วิธีสร้างส่วนหัวที่โปร่งใสใน WordPress อย่างง่ายดาย
เผยแพร่แล้ว: 2022-04-18ไม่ทราบวิธีการสร้างส่วนหัวที่โปร่งใสใน WordPress หรือไม่? นี่คือบทความที่คุณกำลังค้นหา
ส่วนหัวโปร่งใสทำให้หน้าของคุณดูมีเอกลักษณ์และมีสไตล์ การเปิดใช้งานตัวเลือกนี้จะทำให้ส่วนหัวหลักโปร่งใส และดึงเนื้อหาที่อยู่ด้านล่างส่วนหัวขึ้นไปด้านบน
หากคุณต้องการเรียนรู้วิธีสร้างส่วนหัวแบบโปร่งใสใน WordPress อย่าลืมอ่านบทความจนจบ เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มกันเลยดีกว่า
วิธีที่ดีที่สุดในการสร้างส่วนหัวที่โปร่งใสใน WordPress
แม้ว่าคุณต้องการส่วนหัวที่โปร่งใสบนเว็บไซต์ WordPress ของคุณ แต่คุณอาจไม่รู้ว่าต้องทำอย่างไร หนึ่งในวิธีที่ง่ายที่สุดในการเพิ่มส่วนหัวแบบโปร่งใสคือการใช้ธีม WordPress
ตอนนี้ คำถามสำคัญคือจะใช้ธีมใด ไม่ต้องกังวล; เราอยู่ที่นี่เพื่อสิ่งนั้น หากคุณถามเรา เราขอแนะนำอย่างยิ่งให้ใช้ธีม Zakra

Zakra เป็นธีม WordPress อเนกประสงค์ที่มี ผู้ใช้งานมากกว่า 60,000 คน นอกจากนั้น ยังมีการสาธิตกว่า 80+ รายการที่คุณสามารถนำเข้าได้ด้วยการคลิกเพียงครั้งเดียว การปรับแต่งเนื้อหาของหน้าจะไม่เป็นปัญหาเนื่องจากเป็นธีมที่ปรับแต่งได้สูง
นอกจากนี้ยังปรับ SEO ให้เหมาะสมและปรับให้เหมาะสมเพื่อความเร็ว ดังนั้น หน้าของคุณจะอยู่ในอันดับที่สูงขึ้นในเครื่องมือค้นหา
เราคิดว่าคุณมั่นใจแล้วว่าธีม Zakra น่าทึ่งแค่ไหน มาสร้างส่วนหัวที่โปร่งใสใน WordPress โดยใช้ Zakra
ขั้นตอนในการสร้างส่วนหัวที่โปร่งใสใน WordPress
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานโปรแกรมเสริม Zakra และ Zakra Pro
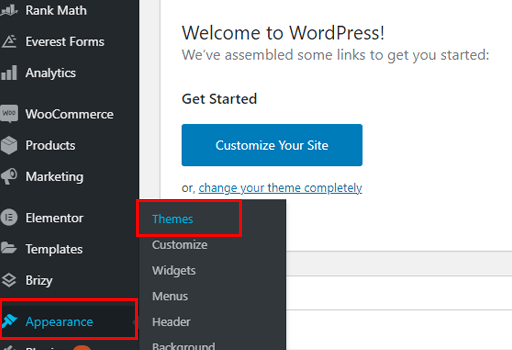
ก่อนอื่น คุณต้องติดตั้งธีม Zakra ในการติดตั้ง Zakra ก่อนอื่นให้ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ จากนั้น ไปที่ Appearance >> Themes

