كيفية إنشاء نموذج تسجيل حدث عبر الإنترنت في WordPress
نشرت: 2021-12-13
هل تريد السماح للزوار بالتسجيل في الأحداث أو شراء التذاكر على موقع الويب الخاص بك؟
تسهل نماذج تسجيل الأحداث على الزائرين إعطائك تفاصيلهم للتسجيل في أحداث مثل الندوات عبر الإنترنت وورش العمل والحفلات الموسيقية ، على سبيل المثال لا الحصر. لكن هذه الأشكال يمكنها أن تفعل أكثر من ذلك. يمكنك استخدامها لتوسيع قائمة بريدك الإلكتروني ، والمتابعة مع المسجلين ، وتتبع التحويلات حتى تتمكن من تحسين الأحداث المستقبلية.
من هذا الدليل خطوة بخطوة ، ستتعلم كيفية إنشاء نموذج تسجيل حدث عبر الإنترنت في WordPress ، بالطريقة السهلة. سنوضح لك أيضًا كيفية بيع تذاكر الأحداث وتقديم تأكيدات بريد إلكتروني آلية باستخدام نفس النموذج.
ما الذي تحتاجه لإنشاء نموذج تسجيل حدث عبر الإنترنت؟
أفضل طريقة لإنشاء نموذج تسجيل حدث عبر الإنترنت في WordPress هي استخدام مكون إضافي منشئ النماذج. تعمل أدوات إنشاء النماذج هذه على تسهيل إنشاء النماذج دون استخدام أي ترميز.
إنها تأتي مع قوالب معدة مسبقًا يمكنك تخصيصها من خلال التأشير والنقر. بهذه الطريقة ، لن تضطر إلى قضاء أيام في تصميم نموذج. يمكنك إنشاء النموذج في أقل من 5 دقائق والبدء في تلقي التسجيلات على الفور.
من بين منشئي النماذج المشهورين ، نوصي بـ WPForms ، البرنامج المساعد لنموذج WordPress الأكثر ملاءمة للمبتدئين في السوق.

يحتوي WPForms على المئات من قوالب النماذج المضمنة ، لذا ستجد قالبًا لأي نموذج تريد إنشاءه. يوجد أيضًا نموذج نموذج تسجيل مخصص مملوء مسبقًا بجميع الحقول التي ستحتاجها لتسجيلات الأحداث.
كل ما عليك فعله هو تخصيصه ليناسب علامتك التجارية وهناك أداة إنشاء نماذج السحب والإفلات لذلك. يسهل إضافة المزيد من الحقول وتغيير النص وتكوين إعدادات النموذج.
بمجرد أن يصبح النموذج جاهزًا ، يمكنك عرضه في أي مكان على موقع WordPress الخاص بك باستخدام أداة WPForms. لا حاجة إلى رموز مختصرة!
بصرف النظر عن هذا ، السبب في أننا نوصي بـ WPForms هو أنه يأتي مع ميزات متقدمة لن تحصل عليها مع المكونات الإضافية الأخرى. بالنسبة للمبتدئين ، يمكنك إضافة تذاكر الأحداث إلى النموذج الخاص بك والتكامل مع بوابات الدفع حتى يتمكن العملاء من شراء التذاكر على الفور.
بعد ذلك ، يأتي كل نموذج تقوم بإنشائه مزودًا بحماية مضمنة من البريد العشوائي والتي تحظر تلقائيًا برامج الروبوت السيئة والإدخالات المزيفة.
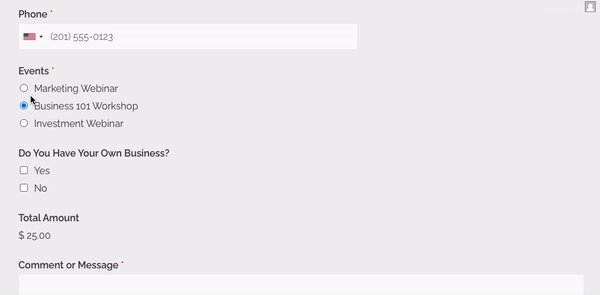
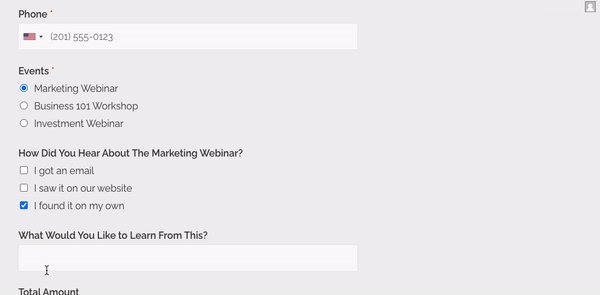
يضاف إلى ذلك ، يمكنك تمكين المنطق الشرطي لعرض أسئلة المتابعة بناءً على إجابة المستخدم. بهذه الطريقة ، يمكن للمستخدمين اختيار الحدث الذي يريدون التسجيل فيه ويمكنك عرض أسئلة مخصصة لهذا الحدث فقط.

