介紹 ProductX 的 WooCommerce 延期交貨插件
已發表: 2022-04-12你知道庫存管理是 WooCommerce 商店的主要問題之一嗎? 我敢肯定,作為店主,您在管理庫存時也會遇到困難。 不用擔心, WooCommerce 延期交貨插件在這里為您服務。
跑得最多的產品是最早缺貨的。 而且,客戶想買產品,但由於庫存管理的限制,你不能給他們。
好吧,不用擔心您可以允許缺貨產品延期交貨。 這樣即使產品沒有庫存,客戶也可以訂購。 但問題是如何在 WooCommercer 中啟用延期交貨?
按照以下步驟啟用 WooCommerce 延期交貨。
第1步。 安裝 ProductX。
第2步。 打開延期交貨插件。
步驟 3. 允許缺貨產品延期交貨。
步驟- 4. 添加最大缺貨數量、供貨日期和消息。
什麼是 WooCommerce 延期交貨?
WooCommerce 缺貨是指接受暫時缺貨的產品的訂單。 這樣,客戶可以訂購我們的產品庫存,當店主重新進貨時,他們將獲得這些產品。
延期交貨可能像預訂一樣工作,但兩者之間存在重大差異。 因此,在選擇這些選項時不要感到困惑。
預購是指接受未引入或添加到商店的新產品的訂單。 延期交貨是對商店已售出並將在未來幾天補貨的產品進行訂單的方式。
如何允許 WooCommerce 產品延期交貨
現在讓我們開始這篇博客文章的主要部分,它允許 WooCommerce 產品延期交貨。 因為您需要按照以下步驟操作。 但是,您也可以查看關於延期交貨的快速教程視頻。
第1步。 安裝 ProductX
ProductX Gutenberg WooCommerce Blocks 插件是一個多合一的 WooCommerce 解決方案。 它通過許多功能和多個插件擴展了 WooCommerce 商店的功能。
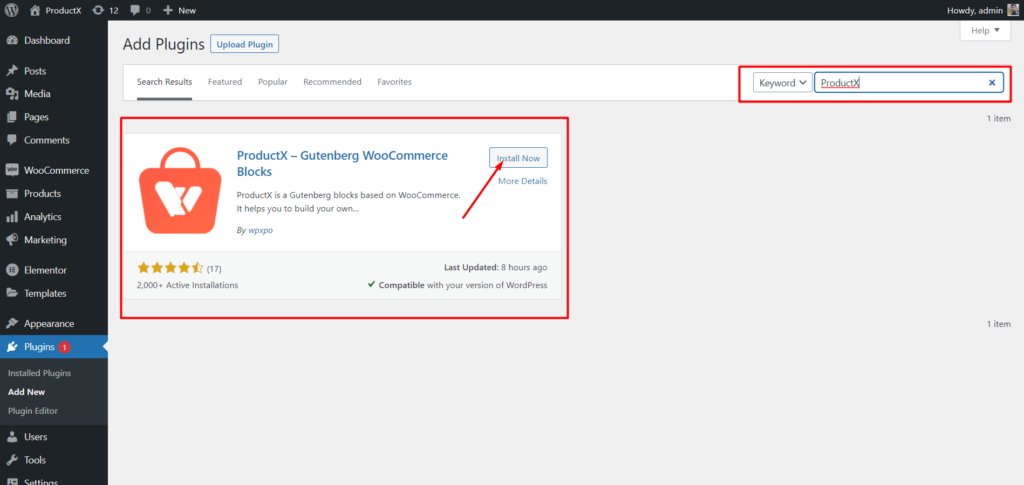
通過多個插件,它還提供了本教程指南所需的延期交貨插件。 所以我們需要從 WordPress 目錄安裝它。 為了那個原因:

- 單擊插件部分的添加新的。
- 搜索“產品 X”。
- 安裝插件。
- 安裝後激活。
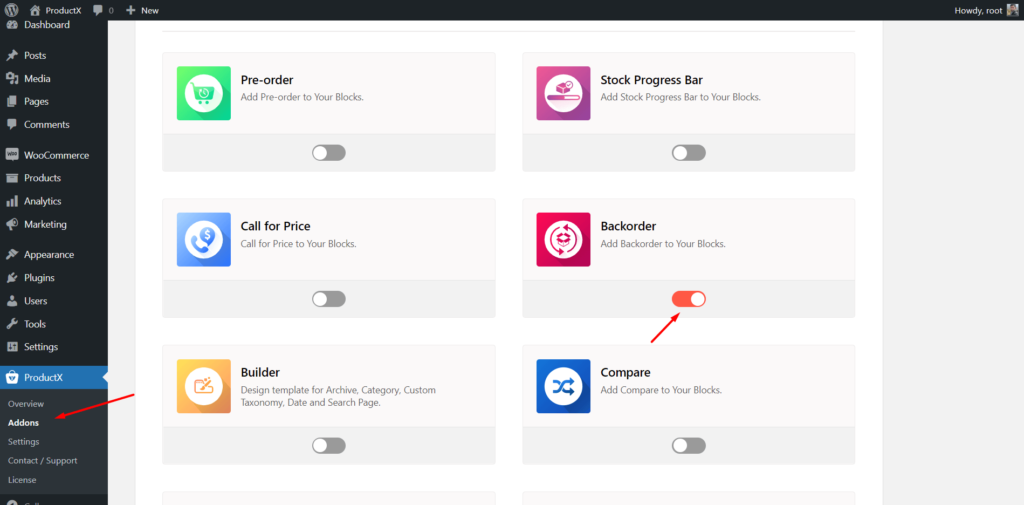
步驟 - 2. 打開延期交貨插件
現在您已經激活了 ProductX 插件,是時候打開 Backorder Addon 以開始使用它了。
- 單擊 ProductX 部分的插件。
- 從所有插件部分打開延期交貨。

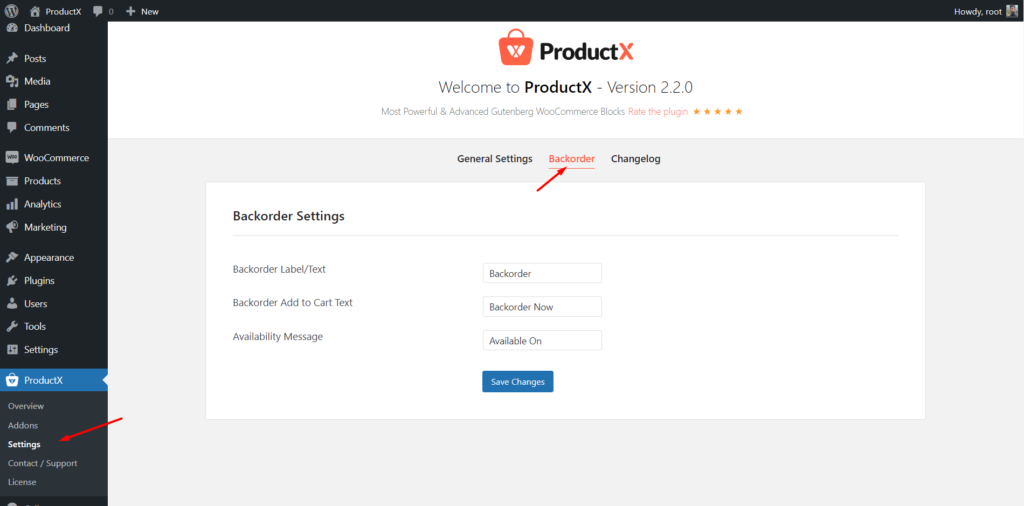
探索設置
打開它後,您可以探索專用設置部分。 為此,單擊 ProductX 部分中的設置,然後單擊 Backorder 以探索此插件的設置選項,其中包括:

缺貨標籤/文本:無論您說什麼,缺貨標籤或文本都是一個重要的領域。 您添加到此字段的文本將顯示在購物車頁面、結帳頁面和訂單儀表板頁面上。 這樣,店主就可以在他們的 WooCommerce 商店中將延期交貨的產品與其他類型的產品區分開來。
延期交貨添加到購物車文本:由於延期交貨按鈕取代了添加到購物車按鈕,我們必須為其命名。 以便客戶了解點擊按鈕後會發生什麼。 默認情況下,按鈕文本現在是延期交貨,您可以將其更改為您想要的任何內容。
可用性消息:可用性消息是指將在可用性日期和時間之前顯示的文本。 默認情況下,文本為“Available on”,您可以更改它並將所需的文本添加到此字段。
您可以從插件頁面了解有關延期交貨的更多信息。
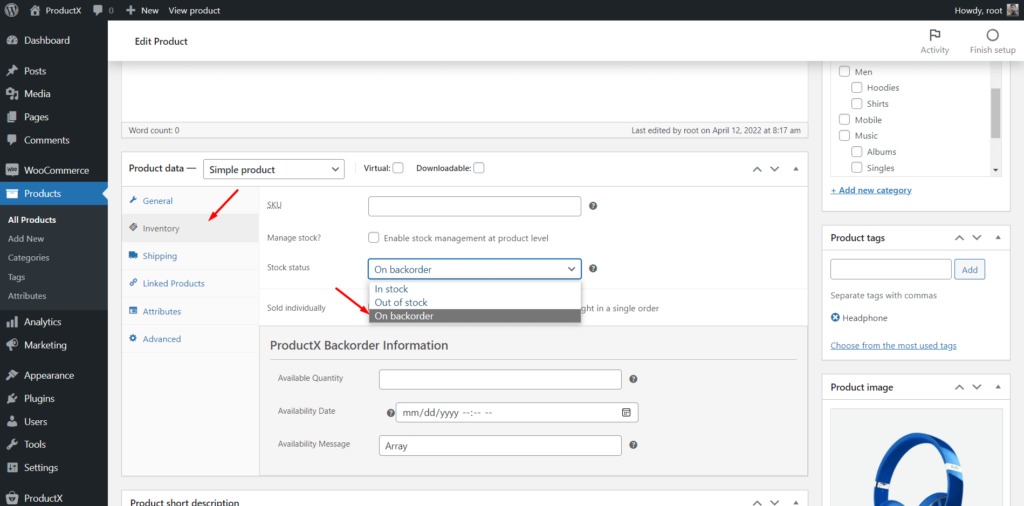
步驟 3. 允許缺貨產品延期交貨。
現在我們可以開始允許對我們商店的缺貨產品進行延期交貨。 為了那個原因:
- 轉到缺貨產品。
- 單擊庫存選項卡。
- 點擊庫存狀態。
- 選擇“延期交貨”選項。

