Jak ulepszyć Google Core Web Vitals na WordPressie
Opublikowany: 2022-09-20Jeśli masz witrynę WordPress, rozumiesz wartość najwyższej jakości doświadczenia użytkownika. Wpływa na współczynnik konwersji, liczbę subskrybentów, wyświetlenia reklam, rankingi w wyszukiwarkach i nie tylko.
Słabe kluczowe wskaźniki sieciowe mogą negatywnie wpłynąć na wrażenia użytkownika.
Ale czym dokładnie są podstawowe informacje o sieci? Dlaczego są tak ważne? A jak możesz ulepszyć podstawowe wskaźniki internetowe WordPress? Spójrzmy.
Czym są kluczowe wskaźniki sieciowe?
Podstawowe wskaźniki internetowe to zestaw wskaźników używanych przez Google do określania skuteczności witryn. W przeciwieństwie do innych pomiarów wydajności, wykorzystują dane ze świata rzeczywistego, aby zbadać, jak określone aspekty czasu ładowania wpływają na wrażenia użytkownika. Obecnie istnieją trzy podstawowe wskaźniki Web Vitals:
- Największe malowanie treści (LCP), które odnosi się do wydajności ładowania
- Opóźnienie pierwszego wejścia (FID), które odnosi się do interaktywności
- Kumulatywne przesunięcie układu (CLS), które odnosi się do stabilności wizualnej
Dlaczego kluczowe wskaźniki internetowe są ważne dla witryny WordPress?
Dlaczego mają znaczenie? Cóż, przede wszystkim, ponieważ mierzą, w jaki sposób odwiedzający wchodzą w interakcję z Twoją witryną, są one powiązane z Twoim doświadczeniem użytkownika. Im szczęśliwsi są Twoi goście, tym bardziej prawdopodobne jest, że zasubskrybują Twój biuletyn, kupią Twoje produkty lub zapytają o Twoje usługi. A jeśli będą musieli czekać i czekać na załadowanie Twojej witryny, mogą odejść i odwiedzić konkurenta.
Ale Google wykorzystuje również podstawowe wskaźniki internetowe jako czynnik rankingowy. Oznacza to, że biorą je pod uwagę przy określaniu, gdzie Twoja witryna pojawia się w wyszukiwarkach dla Twoich docelowych słów kluczowych. W końcu Google chce zapewniać wyszukiwarkom wyniki najwyższej jakości, więc nie jest zaskoczeniem, że cenią te wskaźniki doświadczenia użytkownika.
Jakie dane składają się na kluczowe wskaźniki internetowe?
Bez dalszych wyjaśnień lista kluczowych parametrów internetowych może wydawać się zagmatwana lub przytłaczająca. Przyjrzyjmy się więc każdemu z nich.
Największa zawartość farby (LCP)
LCP odnosi się do postrzeganej szybkości ładowania witryny, informując o czasie potrzebnym do pełnego załadowania największego elementu na stronie. W wielu przypadkach jest to duży główny obraz lub film u góry strony, chociaż może się to różnić w zależności od witryny. W niektórych przypadkach może to być nawet blok tekstu. Może to być również inne na komputerach i urządzeniach mobilnych.
Największe malowanie treści dotyczy tylko elementów, które renderują się i są widoczne dla odwiedzającego. Dlatego skrypty ładujące się w tle nie wpłyną na tę metrykę.
Najlepiej byłoby, gdyby LCP był tak niski, jak to możliwe. Google uważa mniej niż 2,5 sekundy za „dobry” wynik, mniej niż 4,0 sekundy za „wymaga poprawy”, a więcej niż 4,0 sekundy za „niski” wynik.
Dowiedz się więcej o największym malowaniu treści na WordPressie.
Opóźnienie pierwszego wejścia (FID)
FID odnosi się do tego, jak interaktywna jest Twoja witryna, mierząc czas między podjęciem działania przez użytkownika na stronie a momentem, w którym jego przeglądarka faktycznie zareaguje na to działanie. Rozłóżmy to trochę bardziej.
Gdy ktoś kliknie przycisk w Twojej witrynie, który otwiera wyskakujące okienko, jego przeglądarka musi przetworzyć żądanie. Jeśli utknie podczas próby przetworzenia dużego pliku JavaScript, otwarcie wyskakującego okienka zajmie więcej czasu. Niedobrze.
Im szybciej Twoja witryna reaguje na działanie, tym niższy jest Twój wynik FID i tym szczęśliwsi są Twoi odwiedzający (i wyszukiwarki!).
Nawiasem mówiąc, te działania to stuknięcia, kliknięcia i naciśnięcia klawiszy. Przewijanie i powiększanie są traktowane oddzielnie od pierwszego opóźnienia wejściowego, ponieważ są to działania ciągłe.
Interesującą kwestią jest jednak to, że niektóre osoby odwiedzą Twoją witrynę i nigdy nie podejmą określonego działania. Mogą przeczytać Twoje treści, a następnie przejść gdzie indziej bez klikania ani otwierania czegokolwiek. Z tego powodu niektórzy odwiedzający nie będą mieli absolutnie żadnej wartości FID, co może sprawić, że pomiar opóźnienia pierwszego wejścia może być nieco niedokładny.
Niezależnie od tego, nadal jest to cenna metryka do zrozumienia i pracy nad poprawą, jeśli to konieczne. Google uważa, że dobry wynik FID wynosi mniej niż 100 ms. Wynik wymagający poprawy wynosi od 100 ms do 300 ms. Wszystko powyżej 300 ms jest słabe.
Dowiedz się więcej o opóźnieniu pierwszego wejścia w WordPress.
Zbiorcza zmiana układu (CLS)
CLS mierzy, jak często odwiedzający witrynę doświadczają nieoczekiwanych zmian w układzie strony. Co to dokładnie oznacza?
Załóżmy, że obserwator czyta przepis na Twoim blogu kulinarnym. Już mają kliknąć link do składnika, gdy nagle cała strona się przesuwa i zamiast tego przypadkowo klikają reklamę ubezpieczenia. Zostają przeniesieni poza witrynę na stronę docelową reklamodawcy i sfrustrowani postanawiają w ogóle nie wracać do Twojego bloga.
To doskonały przykład na to, dlaczego CLS jest tak ważny. Jeśli Twoja strona nagle się poruszy, może to spowodować, że odwiedzający będą mieli problemy z odczytaniem jej treści lub przez pomyłkę klikną coś. W najgorszym przypadku mogą nawet skończyć na zakupie czegoś, czego nie zamierzali. To pewny sposób na utratę fanów, czytelników i klientów.
Google definiuje przesunięcie układu jako „za każdym razem, gdy element widoczny w widocznym obszarze zmienia swoją pozycję początkową… między dwiema ramkami”. Ale co dokładnie powoduje, że tak się dzieje? Niski wynik CLS jest zwykle spowodowany przez elementy na stronie wczytujące się w różnym czasie — obraz bez określonego rozmiaru, reklama bez ustawionych wymiarów, niestandardowe czcionki lub inne elementy umieszczone przez inne firmy.
Wynik CLS jest mierzony jako różnica między pierwotnym miejscem ładowania a ostatnim miejscem, w którym kończy się element. Dobry wynik to mniej niż 0,1. Wyniki od 0,1 do 0,25 wymagają poprawy, podczas gdy wszystko powyżej 0,25 jest uważane za słabe.
Dowiedz się więcej o skumulowanym przesunięciu układu w WordPressie.
Jak mierzyć kluczowe wskaźniki sieciowe na WordPress?