وهناك المزيد! يمكنك أيضًا إنشاء إشعارات بريد إلكتروني آلية سيتم تسليمها إلى عميلك في المرة الثانية التي يرسل فيها النموذج. يتيح لك هذا إرسال رسائل بريد إلكتروني ترحيبية أو تأكيدات مقعد أو حتى تسليم تذاكر رقمية!
باختصار ، تحتوي WPForms على ميزات تتجاوز توقعاتك. يمكنك إنشاء النماذج وتخصيصها وتتبعها مباشرة داخل لوحة معلومات WordPress الخاصة بك. لن تحتاج أبدًا إلى إلقاء نظرة على منشئ نماذج آخر مرة أخرى.
مع ذلك ، دعنا ننظر إلى العملية خطوة بخطوة لإنشاء نموذج تسجيل حدث عبر الإنترنت في WordPress باستخدام WPForms.
الخطوة 1. قم بتثبيت وتنشيط WPForms Plugin
أول شيء عليك القيام به هو زيارة موقع WPForms والتسجيل للحصول على حساب.
هناك نسخة مجانية ولكن للوصول إلى قالب التسجيل عبر الإنترنت وخيارات الدفع ، ستحتاج إلى الاشتراك في خطة WPForms Pro أو Elite.
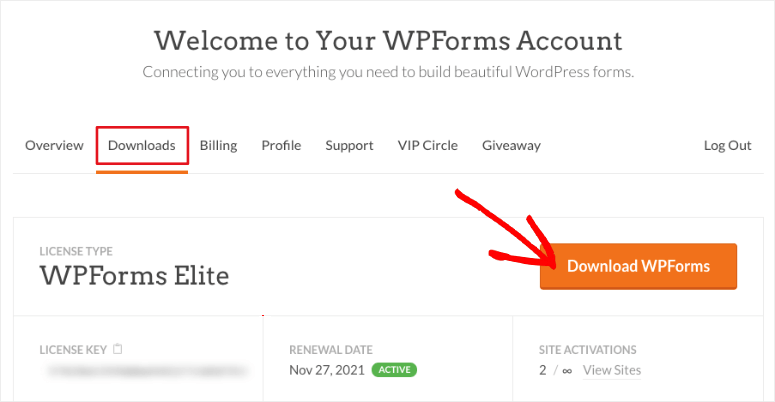
بمجرد التسجيل ، داخل حساب WPForms الخاص بك ، انتقل إلى علامة التبويب التنزيلات وانقر فوق الزر تنزيل WPForms .

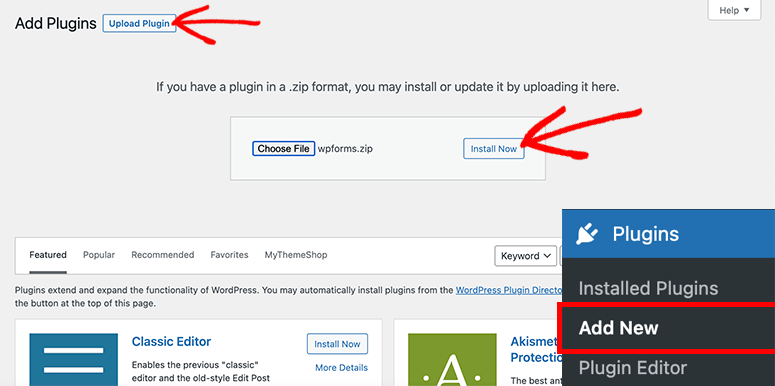
بعد تنزيل المكون الإضافي ، ستحتاج إلى زيارة الملحقات »إضافة صفحة جديدة في منطقة إدارة WordPress الخاصة بك والنقر فوق الزر تحميل البرنامج المساعد .
اختر ملف WPForms plugin من جهاز الكمبيوتر الخاص بك وانقر على زر التثبيت الآن .

