WordPress 5.9:前 20 大新功能和改進
已發表: 2022-01-26
更新之前:別忘了備份您的網站!
它在這裡:全站編輯 (FSE)
WordPress 5.9 中最大的新聞是全站點編輯 (FSE) 的到來。 簡而言之,完整站點編輯旨在讓您直接從 WordPress 管理員控制整個站點。
WordPress 完整站點編輯 (FSE) 項目的目標是利用 Gutenberg 塊模型的強大功能來提供超越帖子或頁面內容的編輯體驗。 換句話說,這個想法是讓整個網站都可以使用塊編輯器進行定制。 完整站點編輯模式了解站點的結構並提供修改全局元素(如頁眉和頁腳)的方法。

以前,所有這些控件都由您的 WordPress 主題專門處理,因此將其烘焙到 WordPress 核心(啟用基於塊的主題)與 WordPress 以前處理站點範圍樣式的方式不同,例如站點的頁眉、頁腳、博客和博客文章。
不過,在進行切換之前,有一些事情需要考慮。
- 您需要一個基於塊的主題才能實際使用完整站點編輯。 塊主題是一個 WordPress 主題,其模板完全由塊組成,因此除了不同帖子類型(頁面、帖子等)的帖子內容外,塊編輯器還可用於編輯網站的所有區域:標題,頁腳,側邊欄等。機會是:您目前沒有使用基於塊的主題。
- Full Site Editing 作為最小可行產品仍處於當前階段。 這允許用戶逐步採用,因為大多數主題仍未準備好使用此功能或將不兼容向前發展。
- 您不必採用全站編輯。 如果您還沒有準備好使用基於塊的主題,請不要擔心。 “經典”主題繼續存在並一如既往地發揮作用。
- 您不需要 WordPress 5.9 或基於全站點編輯塊的主題來完全編輯您的站點。 您現在可以使用專業插件在 Kadence 主題中執行此操作,該插件允許您在站點的任何位置創建模板並有條件地掛接元素。
關於這一點,以下是 Kadence WP 的創始人 Ben Ritner 對於切換到全站點編輯的看法:
“大多數複雜的事情在全站點編輯中仍然是不可能的,因為複雜的工具/功能還沒有在塊中創建/實現。 此外,大多數使用自定義帖子類型的插件還不支持它(例如,WooCommerce)。 插件可以正常運行,但是它們不會給你任何額外的控制權。”
-Ben Ritner,關於 WordPress 5.9 您需要了解的內容
1. 介紹網站編輯器(測試版)
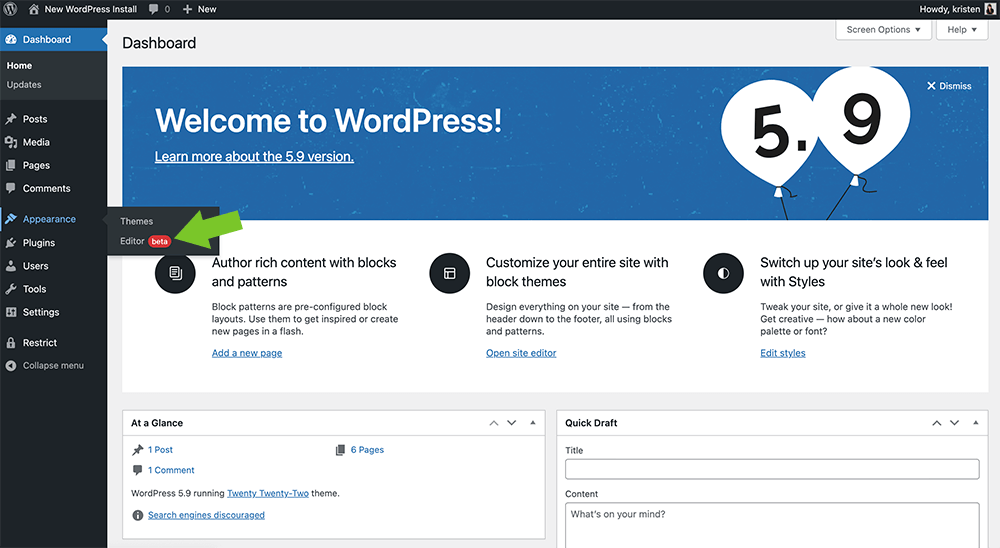
啟用塊主題後,外觀下將顯示一個名為“編輯器(測試版) ”的新菜單項。 此編輯器解鎖了為您的主頁、模板和模板部分可視化編輯站點範圍的樣式和塊的能力。

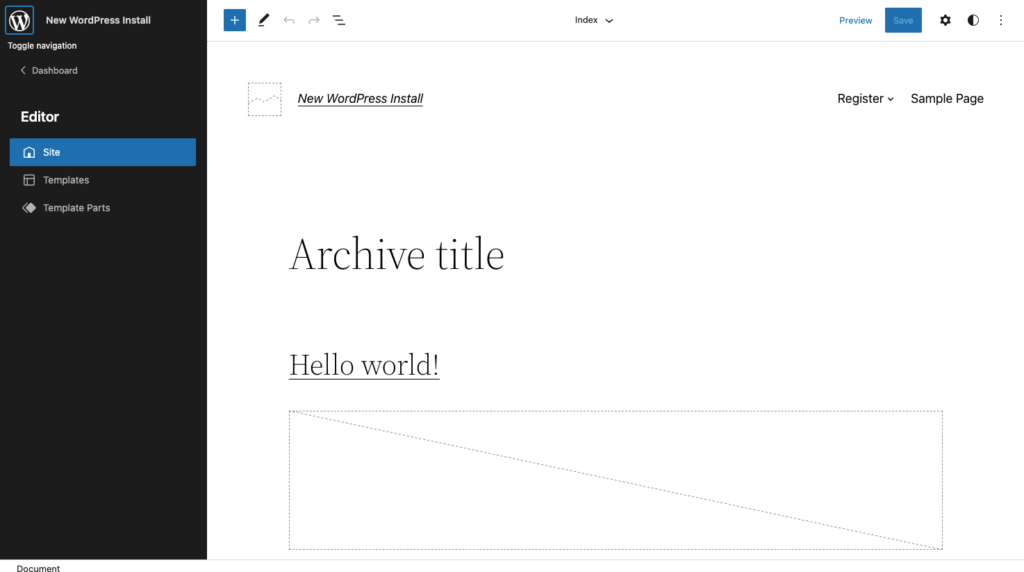
如您所見,外觀和設計類似於 WordPress 管理儀表板和帖子/頁面編輯器。 菜單項位於左側,頂部工具欄提供更多設置。

