35 Webdesign-Blogs, die es wert sind, verfolgt zu werden
Veröffentlicht: 2021-04-21Inspiration gibt es in vielen Formen und die berufliche Entwicklung endet nie. Vor diesem Hintergrund haben wir eine riesige Liste von Webdesign-Blogs zusammengestellt, die Ihr Gehirn das ganze Jahr über satt halten können. Und keine Sorge – Sie werden keine Blindgänger auf dieser Liste finden. Wir respektieren Ihre Zeit und haben das Gefühl, dass Sie nur das Beste vom Besten verdienen. Aus diesem Grund haben wir nur die Webdesign-Blogs gesammelt, die kürzlich aktualisiert wurden. Starten Sie Ihr Feedly-Konto und machen Sie sich bereit, mehr als nur ein paar Abonnements hinzuzufügen.
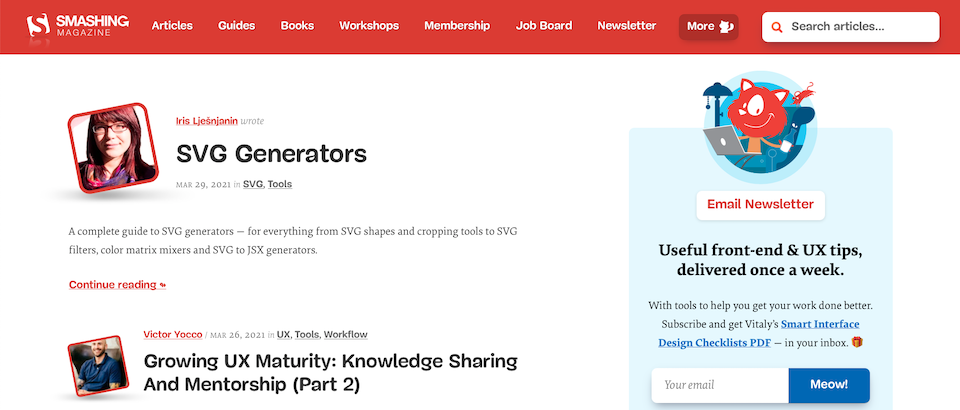
1. Smashing-Magazin

Den Anfang macht das Smashing Magazine. Es kommt nicht oft vor, dass Sie eine Publikation finden, die so viele qualitativ hochwertige Artikel so konsistent wie Smashing veröffentlichen kann. Einige Orte veröffentlichen viele Artikel, die sehr wenig Inhalt haben, aber diese Leute stellen sicher, dass so ziemlich jedes Wort, das sie veröffentlichen, für Sie als Designer und Entwickler relevant ist. Vor kurzem haben sie auch Live-Workshops zu Front-End und UX gestartet.
Besuche die Website
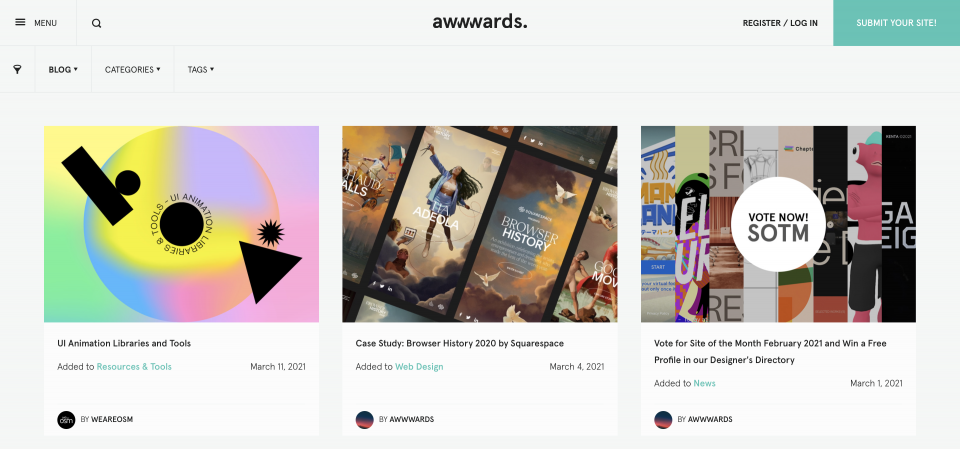
2. Awwwards

Bei Awwwards geht es um eines: Sie. Sobald Sie auf der Homepage landen, können Sie sich durch Hunderte der Top-Designs im Internet klicken. Die Kuration, die in Awwwards einfließt, ist überwältigend, und Sie werden bei Ihrem Besuch immer neue Inspiration finden. Darüber hinaus veröffentlichen sie Interviews und Ressourcen, die Sie nutzen können, um Ihre eigene Karriere zu stärken. Darüber hinaus bringt Sie ihr Wettbewerb „Site of the Month“ dazu, für die kreditwürdige Arbeit anderer Leute abzustimmen.
Besuche die Website
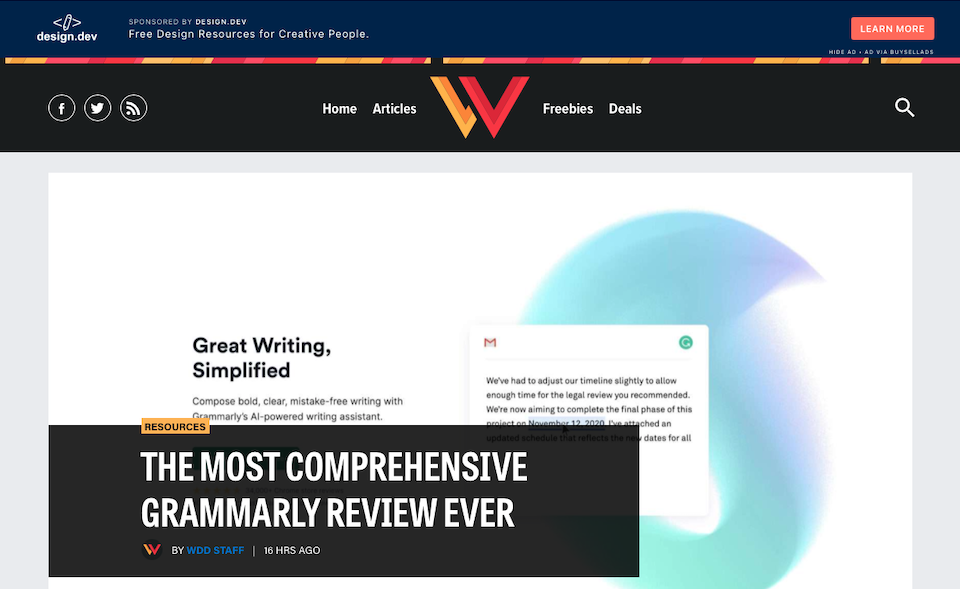
3. Webdesigner-Depot

