WordPress 附件頁面:終極指南
已發表: 2022-09-18如果您使用 WordPress,您可能至少聽說過“WordPress 附件頁面”一詞。
你理解清楚了嗎?
本文將闡明 WordPress 附件頁面以及如何充分利用它。
但首先,讓我們找出附件是什麼。
- 了解 WordPress 附件
- 什麼是 WordPress 附件頁面?
- WordPress 附件頁面模板
- 如何創建自定義附件頁面模板
- 如何在 WordPress 中查看附件頁面
- 附件頁的好處
- 在 WordPress 中禁用附件頁面
了解 WordPress 附件
附件是指 WordPress 中上傳的一種類型的項目。 它可以是圖片、zip 文件、視頻或 PDF 文檔。
您可以通過帖子編輯屏幕將附件添加到 WordPress。 當您通過“添加媒體”按鈕提交文件時,它們會自動成為該帖子的附件。 WordPress 將這些附件保存在帖子數據庫中,其中保存了標準帖子和頁面。
您直接上傳到媒體庫的文件與某個帖子或頁面無關。 但是,每個文件上傳都有自己的永久鏈接。 將文件鏈接插入帖子後,它將成為附件。
什麼是 WordPress 附件頁面?
附件頁面與“帖子”和“頁面”相同,但它們有一個單獨的帖子類型,稱為“附件”。 查看我們的文章以了解有關不同 WordPress 帖子類型的更多信息。
簡而言之,帖子頁面顯示單個帖子的內容。 靜態頁面顯示單個頁面的內容。 附件頁面顯示單個附件的內容。
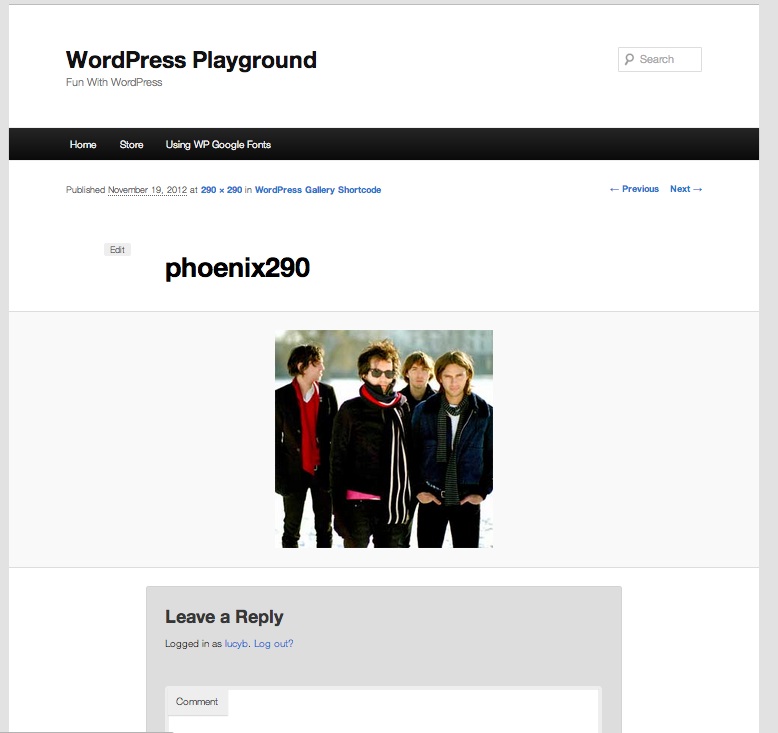
就像帖子或頁面一樣,附件頁面也有自己的 URL。 當您輸入附件頁面 URL 時,您將看到如下內容:

附件頁面可讓您向上傳的文件添加元數據,包括標題、說明和描述。 它們還使訪問者能夠對您的照片和視頻留下反饋。 當然,它並不止於此。
如果您對 WordPress 附件頁面的其他好處以及如何使用它們感到好奇,請繼續閱讀這篇文章。
WordPress 附件頁面模板
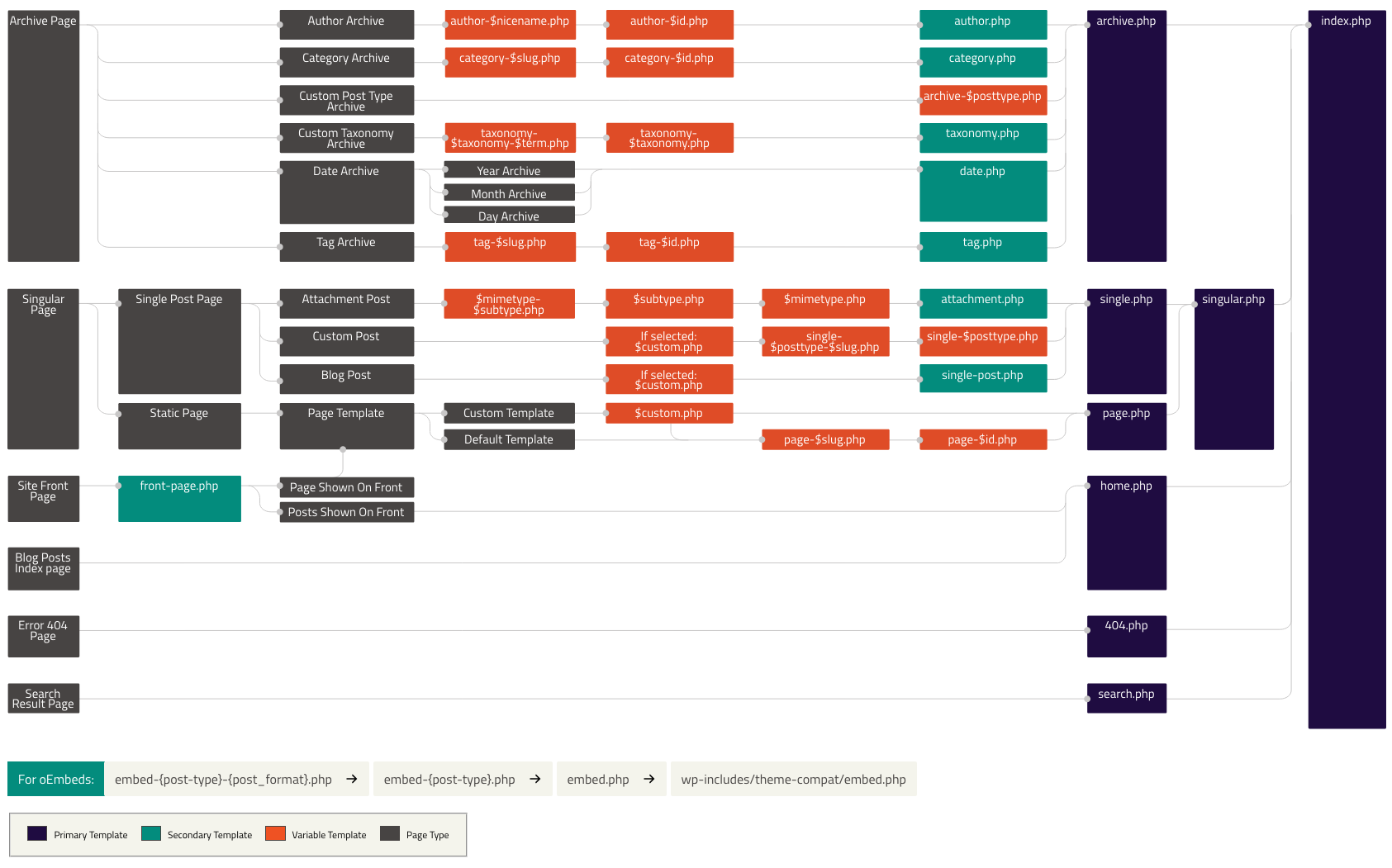
當用戶訪問頁面時,WordPress 使用模板層次結構來識別用於顯示頁面的模板。 選擇一個由您的主題中可用的模板以及 WordPress 模板層次結構決定。