測試版站點編輯器是編輯的入口:
- 模板(單個帖子、存檔等)
- 模板部分(頁眉、頁腳等)
- 通過右側邊欄調整樣式
讓我們解開這些。
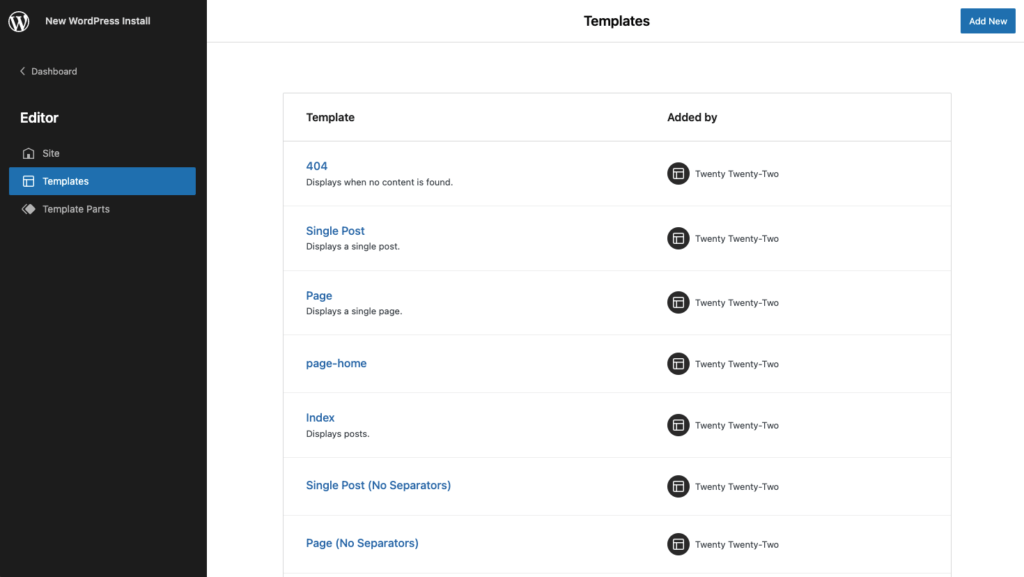
2.模板編輯+創建
具有基於塊的主題的完整站點編輯解鎖了編輯站點模板的能力。 在 WordPress 中,這些傳統上是控製網站重要部分的結構和样式的代碼文件。

例如,二十二十二添加了以下模板:
- 404 – 找不到內容時顯示的“頁面”。
- 單個帖子 – 單個帖子的顯示方式。
- 頁面 – 單個頁面的顯示方式。
- 主頁 - 您的主頁。
- 索引 - 顯示所有帖子的“頁面”。
- 單柱(無分隔符)
- 頁面(無分隔符)
單擊列表中的任何模板名稱將允許您在與帖子/頁面編輯器類似的編輯器中編輯模板。 在此處形成,您可以調整塊、顏色等。
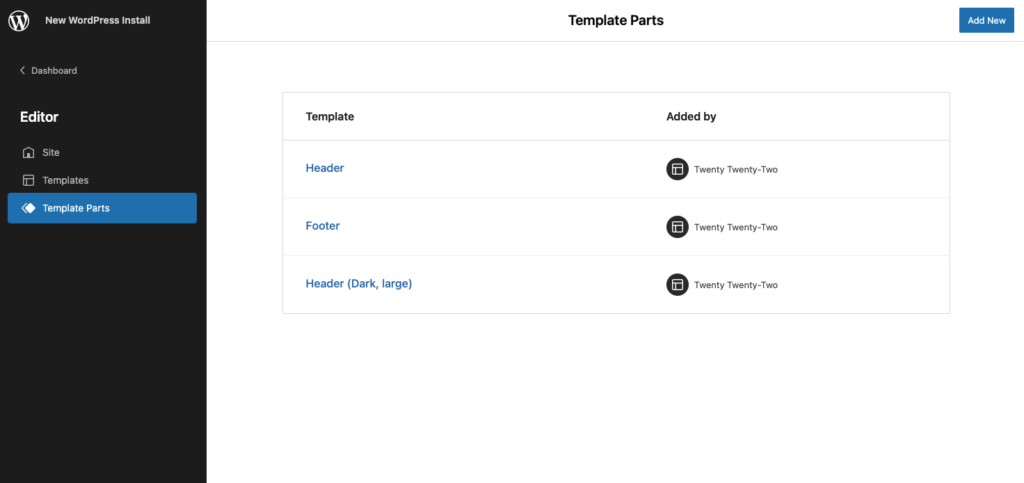
3.模板部分定制
模板部分是完整站點編輯的另一個方面,它允許您控制站點的特定站點範圍的組件,包括頁眉和頁腳。

