Strona załącznika WordPress: ostateczny przewodnik
Opublikowany: 2022-09-18Jeśli masz do czynienia z WordPressem, prawdopodobnie słyszałeś termin „strona załączników WordPress” przynajmniej raz.
Czy dobrze to zrozumiałeś?
Ten artykuł rzuci światło na stronę załączników WordPress i jak w pełni z niej korzystać.
Ale najpierw dowiedzmy się, czym jest przywiązanie.
- Zrozumienie załącznika WordPress
- Co to jest strona załącznika WordPress?
- Szablon strony załącznika WordPress
- Jak utworzyć niestandardowy szablon strony załącznika
- Jak wyświetlić stronę załącznika w WordPress
- Korzyści ze stron załączników
- Wyłączanie stron załączników w WordPress
Zrozumienie załącznika WordPress
Załącznik odnosi się do typu przesłanego elementu w WordPress. Może to być zdjęcie, plik zip, wideo lub dokument PDF.
Możesz dodawać załączniki do WordPressa za pomocą ekranu edycji postu. Gdy przesyłasz pliki za pomocą przycisku Dodaj multimedia , automatycznie stają się one załącznikami do tego posta. WordPress zapisuje te załączniki w bazie danych postów, gdzie przechowywane są standardowe posty i strony.
Pliki, które przesyłasz bezpośrednio do Biblioteki multimediów , nie są powiązane z określonym postem lub stroną. Jednak każdy przesłany plik ma swoje własne stałe linki. Gdy wstawisz link do pliku do posta, stanie się on załącznikiem.
Co to jest strona załącznika WordPress?
Strony załączników są takie same jak „Wpisy” i „Strony”, ale mają osobny typ posta o nazwie „Załączniki”. Sprawdź nasz artykuł, aby dowiedzieć się więcej o różnych typach postów WordPress.
Mówiąc najprościej, strona posta pokazuje treść pojedynczego posta. Strona statyczna pokazuje zawartość pojedynczej strony. Strona załącznika pokazuje zawartość pojedynczego załącznika.
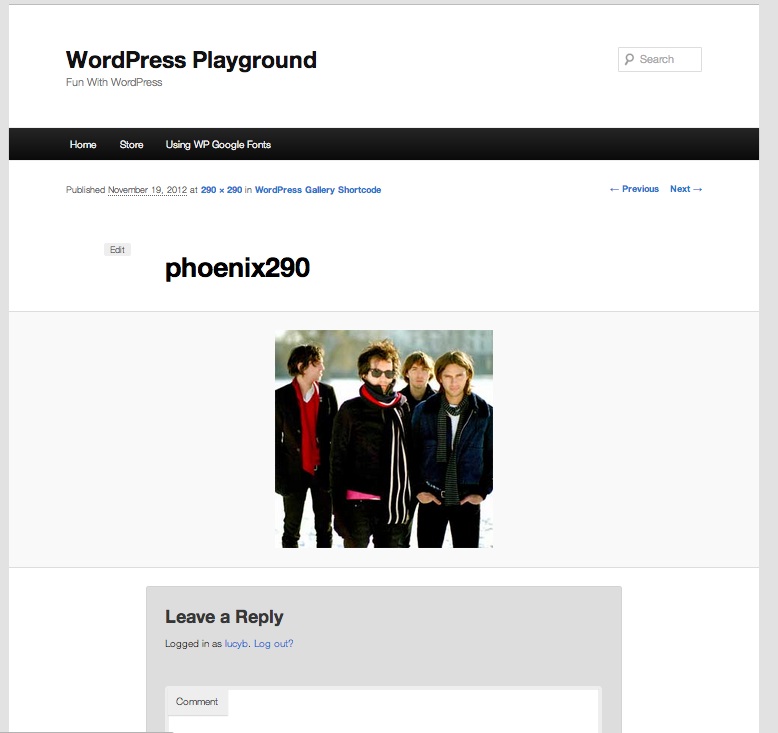
Podobnie jak post lub strona, strona załącznika ma własny adres URL. Po wpisaniu adresu URL strony załącznika zobaczysz coś takiego:

Strony załączników umożliwiają dodawanie metadanych do przesyłanych plików, w tym tytułu, podpisu i opisu. Umożliwiają również odwiedzającym wystawienie opinii na temat Twoich zdjęć i filmów. Oczywiście na tym się nie kończy.
Jeśli jesteś ciekawy, jakie są inne zalety stron załączników WordPress i jak z nich korzystać, czytaj dalej ten artykuł.
