6 thèmes WordPress à défilement parallaxe pour de beaux et beaux sites Web
Publié: 2021-09-06
Les effets de défilement font partie des tendances pratiques en matière de conception de sites Web qui sont apparues il y a plusieurs années et qui continuent de prendre de l'ampleur.
Dans cet article, nous nous concentrerons principalement sur l'effet de défilement parallaxe et partagerons les plus beaux exemples de thèmes WordPress à défilement parallaxe à utiliser pour différents scénarios et applications Web.
Que vous ayez déjà traité du développement frontal ou non, vous avez probablement entendu parler de l'effet de défilement de parallaxe.
Le mouvement des couches de page à différentes vitesses est essentiellement ce qui rend un site Web défilable avec un effet de parallaxe.
Habituellement, conformément à la représentation optique de la parallaxe, les couches les plus proches de l'observateur, c'est-à-dire le premier plan, doivent se déplacer plus rapidement que les couches qui sont éloignées, c'est-à-dire l'arrière-plan.
Cette technique crée une apparence visuelle plus efficace et rend votre narration numérique plus impressionnante.
Quel que soit le site Web que vous allez créer à partir de zéro ou le type de profil personnel dont vous avez besoin pour rafraîchir avec de nouveaux effets et look, nos thèmes WordPress à défilement parallaxe ajouteront une profondeur et un charme uniques à votre site Web et à son apparence générale.
La meilleure partie de ces thèmes WordPress à défilement parallaxe prêts à l'emploi est que vous n'avez pas besoin de Javascript ou d'une autre pratique de codage pour ajouter la fonctionnalité et l'effet nécessaires à votre site Web.
Tout a été bien pensé et complété par les auteurs des thèmes pour vous laisser un cadre puissant qui vous permettra de contrôler votre site Web sans avoir à écrire beaucoup de codage.
Le seul cas où vous traiterez les morceaux de codes concerne la facilité d'utilisation et d'application des codes abrégés qui, encore une fois, ne nécessitent pas de connaissances préalables en développement Web.
Par conséquent, entre vous et nos thèmes WordPress à défilement parallaxe les mieux notés, il existe des dizaines d'opportunités pour ajouter un effet 3D moderne et interactif à votre site Web et le garder dynamique pour votre public.
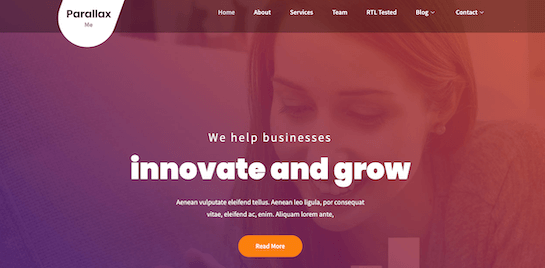
1. SKT Parallax Me Pro



Un exemple étonnant que nous avons noté avec plusieurs autres thèmes WordPress à défilement parallaxe est lancé sous le nom de SKT Parallax Me Pro.
Quoi de plus productif que de rendre votre site merveilleusement défilable de haut en bas et alimenté par un effet de défilement ? Cela vous permet de garder plus facilement les utilisateurs du site Web engagés avec votre site et son contenu pendant qu'ils font défiler votre site de haut en bas.
Cette solution pratique offre également d'autres fonctionnalités et éléments précieux, un codage réactif, une convivialité SEO et SMO ainsi qu'une prise en charge des plugins.
Ainsi, il peut être appliqué à tout type de sites Web, du personnel à l'entreprise et à l'entreprise, à la conception et au portefeuille, à la photographie et à la fourniture de services, au commerce électronique et plus encore.
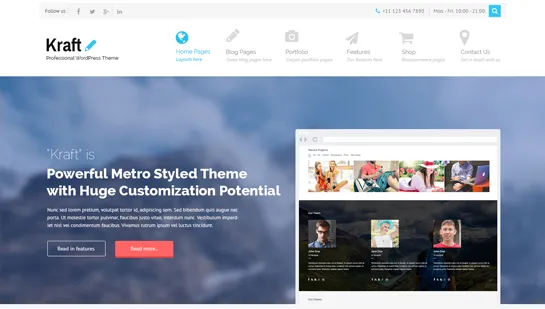
2. Kraft



Kraft est le prochain outil de création et de modification de site Web moderne et créatif inspiré de la conception Web à défilement parallaxe pour rendre votre présence en ligne inoubliable.
Dynamique et polyvalent à la base, Kraft est prêt à s'adapter à tout type de contenu textuel et visuel, aux activités commerciales, ainsi qu'à fournir des résultats plus élevés dans les classements des moteurs de recherche grâce à son optimisation pour les moteurs de recherche.
L'intégration avec le sélecteur de couleurs et les polices préchargées, les colonnes animées et la section galerie gérable est parfaitement réalisée, ainsi qu'une section FAQ prédéfinie pour partager les questions les plus fréquemment posées et leurs réponses, une zone de blog pour partager du contenu quotidien et inviter un nouveau trafic sur votre site et 100 + shortcodes pour ajouter, supprimer ou gérer les fonctionnalités nécessaires.