Inspiration, überprüfen. Technik, überprüfen. Geschäft, überprüfen. Freiberufler oder Agenturleben? Prüfen. Wenn es um Webdesign geht, hat dieser Blog alles abgedeckt. Wenn Sie es wissen müssen, ist die Wahrscheinlichkeit, dass Web Designer Depot einen Artikel zu diesem Thema hat, absurd hoch. Und zusätzlich zu den interaktiven Quizfragen und Umfragen, die sie regelmäßig veröffentlichen, ganz zu schweigen von den interessanten Artikeln, die sie wöchentlich (wenn nicht häufiger) veröffentlichen, macht das Durchsuchen der Archive eines Blogs selten so viel Spaß oder Erfolg wie ihres.
Besuche die Website
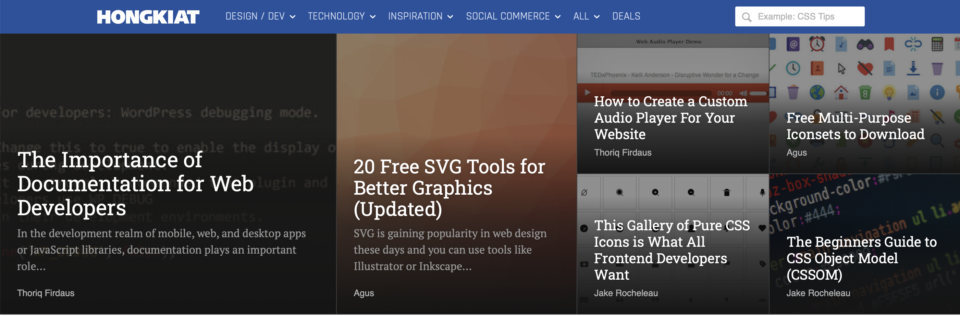
4. Hongkiat

Auf dem Blog von Hongkiat erfahren Sie in den Tutorials, wie Sie Designtools verwenden, und erhalten Zugriff auf Werbegeschenke wie Symbolpakete und Schriftarten. Sie haben natürlich auch Webdesign-fokussierte Blog-Posts, einschließlich Anleitungen und Ratschlägen für die Geschäftstätigkeit als Webdesigner. (Es werden auch Themen zur Designphilosophie behandelt.) Dieser Blog gibt es schon lange und ist definitiv einer der etablierteren Einträge auf dieser Liste, mit vielen Tipps für professionelle Designer, aber er behandelt Themen, die Anfänger können auch verstehen, wie Intros zu CSS und FAQ.
Besuche die Website
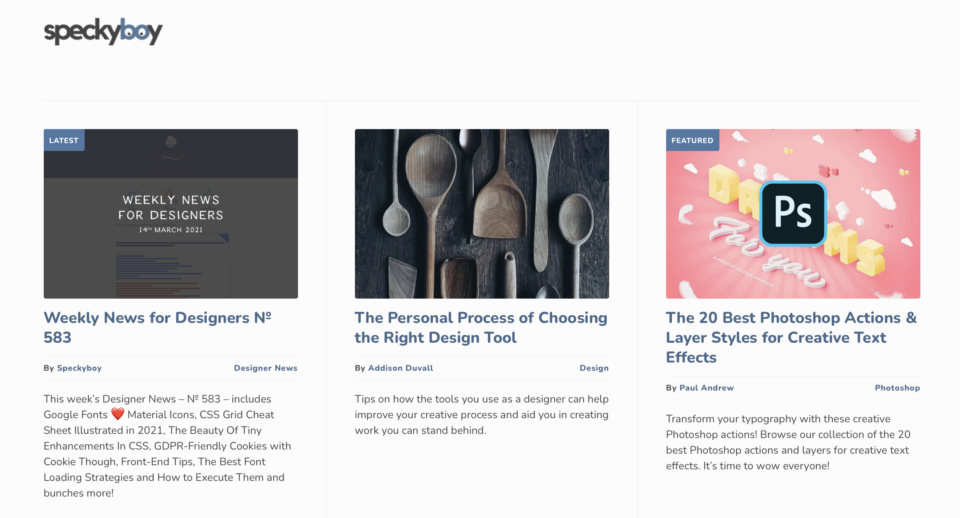
5. Speckyboy

