W3 Total Cache 評論:功能、指南及更多內容 (2024)
已發表: 2024-03-05在 WordPress 上建立網站有時會遇到載入速度慢的問題。 然而,克服這一障礙的有效方法是使用快取插件。 W3 Total Cache 是 WordPress 網站快取管理和優化的最佳候選者之一。
在本次 W3 Total Cache 評測中,我們將討論其潛在優勢、展示其使用的一般指南、比較性能、概述其優點和缺點、分享其定價資訊等等。 那麼,讓我們深入了解一下吧!
- 1什麼是快取?
- 2為什麼快取很重要?
- 3什麼是W3總緩存?
- 4 W3 總緩存特性
- 4.1頁緩存
- 4.2資料庫緩存
- 4.3片段緩存
- 4.4資產精簡與管理
- 4.5延遲載入資源
- 4.6 JPG/PNG 到 WebP 轉換
- 5如何使用W3總緩存?
- 5.1選擇快取方法
- 5.2延遲載入圖片
- 5.3資產最小化
- 5.4清除快取
- 5.5導入/導出設定
- 6 W3總緩存效能對比
- 6.1之前
- 6.2之後
- 6.3結果
- 7 W3 總快取優缺點
- 7.1優點
- 7.2缺點
- 8 W3 總緩存定價
- 9 W3 Total Cache 回顧:全面的快取解決方案?
什麼是緩存?
將快取視為製作伺服器交付給使用者的網頁的便捷副本。 當使用者第一次造訪頁面時,該頁面會被隱藏在快取中。 當他們返回同一頁面時,快取會立即傳遞保存的副本,而不是呼叫伺服器。
這個聰明的系統是避免伺服器過載的好方法。 透過利用快取解決方案和策略,使用者可以享受更快的頁面載入速度並減輕後端伺服器的壓力。
為什麼快取很重要?
快取對於提高效能、減少負載和節省成本至關重要。 它暫時儲存經常存取的數據,使其存取速度比原始資料來源更快,從而加快網站載入速度、提高資料庫效能和加快應用程式回應速度。
快速的網站速度至關重要,因為它直接影響您作為用戶的體驗。 快速加載的網站可以提高客戶滿意度、降低跳出率並提高轉換率。 它還會影響搜尋引擎排名和自然流量。
快取還可以防止瓶頸並減少頻寬和伺服器費用。
什麼是 W3 總緩存?
W3 Total Cache(或 W3TC)是一個 WordPress 插件,可以提高網站的效能和速度。 它透過將網頁的靜態版本儲存在伺服器記憶體或訪客的裝置上來實現此目的。 這個高級快取外掛提供各種快取層,減少伺服器請求的數量和檔案大小。
經驗豐富的 WordPress 使用者通常更喜歡 W3 Total Cache,因為它可以精確控制網站的效能。 憑藉其先進的快取功能、與 CDN 的整合等,該插件是優化網站速度的可靠選擇。 繼續閱讀這篇 W3 Total Cache 評論,了解為何它在 WordPress 用戶中廣受歡迎。

W3 總快取功能
W3TC 被廣泛吹捧為高度先進的快取插件。 其功能和配置選項可以顯著提高您網站的效能。 這篇 W3 Total Cache 評論深入探討了該插件的各種功能和潛力,例如:
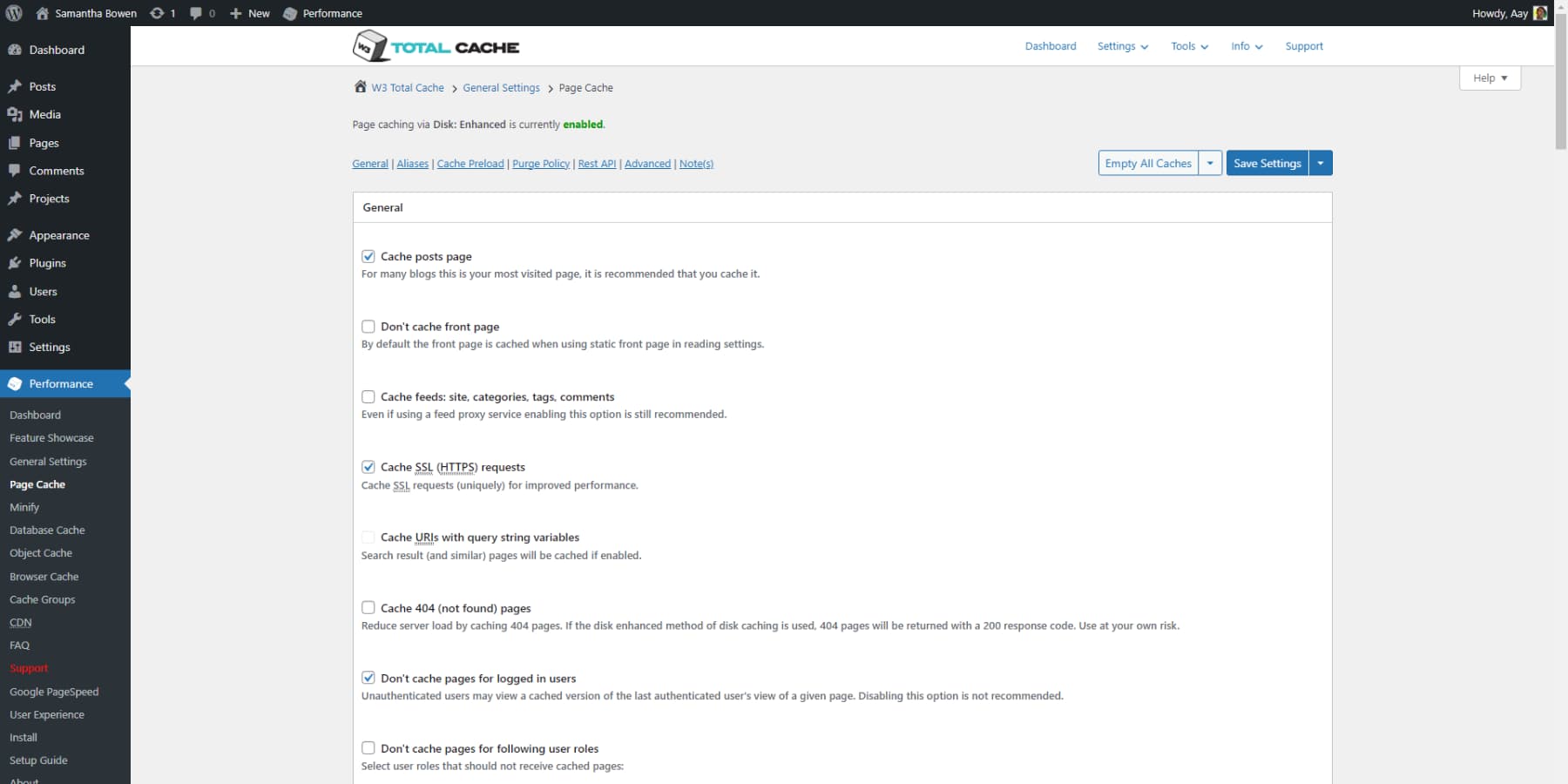
頁面緩存
W3 Total Cache 透過提供各種快取選項來增強網站的效能和使用者體驗。 其中包括頁面、貼文、CSS、JavaScript、提要和搜尋結果的快取。 該外掛程式可讓您透過用戶代理群組、引薦來源網址群組和 cookie 群組微調和優化快取。 此外,它還與內容交付網路 (CDN) 集成,可快速交付來自全球伺服器的快取內容。
這些獨特的快取功能在其他外掛程式中並不常見,有助於加快您的網站速度,改善用戶體驗,並可能透過增強核心 Web Vitals 指標來提高您的搜尋引擎排名。

