17+ 適用於移動設備友好網站的最佳移動兼容 WordPress 主題
已發表: 2021-08-18
基於響應式網頁設計風格的移動兼容 WordPress 主題的值得注意的綜述,用於將任何類型或類別的網站錘擊成小型、中型和大型形狀。
在當前的數字世界中,任何網站所有者在繪製任何在線資料的解剖結構時的主要關注點之一是確保該網站完全響應並跨移動設備和設備兼容。
其原因是關於客戶和消費者移動使用和採用的統計數據不斷增長,他們使用低功率設備和智能手機隨時隨地重複訪問全球數字網絡。
總而言之,響應能力和移動合規性是確保網站佈局根據目標屏幕大小而改變的品質,因此您的內容將保持其美觀的外觀和方便的功能,讓您的多設備用戶遠離任何類型的設備在他們的手機和平板電腦上瀏覽網站時出現視覺扭曲或功能錯誤。
由於上述原因,我們很高興展示由 SKT Themes 製作的 100%移動兼容 WordPress 主題,並確保其響應能力無疑對客戶參與度和轉化率、更好的搜索引擎排名以及讓網站所有者遠離構建目標網站的另一個移動版本的麻煩。
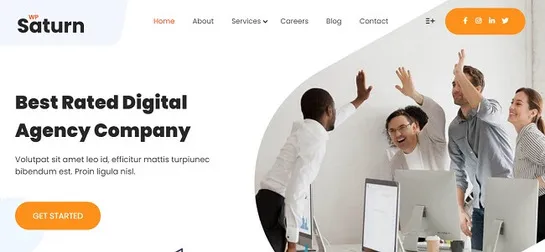
土星WP Pro:



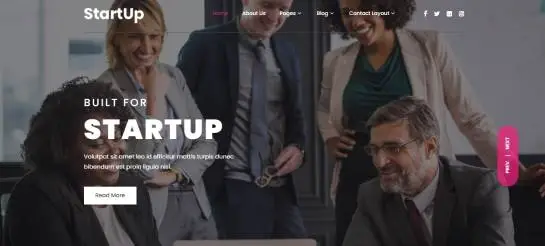
SKT 軟件專業版



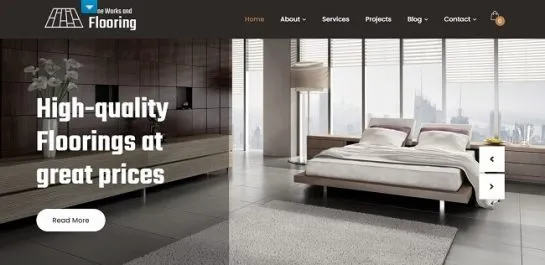
SKT地板



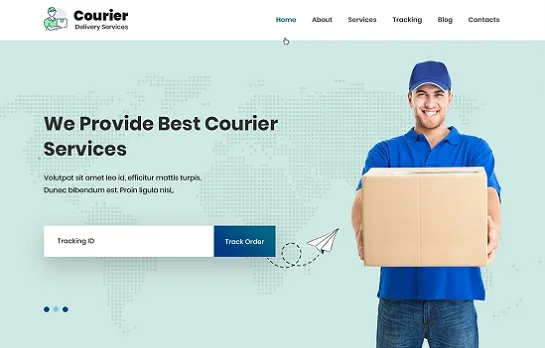
SKT快遞



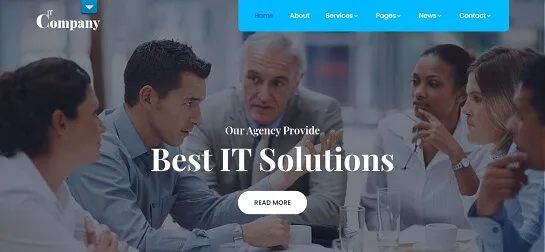
GB IT公司



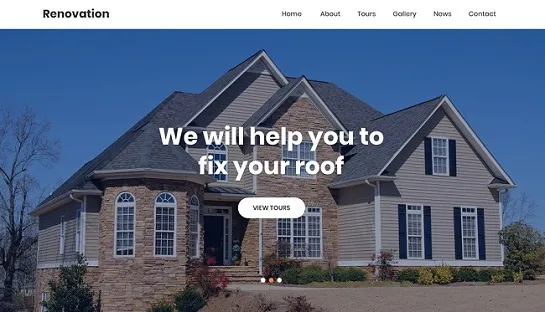
國標裝修:



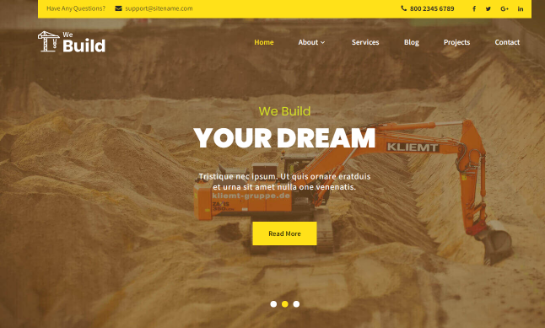
國標建設:



SKT懷孕



SKT電影製作人



SKT化妝品:



SKT車庫:



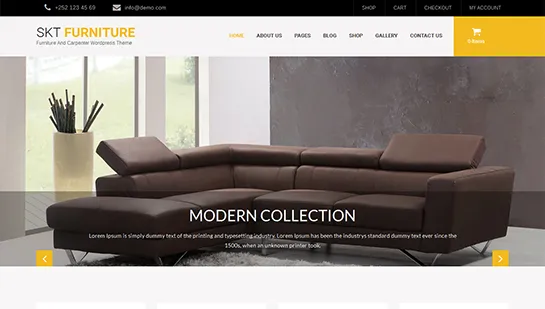
家具專業:




Furniture Pro 是最受歡迎的移動兼容 WordPtess 主題之一,代表著精確、舒適和持久。 這個高度通用和多用途的模板提供了真正可展示的外觀以及巨大的內在潛力,任何幾乎沒有或沒有編碼經驗的網絡管理員都可以相應地使用。
包含優雅的可視化、格式整齊的主題部分和內容區域、用於最佳圖像和照片的全寬度可控滑塊、多樣化的帖子和頁面佈局變化、SEO 合規性和 SMO 集成等等,Furniture Pro 慶祝快速響應和跨移動設備和設備兼容的性質,可以輕鬆玩弄您的手機和設備——武裝客戶的情緒。
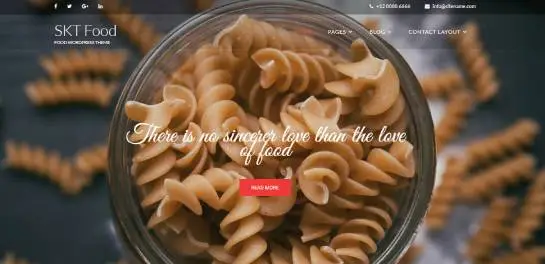
SKT食品:



要在餐廳和咖啡廳、食品和飲料行業成為真正的輝煌和無與倫比的,您正在努力佔據主導地位,SKT Food 可以以相當實惠的價格成為您不可抗拒的模板。
為您未來的食物或食譜 - 相關網站提供所需的響應性提升並享受前衛 - 通過嵌入有關您的餐廳、其歷史、菜單及其項目、物理位置地址、電話號碼和更多地進入漂亮的主題部分和區域,通過武裝主頁準備好 - 製作最美味的菜餚和建議的滑塊,並始終保持訪問者的注意力,無論他們使用什麼設備。
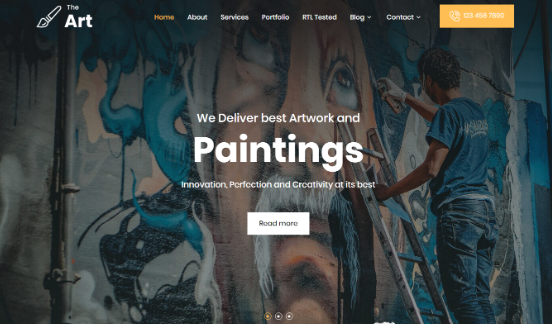
藝術:



我們的移動兼容 WordPress 主題列表中的下一個精彩模式是“藝術”,可以根據數字環境中的任何圖像和作品集——相關需求和表現形式,以最少的努力和時間進行定制。
該模板的開發具有響應能力和移動友好性,在開發人員的心目中是為了產生一個強大的主題,不僅適用於當前的數字環境,而且適用於未來的可擴展性。 這意味著您基於 The Art 的任何類型的網站都將準備好進行自我調整,不僅可以適應現有的移動和設備屏幕尺寸和尺寸,還可以適應未來的數字時代。
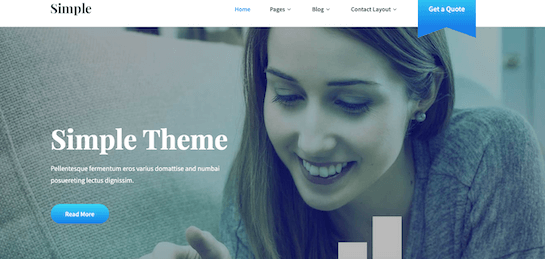
簡單的:



如果您的主要傾向是將您的網站與所有流行的瀏覽器和設備結合起來,那麼這裡顯然是 - 編碼和輕量級的 Simple,它以其簡單和整潔的結構而優雅和美觀,而不是充滿壓倒性的色調和輪廓。
這個經過徹底規劃和精心設計的模板絕對適合所有行業和商業代表、個人、藝術家、設計師和開發人員、在線交易者和其他人。 由全面的響應能力提供支持,Simple 配備了易於使用的管理後端以進行最終更改和自定義、帶有暫停時間、動畫和其他可控元素的預構建滑塊、可變背景和顏色等等。
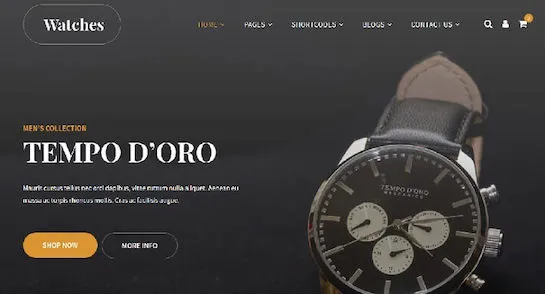
豪華手錶:



如果您希望以最專業的方式展示您的公司身份或品牌,以便讓您的在線個人資料以成熟的姿態勾勒出來。
豪華手錶是您所需要的。 有了這個獨特的、令人敬畏的、令人驚訝的舒適和靈活的網絡構建器,您離附近只有一步之遙——任何面額的完美網站,將無縫適用於任何桌面或移動使用和流暢的用戶體驗,因為該主題分享了高端移動兼容性。
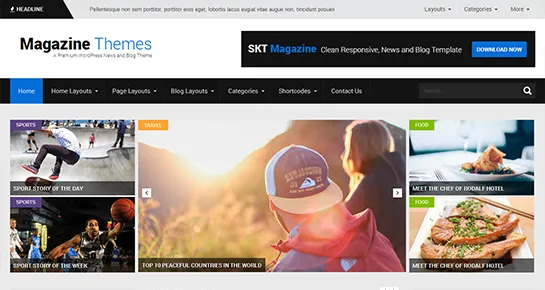
SKT雜誌專業版:



SKT Magazine Pro 是動態且令人印象深刻的——在我們的移動兼容 WordPress 主題列表中具有優化的瀏覽體驗的例子。
它採用響應式網頁設計原則進行編碼,因此具有無限優勢的平台,可滿足簡單性和準確性,這意味著無論客戶使用什麼設備瀏覽您的內容,他都會以簡潔的方式找到它。網站管理員。
簡而言之,主題被編碼為創建一個具有一個 URL 和一個相同內容源的通用系統,以便您的所有相關網站出版物或博客更新將根據訪問者的移動設備或設備的大小做出反應,並提供所有必需的修正和變更。
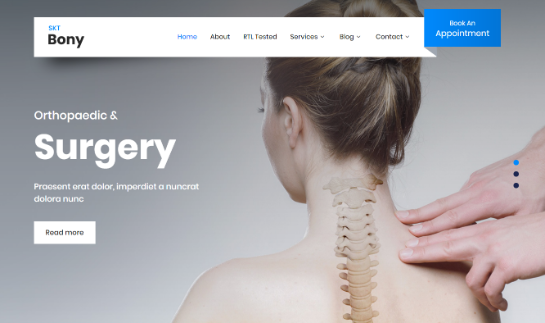
7. 骨頭:



最後一個為醫生、健康和醫療相關的配置文件定制的模板,並且針對任何低功耗設備使用進行了優化,是 Bony。 從簡潔嚴肅的設計到操作的準確性和便捷性,這款響應式模板將使您的網站信息在每台設備或移動設備上看起來都無可挑剔,無論屏幕尺寸如何。
由於其易於使用和遵循的結構和方便的工具箱,這種功能強大且充滿活力的模板始終受到需求和趨勢,包括許多圖標和字體以實現最佳排版、短代碼可用性和插件兼容性以獲得更好的結果,以及作為多語言支持。
任何企業主越來越擔心的問題之一是確保他們的網站適合移動設備。 這就是為什麼在設置網站時,需要仔細選擇主題。 您需要做的第一件事是確保所選主題對移動設備友好並且與所有設備兼容。
事實是,並非所有主題都是響應式或移動友好的,因此,這可能會影響網站本身的整體功能。 這就是為什麼在您的網站上安裝特定主題之前進行試運行以確保它與聲稱的一樣好的原因。 以下是您應該查看我們的一些移動兼容 WordPress 主題的幾個原因。
- 手機:根據各種研究,超過 60% 的在線客戶經常通過他們的安卓手機和其他手持設備進行購物。 如果您的網站不是採用響應式設計構建的並且不兼容移動設備,那麼可行的潛在客戶可能會登陸您的網站,並且無法查看或瀏覽您網站上列出的所有頁面。
- 用戶體驗:如果用戶發現您的網站過時、尚未更新且未使用響應式設計構建,那麼他或她將不再費心訪問您的網站。 這就是為什麼從我們網站上列出的眾多與移動設備兼容的 WordPress 主題中選擇一個至關重要的原因。
- 客戶保留:您可能會發現很難保留舊客戶群,因為他們會發現即使不是不可能通過任何手持設備或手機下訂單也很困難。 當客戶覺得使用您的網站真的很麻煩時,他們很可能會走開。 這就是為什麼您需要檢查並安裝響應式主題以免發生這種情況。
- 功能:您的網站可以在任何東西上——您可以營銷產品或服務,甚至可以與您的受眾群共享日常信息。 但是如果沒有適當的響應式設計,您的用戶可能會發現很難訪問您網站的完整功能。
這甚至可能導致您的 SEO 排名下降,這就是為什麼您需要採取有效措施以確保您的用戶可以通過任何設備訪問您網站的競爭功能。
這些是為什麼在適當的位置安裝響應式設計至關重要的一些原因。 如果您正在銷售產品或服務,那麼您必須竭盡全力確保客戶滿意,並且您可以通過適當的響應式設計來實現這一點。
因此,在選擇要在您的網站上安裝的主題之前,請始終確保它與手機和其他手持設備兼容。