لمزيد من التفاصيل ، يجب عليك مراجعة دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
الخطوة 2. تثبيت وتنشيط الملحق حزمة قوالب النموذج
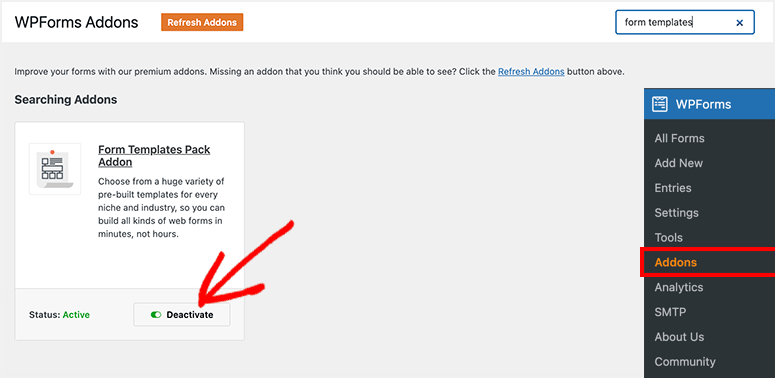
قبل إنشاء النموذج ، ستحتاج إلى تثبيت ملحق WPForms للوصول إلى قائمة القوالب بالكامل. توجه إلى صفحة WPForms »Addons . هنا يمكنك البحث عن ملحق حزمة قوالب النماذج وتثبيته وتنشيطه.

بعد تنشيط الملحق ، يمكنك المضي قدمًا والبدء في إنشاء نموذج تسجيل الحدث عبر الإنترنت في WordPress.
الخطوة الثالثة. قم بإنشاء نموذج تسجيل حدث جديد عبر الإنترنت
الآن بعد أن أصبح لديك كل شيء جاهزًا ، انتقل إلى WPForms »إضافة صفحة جديدة من منطقة إدارة WordPress الخاصة بك.
سيؤدي ذلك إلى تشغيل منشئ النماذج WPForms على شاشتك.
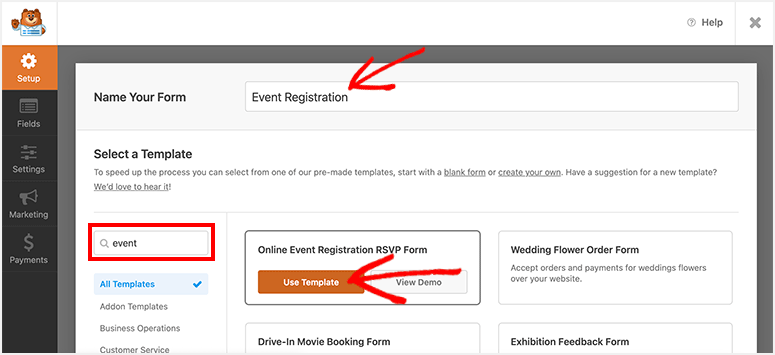
يمكنك البدء بإدخال اسم النموذج الجديد والبحث عن نموذج نموذج تسجيل الحدث عبر الإنترنت أدناه.

حرك مؤشر الفأرة فوق القالب وانقر على زر استخدام القالب .
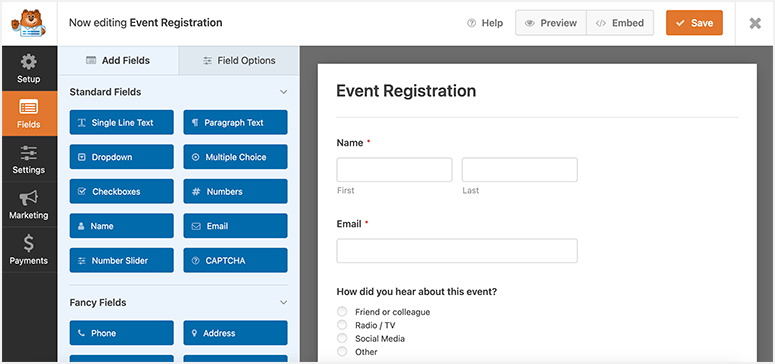
سيتم الآن تحميل قالب النموذج على شاشتك. ستجد الحقول المخصصة WPForms على الجانب الأيسر ومعاينة نموذج تسجيل الحدث على الجانب الأيمن.