Einfach, sauber und unkompliziert füllt Speckyboy die Lücke in Ihrem Leben, in der Sie Tipps zum mobilen Design, Trends, Grafikdesign, UX-Studien und freiberufliche Beratung benötigen. Darüber hinaus gibt es Speckyboy seit über einem Jahrzehnt und veröffentlicht immer noch konsequent hochwertige, gut bearbeitete Inhalte. Außerdem macht es Spaß, den Namen zu sagen, was definitiv ein weiterer Pluspunkt ist.
Besuche die Website
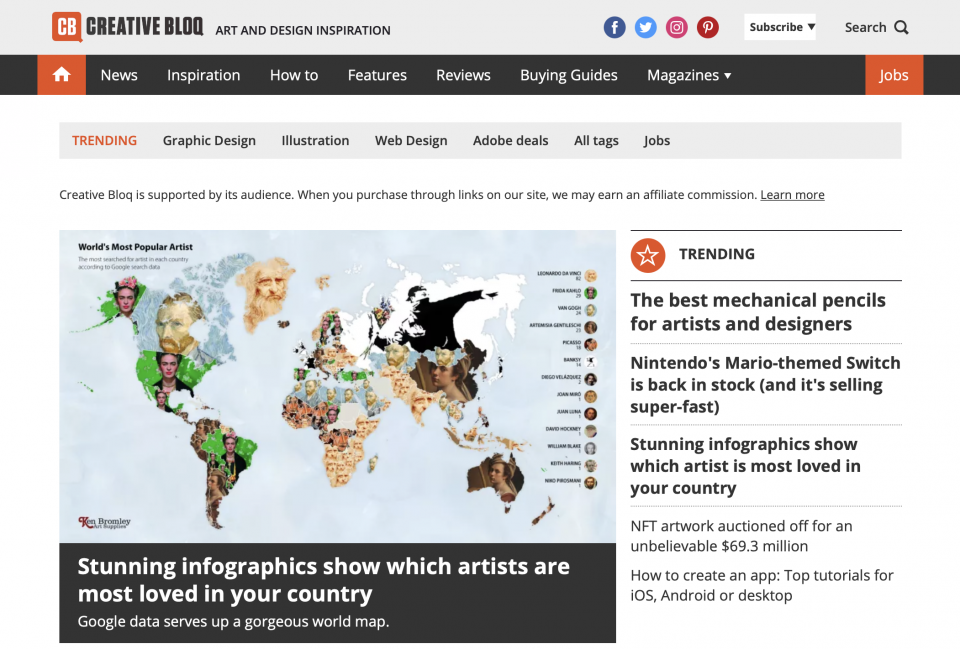
6. Kreatives Bloq

Alles Design, die ganze Zeit. Mit Creative Bloq können Sie einfach nichts falsch machen. Und das Beste daran ist, dass sie mehrmals täglich in mehreren Kategorien aktualisiert werden, sodass Sie immer etwas Neues und Fantastisches zu lesen haben, das sehr wahrscheinlich das Highlight Ihres Tages sein wird (zumindest in Bezug auf das Design).
Besuche die Website
7. Reddits Webdesign-Subreddit

Okay, Reddit ist also kein richtiger Blog. Es ist auch kein richtiges Forum. Es ist nur … Reddit. Unabhängig davon dachten wir, dass es einen Platz auf dieser Liste verdient, da Sie dort Tonnen von wirklich aufschlussreichen Beiträgen über Webdesign finden und die Community schnell wächst.
Besuche die Website
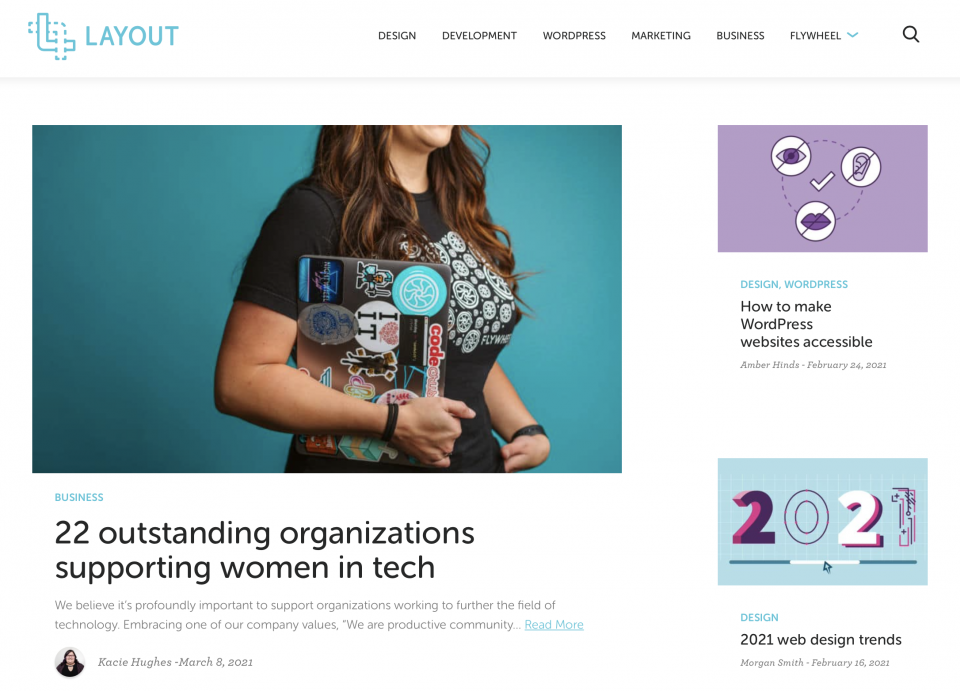
8. Layout

