WordPress 5.9: Die 20 wichtigsten neuen Funktionen und Verbesserungen
Veröffentlicht: 2022-01-26
Bevor Sie aktualisieren: Vergessen Sie nicht, ein Backup Ihrer Website zu erstellen!
Es ist da: Full Site Editing (FSE)
Die größte Neuigkeit in WordPress 5.9 ist die Einführung von Full Site Editing (FSE). Kurz gesagt, Full Site Editing wurde entwickelt, um Ihnen die Kontrolle über Ihre gesamte Website zu geben, direkt vom WordPress-Administrator aus.
Das Ziel des Projekts WordPress Full Site Editing (FSE) ist es, die Leistungsfähigkeit des Blockmodells von Gutenberg für ein Bearbeitungserlebnis jenseits von Post- oder Seiteninhalten zu nutzen. Mit anderen Worten, die Idee ist , die gesamte Site mit dem Blockeditor anpassbar zu machen . Der Modus „Vollständige Site-Bearbeitung“ versteht die Struktur der Site und bietet Möglichkeiten zum Ändern globaler Elemente wie Kopf- und Fußzeilen.

Zuvor wurden alle diese Steuerelemente ausschließlich von Ihrem WordPress-Theme gehandhabt, sodass das Backen in den WordPress-Kern (mit einem aktivierten blockbasierten Thema) eine Abkehr von der Art und Weise darstellt, wie WordPress zuvor seitenweite Stile für Dinge wie die Kopf- und Fußzeile Ihrer Website gehandhabt hat , Blog und Blogbeiträge.
Es gibt jedoch einige Dinge zu beachten, bevor Sie den Wechsel vornehmen.
- Sie benötigen ein blockbasiertes Design, um die vollständige Site-Bearbeitung tatsächlich verwenden zu können. Ein Block-Theme ist ein WordPress-Theme mit vollständig aus Blöcken zusammengesetzten Templates, sodass neben den Post-Inhalten der verschiedenen Post-Typen (Seiten, Posts, …) mit dem Block-Editor auch alle Bereiche der Seite bearbeitet werden können: Header , Fußzeilen, Seitenleisten usw. Die Chancen stehen gut: Sie verwenden derzeit kein blockbasiertes Design.
- Full Site Editing befindet sich als Minimum Viable Product noch in einer aktuellen Phase . Dies ermöglicht eine schrittweise Übernahme durch die Benutzer, da die meisten Themen noch nicht bereit sind, diese Funktionalität zu nutzen, oder in Zukunft inkompatibel wären.
- Sie müssen die vollständige Site-Bearbeitung nicht übernehmen. Wenn Sie noch nicht bereit für ein blockbasiertes Design sind, machen Sie sich keine Sorgen. „Klassische“ Themen existieren weiterhin und funktionieren wie immer.
- Du benötigst weder WordPress 5.9 noch ein Block-basiertes Design für die vollständige Seitenbearbeitung, um deine Seite vollständig zu bearbeiten . Sie können dies jetzt in Kadence Theme mit dem Pro-Addon tun, mit dem Sie Vorlagen erstellen und Elemente bedingt überall auf Ihrer Website einhängen können.
In diesem Sinne, hier ist, was Ben Ritner, Gründer von Kadence WP, über den Wechsel zur vollständigen Seitenbearbeitung zu sagen hat:
„Die meisten komplexen Dinge sind in der vollständigen Seitenbearbeitung immer noch nicht möglich, einfach weil komplexe Werkzeuge/Funktionen noch nicht in Blöcken erstellt/implementiert wurden. Außerdem unterstützen die meisten Plugins, die benutzerdefinierte Beitragstypen verwenden, diese noch nicht (z. B. WooCommerce). Die Plugins funktionieren ordnungsgemäß, geben Ihnen jedoch keine zusätzliche Kontrolle.“
-Ben Ritner, Was Sie über WordPress 5.9 wissen müssen
1. Einführung in den Site-Editor (Beta)
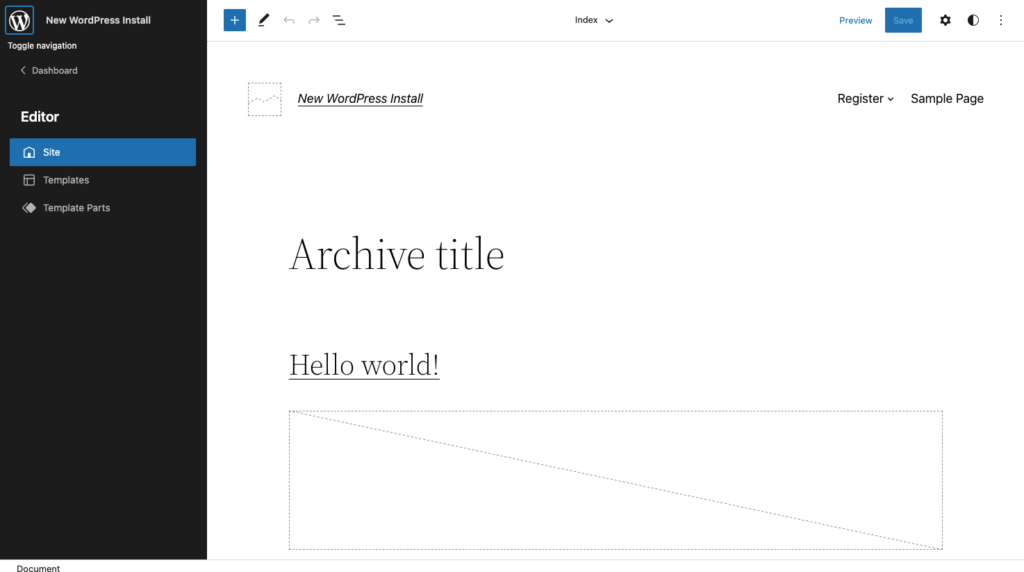
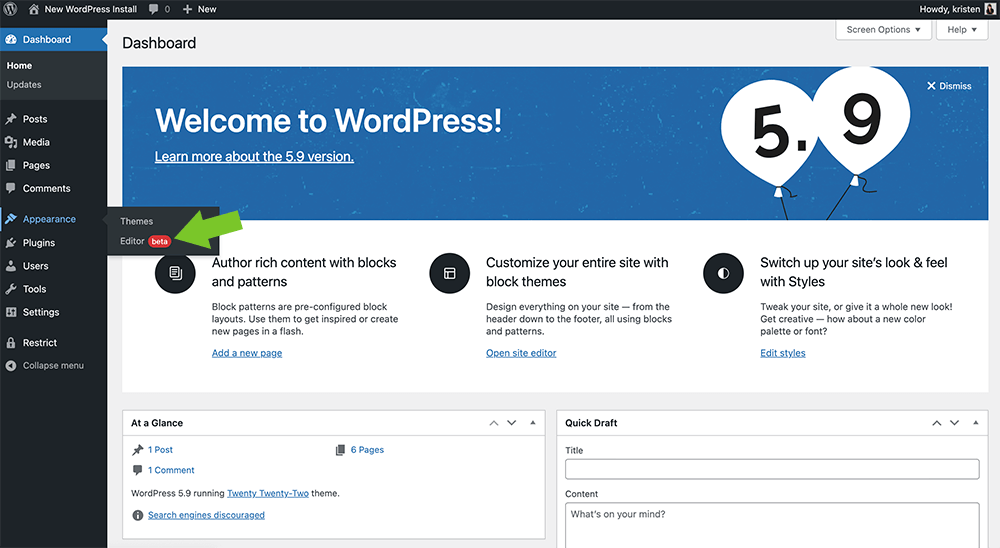
Nachdem Sie ein Blockdesign aktiviert haben, wird ein neuer Menüpunkt unter „Erscheinungsbild“ mit dem Namen „ Editor (Beta) “ angezeigt. Dieser Editor schaltet die Möglichkeit frei, seitenweite Stile und Blöcke für Ihre Homepage, Vorlagen und Vorlagenteile visuell zu bearbeiten.