為了說明,如果您的首頁顯示帖子列表,它可能會使用index.php 。 image.php文件控製圖像附件頁面的外觀。 視頻附件頁面由video.php模板控制。 您還可以為不同目的創建自定義模板。
一些主題支持attachment.php模板來控製附件頁面的外觀。 但是,如果您的 WordPress 主題沒有為附件提供特定模板,它默認使用single.php 。 這是單一的帖子類型模板。
在這種情況下,您的附件頁面看起來不太好,因為它具有任何其他帖子或頁面的佈局。 因此,如果您的主題沒有您需要的附件.php文件,只需創建一個。
如何創建自定義附件頁面模板
#1 使用子主題
如果您使用的是專為您創建的主題,請立即添加該文件。 如果你下載的是現成的主題,你必須創建一個子主題來生成一個附件.php文件。
子主題可幫助您擴展現有的父主題,而不會弄亂原始文件。 添加子主題後,在那裡生成一個附件.php文件。
- 在您的子主題中,添加一個attachment.php文件。
- 返回父主題並複制所有single.php文件的內容並將其粘貼到新的attachment.php文件中。 當您再次訪問時,附件頁面應該會恢復正常,因為它使用的是相同的代碼。 這應該足以滿足 70% 的可用主題。
您可以刪除特定帖子獨有的部分剩餘內容。 由於您的單個帖子的功能方式,這有時仍然無法按預期工作。 如果是這種情況,請考慮改用 page.php的內容。
#2 添加代碼
您可以為所有附件或僅為圖像附件創建自己的獨特頁面。 attachment.php文件包含類似於single.php帖子頁面的代碼。 同樣,您應該讓您的孩子主題活躍並準備好,然後按照以下步驟操作:
- 使用 Notepad++、TextEdit、Sublime Text 或任何文本編輯器等代碼編輯器創建新文件。
- 將以下代碼添加到新文件中:
1 <?PHP
2 /**
3 * 此文件為任何 Genesis 子主題創建自定義附件頁面。
4 * @作者安妮
5 * @example https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* 給頭部添加著陸體類
10 add_filter('body_class', 'wpsites_attachment_class');
