在 WordPress 中編輯頁腳或更改版權聲明的 4 種方法
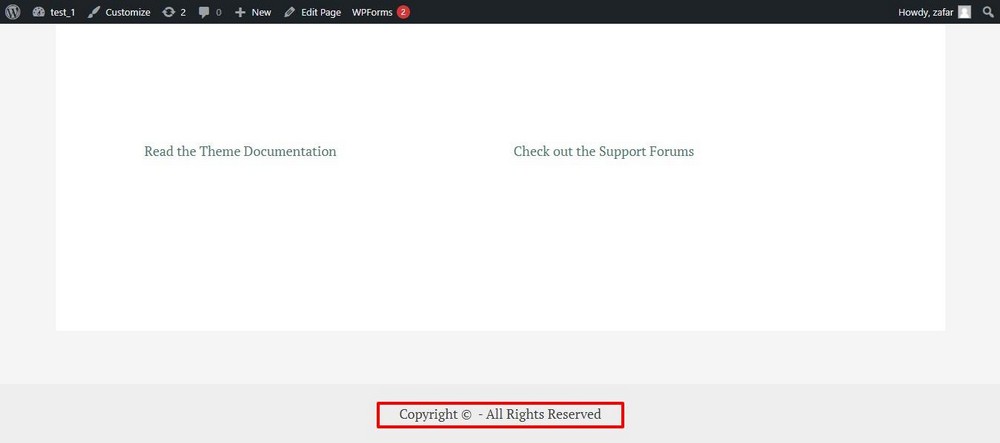
已發表: 2022-06-29向下滾動到 WordPress 網站的最後,您會在頁腳中看到版權聲明。 您還可能會看到“自豪地由 WordPress 提供支持”,也許還會提到主題開發者。
沒有多少訪問者(和網站所有者,就此而言)關注這一點並保持原樣。
雖然在應得的時候給予信任是公平的,但如果您正在建立一個商業網站,“自豪地由 WordPress 提供支持”或“由 XXX 開發”並不是用戶希望看到的。

如果是您的個人網站,您可以保持這些通知不變。
如果它是商業網站,或者您正在為企業開發網站,則需要更改它們。
如果您想知道如何在 WordPress 中編輯頁腳,我將向您展示如何。
- 您可以更改頁腳版權聲明嗎?
- 在進行更改之前備份您的網站
- 你應該隱藏頁腳通知嗎?
- 如何編輯頁腳版權聲明
- 通過 WordPress 主題選項編輯版權聲明
- 使用插件編輯版權聲明
- 通過編輯 footer.php 來編輯版權聲明
- 使用頁面構建器編輯版權聲明
- 結論
您可以更改頁腳版權聲明嗎?
讓我們先把合法性排除在外。
WordPress 是一個在 GNU 通用公共許可證 (GPL) 下獲得許可的開源平台。
如果您檢查許可條款,您會發現您可以更改核心 WordPress 文件的所有方面,包括主題的所有部分。
這涵蓋了“自豪地由 WordPress 提供支持”通知,因為它位於頁腳中。 事實上,您從官方 WordPress 源下載的任何內容都可以根據您的需要進行修改和分發。
如果您選擇由 WordPress 開發人員創建的主題,則需要在更改他們的通知之前檢查許可條款,如果您的頁腳中出現了通知。
通常,根據條款,主題是在修改後的 GPL 版本下發布的,您可以在其中更改主題但不能分發它。
但是,如果您有任何疑問,最好聯繫開發人員並徵求他們的意見。
在進行更改之前備份您的網站
我始終建議在進行任何更改之前進行完整的站點備份。
雖然更改頁腳中的通知可能看起來不會破壞您的網站,但遵循正確的更改流程總是好的。
你永遠不知道什麼時候一個看似微小的改變可能會破壞一些重要的事情!
如果您不確定如何備份您的網站,請閱讀本指南備份 WordPress 網站。
你應該隱藏頁腳通知嗎?