Teraz, gdy już wiesz, czym są kluczowe wskaźniki internetowe WordPress i dlaczego mają one znaczenie, dowiedzmy się, jak możesz przetestować swoją witrynę. W tym celu możesz użyć kilku narzędzi:
1. Statystyki PageSpeed
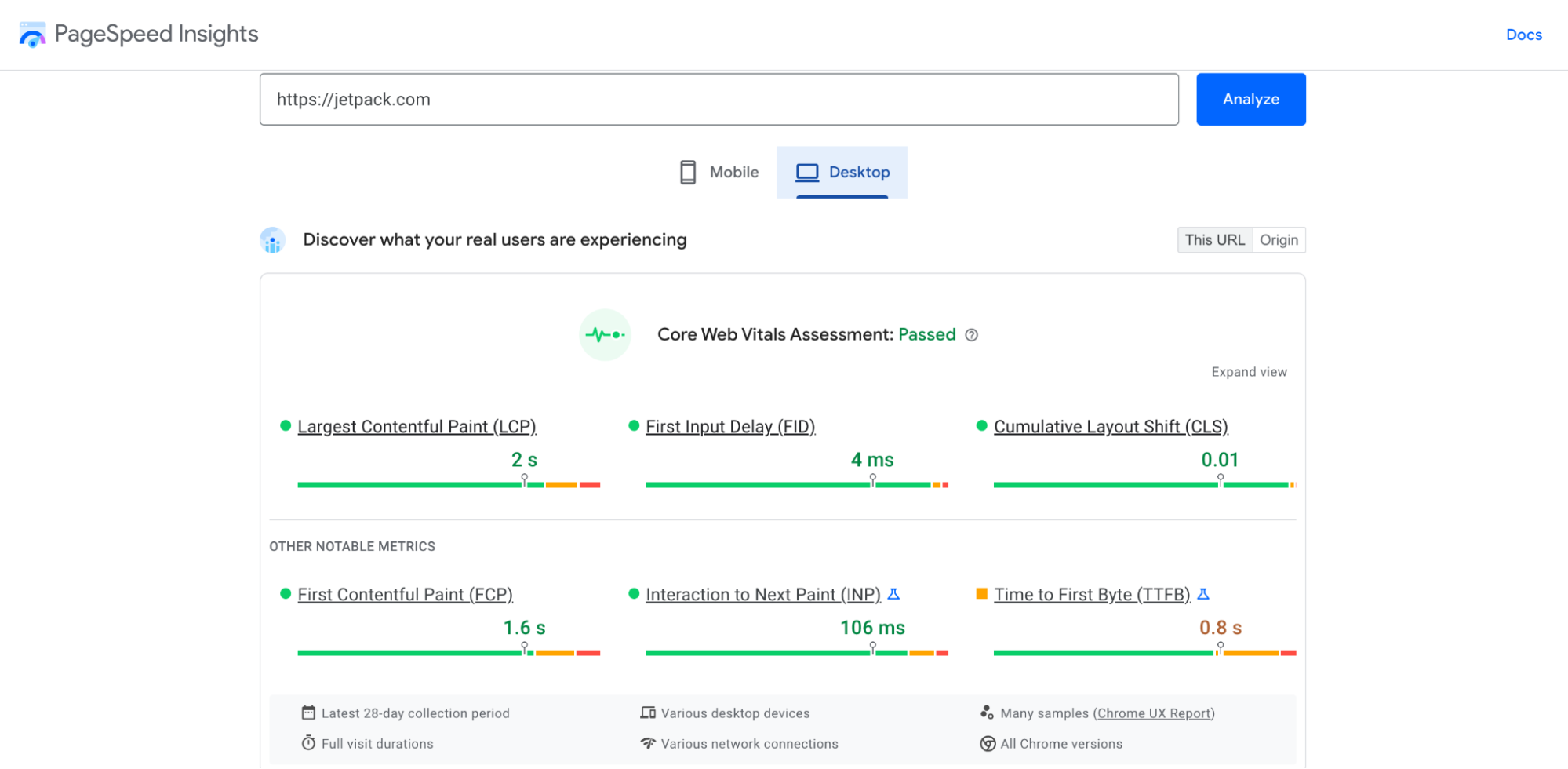
PageSpeed Insights to narzędzie bezpośrednio od Google, które dostarcza wielu informacji o wydajności Twojej witryny, w tym podstawowych statystyk internetowych. Wystarczy, że wpiszesz swój adres URL, a za kilka sekund zobaczysz raport dotyczący szybkości zarówno dla komputerów stacjonarnych, jak i urządzeń mobilnych.

Na samej górze zobaczysz najważniejsze informacje o sieci wraz z wynikami LCP, FID i CLS. Są one przedstawione bardzo wizualnie, więc od razu wiesz, czy Twoja witryna jest dobra, czy wymaga poprawy. Otrzymasz również powiązane metryki prędkości, które nie są częścią podstawowych wskaźników internetowych, takie jak czas do pierwszego bajtu (TTFB) i czas do interakcji. Możesz kliknąć Rozwiń widok , aby zobaczyć więcej informacji o każdym z nich.
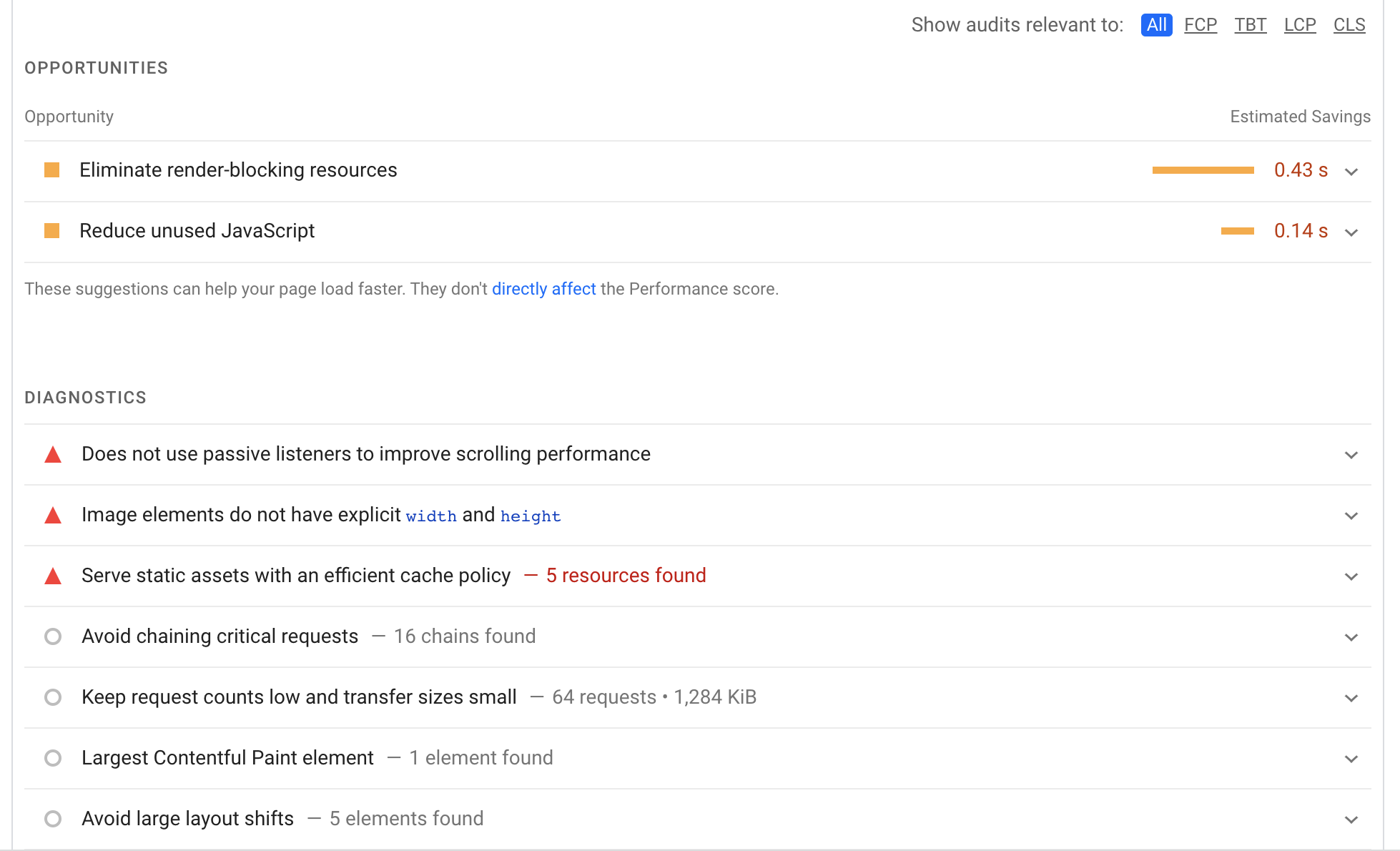
Jeśli będziesz dalej przewijać, zobaczysz listę możliwości ulepszeń, którą możesz filtrować w oparciu o kluczowe elementy sieci, do których odnosi się każda sugestia.

Kliknij strzałkę po prawej stronie każdego z nich, aby zobaczyć więcej szczegółów. Wreszcie, na dole znajduje się lista pozytywnych audytów, czyli wszystkich rzeczy, które Twoja witryna robi dobrze.
