모바일 친화적인 사이트를 위한 17개 이상의 모바일 호환 WordPress 테마
게시 됨: 2021-08-18
반응형 웹 디자인 스타일을 기반으로 하는 모바일 호환 WordPress 테마의 주목할만한 요약으로 모든 종류 또는 범주의 웹 사이트를 소형, 중형 및 대형 모양으로 망치질합니다.
현재 디지털 세계에서 모든 온라인 프로필의 구조를 매핑하는 동안 웹사이트 소유자의 주요 관심사 중 하나는 사이트가 완전히 반응하고 모바일 및 장치 간 호환이 가능한지 확인하는 것입니다.
그 이유는 저전력 장치와 스마트폰으로 언제 어디서나 글로벌 디지털 네트워크에 반복적으로 액세스하는 클라이언트 및 소비자 모바일 사용 및 채택에 대한 통계가 지속적으로 증가하고 있기 때문입니다.
전반적으로 응답성과 모바일 – 규정 준수는 대상 화면 크기에 따라 웹 사이트 레이아웃이 변경되도록 보장하는 품질이므로 다중 장치 사용자를 모든 종류의 킬로미터에서 멀리 유지하여 콘텐츠가 표시 가능한 모양과 편리한 기능을 유지할 수 있습니다. 모바일 및 태블릿에서 웹사이트를 탐색할 때 시각적 왜곡 또는 기능적 오류가 발생하지 않습니다.
위의 결과 – 말했듯이, 우리는 SKT Themes 가 제작하고 의심할 여지 없이 클라이언트 참여 및 전환율, 더 나은 검색 엔진 순위 및 웹사이트 소유자가 대상 웹사이트의 다른 모바일 버전을 구축해야 하는 골칫거리에서 멀어지게 하십시오.
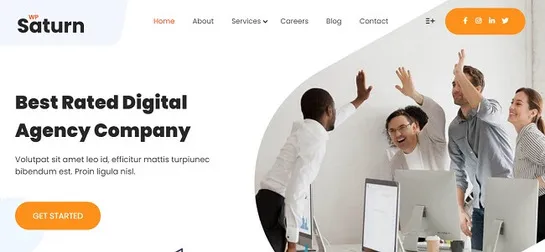
토성WP 프로:



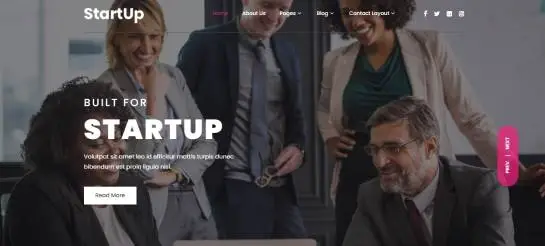
SKT 소프트웨어 프로



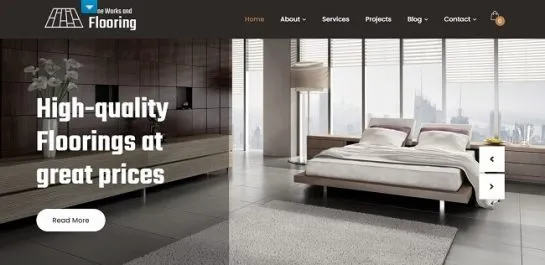
SKT 바닥재



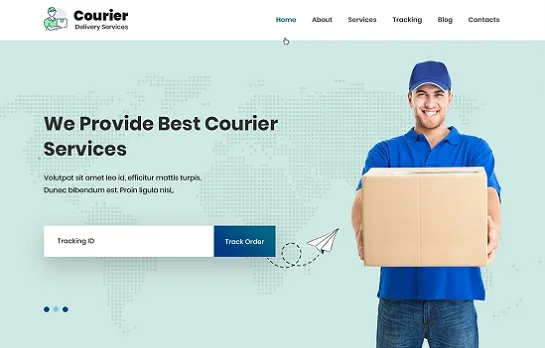
SKT 택배



GBIT컴퍼니



GB 리노베이션:



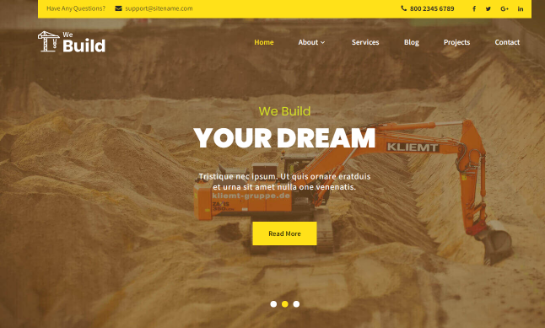
GB 건설:



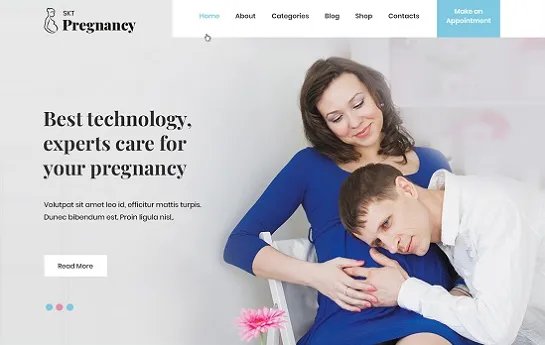
SKT 임신



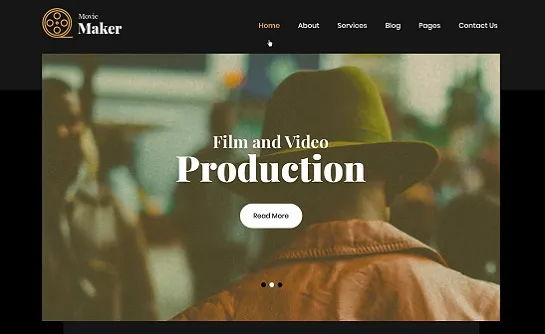
SKT 무비메이커



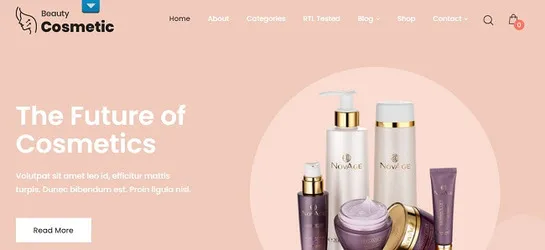
SKT 화장품:



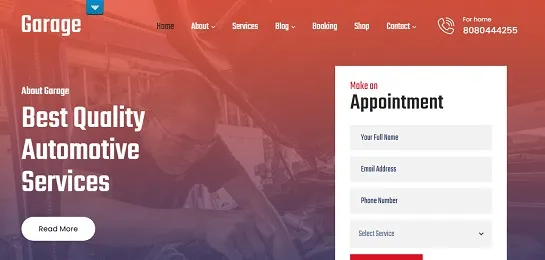
SKT 차고:



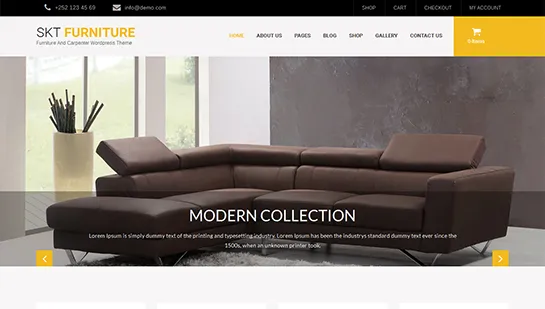
가구 프로:



Furniture Pro는 정밀도, 편안함 및 지속성을 나타내는 가장 인기 있는 모바일 호환 WordPtess 테마 중 하나입니다. 이 매우 보편적인 다목적 템플릿은 코딩 경험이 거의 또는 전혀 없는 모든 웹 관리자가 적절하게 사용할 수 있는 거대한 내부 잠재력과 함께 진정으로 표현 가능한 전망을 제공합니다.
우아한 시각화, 깔끔한 형식의 테마 섹션 및 콘텐츠 영역, 최고의 이미지와 사진을 위한 전체 너비 제어 가능한 슬라이더, 다양한 게시물 및 페이지 레이아웃 변형, SEO 준수 및 SMO 통합 등으로 패키지된 Furniture Pro는 즉시 반응하고 크로스 모바일을 기념합니다. 당신의 모바일과 디바이스를 쉽게 가지고 놀 수 있는 디바이스 호환성 - 무장한 클라이언트의 감성.

