最佳 WooCommerce 產品庫插件
已發表: 2022-05-19您是否正在尋找自定義產品庫的最佳工具? 不要再看了,因為我們已經為您提供了保障。 在本文中,我們將向您展示一些最好的 WooCommerce 產品庫插件。
但在我們深入探討之前,讓我們首先了解為什麼需要將產品庫添加到 WooCommerce 產品頁面。 讓我們開始吧。
為什麼要為 WooCommerce 使用產品庫插件?
WooCommerce 是迄今為止電子商務業務最常用的平台。 使用此平台,您可以以簡單快捷的方式創建在線商店。 許多 WooCommerce 主題非常適合您可以展示產品的商店頁面。
儘管可以使用簡單的方法添加和管理產品庫,但在樣式和定制方面沒有太多工作要做。
因此,如果您正在尋找一種在產品庫中顯示產品的動態方法,那麼您應該考慮使用WooCommerce 產品庫插件。 在插件的幫助下,您可以使用各種效果和動畫來展示您的產品。 此外,您可以從各種模板中選擇圖庫,從而創建一個獨特的產品圖庫。
此外,在使用與現有網站匹配的顏色、字體和元素自定義產品庫時,您可以完全控制您的網站。
除此之外,您不需要處理複雜的代碼。 同樣,這些插件還提供了其他一些功能。 現在,讓我們更詳細地了解它們。
最佳 WooCommerce 產品庫插件
我們的 WooCommerce 產品庫插件列表如下所示。 讓我們詳細看一下每個插件的主要功能。
1. TP WooCommerce 產品庫

TP WooCommerce 產品庫是一個免費增值插件,包含大量用於您的產品庫的功能。 憑藉其燈箱和導航功能,它將您的傳統 WooCommerce 產品圖庫滑塊轉換為先進的、吸引人的圖像部分。 甚至這個插件的免費版本也具有一些出色的功能,包括響應式設計、自動播放滑塊和水平滑塊。
除此之外,該插件在燈箱中具有三種不同類型的縮放系統和類似的三種不同類型的圖像過渡。 此外,您可以為圖像滑塊選擇各種效果。 如果您升級到高級版本,您可以將視頻添加到產品庫並選擇垂直或水平顯示它們。
除此之外,滑塊是可定制的。 您可以更改滑塊的箭頭樣式甚至背景顏色。 該插件是響應式的,這意味著產品庫滑塊將適合任何屏幕尺寸。
主要特點:
- 更改箭頭/圖標的顏色和背景
- 縮略圖圖像帶有開/關燈箱設置
- 為每個產品變體顯示不同的圖像
- 更改視頻按鈕的背景
- 可自定義的滑塊背景
價錢
該插件提供免費和高級版本。 高級計劃起價為每年 20 美元,包括一年的更新和對一個站點許可證的支持。
2. YITH WooCommerce 特色音頻和視頻內容

我們最好的 WooCommerce 產品庫插件列表中的下一個是YITH WooCommerce 特色音頻和視頻內容。 與我們列表中的其他插件不同,此插件專門用於視頻而不是圖像。 它允許您在產品庫以及商店頁面上包含音樂和視頻。 可以將多個視頻添加到單個產品庫中,而不會出現任何問題。
您可以從流行的視頻共享平台(如 YouTube 和 Vimeo)上傳視頻,甚至可以通過將它們集成到您的 WordPress 媒體中來自託管視頻。 除此之外,您還可以找到可以直接通過插件儀表板自定義的各種佈局。
該插件還具有視頻自動播放功能,您可以啟用或禁用該功能。 此外,這個插件是一個 WPML 投訴,以便用戶可以將頁面翻譯成他們自己的語言。
主要特點:
- 支持大部分音視頻格式
- 將多個視頻添加到單個產品頁面
- 為視頻設置特定的寬高比
- 自定義視頻控制欄的外觀
- 可以添加一個或多個 SoundCloud 文件
價錢
該插件免費提供,專業版每年 59.99 歐元。 高級版包括 30 天退款保證和 1 年更新和支持。
3. WooThumbs