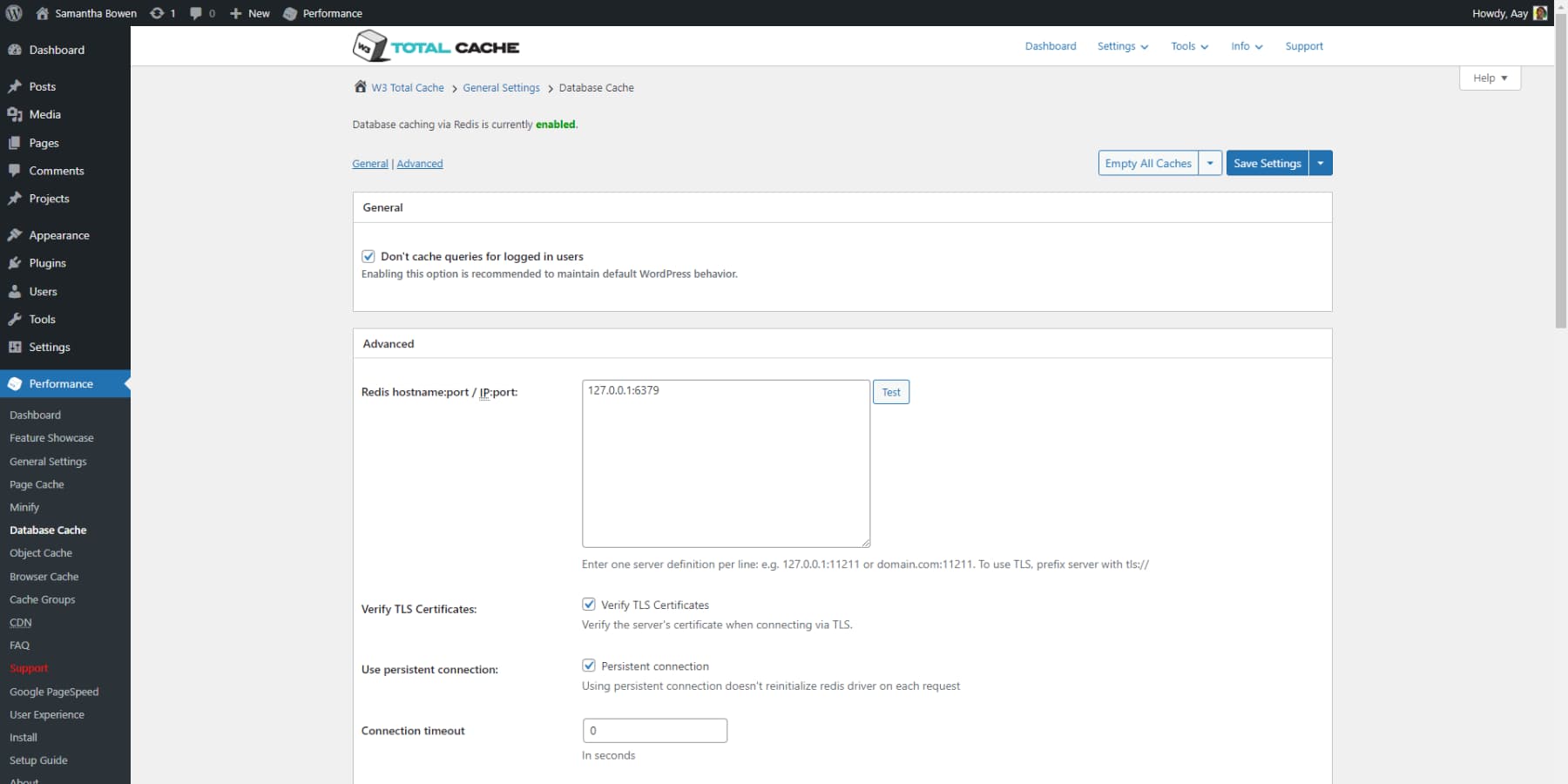
資料庫快取
資料庫快取涉及將經常存取的資料儲存在記憶體中,以加快檢索速度、提高效能並減少資料庫負載。 它對於提高效能和快速存取常用資料至關重要。 透過 W3 Total Cache 啟用資料庫快取,您可以輕鬆增強網站的前端和後端效能。
然而,值得注意的是,啟用 W3TC 的資料庫快取可能並不總是必要的,特別是在像 Kinsta 這樣的特定託管平台上,這些平台已經有了快取機制。 因此,在做出此決定之前,您應該諮詢您的託管提供者。

片段快取
片段快取是一種快取網頁特定部分而不是整個頁面的方法,透過減少重複產生快取的需要來提高效能。 這有助於減輕伺服器負載並加快頁面載入時間。
如果您經營電子商務、會員資格、新聞或任何其他具有不斷更新的資料或包含姓名和電子郵件等資料的動態頁面的網站,片段快取可能會非常有用。 它可以在動態頁面上實現更一致的效能,而無需將其排除在快取之外。
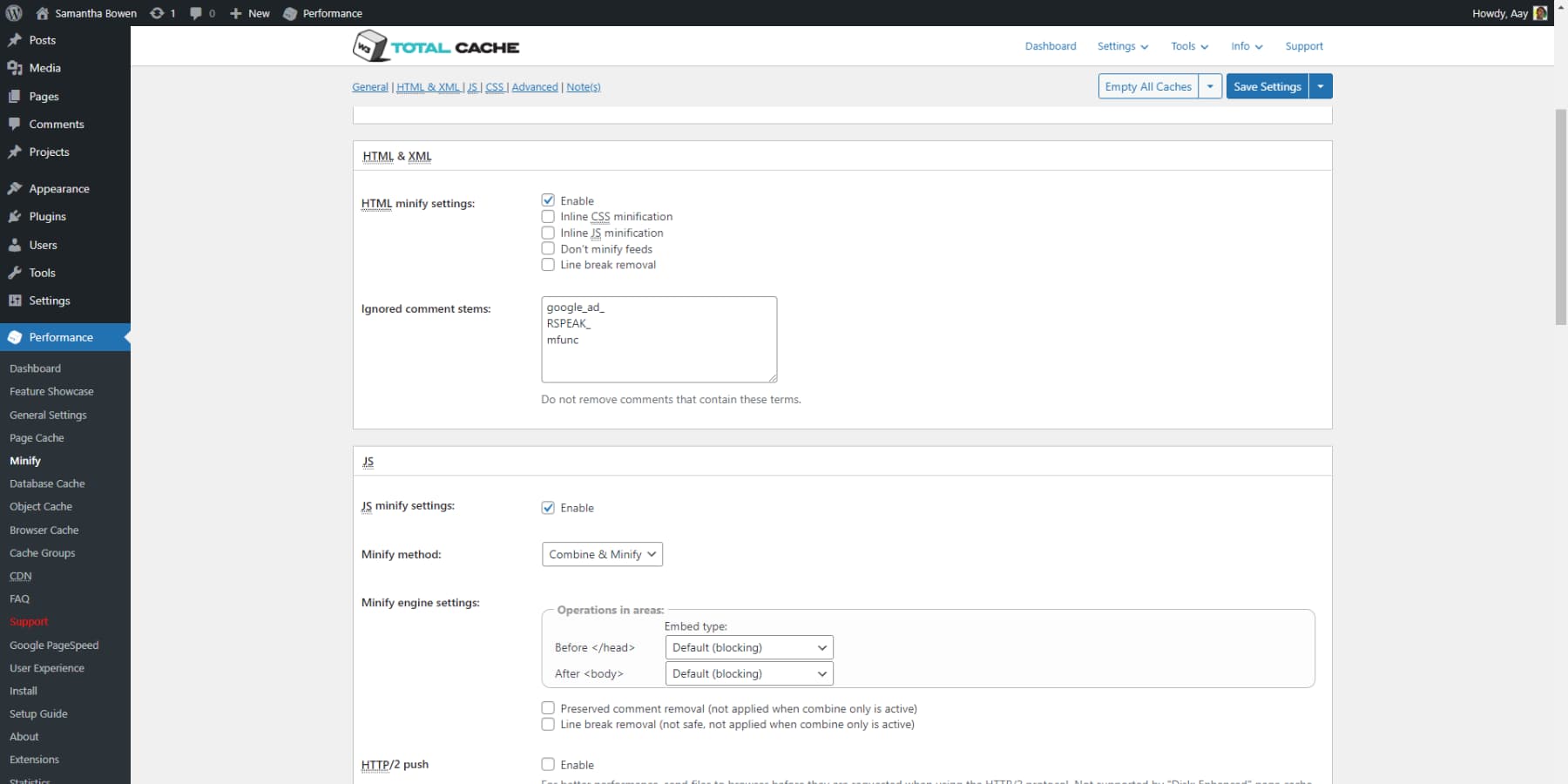
資產精簡與管理
W3 Total Cache 透過優化 CSS、JavaScript (JS) 和 HTML 等資源大小和交付來增強網站的效能。 透過資產縮小和管理功能減少檔案大小,刪除不必要的字符,壓縮各種檔案類型,並提供自動和手動設定模式以進行快速配置。
但是,建議在實施任何變更之前測試縮小,因為它有時可能會導致特定主題或外掛程式的兼容性問題。