Wie Sie sehen können, ähneln Aussehen und Design dem WordPress-Admin-Dashboard und dem Post-/Seiten-Editor. Menüelemente befinden sich auf der linken Seite und noch mehr Einstellungen sind über die obere Symbolleiste verfügbar.

Der Beta-Site-Editor ist der Eingang zum Bearbeiten:
- Vorlagen (Einzelpost, Archiv etc)
- Vorlagenteile (Kopfzeile, Fußzeile usw.)
- Passen Sie Stile über die rechte Seitenleiste an
Packen wir jedes davon aus.
2. Vorlagenbearbeitung + -erstellung
Vollständige Site-Bearbeitung mit einem blockbasierten Design schaltet die Möglichkeit frei, Site-Vorlagen zu bearbeiten. In WordPress waren dies traditionell die Codedateien, die steuern, wie wichtige Teile Ihrer Website strukturiert und gestaltet sind.

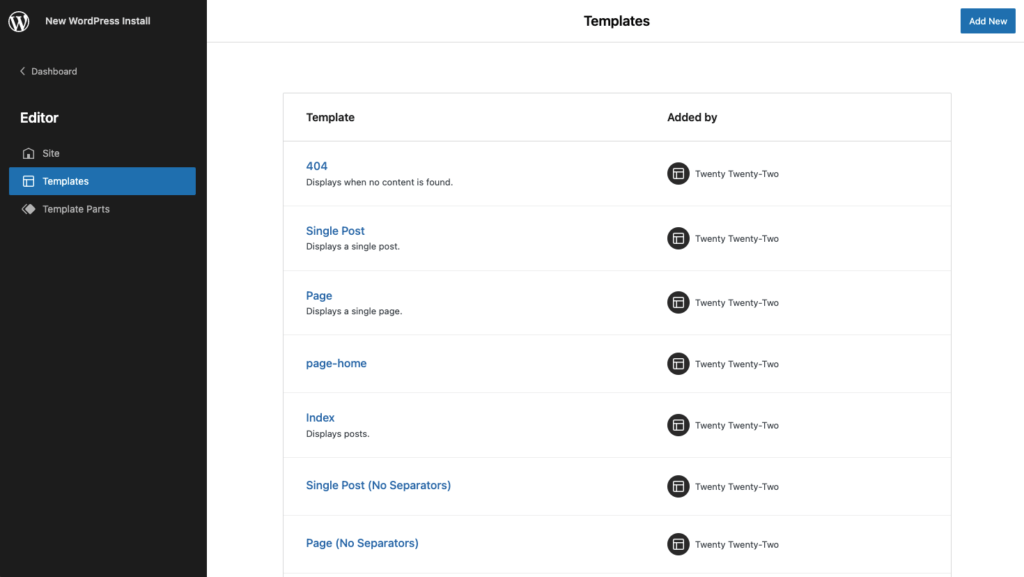
Beispielsweise fügt Twenty Twenty-Two diese Vorlagen hinzu:
- 404 – Die „Seite“, die angezeigt wird, wenn kein Inhalt gefunden wird.
- Einzelner Beitrag – Wie ein einzelner Beitrag angezeigt wird.
- Seite – Wie eine einzelne Seite angezeigt wird.
- Startseite – Ihre Startseite.
- Index – Die „Seite“, die alle Ihre Beiträge anzeigt.
- Einzelner Beitrag (keine Trennzeichen)
- Seite (ohne Trennzeichen)
Wenn Sie auf einen der Vorlagennamen in der Liste klicken, können Sie die Vorlage in einem ähnlichen Editor wie dem Beitrags-/Seiten-Editor bearbeiten. Hier können Sie die Blöcke, Farben usw. anpassen.
3. Anpassung des Vorlagenteils
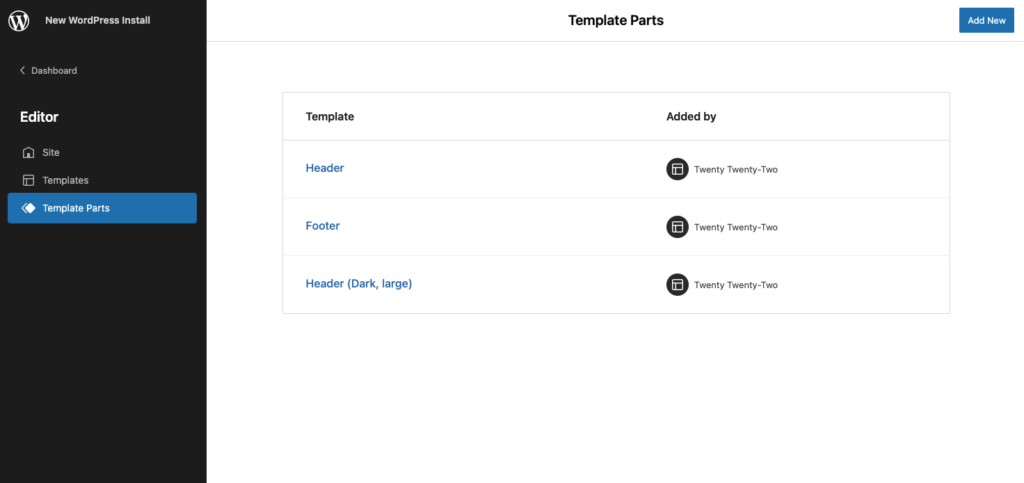
Vorlagenteile sind ein weiterer Aspekt der vollständigen Site-Bearbeitung, mit denen Sie bestimmte Site-weite Komponenten Ihrer Site steuern können, einschließlich der Kopf- und Fußzeile.