Flywheel erstellt mit Local nicht nur eine der besten lokalen WordPress-Entwicklungsumgebungen, sondern auch einen großartigen Webdesign-Blog. Layout ist ihr Einstieg in das Feld, und Sie finden alles, von Anleitungen zum Animieren von SVGs bis hin zu sicherzustellen, dass Ihre WordPress Gutenberg-Site so gut wie möglich aussieht. Sie erhalten manchmal auch Icon-Sets, und der Blog bleibt im Trend, um Sie wissen zu lassen, was angesagt ist, falls Sie es irgendwie verpasst haben.
Besuche die Website
9. Bootswelt

Beim Design geht es nicht nur um Ressourcen und Tutorials. Da steckt viel Erfahrung, Lernen und Verstehen dahinter. Sie müssen wissen, wie Sie Feedback von Ihren Benutzern erhalten und ihre Gewohnheiten untersuchen. Boagworld kann Ihnen dabei helfen. Zwischen dem Blogbeitrag und dem dazugehörigen Podcast reichen die Themen von digitalem Design und Marketing über die Erstellung von Inhalten bis hin zu Ihrer gesamten digitalen Strategie. Es ist durchdacht und gut gemacht, also werfen Sie es auf jeden Fall in Ihren Reader.
Besuche die Website
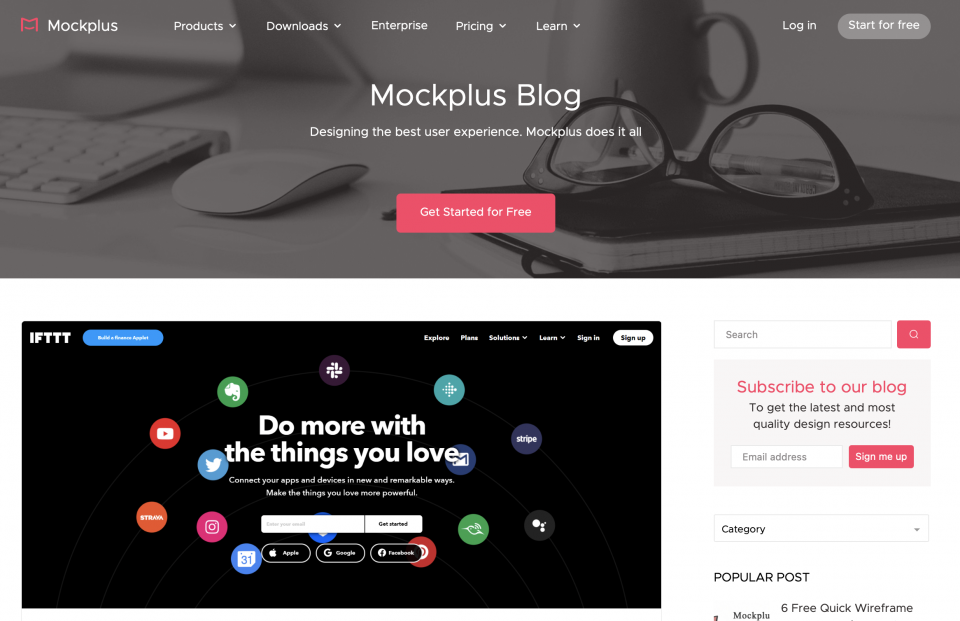
10. Mockplus

Wenn Sie „Top“- und „Beste“-Listen mögen, hält Sie der Mockplus-Blog so lange in Roundups, wie Sie möchten. Sie sammeln Webdesign-Beispiele, Schriftarten, Tutorials, Icon-Pakete und Trends in langen Listen, damit Sie diejenigen auswählen können, die Sie mehr erkunden möchten. Sie haben auch ausführliche Anleitungen zu Designthemen, wenn Sie an einem Ort bleiben möchten, um in ein Thema einzutauchen.
Besuche die Website
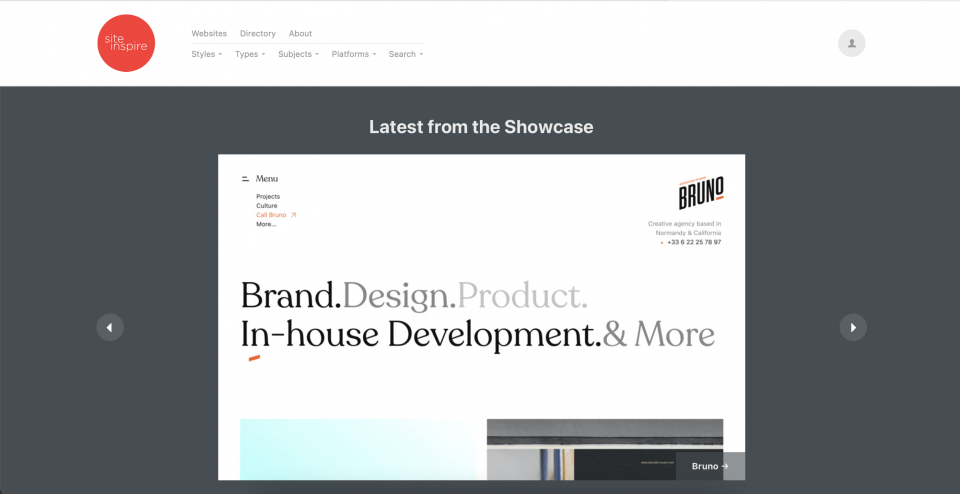
11. Siteinspire