如果您正在尋找優質的單一產品圖庫插件, WooThumbs是最受歡迎的插件之一。 您可以輕鬆地將產品添加到您的產品庫中,並使用各種選項對其進行自定義。 此外,可以將視頻添加到產品庫中。
談到視頻,您可以嵌入來自 YouTube 或 Vimeo 的視頻,甚至可以託管您自己的 MP4 視頻。 該插件還允許您添加無限的照片,沒有任何限制。 它甚至可以讓您添加帶有產品變體的多個產品圖像。
此外,該插件適合移動設備使用,並且還具有捏合縮放功能。 即使該插件包含許多功能,它也不會影響您網站的性能。
主要特點:
- 更改圖片庫的佈局以適合您的項目和主題
- 幾個縮放設置以突出細節
- 產品滑塊的滑動和淡入淡出效果
- 使用 iframe 嵌入多媒體 vid Soundcloud、Wistia 和任何頁面
- 用於極快加載頁面的高級緩存
價錢
WooThumbs 是一個高級插件,單個站點許可證每年 79 美元起。 它還包括 1 年的更新和支持以及 30 天的退款保證。
4. WooCommerce 的產品圖庫滑塊

WooCommerce 的產品庫滑塊是一個很棒的插件,可以將圖像滑塊添加到產品頁面,從而吸引客戶並提高參與度。 使用此插件,您可以將完全響應且可自定義的圖片庫滑塊添加到單個 WooCommerce 產品頁面。
您可以在兩種不同的預構建佈局中顯示您的產品庫:垂直和水平。 此外,插件中還包含滑塊自動播放、無限循環和燈箱等功能。
該插件還支持 Elementor 和 Visual Composer 頁面構建器。 此外,此插件適用於大多數高級 WooCommerce 主題。 此外,具有響應式設計,允許客戶滾動和瀏覽您的產品頁面。
主要特點:
- 支持 YouTube、Vimeo 和自託管視頻
- 隱藏縮略圖的選項
- 適合所有屏幕尺寸的響應式設計
- 支持 RTL
- 短代碼可用
價錢
WooCommerce 插件的產品庫滑塊是免費提供的。 其高級版本每年收費 39 美元,包括一年的升級和支持。
5. Foxy – WooCommerce 產品圖片庫滑塊輪播

這個來自 ArchTheme 的插件允許您將產品庫構建為響應式輪播滑塊。 這樣的滑塊在視覺上很吸引人,可以吸引客戶,從而增加轉化率。 您可以從 150 多種設計中進行選擇,然後使用大量可用的樣式選項對其進行樣式設置。
除此之外,您還可以使用箭頭、項目符號和縮略圖自定義產品庫,並實時預覽更改。 同樣,有多種燈箱選項可以改善客戶在查看您的產品時的購買體驗。

Foxy WooCommerce Product Image Gallery Slider Carousel插件的主要突出功能之一是,客戶可以在將產品圖像添加到購物車之前在預覽模式下查看全尺寸產品圖像。 不僅如此,全尺寸圖像還帶有縮放選項。
主要特點:
- 提供超過 8 種預建佈局
- 支持自動播放、燈箱和縮放選項
- 從各種箭頭和子彈樣式中進行選擇
- 支持既簡單又可變的產品
- 隱藏未選中的可變圖像
價錢
Foxy – WooCommerce 產品圖片庫 Slider Carousel 是一款高級插件,在 Evanto 插件市場上售價 21 美元。 它提供六個月的支持和未來的更新。
6. WooCommerce 的附加變體圖像庫