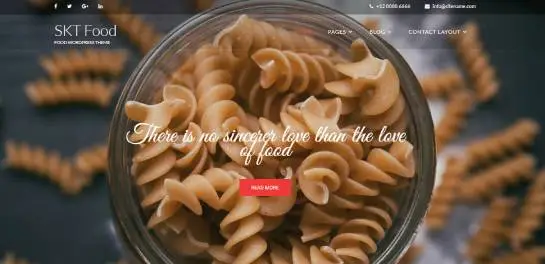
SKT식품:



당신이 지배하려고 하는 레스토랑과 카페, 식음료 산업에서 진정으로 훌륭하고 무적이기 위해, SKT Food는 꽤 저렴한 가격으로 마음대로 사용할 수 있는 거부할 수 없는 템플릿이 될 수 있습니다.
미래의 음식이나 레시피를 제공하세요(관련 웹사이트에 필요한 반응형 부스트를 제공하고 아방가르드함을 즐기십시오). 레스토랑, 역사, 메뉴 및 항목, 물리적 위치의 주소, 전화번호 및 홈페이지를 준비하여 멋지게 보이는 테마 섹션 및 영역으로 더 많이 - 가장 맛있고 맛있는 요리와 제안으로 슬라이더를 만들고 사용하는 장치에 관계없이 방문자의 집중을 항상 유지합니다.
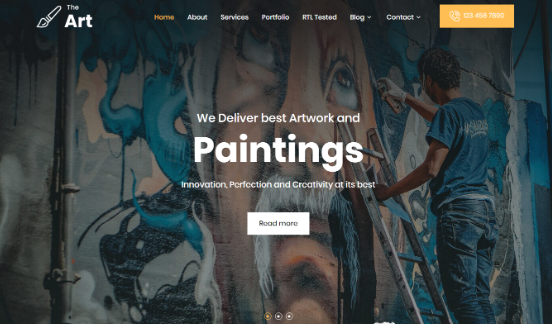
예술:



모바일 호환 WordPress 테마 목록의 다음 멋진 패턴은 최소한의 노력과 소요 시간으로 디지털 환경의 관련 요구 및 표현과 같은 모든 이미지와 포트폴리오에 맞출 준비가 된 The Art입니다.
이 템플릿은 현재의 디지털 상황뿐만 아니라 미래의 확장성을 위한 강력한 테마를 생성하기 위해 개발자의 마음에 반응성과 모바일 친화성으로 개발되었습니다. 이는 Art를 기반으로 하는 모든 종류의 웹사이트가 기존 모바일 및 장치 화면 크기와 치수뿐만 아니라 미래 디지털 세대의 화면 크기와 치수에 맞게 조정될 준비가 되어 있음을 의미합니다.
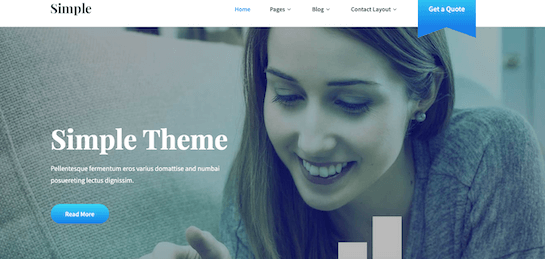
단순한:



인기 있는 모든 브라우저와 장치에서 웹사이트를 통합하려는 경우를 대비하여 압도적인 음영과 윤곽으로 폭발하는 대신 단순하고 깔끔한 구조로 우아하고 표현 가능한 코딩 및 경량 Simple이 있습니다.
이 철저하게 계획되고 세밀하게 작업된 템플릿은 모든 산업 및 비즈니스 대표, 개인, 예술가, 디자이너 및 개발자, 온라인 거래자 및 기타 모든 사람에게 절대적으로 적합합니다. 모든 곳에서 완전한 응답성을 제공하는 Simple은 궁극적인 변경 및 사용자 정의를 위한 사용하기 쉬운 관리 백엔드, 일시 중지 시간이 있는 사전 빌드된 슬라이더, 애니메이션 및 기타 제어 가능한 요소, 변경 가능한 배경 및 색상 등을 갖추고 있습니다.
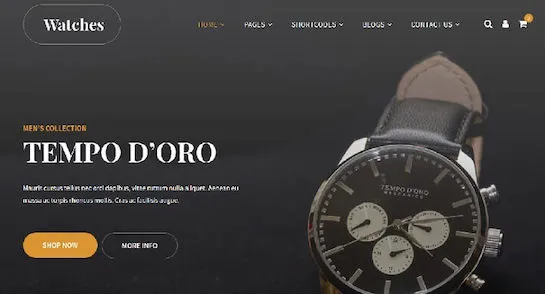
럭셔리 시계:



회사 아이덴티티 또는 브랜드를 가장 전문적인 방식으로 표현하여 온라인 프로필을 세련된 포이즈로 윤곽을 나타내도록 하려는 경우.
럭셔리 시계만 있으면 됩니다. 이 독특하고 훌륭하고 놀라울 정도로 편안하고 유연한 웹 빌더를 사용하면 모든 데스크톱 또는 모바일 사용과 유동적인 사용자 경험에 완벽하게 적합한 모든 종파의 완벽한 웹사이트에서 단 한 발짝 떨어져 있습니다. 고급 모바일 호환성.
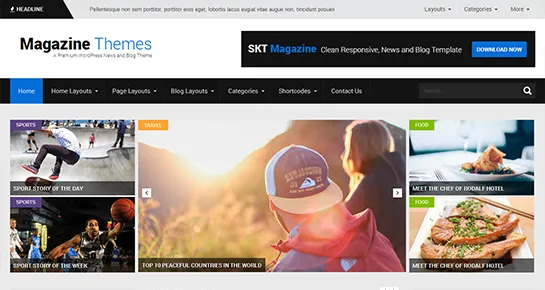
SKT 매거진 프로:



SKT Magazine Pro는 최적화된 브라우징 경험을 갖춘 모바일 호환 WordPress 테마 목록에서 역동적이고 마음을 사로잡는 예입니다.
반응형 웹 디자인 원칙으로 코딩되어 있으므로 단순성과 정확성을 제공하는 무한한 이점이 있는 플랫폼이 특징입니다. 즉, 클라이언트가 콘텐츠를 탐색하는 데 사용하는 장치가 무엇이든 상관없이 웹사이트 관리자.
간단히 말해서 테마는 하나의 URL과 하나의 동일한 콘텐츠 소스를 사용하는 범용 시스템을 생성하도록 코딩되어 있어 모든 관련 사이트 간행물 또는 블로그 업데이트가 방문자의 모바일 또는 장치 크기에 필요한 모든 요구 사항을 충족하도록 반응합니다. 수정 및 변경.
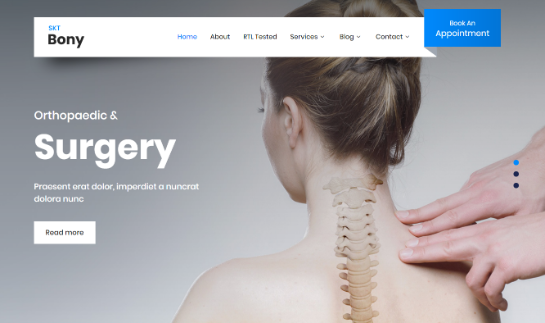
7. 뼈:



의사 및 건강 및 의료 관련 프로필을 위해 구축되었으며 저전력 장치 사용에 최적화된 마지막 사용자 지정 템플릿은 Bony입니다. 깨끗하고 진지한 디자인에서 작동의 정확성과 만족감에 이르기까지 이 반응형 템플릿을 사용하면 화면 크기에 관계없이 모든 단일 장치 또는 모바일에서 웹사이트 정보가 완벽하게 보일 수 있습니다.
이 강력하고 유동적이며 활기찬 템플릿은 사용하기 쉽고 따라하기 쉬운 구조와 최고의 타이포그래피를 위한 많은 아이콘과 글꼴 포함, 더 나은 결과를 위한 단축 코드 가용성 및 플러그인 호환성을 포함한 편리한 도구 상자 덕분에 항상 요구되고 트렌드입니다. 다국어 지원으로.
모든 비즈니스 소유자의 증가하는 걱정 중 하나는 웹 사이트가 모바일 친화적인지 확인하는 것입니다. 그렇기 때문에 웹사이트를 설정할 때 테마를 신중하게 선택해야 합니다. 가장 먼저 해야 할 일은 선택한 테마가 모바일 친화적이며 모든 장치와 호환되는지 확인하는 것입니다.
문제는 모든 테마가 반응형이거나 모바일 친화적이지 않으며 결과적으로 웹사이트 자체의 전체 기능에 영향을 미칠 수 있다는 것입니다. 이것이 주장한 만큼 좋은지 확인하기 위해 웹사이트에 특정 테마를 설치하기 전에 테스트 실행을 하는 것이 합리적입니다. 다음은 모바일 호환 WordPress 테마 중 일부를 확인해야 하는 몇 가지 이유입니다.
- 휴대전화: 다양한 연구에 따르면 온라인 고객의 60% 이상이 Android 휴대전화 및 기타 휴대 기기를 통해 구매하는 경우가 많습니다. 웹사이트가 반응형 디자인으로 제작되지 않고 모바일과 호환되지 않는 경우 실행 가능한 잠재 고객이 웹사이트에 방문하여 사이트에 나열된 모든 페이지를 확인하거나 탐색하지 못할 가능성이 있습니다.
- 사용자 경험: 사용자가 웹사이트가 오래되고 업데이트되지 않았으며 반응형 디자인으로 구축되지 않았다는 것을 알게 되면 더 이상 웹사이트를 방문하지 않아도 됩니다. 이것이 우리 웹 사이트에 나열된 많은 모바일 호환 WordPress 테마 중에서 하나를 선택하는 것이 중요한 이유입니다.
- 고객 유지: 기존 고객 기반을 유지하기가 더 어려울 수 있습니다. 휴대 기기나 전화를 통해 주문을 하는 것이 불가능하지는 않더라도 어렵기 때문입니다. 고객이 귀하의 웹사이트를 사용하는 것이 정말 번거롭다고 느끼면 고객이 자리를 비울 것입니다. 그렇기 때문에 이런 일이 발생하지 않도록 반응형 테마를 확인하고 설치해야 합니다.
- 기능: 웹사이트는 무엇이든 될 수 있습니다. 제품이나 서비스를 마케팅하거나 청중 기반과 일상적인 정보를 공유할 수도 있습니다. 그러나 반응형 디자인이 없으면 사용자는 웹사이트의 전체 기능에 액세스하기 어려울 수 있습니다.
이로 인해 SEO 순위가 떨어질 수도 있으므로 사용자가 모든 장치를 통해 웹사이트의 경쟁 기능에 액세스할 수 있도록 효과적인 조치를 취해야 합니다.
반응형 디자인을 제자리에 설치하는 것이 왜 중요한지에 대한 몇 가지 이유입니다. 제품이나 서비스를 판매하는 경우 고객이 만족할 수 있도록 최선을 다하고 반응형 디자인을 사용하여 이를 실현하는 것이 중요합니다.
따라서 웹 사이트에 설치할 테마를 선택하기 전에 항상 휴대 전화 및 기타 휴대용 장치와 호환되는지 확인하십시오.