延遲載入資源
延遲載入是一種阻止圖像、影片或其他網頁元素載入的策略,直到它們進入您的視線。 這種方法可以提高初始頁面載入速度,節省頻寬,並改善行動用戶體驗,特別是在資料包或處理能力有限的裝置上。

W3TC 為映像檔、iframe 和 JavaScript 提供延遲載入。 您可以透過排除特定圖像或元素並設定載入閾值來自訂延遲載入。

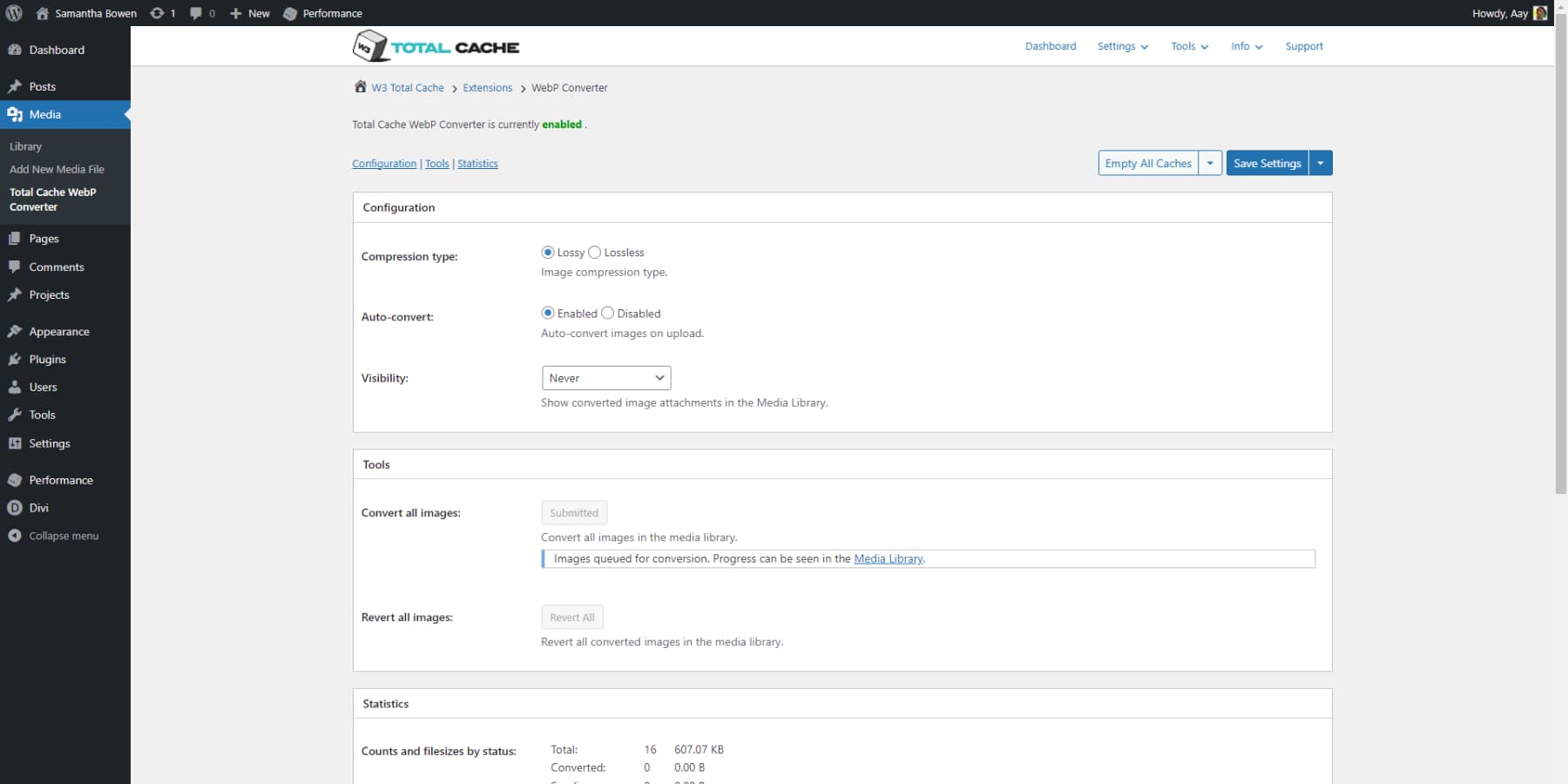
JPG/PNG 到 WebP 轉換
Google 的當代圖片格式 WebP 在品質方面超越了 JPEG 或 PNG,同時提供更小的檔案大小。 W3 Total Cache 的圖像服務擴充功能包括一項旨在增強網站效能的功能:它將您現有的 WordPress 媒體庫圖片從 JPG/PNG 轉換為 WebP 格式,確保圖片不會導致您的網站速度緩慢。

如何使用W3總緩存?
W3 Total Cache 是一個方便的 WordPress 插件,旨在透過減少伺服器載入時間來優化網站的效能。 要將這個有價值的工具添加到您的網站,請轉到“插件”,然後“添加新插件”,然後在搜尋列中輸入“W3 Total Cache”。 啟用外掛後,以下步驟將幫助您輕鬆改善和管理網站的效能:
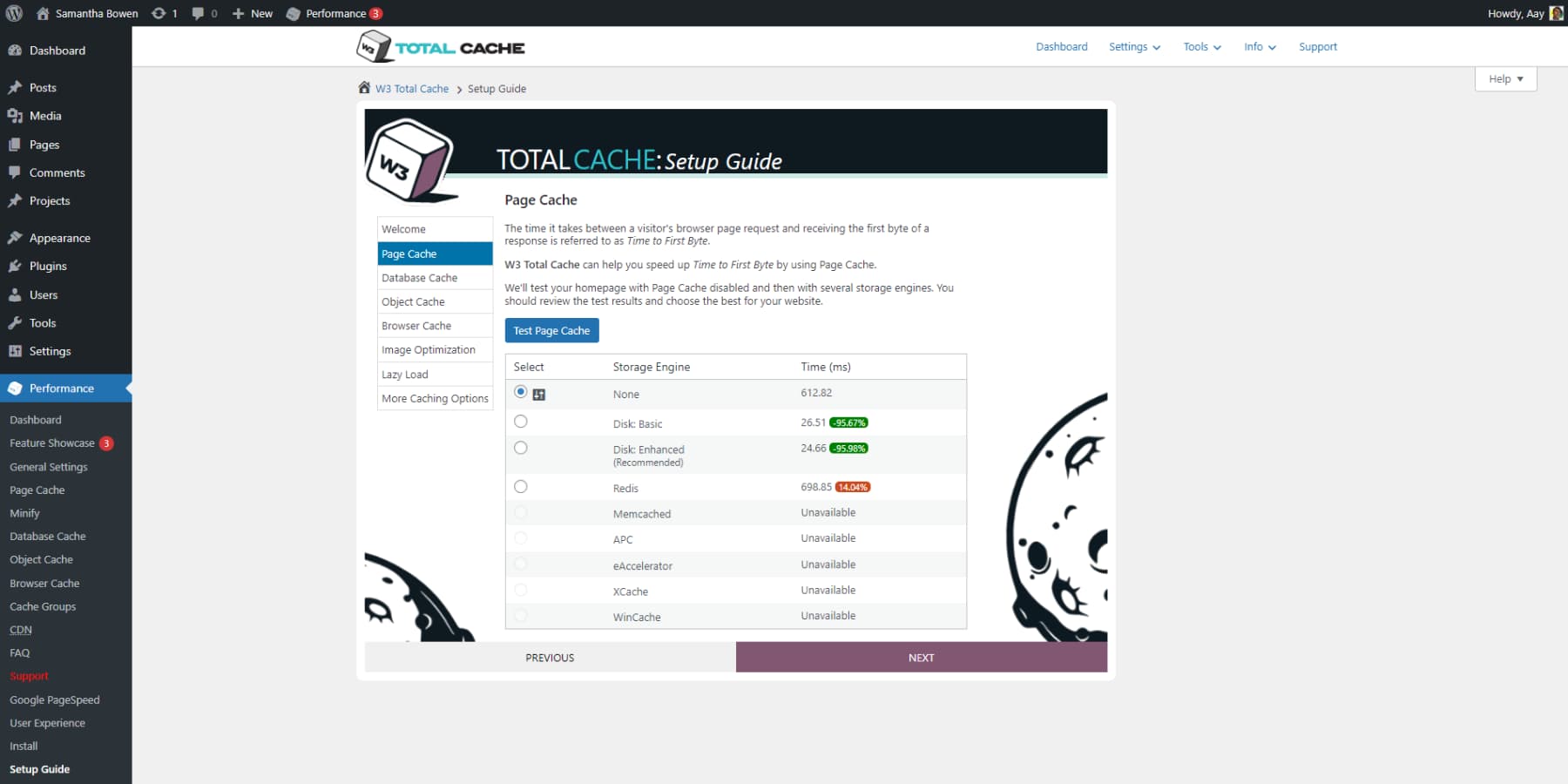
選擇快取方法
W3TC 快取會執行各種測試,並允許您在執行其設定指南時為網站的多個方面選擇不同的快取方法。 例如,您可以在設定頁面快取時選擇增強磁碟方法。 W3TC 也說明了選擇不同策略時的速度差異。 這簡化了為您的網站設定選擇最合適的方法。

