如何在 WordPress 中輕鬆製作透明標題?
已發表: 2022-04-18不知道如何在 WordPress 中製作透明標題? 那麼,這就是您一直在尋找的文章。
透明的標題使您的頁面看起來獨特而時尚。 啟用此選項將使主要標題部分透明並將標題下方的內容拉到頂部。
如果您想學習如何在 WordPress 中製作透明標題,請務必閱讀文章直到最後。 事不宜遲,讓我們開始吧。
在 WordPress 中製作透明標題的最佳方法
即使您想要在您的 WordPress 網站上顯示一個透明的標題,您可能不知道該怎麼做。 好吧,添加透明標題的最簡單方法之一是使用 WordPress 主題。
現在,最大的問題是使用哪個主題。 不用擔心; 我們是為此而來的。 如果您問我們,我們強烈建議您使用 Zakra 主題。

Zakra 是一個多用途的 WordPress 主題,擁有超過 60,000 名活躍用戶。 除此之外,它還有 80 多個演示,您只需單擊即可導入。 自定義頁面的內容不會成為問題,因為它是一個高度可自定義的主題。
此外,它還針對速度進行了 SEO 優化和優化。 因此,您的頁面將在搜索引擎上排名更高。
我們認為您現在確信 Zakra 主題有多麼神奇。 所以,讓我們使用 Zakra 在 WordPress 中製作一個透明的標題。
在 WordPress 中製作透明標題的步驟
第 1 步:安裝並激活 Zakra 和 Zakra Pro 附加組件
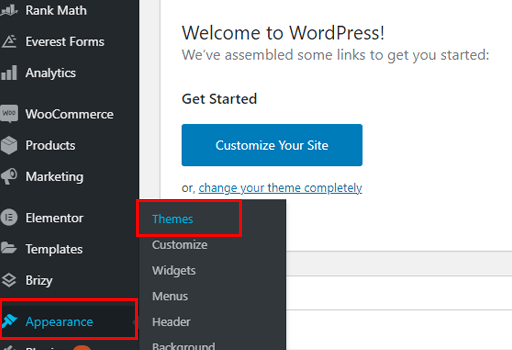
首先,您需要安裝 Zakra 主題。 要安裝 Zakra,首先,登錄到您的 WordPress 儀表板。 接下來,導航到外觀>>主題。

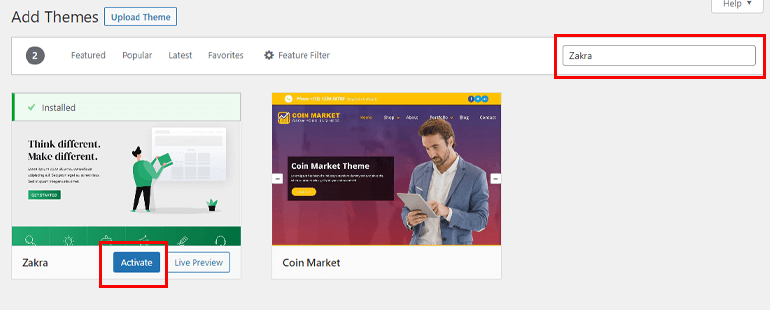
然後,單擊位於左上角的添加新按鈕。 在搜索欄上搜索 Zakra。 出現在搜索結果中後,單擊“安裝”按鈕。 最後,激活主題。

但是,您還不能啟用透明標頭選項。 那是因為您需要 Zakra Pro 插件。
安裝 Zakra Pro 附加組件
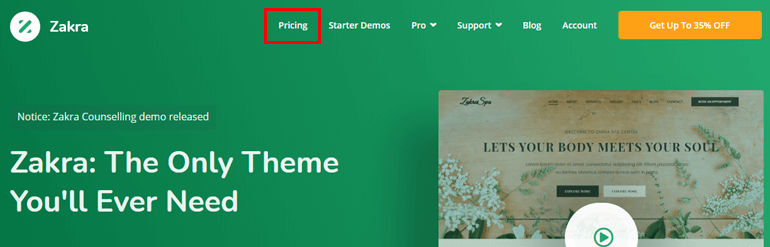
要安裝和激活 Zakra Pro 插件,請訪問 Zakra 官方網站。 然後,從頂部菜單欄中選擇定價選項。