我建議不要隱藏頁腳通知。 如果許可證允許,您可以安全地刪除“Proudly powered by WordPress”和任何開發者通知,但我建議保留版權通知。
如果您的網站上沒有版權聲明,那麼如果有人復制您的作品,您將無法獲得版權法的全面保護。
如果您顯示版權聲明,如果發生任何侵權行為,您可以在必要時採取法律行動。 絕大多數網站永遠不會遇到這種情況,但是對於網站頁腳上的一行,保留版權聲明對我們來說是有意義的。
既然所有的合法性和注意事項都已排除,我將介紹一些編輯頁腳通知的方法。
在此之前,我建議你寫新的版權聲明。 它應包括企業名稱和當年。
如果您正在編寫版權頁面以進一步保護您的作品,您也可以添加指向該頁面的鏈接。

如果您在起草版權聲明時需要更多幫助,請查看此資源。
如何編輯頁腳版權聲明
WordPress 提供了幾種編輯頁腳版權聲明的方法。 它不需要很長時間,任何人都可以做,即使你很少或沒有經驗。
通過 WordPress 主題選項編輯版權聲明
編輯版權聲明的一種簡單方法是轉到主題的選項並找到頁腳的鏈接。
通常,您會在常規選項中找到它。 一些主題將版權聲明放在頁腳選項甚至小部件選項中。
如果您使用 Astra 主題,您將可以訪問我們獨特的頁眉頁腳構建器,該構建器可以簡化定制工作。
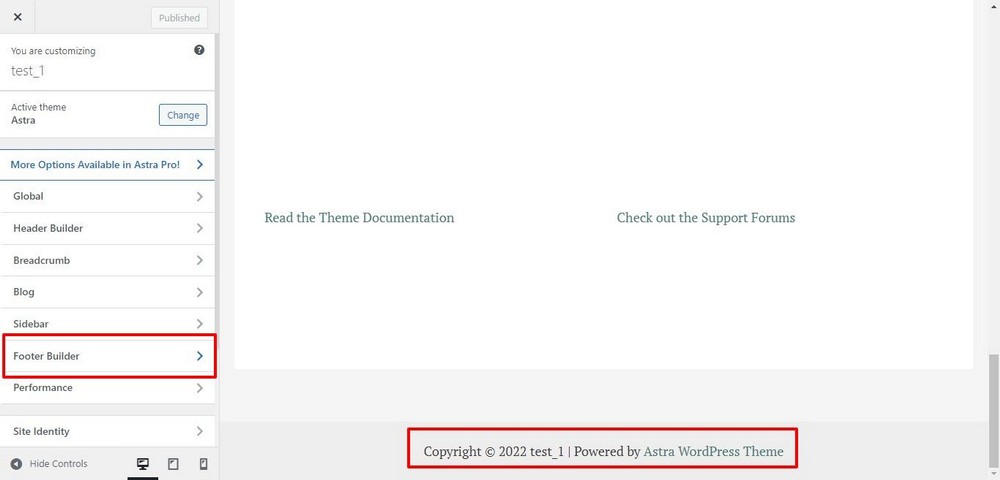
要編輯通知,請轉到外觀>自定義。 這將帶您進入主題選項。
在這裡您可以看到該主題提供了一個專用的頁腳構建器模塊。

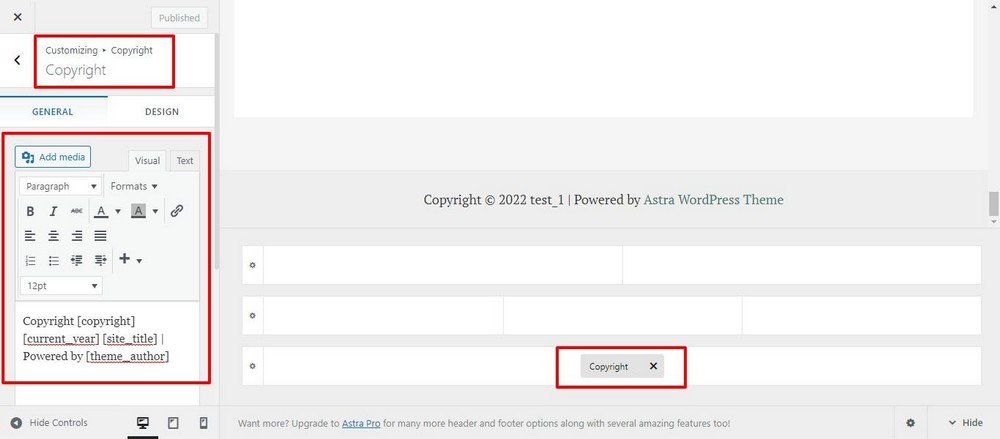
目前,主題的頁腳中只有一個小部件。 單擊版權小部件,它將帶您進入版權編輯屏幕。

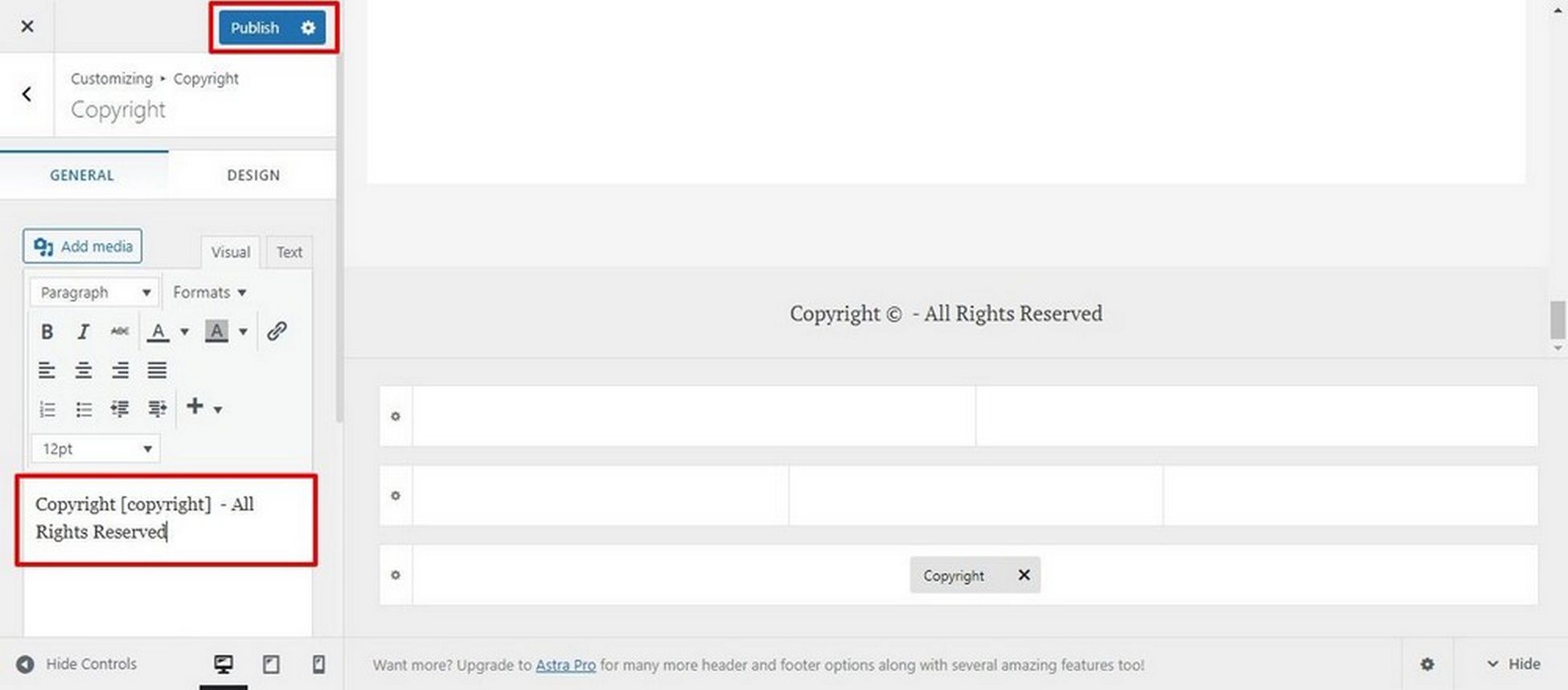
我會將版權聲明編輯為版權 - 保留所有權利。 將文本添加到字段並單擊Publish 。

刷新網站,您將看到新的版權聲明。

請注意,我們使用了帶有專用頁腳生成器的免費版 Astra。 其他主題可能在頁腳小部件或類似區域中具有此選項。