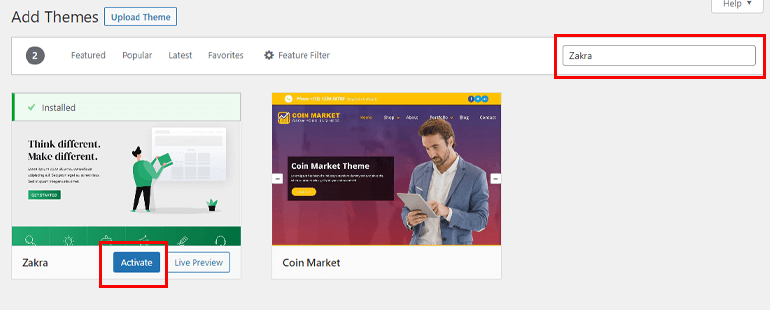
จากนั้นคลิกที่ปุ่ม เพิ่มใหม่ ที่ด้านบนซ้าย ค้นหา Zakra บนแถบค้นหา เมื่อปรากฏในผลการค้นหา ให้คลิกที่ปุ่ม ติดตั้ง สุดท้าย เปิดใช้งาน ธีม

อย่างไรก็ตาม คุณยังเปิดใช้ตัวเลือกส่วนหัวแบบโปร่งใสไม่ได้ นั่นเป็นเพราะคุณต้องการโปรแกรมเสริม Zakra Pro สำหรับสิ่งนี้
ติดตั้งโปรแกรมเสริม Zakra Pro
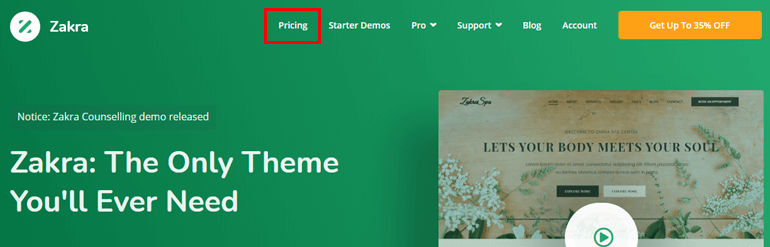
ในการติดตั้งและเปิดใช้งานโปรแกรมเสริม Zakra Pro ให้ไปที่เว็บไซต์อย่างเป็นทางการของ Zakra จากนั้นเลือกตัวเลือกการ กำหนดราคา จากแถบเมนูด้านบน

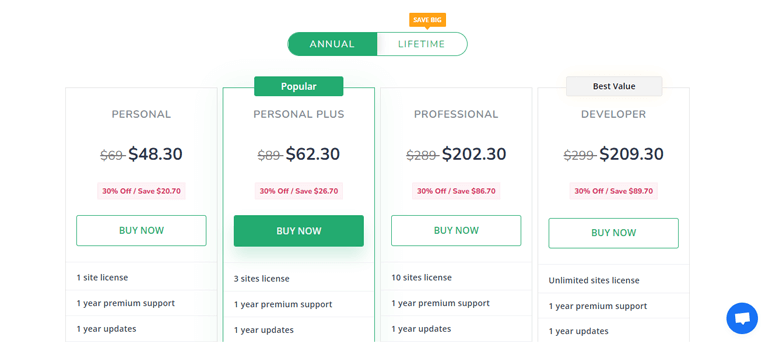
Zakra เสนอแผนสี่แบบที่แตกต่างกัน เลือกแผนที่เหมาะสมกับคุณที่สุดแล้วกดปุ่ม ซื้อ เลย