Zu den Vorlagenteilen gehören:
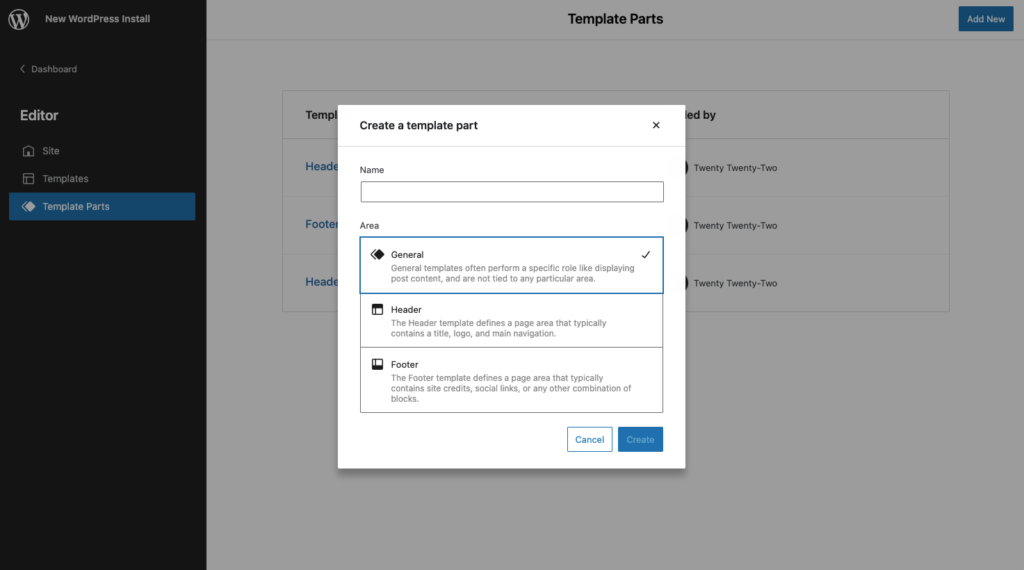
- Kopfzeile – Die Kopfzeilenvorlage definiert einen Seitenbereich, der normalerweise einen Titel, ein Logo und eine Hauptnavigation enthält
- Fußzeile – Die Fußzeilenvorlage definiert einen Seitenbereich, der normalerweise Website-Credits, soziale Links oder eine andere Kombination von Blöcken enthält.
- Allgemein – Allgemeine Vorlagen erfüllen oft eine bestimmte Rolle wie das Anzeigen von Beitragsinhalten und sind nicht an einen bestimmten Bereich gebunden.
Klicken Sie auf eine beliebige in der Liste, um sie zu bearbeiten, oder fügen Sie eine neue hinzu.

4. Seitenweite Stile
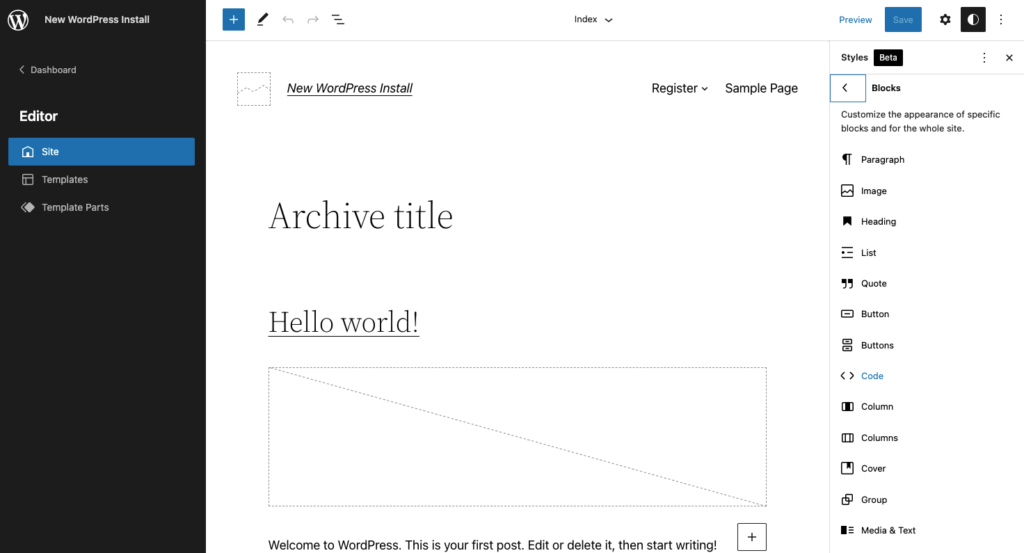
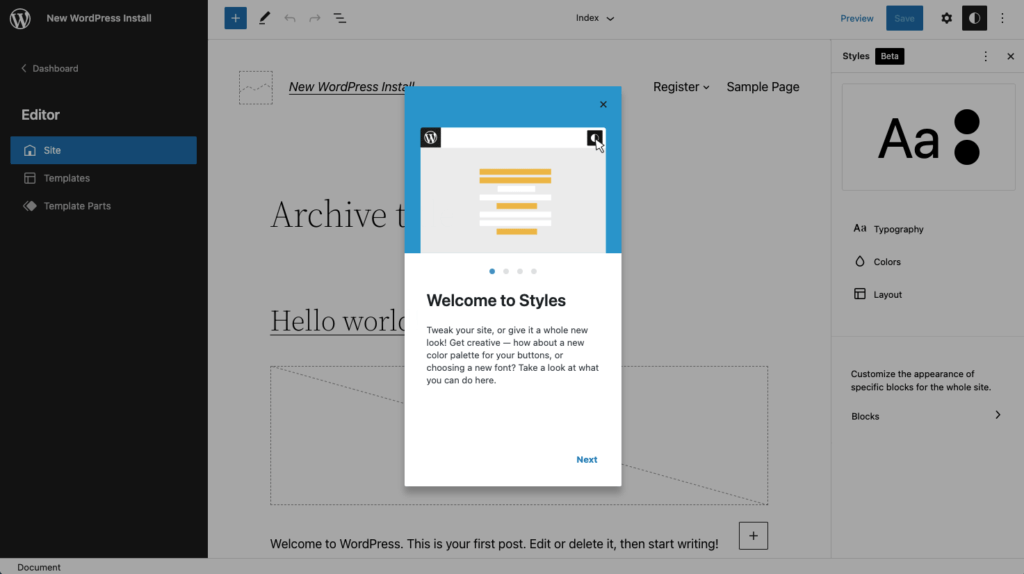
Eine weitere große Funktion für die vollständige Website-Bearbeitung, die im Editor (Beta) verfügbar ist, ist Stile , die Möglichkeit, die Farben, Typografie, Layouts und mehr Ihrer Website anzupassen. Mit Stilen können Sie Ihre Website optimieren oder ihr ein völlig neues Aussehen mit Optionen für alles geben, von einer neuen Farbpalette für Ihre Schaltflächen bis hin zur Auswahl einer neuen Schriftart.
Sie finden Stile, die in der oberen Symbolleiste des Editors (Beta) verfügbar sind, indem Sie auf das Kreissymbol klicken.

