W3 Total Cache 评论:功能、指南及更多内容 (2024)
已发表: 2024-03-05在 WordPress 上构建网站有时会遇到加载速度慢的问题。 然而,克服这一障碍的有效方法是使用缓存插件。 W3 Total Cache 是 WordPress 网站缓存管理和优化的最佳候选者之一。
在本次 W3 Total Cache 评测中,我们将讨论其潜在优势、演示其使用的一般指南、比较性能、概述其优点和缺点、分享其定价信息等等。 那么,让我们深入了解一下吧!
- 1什么是缓存?
- 2为什么缓存很重要?
- 3什么是W3总缓存?
- 4 W3 总缓存特性
- 4.1页面缓存
- 4.2数据库缓存
- 4.3片段缓存
- 4.4资产精简与管理
- 4.5延迟加载资源
- 4.6 JPG/PNG 到 WebP 转换
- 5如何使用W3总缓存?
- 5.1选择缓存方法
- 5.2延迟加载图片
- 5.3资产最小化
- 5.4清除缓存
- 5.5导入/导出设置
- 6 W3总缓存性能对比
- 6.1之前
- 6.2之后
- 6.3结果
- 7 W3 总缓存优缺点
- 7.1优点
- 7.2缺点
- 8 W3 总缓存定价
- 9 W3 Total Cache 回顾:全面的缓存解决方案?
什么是缓存?
将缓存视为制作服务器交付给用户的网页的便捷副本。 用户第一次访问页面时,该页面会被隐藏在缓存中。 当他们返回同一页面时,缓存会立即传递保存的副本,而不是调用服务器。
这个聪明的系统是避免服务器过载的好方法。 通过利用缓存解决方案和策略,用户可以享受更快的页面加载速度并减轻后端服务器的压力。
为什么缓存很重要?
缓存对于提高性能、减少负载和节省成本至关重要。 它临时存储经常访问的数据,使其访问速度比原始数据源更快,从而加快网站加载速度、提高数据库性能和加快应用程序响应速度。
快速的网站速度至关重要,因为它直接影响您作为用户的体验。 快速加载的网站可以提高客户满意度、降低跳出率并提高转化率。 它还会影响搜索引擎排名和自然流量。
缓存还可以防止瓶颈并减少带宽和服务器费用。
什么是 W3 总缓存?
W3 Total Cache(或 W3TC)是一个 WordPress 插件,可以提高网站的性能和速度。 它通过将网页的静态版本存储在服务器内存或访问者的设备上来实现此目的。 这个高级缓存插件提供各种缓存层,减少服务器请求的数量和文件大小。
经验丰富的 WordPress 用户通常更喜欢 W3 Total Cache,因为它可以精确控制网站的性能。 凭借其先进的缓存功能、与 CDN 的集成等,该插件是优化网站速度的可靠选择。 继续阅读这篇 W3 Total Cache 评论,了解它为何在 WordPress 用户中广受欢迎。

W3 总缓存功能
W3TC 被广泛吹捧为高度先进的缓存插件。 其功能和配置选项可以显着提高您网站的性能。 这篇 W3 Total Cache 评论深入探讨了该插件的各种功能和潜力,例如:
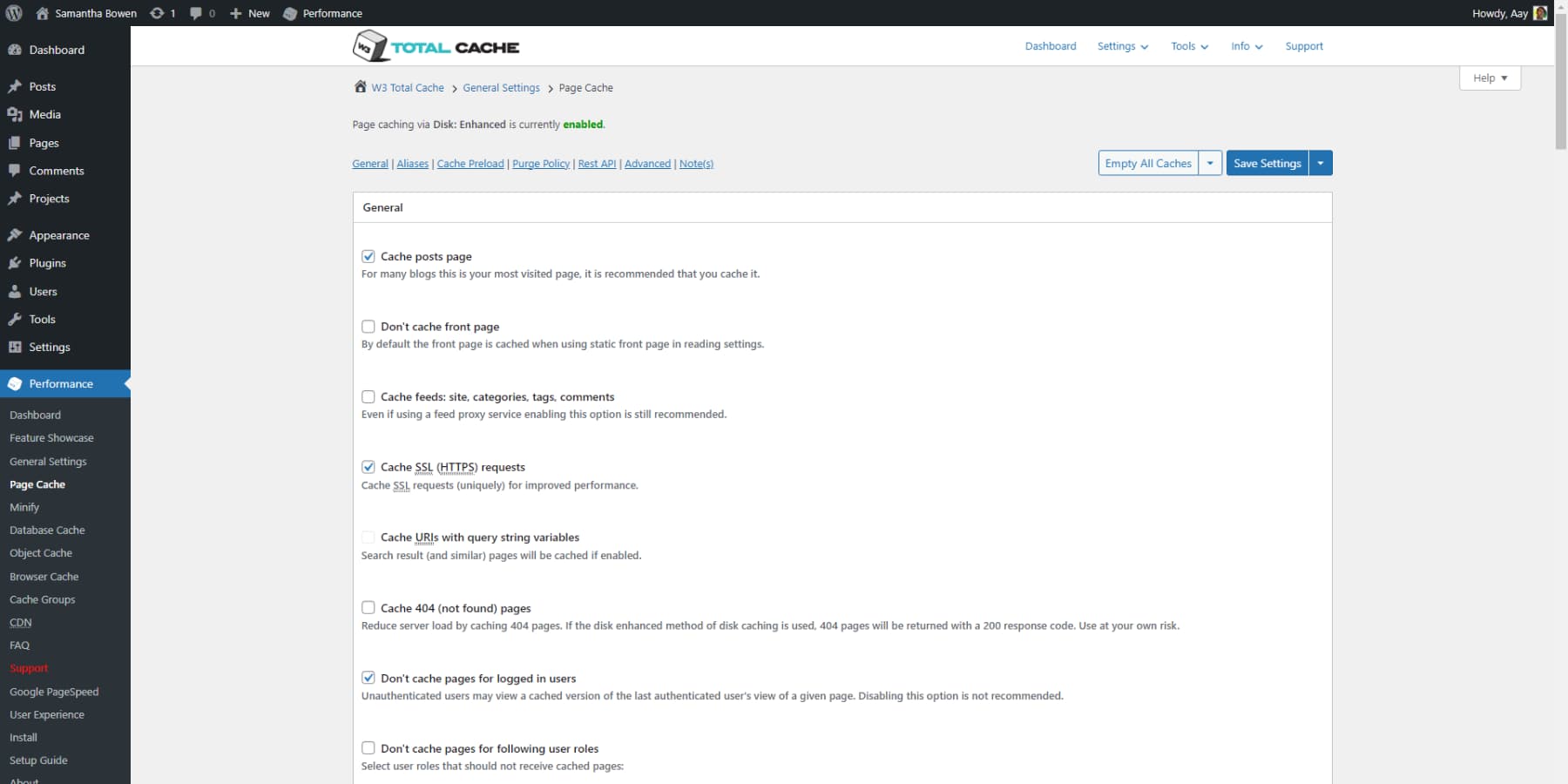
页面缓存
W3 Total Cache 通过提供各种缓存选项来增强网站的性能和用户体验。 其中包括页面、帖子、CSS、JavaScript、提要和搜索结果的缓存。 该插件允许您通过用户代理组、引荐来源网址组和 cookie 组微调和优化缓存。 此外,它还与内容交付网络 (CDN) 集成,可快速交付来自全球服务器的缓存内容。
这些独特的缓存功能在其他插件中并不常见,有助于加快您的网站速度,改善用户体验,并可能通过增强核心 Web Vitals 指标来提高您的搜索引擎排名。