2. Konsola wyszukiwania Google
Google Search Console to kolejne narzędzie Google, które jest pełne informacji o SEO. Tutaj możesz zrobić wiele, od przesłania mapy witryny po przeglądanie i rozwiązywanie problemów z indeksowaniem. I oczywiście, ponieważ podstawowe informacje dotyczące stron internetowych są związane z SEO, poświęcona jest im cała sekcja.
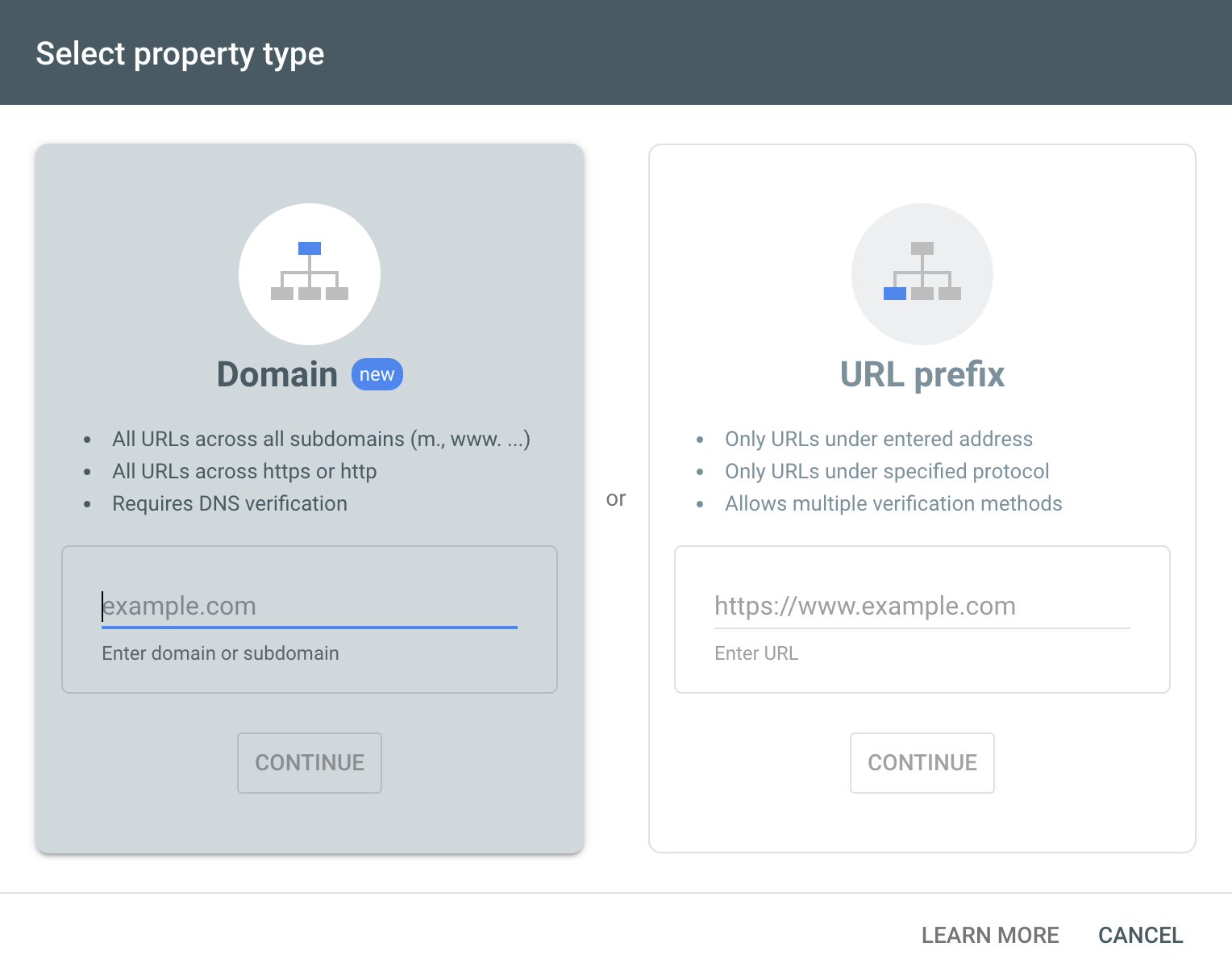
Jeśli nie masz jeszcze konta Google Search Console, musisz zarejestrować swoją witrynę. Najpierw znajdź listę rozwijaną Wybierz usługę i kliknij Dodaj usługę . Zobaczysz wtedy dwie opcje:
- Domena: obejmuje wszystkie adresy URL, w tym https i http oraz wszystkie subdomeny. Jest to najbardziej wyczerpująca opcja, ale także najbardziej skomplikowana do skonfigurowania, ponieważ obejmuje edycję rekordów DNS.
- Prefiks adresu URL: obejmuje tylko adresy URL należące do wprowadzonej nazwy domeny. Jeśli więc wpiszesz example.com, będzie to example.com/contact-us, ale nie blog.example.com. Ta trasa pozwala również na różne metody weryfikacji.

Na potrzeby tego przykładu posuwamy się naprzód z metodą prefiksu adresu URL. Wpisz swój adres URL w odpowiednim polu i kliknij Kontynuuj.
Teraz zobaczysz kilka różnych opcji weryfikacji:
- Plik HTML: Pobierz plik HTML i prześlij go do swojej witryny przez FTP lub cpanel.
- Tag HTML: skopiuj podany metatag, a następnie dodaj go do sekcji <head> strony głównej witryny.
- Google Analytics: użyj istniejącego konta Google Analytics, aby zweryfikować swoją witrynę.
- Menedżer tagów Google: użyj istniejącego konta Menedżera tagów Google, aby zweryfikować swoją witrynę.
- Dostawca nazw domen: edytuj swoje rekordy DNS, aby powiązać swoją witrynę z Google.
Wybierz najłatwiejszą dla Ciebie metodę — Google zapewnia dodatkowe instrukcje dotyczące każdej z nich — i przejdź dalej. Po zweryfikowaniu witryny możesz kliknąć Core Web Vitals w menu po lewej stronie Google Search Console.
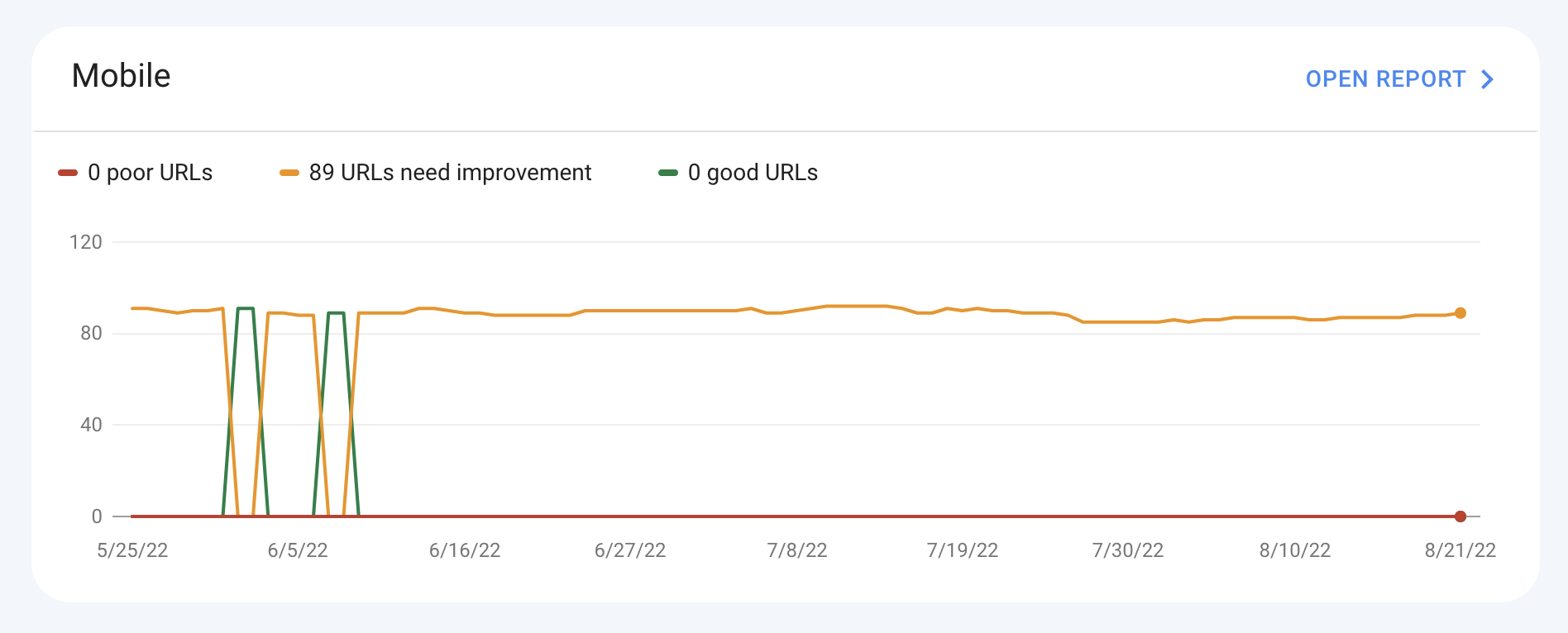
Zobaczysz tam wykresy zarówno dla mobilnej, jak i komputerowej wersji swojej witryny, które dają przegląd jej wyników.