11 功能 wpsites_attachment_class( $classes ) {
12
13 $classes[] = 'wpsites-附件';
14 返回 $classes;
15
16 }
17
18 //* 強制全寬內容佈局
19 add_filter('genesis_pre_get_option_site_layout','__genesis_return_full_width_content');
20
21 //* 刪除站點標題元素
22 remove_action('genesis_header','genesis_header_markup_open',5);
23 remove_action('genesis_header','genesis_do_header');
24 remove_action('genesis_header','genesis_header_markup_close',15);
25
26 //* 從條目標題中刪除帖子信息
27 remove_action('genesis_entry_header','genesis_post_info',5);
28
29 //* 刪除麵包屑
30 remove_action('genesis_before_loop','genesis_do_breadcrumbs');
31
32 //* 刪除入口頁腳中的入口元
33 remove_action('genesis_entry_footer','genesis_post_meta');
34
35 //* 刪除網站頁腳小部件
36 remove_action('genesis_before_footer','genesis_footer_widget_areas');
37
38 //* 刪除網站頁腳元素
39 remove_action('genesis_footer','genesis_footer_markup_open',5);
40 remove_action('genesis_footer','genesis_do_footer');
41 remove_action('genesis_footer','genesis_footer_markup_close',15);
42
43 //* 運行創世紀循環
44 創世();3. 將文件命名為attachment.php或image.php。

4. 將文件上傳到您的子主題文件夾的根目錄。
現在您已經創建了附件頁面。 讓我們來看看如何在 WordPress 中查看附件頁面。
如何在 WordPress 中查看附件頁面
查看附件頁面可以讓您在自定義單個附件模板後看到更改。 以下是在 WordPress 中查看它的幾種方法。
#1 來自媒體庫
要從媒體庫訪問圖像或其他附件:
- 轉到媒體>庫,然後單擊該文件。 將出現“附件詳細信息”部分。
- 您可以在此處輸入圖像的標題、說明和替代文本。 填寫這些字段以獲得更好的 SEO 是一個好主意。
- 單擊查看附件頁面,您將被定向到該圖像的附件頁面。

#2 來自帖子或頁面
要從帖子或頁面查看附件頁面:
- 在 WordPress 內容編輯器中打開帖子或頁面,然後添加所需的圖像。
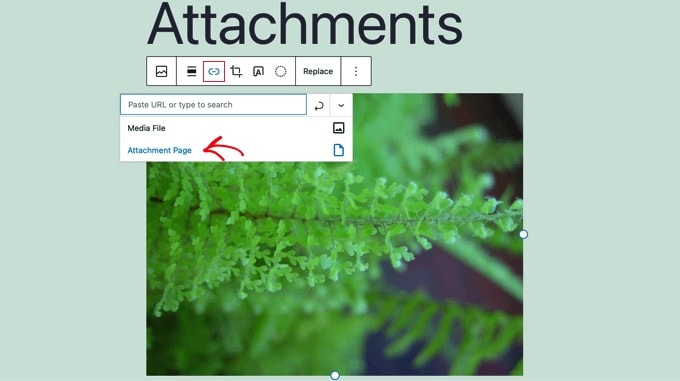
- 單擊圖像,選擇鏈接按鈕,然後從下拉菜單中選擇附件頁面選項。

附件頁的好處
正如我們所提到的,附件頁面允許您將元數據添加到文件上傳中。 這意味著您可以為文件添加標題、說明和描述。 此外,訪問者可以對您的圖像和視頻發表評論。
此外,您的網站還有其他頁面,無論用戶是否可以訪問它們。 他們可能會在搜索引擎上發現這些頁面。 因此,有必要在您的內容中包含相關圖像,並帶有漂亮的標題和視覺描述。 通過這種方式,您可以提高內容質量並增加 SEO。
如果您希望您的用戶與您的圖像進行交互,附件頁面是一種很好的方式。 但是,附件頁面有時會影響您的網站 SEO 並在沒有正確使用的情況下降低頁面的排名。 在此處了解有關附件頁面不好的原因的更多信息。
在 WordPress 中禁用附件頁面
我們已經討論了附件頁面如何幫助 SEO 並使您的網站更易於使用。 但在大多數情況下,附件頁面弊大於利。 這就是您應該考慮禁用附件頁面的原因。
許多主題沒有針對附件的特定佈局,這會使它們在您的網站上顯得不合適。 結果,訪問者可能會產生負面印象。
如果您濫用附件頁面,也會對您的 SEO 產生一些副作用。 這是因為搜索引擎將幾乎沒有文本的頁面視為“內容薄”或“質量差”。
那麼,如何禁用它呢?