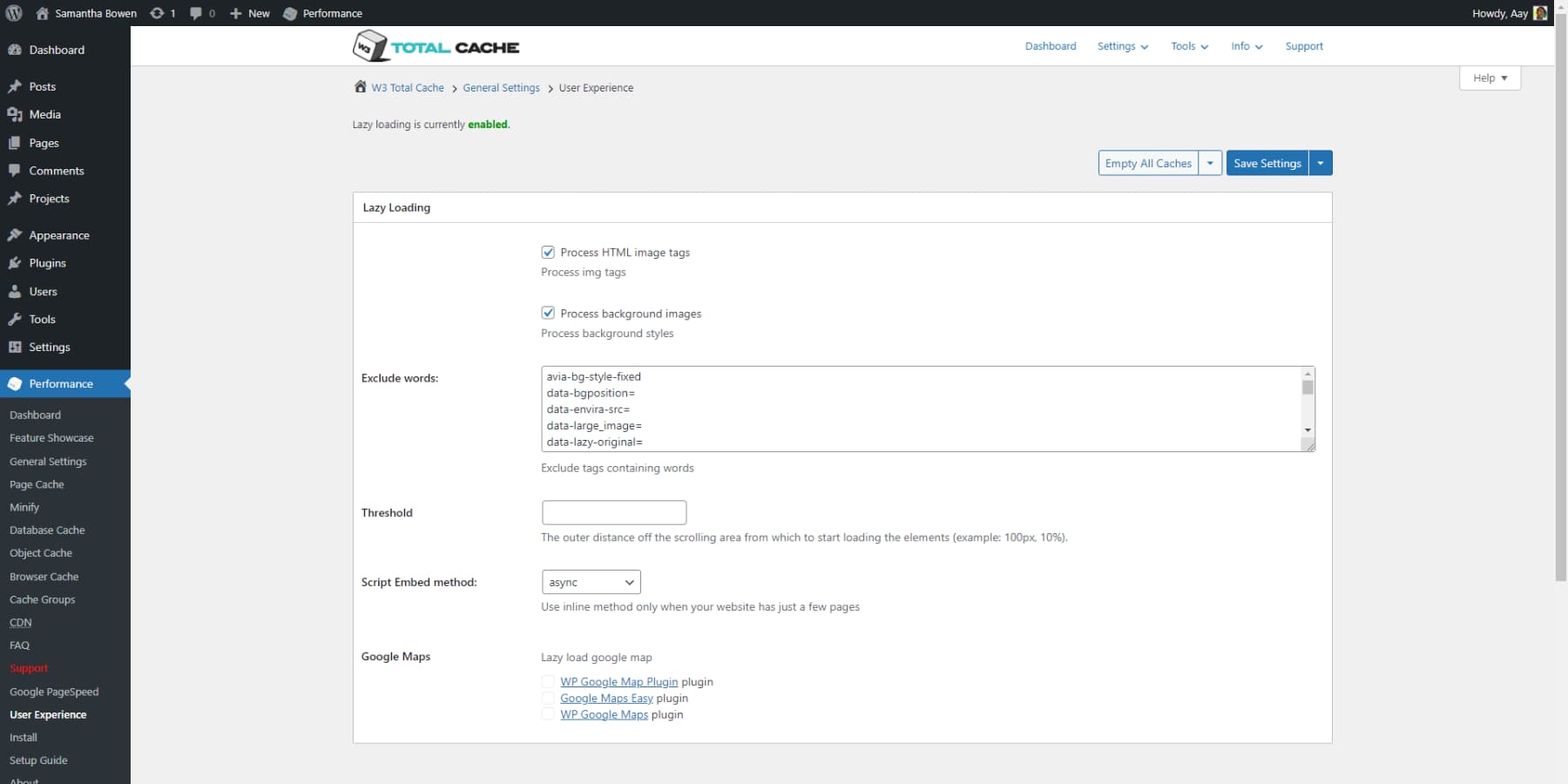
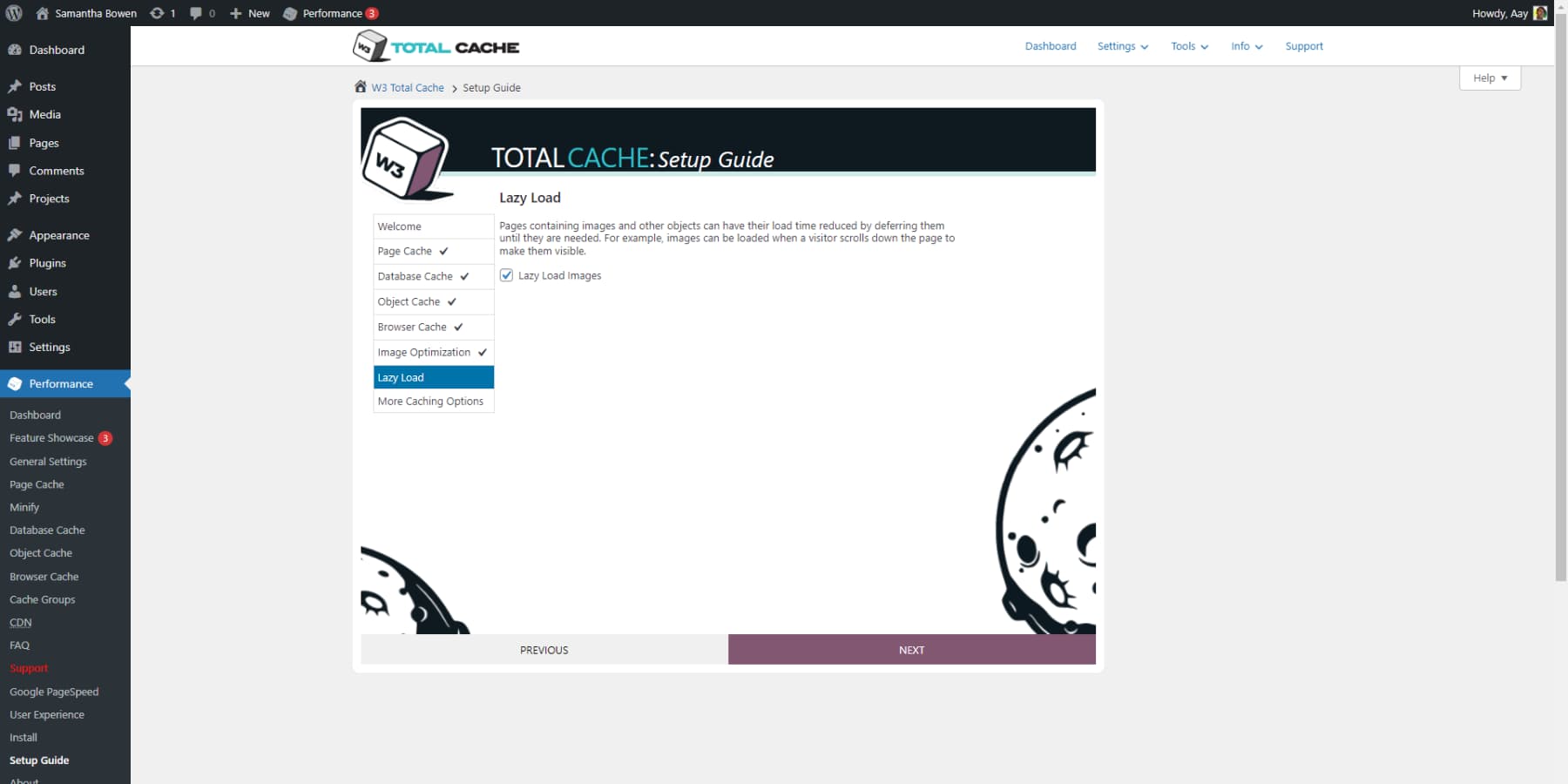
延遲載入圖片
在設定的最後階段,您可以透過啟用影像延遲載入來進一步提高速度。 要啟動網站其他元素的延遲加載,請訪問插件的使用者體驗子選單。