Das neue Styles-Bedienfeld öffnet mehrere Einstellungsoptionen, darunter
- Typografie – Verwalten Sie die Typografieeinstellungen für verschiedene Elemente, einschließlich Text und Links.
- Farben – Verwalten Sie Paletten und die Standardfarbe verschiedener globaler Elemente auf der Website. Paletten werden verwendet, um Standardfarboptionen für Blöcke und verschiedene Designwerkzeuge bereitzustellen. Hier können Sie die Farben mit ihren Beschriftungen bearbeiten. Enthält Hintergrund, Text und Links.
- Layout – Polsterung hinzufügen
5. Seitenweite Blockstile
Ebenfalls in Styles enthalten ist die Möglichkeit, Standardstile für alle Blöcke festzulegen. Dies kann beispielsweise für Kundenseiten äußerst nützlich sein, insbesondere wenn Sie es einem Kunden lieber nicht erlauben, zu viele Stile zu optimieren oder eigene hinzuzufügen.


Sie haben die Möglichkeit, das Erscheinungsbild bestimmter Blöcke jederzeit anzupassen, z. B.:
- Überschriften
- Listen
- Zitate
- Tasten
- Abdeckungen
- Pullquotes
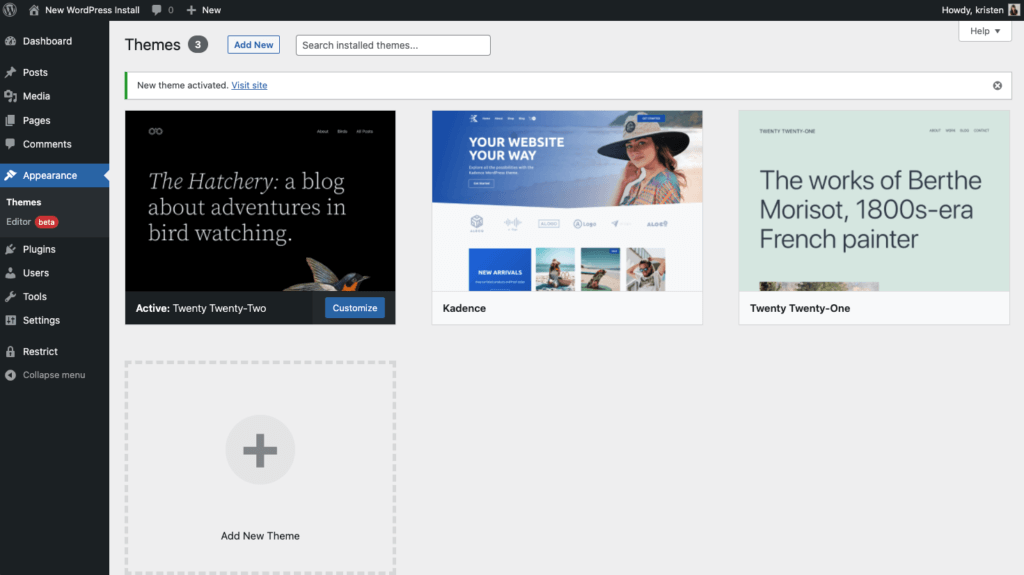
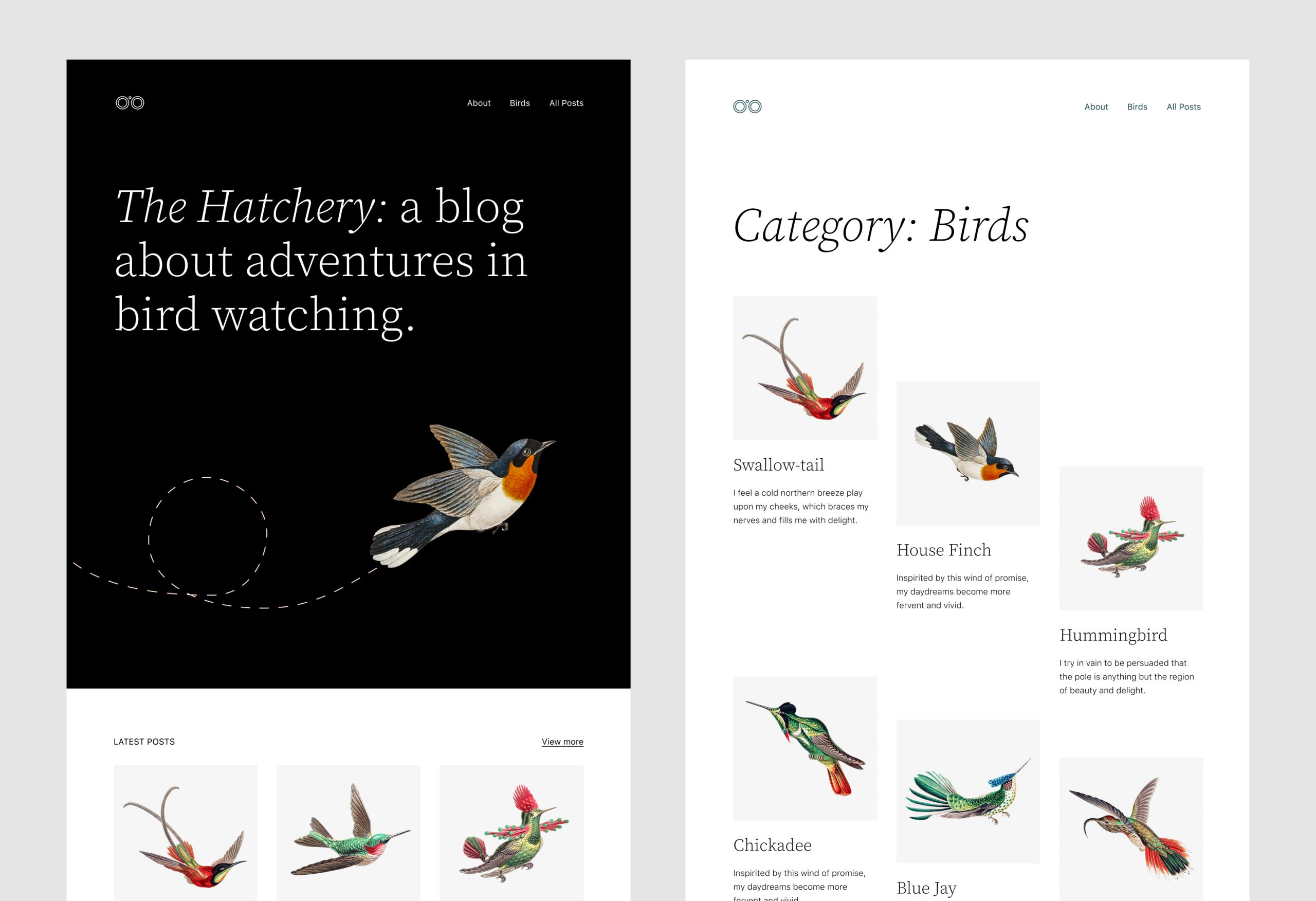
6. Twenty Twenty-Two, das erste Standard-Blockdesign
WordPress 5.9 wird mit Twenty Twenty-Two geliefert, dem ersten Standard-Blockdesign in der Geschichte von WordPress. Twenty Twenty-Two ist ein Beispiel für die Vision, wie ein Thema + Full Site Editing zusammenarbeiten sollten.