有兩種主要方法可以實現這一目標。 第一種方法使用 WordPress 插件。 在第二個中,您可以將自定義代碼添加到 WordPress。 前者似乎很容易執行,因為它不需要編碼技能。 但是你應該選擇最適合你的方法。
#1 使用 WordPress 插件
要禁用附件頁面,我們建議使用 All in One SEO 插件。 激活插件後,管理儀表板中將出現一個新的All in One SEO菜單。
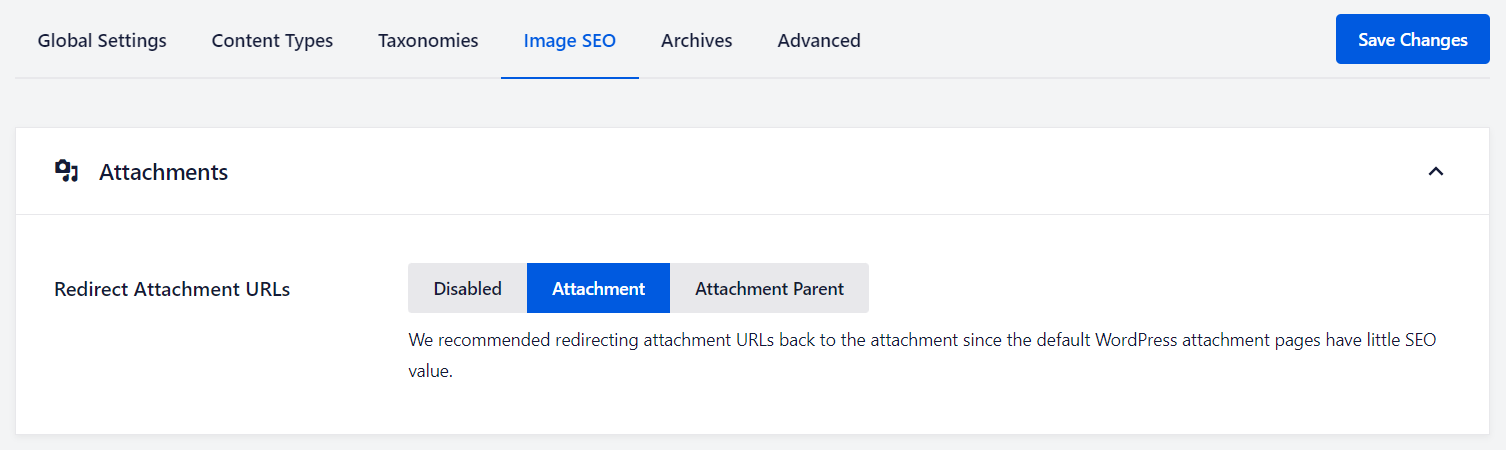
- 轉到多合一 SEO >搜索外觀,然後單擊圖像 SEO選項卡。

2. 三個選項將出現在重定向附件 URL部分。 在這裡,您可以通過選擇禁用選項完全禁用附件頁面。 或者,決定 URL 是鏈接到附件還是附件父頁面。
3. 完成後,不要忘記單擊保存更改按鈕。
#2 添加代碼片段
如果您對處理代碼感到自在,請嘗試將代碼片段添加到您的 WordPress。
- 在您的 WordPress 主題文件夾中創建一個新文件並將名稱更改為image.php 。 如果您的主題已經有一個image.php文件,只需編輯該文件。
- 通過將以下代碼添加到image.php文件的第一行來禁用附件頁面。
<?php wp_redirect(get_permalink($post->post_parent)); ?>
記得保存image.php文件。 您需要 FTP 客戶端或 WordPress 主機控制面板才能將文件移動到主題目錄。
按照這些步驟操作,當用戶到達您的圖片附件頁面時,他們將被重定向到主帖。
是否需要附件頁面由您決定。 但是,在某些情況下值得考慮它的好處。 這些頁面允許您展示有關圖像、您所做的更改、訪問者的評論等的有價值的信息。
如果使用一致且正確,這些多汁的元素將有助於網站在 Google 上的排名更高。
關於 WordPress 附件頁面的最終想法
如果您還沒有附件頁面,可以嘗試一下。 如果附件頁面損害您的網站,只需使用上述方法禁用它們。 或者,查看我們的指南以了解禁用 WordPress 附件頁面的其他方法。
除了禁用它們之外,您還可以嘗試重定向 WordPress 附件頁面以獲得更好的 SEO。
您如何看待附件頁面? 如果您仍有任何問題,請在下面的評論部分留下一些話。