Kliknij Otwórz raport , aby uzyskać więcej informacji. Tam możesz zobaczyć, jak każdy z Twoich adresów URL wypada, jeśli chodzi o kluczowe wskaźniki sieciowe. Możesz nawet tu wrócić po wprowadzeniu ulepszeń, aby ponownie przesłać stronę do Google i zweryfikować poprawki.

3. Latarnia Google
Google Lighthouse to narzędzie przeznaczone dla programistów i właścicieli witryn w celu poprawy jakości ich stron internetowych. Przeprowadza testy w oparciu o dostępność, wydajność, SEO i nie tylko. Istnieje kilka różnych sposobów uruchamiania Google Lighthouse:
- Z Chrome DevTools
- Korzystanie z rozszerzenia do Chrome
- Z modułem Node
- Z internetowym interfejsem użytkownika (UI)
Na potrzeby tego posta omówimy, jak korzystać z Chrome DevTools, aby znaleźć najważniejsze informacje o sieci w Google Lighthouse.
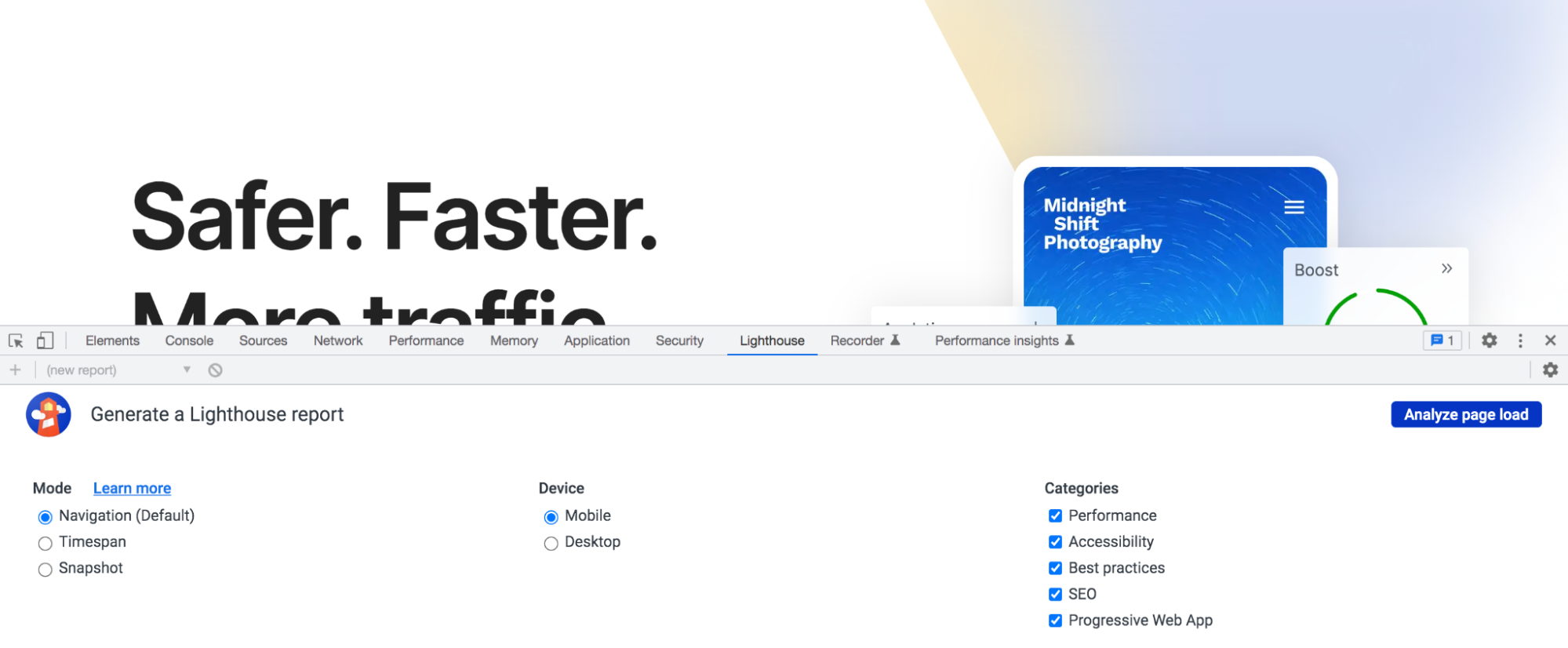
W przeglądarce Google Chrome przejdź do swojej witryny. Kliknij prawym przyciskiem myszy w dowolnym miejscu na stronie i wybierz Sprawdź z wyświetlonych opcji. Spowoduje to otwarcie różnych narzędzi, które możesz eksplorować, ale będziesz chciał kliknąć kartę Latarnia morska .

Teraz wybierz tryb, urządzenie i kategorie, które chcesz przetestować. Możesz wybrać dowolną liczbę kategorii, jeśli chcesz uzyskać dodatkowe informacje, ale aby znaleźć podstawowe informacje o sieci, upewnij się, że zaznaczyłeś pole obok Wydajność. Kliknij Analizuj ładowanie strony.
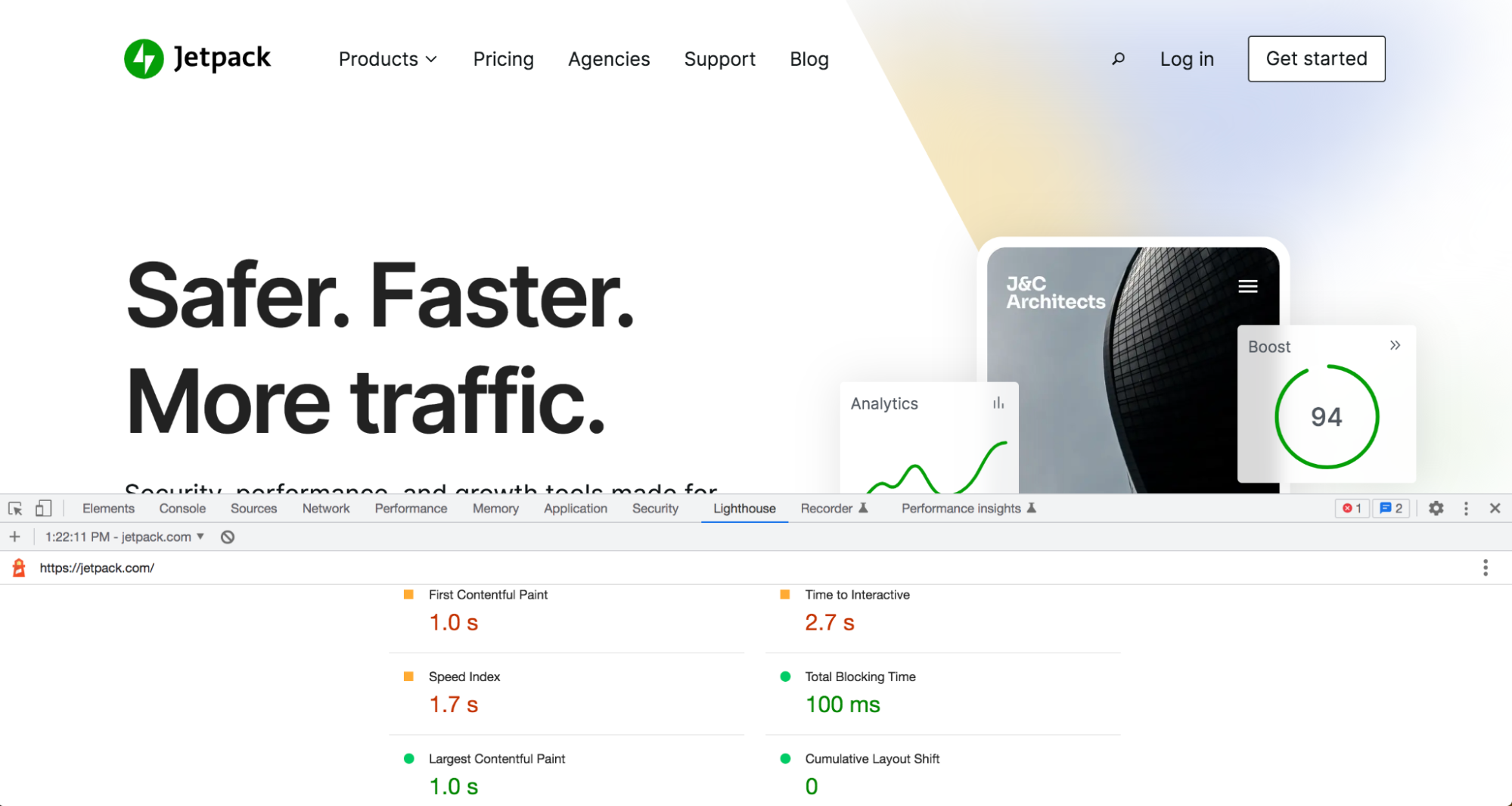
Po zakończeniu audytu pokażą Ci najważniejsze informacje o witrynie wraz z innymi danymi i wskaźnikami dotyczącymi wydajności Twojej witryny.