بشكل افتراضي ، يأتي النموذج مع جميع الحقول المطلوبة. يمكنك أيضًا إضافة حقل جديد عن طريق سحبه من الجانب الأيسر إلى معاينة النموذج على الجانب الأيمن.
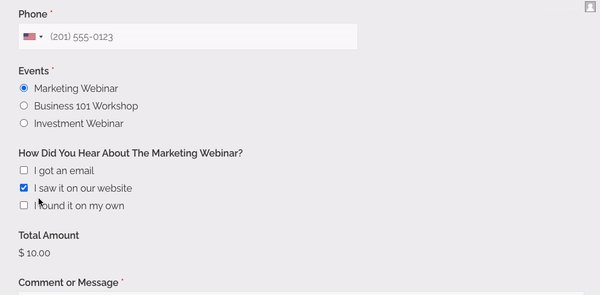
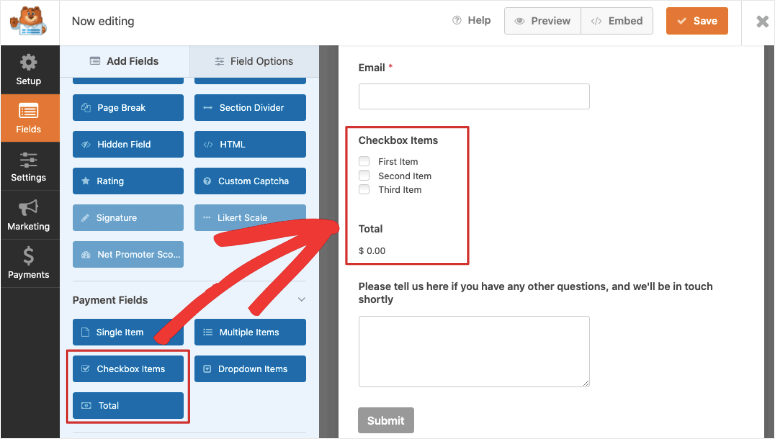
لذلك على سبيل المثال ، إذا كنت تريد أن يتمكن المستخدمون من اختيار تذاكر الأحداث وشرائها ، فيمكنك إضافة حقل عناصر خانة الاختيار . يتيح هذا للمستخدمين تحديد أي خيار واحد من القائمة.
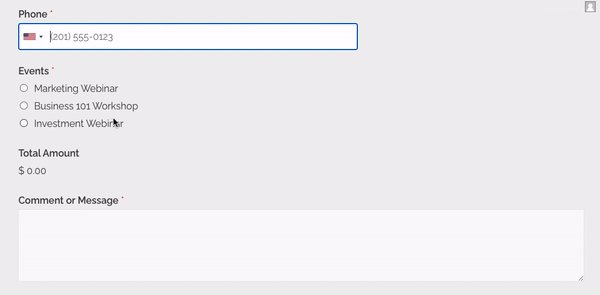
إذا كنت تخطط لسرد سعر التذاكر ، فيمكنك إضافة حقل الإجمالي أيضًا. سيؤدي هذا إلى حساب التكلفة الإجمالية وعرضها ديناميكيًا بناءً على اختيار المستخدم.

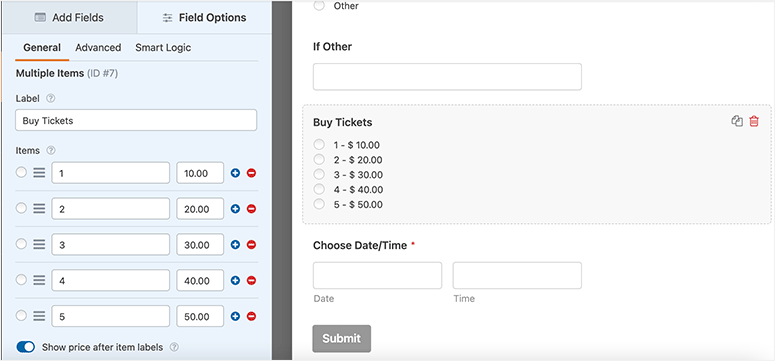
الآن ، إذا كنت تريد أن يتمكن المستخدمون من تحديد أحداث متعددة ، فأنت تريد إضافة حقل عناصر متعددة إلى نموذجك بدلاً من ذلك.