Statt eines normalen Webdesign-Blogs mit Ratschlägen und Anleitungen ist Siteinspire eine Galerie mit großartigen Website-Designs, wenn Sie – wie der Name verspricht – sich von der Website inspirieren lassen möchten. Die Vitrine wird auch mehrmals täglich aktualisiert, sodass Sie immer mit frischen Designs zum Ausprobieren und Lieben oder Hassen konfrontiert werden.
Besuche die Website
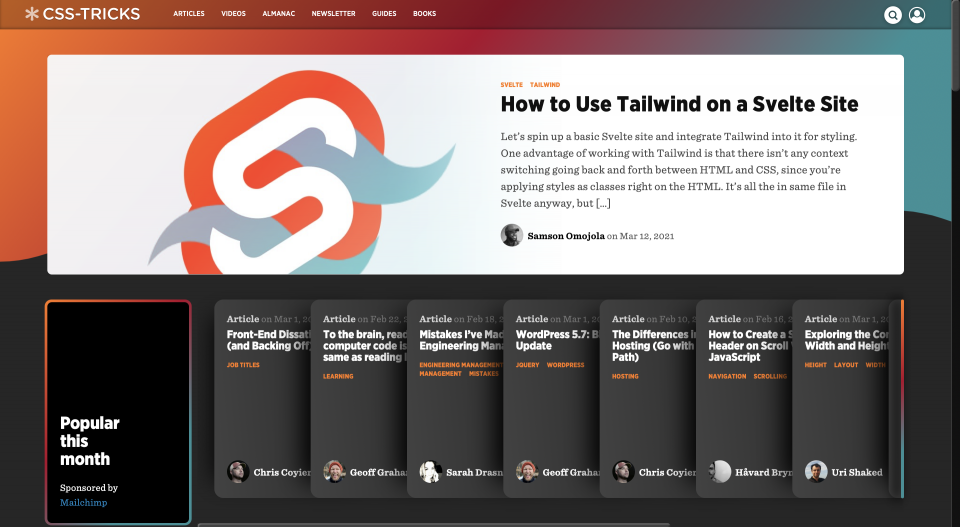
12. CSS-Tricks

Webdesigner verwenden CSS jeden Tag. Aber im Gegensatz zu früher verwenden wir nicht nur CSS zum Stylen und Designen. CSS-Tricks weiß das und hat verschiedene JavaScript- und andere Bibliotheken integriert, um Ihre Frontend-Entwicklung und -Design zum Kinderspiel zu machen. Egal, ob Sie ein React-Entwickler oder Vue-Designer, mobiler App-Ingenieur oder QA-Tester sind, CSS-Tricks hat etwas im Ärmel, das Ihnen das Leben ein wenig erleichtern kann.
Besuche die Website
13. DesignTAXI

Wenn Sie die aggressiven ganzseitigen Anzeigen überwinden können, ist DesignTAXI ein cooler Ort, um sich für Ihr Webdesign zu inspirieren. Es ist nicht genau ein Webdesign-Blog, aber es behandelt viele Leckerbissen aus dem digitalen Design, wie interessante Online-Anzeigen von großen Marken und Sie sollten sich über Software-Updates in der Webdesign-Welt (wie Photoshop) informieren. Wenn Ihre Liebe zum Design das Erstellen von Websites umfasst und darüber hinausgeht, ist DesignTAXI eine unterhaltsame und informative Station.
Besuche die Website
14. Designmod

Designmodo ist bekannt für seine herausragenden Freebies und tollen Premium-Angebote. Darüber hinaus machen die angebotenen Tutorials und Ressourcen es zu einem großartigen Ort, um anzuhalten, wenn Sie eine kurze Auffrischung zu einem bestimmten Thema oder eine Referenz benötigen, um einem Kunden zu zeigen, wie Ihre Idee in der Praxis funktionieren würde (und die Theorie dahinter). Sie haben auch einen Abschnitt, der nur WordPress gewidmet ist, wenn Sie sich gerade auf Ihre Webdesign-Ausbildung konzentrieren.
Besuche die Website
15. Linie25

Line25 deckt UI- und UX-Design (unter vielen anderen) ab und ist schlank und elegant. Sie posten regelmäßig, damit Ihr Feed nicht zu kurz kommt, und mit Fokus auf WordPress sollten sie perfekt in Ihren Alltag passen. Sie haben auch kostenlose Downloads wie Texturen, Hintergründe und Modelle.
Besuche die Website
16. 85Ideen

85ideas ist ein weiterer WordPress-fokussierter Designblog. Sie haben Zusammenfassungen von Nischenthemen, wie für Nagelstudios oder CrossFit-Fitnessstudios. Sie haben auch Plugin-Sammlungen, um alle möglichen Funktionen hinzuzufügen, wie Benutzerprofile, Medienverwaltung oder Social Media-Integration. Und wenn Sie mehr über SEO erfahren möchten, gibt es einen ganzen Abschnitt mit speziellen Tutorials zu diesem Thema.
Besuche die Website
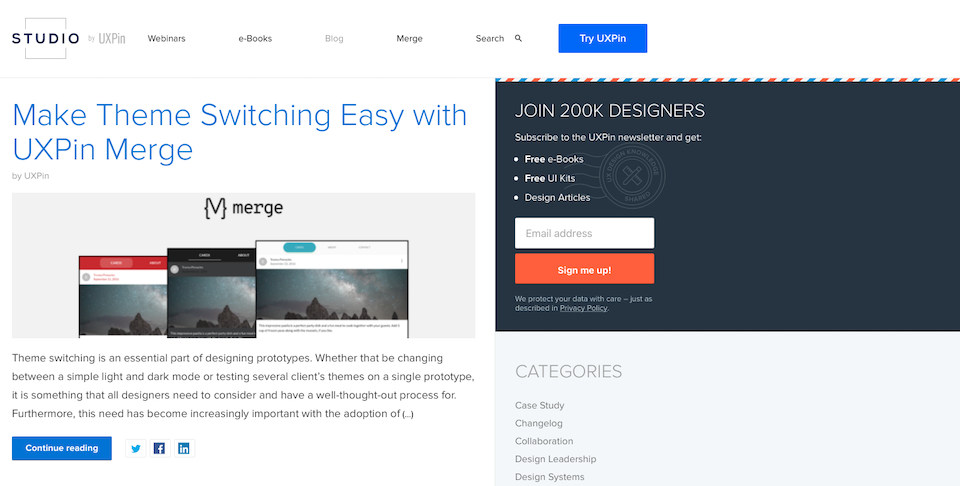
17. UXPin