如果您正在尋找一個插件來為可變產品添加更多圖像,以便您可以在您的在線商店中展示您的產品,那麼WooCommerce 的附加變體圖像庫是一個很好的選擇。
該插件非常易於使用,並包含為您的 WooCommerce 商店中的可變產品添加額外圖像的基本功能。 它還允許客戶輕鬆地在為每個產品變體呈現的照片之間切換。
此外,縮略圖輪播滑塊可讓您控制縮略圖在圖像滑塊中的位置。 即使該插件沒有大量功能,它也適合初學者。
主要特點:
- 顯示來自 YouTube 和 Vimeo 的特色產品視頻
- 產品特色視頻可用於簡單、可變、組和外部/附屬產品
- 自動圖像滑動
- 設置圖庫圖像的高度和寬度
- 更改可變產品的順序
價錢
WooCommerce 的其他變體圖像庫可在 WordPress 存儲庫中免費獲得。 該插件每年將花費 49.99 美元購買基本許可證。
獎勵:向 WooCoomerce 添加和自定義產品庫
如您所見,有多個 WordPress 插件可以在 WooCommerce 中添加和自定義產品庫,因此請隨意使用這些插件中的任何一個。 但是,為了演示,我們將使用 Codeixer 開發的用於 WooCommerce 插件的 Product Gallery Slider 。
讓我們向 WooCommerce 添加和自定義產品庫。
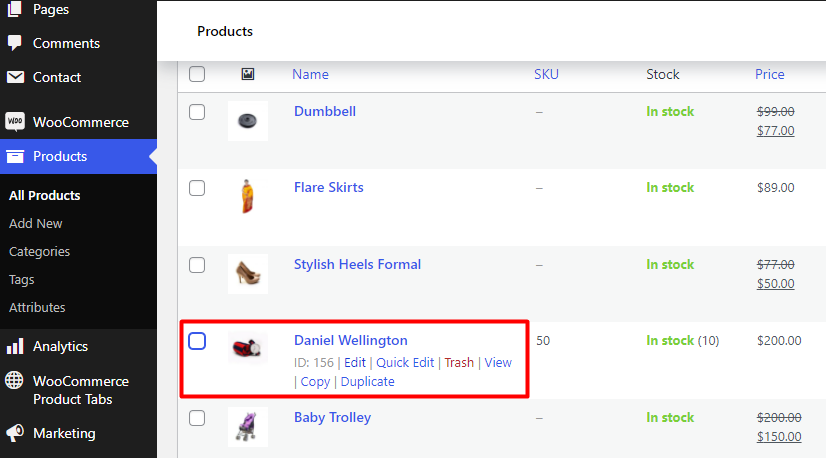
首先,讓我們看看如何將產品添加到產品庫。 過程非常簡單,只要去任何產品的產品頁面即可。 為此,請轉到WooCommerce > 產品。 選擇一個產品,您將進入產品編輯頁面。
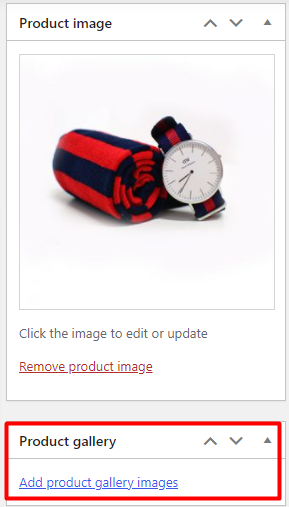
 如果您進一步向下滾動,您會看到一個部分,您可以在其中將產品添加到您的產品庫中。 您可以上傳新圖像或從媒體庫中選擇現有圖像。
如果您進一步向下滾動,您會看到一個部分,您可以在其中將產品添加到您的產品庫中。 您可以上傳新圖像或從媒體庫中選擇現有圖像。