使用插件編輯版權聲明
如今,所有東西都有一個插件,包括一個負責編輯頁腳的插件。
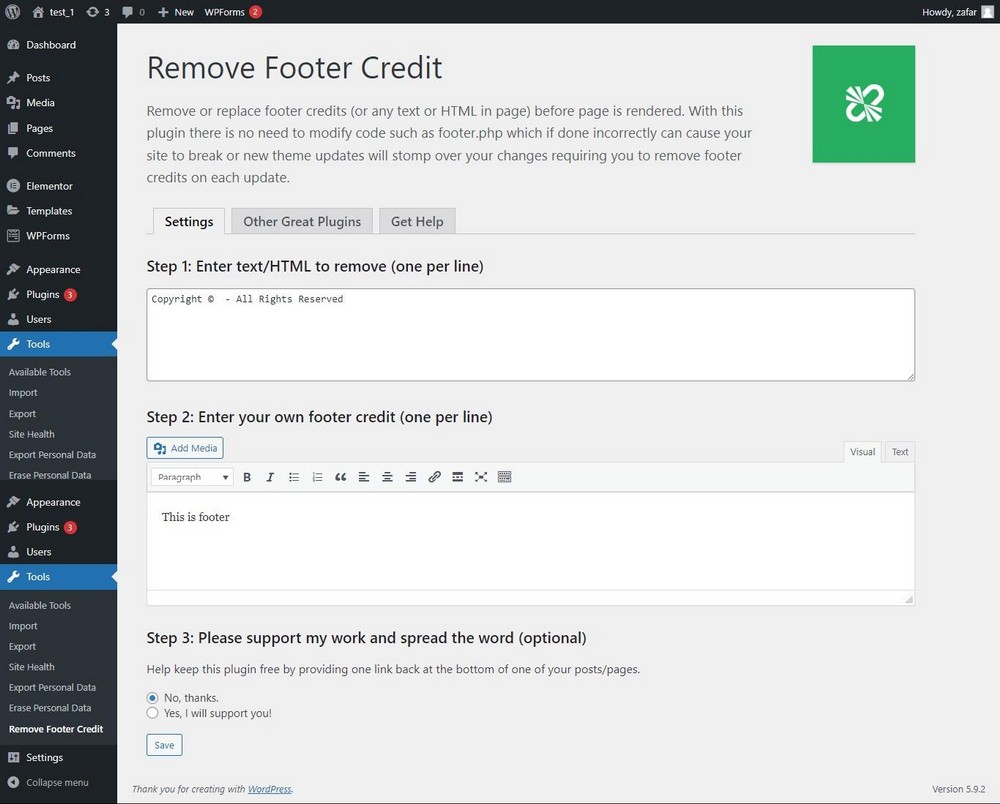
Remove Footer Credit 是一個簡單的插件,可以替換或刪除版權聲明
安裝插件後,轉到Tools > Remove Footer Credit 。
您將看到兩個字段。 在第一個字段中輸入當前頁腳文本,在第二個字段中輸入要更改的文本。
點擊Save ,文本將被替換。

通過編輯 footer.php 來編輯版權聲明
如果您想親自動手,可以編輯 WordPress 主題的 footer.php 文件。
這種方法需要了解 PHP 和 WordPress 代碼,但我會向您展示您需要知道的一切。
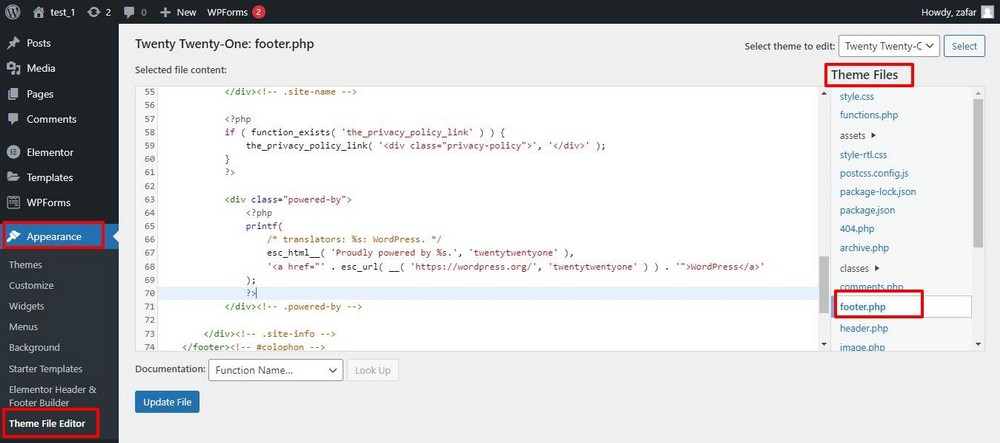
您可以在Appearance > Theme File Editor中訪問 footer.php。