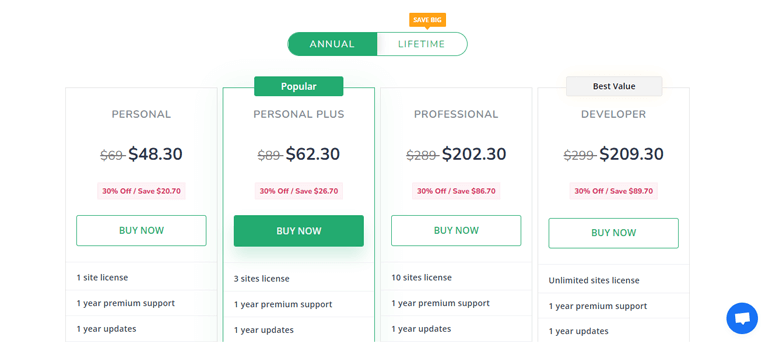
Zakra 提供四種不同的計劃。 選擇最適合您的計劃,然後點擊立即購買按鈕。

注:以上為年度定價。 Zakra 還提供終身計劃。 通過終身計劃,您將獲得終身支持和更新。
填寫所有必要的付款字段併購買計劃。 發票將連同 Zakra 用戶帳戶的登錄憑據一起發送到您的郵寄地址(您在購買高級計劃時添加的)。
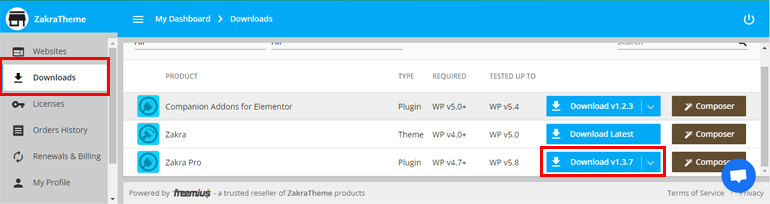
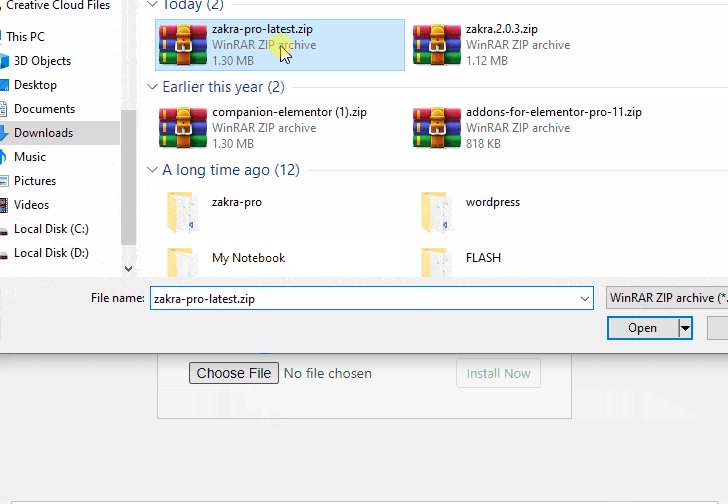
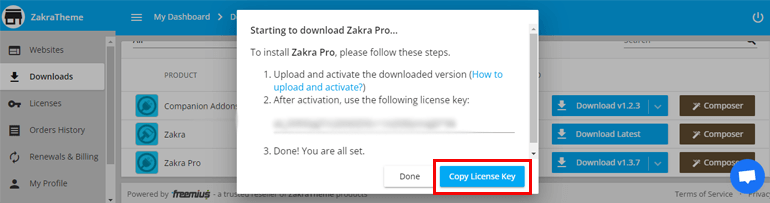
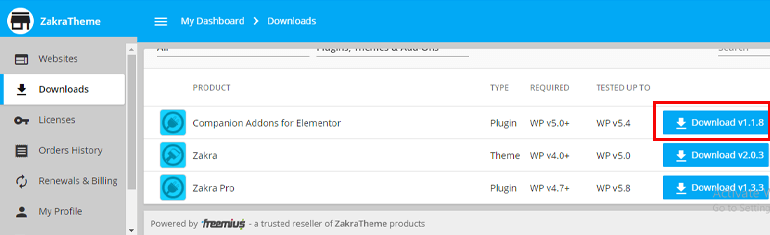
在登錄憑據的幫助下,登錄到您的用戶帳戶。 您可以看到“下載”選項卡。 從那裡下載 Zakra Pro 插件並將壓縮文件保存到您的計算機。