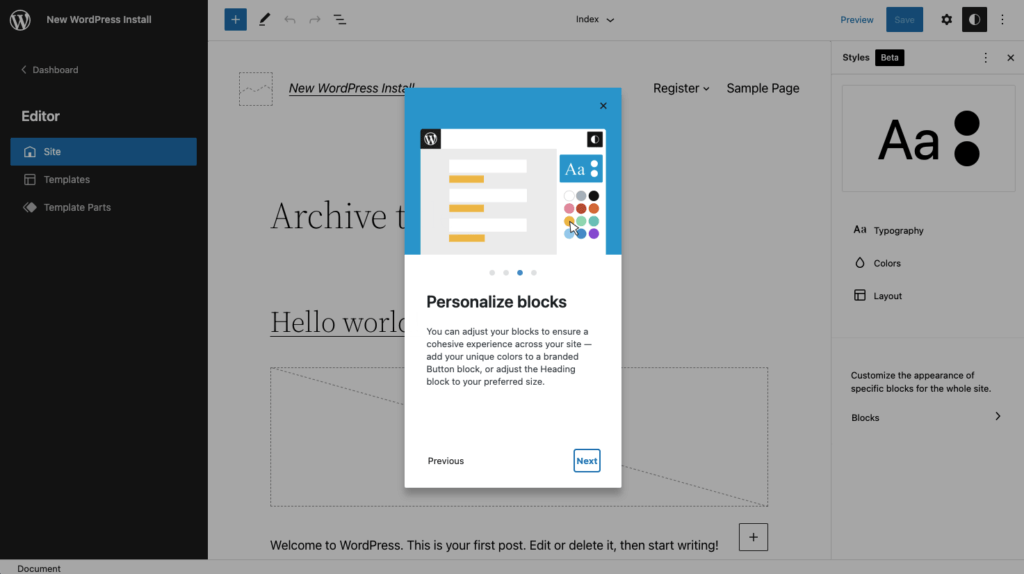
Auf dem Willkommensbildschirm von WordPress 5.9:
„Dies ist mehr als nur ein neues Standardthema. Es ist eine brandneue Art, mit WordPress-Themes zu arbeiten. Blockdesigns bieten Ihnen eine große Auswahl an visuellen Auswahlmöglichkeiten, von Farbschemata und Schriftkombinationen bis hin zu Seitenvorlagen und Bildfiltern – alles zusammen in der Website-Bearbeitungsoberfläche. Indem Sie Änderungen an einem Ort vornehmen, können Sie Twenty Twenty-Two das gleiche Erscheinungsbild wie Ihre Marke oder andere Websites verleihen – oder das Erscheinungsbild Ihrer Website in eine andere Richtung lenken.“
Was das Design betrifft, hat Twenty Twenty-Two eine kühne und moderne, von der Natur inspirierte 17-Farben-Palette und Verlaufsstile. Darüber hinaus verwendet das Thema die leichte Source Serif Pro für Überschriften, gepaart mit einer serifenlosen Schrift zur Unterstützung.

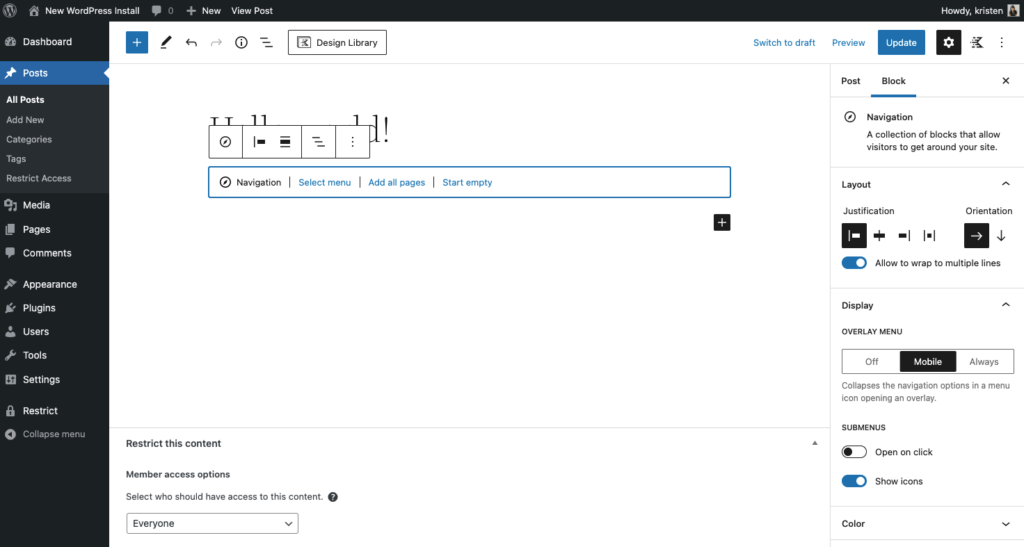
7. Neuer Navigationsblock
WordPress 5.9 sieht die Einführung eines Navigationsblocks vor, der es Benutzern ermöglicht, Menüs zu erstellen, zu verwalten und wiederzuverwenden, die mit verschiedenen Blöcken von Seitenlinks bis hin zu Website-Logos und mehr erstellt wurden. Mit seiner Aufnahme in 5.9 und all seinen jüngsten Verbesserungen gilt der Navigationsblock nicht mehr als experimentell.
Der neue Navigationsblock gibt Ihnen die Möglichkeit, ein ständig aktives Menü auszuwählen oder eines, das sich an die Bildschirmgröße Ihres Benutzers anpasst. Was auch immer Sie erstellen, Sie können es überall wiederverwenden, sei es in einer brandneuen Vorlage oder nach einem Themenwechsel.
Beachten Sie nur, dass der Navigationsblock jetzt nicht nur für Vorlagenteile verfügbar ist. Sie können den Block auch in jedem Beitrag oder jeder Seite verwenden.