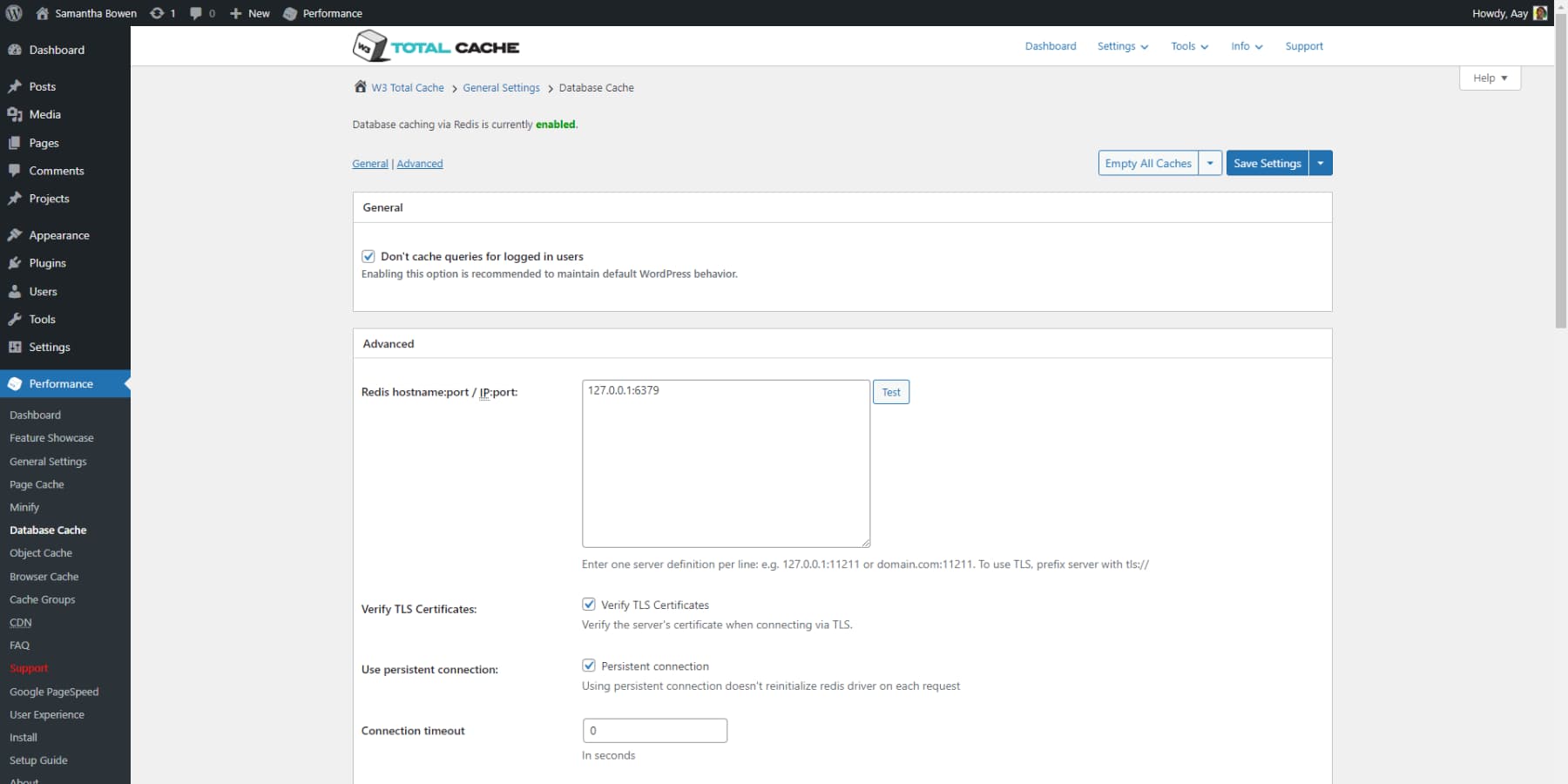
数据库缓存
数据库缓存涉及将经常访问的数据存储在内存中,以加快检索速度、提高性能并减少数据库负载。 它对于提高性能和快速访问常用数据至关重要。 通过 W3 Total Cache 启用数据库缓存,您可以轻松增强网站的前端和后端性能。
然而,值得注意的是,启用 W3TC 的数据库缓存可能并不总是必要的,特别是在像 Kinsta 这样的特定托管平台上,这些平台已经有了缓存机制。 因此,在做出此决定之前,您应该咨询您的托管提供商。

片段缓存
片段缓存是一种缓存网页特定部分而不是整个页面的方法,通过减少重复生成缓存的需要来提高性能。 这有助于减轻服务器负载并加快页面加载时间。
如果您运营电子商务、会员资格、新闻或任何其他具有不断更新的数据或包含姓名和电子邮件等数据的动态页面的网站,片段缓存可能会非常有用。 它可以在动态页面上实现更一致的性能,而无需将其排除在缓存之外。
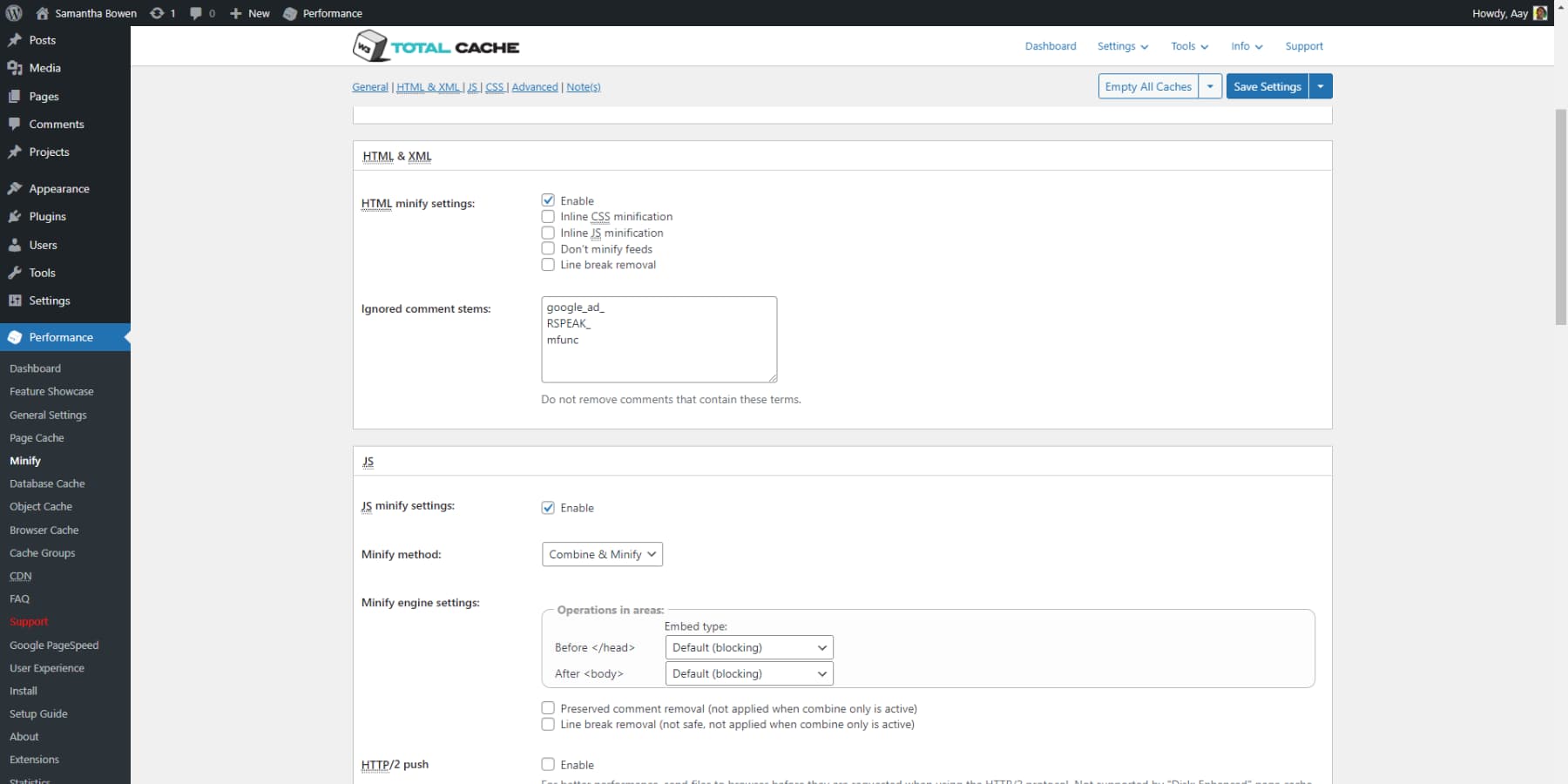
资产精简与管理
W3 Total Cache 通过优化 CSS、JavaScript (JS) 和 HTML 等资源大小和交付来增强网站的性能。 通过资产缩小和管理功能减少文件大小,删除不必要的字符,压缩各种文件类型,并提供自动和手动设置模式以进行快速配置。
但是,建议在实施任何更改之前测试缩小,因为它有时可能会导致特定主题或插件的兼容性问题。