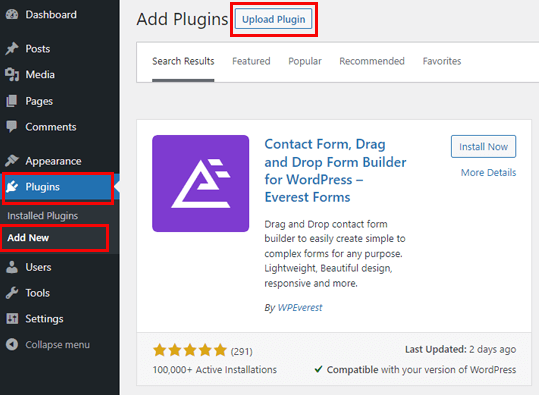
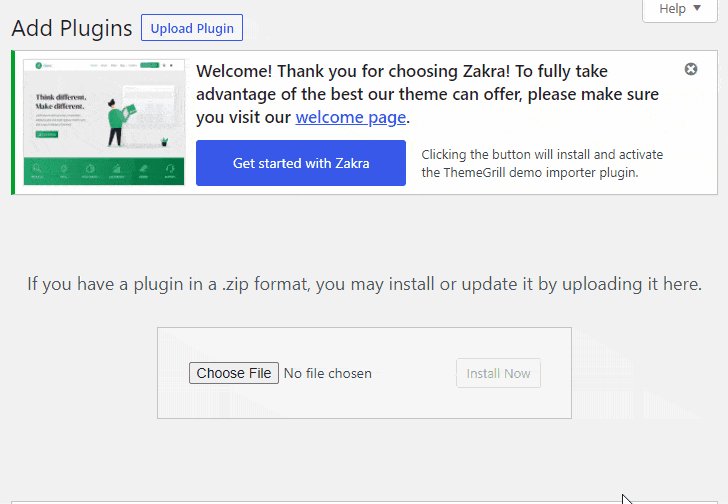
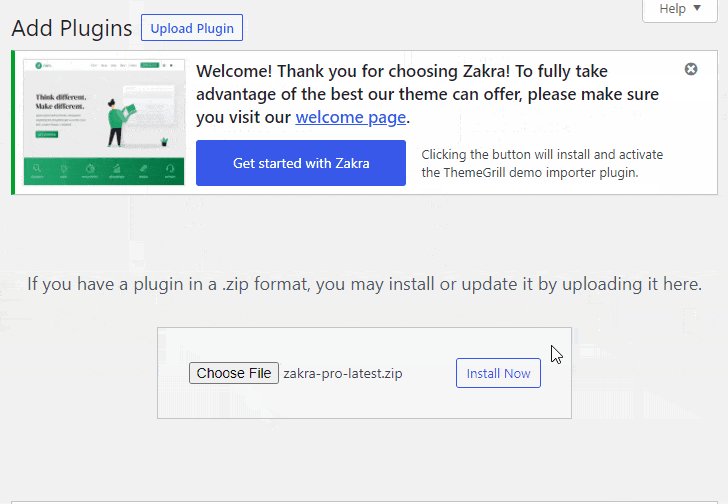
現在,轉到您的儀表板。 導航到插件 >> 添加新的。 此後,單擊上傳插件選項。