就是這樣。 現在您已將圖像添加到產品庫,讓我們看看如何使用 WooCommerce 插件的產品庫滑塊自定義它們。 像任何其他插件一樣,我們需要安裝並激活插件。
安裝並激活 WooCommerce 插件的產品庫滑塊
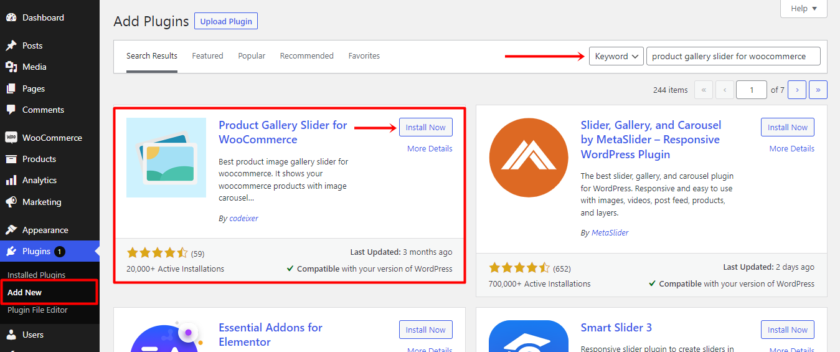
首先,在您的 WP Admin Dashboard 上單擊Plugins > Add new 。
在搜索欄中搜索關鍵字“ WooCommerce 的產品庫滑塊”。 顯示結果後,單擊 codeixer 開發的插件。 然後單擊“立即安裝”選項。 安裝完成後,單擊“激活”以使插件在您的站點上處於活動狀態。

完畢! 您已完成在您的網站上安裝插件。 現在,我們現在將自定義產品庫。 但是,如果您想使用其高級版本或任何其他高級插件,則必須手動上傳和安裝插件。
自定義產品庫插件設置
您可以在插件設置中找到自定義選項。 所以轉到 WordPress 儀表板,然後導航到Codeixer > Product Gallery 。 儘管我們使用的是免費版本,但所有可用選項都足以自定義產品庫。
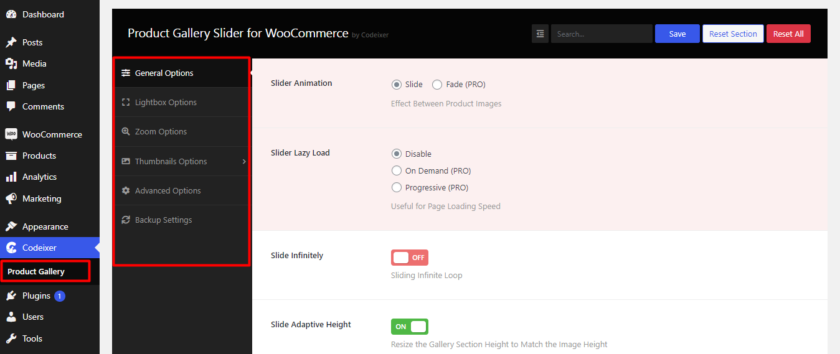
您會在產品庫滑塊設置中找到六個選項。

產品庫的所有基本自定義都可以在“常規”選項中找到。 您可以啟用或禁用滑塊延遲加載、啟用自適應滑塊高度、選擇滑動效果等等。
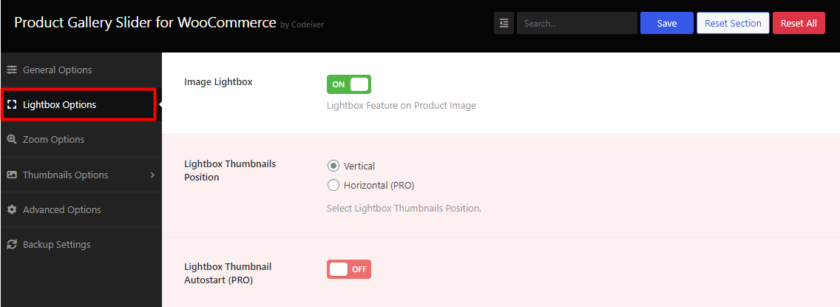
另一方面,您可以調整燈箱選項中的設置以更改燈箱背景顏色,從而使您的產品具有更專業的外觀。 不僅如此,您還可以選擇將圖像屬性顯示或隱藏為標題。