延迟加载资源
延迟加载是一种阻止图像、视频或其他网页元素加载的策略,直到它们进入您的视线。 这种方法可以提高初始页面加载速度,节省带宽,并改善移动用户体验,特别是在数据包或处理能力有限的设备上。

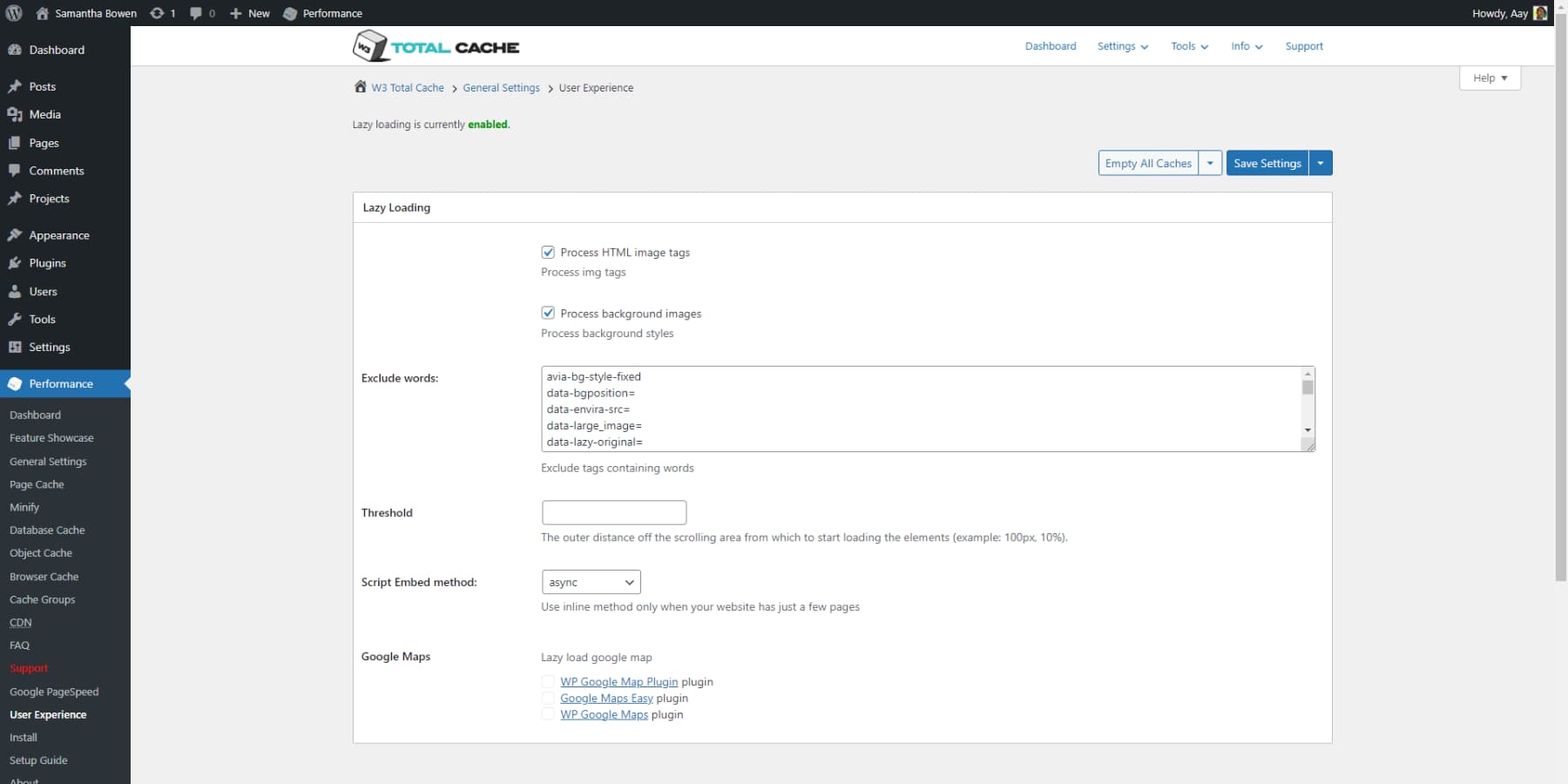
W3TC 为图像、iframe 和 JavaScript 提供延迟加载。 您可以通过排除特定图像或元素并设置加载阈值来自定义延迟加载。

JPG/PNG 到 WebP 转换
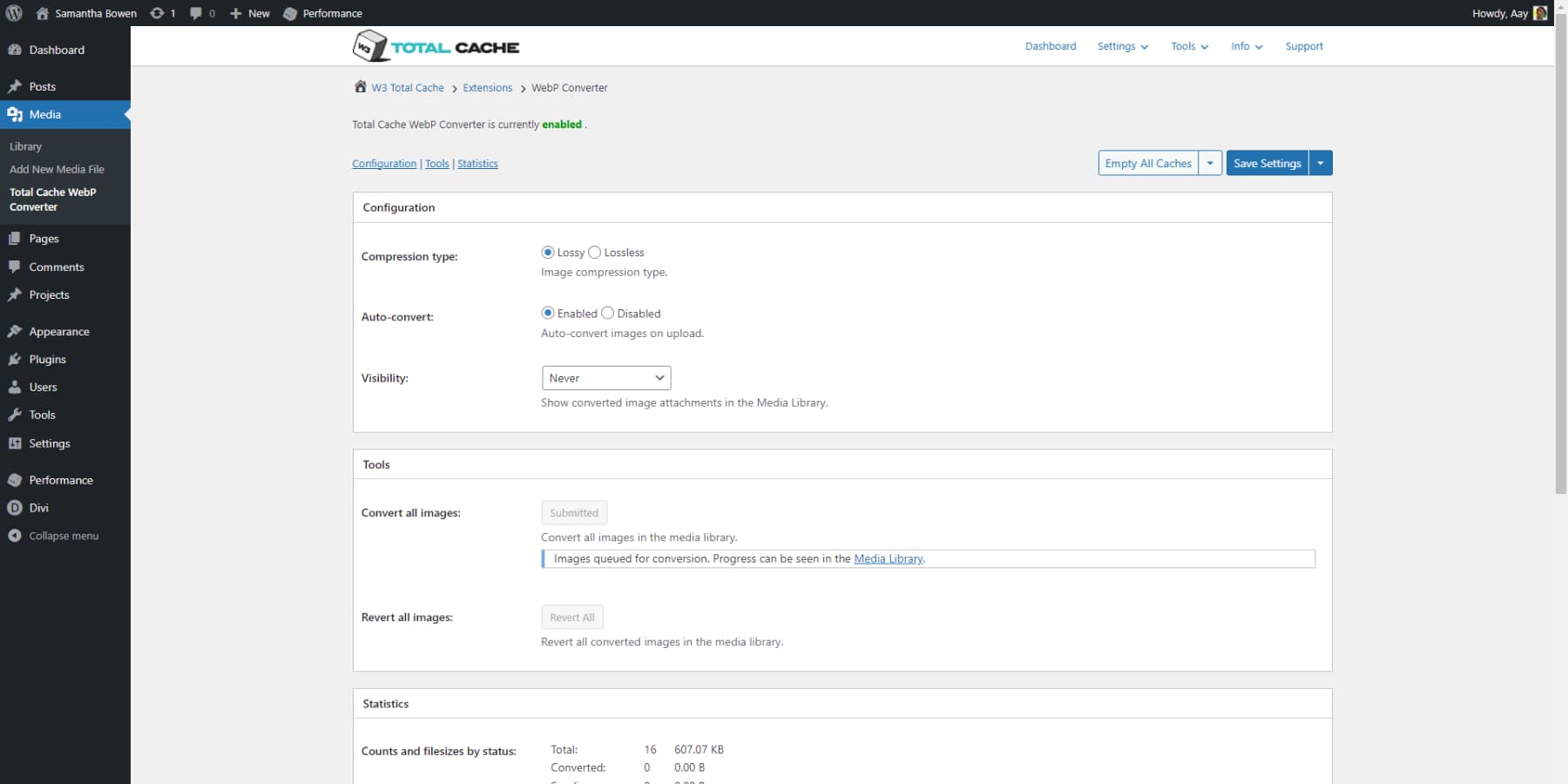
Google 的当代图像格式 WebP 在质量方面超越了 JPEG 或 PNG,同时提供更小的文件大小。 W3 Total Cache 的图像服务扩展包括一项旨在增强网站性能的功能:它将您现有的 WordPress 媒体库图像从 JPG/PNG 转换为 WebP 格式,确保图像不会导致您的网站速度缓慢。

