إضافة حقول مخصصة إلى ووردبريس باستخدام ملحقات Toolset
نشرت: 2020-05-12
آخر تحديث - 8 يوليو 2021
يعد WordPress أحد أسهل الأدوات لمساعدتك في إنشاء موقع ويب. هناك مجموعة من الأدوات والمكونات الإضافية المخصصة ، وبمساهمة أكثر من 50000 مطور ، أصبحت المكونات الإضافية واحدة من أكثر الطرق شيوعًا لإنشاء محتوى مخصص يحسن تجربة المستخدم النهائي.
يعد تبسيط عملية التصميم أمرًا جوهريًا ، حتى يمكن لمنشئي مواقع الويب المبتدئين إنشاء موقع أنيق وسهل الاستخدام. في هذا المنشور ، نستكشف إضافة حقول مخصصة إلى WordPress باستخدام Toolset Plugins.
سنأخذك أيضًا خلال الخطوات اللازمة لإنشاء أنواع منشورات مخصصة وتصنيفات وحقول لضمان العرض الأمثل أثناء إنشاء موقع ويب WordPress .
ما هي حقول WordPress المخصصة؟
يتم تعريف الحقول المخصصة ببساطة في مصطلحات المطور ، وتُعرف باسم البيانات الوصفية وتسمح هذه الحقول بتخزين المعلومات لجزء من المحتوى. ثم تتم ترجمة المحتوى للعرض بطريقة معينة للمستخدم. يمكن استخدام المعلومات ببساطة في الواجهة الخلفية أو عرضها على زوار الموقع.
عملت الحقول المخصصة على تبسيط تصميم الويب من خلال دمج عناصر التصميم التي تضمن عرضًا ووظائف مثالية دون تغيير الكود أو CSS. إنه يجعل إدراج أجزاء مختلفة من البيانات أمرًا بسيطًا للغاية وكل ما عليك فعله هو إضافة المعلومات الضرورية. تعمل المكونات الإضافية أيضًا على معالجة نقاط الضعف في WordPress بسهولة حيث يمكنك تحديثها بنقرة واحدة على علامة التبويب "تحديث" عند الضرورة.
تعمل الحقول المخصصة جيدًا مع أي نوع من مواقع الويب وتعمل على تضمين محتوى مثل المراجعات وجوانب التجارة الإلكترونية مثل الأسعار وتقويمات الأحداث والمزيد.
لقد تم تطويرها لتضمين معلومات مثل الموقع الذي تنشر منه لتحديث المشاهدين عن أحدث نشاط لشركتك. لعبت الحقول المخصصة دورًا محوريًا في جعل WordPress سهل الاستخدام ومرنًا.
حقول WordPress المخصصة وكيفية استخدامها
لا يحتوي WordPress نفسه على وصول مضمّن إلى حقل مخصص ولكن من خلال ابتكار المطورين ، فقد استوعب عددًا قليلاً من المكونات الإضافية التي تبسط عملية تصميم الويب. دعونا نلقي نظرة على بعض هذه الأدوات وكيفية استخدامها.
مجموعة الأدوات
Toolset هي واحدة من أكثر المكونات الإضافية شيوعًا التي تسمح بحقول مخصصة في المنشورات وتضمن أن يبدو موقع الويب جيدًا. لا تتطلب Toolset أي معرفة بالكود ، وبالتالي تبسط العملية للمستخدمين المبتدئين. البرنامج المساعد سهل الاستخدام للغاية ويستوعب أنواعًا مختلفة من المعلومات.

Toolset هو مكون إضافي مميز ، ويبدأ من 60 دولارًا ، وهو يستحق كل بنس لأنه يتيح لك إنشاء حقول تعتمد على القوائم والأدلة والعضوية والتجارة الإلكترونية. يعد التطبيق استثمارًا رائعًا لأنه ليست هناك حاجة للتعمق في الموضوعات المعقدة أو معرفة التعليمات البرمجية لإنشاء موقع ويب متقدم.
يتطلب الأمر صعوبة بناء موقع عن طريق تقليل القيود. تم تصميم المكون الإضافي لضمان إنشاء موقع ويب تفاعلي وظيفي دون أي متاعب ، ويمكنك زيارة موقع الويب الخاص بهم للحصول على مزيد من المعلومات.