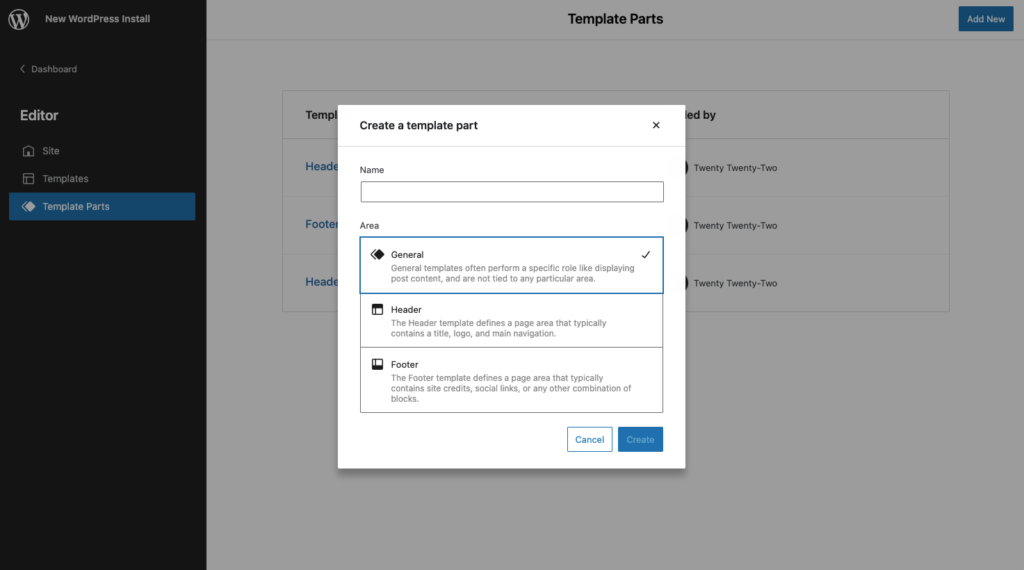
模板部分包括:
- Header – Header 模板定義了一個通常包含標題、徽標和主導航的頁面區域
- 頁腳——頁腳模板定義了一個頁面區域,通常包含站點信用、社交鏈接或任何其他塊組合。
- 通用- 通用模板通常執行特定角色,例如顯示帖子內容,並且不綁定到任何特定區域。
單擊列表中的任何一個進行編輯,或者您可以添加一個新的。

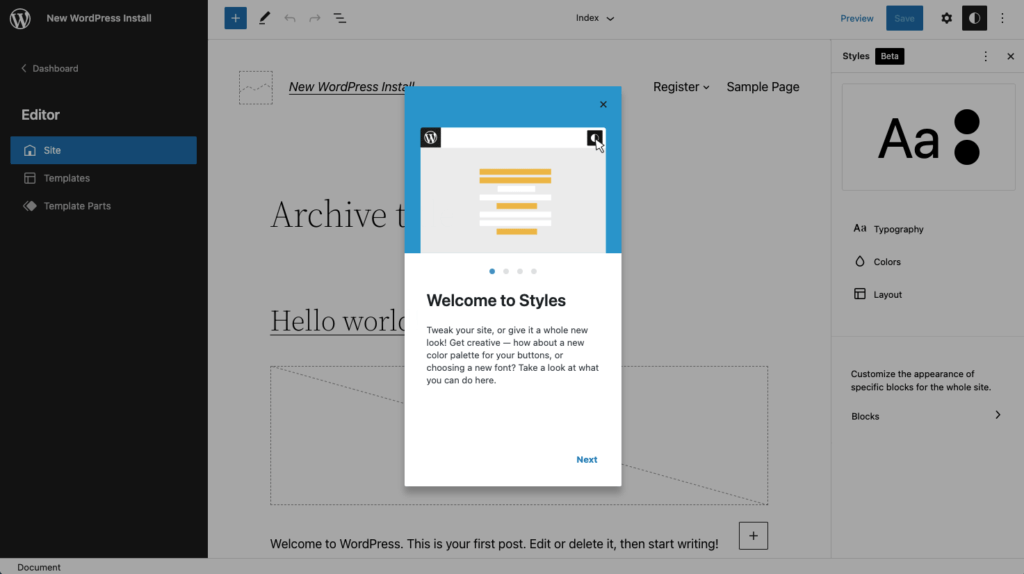
4. 站點範圍的樣式
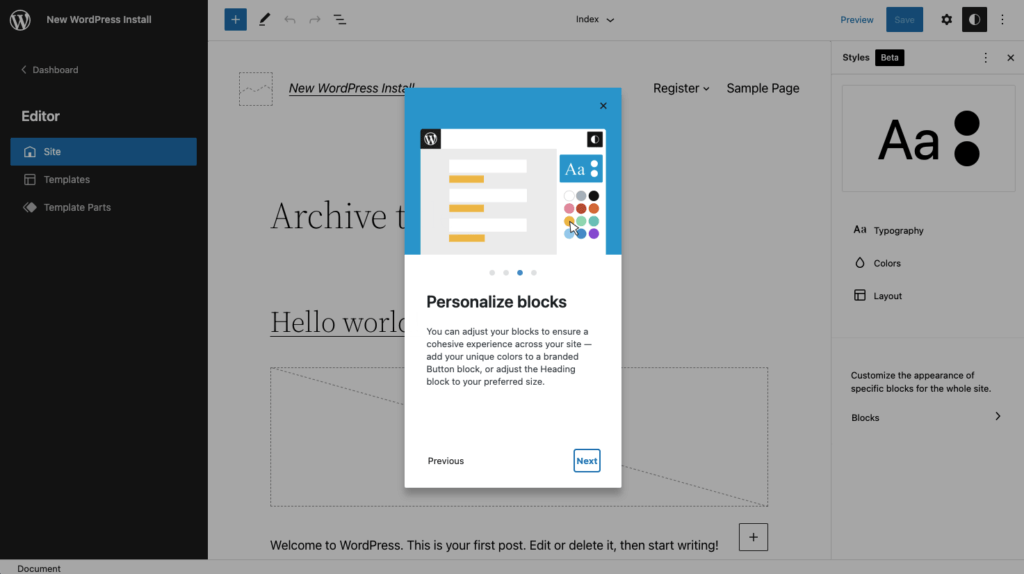
編輯器(測試版)中提供的完整站點編輯的另一個重要功能是樣式,能夠自定義站點的顏色、版式、佈局等。 使用 Styles,您可以調整您的網站,或者通過按鈕的新調色板或選擇新字體等各種選項為網站提供全新的外觀。

