如何在 WordPress 上改進 Google Core Web Vitals
已發表: 2022-09-20如果您擁有 WordPress 網站,您就會了解一流用戶體驗的價值。 它會影響您的轉化率、訂閱者數量、廣告瀏覽量、搜索引擎排名等等。
糟糕的核心網絡生命力可能會對用戶體驗產生負面影響。
但究竟什麼是核心網絡生命力? 為什麼它們如此重要? 以及如何改進 WordPress 核心網絡生命力? 讓我們來看看。
什麼是核心網絡生命力?
核心網絡生命體徵是 Google 用來確定網站性能的一組指標。 與其他性能測量不同,它們使用真實世界的數據來檢查加載時間的特定方面如何影響您的用戶體驗。 目前有三個核心 Web Vitals 指標:
- 最大內容塗料 (LCP),與加載性能有關
- 與交互性相關的首次輸入延遲 (FID)
- 與視覺穩定性有關的累積佈局偏移 (CLS)
為什麼核心 Web Vitals 對 WordPress 網站很重要?
為什麼它們很重要? 嗯,首先,因為它們衡量您的訪問者如何與您的網站互動,所以它們與您的用戶體驗息息相關。 您的訪問者越高興,他們就越有可能訂閱您的時事通訊、購買您的產品或詢問您的服務。 如果他們必須等待並等待您的網站加載,他們可能會離開並訪問競爭對手。
但谷歌也使用核心網絡生命力作為排名因素。 這意味著他們在確定您的網站在目標關鍵字的搜索引擎上顯示的位置時會考慮它們。 畢竟,谷歌希望為搜索者提供最優質的結果,因此他們重視這些用戶體驗指標也就不足為奇了。
哪些指標構成核心 Web Vitals?
如果沒有進一步的解釋,核心 Web Vitals 列表可能看起來令人困惑或壓倒性的。 因此,讓我們仔細看看每一個。
最大含量塗料 (LCP)
LCP 與您網站的感知加載速度有關,報告最大元素在頁面上完全加載所需的時間。 在許多情況下,這是頁面頂部的大型英雄圖像或視頻,儘管這可能因站點而異。 在某些情況下,它甚至可能只是一個文本塊。 這在台式機和移動設備上也可能有所不同。
最大的內容繪製僅適用於呈現且對訪問者可見的元素。 所以後台加載的腳本不會影響這個指標。
理想情況下,您希望 LCP 盡可能低。 Google 認為小於 2.5 秒為“好”分數,小於或等於 4.0 秒為“需要改進”,大於 4.0 秒為“低”分數。
詳細了解 WordPress 上最大的內容繪畫。
首次輸入延遲 (FID)