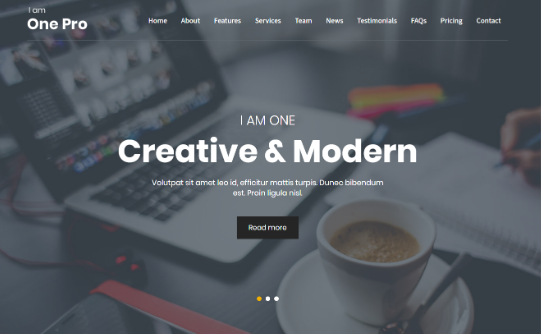
3. Je suis un pro



Vous serez étonné par le charme visuel et le caractère unique de I Am One Pro. Élégant et subtil, mais accrocheur et puissant, le design de ce modèle est amélioré par l'effet de défilement de parallaxe populaire pour garder toute votre page intéressante et attirer l'attention de haut en bas.
Lorsqu'il s'agit d'exercer l'effet de défilement de parallaxe, ce modèle est imbattable avec moins, c'est plus d'approche.
L'ensemble de la mise en page est compilé avec des sections et des éléments gérés avec précision vous laissant suffisamment de liberté pour ajouter vos propres touches, des changements structurels, une présentation du curseur de parallaxe de la page d'accueil avec des images de haute qualité et plus encore.
Réactivité et rapidité vérifiées, I Am One Pro est également doté d'une intégration des médias sociaux pour communiquer votre contenu Web aux utilisateurs des médias sociaux, ainsi que d'une page structurée pour que tout soit présenté sur une page longue mais étonnamment déroulante.
4. Meubler (Intérieur Pro)



Rencontrez Furnish comme une autre solution de parallaxe parmi les meilleurs thèmes WordPress à défilement de parallaxe pour permettre à votre futur site Web de révéler progressivement ses éléments, sections, aspects et images.
De plus, ce mode fantastique d'affichage de contenu conservera son aspect et sa sensation de pixel parfait lorsqu'il sera consulté et parcouru par autant d'appareils portables que votre public choisira.
Cela signifie que l'ensemble de votre site Web avec sa navigation à défilement fluide et parallaxe, ses zones de contenu, son curseur d'image et bien plus encore s'adaptera à la taille de l'écran utilisé avec tous les redimensionnements et redimensionnements nécessaires.
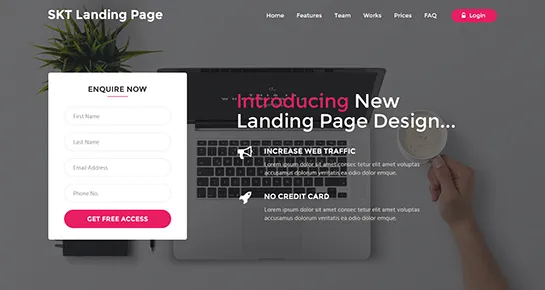
5. Page de destination SKT



Quoi de plus précieux pour un site Web d'entreprise que l'unité de l'effet de parallaxe et de la page de destination ?
SKT Landing Page est l'un de ces outils de site Web pour répondre aux besoins d'un monde des affaires et commercial pour annoncer tout ce qui est nécessaire, attirer l'attention du client ou le garder avide de votre contenu à l'aide de ces techniques et conception Web modernes.
Cependant, ce modèle d'utilisation intelligent et simple n'est jamais "surchargé" d'éléments inutiles pour alourdir le travail de votre site.
Au contraire, vous allez trouver un design minimal et soigné avec beaucoup d'espace blanc et de belles combinaisons de couleurs pour faire ressortir votre précieux contenu et vos images de la foule.
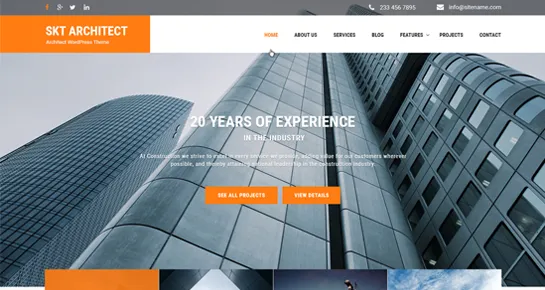
6. SKT Architect Pro



Complet avec les dernières tendances en matière de conception Web et de codage, SKT Architect Pro est conçu sur mesure pour répondre à toutes sortes de besoins de l'industrie de l'architecture et de la construction avec toutes ses manifestations.
Apporter votre contenu à la vie numérique et le rendre plus perceptible avec le défilement de parallaxe peut être fait avec SKT Architect Pro qui est livré avec un tableau de bord convivial pour l'administrateur et des contrôles de gestion Web basés sur un personnalisateur.
Packs de shortcodes et de polices, inclusion de fichiers PO à des fins de traduction si votre site Web est associé à l'un des plugins multilingues compatibles.