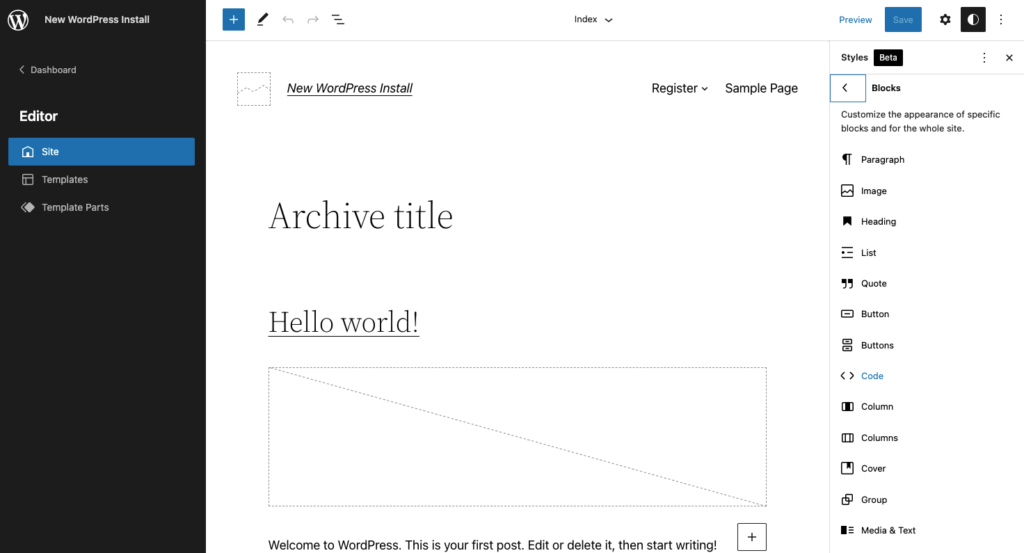
通過單擊圓圈圖標,您將在編輯器(Beta)的頂部工具欄中找到可用的樣式。

新的樣式面板打開了幾個設置選項,包括
- 排版- 管理不同元素的排版設置,包括文本和鏈接。
- 顏色- 管理網站上不同全局元素的調色板和默認顏色。 調色板用於為塊和各種設計工具提供默認顏色選項。 在這裡,您可以使用標籤編輯顏色。 包括背景、文本和鏈接。
- 佈局- 添加填充
5. 站點範圍的塊樣式
樣式中還包括為所有塊設置默認樣式的能力。 例如,這對於客戶網站非常有用,尤其是如果您不想讓客戶調整太多樣式或添加自己的樣式時。

您可以隨時自定義特定塊的外觀,例如:
- 標題
- 列表
- 引號
- 鈕扣
- 蓋子
- 拉引號
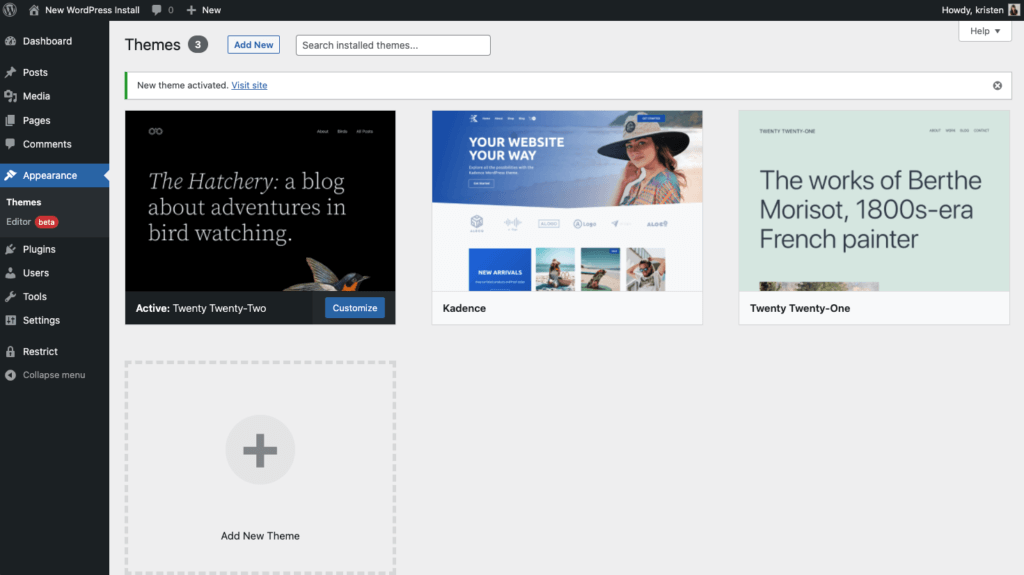
6.二十二十二,第一個默認區塊主題
WordPress 5.9 附帶了二十二十二,這是 WordPress 歷史上的第一個默認塊主題。 二十二十二代表了每個人的願景,主題+完整站點編輯應該如何協同工作。