FID 與您的網站的交互性有關,測量訪問者在頁面上執行操作到他們的瀏覽器實際對該操作做出反應之間的時間。 讓我們再分解一下。
當有人單擊您網站上打開彈出窗口的按鈕時,他們的瀏覽器必須處理該請求。 如果它在嘗試處理大型 JavaScript 文件時卡住,則彈出窗口將需要更長的時間才能打開。 不好。
您的網站對某項操作的反應越快,您的 FID 分數就越低,您的訪問者(和搜索引擎!)就越開心。
順便說一下,這些動作是諸如輕敲、點擊和按鍵之類的東西。 滾動和縮放與第一次輸入延遲分開考慮,因為它們是連續動作。
然而,這裡有趣的考慮是,有些人會訪問您的網站,但從不採取具體行動。 他們可能會閱讀您的內容,然後在不點擊或打開任何內容的情況下前往其他地方。 正因為如此,一些訪問者將完全沒有 FID 值,這可能會使測量第一個輸入延遲可能有點不准確。
無論如何,它仍然是一個有價值的指標,可以理解並在必要時進行改進。 Google 認為良好的 FID 分數小於 100 毫秒。 需要改進的分數在 100 毫秒到 300 毫秒之間。 任何超過 300 毫秒的時間都很差。
詳細了解 WordPress 中的首次輸入延遲。
累積版式偏移 (CLS)
CLS 衡量網站訪問者在頁面佈局中遇到意外變化的頻率。 這到底是什麼意思?
假設一位追隨者正在閱讀您的美食博客上的食譜。 他們正要點擊一種成分的鏈接,但突然間,整個頁面發生了變化,他們最終不小心點擊了保險廣告。 他們被帶到廣告客戶的登錄頁面外,並且沮喪地決定根本不回到您的博客。
這是為什麼 CLS 如此重要的一個完美例子。 如果您的頁面突然移動,可能會導致訪問者無法閱讀您的內容或誤點擊某些內容。 在最壞的情況下,他們甚至可能最終購買了他們不打算購買的東西。 這是失去粉絲、讀者和客戶的必經之路。
谷歌將佈局轉換定義為“任何時候在視口中可見的元素改變其起始位置……在兩幀之間。” 但究竟是什麼導致了這種情況發生呢? 較差的 CLS 分數通常是由頁面上的元素在不同時間加載造成的——沒有定義尺寸的圖像、沒有設置尺寸的廣告、自定義字體或其他第三方嵌入。
CLS 分數的衡量標準是原始加載位置與元素最終到達的最終位置之間的差異。 一個好的分數是小於 0.1。 0.1 到 0.25 之間的分數需要改進,而任何高於 0.25 的分數都被認為是差的。
詳細了解 WordPress 中的累積佈局轉換。
如何在 WordPress 上測量核心網絡生命體徵