這將打開主題文件編輯器屏幕。 在右側邊欄中,您將看到主題文件的列表。
向下滾動以找到footer.php 。 單擊它以在編輯器中打開它。
向下滾動以找到顯示版權聲明的代碼部分。 編輯該部分或將其替換為自定義代碼片段。

請記住單擊更新文件以完成更改。
您正在尋找的代碼是這樣的:
<p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </p><!-- .powered-by-wordpress -->從 footer.php 中刪除整個部分,“Powered by WordPress”條目將消失。
重要提示:Footer.php 被視為核心文件,許多網絡託管服務提供商經常禁止直接訪問這些文件。 如果是這種情況,我們建議使用 FTP 客戶端訪問 footer.php。
- 首先連接到您的服務器並導航到/public_html/wp-content/themes 。
- 找到 footer.php 文件。 下載文件並保存副本,以便在出現任何問題時替換原件。
- 在您選擇的代碼編輯器中打開文件,添加或編輯代碼片段,然後保存文件。
- 接下來,將編輯後的文件上傳回下載位置並刷新網站。
使用頁面構建器編輯版權聲明
如果您習慣使用頁面構建器,此方法可以幫助您編輯網站的頁腳版權聲明。
頁面構建器提供了一個專門的頁腳部分,您可以在其中調整包括版權聲明在內的頁腳元素的顯示方式。
主題結構以及它如何選擇呈現版權聲明是決定對版權過程進行編輯的另一個重要因素。
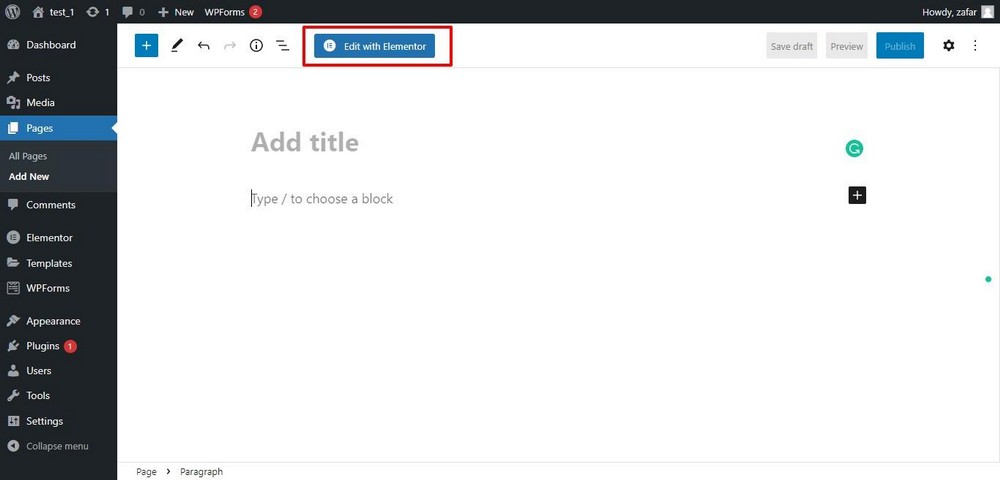
為了演示這個過程,我將使用 Elementor。 但是,此演示將適用於所有頁面構建器,並進行一些更改。
通過單擊頂部的使用 Elementor 編輯按鈕開始該過程。

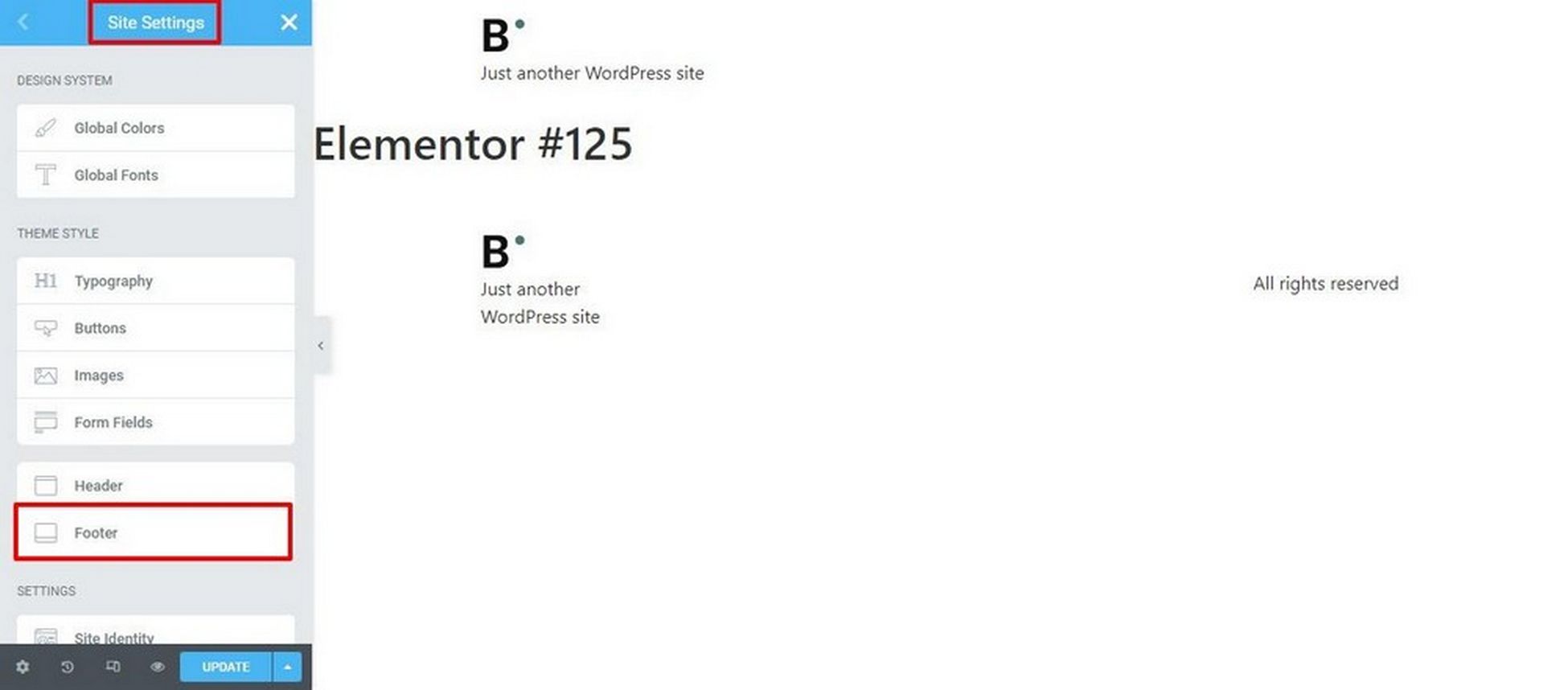
現在,點擊展開頂部的漢堡菜單進入站點設置。 您將看到用於編輯頁腳的選項。