Jak ulepszyć podstawowe wskaźniki sieciowe na WordPress
W tym momencie powinieneś dobrze wiedzieć, jak działa Twoja witryna. Następnie przyjrzyjmy się, jak możesz ulepszyć podstawowe wskaźniki internetowe WordPress.
1. Zainstaluj wtyczkę przeznaczoną dla podstawowych informacji internetowych
Absolutnie najłatwiejszym krokiem, jaki możesz zrobić, jest użycie wtyczki WordPress do podstawowych funkcji internetowych, takiej jak Jetpack Boost. Został stworzony przez Automattic, firmę stojącą za WordPress.com, więc możesz mieć pewność, że działa bezproblemowo z Twoją witryną, motywami i wtyczkami. Najlepsza część? Jest całkowicie darmowy!
To narzędzie umożliwia wykonywanie dość skomplikowanych zadań optymalizacyjnych, po prostu przełączając kilka przycisków. Oto jak zacząć:
W panelu WordPress przejdź do Wtyczki → Dodaj nowy. Wyszukaj „Jetpack Boost” i kliknij Zainstaluj teraz → Aktywuj. Następnie przejdź do Jetpack → Boost. Kliknij zielony przycisk Rozpocznij .
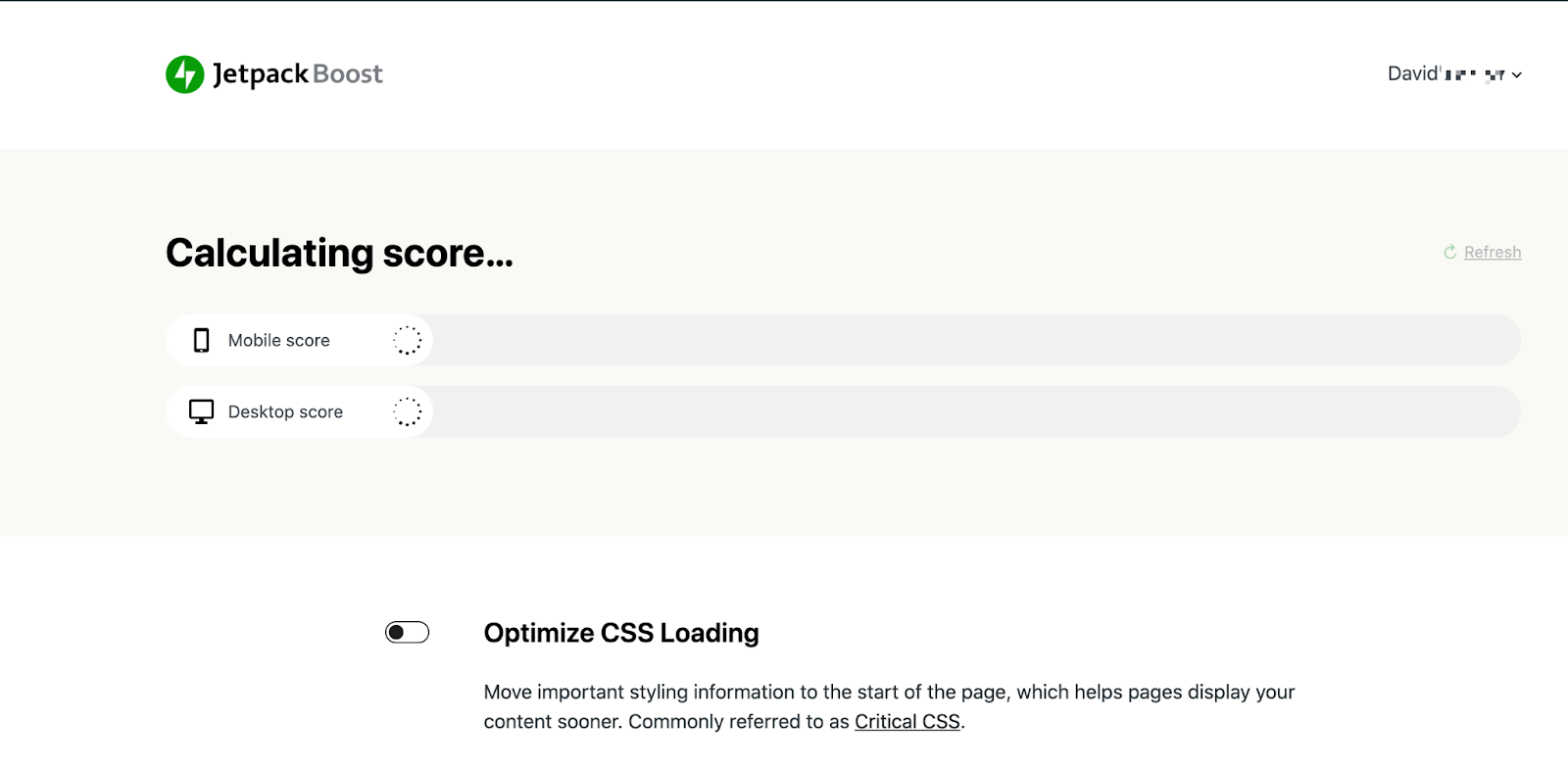
Jetpack następnie obliczy wynik wydajności Twojej witryny w jej obecnym stanie.

Będziesz wtedy mógł aktywować trzy kluczowe narzędzia:

- Optymalizuj ładowanie CSS : Włączenie tej opcji generuje krytyczny CSS dla Twojej witryny. Co dokładnie to robi? Zanim przeglądarka będzie mogła wyświetlić Twoją stronę odwiedzającym, musi pobrać i przeanalizować cały CSS dla tej strony. Jeśli Twoje pliki CSS są duże, może to zająć dużo czasu, spowalniając Twoją witrynę. Jednak wygenerowanie krytycznego kodu CSS wyodrębnia kod, który jest ściśle niezbędny do renderowania treści widocznej w części strony widocznej na ekranie. Nadaje priorytet temu CSS, więc reszta może być załadowana w tle. To znacznie przyspiesza czas ładowania i pomaga poprawić wynik LCP.
- Odłóż nieistotny kod JavaScript. Powoduje to kod JavaScript, który nie jest od razu niezbędny do renderowania po załadowaniu reszty strony. Pomaga to nie tylko w szybszym wczytywaniu zawartości wizualnej strony, ale może również poprawić wyniki FID i LCP.
- Leniwe ładowanie obrazu. Spowoduje to wczytanie obrazów, gdy użytkownik przewija stronę w dół, zamiast poświęcać czas na załadowanie ich wszystkich z góry. To z kolei przyspiesza działanie Twojej witryny i poprawia Twój wynik LCP.
Po włączeniu któregokolwiek lub wszystkich tych ustawień możesz kliknąć Odśwież , aby ponownie obliczyć skuteczność i zobaczyć wprowadzone ulepszenia.