Szablon strony załącznika WordPress
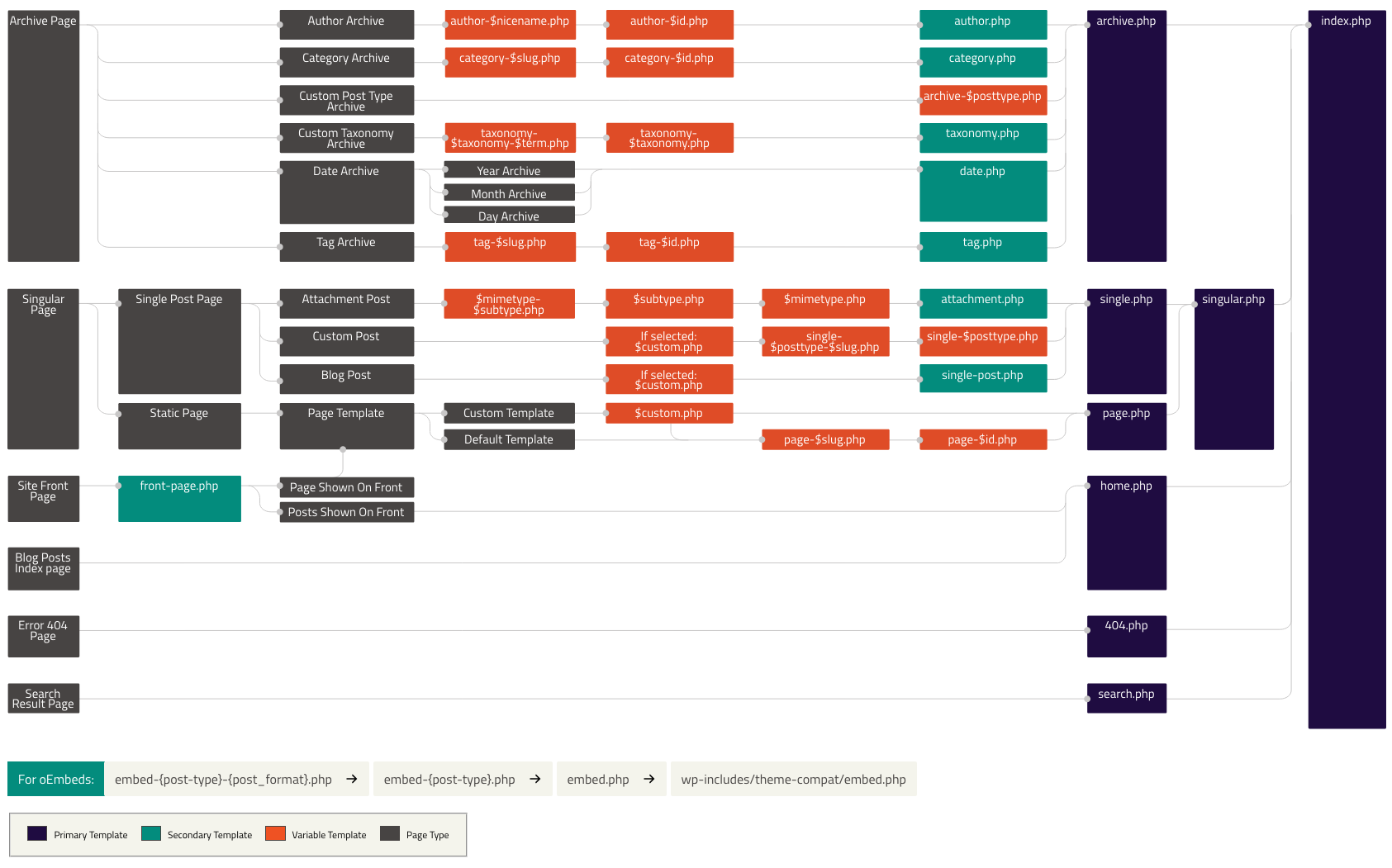
Gdy użytkownicy uzyskują dostęp do strony, WordPress używa hierarchii szablonów, aby określić, który szablon jest używany do wyświetlania strony. Wybrany jest określany przez szablony dostępne w Twoim motywie, a także hierarchię szablonów WordPress.

Aby to zilustrować, twoja strona główna prawdopodobnie używa index.php , jeśli pokazuje listę postów. Plik image.php kontroluje wygląd stron załączników graficznych. Strony załączników wideo są pod kontrolą szablonu video.php . Możesz także tworzyć niestandardowe szablony do różnych celów.