從 WordPress 5.9 歡迎屏幕:
“這不僅僅是一個新的默認主題。 這是使用 WordPress 主題的全新方式。 塊主題為您提供了廣泛的視覺選擇,從配色方案和字體組合到頁面模板和圖像過濾器——所有這些都在網站編輯界面中。 通過在一個地方進行更改,您可以使 Twenty Twenty-2 具有與您的品牌或其他網站相同的外觀和感覺,或者將您的網站的外觀轉向另一個方向。”
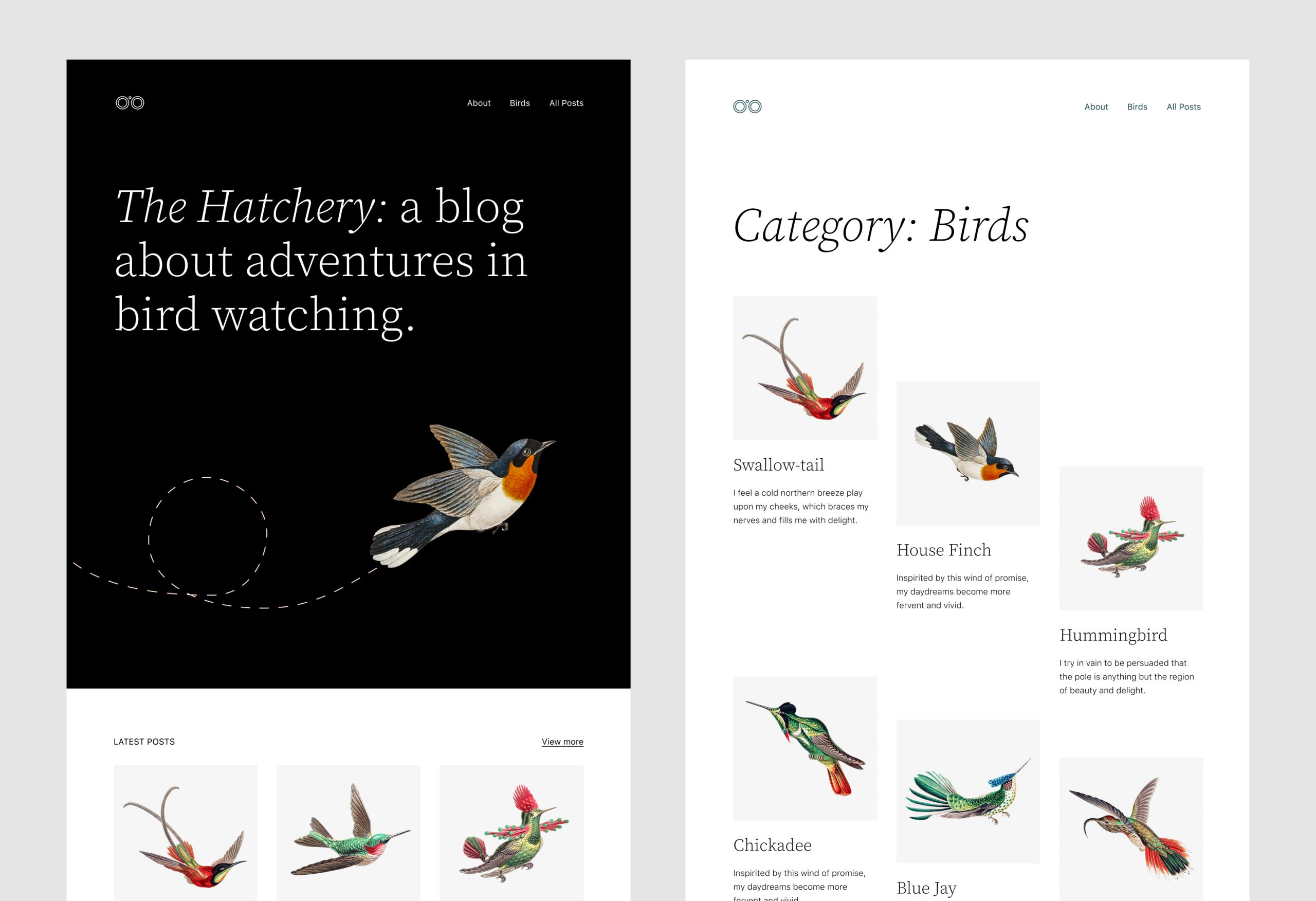
至於設計,二十二十二擁有大膽而現代的自然靈感 17 調色板和漸變風格。 此外,主題使用輕量級的 Source Serif Pro 作為標題,搭配無襯線作為支持。

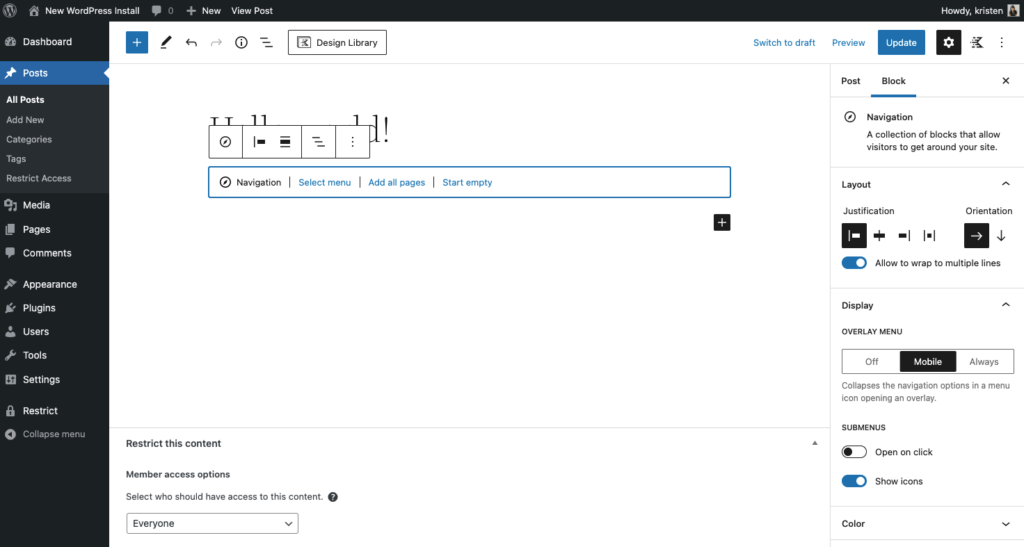
7.新的導航塊
WordPress 5.9 引入了一個導航塊,允許用戶創建、管理和重用使用各種塊構建的菜單,從頁面鏈接到站點徽標等等。 由於包含在 5.9 中以及最近的所有增強功能,導航塊不再被認為是實驗性的。
新的導航塊使您能夠選擇始終開啟的響應式菜單或適應用戶屏幕尺寸的菜單。 無論您創建什麼,都知道它可以在您喜歡的任何地方重複使用,無論是在全新模板中還是在切換主題後。
請注意,導航塊現在不僅可用於模板部件。 您也可以在任何帖子或頁面中使用該塊。