選擇之前的壓縮文件,然後按立即安裝按鈕。 不要忘記激活插件。

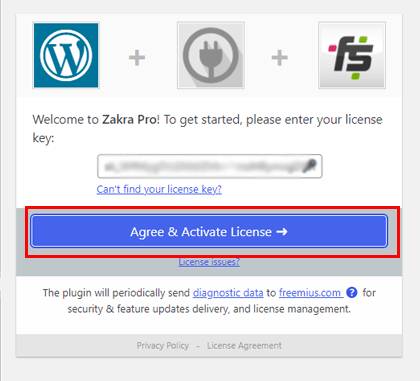
從您的 Zakra 用戶帳戶複製許可證密鑰。

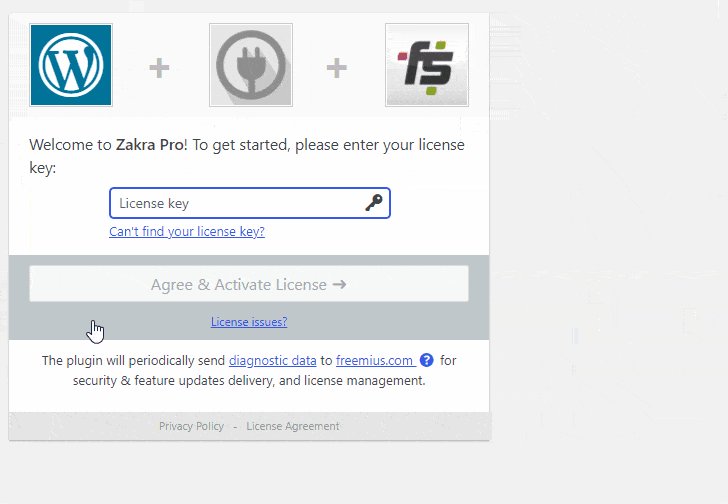
粘貼密鑰並點擊同意並激活許可證選項。


就是這樣; 我們已成功激活 Zakra Pro 插件。
導入 Zakra 演示
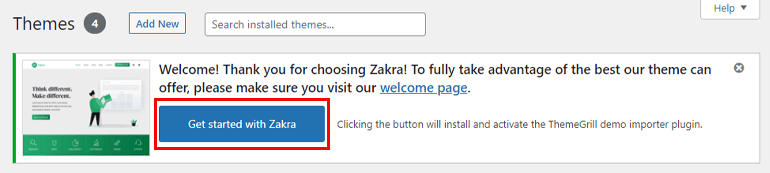
如果您仔細注意,您可以在頂部看到Zakra 入門消息。 按此選項將自動安裝 ThemeGrill Demo Importer 插件。