Czy to proste? Brak kodu edycji. Bez wymyślania skomplikowanych ustawień. Wystarczy kliknąć kilka przycisków i gotowe!
2. Zminimalizuj swój CSS
Minimalizowanie CSS oznacza usuwanie niepotrzebnych znaków i spacji w celu zmniejszenia rozmiaru plików CSS. Przyjrzyjmy się, co to może oznaczać w praktyce.
Deweloperzy zazwyczaj formatują swój kod, aby ułatwić innym (i im!) zrozumienie. Oznacza to rozmieszczenie wierszy kodu, aby był łatwiejszy do odczytania. Oto przykład:
h1{ font-size: 32px; } #top-section{ background-color: green; }Problem polega na tym, że mimo iż jest to wygodne i pomocne, zajmuje niepotrzebnie miejsce w plikach CSS. A kiedy dodatkowe znaki i spacje są mnożone w setkach lub tysiącach linii kodu, może to naprawdę spowolnić działanie! Oto jak przepisać ten sam kod, ale zminimalizowany:
h1{font-size:32px}#top-section{background-color:green}Jest to dość proste, szczególnie dla doświadczonego programisty. Ale robienie tego ręcznie, oczywiście, może być bardzo czasochłonne i podatne na błędy. Na szczęście dostępnych jest wiele narzędzi, które mogą automatycznie minimalizować Twój CSS, w tym CSS Minifier Toptala i wiele bezpłatnych wtyczek WordPress. Gdy to zrobisz, powinieneś zauważyć poprawę zarówno szybkości strony, jak i wyniku LCP.
Zanim to zrobisz, upewnij się, że wykonałeś kopię zapasową witryny WordPress na wypadek, gdyby zminimalizowanie plików CSS spowodowało jakiekolwiek problemy.
3. Odrocz zasoby blokujące renderowanie
Zasoby blokujące renderowanie są dokładnie tym, na co wyglądają: plikami, które blokują renderowanie strony w Twojej witrynie. Oznacza to, że gdy przeglądarka ładuje stronę, musi zatrzymać się i w pełni załadować te zasoby — zazwyczaj pliki CSS lub JavaScript — przed wyświetleniem innych elementów. Może to naprawdę spowolnić działanie Twojej witryny i oczywiście zwiększyć Twój wynik LCP.
Rozwiązaniem tutaj jest odroczenie zasobów blokujących renderowanie, instruując przeglądarkę, aby najpierw wczytała ważne, krytyczne treści. Ale jak to robisz?
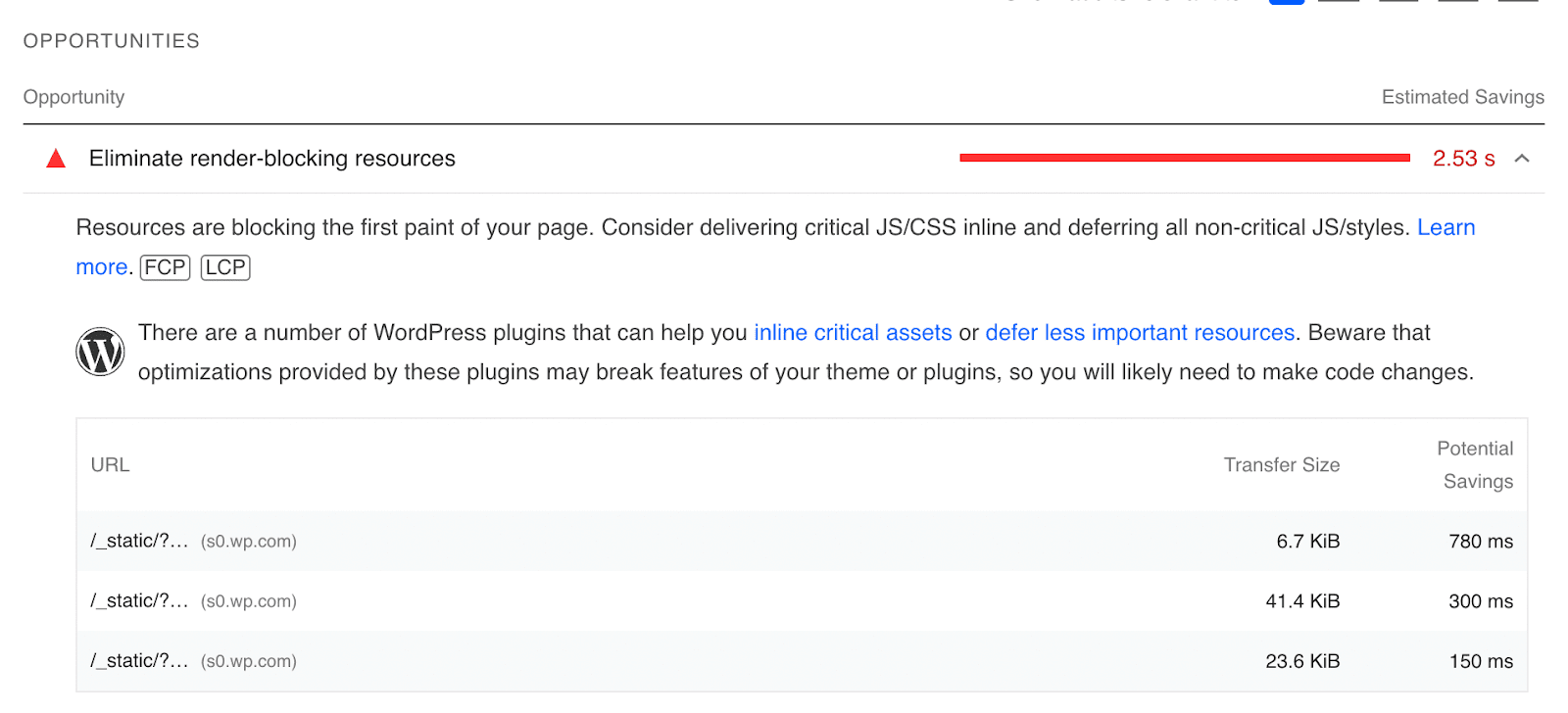
Twoim pierwszym zadaniem jest zidentyfikowanie zasobów blokujących renderowanie, co możesz zrobić za pomocą Google PageSpeed Insights. Po uruchomieniu adresu URL przez narzędzie (więcej instrukcji znajdziesz powyżej), przewiń w dół do obszaru Możliwości i rozwiń sekcję zatytułowaną Wyeliminuj zasoby blokujące renderowanie. Spowoduje to wyświetlenie listy zasobów blokujących renderowanie.

Ta lista pokazuje również potencjalne oszczędności czasu, które można uzyskać, jeśli wyeliminujesz każdy zasób blokujący renderowanie.
Następnym krokiem jest faktyczne wyeliminowanie lub odroczenie tych zasobów. Jeśli znasz i masz doświadczenie z kodem, możesz skorzystać z tego przewodnika z web.dev, aby zrobić to ręcznie. Aby wyeliminować zasób, musisz przenieść każdy wiersz kodu do wbudowanego tagu <script> w kodzie HTML strony, nad którą pracujesz. Alternatywnie możesz użyć atrybutu <defer>, aby poinformować przeglądarki, aby nie czekały na załadowanie zasobu przed wyświetleniem reszty strony.
Dowiedz się więcej o eliminowaniu zasobów blokujących renderowanie w WordPressie.
Jeśli to wszystko brzmi trochę skomplikowanie, nie martw się! Włączenie Jetpack Boost automatycznie odracza ten kod, nie wymagając żadnej pracy z Twojej strony.
4. Zaimplementuj CDN
Sieć dostarczania treści (CDN) to sieć serwerów rozmieszczonych na całym świecie. Odciąża Twój host, dzieląc obciążenie między jego serwery, co zmniejsza zasoby zużywane przez Twoją witrynę. Wyświetla również Twoją witrynę z lokalizacji znajdującej się najbliżej każdego odwiedzającego, aby widzieli ją tak szybko, jak to możliwe. Może to pomóc w poprawie zarówno wyników FID, jak i LCP, a także zapewnić szereg innych korzyści.
Istnieje wiele sposobów na dodanie CDN do WordPressa i różnią się one w zależności od ceny, funkcji i łatwości użytkowania. Niektóre mogą być trudne do zaimplementowania, jeśli nie jesteś programistą. W tym miejscu WordPress CDN Jetpack wypełnia lukę.