يمكنك سرد أحداث متعددة والسماح للمستخدمين بالتسجيل لأكبر عدد يريدون في نفس النموذج.
الآن عند تحديد حقل النموذج هذا ، في شريط مهام التحرير الأيسر ، سترى خيارات لإضافة السعر مقابل كل عنصر حتى يتمكن المستخدمون من رؤية التكلفة قبل اختيار تذاكرهم.
مثل هذا ، يمكنك إضافة وتخصيص العديد من حقول النموذج حسب حاجتك.
بمجرد الانتهاء من تخصيص النموذج الخاص بك ، امض قدمًا وانقر على زر حفظ في الزاوية اليمنى العليا من شاشتك.
الخطوة 4. إدارة إعدادات نموذج تسجيل الحدث
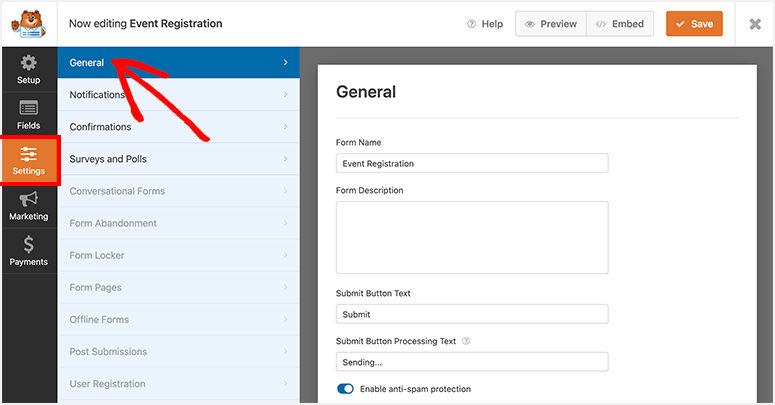
يمنحك WPForms تحكمًا كاملاً في تكوينات النموذج الخاص بك. ستجد هذه الخيارات ضمن علامة التبويب " الإعدادات " من قائمة التنقل اليسرى.

في الإعدادات العامة ، يمكنك إضافة أو تحديث الخيارات التالية:

- اسم النموذج
- وصف النموذج
- إرسال نص الزر
- إرسال نص معالجة الزر
- قم بتمكين مكافحة البريد العشوائي
- تمكين Google reCAPTCHA
- تعطيل تخزين معلومات الإدخال في WordPress
- تعطيل تخزين عنوان IP للمستخدم
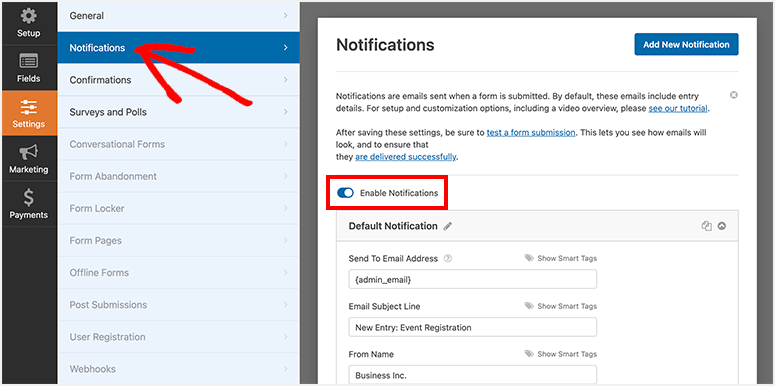
بعد ذلك ، في علامة التبويب إعدادات الإشعارات ، يمكنك إدارة إعلامات البريد الإلكتروني في عمليات إرسال النماذج.

بشكل افتراضي ، سيرسل إليك إشعارًا بشأن كل إرسال إلى البريد الإلكتروني لمدير WordPress الخاص بك. يمكنك تخصيص موضوع البريد الإلكتروني للإشعار والرسالة وعنوان البريد الإلكتروني والتفاصيل الأخرى كما تريد.
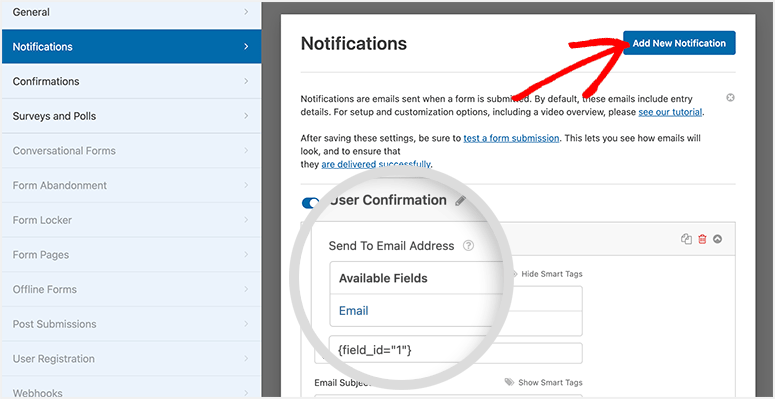
يتيح لك أيضًا إنشاء إشعار جديد للحاضرين. هذا هو المكان الذي يمكنك فيه إنشاء رسائل بريد إلكتروني لإرسال رسائل تأكيد المقعد ومعلومات الطلب وتفاصيل الحدث ورسائل البريد الإلكتروني الترحيبية وما إلى ذلك.
عند إنشاء إشعار جديد ، انقر فوق خيار إظهار العلامات الذكية لتحديد حقل البريد الإلكتروني. سيكتشف WPForms تلقائيًا عنوان البريد الإلكتروني الذي أدخله المستخدم ويرسل إشعار البريد الإلكتروني إليهم.