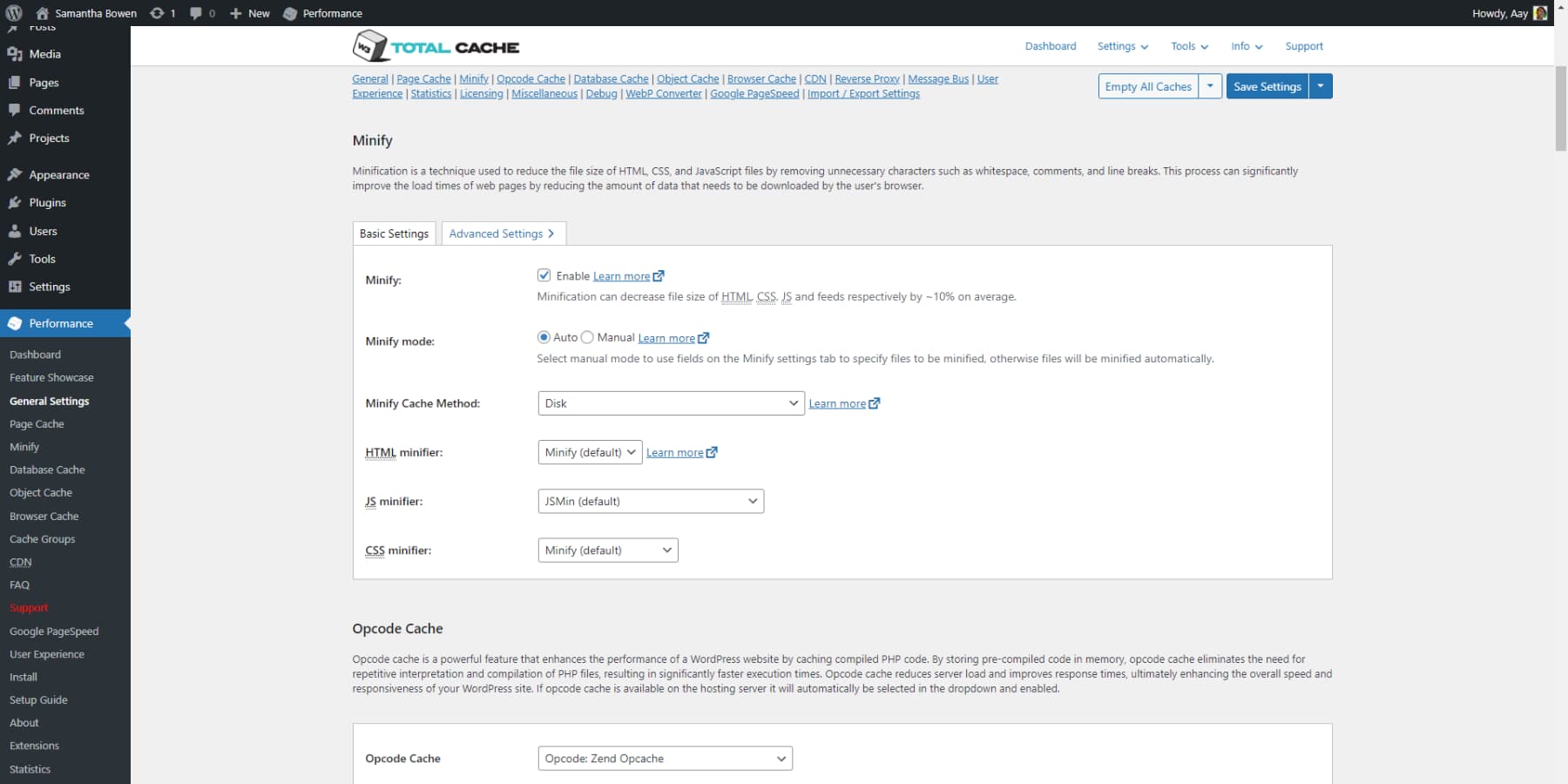
資產最小化
為了提高網站的速度,您應該啟用資產壓縮。 存取常規設定以啟動此功能。 您可以選擇縮小方法,但建議堅持使用預設設置,除非您知道選項。 啟用此功能後,請徹底檢查您的網站以確保一切正常。 您可以透過進入進階設定找到更多選項。