الحقول المخصصة المتقدمة
الحقول المخصصة المتقدمة هي خيار WordPress شائع آخر يسمح لك بإضافة أنواع حقول معلومات مخصصة إلى موقعك. وبطبيعة الحال ، فهو مشهور لأنه سهل الاستخدام وله واجهة بسيطة.
يسمح لك البرنامج المساعد بعرض بيانات الحقول المخصصة ودمج PHP والرمز القصير في مشاركاتك أو صفحاتك. مثالي للمستخدمين الأكثر ذكاءً من الناحية التقنية ، فهو يوفر ميزات تسمح لك بتنويع المحتوى الخاص بك وهو مجاني. هناك إصدار احترافي به المزيد من الميزات مقابل 25 دولارًا فقط.
يسمح لك المكون الإضافي بإضافة حقول جديدة عند الطلب ، وتعديل الشاشات ، ويتضمن بيانات مخصصة. يمكن استخدامه على أي صفحة بالموقع ويتكامل مع موضوع موقع الويب. يحتوي على 30 نوعًا من الحقول والإصدار المدفوع يحتوي على الكثير في المتجر.
القرون
Pods هو خيار شائع آخر يوفر إطارًا مجانيًا لإضافة حقول مخصصة ومنشورات مخصصة. إنه مجاني وسهل الاستخدام للمصممين المبتدئين والمحترفين ويسمح لك باستخدام العلامات السحرية بدلاً من PHP لعرض محتوى مخصص.
الأداة مريحة للغاية للاستخدام. ومع ذلك ، يجب أن تكون على دراية بـ HTML و CSS لتحقيق أقصى استفادة من هذا. يمكن للمستخدم المتقدم إلى حد ما تعلم كيفية استخدامه بسهولة بقليل من المساعدة. وبالتالي فهي طريقة جيدة لتطوير مهاراتك كمصمم مواقع ويب.
يتيح لك Pods Framework إنشاء أنواع مختلفة من المحتوى وتوسيع المحتوى الحالي الخاص بك. كما يسمح لك بإنشاء صفحات مخصصة ، ويمكن أن تظهر الحقول في أي مكان تختاره على موقع الويب الخاص بك. يسهل المكون الإضافي إضافة حقول مثل الأدوات ، وإنشاء علاقات بين المحتوى الخاص بك.
صندوق ميتا
يعمل Meta Box بشكل مشابه تمامًا للحقول المخصصة المتقدمة ويدعم أكثر من 40 نوعًا من المحتوى ويعرض محتوى من كود HTML و PHP. هناك إصدار أساسي مجاني وإصدار متميز به وظائف أكثر.
Meta Box عبارة عن مجموعة أدوات خفيفة وحقولها المخصصة تعمل على تبسيط التصميم بشكل كبير وإضافة حقول مخصصة مثل النصوص والصور وصناديق تحميل الملفات وأنواع أخرى من المحتوى. يوسع Meta Box خيارات المحتوى لموقعك ويسمح لك ببساطة بإنشاء جزء من الكود يمكن أن ينتقل إلى أي مكان على موقع الويب الخاص بك.
يعمل هذا المكون الإضافي على تبسيط التعليمات البرمجية المعقدة وتنظيم شاشة العرض الخاصة بك بسهولة لتناسب موضوعك وتخطيط التصميم. Meta Box مجاني ولكن هناك امتدادات متميزة.