既然您知道 WordPress 核心網絡生命力是什麼以及它們為何重要,那麼讓我們來看看如何測試您的網站。 您可以使用多種工具來執行此操作:
1. PageSpeed Insights
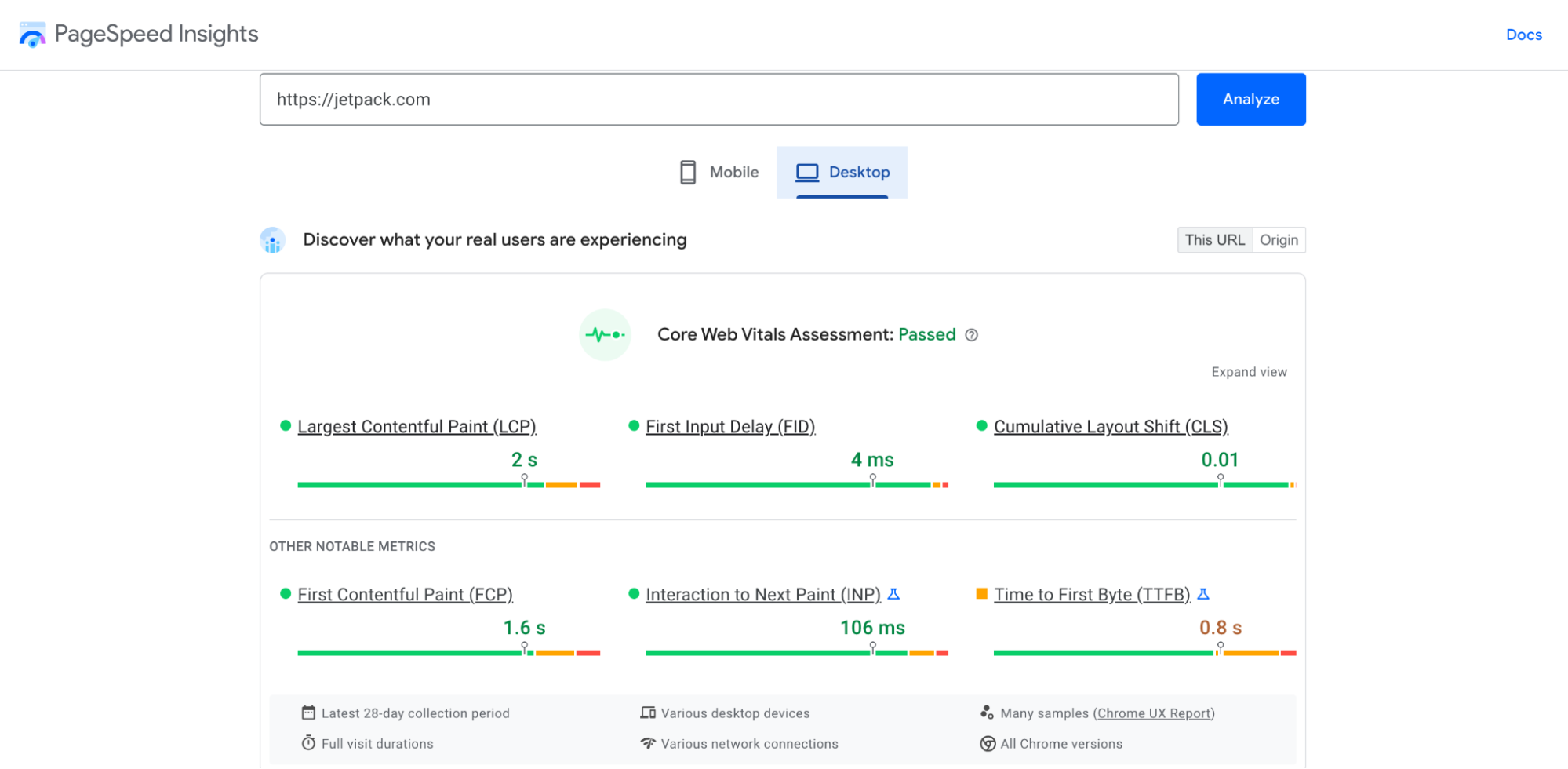
PageSpeed Insights 是直接來自 Google 的工具,可提供有關您網站性能的大量信息,包括您的核心網絡生命力。 您所要做的就是輸入您的網址,幾秒鐘後,您將看到桌面和移動設備的速度報告。

在最頂部,您將看到您的核心 Web Vitals,以及 LCP、FID 和 CLS 的分數。 它們以非常直觀的方式呈現,因此您會立即知道您的網站是否可以使用或是否需要改進。 您還將獲得不屬於 Core Web Vitals 的相關速度指標,例如 Time to First Byte (TTFB) 和 Time to Interactive。 您可以單擊展開視圖以查看有關每個選項的更多信息。
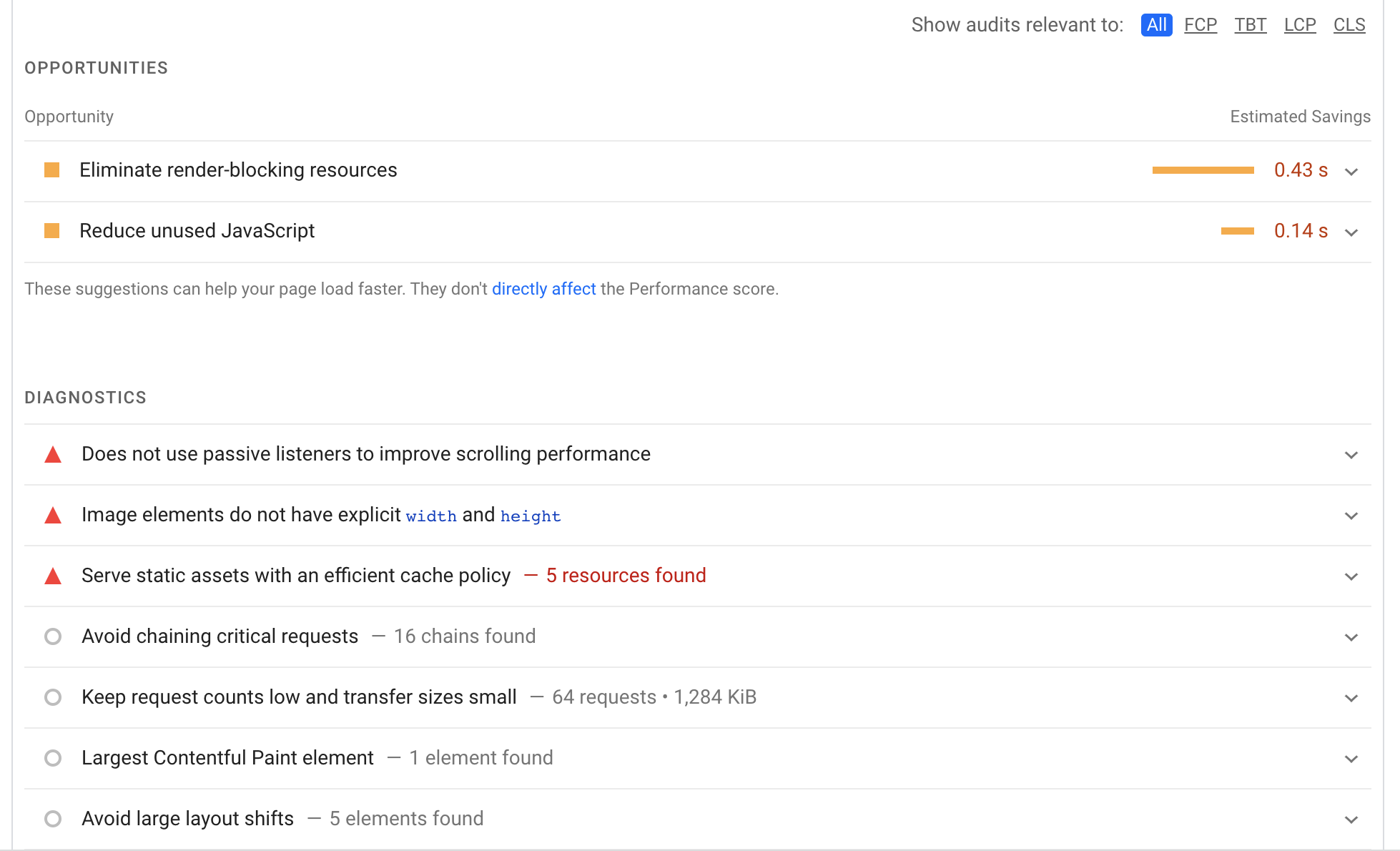
如果您繼續滾動,您將看到一個改進機會列表,您可以根據每個建議適用的核心網絡至關重要進行過濾。

單擊每個右側的箭頭以查看更多詳細信息。 最後,在底部,有一個通過審核的列表,這是您的網站做得好的所有事情。
2.谷歌搜索控制台
谷歌搜索控制台是另一個谷歌擁有的工具,裡面塞滿了關於 SEO 的信息。 您可以在這裡做很多事情,從提交站點地圖到查看和修復索引問題。 而且,當然,由於核心網絡生命力與 SEO 相關,因此有一整節專門介紹它們。
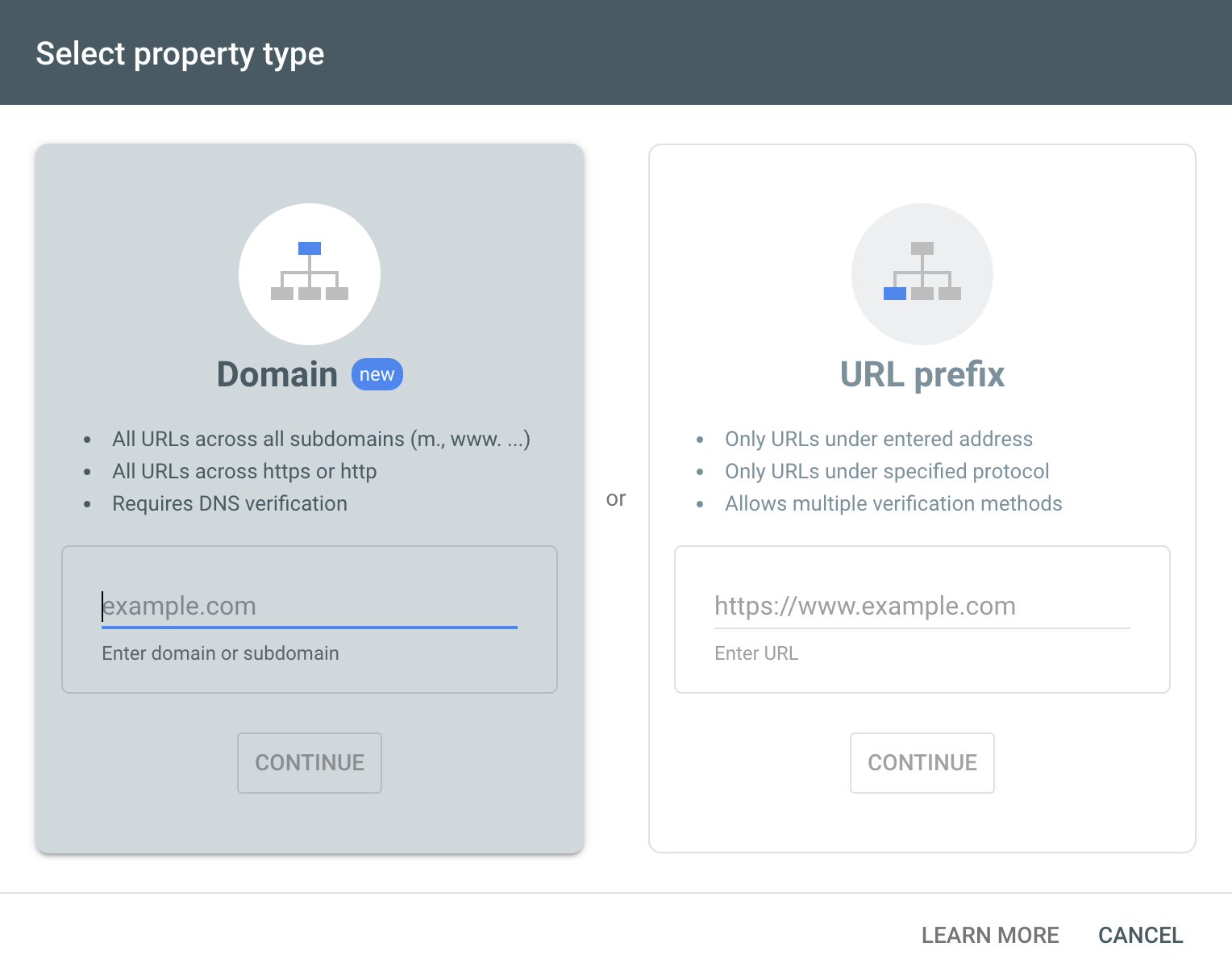
如果您還沒有 Google Search Console 帳戶,則需要註冊您的網站。 首先,找到Select Property下拉菜單,然後單擊Add Property 。 然後,您將看到兩個選項:
- 域:涵蓋所有 URL,包括 https 和 http,以及所有子域。 這是最詳盡的選項,但設置起來也最複雜,因為它涉及編輯您的 DNS 記錄。
- URL 前綴:僅涵蓋您輸入的域名下的 URL。 因此,如果您輸入 example.com,它將包括 example.com/contact-us,但不包括 blog.example.com。 這條路線還允許多種驗證方法。

