6個用於漂亮網站的視差滾動WordPress主題
已發表: 2021-09-06
滾動效果是幾年前出現的實用網頁設計趨勢之一,並且仍在不斷發展。
在本文中,我們將主要關注視差滾動效果,並將分享最精美的視差滾動 WordPress 主題示例,以用於不同的 Web 場景和應用程序。
無論你是否接觸過前端開發,你都可能聽說過視差滾動效果。
頁面層以不同速度移動基本上是使網站可滾動並具有視差效果的原因。
通常,根據視差的光學表示,距離觀察者較近的層,即前景,應該比距離較遠的層,即背景移動得更快。
這種技術創造了更有效的視覺外觀,讓您的數字故事更令人印象深刻。
無論您要從頭開始創建什麼網站,或者您需要用新的效果和外觀刷新什麼樣的個人資料,我們的視差滾動 WordPress 主題都將為您的網站及其整體外觀增添獨特的深度和魅力。
這些現成的視差滾動 WordPress 主題中最好的部分是您不需要任何 Javascript 或其他編碼實踐來為您的網站添加所需的功能和效果。
主題作者經過深思熟慮並完成了一切,為您提供了一個強大的框架,使您能夠控制您的網站而無需編寫大量編碼。
您將處理代碼片段的唯一情況與易於使用和應用短代碼有關,這又不需要事先的 Web 開發知識。
因此,在您和我們評價最高的視差滾動 WordPress 主題之間,有許多機會可以為您的網站添加現代和交互式 3D 效果,並為您的觀眾保持動態。
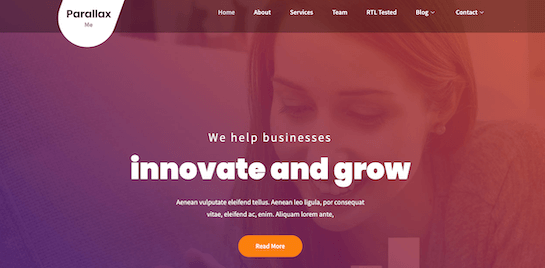
1. SKT Parallax Me Pro



我們與其他幾個視差滾動 WordPress 主題一起記下的一個令人驚嘆的示例作為 SKT Parallax Me Pro 推出。
有什麼比讓您的網站可以上下滾動並由滾動效果提供動力更高效的呢? 它使您更容易讓網站用戶在從上到下滾動您的網站時與您的網站及其內容保持互動。
這個實用的解決方案還提供其他有價值的功能和元素、響應式編碼、SEO 和 SMO 友好性以及插件支持。
因此,它可以應用於任何類型的網站,從個人到企業和公司、設計和作品集、攝影和服務提供、電子商務等等。
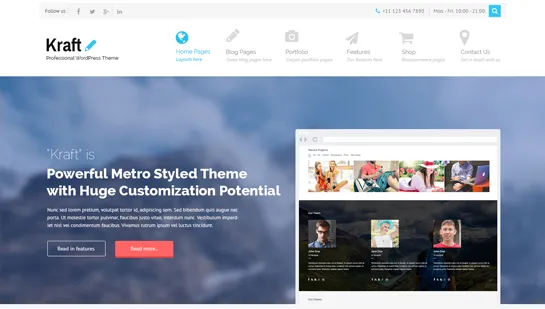
2. 牛皮紙



Kraft 是下一個受視差滾動網頁設計啟發的現代創意網站創建和修改工具,讓您的在線形象令人難忘。
Kraft 以動態和多用途為核心,可以很好地處理任何類型的文本和視覺內容、商業活動,並通過其搜索引擎優化在搜索引擎排名中提供更高的結果。
與顏色選擇器和預加載字體、動畫列和可管理的圖庫部分的集成完美完成,以及預建的常見問題解答部分以分享最常見的問題及其答案,博客區域用於分享日常內容並邀請新流量到您的網站和 100 + 用於添加、刪除或管理所需功能的簡碼。
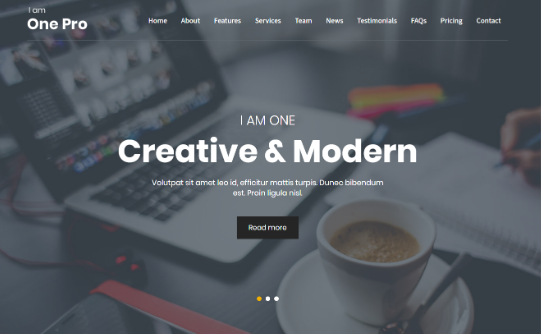
3. 我是專業人士