หมายเหตุ: ด้านบนเป็นราคา รายปี Zakra ยังเสนอแผน ตลอดชีพ ด้วยแผนตลอดชีพ คุณจะได้รับการสนับสนุนและการอัปเดตตลอดชีพ
กรอกข้อมูลในฟิลด์การชำระเงินที่จำเป็นทั้งหมดและซื้อแผน ใบแจ้งหนี้จะถูกส่งไปยังที่อยู่ทางไปรษณีย์ของคุณ (ที่คุณเพิ่มไว้ในขณะที่ซื้อแผนพรีเมียม) พร้อมกับข้อมูลรับรองการเข้าสู่ระบบบัญชีผู้ใช้ Zakra ของคุณ
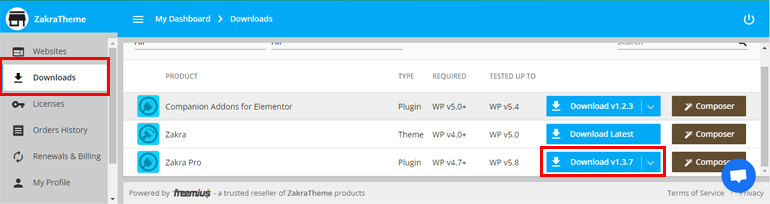
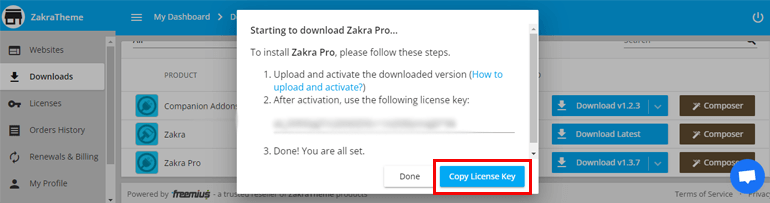
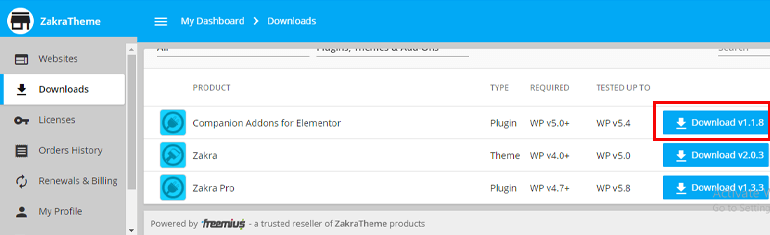
ด้วยความช่วยเหลือของข้อมูลรับรองการเข้าสู่ระบบ ให้เข้าสู่ระบบบัญชีผู้ใช้ของคุณ คุณสามารถดูแท็บ ดาวน์โหลด จากนั้นดาวน์โหลดโปรแกรมเสริม Zakra Pro และบันทึกไฟล์ซิปลงในคอมพิวเตอร์ของคุณ

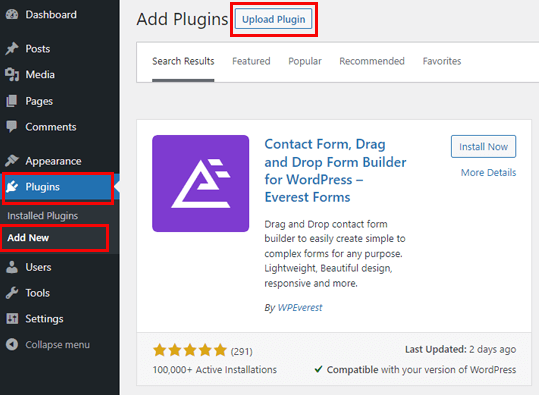
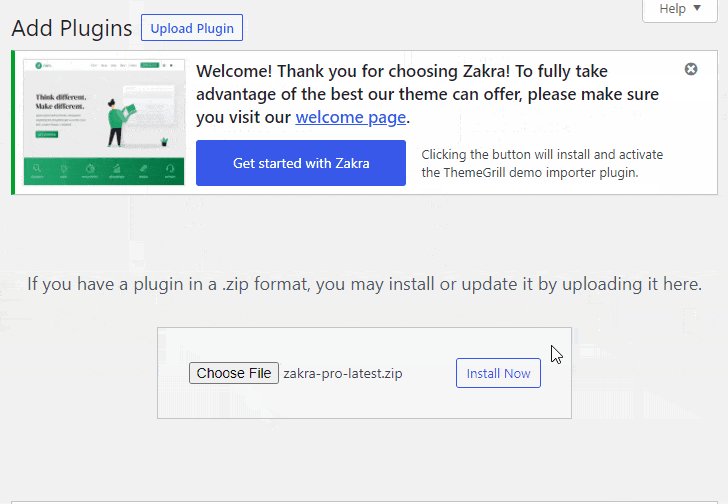
ตอนนี้ไปที่แดชบอร์ดของคุณ ไปที่ Plugins >> เพิ่มใหม่ . จากนั้นคลิกที่ตัวเลือก อัปโหลดปลั๊กอิน