出於本示例的目的,我們將繼續使用 URL 前綴方法。 在提供的框中輸入您的 URL,然後單擊繼續。
現在,您將看到幾個不同的驗證選項:
- HTML 文件:下載 HTML 文件並通過 FTP 或 cpanel 將其上傳到您的站點。
- HTML 標記:複製提供的元標記,然後將其添加到您網站主頁的 <head> 部分。
- Google Analytics:使用您現有的 Google Analytics 帳戶來驗證您的網站。
- Google 跟踪代碼管理器:使用您現有的 Google 跟踪代碼管理器帳戶來驗證您的網站。
- 域名提供商:編輯您的 DNS 記錄以將您的網站與 Google 相關聯。
選擇對您來說最簡單的方法——谷歌為每種方法提供了額外的說明——然後繼續前進。 驗證您的網站後,您可以點擊 Google Search Console 左側菜單中的Core Web Vitals 。
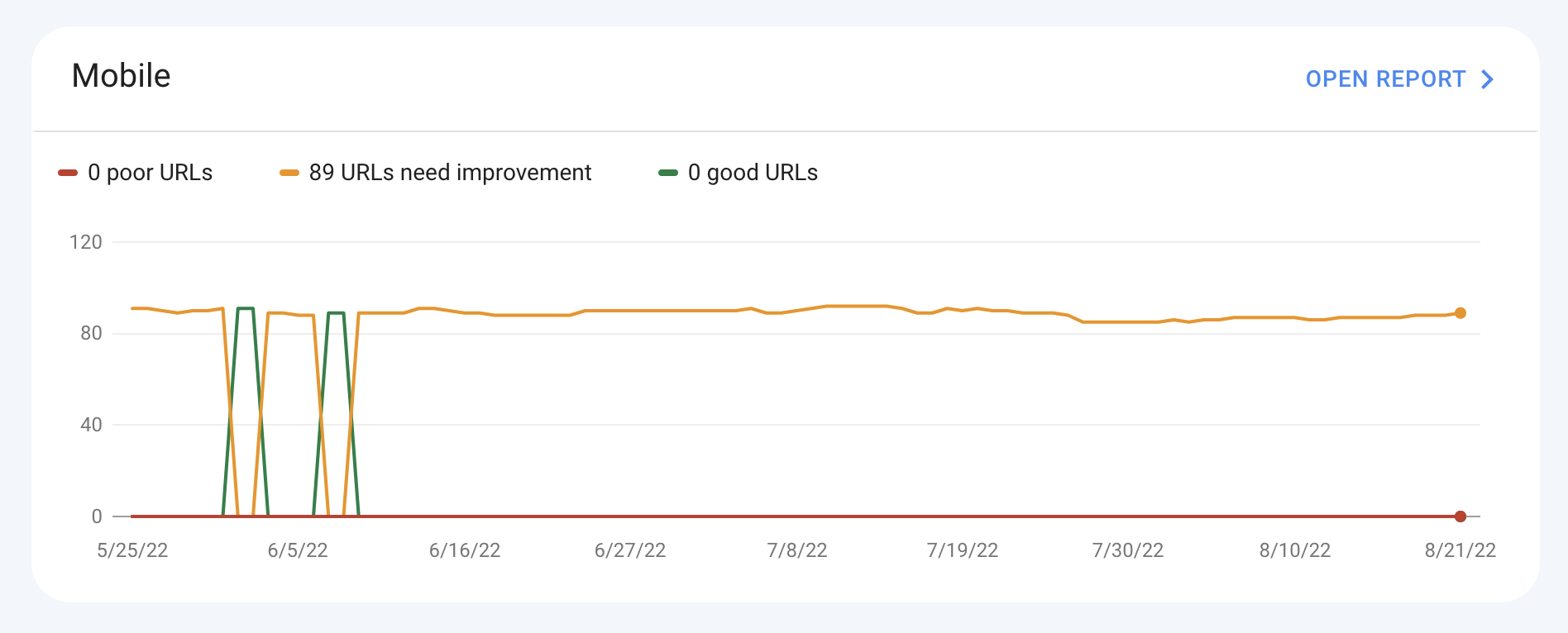
在那裡,您將看到您網站的移動版和桌面版的圖表,讓您大致了解其表現。

單擊打開報告以獲取更多信息。 在那裡,您可以查看每個 URL 在核心 Web Vitals 方面的堆積情況。 您甚至可以在改進後返回此處,將頁面重新提交給 Google 並驗證您的修復。

3.谷歌燈塔
Google Lighthouse 是為開發人員和網站所有者設計的用於提高網站質量的工具。 它基於可訪問性、性能、SEO 等運行測試。 您可以通過多種不同的方式運行 Google Lighthouse:
- 使用 Chrome 開發者工具
- 使用 Chrome 擴展程序
- 使用節點模塊
- 使用 Web 用戶界面 (UI)
出於本文的目的,我們將引導您了解如何使用 Chrome DevTools 在 Google Lighthouse 中查找您的核心網絡生命力。
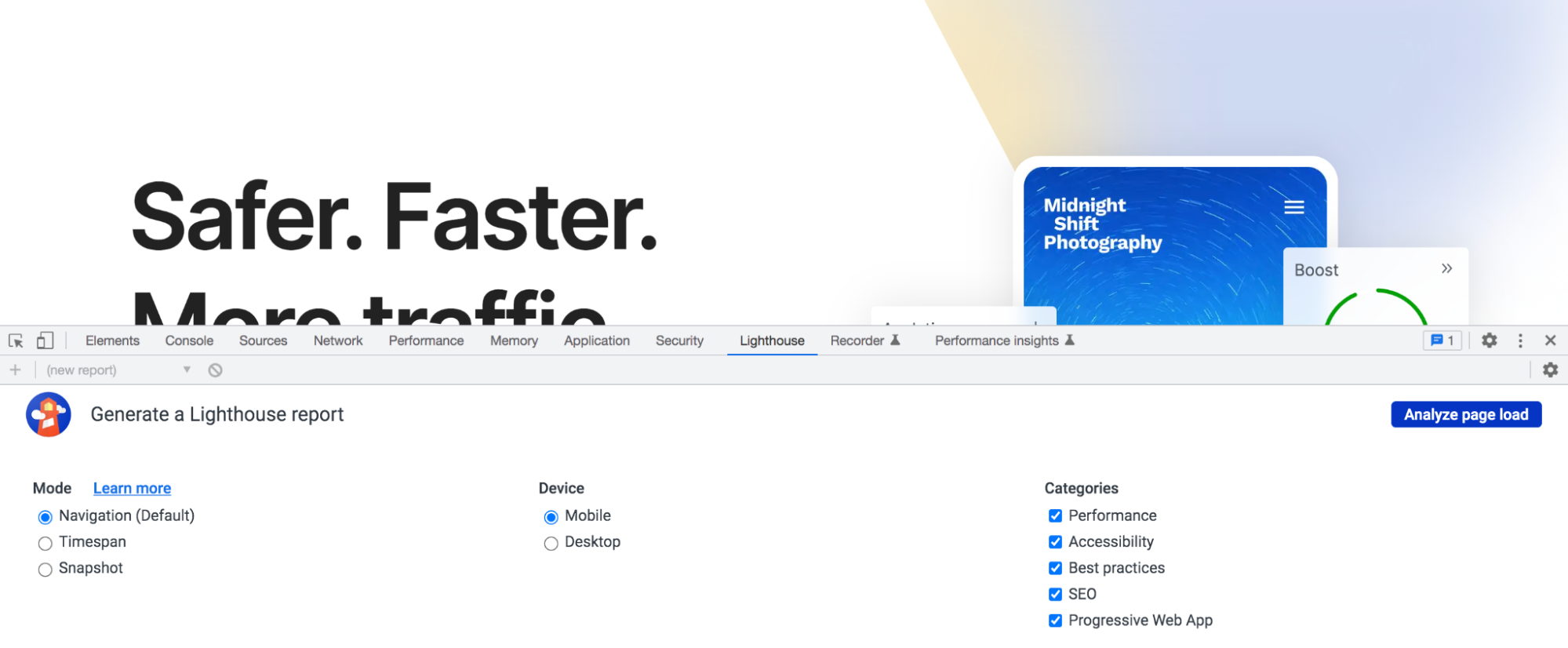
在 Google Chrome 瀏覽器中,導航到您的網站。 右鍵單擊頁面上的任意位置,然後從出現的選項中選擇檢查。 這將打開您可以探索的各種工具,但您需要單擊Lighthouse選項卡。

現在,選擇要測試的模式、設備和類別。 如果您想了解更多信息,您可以選擇任意數量的類別,但要查找核心網絡生命力,請務必選中“性能”旁邊的框。 單擊分析頁面負載。