接下來,您可以啟用或禁用產品的縮放功能。 然後,您可以自定義縮略圖在各種移動設備上的顯示方式。 最後,您可以在“高級選項”中更改主圖像和縮略圖的大小。 您還可以在此部分添加自定義 CSS。 配置好設置後,單擊“保存”按鈕。
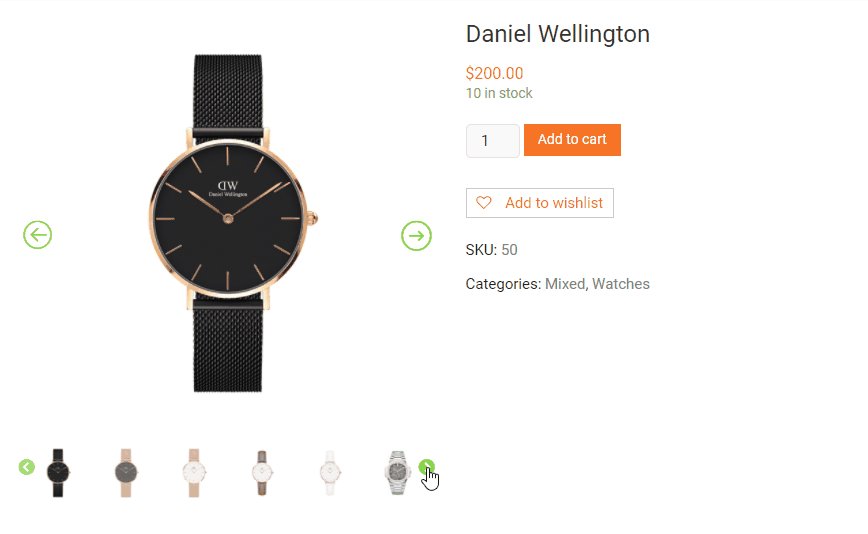
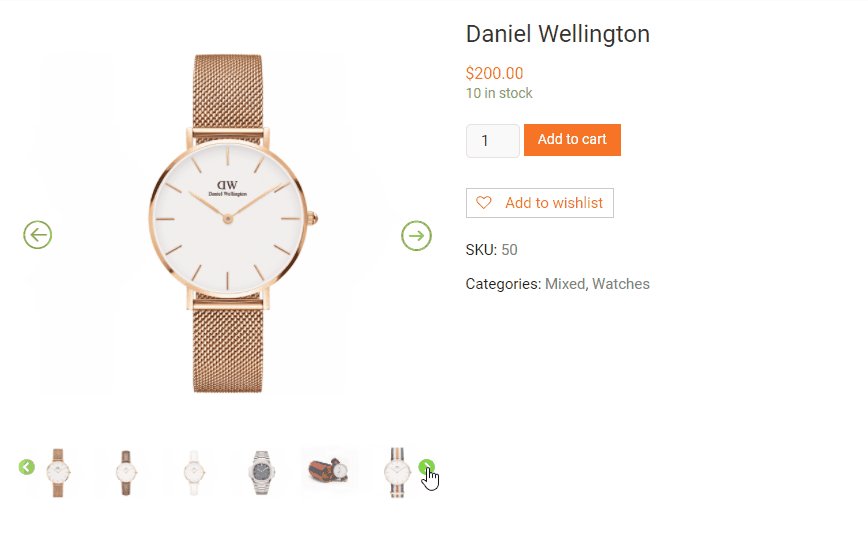
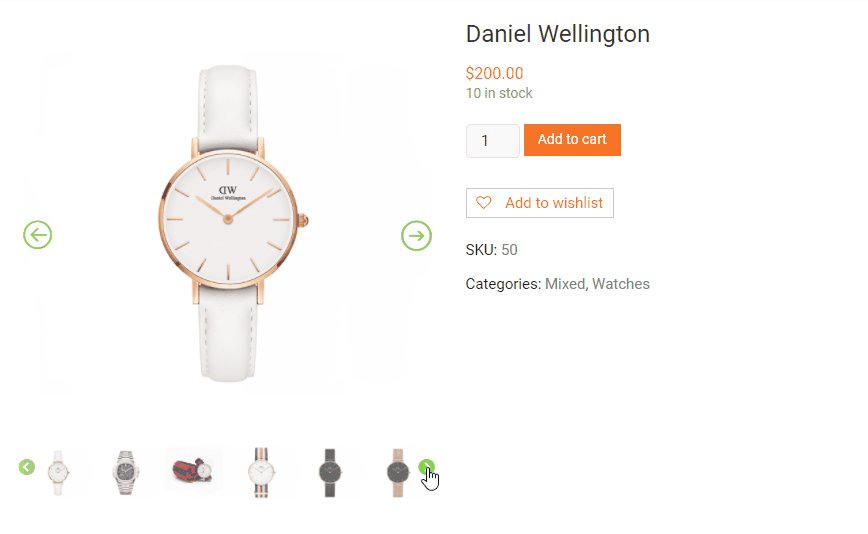
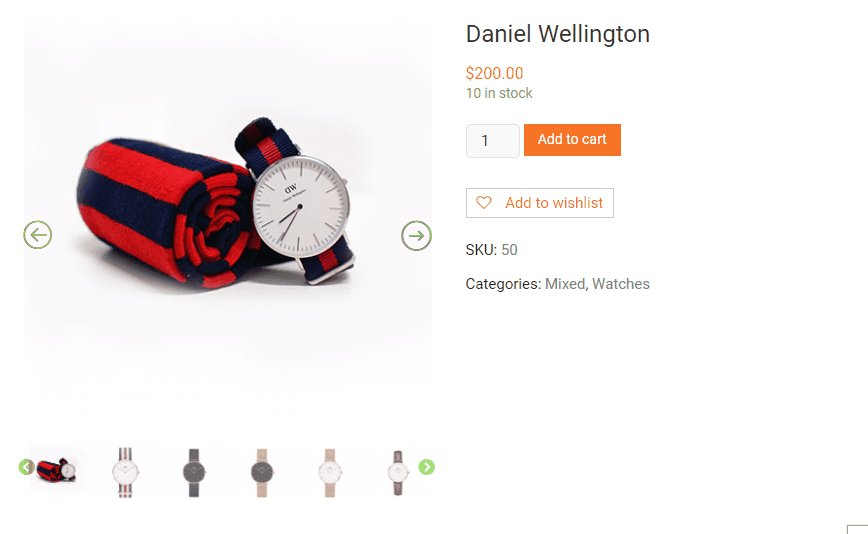
配置設置後,您可以預覽產品頁面並查看產品庫中的更改。