您會驚嘆於 I Am One Pro 的視覺魅力和獨特性。 優雅而微妙,但引人注目且功能強大,該模板的設計通過流行的視差滾動效果得到增強,使您的整個頁面保持有趣並從上到下吸引註意力。
在運用視差滾動效果時,這個模板是無與倫比的少即是多的方法。
整個佈局由精確管理的部分和元素編譯而成,讓您有足夠的自由來添加自己的觸摸、結構更改、主頁視差滑塊演示以及高質量圖像等等。
檢查響應性和速度,I Am One Pro 還加載了社交媒體集成,以便與社交媒體用戶交流您的網絡內容,以及一個頁面結構,將所有內容呈現在一個長而驚人的可滾動頁面中。
4. 裝修(室內專業版)



將 Furnish 作為最好的視差滾動 WordPress 主題中的另一種視差解決方案,讓您未來的網站逐漸顯示其元素、部分、方面和圖像。
此外,這種奇妙的內容顯示方式將在您的觀眾選擇的盡可能多的便攜式設備訪問和瀏覽時保持其像素完美的外觀和感覺。
這意味著您的整個網站及其平滑和視差滾動導航、內容區域、圖像滑塊等將適應使用中的屏幕尺寸,並進行所有需要的重新縮放和調整大小。
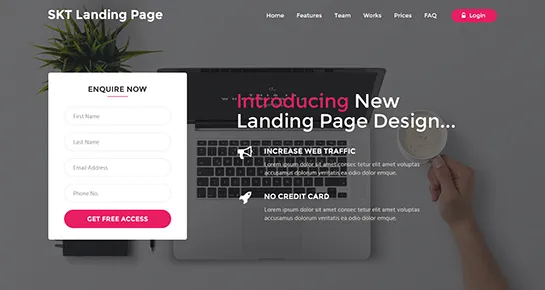
5. SKT登陸頁面



對於一個商業網站來說,還有什麼比視差效果和登陸頁面的統一更有價值的呢?
SKT Landing Page 是此類網站工具之一,可滿足商業和商業世界的需求,在這些現代網絡技術和設計的幫助下,宣傳任何需要的內容、引導客戶的注意力或讓他們對您的內容充滿渴望。
然而,這個智能且簡單的使用模板永遠不會因為不必要的元素而“負擔過重”,從而使您的網站工作繁重。
相反,你會找到一個簡約而整潔的設計,有大量的空白和漂亮的顏色組合,讓你有價值的內容和圖像在人群中脫穎而出。
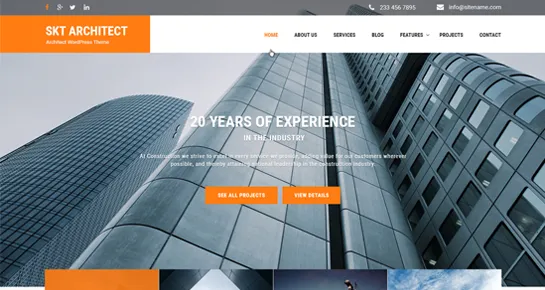
6. SKT 建築師專業版



結合最新的網頁設計和編碼趨勢,SKT Architect Pro 是為滿足建築和建築行業的各種需求而定制的。
使用 SKT Architect Pro 可以將您的內容帶入數字生活,並通過視差滾動使其更容易被感知,它帶有管理友好的儀表板和基於定制器的 Web 管理控件。
如果您的網站與任何兼容的多語言插件配對,則包含短代碼和字體包,用於翻譯目的的 PO 文件。