如何使用W3总缓存?
W3 Total Cache 是一个方便的 WordPress 插件,旨在通过减少服务器加载时间来优化网站的性能。 要将这个有价值的工具添加到您的网站,请转到“插件”,然后“添加新插件”,然后在搜索栏中输入“W3 Total Cache”。 激活该插件后,以下步骤将帮助您轻松改进和管理网站的性能:
选择缓存方法
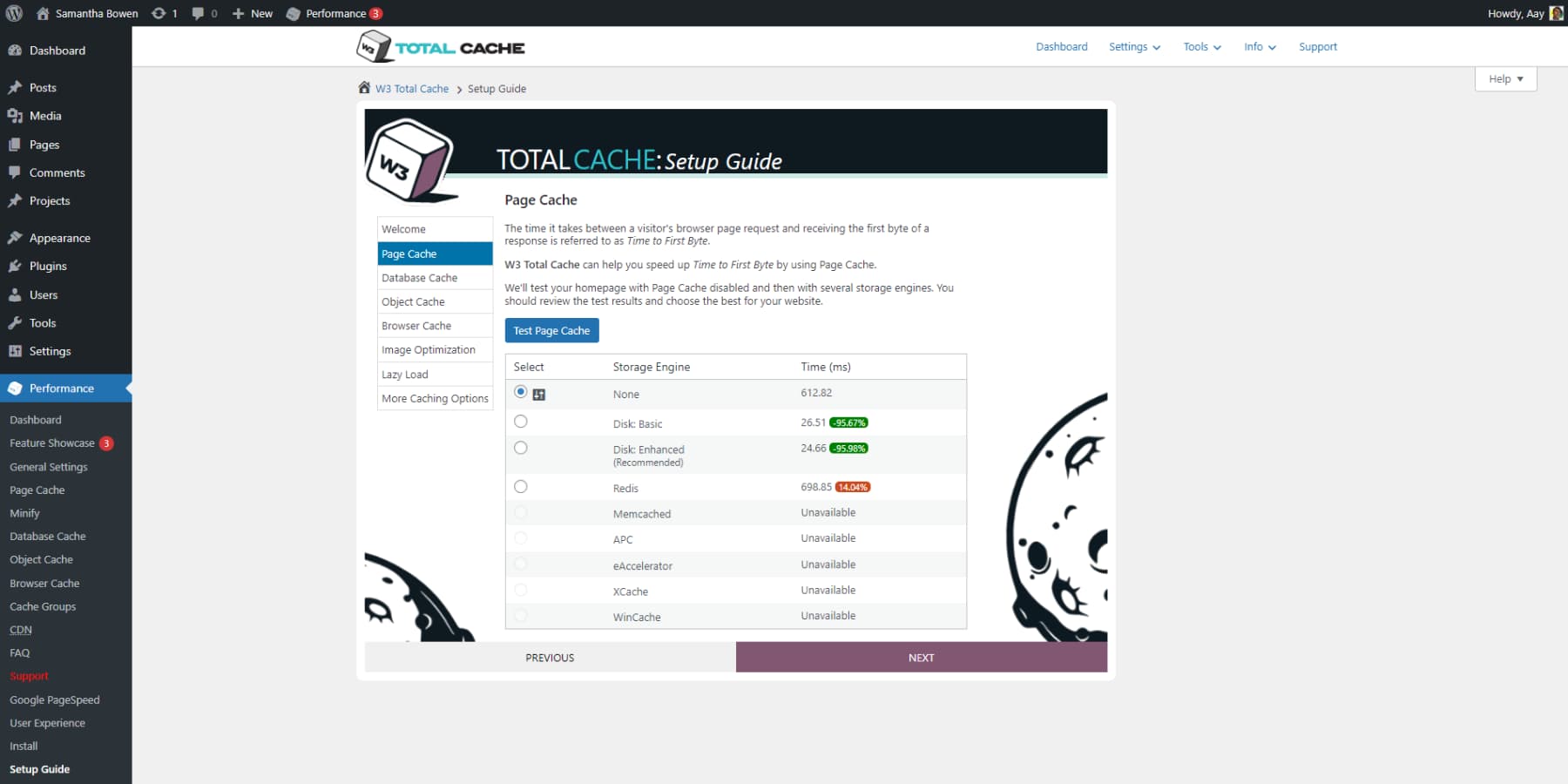
W3TC 缓存会执行各种测试,并允许您在运行其设置指南时为网站的多个方面选择不同的缓存方法。 例如,您可以在配置页面缓存时选择增强磁盘方法。 W3TC 还说明了选择不同策略时的速度差异。 这简化了为您的网站设置选择最合适的方法。