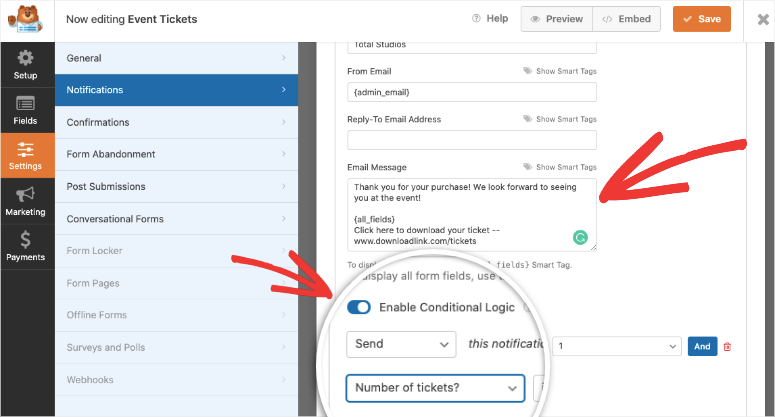
أسفل هذا ، توجد خيارات لتخصيص سطر الموضوع ونص البريد الإلكتروني. ستحصل أيضًا على خيارات لإضافة منطق شرطي حتى تتمكن من إرسال البريد الإلكتروني فقط في حالة استيفاء شروط معينة. يتيح لك هذا تسليم التذكرة الصحيحة بناءً على الحدث الذي حدده المستخدم.

لمزيد من المعلومات حول هذا الأمر ، راجع دليلنا: كيفية إعداد نموذج الإخطارات والتأكيدات الصحيحة.
بمجرد أن تشعر بالرضا عن الإعدادات ، انقر فوق الزر حفظ من الزاوية اليمنى العليا من شاشتك.
الخطوة 5. تخصيص تأكيدات نموذج الحدث عبر الإنترنت الخاص بك
بصرف النظر عن إشعارات البريد الإلكتروني ، يتيح لك WPForms أيضًا التحكم في ما يحدث بعد إرسال المستخدم للنموذج. يمكنك عرض رسالة تأكيد أو إعادة توجيههم إلى صفحة جديدة.
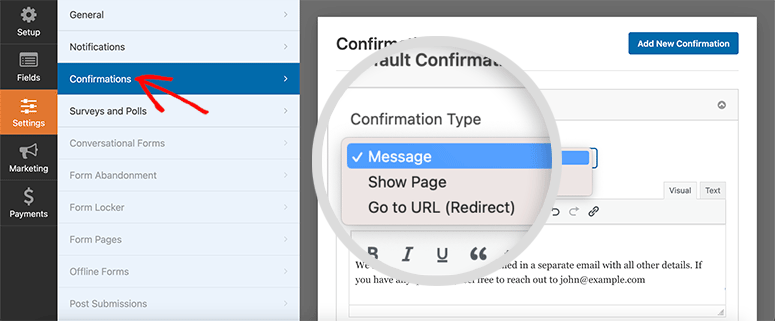
لإعداد هذا ، افتح علامة تبويب إعداد التأكيدات .