Niektóre motywy obsługują szablon attachment.php , aby kontrolować wygląd stron załączników. Jeśli jednak Twój motyw WordPress nie oferuje określonego szablonu załączników, domyślnie używa pliku single.php . To jest szablon typu pojedynczego posta.
W takim przypadku strona załącznika nie będzie wyglądać dobrze, ponieważ ma układ innego posta lub strony. Tak więc, jeśli twój motyw nie zawiera pliku attachment.php jako żądania, po prostu go utwórz.
Jak utworzyć niestandardowy szablon strony załącznika
#1 Korzystanie z motywu potomnego
Jeśli używasz motywu stworzonego specjalnie dla Ciebie, dodaj plik już teraz. Jeśli pobierzesz gotowy motyw, musisz utworzyć motyw potomny, aby wygenerować plik attachment.php .
Motywy potomne pomagają rozszerzyć istniejący motyw nadrzędny bez zakłócania oryginalnych plików. Po dodaniu motywu potomnego wygeneruj tam plik attachment.php .
- W motywie potomnym dodaj plik attachment.php .
- Wróć do motywu nadrzędnego i skopiuj całą zawartość pojedynczego pliku.php i wklej ją do nowego pliku attachment.php . Po ponownym odwiedzeniu strona załącznika powinna wrócić do normy, ponieważ używa tego samego kodu. Powinno to wystarczyć do 70% dostępnych tematów.
Możesz wyeliminować część pozostałej treści, która jest przeznaczona wyłącznie dla określonych postów. To czasami nadal nie działa zgodnie z oczekiwaniami ze względu na sposób, w jaki działa Twój pojedynczy post. W takim przypadku rozważ wykorzystanie zawartości strony page.php .
#2 Dodawanie kodu
Możesz stworzyć własną unikalną stronę dla wszystkich załączników lub tylko dla załączników graficznych. Plik attachment.php zawiera kod podobny do strony posta single.php . Ponownie, powinieneś sprawić, by motyw potomny był aktywny i gotowy, a następnie wykonaj następujące czynności:
- Utwórz nowy plik za pomocą edytora kodu, takiego jak Notepad ++, TextEdit, Sublime Text lub dowolnych edytorów tekstu.
- Dodaj następujący kod do nowego pliku:
1 <?PHP
2 /**
3 * Ten plik tworzy niestandardową stronę załącznika dla dowolnego motywu potomnego Genesis.
4 * @autor Annie
5 * @example https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* Dodaje klasę ciała do lądowania na głowie
10 add_filter( 'body_class', 'wpsites_attachment_class' );
11 funkcja wpsites_attachment_class( $classes ) {
12
13 $classes[] = 'wpsites-attachment';
14 zwraca $klasy;
15
16 }
17
18 //* Wymuś układ treści o pełnej szerokości
19 add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
20
21 //* Usuń elementy nagłówka witryny
22 remove_action( 'genesis_header', 'genesis_header_markup_open', 5 );
23 remove_action( 'genesis_header', 'genesis_do_header' );
24 remove_action( 'genesis_header', 'genesis_header_markup_close', 15 );
25
26 //* Usuń informacje o wpisie z nagłówka wpisu
27 remove_action( 'genesis_entry_header', 'genesis_post_info', 5 );
28
29 //* Usuń bułkę tartą
30 remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs' );
31
32 //* Usuń meta wpisu w stopce wpisu
33 remove_action( 'genesis_entry_footer', 'genesis_post_meta' );
34
35 //* Usuń widżety stopki witryny
36 remove_action( 'genesis_before_footer', 'genesis_footer_widget_areas' );
37
38 //* Usuń elementy stopki witryny
39 remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 );
40 remove_action( 'genesis_footer', 'genesis_do_footer' );
41 remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15 );
42
43 //* Uruchom pętlę Genesis
44 geneza();3. Nazwij plik attachment.php lub image.php.

4. Prześlij plik do katalogu głównego folderu motywu podrzędnego.
Teraz, gdy utworzyłeś stronę załącznika. Przejdźmy do sposobu wyświetlania strony załącznika w WordPress.
Jak wyświetlić stronę załącznika w WordPress
Wyświetlenie strony załącznika pozwala zobaczyć zmiany po dostosowaniu szablonu pojedynczego załącznika. Oto kilka sposobów na wyświetlenie go w WordPressie.