延迟加载图像
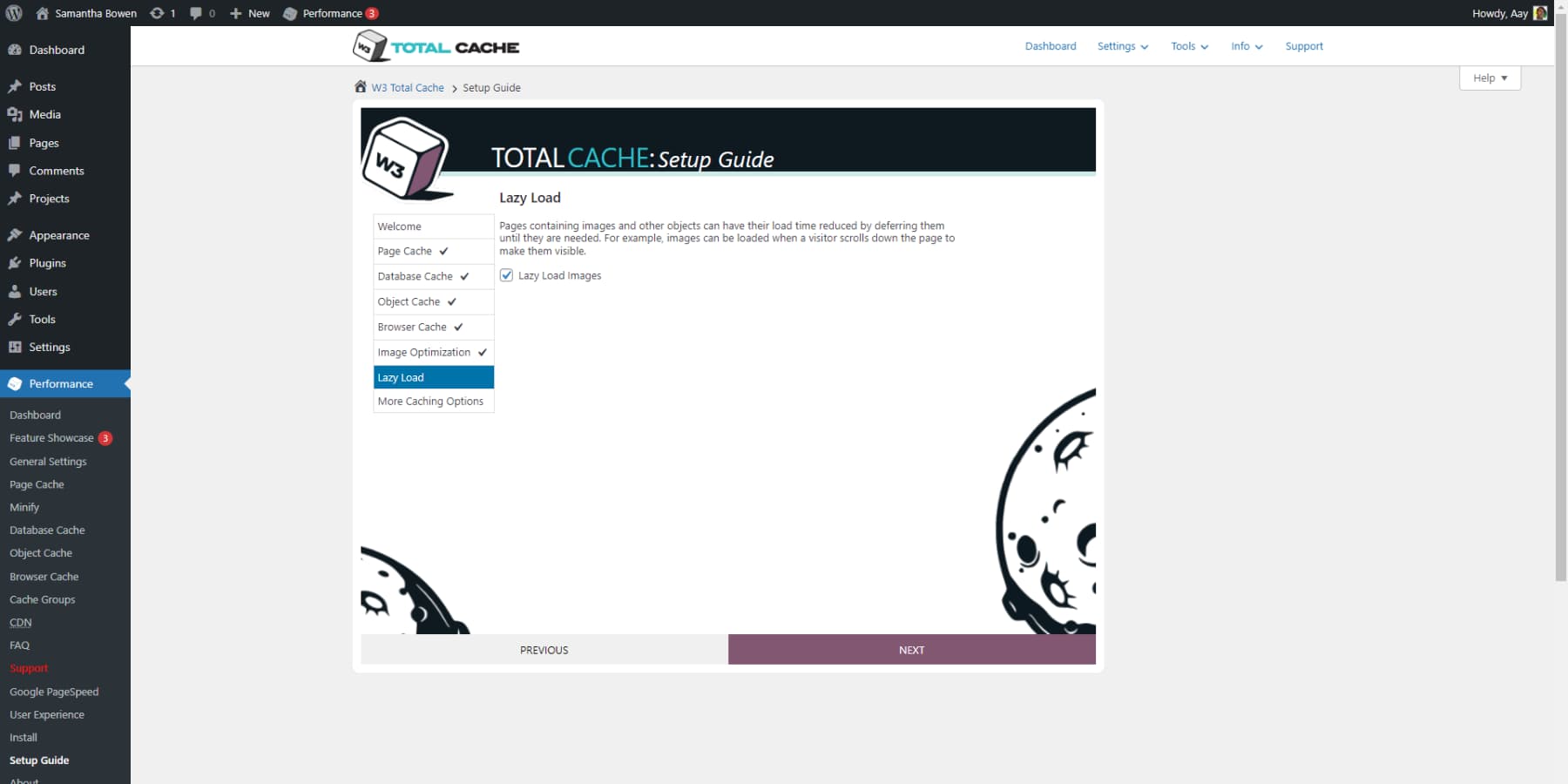
在设置的最后阶段,您可以通过启用图像延迟加载来进一步提高速度。 要激活网站其他元素的延迟加载,请访问插件的用户体验子菜单。

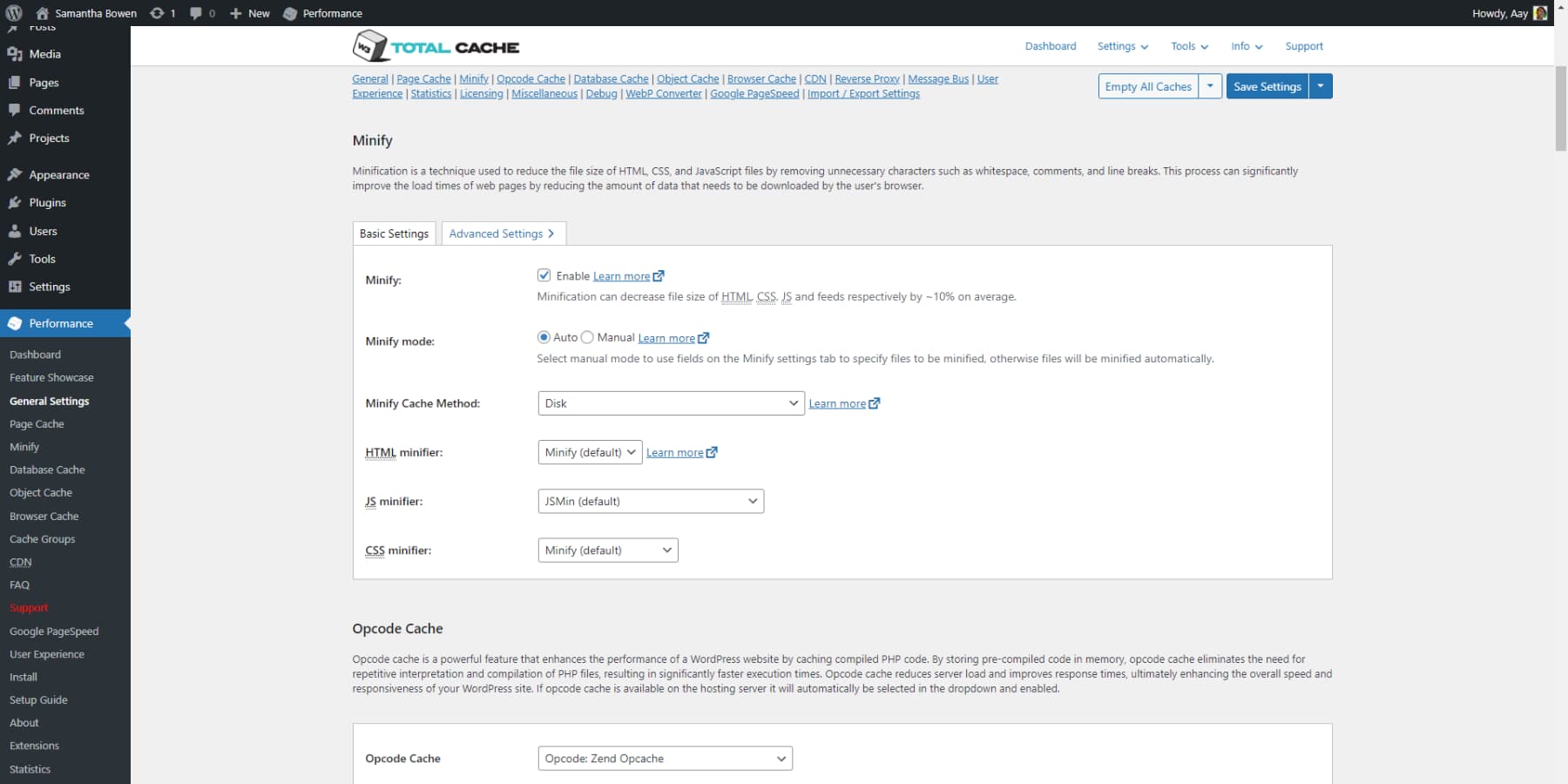
资产最小化
为了提高网站的速度,您应该启用资产压缩。 访问常规设置以激活此功能。 您可以选择缩小方法,但建议坚持使用默认设置,除非您知道选项。 启用此功能后,请彻底检查您的网站以确保一切正常。 您可以通过进入高级设置找到更多选项。