8. 刪除定制器、菜單和小部件(如果使用基於塊的主題)
WordPress 5.9 關於頁面說明:
“當您使用任何新的塊主題時,您不再需要定制器。 相反,您擁有站點編輯器中樣式界面的所有功能。 就像在 2020?2 中一樣,您可以在此處構建網站的外觀和感覺,並在流暢的界面中使用工作所需的工具,實際上在您手中活靈活現。
塊編輯器改進 + 新塊
WordPress 5.9 代表了自 WordPress 5.0 中首次推出 Gutenberg 以來最大的 Gutenberg 功能版本。 WordPress 5.9 將 Gutenberg 插件的 12 個版本的更改合併到 WordPress 核心中,從上一個版本開始直到代碼凍結,即 Gutenberg 11.9。
9.塊的更多設置和控制
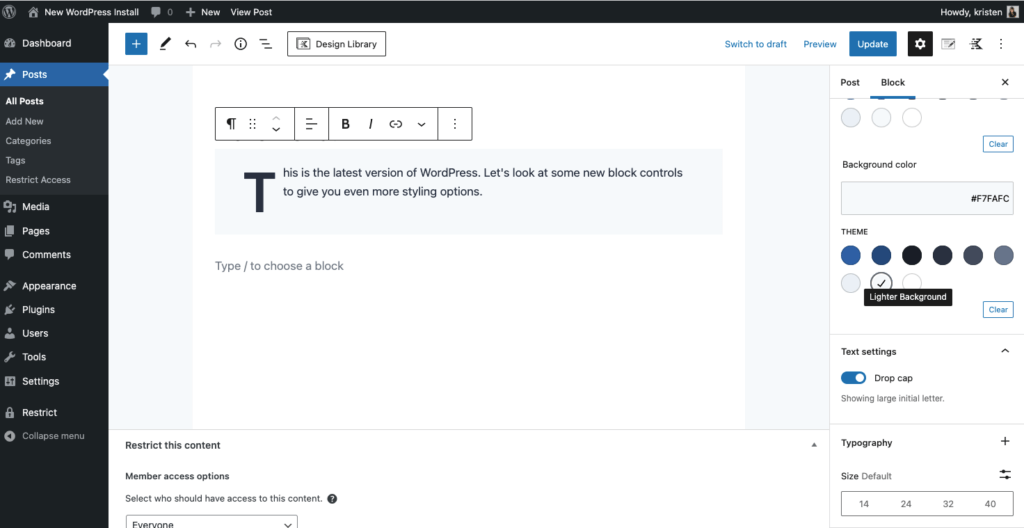
最後! WordPress 5.9 加入了新的排版工具、靈活的佈局控制以及對塊間距、邊框等細節的更精細控制。 以前,塊設置非常有限,特別是如果您想微調細節。
例如,默認段落塊現在包括帶有十六進制預覽的文本顏色、背景顏色、擴展的排版選項(如行高、字母大小寫、字母間距等)的顏色選項。