清除快取
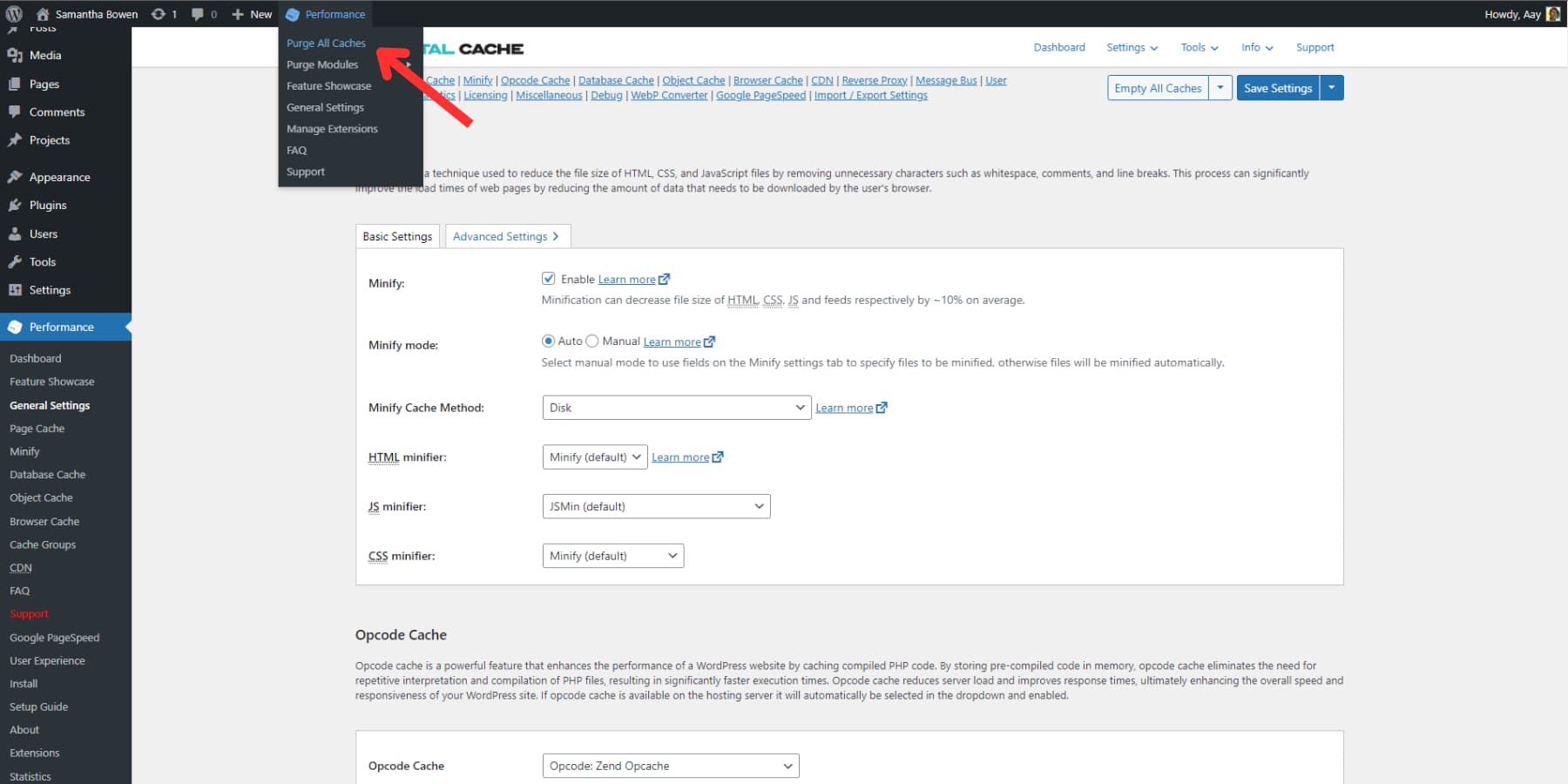
清除快取意味著從頭開始清除並重建所有已儲存的快取。 此操作可確保每個人都可以看到最近對網站所做的任何更改。 雖然 W3TC 可以配置為在發生變更時自動清除緩存,但如果網站佈局手動損壞,您可能還需要刪除快取。 將滑鼠懸停在頂部工具列上的效能標籤上,然後按一下清除所有快取選項以清除快取。

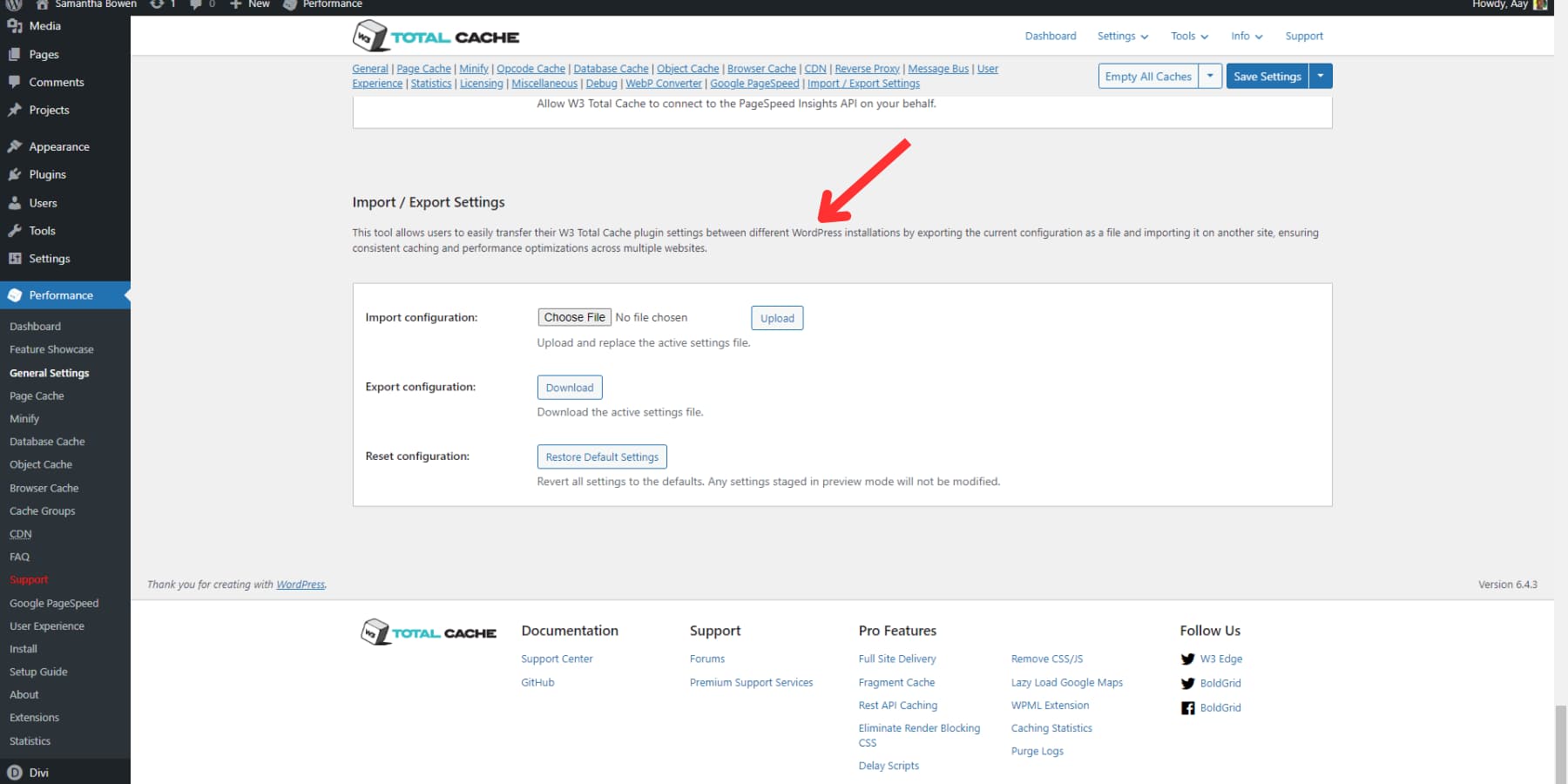
導入/匯出設定
您可能很快就會注意到,使用 W3 Total Cache 涉及枯燥的使用者介面和複雜的選項。 您需要知識和運氣的結合才能充分利用該插件的潛力。 如果您想獲得成功,在其他網站上重複設定過程可能會非常令人沮喪。 在這種情況下,您只需單擊幾下即可輕鬆匯出所有設定並將其匯入到另一個網站。