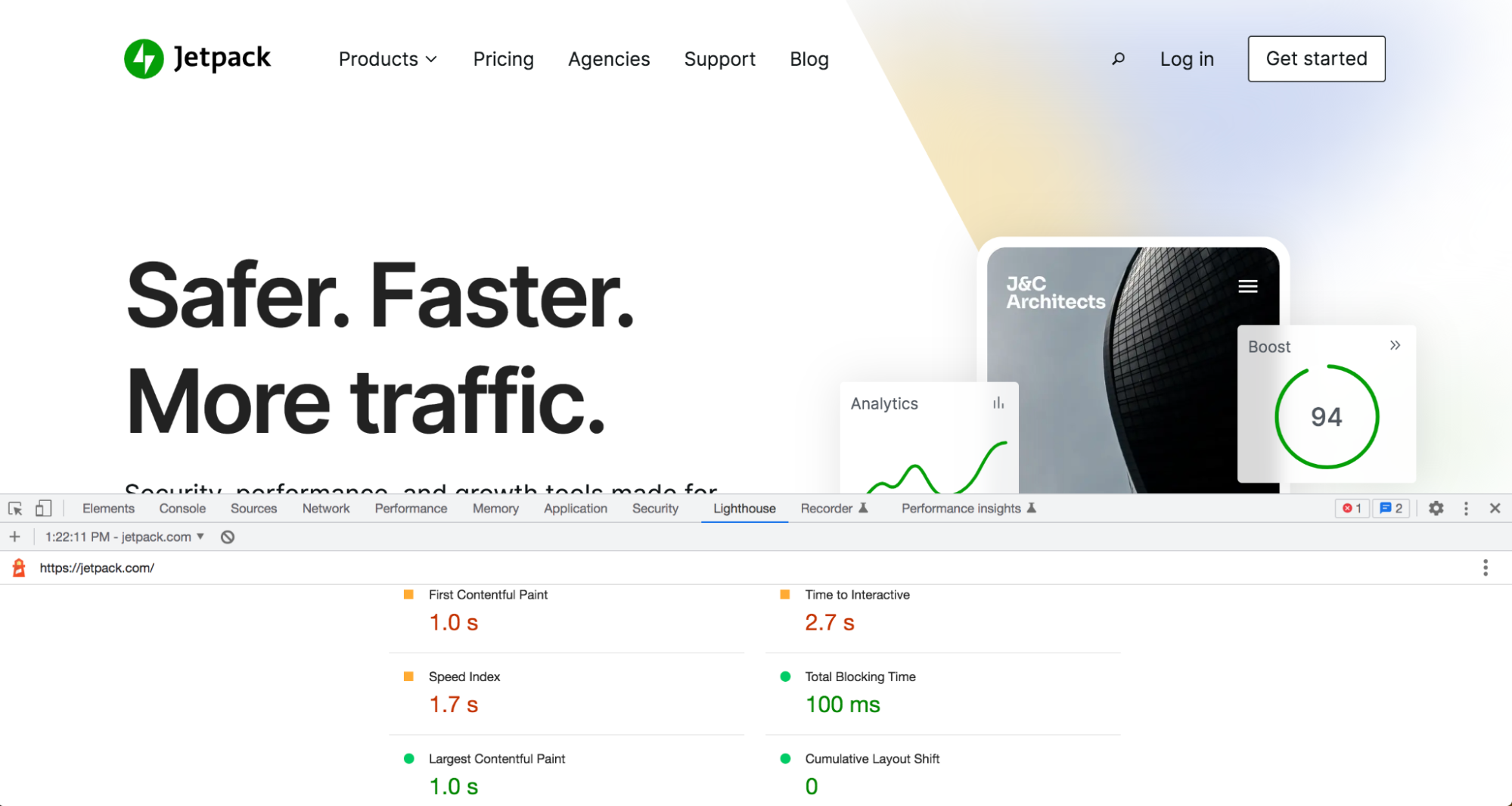
審核完成後,它將向您顯示您的核心 Web Vitals,以及有關您網站性能的其他數據和指標。

如何改善 WordPress 上的核心網絡生命力
此時,您應該對您的網站的性能有一個很好的了解。 接下來,讓我們看看如何改進 WordPress 核心網絡生命力。
1.安裝專為核心網絡生命力設計的插件
您可以採取的最簡單的步驟是使用核心 Web Vitals WordPress 插件,例如 Jetpack Boost。 它由 WordPress.com 背後的公司 Automattic 創建,因此您可以相信它可以與您的網站、主題和插件無縫協作。 最好的部分? 它完全免費使用!

該工具使您只需切換幾個按鈕即可執行一些相當複雜的優化任務。 以下是如何開始:
在您的 WordPress 儀表板中,轉到插件 → 添加新的。 搜索“Jetpack Boost”並單擊立即安裝 → 激活。 然後,導航到Jetpack → Boost。 單擊綠色的開始按鈕。
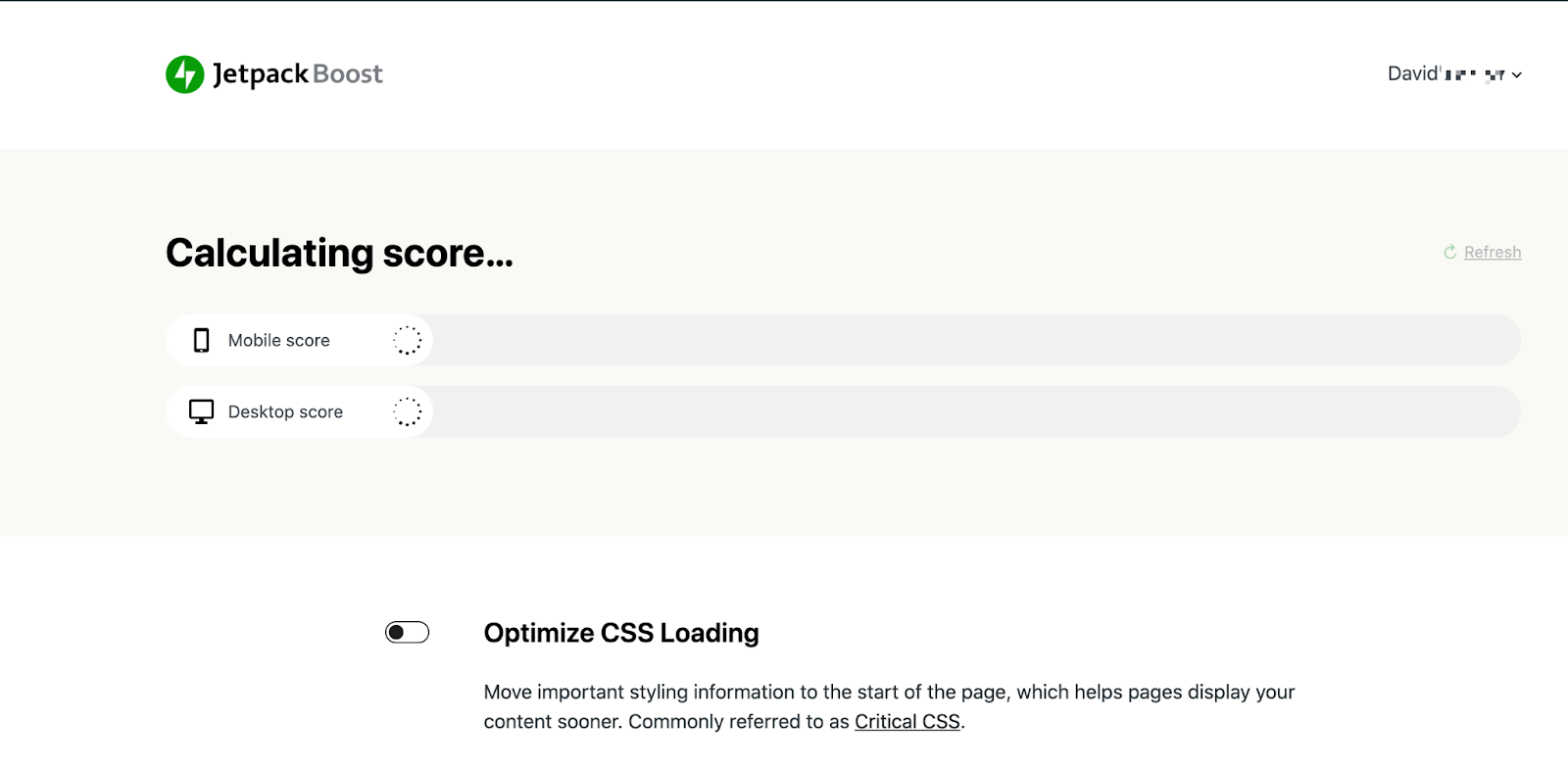
然後,Jetpack 將計算您網站當前的性能得分。

然後,您將能夠激活三個關鍵工具:
- 優化 CSS 加載:打開此選項會為您的網站生成關鍵的 CSS。 這究竟是做什麼的? 在瀏覽器向訪問者顯示您的頁面之前,它必須下載並分析該頁面的所有 CSS。 如果您的 CSS 文件很大,這可能會花費大量時間,從而降低您的網站速度。 然而,生成關鍵的 CSS 會提取對於在折疊上方可見的內容進行渲染所必需的代碼。 它優先考慮該 CSS,以便其餘的可以在後台加載。 這極大地加快了加載時間,並有助於提高您的 LCP 分數。
- 推遲非必要的 JavaScript。 這會導致在頁面的其餘部分加載後呈現並非立即必需的 JavaScript 代碼。 這不僅有助於更快地加載頁面的視覺內容,還可以提高您的 FID 和 LCP 分數。
- 延遲圖像加載。 這會在訪問者向下滾動頁面時加載圖像,而不是花時間預先加載它們。 這反過來又會加快您的網站速度並提高您的 LCP 分數。
啟用任何或所有這些設置後,您可以單擊刷新以重新計算您的性能並查看所做的改進。
這有多簡單? 沒有編輯代碼。 無需弄清楚複雜的設置。 只需單擊幾個按鈕,您就可以開始了!