To całkowicie darmowe narzędzie zostało stworzone specjalnie dla witryn WordPress, więc nie musisz się martwić o konflikty z głównymi wtyczkami i motywami. Dodatkowo będziesz wiedział, że jest zoptymalizowany specjalnie dla Twojej witryny i oprogramowania. Najlepsze jest to, że możesz zacząć jednym kliknięciem — bez edytowania DNS lub konfigurowania skomplikowanych ustawień!
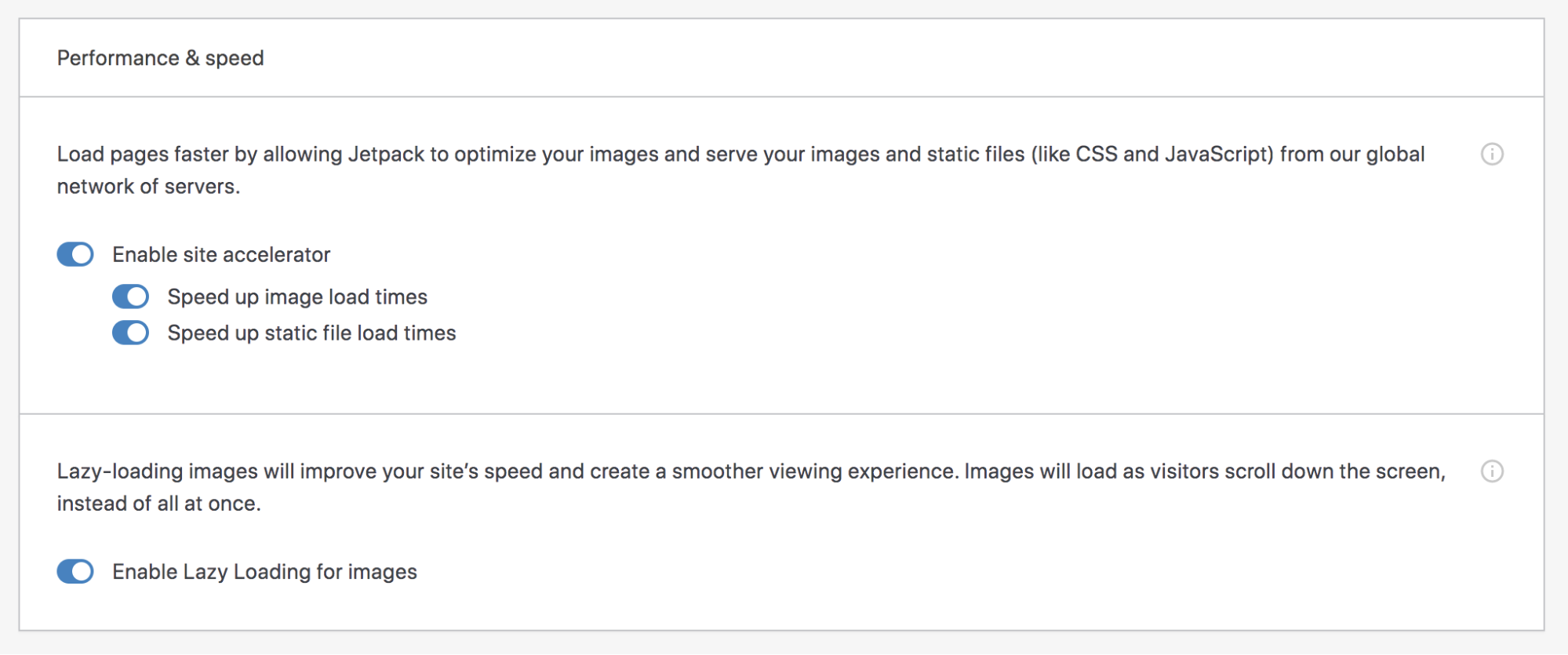
Aby włączyć to narzędzie, przejdź do Wtyczki → Dodaj nowy na pulpicie WordPress. Wyszukaj „Jetpack” oraz zainstaluj i aktywuj wtyczkę. Postępuj zgodnie z instrukcjami, aby połączyć się z kontem WordPress.com. Następnie przejdź do Jetpack → Ustawienia na pulpicie nawigacyjnym.

Kliknij kartę Wydajność u góry, a następnie włącz ustawienie „Włącz akcelerator witryny”. Otóż to! Powinieneś zacząć natychmiast dostrzegać poprawę prędkości.
5. Zoptymalizuj swoje obrazy
Obrazy to zazwyczaj jedne z największych plików, jakie masz w swojej witrynie. A im więcej masz, tym bardziej mogą spowolnić i negatywnie wpłynąć na Twój wynik LCP. Ale to dobrze! Nadal możesz wyświetlać swoje portfolio lub korzystać z tych wspaniałych środowisk fotograficznych. Wszystko, co musisz zrobić, to poświęcić czas na odpowiednią optymalizację obrazów.
Jednym ze sposobów na to jest skompresowanie ich przed przesłaniem ich do biblioteki multimediów. Istnieje kilka różnych bezpłatnych narzędzi, których możesz użyć, aby to zrobić, w tym ImageOptim. Wszystko, co musisz zrobić, to ustawić poziom kompresji (ustal równowagę między optymalizacją a jakością obrazu) oraz przeciągnąć i upuścić obrazy do narzędzia.
Lub, jeśli wolisz, możesz skompresować obrazy podczas przesyłania ich do swojej witryny. Jetpack CDN faktycznie robi to automatycznie, nawet optymalizując je specjalnie dla urządzeń mobilnych.
6. Ustaw wymiary obrazów, reklam i osadzonych treści
Jeśli chodzi o CLS, obrazy, reklamy i inne treści osadzone są jednymi z największych winowajców. Określając ich wymiary, możesz zarezerwować przydzieloną im przestrzeń podczas ładowania strony i zapobiec poważnym zmianom w układzie.
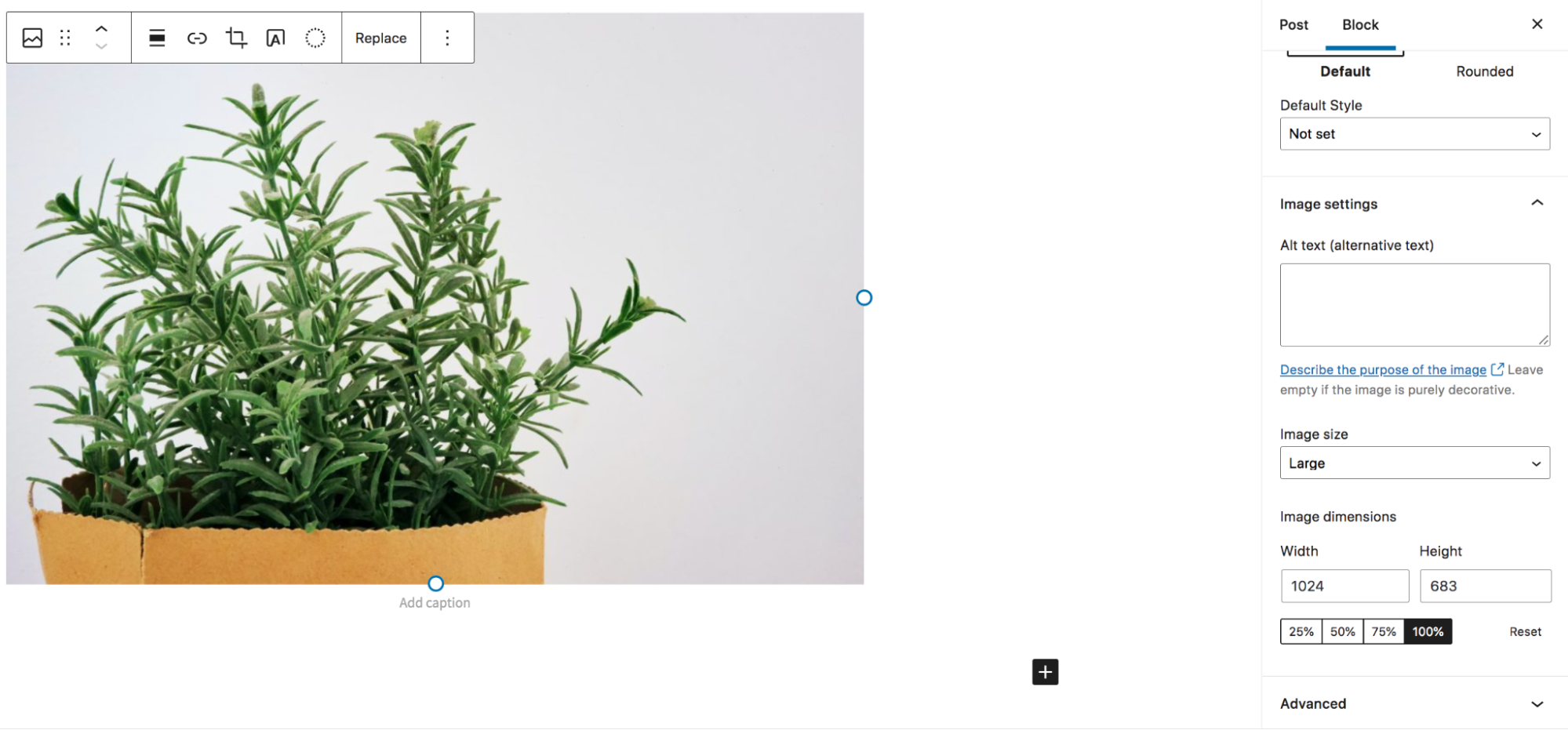
W przypadku obrazów wystarczy otworzyć kartę ustawień bloku obrazu w WordPress i dodać pomiary szerokości i wysokości.