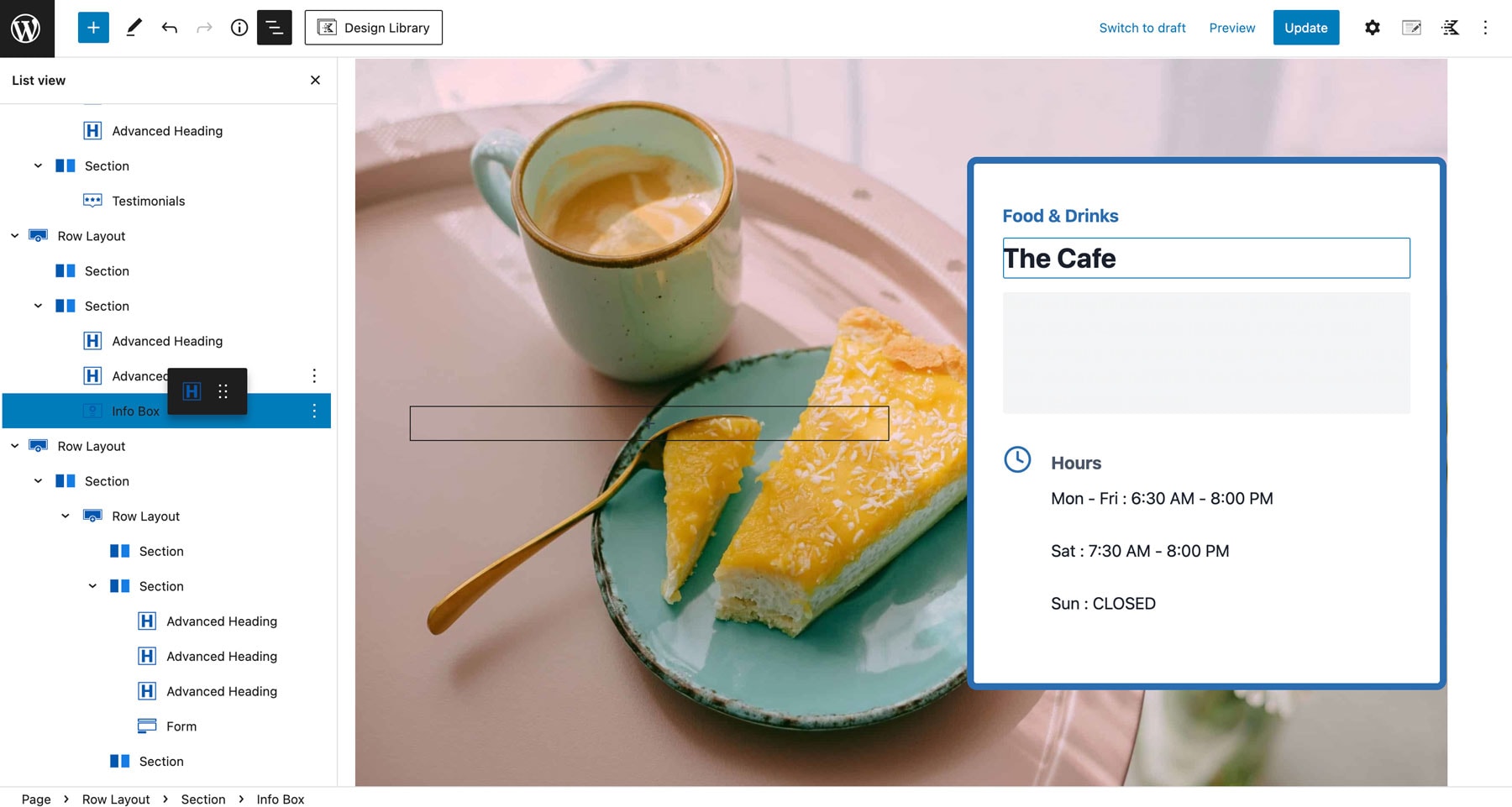
10. 更好、更強大的列表視圖

此外,現在您可以展開和折疊嵌套塊,這有助於導航複雜的塊結構。
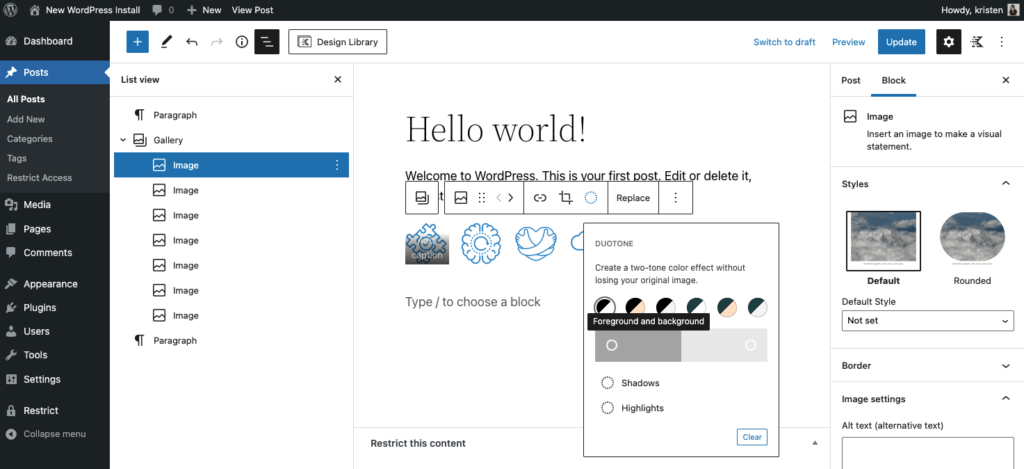
11. 更好的畫廊街區
現在,您可以像在圖像塊中處理它一樣處理畫廊塊中的每個圖像。
通過單擊圖庫中的單個圖像,您可以將其設置為與下一個不同的樣式(例如,使用不同的裁剪或雙色調)或使其全部相同。

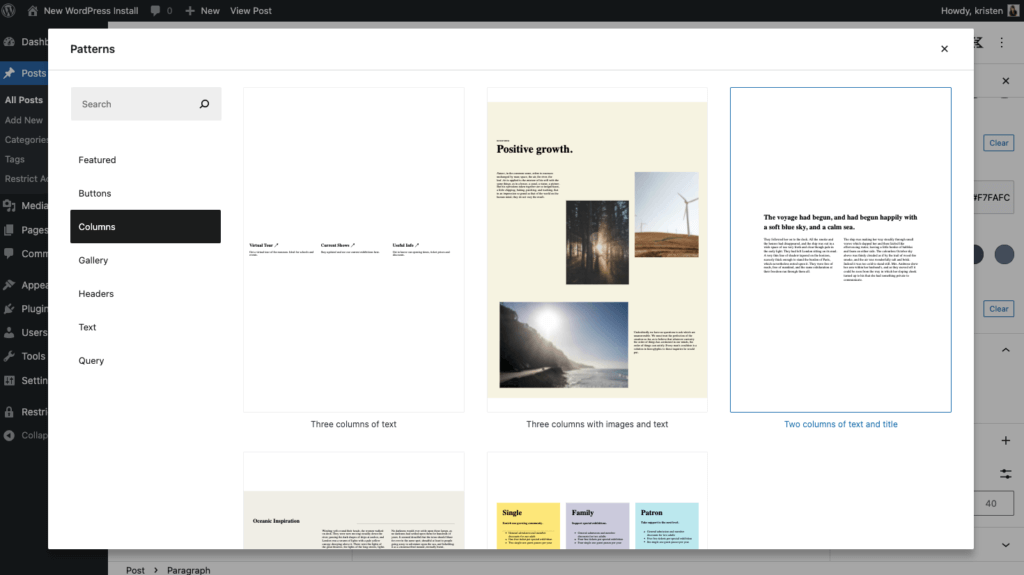
12. 內置塊模式瀏覽器
WordPress 塊模式是可插入的、預定義的 WordPress 塊佈局。 塊模式是一組 WordPress 塊,允許用戶通過單擊幾個按鈕來創建任意數量的複雜佈局。
WordPress 模式目錄是為節省您的時間和添加核心站點功能而構建的各種塊模式的所在地。 隨著模式目錄中可用的塊模式數量增加並與主題捆綁在一起,現在有一個全屏模式模式瀏覽器,可以通過模式插入器中的“探索”按鈕訪問。
借助近乎全屏的視圖,可以吸引您查看詳細信息,Pattern Explorer 可以輕鬆比較模式並選擇用戶期望的模式。 該資源管理器允許用戶在更大、更高級的工具中查找模式。
單擊塊插入器後,只需單擊“模式”選項卡中的“探索”按鈕。

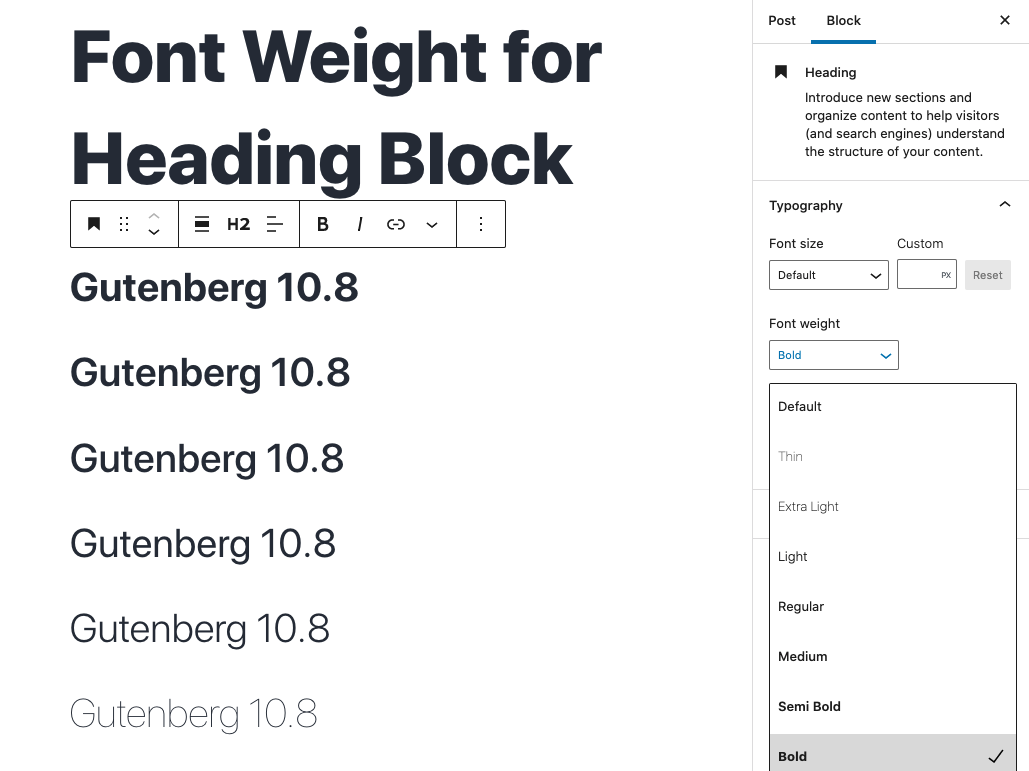
13. 標題欄字體粗細
作為更精細的塊控件之一,現在您可以為標題塊選擇字體粗細(外觀)。 此外,現在您可以控制行高和字母間距以及字母大小寫。