2. 縮小你的 CSS
縮小 CSS 意味著刪除不必要的字符和空格以減小 CSS 文件的大小。 讓我們看看這在實踐中可能意味著什麼。
開發人員通常會格式化他們的代碼,以使其盡可能容易讓其他人(和他們!)理解。 這意味著將代碼行間隔開,以便更容易閱讀。 這是一個例子:
h1{ font-size: 32px; } #top-section{ background-color: green; }這樣做的問題是,儘管它方便且有用,但它佔用了 CSS 文件中不必要的空間。 當額外的字符和空格乘以成百上千行代碼時,這真的會減慢速度! 以下是您將如何重寫相同的代碼,但縮小了:
h1{font-size:32px}#top-section{background-color:green}這有點簡單,尤其是對於經驗豐富的開發人員。 但是,當然,手動執行此操作可能非常耗時且容易出錯。 值得慶幸的是,有多種工具可以自動縮小 CSS,包括 Toptal 的 CSS Minifier 和各種免費的 WordPress 插件。 完成此操作後,您應該會看到頁面速度和 LCP 分數都有所提高。
在執行此操作之前,請確保備份您的 WordPress 網站,以防縮小 CSS 文件導致任何問題。
3.延遲渲染阻塞資源
阻止渲染的資源就像它們聽起來的樣子:阻止在您的網站上渲染頁面的文件。 這意味著當瀏覽器加載頁面時,它必須停止並完全加載這些資源——通常是 CSS 或 JavaScript 文件——才能顯示其他元素。 這確實會減慢您的網站速度,當然還會增加您的 LCP 分數。
這裡的解決方案是延遲渲染阻塞資源,指示瀏覽器首先加載重要的、關鍵的內容。 但是你怎麼做呢?
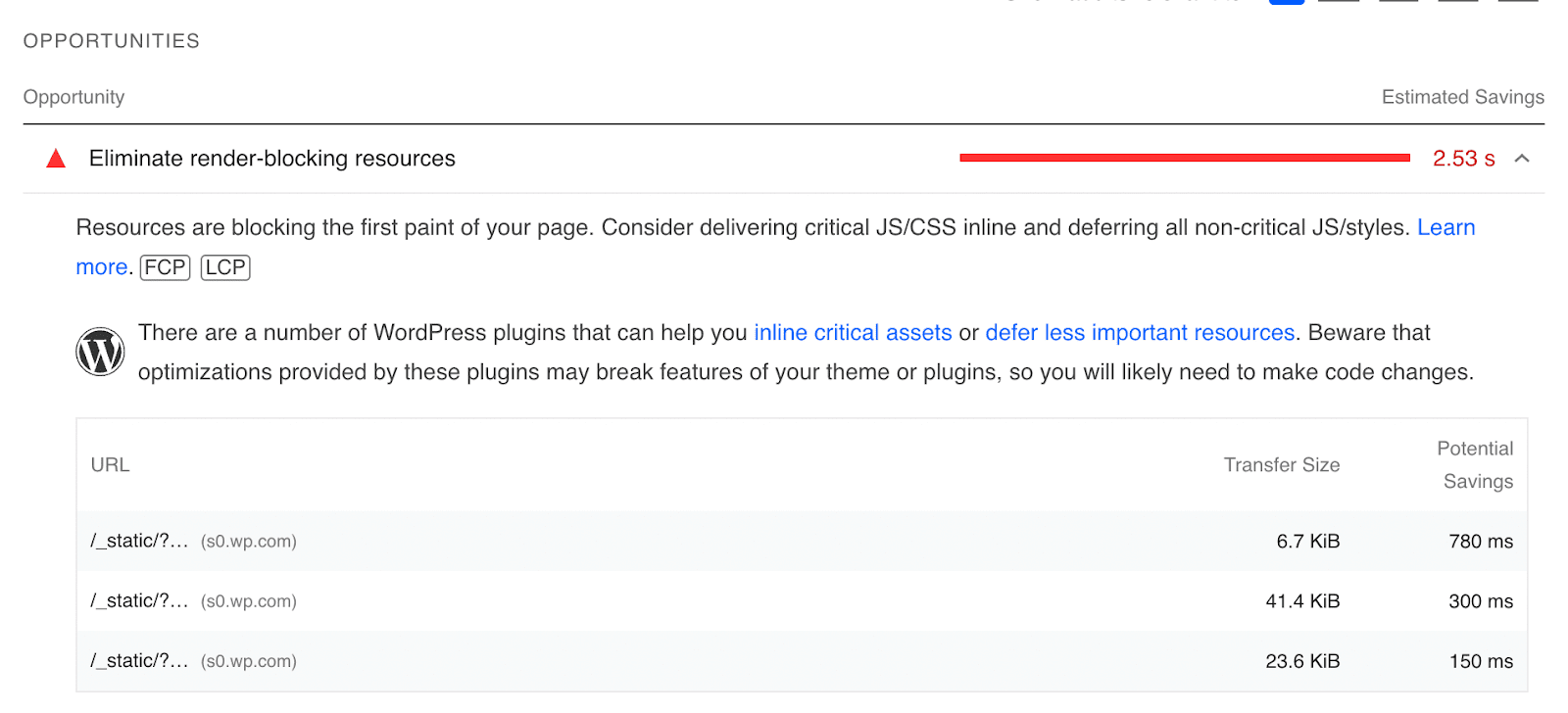
您的首要任務是識別渲染阻止資源,您可以使用 Google PageSpeed Insights 來完成。 通過該工具運行 URL 後(有關更多說明,請參見上文),向下滾動到“機會”區域並展開標題為“消除渲染阻塞資源”的部分。 這將提供您的渲染阻止資源列表。

此列表還顯示瞭如果消除每個渲染阻塞資源,您可以獲得的潛在時間節省。
您的下一步是實際消除或推遲這些資源。 如果您熟悉並熟悉代碼,則可以使用 web.dev 中的本指南手動執行此操作。 要消除資源,您需要將每一行代碼移動到您正在處理的頁面的 HTML 中的內聯 <script> 標記。 或者,您可以使用 <defer> 屬性告訴瀏覽器在顯示頁面的其餘部分之前不要等待資源加載。
了解有關在 WordPress 中消除渲染阻止資源的更多信息。
如果這一切聽起來有點複雜,別擔心! 打開 Jetpack Boost 會自動延遲此代碼,而無需您進行任何工作。
4. 實施 CDN
內容交付網絡 (CDN) 是分佈在世界各地的服務器網絡。 它通過在其服務器之間分配工作負載來減輕您的主機的負載,從而減少您的網站消耗的資源。 它還會從離每個訪問者最近的位置顯示您的網站,以便他們盡快看到它。 這有助於提高您的 FID 和 LCP 分數,並提供各種其他好處。
有很多方法可以將 CDN 添加到 WordPress,它們會根據價格、功能和易用性而有所不同。 如果您不是開發人員,有些可能很難實現。 這就是 Jetpack 的 WordPress CDN 填補空白的地方。
這個完全免費的工具是專門為 WordPress 網站創建的,因此您不必擔心與主要插件和主題的衝突。 另外,您會知道它專門針對您的網站和軟件進行了優化。 最好的部分是您只需單擊一下即可開始 - 無需編輯 DNS 或配置複雜的設置!