但事實並非如此! 還有很多其他方法可以自定義產品庫。 因此,請隨時查看我們關於如何在 WooCommerce 中自定義產品庫的完整指南以獲取更多信息。
結論
總而言之,WooCommerce 產品庫插件確實是自定義產品庫的好方法。 這些插件有助於改變產品庫的佈局和整體外觀。 它們不僅有助於改善產品頁面的外觀,而且還有可能增加銷售額和轉化率。
從添加滑塊和以各種佈局顯示產品的能力,到向產品庫添加視頻的能力,我們列表中的每個插件都可以提供一些有價值的東西。 您唯一要做的就是仔細檢查每個插件的功能,然後再決定哪個最適合您的需求。
但是,如果您正在尋找具有一些基本功能且相對預算友好的插件,那麼WooCommerce 的產品庫是我們的首選。
如果您的網站需要產品庫中的視頻,那麼YITH WooCommerce 特色音頻和視頻內容是適合您的選擇。
我們收集的插件對您有用嗎? 您認為哪個插件最適合您? 請在評論部分分享您的想法。
同時,以下是我們的更多帖子,可能對您有所幫助:
- 改善 WooCommerce 商店設計的最佳技巧
- 如何將產品圖像放大鏡添加到 WooCommerce
- 2022 年最佳 WooCommerce 產品標籤插件