上面概述了強大的插件的用例和配置。 當然,您可以探索介面中的更多功能,我們沒有介紹這些功能,因為它超出了 W3 Total Cache 評論的範圍。
W3 總快取效能比較
我們認為在審查快取插件之前先看看它是否正常運作是非常重要的。 因此,我們決定為您測試W3 Total Cache的效能。 為了進行測試,我們使用了一個用 Divi 建立的網站。 該網站是透過導入 Divi 2,000 多個模板之一創建的。 它沒有啟動任何額外的插件,也沒有整合 Google Analytics、Facebook Pixel 或 ReCaptcha 等第三方資源。
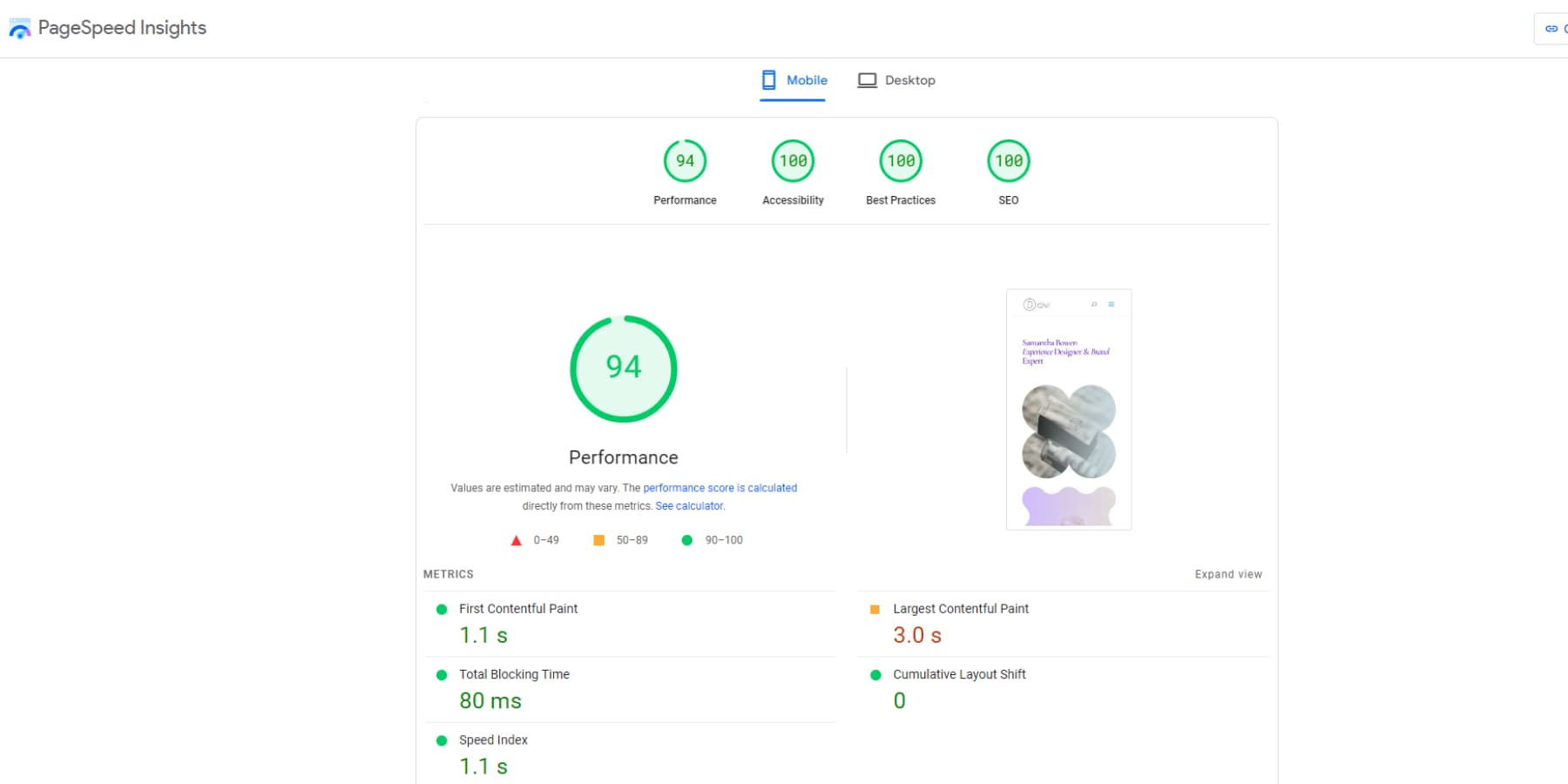
我們也使用 Google 的 PageSpeed Insights 進行測試。 現在,讓我們深入評論並看看 W3 Total Cache 在測試期間的表現如何:
前
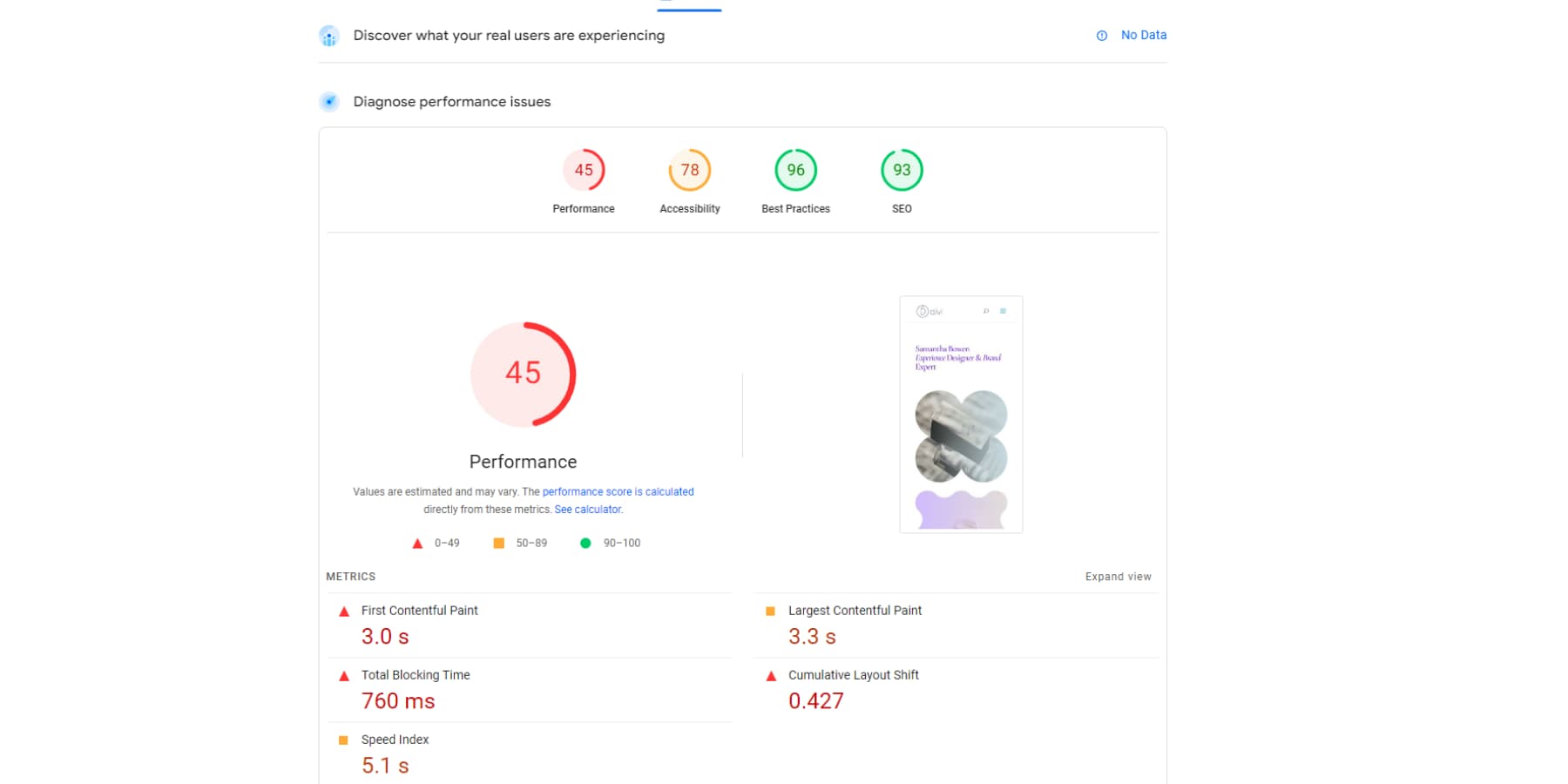
根據 PageSpeed Insights 的數據,該網站的效能未達到標準,得分為 45。載入時間為 5.1 秒,這對用戶來說可能顯得緩慢。 以下是 Core Web Vitals 關鍵指標的簡化細分:
- 初始頁面載入速度: 3秒(First Contentful Paint)
- 網頁內容載入效能: 3.3秒(最大內容繪製)
- 網站無法使用的時間: 760毫秒(總阻塞時間)
- 視覺穩定性: 0.427(累積佈局偏移)
這些指標表明網站速度很慢,尤其是在行動裝置上,這可能會導致用戶體驗不佳。