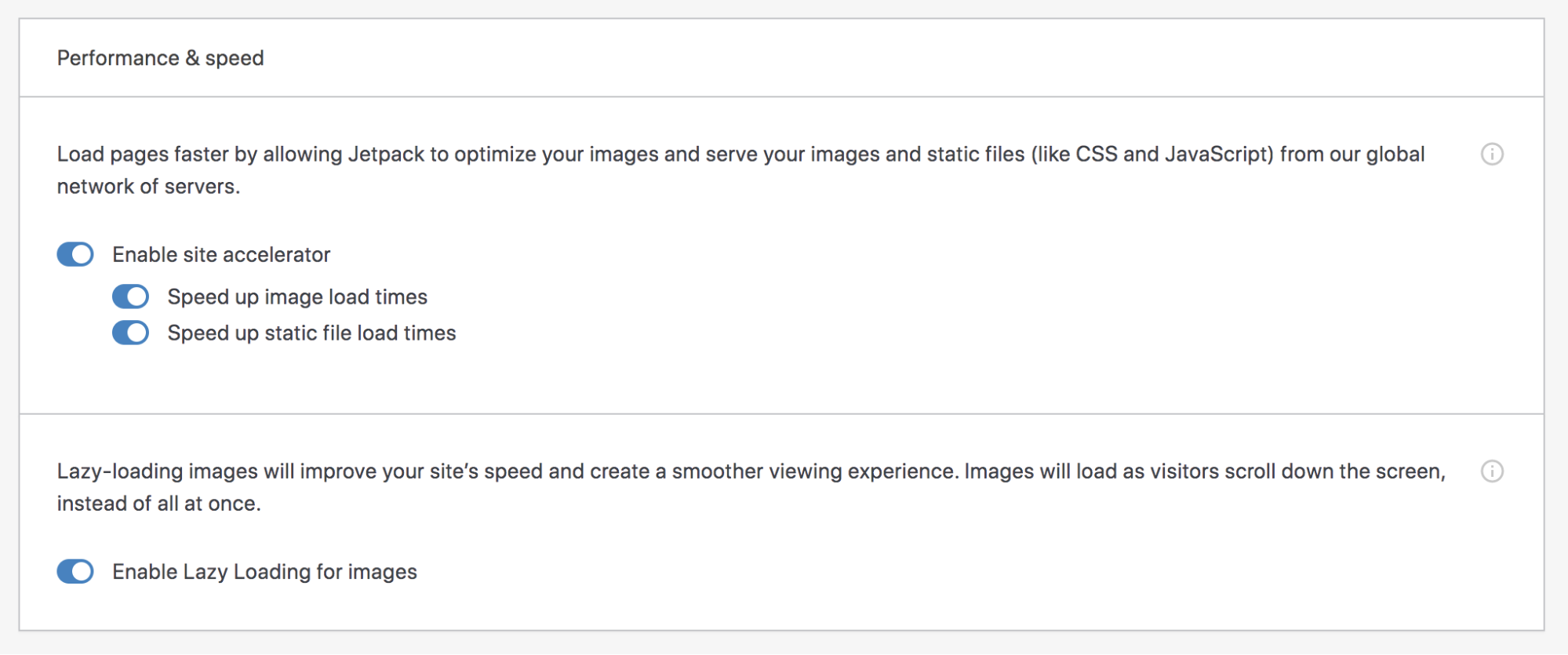
要打開此工具,請轉到 WordPress 儀表板中的插件 → 添加新的。 搜索“Jetpack”並安裝並激活插件。 按照說明連接到您的 WordPress.com 帳戶。 然後,導航到儀表板中的Jetpack → 設置。

單擊頂部的“性能”選項卡,然後切換“啟用站點加速器”的設置。 而已! 您應該立即開始看到速度的提高。
5.優化您的圖像
圖像通常是您網站上的一些最大文件。 你擁有的越多,它們就越能減慢速度並對你的 LCP 分數產生負面影響。 不過沒關係! 您仍然可以展示您的作品集或使用那些華麗的照片背景。 您所要做的就是花時間正確優化您的圖像。
一種方法是在將它們上傳到媒體庫之前對其進行壓縮。 您可以使用幾種不同的免費工具來執行此操作,包括 ImageOptim。 您所要做的就是設置壓縮級別(目標是優化和圖像質量的平衡)並將圖像拖放到工具中。
或者,如果您願意,可以在將圖像上傳到您的網站時對其進行壓縮。 Jetpack CDN 實際上會自動執行此操作,甚至專門針對移動設備對其進行優化。
6. 設置圖片、廣告和嵌入內容的尺寸
對於 CLS,圖像、廣告和其他嵌入式內容是最大的罪魁禍首。 通過指定它們的尺寸,您可以在頁面加載時保留其分配的空間,並防止佈局發生重大變化。
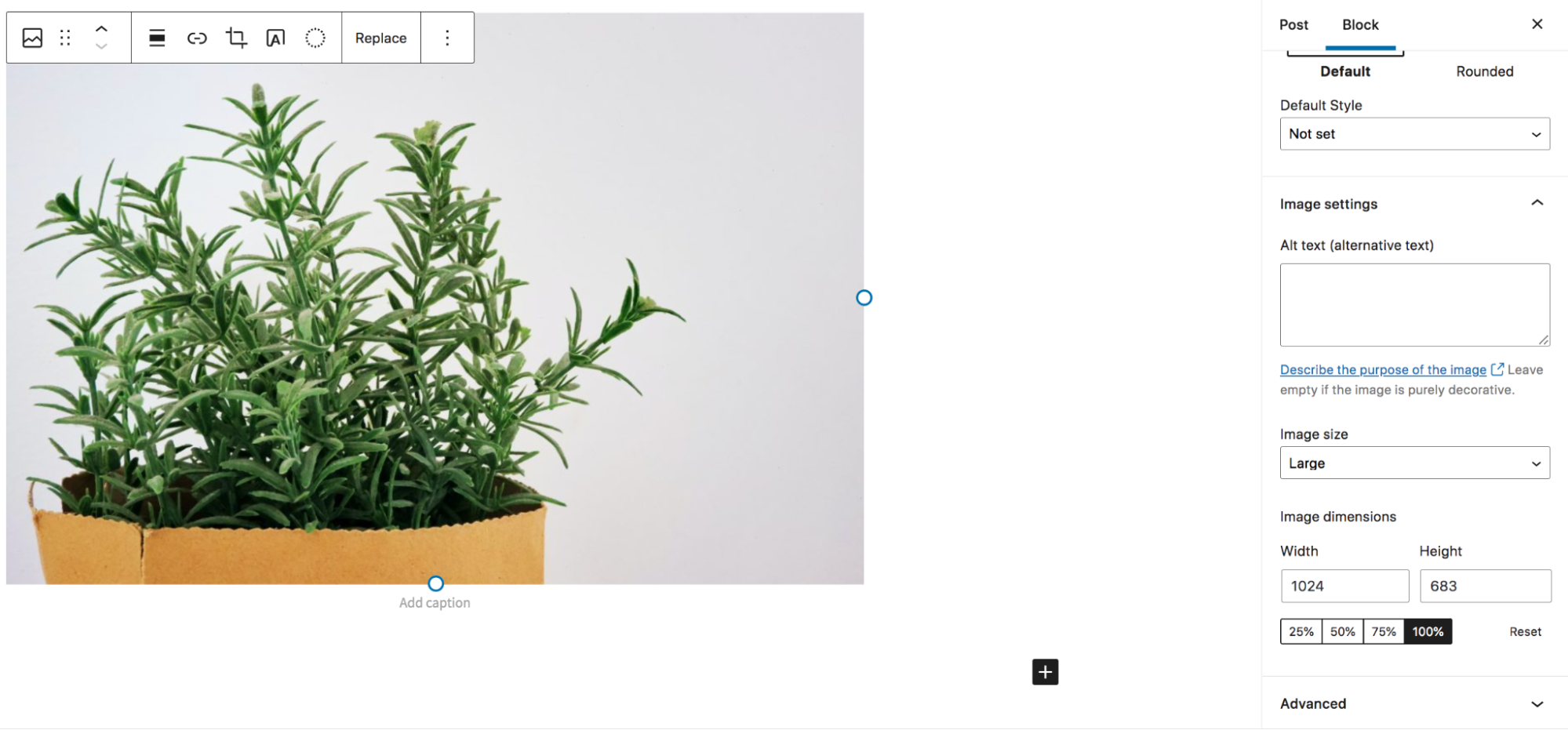
對於圖像,您只需在 WordPress 中打開圖像塊的設置選項卡,然後添加寬度和高度的測量值。

對於廣告等其他第三方內容,您最好的解決方案是使用 CSS 為這些元素設置尺寸。 由於顯示的廣告的大小可能會有所不同,因此您可能需要留出更大的空間。 這可能會導致較小的廣告周圍出現空白,但對於防止頁面移位來說是非常值得的。
7.考慮更換託管服務提供商
您的主機為您的網站速度奠定了基礎,進而為您的核心網絡生命力奠定了基礎。 而且,如果儘管對此列表進行了許多更改,但您的網站仍然運行緩慢,則您可能需要升級計劃甚至完全更換提供商。
如果您使用的是共享主機計劃,一種選擇是升級到 VPS 或專用計劃。 共享託管計劃涉及將一堆不同的網站放在同一台服務器上。 由於它們都在拆分一定數量的資源,因此這些資源是有限的。 這最終會減慢服務器上的所有網站。
一個 VPS 託管計劃仍然在每台服務器上擁有多個站點,但每個服務器都分配了特定的資源,並且堆疊在一起的網站更少。 這是從共享主機邁出的一大步。
專用託管計劃提供了極致的靈活性和速度。 每個單獨的站點都有自己的服務器和自己分配的資源。 一些計劃是託管的,提供商負責服務器維護,而其他計劃則不受管理,因此每個站點所有者都需要照顧自己的服務器。
如果您決定完全更換託管服務提供商,請尋找優先考慮速度的託管服務提供商。 內置的速度功能(如 CDN 和緩存)、經常更新的軟件和特定於 WordPress 的計劃都很好地表明了這一點。
不知道從哪裡開始? 查看我們推薦的 WordPress 主機列表。