性能改進
WordPress 5.9 包括多項性能改進。 您可以在此處查看 WordPress 5.9 中的所有性能改進,包括一些令人印象深刻的速度比較。
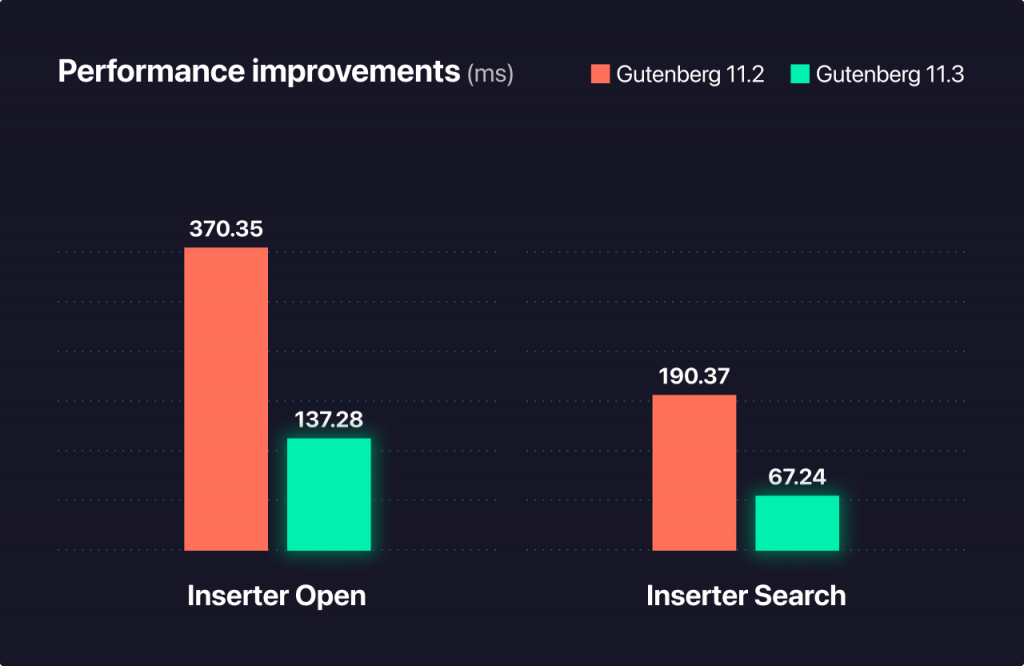
14. 塊插入器性能改進
塊插入器獲得了良好的性能提升! 在快速輕鬆地搜索和插入塊時,您可能會看到不同之處。

15. 延遲加載圖像的改進
延遲加載圖像是在 WordPress 5.5 中引入的,後來擴展到還涵蓋 WordPress 5.7 中的 iframe。 在即將發布的 WordPress 5.9 版本中,兩者的實現都得到了一些改進以提高性能。
具體來說:
開發人員的改進
16. 基於構建塊的主題資源
由於 WordPress 5.9 引入了基於塊的主題,這些主題使用塊來定義構建整個站點的模板。 新模板和模板部分在 HTML 中定義,並使用 theme.json 中提供的自定義樣式。
主題實驗存儲庫有一個空主題,它是一個很好的樣板,可以用來啟動你的第一個塊主題。 還有一個命令行腳本可幫助生成塊主題以幫助您入門:
- 塊主題概述解釋了塊主題的基礎知識以及主題的結構和格式。
- 創建塊主題是一個完整的教程,介紹如何創建塊主題。
- 全局設置和样式記錄瞭如何使用 theme.json 為您的主題添加樣式。
17.設置、樣式和theme.json的更新
WordPress 5.9 已將 WordPress 5.8 中引入的 theme.json v1 更改為 v2。 現有的 v1 theme.json文件仍將按預期工作,它們將在運行時由 WordPress 轉換為 v2 格式。
您可以查看實時規範文檔以獲取有關theme.json文件功能的詳細說明。
18. 一個塊的多個樣式表
現在您可以在每個塊中註冊多個樣式表。 您可以使用它在您編寫的塊之間共享樣式,或為單個塊加載樣式,因此您的樣式僅在使用塊時加載。 了解有關在一個塊中使用多個樣式表的更多信息。
19. 使用帖子、帖子類型和分類法的新鉤子和函數
在 WordPress 5.9 中,添加了新的鉤子和函數來幫助開發人員使用帖子、帖子類型和分類法。
20. 訪問全局設置和样式的新 API
加入我們現場參加 WordPress 5.9 發布活動
與 iThemes 安全主管開發人員和 WordPress 核心提交者 Timothy Jacobs 一起了解最新版本的 WordPress 提供的新功能。 我們將討論完整站點編輯、大量塊編輯器改進,以及許多使其成為最好的 WordPress 的底層更改。
WordPress 5.9 發布活動——您需要了解的最新 WordPress 內容
1 月 25 日星期二 @ 1:00 -2:00 pm CT
現在註冊
無法進行實時網絡研討會? 繼續註冊,我們將通過電子郵件將重播發送給您。
查看您所在時區的網絡研討會時間。