سترى 3 خيارات للتأكيد:
- الرسالة: إذا لم تقم بتغيير أي إعدادات ، فسيتلقى المستخدمون رسالة تأكيد افتراضية. يمكنك أيضًا تخصيص رسالة النجاح في هذا الخيار.
- إظهار الصفحة: إذا كنت تريد أن يرى المستخدمون صفحة معينة عند إرسال النموذج ، فهذا هو المكان الذي تضيف فيه رابط الصفحة. يمكنك إنشاء صفحة شكر مخصصة أو صفحة مقصودة لإشراك المستخدمين بشكل أكبر على موقع الويب الخاص بك.
- انتقل إلى URL (إعادة توجيه): إذا كنت ترغب في إرسال المستخدمين إلى موقع ويب مختلف ، فحدد هذا الخيار وأضف عنوان URL لموقع الويب.
بمجرد إضافة نوع التأكيد وإجراء التغييرات ، اضغط على زر حفظ لتخزين هذه الإعدادات.
الخطوة 6. الاتصال بحساب البريد الإلكتروني الخاص بك
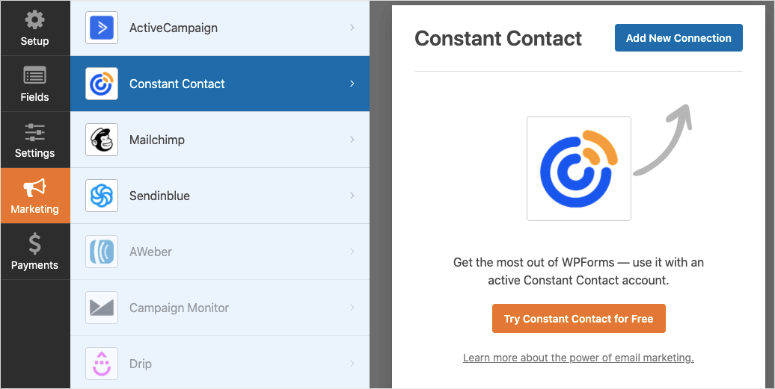
تتكامل WPForms مع جميع مزودي البريد الإلكتروني المشهورين مثل Constant Contact و AWeber و Mailchimp. يمكنك ربط حسابك وإضافة كل ما تبذلونه من العملاء المتوقعين إلى قائمة جهات الاتصال الخاصة بك على الفور.
ضمن علامة التبويب التسويق ، حدد مزود البريد الإلكتروني الخاص بك. سيطالبك WPForms بتثبيت وتفعيل الملحق التسويقي عبر البريد الإلكتروني.
ثم يمكنك اتباع التعليمات التي تظهر على الشاشة لتوصيل حساب بريدك الإلكتروني.

بمجرد الاتصال ، يمكنك وضع علامة على العملاء المحتملين وتقسيمهم بحيث يمكنك إرسال رسائل بريد إلكتروني مخصصة وفقًا لما اشتركوا فيه.
الآن ، إذا كنت ترغب في قبول المدفوعات عبر الإنترنت لمبيعات التذاكر ، فسوف نوضح لك كيفية القيام بذلك في الخطوة التالية. إذا لم يكن الأمر كذلك ، فيمكنك التخطي إلى الخطوة الأخيرة حيث ستنشر النموذج.
الخطوة 7. أضف طريقة دفع إلى نموذج الحدث عبر الإنترنت
يتيح لك WPForms إضافة خيارات دفع متعددة إلى نموذج تسجيل الحدث عبر الإنترنت. لذلك إذا كنت تريد أن يدفع المستخدمون عبر الإنترنت مقابل التذاكر ، فكل ما عليك فعله هو تمكين إضافة دفع وربط حسابك.
تدعم WPForms خيارات الدفع هذه:
- باي بال
- Authorize.net
- شريط
- ميدان
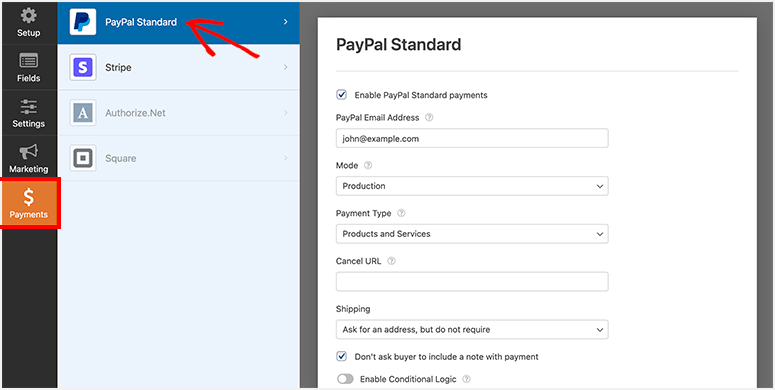
لدمج أحد هذه الخيارات ، في منشئ النماذج ، افتح علامة التبويب المدفوعات من القائمة اليسرى. اختر طريقة دفع ، على سبيل المثال ، معيار PayPal. ستعرض WPForms بعد ذلك مطالبة لتنشيط الملحق القياسي لـ PayPal.

بمجرد التنشيط ، سترى نموذجًا يظهر في نفس علامة التبويب.