كيفية إضافة الإضافات إلى موقعك
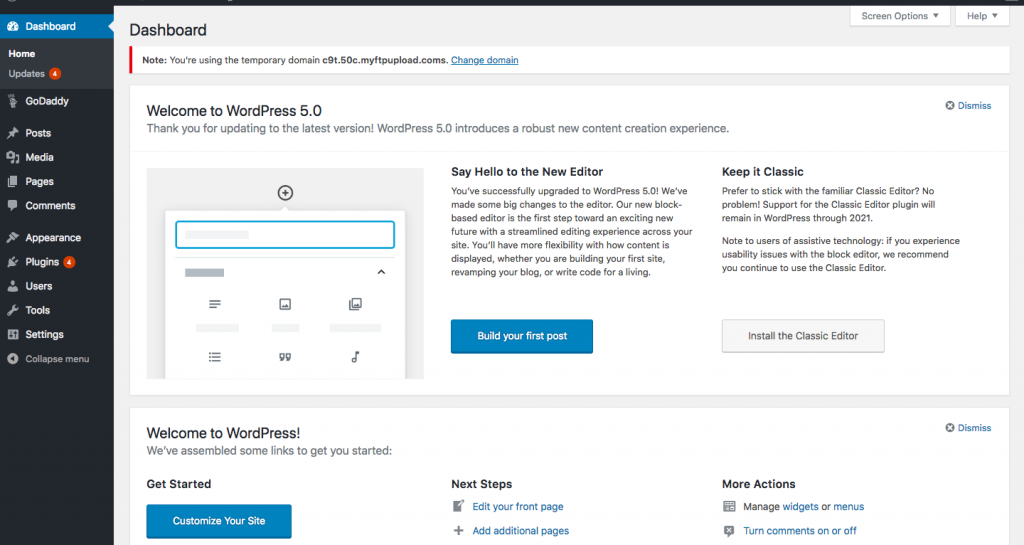
الآن بعد أن تعرفت على بعض المكونات الإضافية الرائعة ، دعنا نفكر في كيفية إضافة هذه المكونات الإضافية واستخدامها. سنستخدم البرنامج المساعد Toolset كمثال لأن معظم المكونات الإضافية تعمل بنفس الطريقة ولديها واجهة مستخدم مماثلة.
تحقق من كيفية تثبيت مكون WordPress الإضافي هنا.

إذا كنت تقوم ببناء موقعك من البداية ، فيمكنك الحصول على مساعدة من بعض مزودي خدمة صيانة WordPress المشهورين. وإذا كنت تريد أن يهتم الكتاب الخبراء بجانب المحتوى ، فيمكن أن تساعدك خدمة كتابة المهام في المملكة المتحدة وخدمات كتابة الأطروحات .
بمجرد تثبيت البرنامج المساعد وتنشيطه ، ستحتاج إلى النظر في تخصيص طرق العرض والتخطيطات لتتناسب مع المظهر الذي اخترته. الافتراض هو أنك ستقوم بدمج الحقل في منشور مدونة.

- الخطوة 1: انتقل إلى لوحة القيادة الخاصة بك وانقر فوق المكون الإضافي Toolset لإضافة حقل مخصص جديد. انقر فوق الزر الأكثر صلة بما تريد إنشاءه.
- الخطوة 2: اختر نوع المحتوى الذي تريد إنشاءه ، وستحصل على بعض الأمثلة ، مثل صورة أو معرض أو نموذج اتصال.

- الخطوة 3: قم بتخصيص مناطق الحقل المختلفة ، وأضف الوسائط عند الضرورة وتأكد من تسمية الحقل وفقًا لذلك. يمكنك أيضًا إضافة ميزات مثل العرض الشرطي.
- الخطوة 4: احفظ بياناتك وقم بتسميتها وفقًا لذلك.
- الخطوة 5: بمجرد حفظ معلوماتك ، يمكنك إضافتها إلى مختلف الحقول على موقع الويب الخاص بك.
- الخطوة 6: يمكنك عرض المعلومات على الواجهة الأمامية عن طريق نسخ الكود وإضافته إلى نصك العادي في منشور المدونة أو الصفحة.

هل يمكن أن يكون لديك الكثير من الإضافات؟
الاجابة البسيطة هي نعم. يمكن أن تكون راحة المكونات الإضافية مثيرة للغاية إذا كنت قد واجهت صعوبة كبيرة في بناء موقع الويب الخاص بك. مع وجود ما يزيد عن 50000 للاختيار من بينها ، قد تشعر وكأنك طفل في متجر حلوى. في بعض الأحيان ، تتعارض المكونات الإضافية وتتسبب في إبطاء موقعك أو إلغاء تنشيط تطبيق آخر.
هذا يمكن أن يسبب الإحباط وقد تجد نفسك في مأزق. تذكر أن الفكرة هي تبسيط العملية من خلال تسهيل استمتاع المستخدمين بموقعك على الويب.
راجع مقالتنا حول استكشاف الأخطاء وإصلاحها الأساسية عند وجود تعارضات في المكونات الإضافية لـ WordPress.
نظرًا لأن معظم المكونات الإضافية مجانية وتوفر وظائف فورية ، يمكن لبعض المطورين الابتعاد عنها والإفراط في استخدامها. إذا كنت تستخدم عددًا كبيرًا جدًا من المكونات الإضافية ، فإليك بعض المشكلات التي قد تواجهها:
- قد ينتهي موقع الويب الخاص بك بالتعطل . نظرًا لأن معظم المكونات الإضافية من إنشاء المستخدم ، فقد تتعارض بعض العناصر معًا ، مما يتسبب في حدوث عطل. إن تعطل موقع الويب هو آخر شيء تحتاجه ، خاصة إذا لم يكن لديك نسخة احتياطية من موقع الويب الخاص بك.