W przypadku innych treści innych firm, takich jak reklamy, najlepszym rozwiązaniem jest użycie CSS do ustawienia wymiarów tych elementów. Ponieważ wyświetlane reklamy mogą różnić się rozmiarem, warto wygospodarować większą ilość miejsca. Może to spowodować puste miejsce wokół mniejszych reklam, ale jest więcej niż warte tego, aby zapobiec przesunięciom stron.
7. Rozważ zmianę dostawcy hostingu
Twój host stanowi podstawę szybkości Twojej witryny, a co za tym idzie, Twoich podstawowych danych internetowych. A jeśli pomimo wprowadzenia wielu zmian na tej liście nadal masz wolne działanie witryny, konieczne może być uaktualnienie planów lub nawet całkowita zmiana dostawcy.
Jeśli korzystasz ze współdzielonego planu hostingowego, jedną z opcji jest przejście na VPS lub plan dedykowany. Wspólne plany hostingowe obejmują umieszczenie kilku różnych stron internetowych na tym samym serwerze. Ponieważ wszystkie dzielą określoną ilość zasobów, zasoby te są ograniczone. Może to ostatecznie spowolnić wszystkie strony internetowe na serwerze.
Plan hostingowy VPS nadal ma wiele witryn na każdym serwerze, ale do każdego z nich przydzielone są określone zasoby, a mniej witryn jest ułożonych jedna na drugiej. To świetny krok w stosunku do hostingu współdzielonego.
Dedykowane plany hostingowe zapewniają najwyższą elastyczność i szybkość. Każda pojedyncza witryna ma swój własny serwer z własnymi przydzielonymi zasobami. Niektóre plany są zarządzane, a dostawca zajmuje się konserwacją serwera, podczas gdy inne są niezarządzane, więc każdy właściciel witryny będzie musiał zadbać o swój własny serwer.
Jeśli zdecydujesz się całkowicie zmienić dostawcę hostingu, poszukaj takiego, który priorytetowo traktuje szybkość. Dobrym wskaźnikiem tego są wbudowane funkcje prędkości, takie jak CDN i buforowanie, często aktualizowane oprogramowanie i plany dla WordPressa.
Nie wiesz, od czego zacząć? Sprawdź listę naszych rekomendowanych hostów WordPress.
8. Ogranicz ciężkie funkcje
Im więcej funkcji ma Twoja witryna, tym więcej kodu musi wczytać i tym większy wpływ ma na kluczowe parametry i szybkość sieci. Tak więc zrozumiałe jest, że utrzymywanie rzeczy tak prostych, jak to tylko możliwe, jest pomocne.
Nie oznacza to oczywiście, że nie możesz mieć pięknej, profesjonalnej i wysoce funkcjonalnej strony internetowej. Oznacza to po prostu, że powinieneś być rozważny w podejmowanych decyzjach.
Wybierz wysokiej jakości wtyczki i ogranicz je tylko do tych, których absolutnie potrzebujesz. Jeśli to możliwe, używaj wtyczek, które udostępniają wiele narzędzi jednocześnie. Na przykład Jetpack zapewnia wydajność, bezpieczeństwo, projektowanie i funkcje marketingowe w jednej wtyczce WordPress.
Zamiast suwaka u góry strony głównej spróbuj użyć statycznego obrazu. Ogranicz liczbę reklam, które masz na każdej stronie. Pomyśl o zastąpieniu prostych filmów GIF-ami, które są znacznie lżejsze. To wszystko są małe zmiany, które naprawdę mogą się sumować.
Często zadawane pytania dotyczące kluczowych wskaźników internetowych WordPress
Nadal szukasz informacji na temat kluczowych wskaźników internetowych w WordPressie? Odpowiedzmy na kilka często zadawanych pytań.
Czy kluczowe wskaźniki sieciowe wpływają na SEO na WordPressie?
Tak, kluczowe wskaźniki internetowe mogą wpłynąć na SEO WordPress. W rzeczywistości Google uczyniło kluczowe wskaźniki internetowe jako czynnik rankingowy, co oznacza, że są one brane pod uwagę, gdy wyszukiwarka określa kolejność, w jakiej witryny są wyświetlane dla określonych słów kluczowych.
Wynika to z faktu, że podstawowe dane dotyczące sieci są doskonałym wskaźnikiem doświadczenia użytkownika. Jeśli witryna zajmuje dużo czasu, aby załadować wartościowe treści lub często się porusza, gdy ktoś z niej korzysta, może to naprawdę negatywnie wpłynąć na jego wrażenia. A ponieważ Google chce zapewnić wyszukiwarkom wyniki najwyższej jakości, jest to dla nich ważne.
Czy podstawowe wskaźniki sieciowe wpływają na wrażenia użytkownika na WordPressie?
Chociaż podstawowe wskaźniki internetowe nie wpływają dokładnie na wrażenia użytkownika, są miarą jakości tego, co robisz. Pomyśl o tym — załóżmy, że odwiedzasz swojego ulubionego bloga lub sklep internetowy i ładowanie obrazu bohatera zajmuje dużo czasu. Być może klikasz przycisk i wydaje się, że przez kilka sekund nic się nie dzieje. A może przewijasz i nagle strona przeskakuje i całkowicie tracisz orientację, gdzie byłeś.
Gdyby któraś z tych rzeczy miała ci się przytrafić, byłoby to frustrujące, prawda? Możesz nawet całkowicie opuścić witrynę i przejść gdzie indziej. Przynajmniej wpłynęłoby to na twoją opinię o marce.
I właśnie dlatego kluczowe wskaźniki internetowe są powiązane z doświadczeniem użytkownika Twojej witryny. Słabe wskaźniki rdzenia sieci są oznaką trudności w interakcji i interakcji z treścią, której oczywiście nigdy nie chcesz, bez względu na rodzaj witryny, którą prowadzisz.
Jak mogę teraz w prosty sposób zoptymalizować moje kluczowe dane internetowe?
Najłatwiejszym i najszybszym sposobem na szybką optymalizację podstawowych danych internetowych w WordPressie jest użycie wtyczki takiej jak Jetpack Boost. To najlepsza wtyczka prędkości WordPress, zaprojektowana specjalnie z myślą o podstawowych kwestiach internetowych. Wystarczy przełączyć kilka ustawień, aby zoptymalizować ładowanie CSS, odroczyć niepotrzebny JavaScript i włączyć leniwe ładowanie obrazów.
A konfiguracja nie mogłaby być prostsza! Wszystko, co musisz zrobić, to zainstalować i aktywować wtyczkę, uruchomić wstępny test prędkości, a następnie włączyć przełączniki dla każdego ustawienia, które chcesz włączyć. Otóż to!
Bez względu na poziom doświadczenia lub rodzaj posiadanej witryny, możesz użyć Jetpack Boost, aby szybko i łatwo zoptymalizować kluczowe informacje o sieci. Czy chcesz zrobić pierwszy krok w kierunku lepszego doświadczenia użytkownika i lepszych rankingów w wyszukiwarkach? Zacznij korzystać z Jetpack Boost.