UXPin ist nicht nur ein großartiges Softwareprodukt, sondern veröffentlicht auch einen ebenso großartigen Blog. Bei Themen zu UX (offensichtlich) und UI-Design wird das Hinzufügen zu Ihrem Feed die Produktivität steigern und Ihnen vielleicht einige Ideen vorstellen, die Sie vorher nie gesehen hätten. Es gibt auch Tutorials und Webinare, an denen Sie teilnehmen können, um Ihre Ausbildung in die Praxis umzusetzen.
Besuche die Website
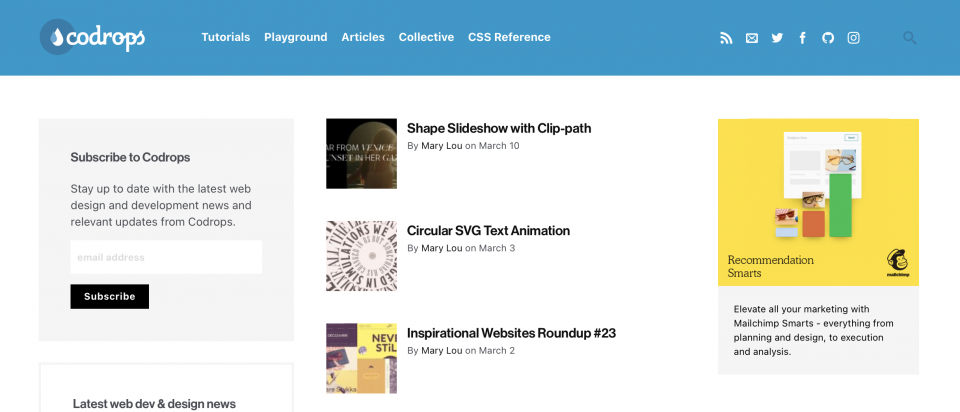
18. Codrops

Mit einem Link zur CSS-Referenzseite auf ihrer Homepage wissen Sie, dass Codrops eine Website ist, bei der Ihnen geholfen wird. Ihre Informationen sind aktuell und ihre Demos enthalten Live-Sites und Code, die Sie mitnehmen und verwenden können. Für einen Webdesign-Blog ist das fast wie der heilige Gral. Besonders interessant ist der Playground mit Artikeln, Experimenten und Plugins, die Ihnen helfen, Ihre Fähigkeiten und Ihr kreatives Denken zu erweitern.