8. 減少繁重的功能
您的網站擁有的功能越多,它必須加載的代碼就越多,您的核心網絡生命力和速度受到的影響就越大。 因此,有理由讓事情盡可能簡單是有幫助的。
當然,這並不意味著您不能擁有一個美觀、專業、功能強大的網站。 這只是意味著你應該對你所做的決定深思熟慮。
選擇高質量的插件,並將它們限制在您絕對需要的插件上。 如果可能,請使用同時提供多個工具的插件。 例如,Jetpack 在單個 WordPress 插件中提供性能、安全性、設計和營銷功能。
嘗試使用靜態圖像,而不是主頁頂部的滑塊。 限制每個頁面上的廣告數量。 考慮用更輕量級的 GIF 替換簡單的視頻。 這些都是可以真正加起來的小變化。
有關 WordPress 核心 Web Vitals 的常見問題
還在尋找有關 WordPress 中核心網絡生命力的信息嗎? 讓我們回答一些常見問題。
核心網絡生命力會影響 WordPress 的 SEO 嗎?
是的,核心網絡生命力可以影響您的 WordPress SEO。 事實上,谷歌將核心網絡生命力作為排名因素,這意味著當搜索引擎確定網站對某些關鍵字的排名順序時,會考慮它們。
這是因為核心 Web Vitals 是用戶體驗的重要指標。 如果一個網站需要很長時間才能加載有價值的內容,或者在有人使用它時經常移動,這會對他們的體驗產生負面影響。 由於谷歌希望為搜索者提供最高質量的結果,這對他們來說很重要。
核心 Web Vitals 會影響 WordPress 的用戶體驗嗎?
雖然核心 Web Vitals 並不完全影響用戶體驗,但它們是衡量用戶體驗質量的指標。 想一想——假設您正在訪問您最喜歡的博客或在線商店,並且加載英雄圖像需要很長時間。 也許您單擊一個按鈕,幾秒鐘內似乎什麼都沒有發生。 或者,也許你正在滾動,突然之間,頁面跳轉,你完全忘記了你在哪裡。
如果這些事情發生在你身上,那將是令人沮喪的,對吧? 您甚至可能完全離開該站點並去其他地方。 至少,您對品牌的看法會受到影響。
這正是核心 Web Vitals 與您網站的用戶體驗相關聯的原因。 糟糕的核心 Web Vitals 表明難以與您的內容進行交互和互動,當然,無論您運行哪種類型的網站,您都不會想要。
我現在如何輕鬆優化我的核心 Web Vitals?
在 WordPress 中快速優化核心 Web Vitals 的最簡單、最快的方法是使用 Jetpack Boost 之類的插件。 它是最好的 WordPress 速度插件,專為解決核心網絡生命力問題而設計。 只需切換一些設置,您就可以優化 CSS 加載、延遲非必要的 JavaScript 並打開延遲圖像加載。
而且設置起來再簡單不過了! 您所要做的就是安裝並激活插件,運行初始速度測試,然後為您要啟用的每個設置打開切換開關。 而已!
無論您的經驗水平或您擁有的網站類型如何,您都可以使用 Jetpack Boost 快速輕鬆地優化您的核心 Web Vitals。 準備好邁出更好的用戶體驗和提高搜索引擎排名的第一步了嗎? 開始使用 Jetpack Boost。