清除缓存
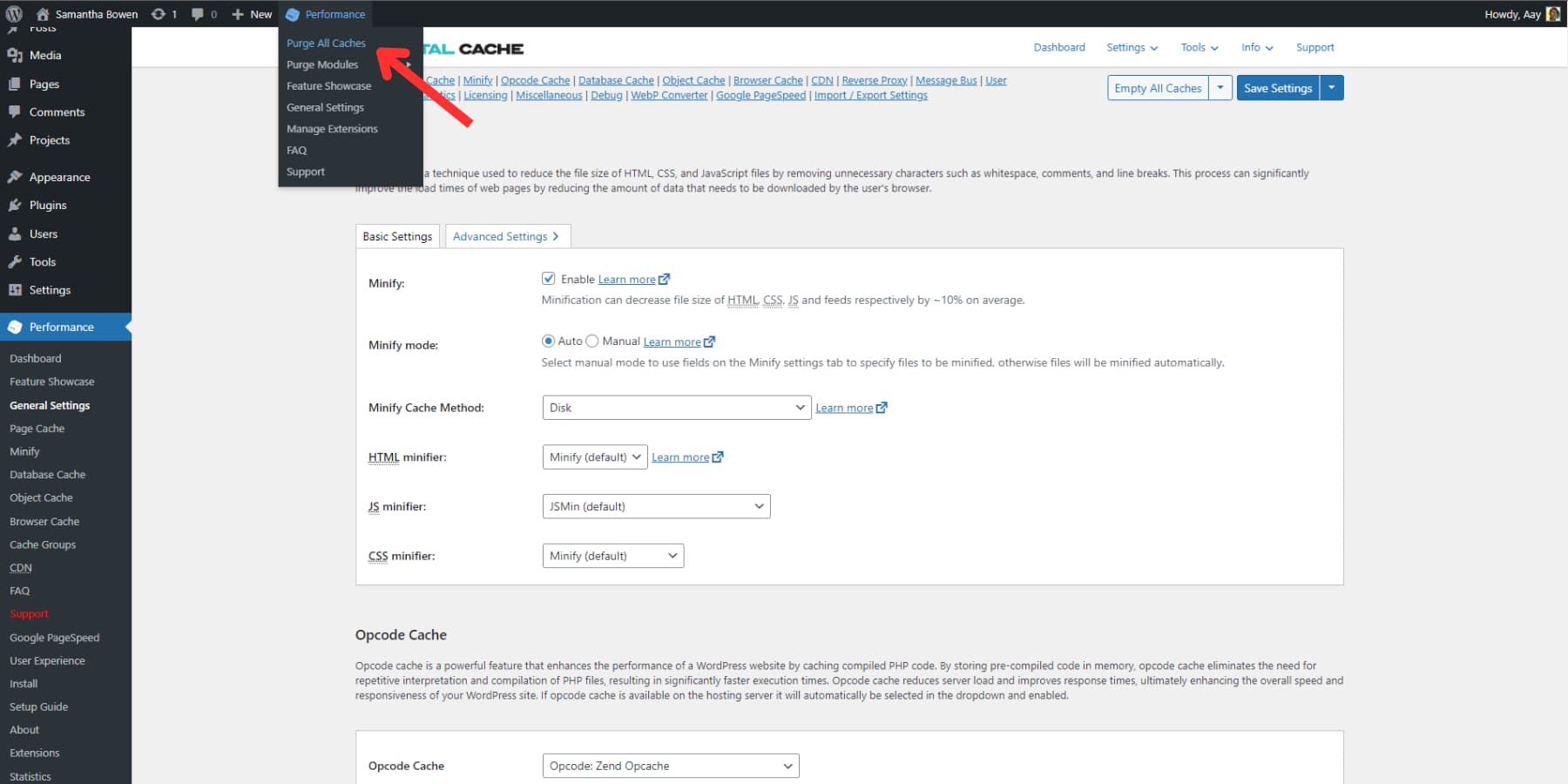
清除缓存意味着从头开始清除并重建所有已保存的缓存。 此操作可确保每个人都可以看到最近对网站所做的任何更改。 虽然 W3TC 可以配置为在发生更改时自动清除缓存,但如果网站布局手动损坏,您可能还需要删除缓存。 将鼠标悬停在顶部工具栏上的性能选项卡上,然后单击清除所有缓存选项以清除缓存。

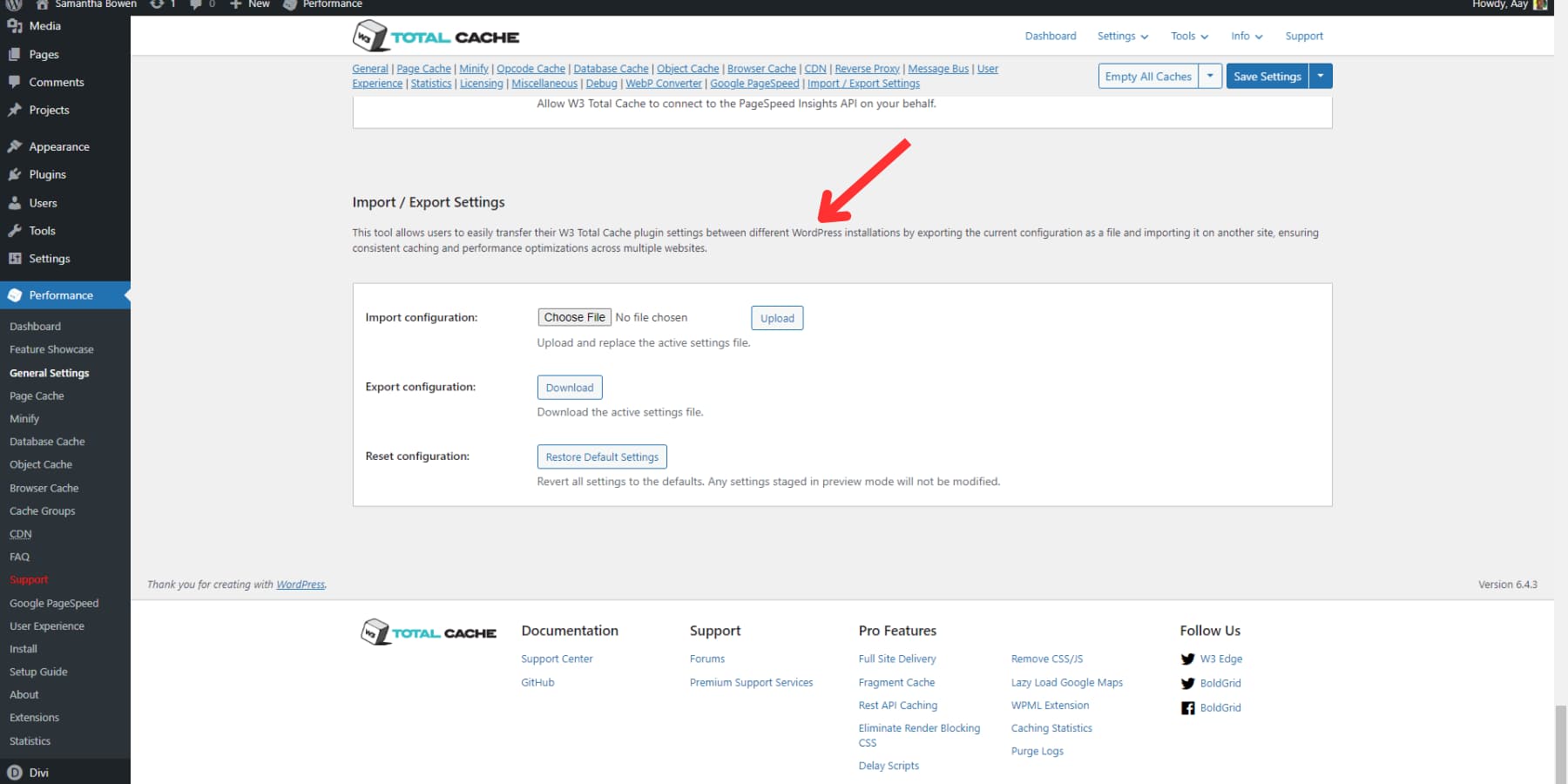
导入/导出设置
您可能很快就会注意到,使用 W3 Total Cache 涉及枯燥的用户界面和复杂的选项。 您需要知识和运气的结合才能充分利用该插件的潜力。 如果您想获得成功,在其他网站上重复设置过程可能会非常令人沮丧。 在这种情况下,您只需单击几下即可轻松导出所有设置并将其导入到另一个站点。