之後,它會將您帶到演示頁面。 如果您希望導入高級演示,請從 Zakra 用戶帳戶下載Companion Addons for Elementor插件。

現在,將插件上傳到您的儀表板,就像您上傳 Zakra Pro 插件一樣。
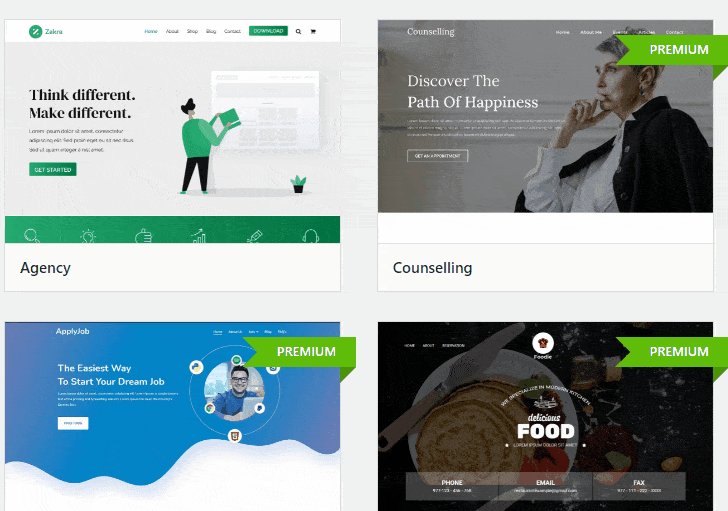
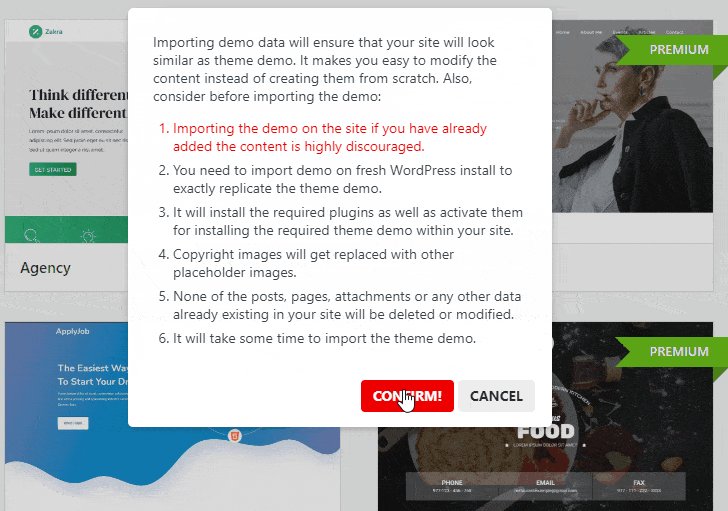
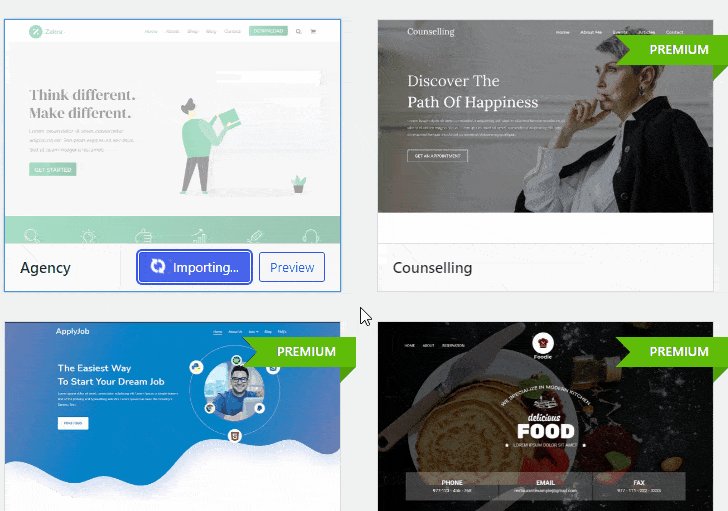
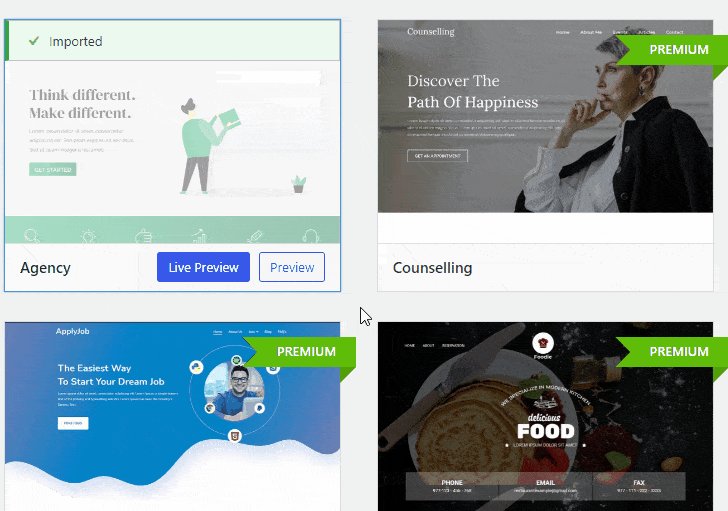
將鼠標懸停在您選擇的演示上,然後單擊“導入”按鈕。 將出現一個彈出窗口; 選擇確認按鈕。 等待幾秒鐘,演示將被導入。