#1 Z Biblioteki Mediów
Aby uzyskać dostęp do obrazu lub innych załączników z Biblioteki multimediów :
- Przejdź do Media > Biblioteka i kliknij plik. Pojawi się sekcja Szczegóły załącznika .
- Tutaj możesz wpisać tytuł, podpis i tekst alternatywny obrazu. Dobrym pomysłem jest wypełnienie tych pól dla lepszego SEO.
- Kliknij Wyświetl stronę załączników , a zostaniesz przekierowany do strony załącznika tego obrazu.

#2 z posta lub strony
Aby wyświetlić stronę załącznika z posta lub strony:
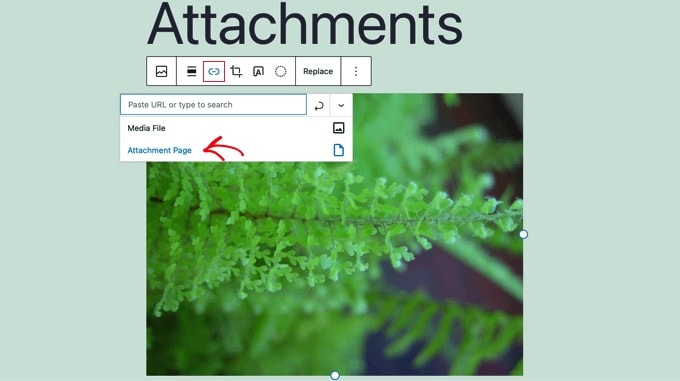
- Otwórz post lub stronę w edytorze treści WordPress, a następnie dodaj żądany obraz.
- Kliknij obraz, wybierz przycisk Link i wybierz opcję Strona załącznika z menu rozwijanego.

Korzyści ze stron załączników
Jak wspomnieliśmy, strony załączników umożliwiają dodawanie metadanych do przesyłanych plików. Oznacza to, że możesz dodać tytuł, podpis i opis do swoich plików. Ponadto odwiedzający mogą komentować Twoje zdjęcia i filmy.
Poza tym Twoja witryna zawiera dodatkowe strony, niezależnie od tego, czy użytkownicy mogą je odwiedzać, czy nie. Mogą potencjalnie odkryć te strony w wyszukiwarkach. Dlatego konieczne jest umieszczenie w treści odpowiednich obrazów z pięknymi tytułami i wizualnymi opisami. W ten sposób możesz poprawić jakość treści i zwiększyć SEO.
Jeśli chcesz, aby użytkownicy wchodzili w interakcję z Twoimi obrazami, strony z załącznikami są na to świetnym sposobem. Jednak strony załączników czasami wpływają na SEO witryny i obniżają rankingi strony bez odpowiedniego użycia. Dowiedz się więcej o powodach, dla których strony załączników są złe tutaj.
Wyłączanie stron załączników w WordPress
Omówiliśmy, w jaki sposób strona z załącznikiem może pomóc w SEO i ułatwić korzystanie z witryny. Jednak w większości przypadków strony z załącznikami wyrządzają więcej szkody niż pożytku. Dlatego powinieneś rozważyć wyłączenie stron załączników.
Wiele motywów nie ma określonego układu załączników, co może sprawiać, że wydają się one nieodpowiednie w Twojej witrynie. W rezultacie odwiedzający mogą odnieść negatywne wrażenie.
Nadużycie stron z załącznikami spowoduje również pewne skutki uboczne dla SEO. Dzieje się tak, ponieważ wyszukiwarki widzą strony z niewielką ilością tekstu lub bez tekstu jako zawierające „cienką treść” lub „słabą jakość”.
Jak więc możesz to wyłączyć?
Są dwa główne sposoby, aby to osiągnąć. Pierwsza metoda wykorzystuje wtyczki WordPress. W drugim możesz dodać własny kod do WordPressa. To pierwsze wydaje się łatwe do wykonania, ponieważ nie wymaga umiejętności kodowania. Ale powinieneś wybrać metodę, która najbardziej Ci odpowiada.
#1 Użyj wtyczki WordPress
Aby wyłączyć stronę załącznika, zalecamy wtyczkę All in One SEO. Po aktywacji wtyczki na pulpicie administratora pojawi się nowe menu All in One SEO .