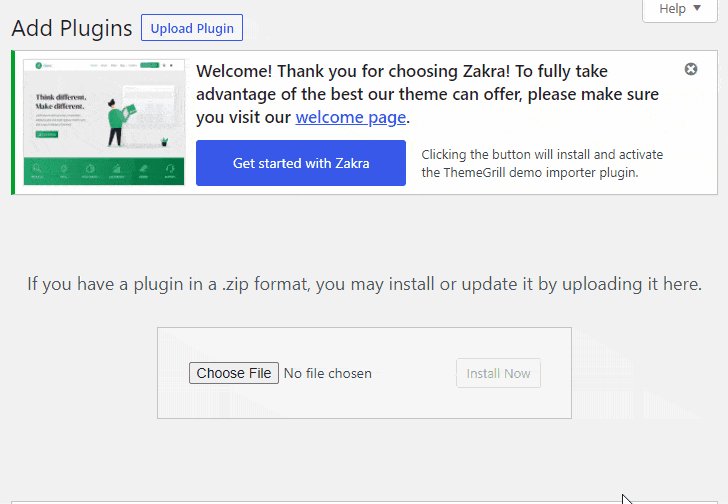
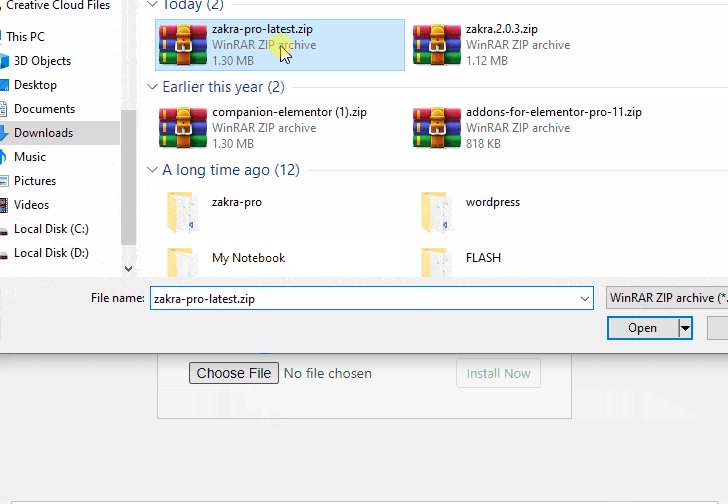
เลือกไฟล์ซิปจากก่อนหน้านี้แล้วกดปุ่ม ติดตั้ง ทันที อย่าลืม เปิดใช้งาน ปลั๊กอิน

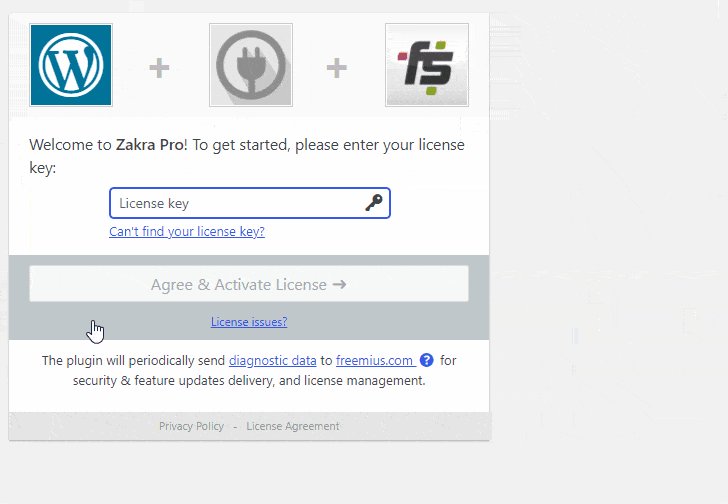
จากบัญชีผู้ใช้ Zakra ของคุณ ให้คัดลอกรหัส ใบอนุญาต