後
啟用並充分配置插件後,網站的載入速度達到了 1.1 秒。 此外,以下是其他指標的細分:
- 第一次內容繪製: 1.1 秒
- 最大內容繪製: 3秒
- 總阻塞時間: 80毫秒
- 累積佈局偏移: 0

結果
透過啟用和配置 W3TC,該網站的效能指標顯著提高。 頁面初始載入速度從3秒下降到1.1秒,使用者體驗立即提升。
網頁內容的載入效能也略有改善,從3.3 秒下降到3 秒。 此外,網站因阻塞而無法使用的時間也從760 毫秒顯著減少至僅80 毫秒。
視覺穩定性也有了大幅提升,從0.427提升到滿分0,展現出無縫的佈局體驗。 這些改進,尤其是載入速度和阻止時間方面的改進,對於確保更快、更流暢的瀏覽體驗至關重要,尤其是在行動裝置上。
W3 總緩存優缺點
由於我們上面強調的一些功能,W3 Total Cache 工具已在其領域中贏得了強大競爭者的聲譽。 在決定安裝 W3 Total Cache 之前,必須考慮它的優點和缺點。 在本次 W3 Total Cache 評測中,我們也將對其功能(包括好壞)進行平衡的評測,以幫助您確定它是否是滿足您網站需求的理想選擇:
優點
- 簡易設定嚮導
- 提高網站效能
- 無與倫比的精細控制
- 減少伺服器負載
- 與 CDN 集成
- 支援使用 CDN 進行全站交付
缺點
- 它可能會嚇到初學者
- 廣泛的配置選項
- 設定某些功能可能需要進階知識
- 笨重且過時的使用者介面
- 由於積極的緩存,它可能與特定主題和插件不相容。
W3 總緩存定價
W3 Total Cache 提供了一個慷慨的免費版本,對於不是很複雜的網站來說應該足夠了。
但是,假設您需要更進階的功能,例如REST API 快取、透過內容交付網路(CDN) 的全網站交付(FSD)、延遲載入Google 地圖、統計資料、片段快取、WPML 支援、無限影像轉換為WebP、腳本延遲、刪除未使用的腳本等等。 在這種情況下,您可能需要升級到專業版。
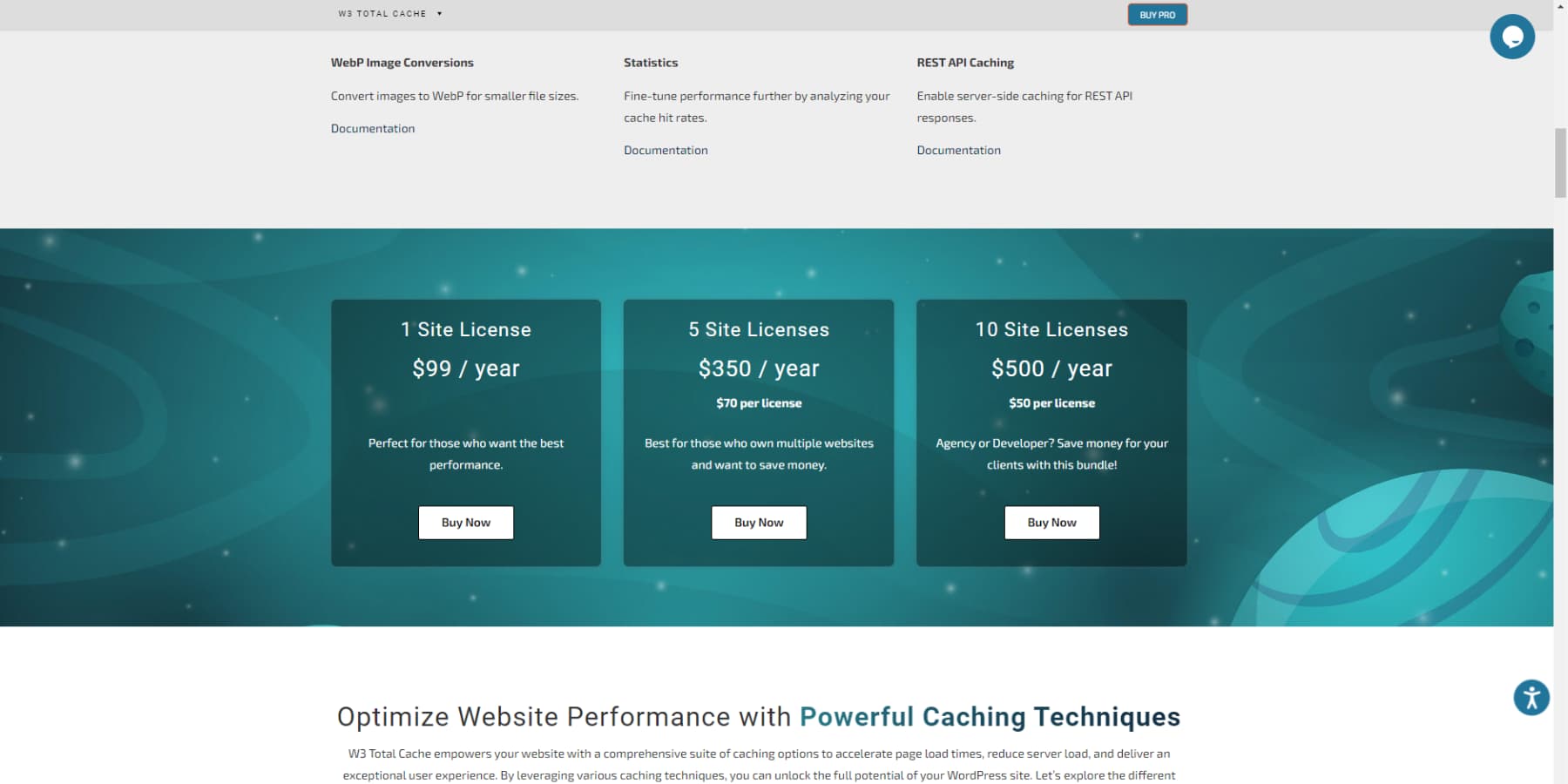
專業版的單站點許可證費用為每年 99 美元。 您還可以選擇他們的更高級別的軟體包,允許在多個網站上使用。 這些套餐的價格為 5 個網站每年 350 美元,10 個網站每年 500 美元。

與WP Rocket等知名快取外掛相比,成本確實較高。 儘管如此,正如本評論中所提到的,W3TC 更適合複雜的網站,例如大型電子商務網站,即使一秒鐘的延遲也會嚴重影響您的銷售。
W3 Total Cache 回顧:全面的快取解決方案?
使用快取外掛可以輕鬆提升 WordPress 網站的效能。 一個值得注意的例子是 W3 Total Cache 外掛。 它憑藉其一系列功能和設定超越了許多其他 WordPress 快取插件,提供了您所需的一切,從各種級別的快取和資產縮小到集成,確保您擁有全面的工具來優化網站的性能。
雖然它可能不會因用戶友好性或美觀性而獲獎,但其先進的產品對於具有強烈要求、渴望完全控制其網站功能的開發人員和網站所有者來說是夢想成真。
使用 W3 Total Cache 增強您的網站
但是,如果您正在尋找與 W3TC 相同結果的更直接的解決方案,您可以嘗試 WP Rocket。 為了提高網站的速度,請記住它不僅僅依賴快取插件。 各種因素(包括您的主機提供商)都會影響您網站的載入速度。 如果您不確定自己的主機,請考慮查看我們的最佳 WordPress 主機彙編。
此外,請查看一系列實用技巧,您可以實施這些技巧來提高 WordPress 網站的效能。 最後,在這裡探索一系列頂級效能插件,其中一些提供的不僅僅是快取功能。
您還嘗試過哪些其他快取外掛?與 W3 Total Cache 相比如何? 請在下面的評論中告訴我們!