- يمكن أن يؤدي وجود عدد كبير جدًا من المكونات الإضافية إلى إبطاء موقعك . مرة أخرى ، قد يكون هذا بسبب التعارض في الرموز أو أن المكون الإضافي لا يعمل بشكل صحيح. عادةً ما يتم إرسال طلب الخادم إلى قاعدة بيانات للوصول إلى المعلومات ويمكن أن يؤدي الكثير من المعلومات إلى إبطائه.
- قد تتسبب بعض المكونات الإضافية في خرق للأمان . من المعروف أن بعض المكونات الإضافية تجعل موقع الويب عرضة للمتسللين أو حتى تم إنشاؤه بواسطة متسللين ضارين بقصد تدمير المواقع. هذا يمكن أن يعرض البيانات القيمة للخطر.
- قد تؤدي الكثير من المكونات الإضافية إلى ضعف أداء موقعك ويؤدي إلى انخفاض عدد الزوار أو توقفه. يتم إنشاء معظم المكونات الإضافية من قبل المستخدمين الذين قد يتخلون عن المكون الإضافي ، ويقدمون دعمًا ضعيفًا ويجعلون استخدام التطبيق صعبًا.
العثور على البرنامج المساعد المثالي لموقعك
قد يبدو أن هناك عددًا كبيرًا جدًا من الخيارات ، ولكن هناك طرقًا بسيطة جدًا لتحديد ما يجب تحديده من خلال معرفة احتياجاتك. تأكد من أن البحث الخاص بك كل خيار متاح لاحتياجاتك. بشكل عام ، يستوعب المكون الإضافي Toolset أي نوع من المواقع ويقدم مجموعة متنوعة من الخيارات.
احصل على المكونات الإضافية من مطورين موثوق بهم.
هذا يعني أنه يمكنك البقاء على قيد الحياة إلى حد كبير مع بعض المكونات الإضافية وليس عليك تنزيل الكثير لإدارتها. عند تثبيت مكون إضافي جديد ، يجب أن تتأكد من أنه ليس لديك بالفعل المكون الإضافي أو ما شابه.
إذا بدأ موقعك في التباطؤ بعد تنشيط مكون إضافي معين ، فيجب عليك حذفه أو تحرّي الخلل وإصلاحه لمعرفة ما إذا كانت هناك مكونات متضاربة. تحتاج دائمًا إلى اختبار مكون إضافي قبل بدء البث المباشر مع المحتوى ، وتأكد من أنه لا يتم تحميله ببطء أو يؤثر على المحتوى الآخر.
يمكنك إضافة مكون إضافي مثل WP Speedster للحصول على فكرة عن كيفية أداء المكونات الإضافية على موقعك.
الأمن هو المفتاح
بغض النظر عن ما تقوم بتثبيته على موقعك ، يجب أن يكون آمنًا بنسبة 100٪ ويتم نسخه احتياطيًا. تحتاج إلى التأكد من أن لديك عناصر التحكم اللازمة لتشغيل موقع الويب الخاص بك بشكل آمن.
يعد المكون الإضافي مثل Jetpack مثاليًا للنسخ الاحتياطية وتقييم أي مخاطر أمنية. قد يكون WordPress سهل الاستخدام ، ولكن من المهم دائمًا ضمان الأمان الأمثل عند استخدام المكونات الإضافية. قبل تثبيت المكون الإضافي ، انظر إلى تاريخ آخر تحديث له ، وتحقق من التعليقات الواردة من المستخدمين وابحث عنها بدقة.
استنتاج
تتعلق المكونات الإضافية بالجودة وليس الكمية ، وتحتاج دائمًا إلى إجراء العناية الواجبة على موقع الويب الخاص بك وتحديثه والتأكد من أن المظهر الخاص بك يعمل بسلاسة. لا ينبغي أن تضيف إضافة الحقول المخصصة إلى مشكلة تشغيل موقع الويب الخاص بك ، بل يجب أن تخففها وتضمن قدرتك على تشغيل موقع الويب الخاص بك بسهولة.