วางคีย์และกดตัวเลือก ตกลงและเปิดใช้งานใบอนุญาต

แค่นั้นแหละ; เราเปิดใช้งานโปรแกรมเสริม Zakra Pro สำเร็จแล้ว

นำเข้า Zakra Demo
หากคุณสังเกตดีๆ คุณจะเห็นข้อความ เริ่มต้นใช้งาน Zakra ที่ด้านบน การกดตัวเลือกนี้จะติดตั้งปลั๊กอิน ThemeGrill Demo Importer โดยอัตโนมัติ

หลังจากนั้น จะนำคุณไปยังหน้าสาธิต หากคุณต้องการนำเข้าการสาธิตแบบพรีเมียม ให้ดาวน์โหลดปลั๊กอิน Companion Addons สำหรับ Elementor จากบัญชีผู้ใช้ Zakra

ตอนนี้ อัปโหลดปลั๊กอินลงในแดชบอร์ดของคุณ เช่นเดียวกับที่คุณอัปโหลดโปรแกรมเสริม Zakra Pro
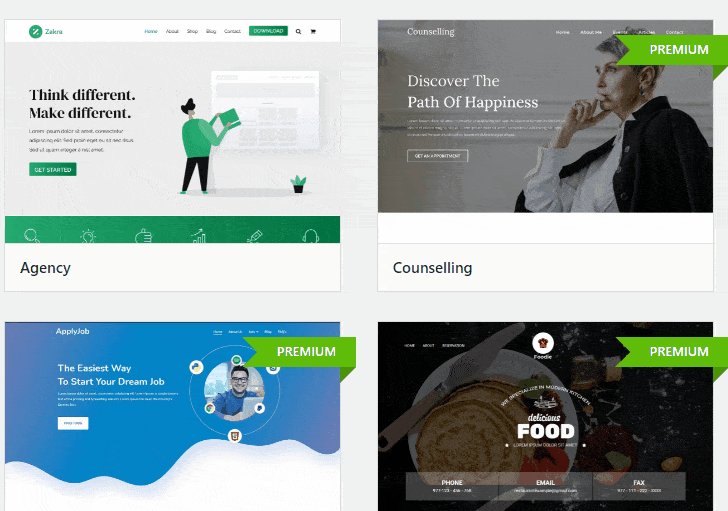
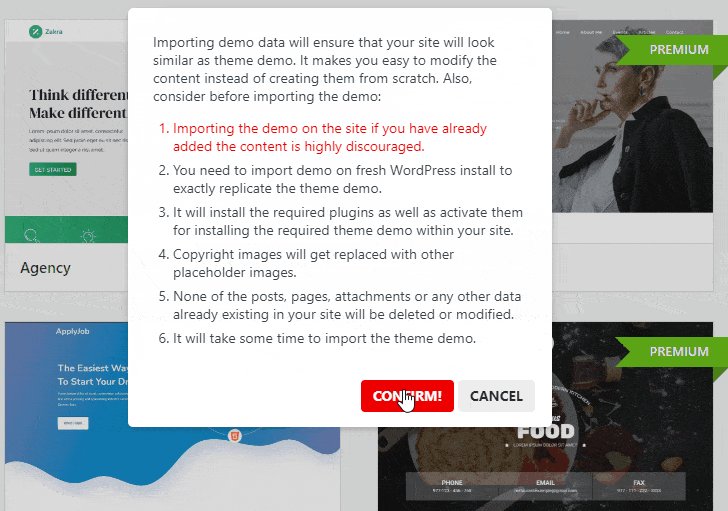
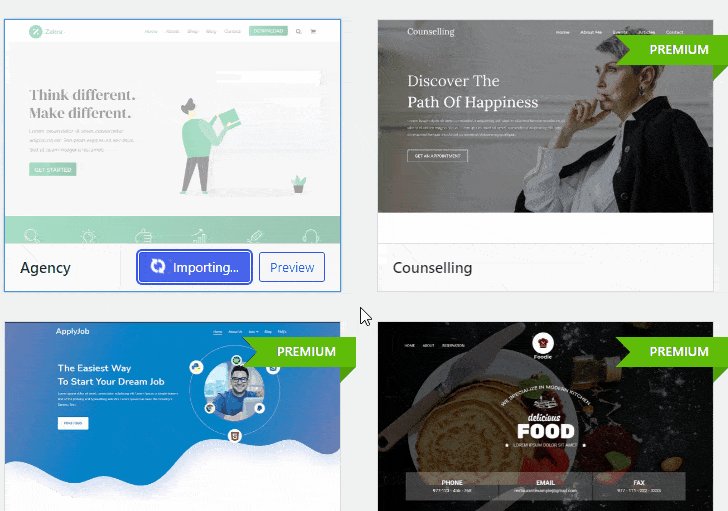
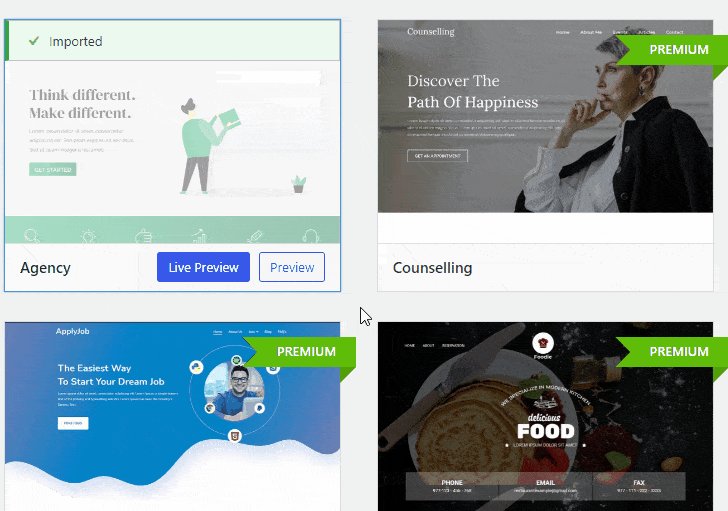
วางเมาส์เหนือการสาธิตที่คุณเลือกแล้วคลิกปุ่ม นำเข้า ป๊อปอัปจะปรากฏขึ้น เลือกปุ่ม ยืนยัน รอสองสามวินาที แล้วการสาธิตจะถูกนำเข้า