Besuche die Website
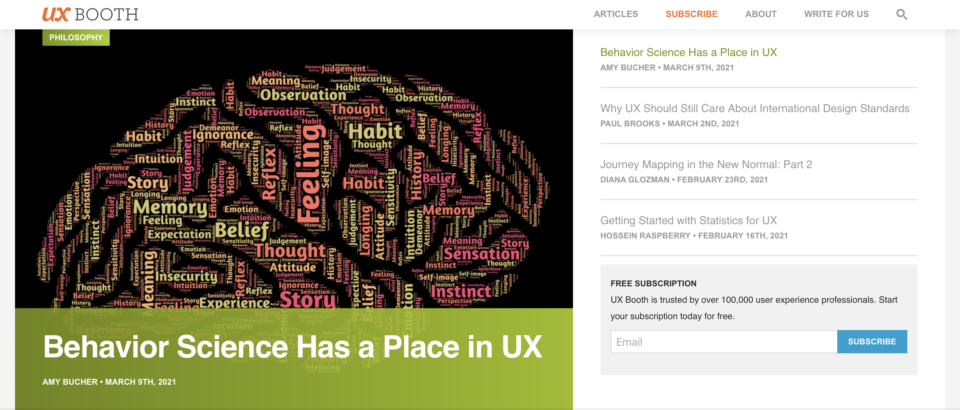
19. UX-Stand

Wenn ein Blog Philosophie- und Content-Strategie-Themen praktisch nebeneinander auf seiner Homepage hat, wissen Sie, dass aus seinem Feed eine qualitativ hochwertige berufliche Entwicklung kommen kann. UX Booth deckt Themen ab, die von künstlicher Intelligenz (KI) bis hin zu spezialisiertem Design und dem Verständnis von UX-Analysen reichen. Nicht jedes Thema wird jedoch nach dem gleichen Zeitplan aktualisiert. Wenn Sie also keinen kürzlich veröffentlichten Artikel sehen, klicken Sie auf ein anderes Thema, um zu sehen, ob es etwas Neueres gibt.
Besuche die Website
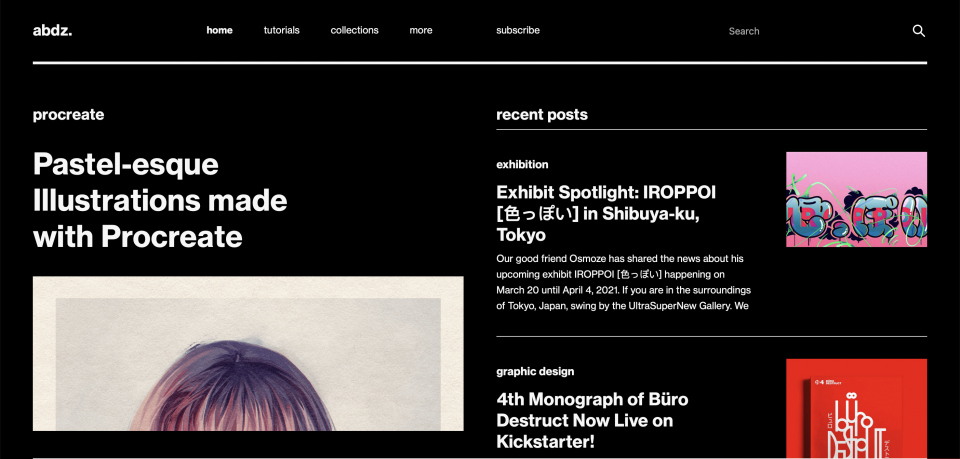
20. Abduzeedo

Abgesehen von einem Website-Titel, der Spaß macht, ihn laut auszusprechen, könnte Abduzeedo der Ort sein, um Design-Inspirationen zu erhalten (und es ist ein Hauptkonkurrent mit Awwwards). Abduzeedo ist stolz darauf, die hochwertigsten Inhalte anbieten zu können, und das zeigt sich. Die Sammlung ist bildlastig und sparsam in Bezug auf Wörter – das sind großartige Neuigkeiten, wenn Sie ein visueller Lerner sind oder sich inspirieren lassen. Wenn Sie eine Sammlung finden, die Ihnen gefällt, sehen Sie möglicherweise sogar den gesamten Prozess des Renderns, einschließlich Software-Screengrabs. Es ist ein wunderschöner Ort.
Besuche die Website
21. Tuts+

Envato ist in der WordPress-Welt als Ressource für Plugins und Themes bekannt, aber wussten Sie, dass es unter der Marke Tuts+ auch eine Menge kostenloser Tutorial-Inhalte gibt? Wenn nicht, sollten Sie es auf jeden Fall ausprobieren, da es regelmäßig aus dem Park geworfen wird. Viele ihrer Inhalte umfassen Schriftarten und Photoshop. Wenn Sie also eines dieser Themen von großem Interesse sind, überspringen Sie diesen Blog nicht.
Besuche die Website
22. Design-Shack

Sie müssen sich nur ihre Kategorien ansehen, um zu sehen, dass Design Shack seinen Platz in Ihrem Feedreader verdient. Business, CSS, Mobile, Navigation, UX, Typography und vieles mehr werden regelmäßig behandelt. Der Inhalt geht auch hier über das Website-Design hinaus. Sie können beispielsweise lernen, wie Sie Ihren Social-Media-Feed hübscher gestalten oder mit Word produktiver arbeiten.
Besuche die Website
23. InstantShift

Einer der besten Teile von InstantShift ist die Freebies-Seite. Wir haben diese an verschiedenen Stellen oft erwähnt, aber InstantShift sticht heraus, weil sie nicht alle WordPress-Vorlagen sind oder ich diese vor PSDs gesehen habe. InstantShift bietet praktische Design-Werbegeschenke wie Lebenslauf-Vorlagen und Website-Banner, die ein bisschen aus dem Gleichgewicht geraten. Sie haben das Gefühl, dass Sie ihre Werbegeschenke nirgendwo anders finden.
Besuche die Website
24. Vandelay-Design

Dies ist ein weiterer Blog, der hauptsächlich Zusammenfassungen enthält, obwohl sie ab und zu traditionelle Artikel, Leitfäden und Rezensionen enthalten. Meistens liefert Vandelay Design jedoch, wenn es um musereiche Blog-Posts geht. Sie können unzählige Plugins, responsive Elemente, Produktmodelle, Photoshop-Aktionen, Vorlagen usw. durchsuchen.
Besuche die Website
25. Webdesign-Ledger

Software-Reviews, Inspiration, Zusammenfassungen und Best Practices setzen Web Design Ledger auf die Liste. Sie enthalten Abschnitte zu Typografie und Ikonografie, zur Arbeit in Entwicklungsumgebungen und Listen von Tools, mit denen Sie sich vertraut machen möchten.
Besuche die Website
26. Löffelgrafiken

Auf Spoon Graphics, einem Webdesign-Blog, der sich einfach richtig anfühlt, gibt es zahlreiche Schriftarten und Werbegeschenke. Anstatt die gleichen alten Ressourcen bereitzustellen, die Sie überall finden können, können Sie Photoshop-Pinsel, Schriftsammlungen und andere Dinge erhalten, die Sie tatsächlich verwenden werden. Es gibt auch Video-Tutorials für Software wie Illustrator und Photoshop.
Besuche die Website
27. Design und UX auf Medium

Medium hat so viele tolle kuratierte Inhalte, die schwer zu finden sind. Darauf wollen wir Sie auf die Tags für UX und Design hinweisen. Folgen Sie ihnen, um einen Feed auf Medium zu erstellen, der aufschlussreicher ist, als nur herumzustochern und in das Klickloch zu fallen.
Besuchen Sie Medium UX | Besuchen Sie Medium Design
28. Design-Bomben