選擇延期交貨選項後,將添加一個包含多個字段的新部分。
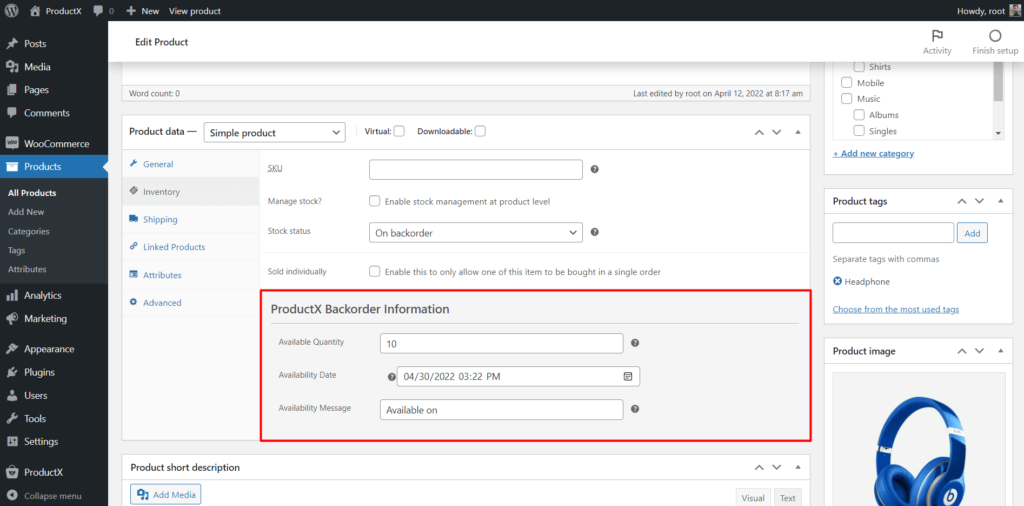
步驟- 4. 添加最大缺貨數量、供貨日期和消息。
現在您必須填寫所需的文件,其中包括:

可用數量:在此字段中,您添加了要為特定產品進行延期交貨的最大訂購數量。
供貨日期:它是指您要延期交貨的產品補貨的日期和時間。
可用性消息:它在可用性時間和日期之前顯示。 該字段在設置部分也可用。 但在此產品級別字段中,您可以為這些特定產品自定義文本。
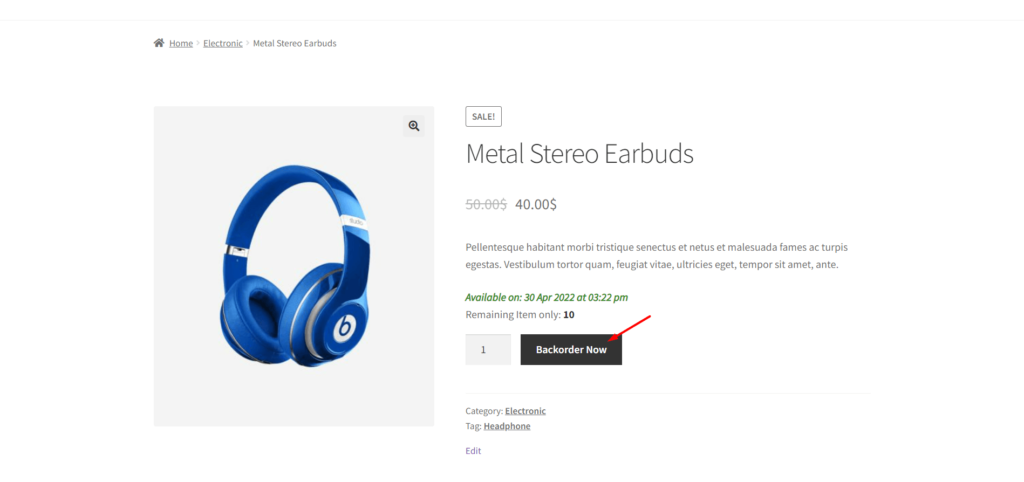
這就是你需要做的。 現在,更新產品頁面,看看它在前端的樣子。