ขั้นตอนที่ 2: เปิดใช้งานตัวเลือกส่วนหัวแบบโปร่งใส
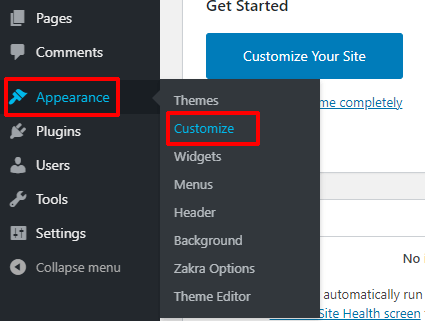
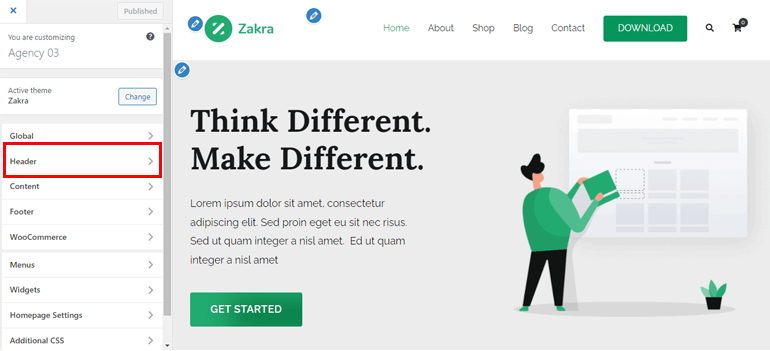
หลังจากติดตั้งโปรแกรมเสริม Zakra และ Zakra Pro ในที่สุด เราก็สามารถทำให้ส่วนหัวโปร่งใสได้ เพียงไปที่ลักษณะที่ ปรากฏ >> ปรับแต่ง