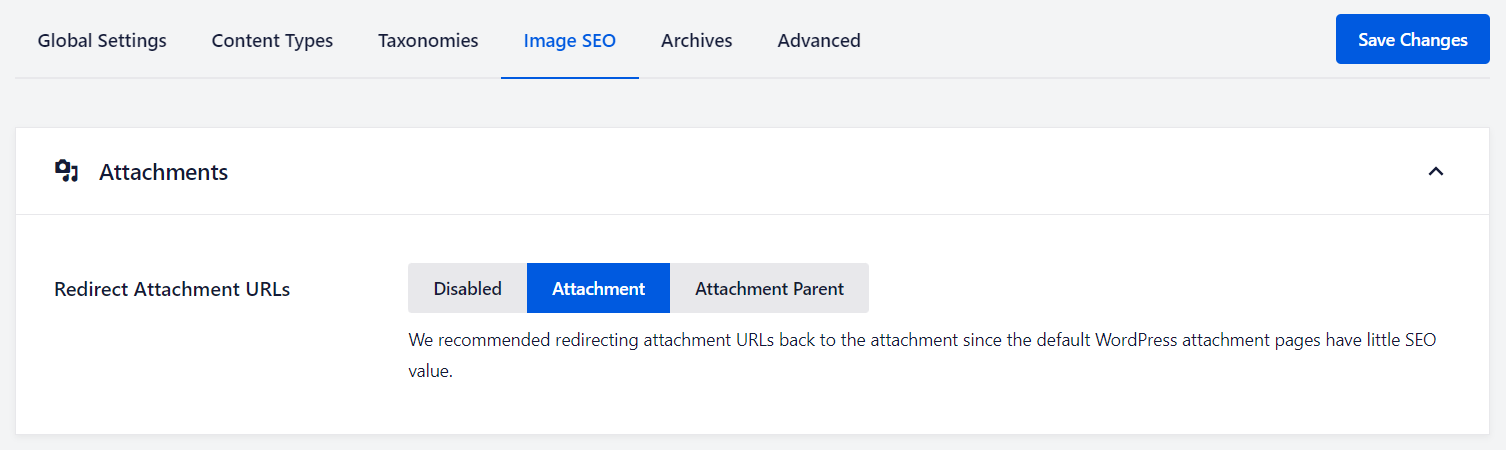
- Przejdź do All in One SEO > Wygląd w wyszukiwarce , a następnie kliknij kartę SEO Image .

2. W sekcji Przekieruj adresy URL załączników pojawią się trzy opcje. Tutaj możesz całkowicie wyłączyć stronę załącznika, wybierając opcję Wyłączone . Lub zdecyduj, czy adres URL łączy się z załącznikiem , czy ze stroną nadrzędną załącznika .
3. Po zakończeniu nie zapomnij kliknąć przycisku Zapisz zmiany .
#2 Dodaj fragment kodu
Jeśli czujesz się komfortowo w radzeniu sobie z kodami, spróbuj dodać fragment kodu do swojego WordPressa.
- Utwórz nowy plik w folderze motywu WordPress i zmień nazwę na image.php . Jeśli Twój motyw ma już plik image.php , po prostu edytuj ten plik.
- Wyłącz stronę załącznika, dodając następujący kod do pierwszego wiersza pliku image.php .
<?php wp_redirect(get_permalink($post->post_parent)); ?>
Pamiętaj o zapisaniu pliku image.php . Aby przenieść plik do katalogu motywów, potrzebujesz klienta FTP lub panelu sterowania hostingu WordPress.
Wykonaj te czynności, a gdy użytkownicy dotrą do Twojej strony z załącznikiem obrazu, zostaną przekierowani do głównego posta.
Od Ciebie zależy, czy strona z załącznikiem jest potrzebna, czy nie. Warto jednak w niektórych przypadkach zastanowić się nad jego zaletami. Strony umożliwiają prezentowanie cennych informacji o zdjęciach, dokonanych zmianach, komentarzach odwiedzających i nie tylko.
Te soczyste elementy pomogą witrynie uzyskać wyższą pozycję w Google, jeśli będą używane konsekwentnie i poprawnie.
Ostatnie przemyślenia na stronie załączników WordPress
Jeśli nie masz jeszcze strony z załącznikiem, możesz ją wypróbować. Jeśli strony załączników zaszkodzą Twojej witrynie, po prostu wyłącz je za pomocą metod wymienionych powyżej. Lub zapoznaj się z naszym przewodnikiem, aby poznać inne sposoby wyłączania stron załączników WordPress.
Oprócz ich wyłączenia możesz spróbować przekierować strony załączników WordPress, aby uzyskać lepsze SEO.
Co myślisz o stronach załączników? Zostaw kilka słów w sekcji komentarzy poniżej, jeśli nadal masz jakieś pytania.