第 2 步:啟用透明標題選項
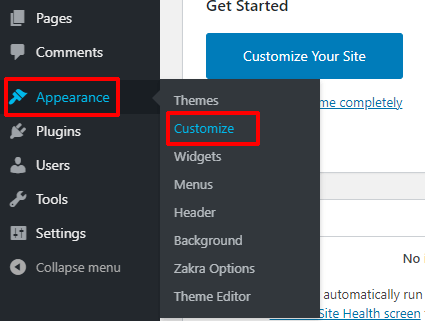
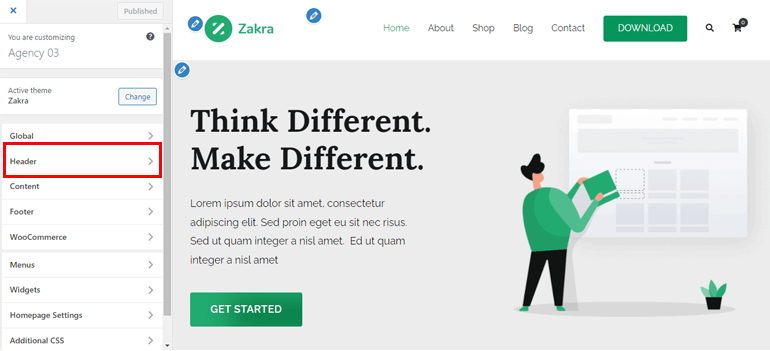
安裝 Zakra 和 Zakra Pro 插件後,我們終於可以讓標題透明了。 只需轉到外觀>>自定義。

將出現定制器頁面。 在左側面板上,您可以看到自定義選項。 同樣,在右側,所有內容都可用。 Zakra 的一大優點是您可以實時看到所有變化。
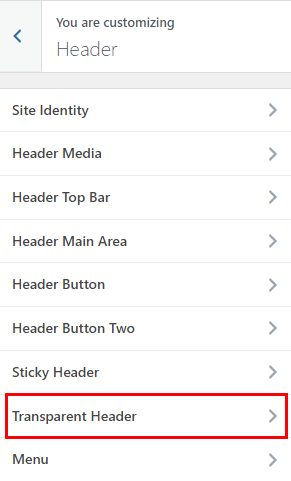
接下來,從自定義菜單中,轉到Header選項。

有很多選擇; 您需要導航到透明頁眉部分。

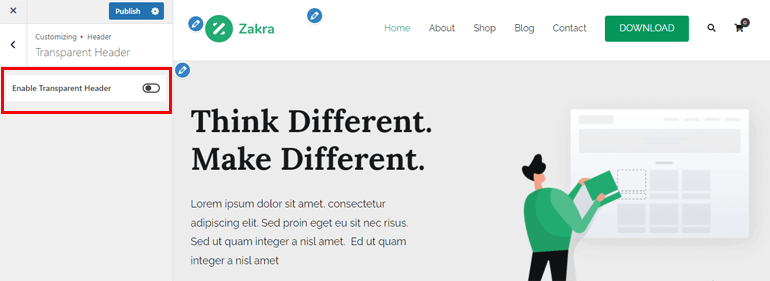
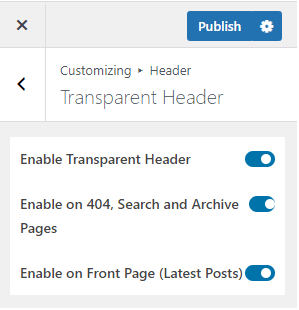
再次,將出現啟用透明標題選項。 啟用此選項後,其他選項將立即出現在下方。