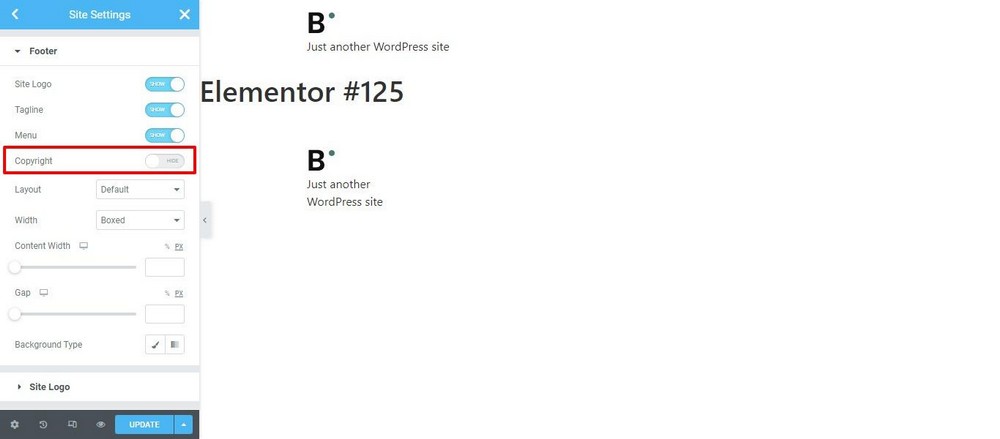
在頁腳麵板的第一部分,您可以切換Site Logo 、 Tagline 、 Menu和Copyright 。
如果您選擇,您可以關閉以從頁腳中刪除版權聲明。

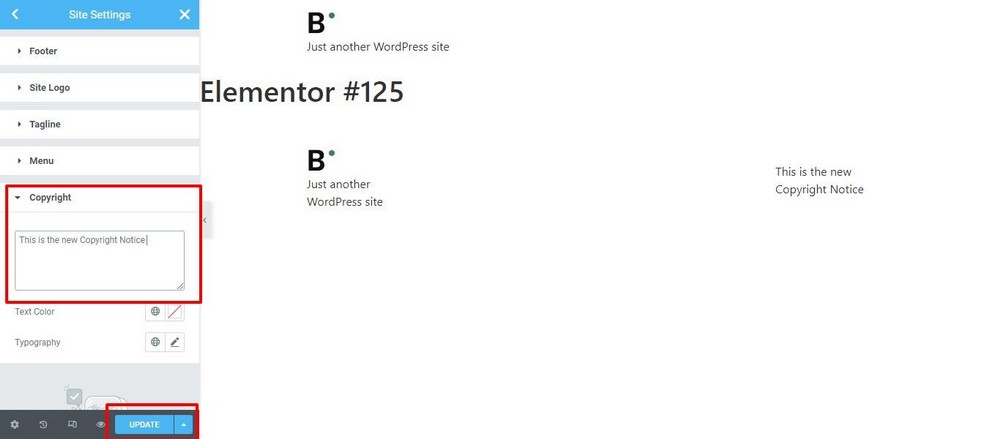
接下來,向下滾動到版權部分,您將看到與版權相關的選項。 您可以編輯版權聲明的文本、字體和顏色。

一旦您調整了版權聲明,請記住點擊更新以完成更改。
結論
我分享了 4 種編輯您網站頁腳中版權聲明的方法。 如果一種方法不適合您,這個想法是為您提供替代方案。
雖然這似乎是一件小事,但如果您正在為自己或其他人建立一個商業網站,那麼一切都與該業務有關。 不應該分心,也不應該把功勞給其他人。
這是一件小事,但每個細節在業務中都很重要!
你知道編輯頁腳通知的其他方法嗎? 讓我知道您嘗試了哪些方法以及您最喜歡的方法!