8. Entfernung von Customizer, Menüs und Widgets (bei Verwendung eines blockbasierten Designs)
Die WordPress 5.9 About-Seite erklärt:
„Wenn Sie eines der neuen Blockdesigns verwenden, benötigen Sie den Customizer nicht mehr. Stattdessen haben Sie alle Möglichkeiten der Styles-Oberfläche im Site-Editor. Genau wie in Twenty Twenty?Two bauen Sie dort das Erscheinungsbild Ihrer Website auf, mit den Tools, die Sie für die Arbeit benötigen, in einer flüssigen Oberfläche, die in Ihren Händen praktisch lebendig wird.“
Verbesserungen des Blockeditors + Neue Blöcke
WordPress 5.9 stellt die größte Version von Gutenberg-Funktionen seit dem ersten Start von Gutenberg in WordPress 5.0 dar. WordPress 5.9 enthält 12 Versionen von Änderungen am Gutenberg-Plugin in den WordPress-Kern seit der letzten Version bis zum Code-Freeze, das Gutenberg 11.9 war.
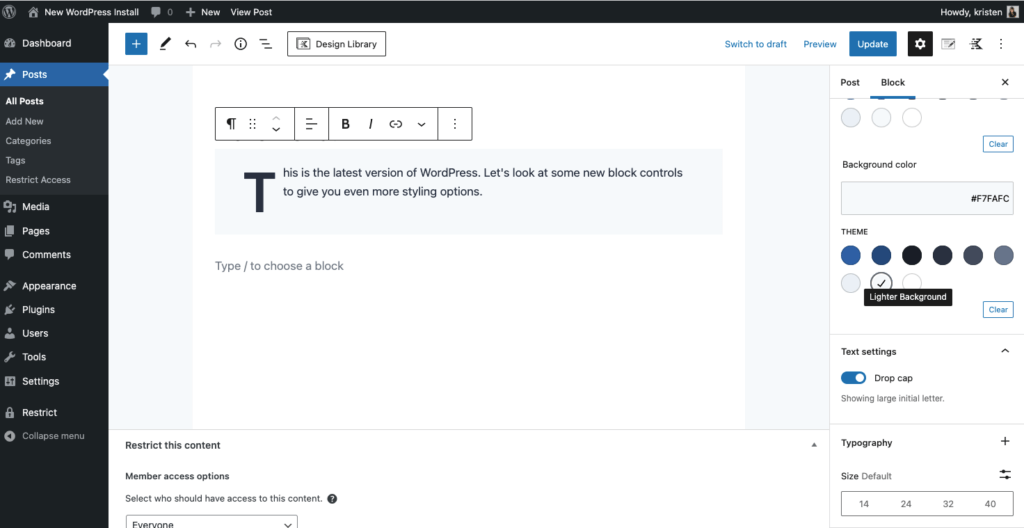
9. Weitere Einstellungen und Steuerelemente für Blöcke
Endlich! WordPress 5.9 enthält neue Typografie-Tools, flexible Layout-Steuerelemente und eine feinere Kontrolle über Details wie Abstände, Ränder und mehr für Blöcke. Zuvor waren die Blockeinstellungen nur so begrenzt, insbesondere wenn Sie Details feinabstimmen wollten.
Beispielsweise enthält der Standard-Absatzblock jetzt Farboptionen für Textfarbe mit Hex-Vorschau, Hintergrundfarbe, erweiterte Optionen für Typografie wie Zeilenhöhe, Groß- und Kleinschreibung, Buchstabenabstand usw.

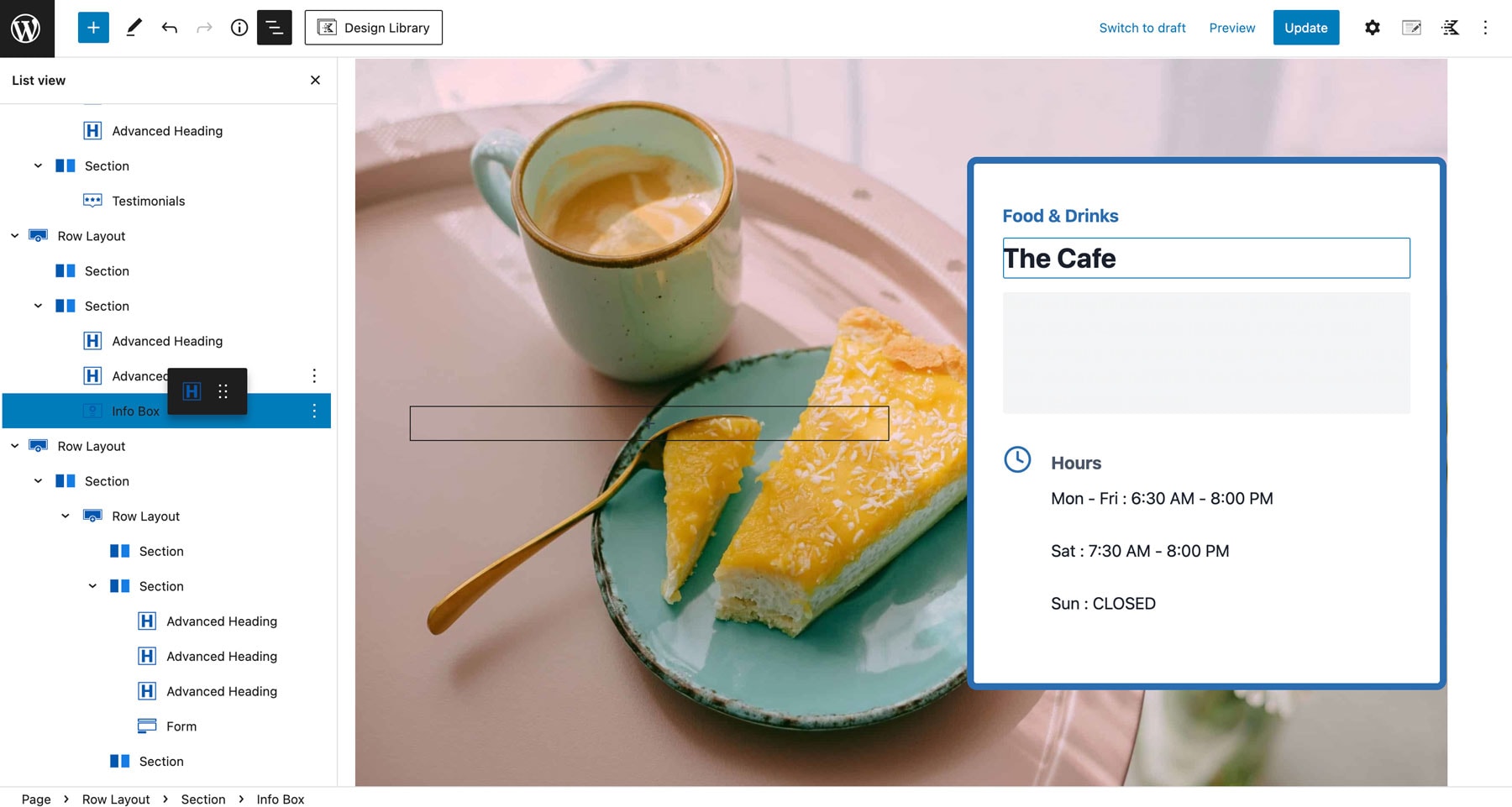
10. Eine bessere, leistungsfähigere Listenansicht