WooCommerce 缺貨訂單上的可變產品
正如您已經了解瞭如何允許對簡單產品進行延期交貨,但是可變產品呢? 不用擔心 ProductX 會支持您。
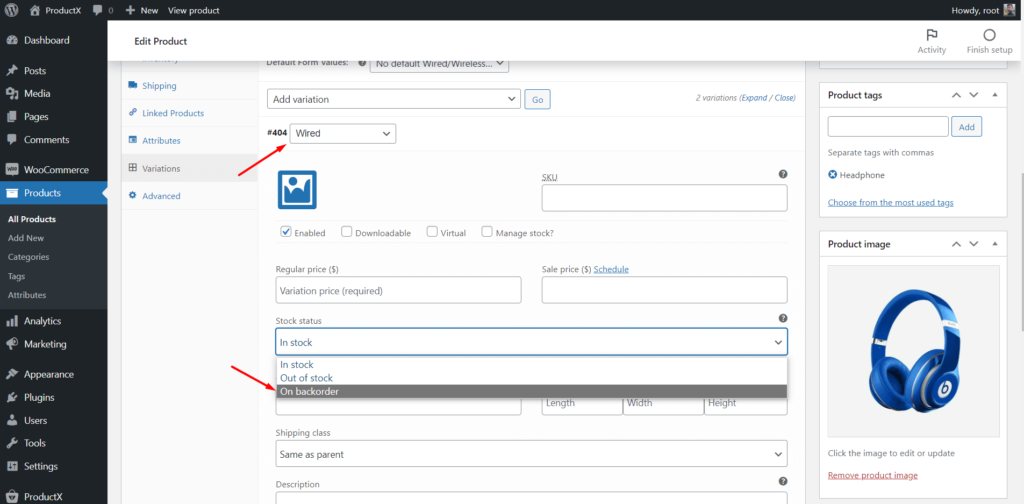
您也可以允許對可變產品進行延期交貨。 但是你需要做一些額外的工作。 由於可變產品包含兩個或多個變體,因此您必須一一配置所有變體。 為了那個原因:

- 單擊變體。
- 打開一個變體。
- 將其配置為延期交貨。
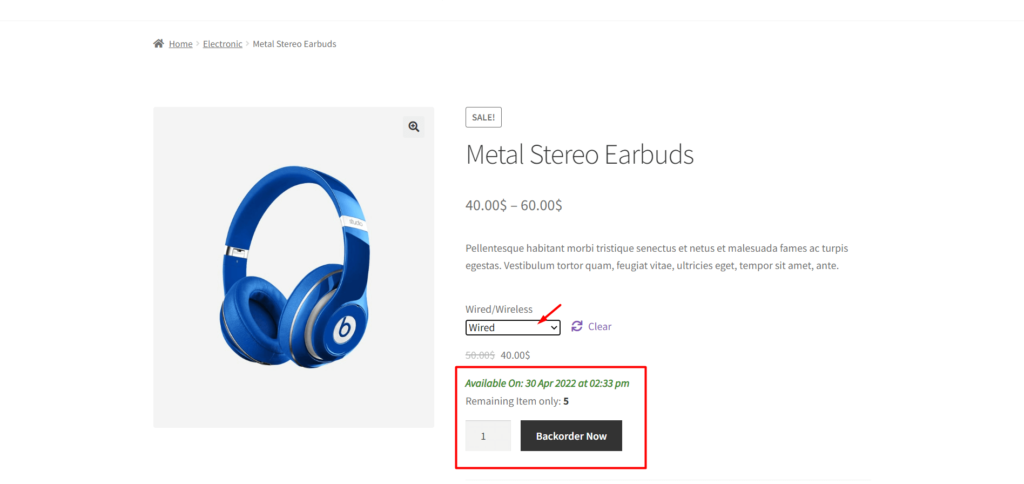
對可變產品的所有可用變體執行相同操作。 然後更新產品頁面,看看它的外觀。

您還可以只允許一個或兩個變體進行延期交貨,並將其餘變體保留為正常產品。
結論
這就是 ProductX 的 WooCommerce 延期交貨插件的全部內容。 現在您可以開始允許缺貨產品延期交貨。 如果您有任何困難,請隨時在下面發表評論。

為什麼使用 WordPress 移動友好插件?


最佳 WooCommerce 產品檔案定制師
![WordPress 'Gutenberg Page Builder' 的未來 [值得嗎?] 12 Gutenberg Page Builder](/uploads/article/35734/tPVXlek84sY3UZtc.jpg)
WordPress 'Gutenberg Page Builder' 的未來 [值得嗎?]

如何為 WooCommerce 使用心願單插件?