หน้าปรับแต่งจะปรากฏขึ้น ที่แผงด้านซ้าย คุณจะเห็นตัวเลือกการปรับแต่ง ในทำนองเดียวกัน ทางด้านขวา เนื้อหาทั้งหมดจะพร้อมใช้งาน สิ่งที่ดีที่สุดอย่างหนึ่งเกี่ยวกับ Zakra คือคุณสามารถเห็นการเปลี่ยนแปลงทั้งหมดได้แบบสดๆ
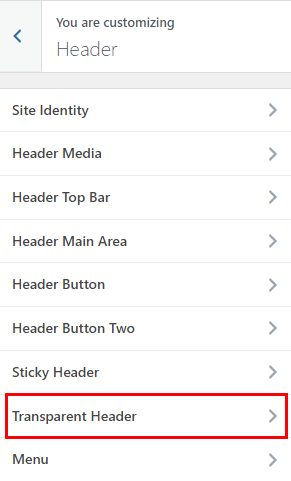
ถัดไป จากเมนูกำหนดเอง ไปที่ตัวเลือก ส่วนหัว

มีตัวเลือกมากมาย คุณต้องไปที่ ส่วนโปร่งใส

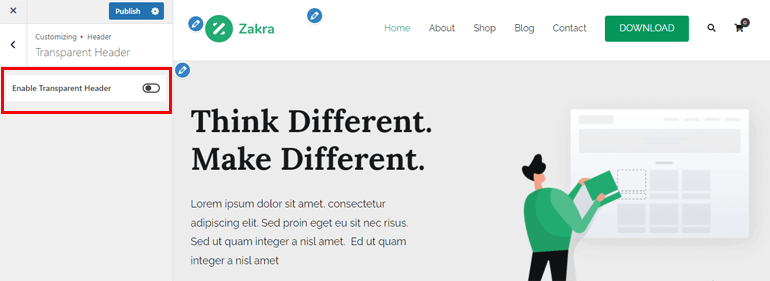
อีกครั้ง เปิดใช้งานตัวเลือกส่วนหัวโปร่งใส จะปรากฏขึ้น ทันทีที่คุณเปิดใช้งานตัวเลือกนี้ ตัวเลือกอื่นๆ จะปรากฏขึ้นด้านล่าง

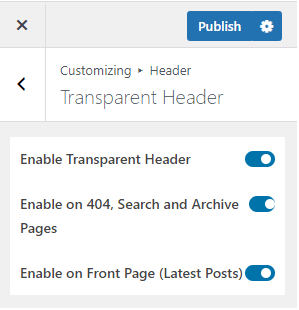
- เปิดใช้งานส่วนหัวแบบโปร่งใส : หากคุณเปิดใช้งานส่วนหัวแบบโปร่งใส ทุกหน้าในไซต์ของคุณจะมีส่วนหัวแบบโปร่งใส
- เปิดใช้งานบน 404, Search และ Archive Pages : ตามที่ระบุในชื่อ หน้า 404, Search และ Archive จะมีส่วนหัวที่โปร่งใสเมื่อคุณเปิดใช้งานตัวเลือกนี้
- เปิดใช้งานบนหน้าแรก (โพสต์ล่าสุด): ตามค่าเริ่มต้น หน้าคงที่จะแสดงที่หน้าแรกของเว็บไซต์ของคุณ อย่างไรก็ตาม คุณยังสามารถเลือกที่จะแสดงโพสต์ล่าสุดได้ การเปิดใช้งานตัวเลือกนี้จะเพิ่มส่วนหัวที่โปร่งใสให้กับโพสต์ล่าสุดเหล่านี้

