快速,簡單和可靠:WP火箭如何幫助代理商提高速度和業務
已發表: 2025-07-04當您擁有建立高質量網站的技能時,會發生什麼,但是性能仍然使您退縮?
Julian Weidenthaler是奧地利B2B Web代理機構Want的開發商。他負責創建看起來很好,工作順利的網站,並符合現代性能標準。在客戶項目和管理自己的代理商網站之間,朱利安(Julian)知道提供速度的重要性 - 不僅是為了獲得更好的用戶體驗,而且要獲得更多的流量和改善業務成果。
儘管如此,儘管有他的經驗和重要的工具堆棧,但獲得一致的性能結果並不簡單。他測試的插件沒有提供他需要的改進。有些工具太複雜了,無法配置,其他工具則與他的其餘堆棧沒有很好的作用,並且引起了不兼容的問題。
如果這個故事響起鈴鐺,或者您擔心自己可能會進入同一地點,請繼續閱讀。您將了解朱利安(Julian)在WP Rocket中如何找到合適的解決方案,以幫助他簡化工作流程,提高性能並在移動設備的PagesPeed Insights上取得近100個完美的分數,以及這對該機構業務所帶來的影響。
是什麼正在減慢您的最佳工作?
Julian Weidenthaler為B2B客戶建立網站,這些客戶期望不僅僅是一個好看的主頁。他們要求一個在Google上排名良好的網站,隨著時間的推移提高了SEO和可見性 -並且Speed在實現這一目標方面起著關鍵作用。
| 提高網站速度可改善核心網絡生命值指標 - 最新的SEO排名係數 - 可幫助您在Google上排名更高並增加更多流量。 |
作為開發人員,朱利安(Julian)具有提供精心製作的網站的技術技能。但是,優化它們以獲得最佳表現是一個經常出現的挑戰。他開始測試一些流行的緩存插件,例如W3總緩存,WP超級緩存和WP優化。
但是,表演的提高並不是那麼強大,或者他們不容易設置,他和他的團隊遇到了兼容性問題。
他需要一個可靠的解決方案,該解決方案可以提高現場速度而不會減慢他的工作流程以有效地擴展自己的項目並為每個客戶帶來一致的結果。
當速度提示變成改變遊戲規則的解決方案時
朱利安回憶說:“我首先在在線營銷課上遇到了WP火箭,講師在那裡提到在自己的網站上使用它來提高速度和性能。這一建議激發了我對嘗試的興趣。”
引人注目的不僅僅是插件的聲譽。首先,設置看起來很簡單。然後,這些功能解決了他為客戶網站所需的優化,最重要的是這些選項並不需要數小時才能進行配置。
我決定購買WP Rocket的主要原因是合理定價和在線評論和博客中強調的出色表現的結合。它也非常簡單明了地設置,這也使決定變得更加容易。
有時候,只需要正確的工具,不是嗎?
WP Rocket工作的速度有多快?即刻
朱利安(Julian)不必等待很長時間就可以看到速度收益。
他說:
績效的改進是立即的。一旦我們激活並配置了WP火箭,我們就會看到加載速度和PageSpeed Insights分數的顯著增長。
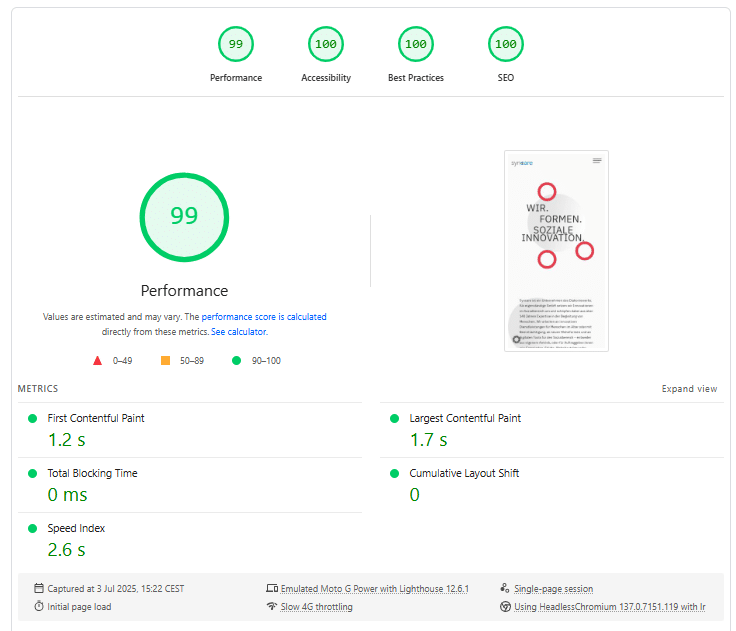
這是他客戶之一的移動頁面得分。