يمكنك إدخال تفاصيل حساب PayPal الخاص بك. ثم اختر وضع الإنتاج وحدد المنتجات والخدمات كنوع الدفع.
تتضمن الإعدادات الأخرى عنوان بريدك الإلكتروني في PayPal وتفاصيل الشحن وما إلى ذلك. بمجرد حفظ الإعدادات ، يصبح تكامل الدفع جاهزًا.
الخطوة الثامنة. انشر واعرض نموذج تسجيل الحدث عبر الإنترنت في WordPress
أصبح نموذج تسجيل الحدث عبر الإنترنت جاهزًا للبث المباشر على موقع WordPress الخاص بك.
يُسهل WPForms على المبتدئين إضافة نماذج في WordPress دون أي معرفة تقنية. يمكنك إضافة نموذج تسجيل الحدث الخاص بك إلى الصفحات والمنشورات والشريط الجانبي والمناطق الأخرى الجاهزة لعناصر واجهة المستخدم.
بالنسبة لهذا الدليل ، سنوضح لك كيفية إضافة نموذج تسجيل الحدث الخاص بك إلى صفحة أو منشور مدونة.
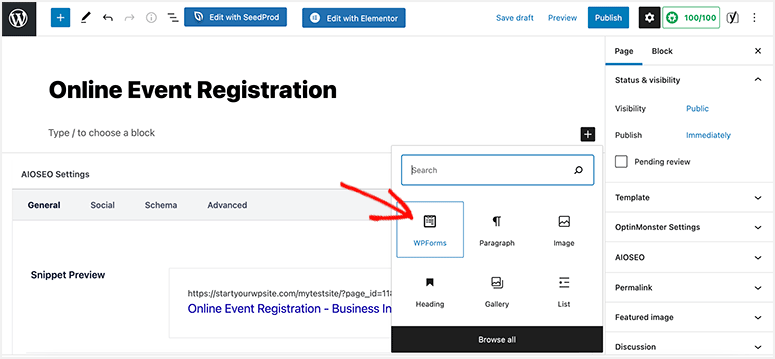
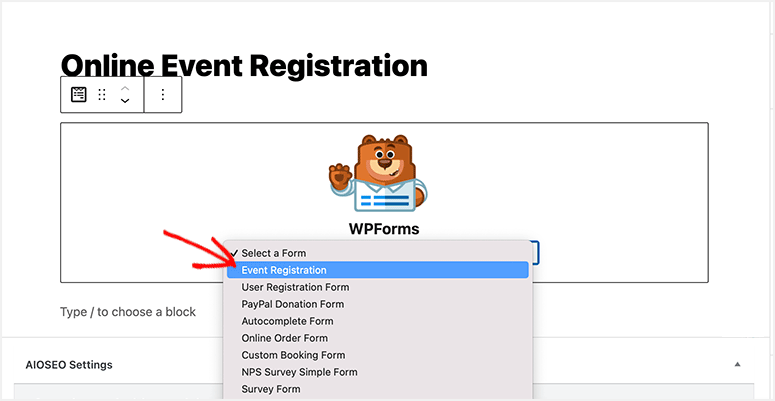
ستحتاج إلى إنشاء صفحة / منشور جديد في WordPress أو تعديل صفحة حالية. ثم انقر فوق رمز الإضافة (+) في محرر الكتلة وحدد WPForms .

بعد ذلك ، ستحتاج إلى تحديد نموذج تسجيل الحدث في القائمة المنسدلة ، وسيظهر لك معاينة النموذج الخاص بك في محرر الكتلة.

يمكنك إضافة محتوى خاص بالحدث إلى صفحتك وتحسين محركات البحث لبيع المزيد من التذاكر عبر الإنترنت.
بمجرد أن تصبح الصفحة جاهزة ، يمكنك النقر فوق الزر نشر / تحديث . الآن عندما تزور موقعك ، سترى النموذج قيد التشغيل. نوصي باختباره للتأكد من أنك قمت بإعداده بشكل صحيح حتى تتمكن من إجراء التعديلات إذا لزم الأمر.
إذا كنت ترغب في أن يكون لدى المستخدمين خيار لإضافة الحدث إلى التقويم الخاص بهم ، فاتبع هذا الدليل المفيد من WPForms: كيفية تضمين خيار إضافة إلى التقويم في نماذج WordPress الخاصة بك.
هذا كل شئ حتى الان. نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء نموذج تسجيل حدث عبر الإنترنت في WordPress.
قد ترغب أيضًا في الاطلاع على أدلةنا المفيدة:
- كيفية إنشاء نموذج عنوان الإكمال التلقائي في WordPress
- كيفية تقليل التخلي عن النموذج وتعزيز التحويلات
- كيفية إيقاف البريد العشوائي لنموذج الاتصال في WordPress (خطوة بخطوة)
ستساعدك هذه المقالات على إضافة المزيد من الميزات لتحسين تجربة المستخدم وزيادة إكمال النموذج وإيقاف أنشطة البريد العشوائي لتحسين عمليات التسجيل عبر الإنترنت.