ขั้นตอนที่ 3: กำหนดการตั้งค่าส่วนหัว
หลังจากที่คุณเปิดใช้งานส่วนหัวแบบโปร่งใส ก็ถึงเวลาปรับแต่งส่วนหัวดังกล่าว ในส่วนพื้นที่หลักของส่วนหัว คุณจะพบตัวเลือกการปรับแต่ง เราได้กล่าวถึงพวกเขาด้านล่าง
- พื้นหลัง : คุณสามารถเปลี่ยนสีพื้นหลังของส่วนหัวโปร่งใสได้ นอกจากนี้คุณยังสามารถเพิ่มภาพพื้นหลังได้อีกด้วย
- สีของ ชื่อไซต์ : เลือกสีของชื่อไซต์ของส่วนหัวแบบโปร่งใส คุณยังสามารถเพิ่มสีของชื่อไซต์บน Hover
- สีแท็กไลน์ของไซต์ : เพิ่มสีแท็กไลน์ของไซต์จากเมนูการปรับแต่งนี้
- สีของรายการเมนู : จากตัวเลือกนี้ คุณสามารถเพิ่มสีให้กับรายการเมนูของส่วนหัวแบบโปร่งใสได้ นอกจากนี้ คุณยังสามารถเปลี่ยนสีของรายการเมนูบน Hover นอกจากนี้ คุณยังสามารถกำหนดสีของรายการเมนูที่ ใช้งานอยู่ ได้

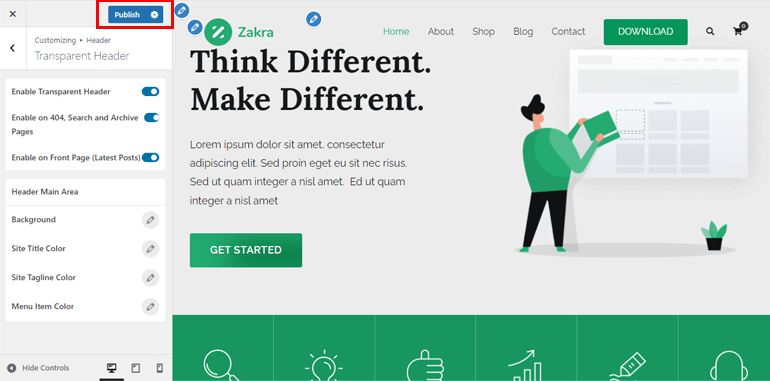
ขั้นตอนที่ 4: เผยแพร่หน้าของคุณด้วยส่วนหัวที่โปร่งใส
จนถึงตอนนี้ เราได้เปิดใช้ส่วนหัวแบบโปร่งใสและปรับแต่งส่วนหัวดังกล่าวด้วย เหลือเพียงเผยแพร่เพจของคุณ
นี่อาจเป็นขั้นตอนที่ง่ายที่สุดในบทช่วยสอนนี้ เพียงคลิกที่ปุ่ม เผยแพร่ ที่ด้านบนของตัวเลือกการปรับแต่ง

คุณสามารถ ดูตัวอย่าง หน้าของคุณเพื่อดูผลลัพธ์สุดท้าย นอกจากนี้ คุณสามารถปรับเปลี่ยนได้หากต้องการ
ปิดท้าย!
และนั่นคือวิธีสร้างส่วนหัวที่โปร่งใสใน WordPress นอกจากนี้ โปรดจำไว้ว่าเราได้ใช้ธีม Zakra และโปรแกรมเสริม Zakra Pro ที่นี่ นอกจากนี้ ในการนำเข้าการสาธิตแบบพรีเมียม คุณจะต้องมี Companion Addon สำหรับ Elementor ด้วย
Zakra มาพร้อมกับตัวเลือกการปรับแต่งที่หลากหลายสำหรับส่วนหัวที่โปร่งใส ดังนั้น คุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดเพื่อเปิดใช้งานตัวเลือกส่วนหัวที่โปร่งใส
ในที่สุดก็ถึงเวลาสิ้นสุดบทความนี้ หากคุณชอบบทความนี้และได้เรียนรู้อะไรใหม่ๆ โปรดแบ่งปันกับเพื่อนและครอบครัวของคุณบนโซเชียลมีเดีย คุณสามารถติดตามเราบน Twitter และ Facebook เพื่อรับข่าวสารล่าสุดและข่าวสารที่น่าตื่นเต้น
ก่อนที่คุณจะไป ต่อไปนี้คือบทความที่น่าสนใจเกี่ยวกับวิธีสร้างหน้าแรกที่กำหนดเองใน WordPress