Darüber hinaus können Sie jetzt verschachtelte Blöcke erweitern und reduzieren, was beim Navigieren in komplexen Blockstrukturen hilfreich ist.
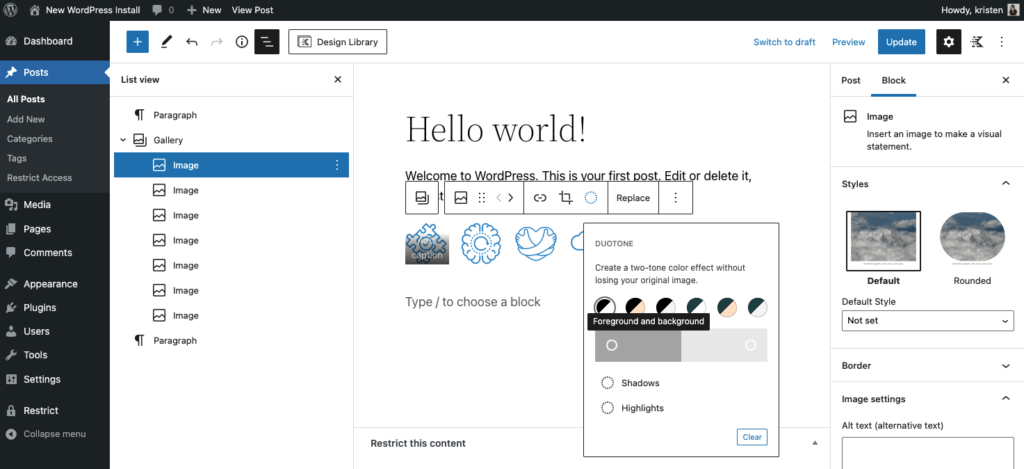
11. Ein besserer Galerieblock
Jetzt können Sie jedes Bild in einem Galerieblock so behandeln, wie Sie es im Bildblock behandeln würden.
Indem Sie auf ein einzelnes Bild in Ihrer Galerie klicken, können Sie es anders gestalten als das nächste (z. B. mit unterschiedlichen Ausschnitten oder Duotones) oder sie alle gleich machen.

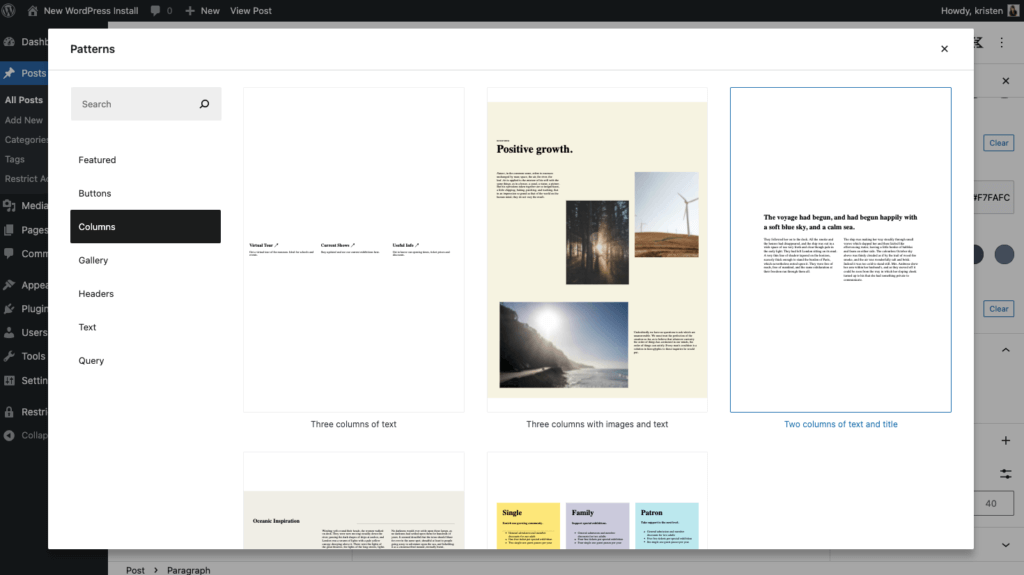
12. Eingebauter Blockmuster-Explorer
WordPress-Blockmuster sind einbaufertige, vordefinierte WordPress-Blocklayouts. Blockmuster sind eine Gruppierung von WordPress-Blöcken, die es Benutzern ermöglichen, eine beliebige Anzahl komplexer Layouts zu erstellen, indem sie nur auf wenige Schaltflächen klicken.
Das WordPress-Pattern-Verzeichnis ist die Heimat einer breiten Palette von Blockmustern, die erstellt wurden, um Ihnen Zeit zu sparen und Kernfunktionen der Website hinzuzufügen. Mit der zunehmenden Anzahl von Blockmustern, die im Musterverzeichnis verfügbar und mit Themen gebündelt sind, gibt es jetzt einen modalen Muster-Explorer im Vollbildmodus, auf den über eine Schaltfläche „Erkunden“ im Mustereinfüger zugegriffen werden kann.
Mit einer nahezu bildschirmfüllenden Ansicht, in der Sie feine Details sehen können, erleichtert der Muster-Explorer das Vergleichen von Mustern und die Auswahl des Musters, das Ihre Benutzer erwarten. Dieser Explorer ermöglicht es Benutzern, Muster in einem größeren, fortschrittlicheren Tool zu finden.
Klicken Sie einfach auf die Schaltfläche „Explore“ auf der Registerkarte „Patterns“, nachdem Sie in den Block-Inserter geklickt haben.

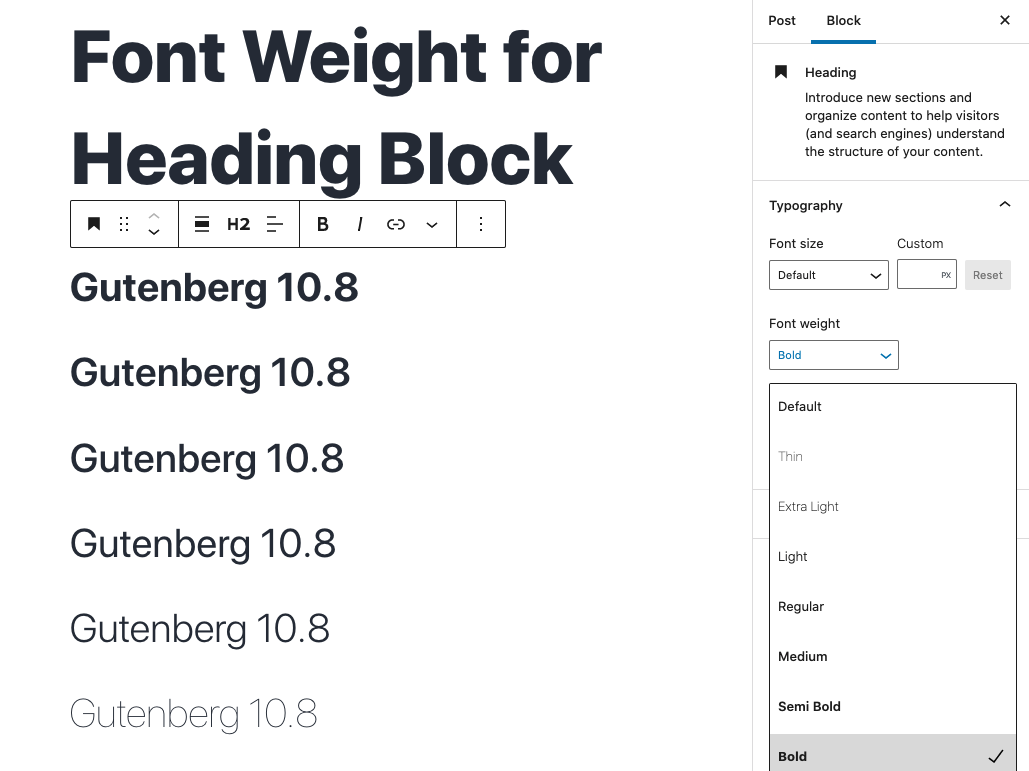
13. Schriftgewichte für den Kopfzeilenblock
Als eine der feineren Steuerungen für Blöcke können Sie jetzt die Schriftstärke (Aussehen) für den Kopfzeilenblock auswählen. Außerdem können Sie jetzt die Zeilenhöhe und den Buchstabenabstand sowie die Groß- und Kleinschreibung steuern.