Nein, bei Design Bombs geht es nicht um Fehler, über die man lachen kann (obwohl wir das dachten, als wir es zum ersten Mal entdeckten). Bei Design Bombs geht es darum, die Bombe auf Ihre Projekte zu werfen und die vorgefassten Meinungen Ihrer Kunden über das, was möglich ist, zu sprengen. Sie erhalten Anleitungen, Werbegeschenke und eine Menge WordPress-zentrierter Inhalte, die diesem Webdesign-Blog einen Platz auf unserer Liste einbringen.
Besuche die Website
29. Innendesign

Sie haben wahrscheinlich schon von InVision gehört – es ist eine großartige Software. Das Unternehmen dahinter veröffentlicht auch einen großartigen Blog namens Inside Design. Mit allem, von Icon-Packs und iOS-UI-Kits bis hin zu Mockups, Tutorial-Videos, Inspirationszusammenfassungen und Best-Practice-Showcases, möchten Sie dieses abonnieren. Der Blog deckt auch alle möglichen digitalen Produkte ab, wie Streaming-Dienste, sowie aktuelle Themen wie Design for Inclusion.
Besuche die Website
30. David Walsh-Blog

Der David Walsh Blog ist ein interessanter Hybrid. Technisch gesehen ist es eher ein Webentwicklungs-Blog als ein Design-Blog, aber es ist fast unmöglich, das eine ohne ein bisschen vom anderen abzudecken. Die interessantesten Beiträge sind die Demos, in denen Sie Live-Code-Schnipsel erhalten und lernen, wie Sie sie in Ihren Designs verwenden.
Besuche die Website
31. Webflow

Webflow trifft wirklich auf viele Schwachpunkte, die Designer haben: wie man den Kunden Sorgen nimmt, warum sie eine bestimmte Art von Website benötigen (statt der Art , die sie zu brauchen glauben ) und wie wichtig Design für die Gesamtfunktion des Internets ist. Sie führen Trendanalysen und Zusammenfassungen durch, die Sie berechtigterweise lesen möchten. Und Sie wissen, dass sie wissen, was sie tun, denn der Webdesign-Blog selbst ist großartig.
Besuche die Website
32. FastCompany Co.Design

FastCompany neigt dazu, alles zu überblicken, was in der Welt vor sich geht, und Design ist keine Ausnahme. Sie machen nicht so viele Tutorials wie Denkstücke und Beispiele für Designer. Sie erhalten Listen mit Ressourcen, ja, aber Sie erhalten auch Artikel, die zeigen, wie sich die Komposition Ihres Hintergrunds auf die Fotografie auswirken kann, wenn sie in eine Website eingebunden wird. Der Inhalt umfasst alle Arten von Design, nicht nur Webdesign. Wenn Sie also ein genereller Kreativitätsliebhaber sind, wird dieser Blog diesen Juckreiz kratzen.
Besuche die Website
33. Eine Liste für sich

A List Apart hebt sich absolut von der Masse ab. Es ist intelligent und witzig, und der bereitgestellte Inhalt geht einige Schritte über die typischen Werbegeschenke und Ressourcenzusammenfassungen hinaus, die Sie in den meisten Webdesign-Blogs finden. Sogar das Design des Blogs selbst trägt zu diesem Motiv bei, da die Serifenschriften und der literarische Stil der Site einen einzigartigen Look zwischen den harten Kanten und flachen Layouts in dieser Ecke des Internets verleihen.
Besuche die Website
34. Kreativmarkt

Ähnlich wie Tuts+ von Envato ist der Creative Market-Blog eine Ressource, die von einem Marktplatz bereitgestellt wird. Sie finden Trendzusammenfassungen; kostenlose Assets wie Modelle, Schriftarten und Vorlagen; und Tutorials darüber, wie Sie die Bedürfnisse Ihrer Kunden besser erfüllen und gleichzeitig sicherstellen können, dass die Benutzer alles von Ihrer Arbeit erhalten, was sie wollen. Nicht jedes Asset oder jeder Beitrag steht in direktem Zusammenhang mit der Art von Projekten, an denen Sie arbeiten, aber es werden regelmäßig genug veröffentlicht, sodass Sie diesen Beitrag Ihrem Leser hinzufügen möchten.
Besuche die Website
35. UX-Magazin

Das UX Magazine veröffentlicht durchdachte, ansprechende Inhalte über die Zukunft unserer Branche und wie wir uns alle aufstellen können, um darin erfolgreich zu sein. Sie nehmen UX ernst, wenn der Name das nicht vermuten lässt, denn sie reden nicht nur davon, wie man die beste User Experience auf einer Website schafft, sondern in jeder Umgebung, in der Menschen interagieren. Es ist wirklich faszinierend, was sie zusammengestellt haben.
Besuche die Website
Abschließende Gedanken zu Webdesign-Blogs
Obwohl dies eine ziemlich lange Liste ist, gibt es immer noch so viele Webdesign-Blogs, dass es schwierig war, sie auf nur 40 oder so einzugrenzen. Hätten wir versucht, eine „Top 10“ zu erreichen, wären wir vielleicht ein bisschen verrückt geworden. Wir sind daher zuversichtlich, dass Ihre Feeds viel aktiver werden und Ihre Arbeit noch besser wird, als sie ohnehin schon ist.
Haben Sie einen aktiven Webdesign-Blog, den Sie lieben und den wir vermisst haben? Lass es in den Kommentaren!
Ausgewähltes Bild über Vectorium / shutterstock.com