上面概述了强大的插件的用例和配置。 当然,您可以探索界面中的更多功能,我们没有介绍这些功能,因为它超出了 W3 Total Cache 评论的范围。
W3 总缓存性能比较
我们认为在审查缓存插件之前先看看它是否正常工作是非常重要的。 因此,我们决定为您测试W3 Total Cache的性能。 为了进行测试,我们使用了一个用 Divi 构建的网站。 该网站是通过导入 Divi 2,000 多个模板之一创建的。 它没有激活任何额外的插件,也没有集成 Google Analytics、Facebook Pixel 或 ReCaptcha 等第三方资源。
我们还使用 Google 的 PageSpeed Insights 进行测试。 现在,让我们深入评测并看看 W3 Total Cache 在测试期间的表现如何:
前
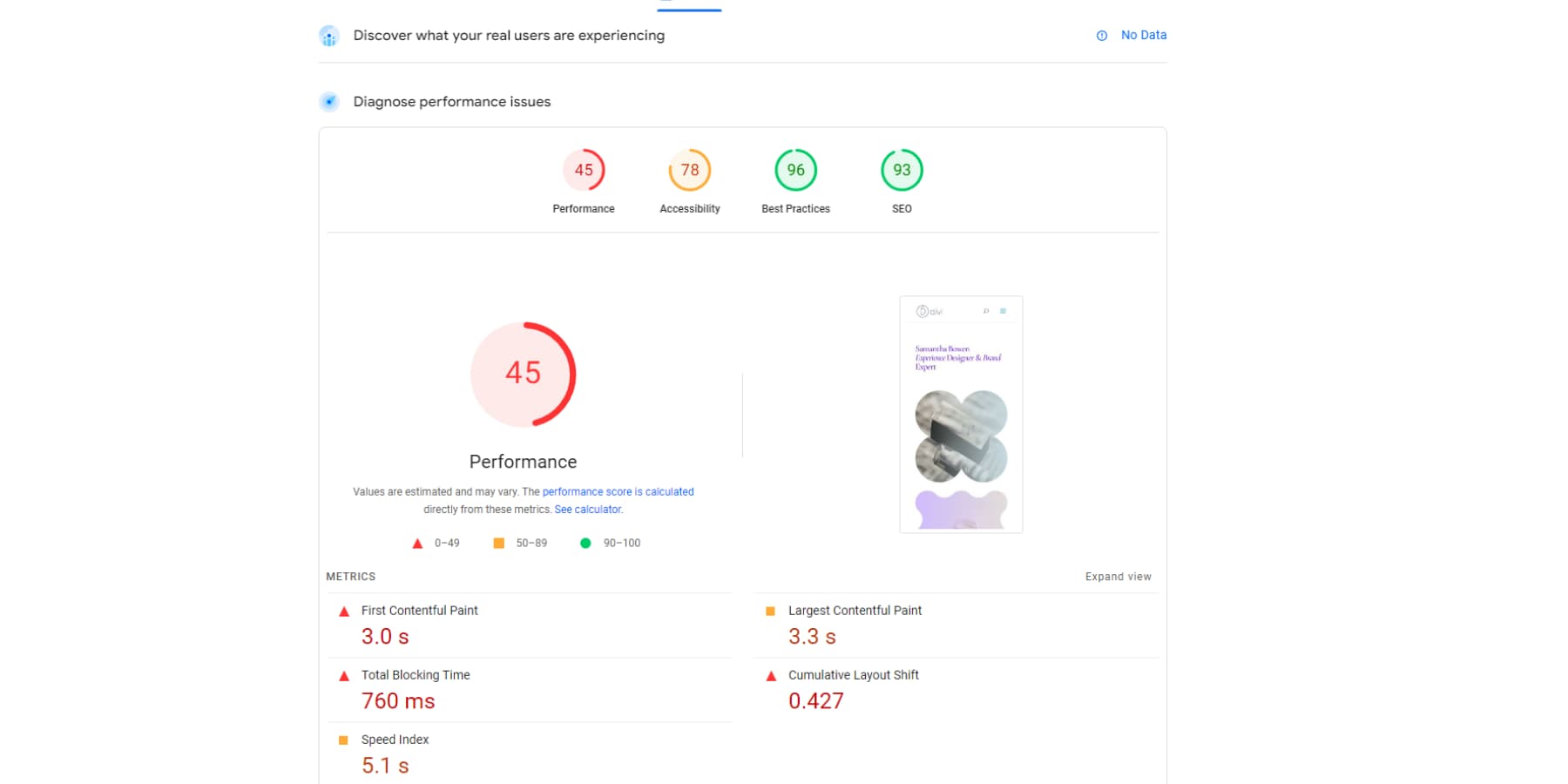
根据 PageSpeed Insights 的数据,该网站的性能未达到标准,得分为 45。加载时间为 5.1 秒,这对用户来说可能显得缓慢。 以下是 Core Web Vitals 关键指标的简化细分:
- 初始页面加载速度: 3秒(First Contentful Paint)
- 网页内容加载性能: 3.3秒(最大内容绘制)
- 网站无法使用的时间: 760毫秒(总阻塞时间)
- 视觉稳定性: 0.427(累积布局偏移)
这些指标表明网站速度很慢,尤其是在移动设备上,这可能会导致用户体验不佳。

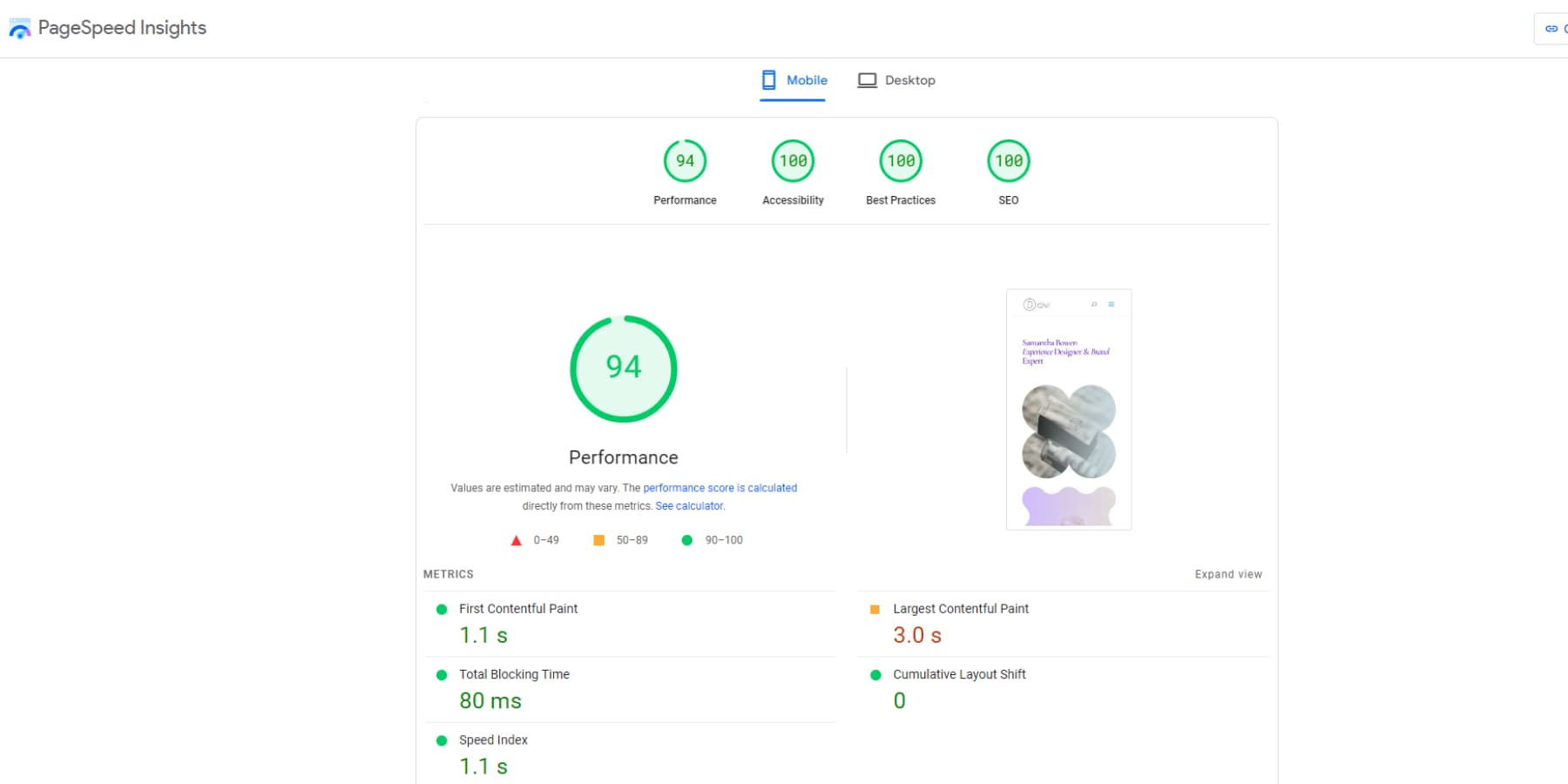
后
启用并充分配置插件后,网站的加载速度达到了 1.1 秒。 此外,以下是其他指标的细分:
- 第一次内容绘制: 1.1 秒
- 最大内容绘制: 3秒
- 总阻塞时间: 80毫秒
- 累积布局偏移: 0