Leistungsverbesserungen
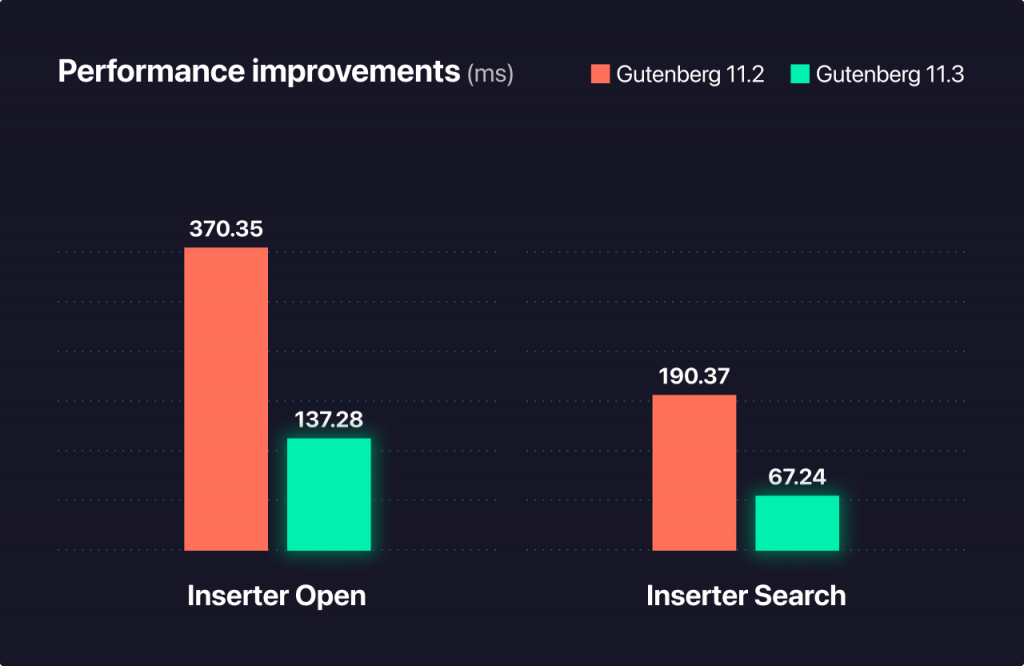
WordPress 5.9 enthält mehrere Leistungsverbesserungen. Sie können sich hier alle Leistungsverbesserungen in WordPress 5.9 ansehen, einschließlich einiger beeindruckender Geschwindigkeitsvergleiche.
14. Leistungsverbesserungen beim Blockinserter
Der Blockeinleger hat einen ordentlichen Leistungsschub bekommen! Sie werden wahrscheinlich einen Unterschied feststellen, wenn Sie Blöcke schnell und einfach suchen und einfügen.

15. Verbesserungen beim verzögerten Laden von Bildern
Das verzögerte Laden von Bildern wurde in WordPress 5.5 eingeführt und später erweitert, um auch iFrames in WordPress 5.7 abzudecken. In der kommenden Version von WordPress 5.9 erhielt die Implementierung für beide einige Verbesserungen, um die Leistung zu steigern.
Speziell:
Verbesserungen für Entwickler
16. Ressourcen für bausteinbasierte Themen
Da WordPress 5.9 blockbasierte Themen einführt, die Blöcke verwenden, um die Vorlagen zu definieren, die Ihre gesamte Website strukturieren. Die neuen Vorlagen und Vorlagenteile werden in HTML definiert und verwenden das benutzerdefinierte Styling, das in theme.json angeboten wird.
Das Theme-Experiments-Repository hat ein leeres Theme, das eine gute Boilerplate ist, um Ihr erstes Block-Theme zu starten. Es gibt auch ein Befehlszeilenskript, mit dem Sie ein Blockdesign erstellen können, um Ihnen den Einstieg zu erleichtern:
- Blockdesign-Übersicht erklärt die Grundlagen von Blockdesigns und die Struktur und das Format der Designs.
- Erstellen eines Blockdesigns ist ein vollständiges Tutorial, das durch das Erstellen eines Blockdesigns führt.
- Globale Einstellungen und Stile dokumentieren, wie du die theme.json verwendest, um Stile zu deinen Designs hinzuzufügen.
17. Aktualisierungen für Einstellungen, Stile und theme.json
WordPress 5.9 hat die in WordPress 5.8 eingeführte theme.json v1 in eine v2 geändert. Die vorhandenen v1 theme.json Dateien funktionieren weiterhin wie erwartet und werden zur Laufzeit von WordPress in das v2-Format umgewandelt.
Sie können das Live-Spezifikationsdokument für eine detaillierte Beschreibung der Funktionen der Datei theme.json .
18. Mehrere Stylesheets für einen Block
Jetzt können Sie mehr als ein Stylesheet pro Block registrieren. Sie können dies verwenden, um Stile über Blöcke hinweg zu teilen, die Sie schreiben, oder um Stile für einzelne Blöcke zu laden, sodass Ihre Stile nur geladen werden, wenn der Block verwendet wird. Erfahren Sie mehr über die Verwendung mehrerer Stylesheets in einem Block.
19. Neue Hooks und Funktionen für die Arbeit mit Beiträgen, Beitragstypen und Taxonomien
In WordPress 5.9 wurden neue Hooks und Funktionen hinzugefügt, um Entwicklern die Arbeit mit Beiträgen, Beitragstypen und Taxonomien zu erleichtern.
20. Neue API für den Zugriff auf globale Einstellungen und Stile
Nehmen Sie live am WordPress 5.9 Launch Event teil
Begleiten Sie Timothy Jacobs, iThemes Security Lead Developer und WordPress Core Committer, um mehr über die neuen Funktionen zu erfahren, die die neueste Version von WordPress bietet. Wir werden über Full Site Editing, eine Vielzahl von Blockeditor-Verbesserungen und zahlreiche Änderungen unter der Haube sprechen, die dies zum bisher besten WordPress machen.
WordPress 5.9 Launch Event – Was Sie über das neueste WordPress wissen müssen
Dienstag, 25. Januar @ 13:00-14:00 Uhr CT
Jetzt registrieren
Sie können das Live-Webinar nicht machen? Registrieren Sie sich und wir senden Ihnen die Wiederholung per E-Mail.
Sehen Sie sich die Webinarzeit in Ihrer Zeitzone an.