- 啟用透明頁眉:如果啟用透明頁眉,您網站的所有頁面都將有一個透明頁眉。
- 在 404、搜索和存檔頁面上啟用:顧名思義,啟用此選項後,404、搜索和存檔頁面將具有透明標題。
- 在首頁啟用(最新帖子):默認情況下,靜態頁面會顯示在您網站的首頁上。 但是,您也可以選擇顯示最新帖子。 啟用此選項將為這些最新帖子添加透明標題。

步驟 3:配置標題設置
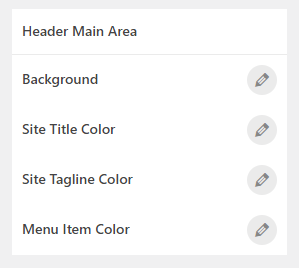
啟用透明標頭後,就可以自定義它了。 在標題主區域部分下,您可以找到自定義選項。 我們在下面討論了它們。
- 背景:您可以更改透明標題的背景顏色。 此外,您還可以添加背景圖像。
- 站點標題顏色:選擇透明標題的站點標題顏色。 您還可以在Hover上添加網站標題的顏色。
- 站點標語顏色:從此自定義菜單中添加站點標語顏色。
- 菜單項顏色:通過此選項,您可以將顏色添加到透明標題的菜單項。 此外,您還可以更改Hover 上菜單項的顏色。 此外,您還可以設置活動菜單項的顏色。

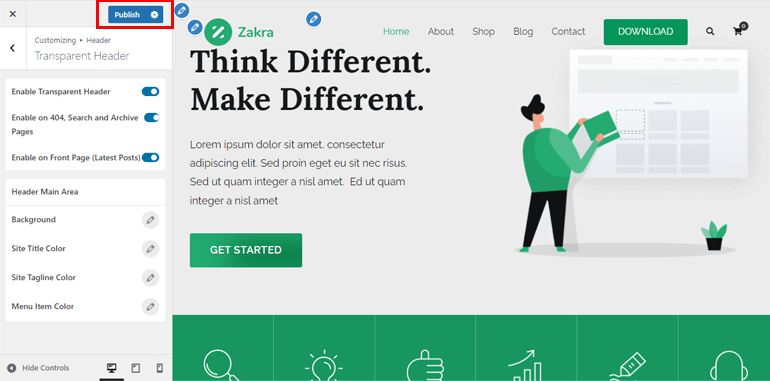
第 4 步:使用透明標題發布您的頁面
到目前為止,我們啟用了透明標頭並對其進行了自定義。 剩下要做的就是發布您的頁面。
這可能是本教程中最簡單的步驟。 只需單擊位於自定義選項頂部的發布按鈕。

您可以預覽頁面以查看最終結果。 此外,您可以根據需要對其進行修改。
把它包起來!
這就是在 WordPress 中製作透明標題的方法。 另外,請記住我們在這裡使用了 Zakra 主題和 Zakra Pro 插件。 此外,要導入高級演示,您還需要Elementor 的 Companion Addon 。
Zakra 為透明標題提供了多個自定義選項。 因此,您甚至不需要編碼技能來啟用透明標題選項。
最後,是時候結束這篇文章了。 如果您喜歡這篇文章並學到了新知識,請在社交媒體上與您的朋友和家人分享。 您也可以在 Twitter 和 Facebook 上關注我們,了解定期更新和激動人心的消息。
在你走之前,這裡有一篇關於如何在 WordPress 中創建自定義主頁的有趣文章。