來自測試不同結果的不同插件的背景,使這種影響很容易,很快給人留下了深刻的印象。 WP Rocket的最終優勢範圍超出了其默認功能和自動功能,該功能將在激活插件後立即啟用。
朱利安說:
WP Rocket通過自動照顧性能和緩存來簡化我的日常工作流程。安裝和配置後,我不必擔心它:它只是有效的。這給了我更多的時間來建立更好的網站並為客戶提供一致的結果。
朱利安(Julian)使用Google PagesPeed Insights來跟踪代理網站和客戶項目的改進。
他解釋說:“對於我們和我們的B2B客戶,業務成功意味著擁有快速,技術上合理的網站,這些網站支持更高的搜索排名和更好的用戶體驗。WP Rocket在我們的網站PagesPeed Performance評分方面也產生了顯著影響。”
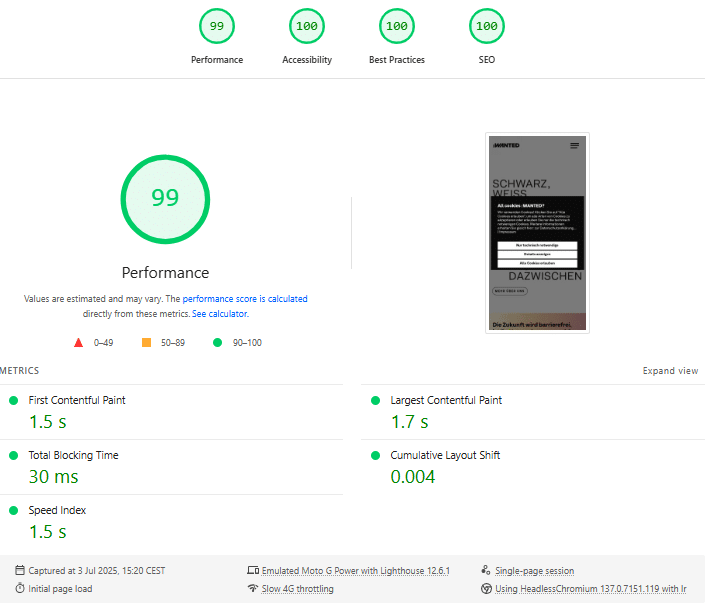
在這裡,您可以看到另一個幾乎完美的100頁速度表演得分:

朱利安(Julian)強調了WP Rocket的主要特徵,在取得出色的性能結果中發揮了關鍵作用:
- 頁面緩存,默認情況下啟用了激活時啟用
- JavaScript優化,尤其是延遲JavaScript執行和加載JavaScript延遲功能
- CSS優化,特別是由於刪除未使用的CSS選項
- 預加載字體可增強佈局穩定性並優化最大的內容塗料等級
- 批判圖像優化,通過將其排除在懶惰中,以優化最大的內容塗料元素。
最好的部分?激活插件後,緩存立即起作用,所有其他功能都需要單擊即可開始執行其速度優化魔術!
去過那裡的開發人員的4個教訓
朱利安(Julian)憑藉他背後的數十個項目和WP Rocket的真實結果,對其他希望提高性能的開發人員的意識明確,而不會使他們的工作流程過度複雜化。
- 使用WP Rocket時,仔細測試JavaScript和CSS優化是避免打破網站的關鍵。
- 利用預加載字體和LCP圖像:它們確實可以提高速度和核心Web Vitals分數。
- 在開發過程中定期清除緩存。
- 避免僅依靠緩存:也優化主題和服務器。他解釋說:“早些時候知道這將節省時間”。
朱利安補充說:
如果明天WP Rocket消失了,我大多數人都不必擔心緩存及其自動處理的其他性能功能。它需要大量的技術複雜性,並確保站點保持速度快速,而無需進行持續的監視。
是否想以更少的精力運送更快的網站?
朱利安(Julian)的故事聽起來很熟悉:您正在努力工作來建立優質的網站,但性能仍然需要比預期更多的時間。
借助WP Rocket,他找到了一種解決方案,可以幫助他為客戶提供更好的結果,改善代理商的網站並簡化工作流程 - 同時在Google PagesPeed Insights上達到了Oustanding的分數。
“ WP Rocket通過功能強大的緩存和智能代碼優化,通過最小的設置來立即提高您的網站的速度。它是用戶友好,可靠的,並提供了真正的SEO和用戶體驗改進而不會令人頭疼的情況。認真地嘗試,請立即嘗試一下,您會立即看到差異。”
準備自己看看區別了嗎?嘗試一下並無風險測試。您始終可以指望我們的100%退款保證。儘管我們認為您永遠不會想要,但如果您在購買後的14天內要求退款,我們將很樂意提供退款。