结果
通过启用和配置 W3TC,该网站的性能指标显着提高。 页面初始加载速度从3秒下降到1.1秒,用户体验立即提升。
网页内容的加载性能也略有改善,从3.3 秒下降到3 秒。 此外,网站因阻塞而无法使用的时间也从760 毫秒显着减少至仅80 毫秒。
视觉稳定性也有了大幅提升,从0.427提升到满分0,展现出无缝的布局体验。 这些改进,尤其是加载速度和阻止时间方面的改进,对于确保更快、更流畅的浏览体验至关重要,尤其是在移动设备上。
W3 总缓存优缺点
得益于我们上面强调的一些功能,W3 Total Cache 工具已在其领域中赢得了强大竞争者的声誉。 在决定安装 W3 Total Cache 之前,必须考虑它的优点和缺点。 在本次 W3 Total Cache 评测中,我们还将对其功能(包括好坏)进行平衡的评测,以帮助您确定它是否是满足您网站需求的理想选择:
优点
- 简易设置向导
- 提高网站性能
- 无与伦比的精细控制
- 减少服务器负载
- 与 CDN 集成
- 支持使用 CDN 进行全站交付
缺点
- 它可能会吓到初学者
- 广泛的配置选项
- 设置某些功能可能需要高级知识
- 笨重且过时的用户界面
- 由于积极的缓存,它可能与特定主题和插件不兼容。
W3 总缓存定价
W3 Total Cache 提供了一个慷慨的免费版本,对于不是很复杂的网站来说应该足够了。
但是,假设您需要更高级的功能,例如 REST API 缓存、通过内容交付网络 (CDN) 的全站点交付 (FSD)、延迟加载 Google 地图、统计信息、片段缓存、WPML 支持、无限图像转换为 WebP、脚本延迟、删除未使用的脚本等等。 在这种情况下,您可能需要升级到专业版。
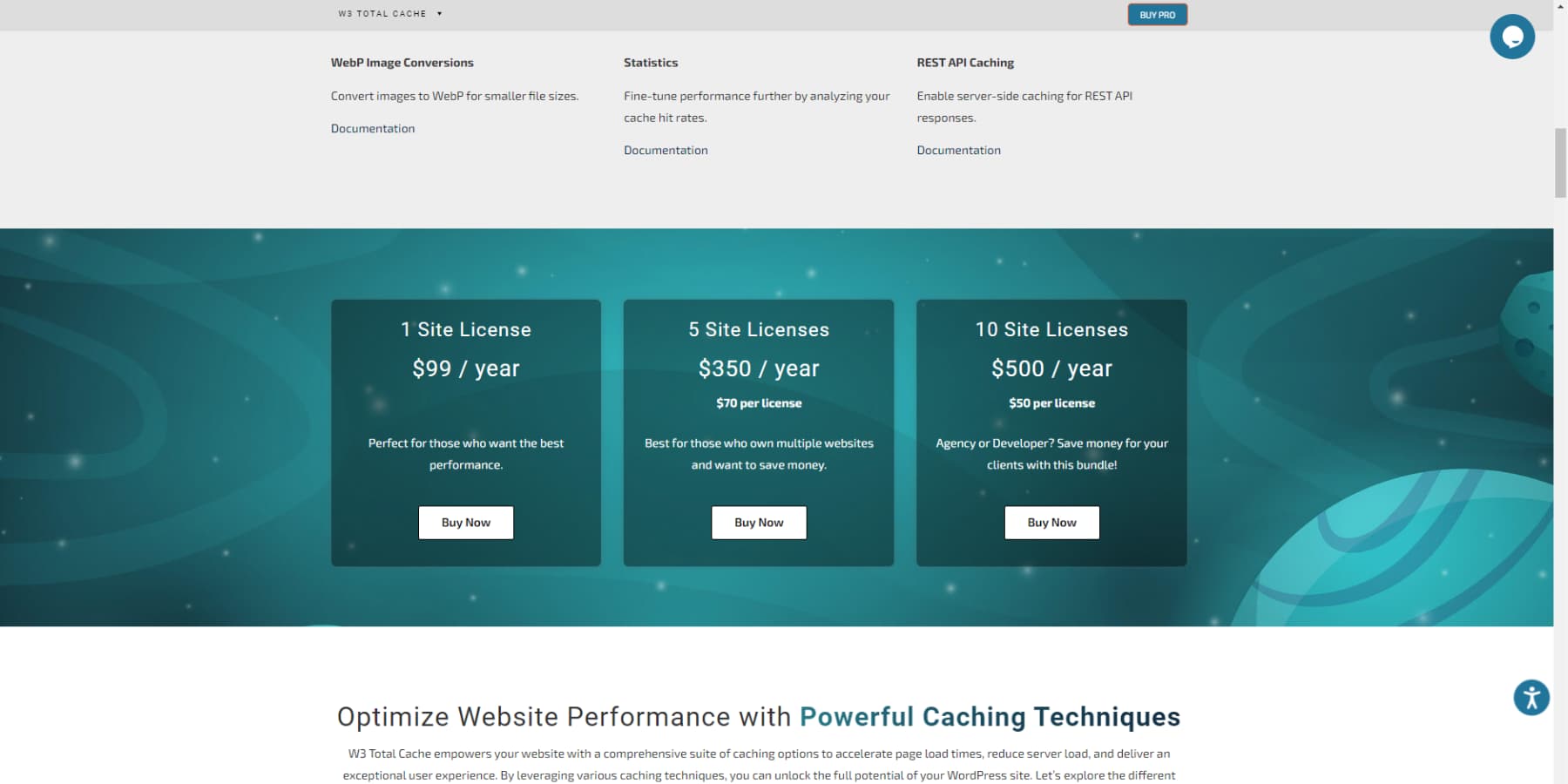
专业版的单站点许可证费用为每年 99 美元。 您还可以选择他们的更高级别的软件包,允许在多个网站上使用。 这些套餐的价格为 5 个网站每年 350 美元,10 个网站每年 500 美元。

与WP Rocket等知名缓存插件相比,成本确实较高。 尽管如此,正如本评论中提到的,W3TC 更适合复杂的网站,例如大型电子商务网站,即使一秒钟的延迟也会严重影响您的销售。
W3 Total Cache 回顾:全面的缓存解决方案?
使用缓存插件可以轻松提升 WordPress 网站的性能。 一个值得注意的例子是 W3 Total Cache 插件。 它凭借其一系列功能和设置超越了许多其他 WordPress 缓存插件,提供了您所需的一切,从各种级别的缓存和资产缩小到集成,确保您拥有全面的工具来优化网站的性能。
虽然它可能不会因用户友好性或美观性而获奖,但其先进的产品对于具有强烈要求、渴望完全控制其网站功能的开发人员和网站所有者来说是梦想成真。
使用 W3 Total Cache 增强您的网站
但是,如果您正在寻找与 W3TC 相同结果的更直接的解决方案,您可以尝试 WP Rocket。 为了提高网站的速度,请记住它不仅仅依赖于缓存插件。 各种因素(包括您的托管提供商)都会影响您网站的加载速度。 如果您不确定自己的主机,请考虑查看我们的最佳 WordPress 主机汇编。
此外,请查看一系列实用技巧,您可以实施这些技巧来提高 WordPress 网站的性能。 最后,在这里探索一系列顶级性能插件,其中一些提供的不仅仅是缓存功能。
您还尝试过哪些其他缓存插件?与 W3 Total Cache 相比如何? 请在下面的评论中告诉我们!
