如何使用 Divi 的視頻滑塊模塊創建播放列表頁面
已發表: 2022-03-06播放列表頁面是一種以用戶易於訪問的方式呈現相似內容的有效方式。 Divi Video Slider 模塊是構建包含視頻內容(例如課程和教程)的播放列表頁面的好方法。 在本文中,我們將了解如何使用 Divi 的 Video Slider 模塊使用多個部分和多個支持模塊創建播放列表頁面。
讓我們開始吧。
播放列表頁面預覽
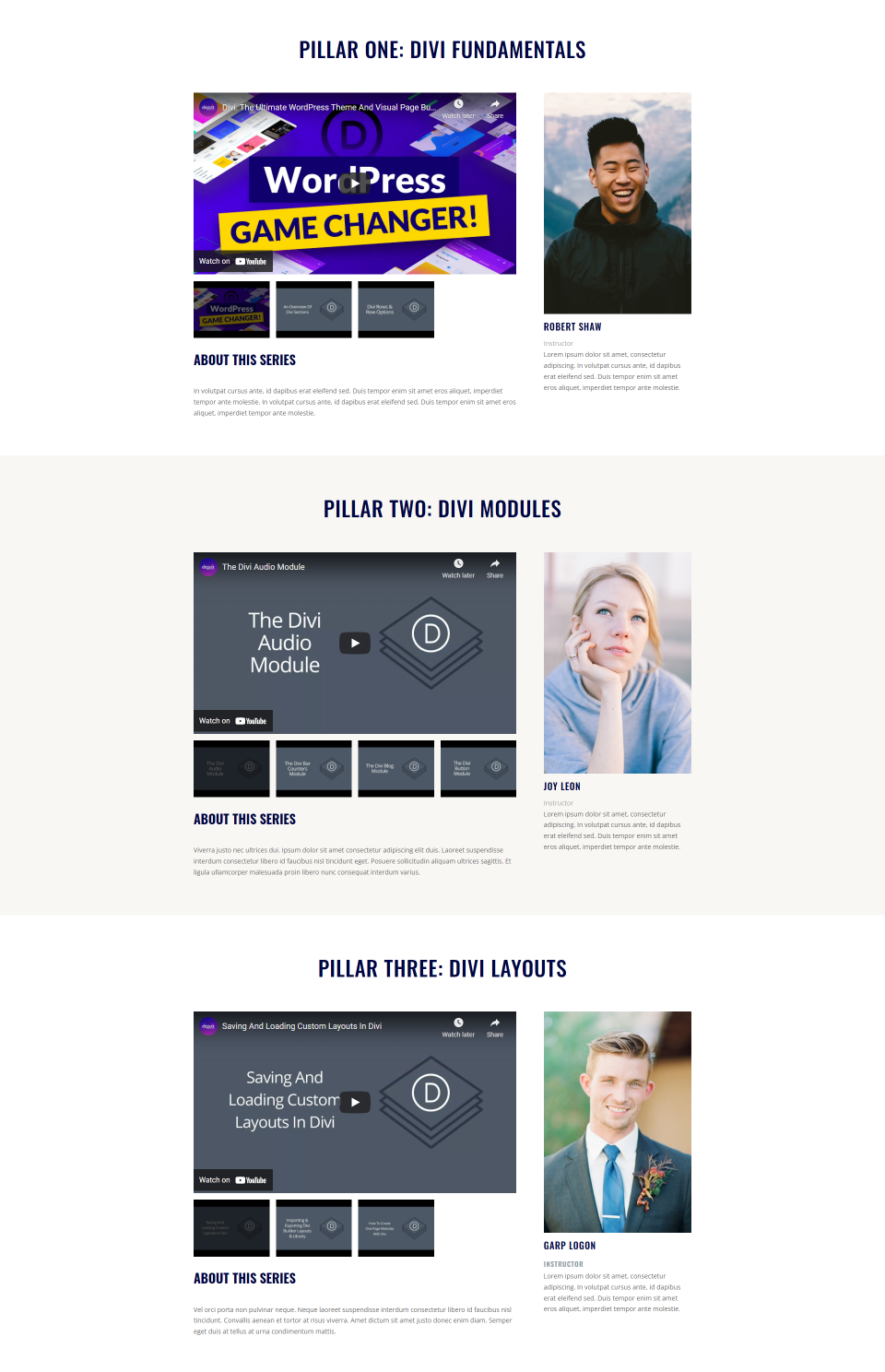
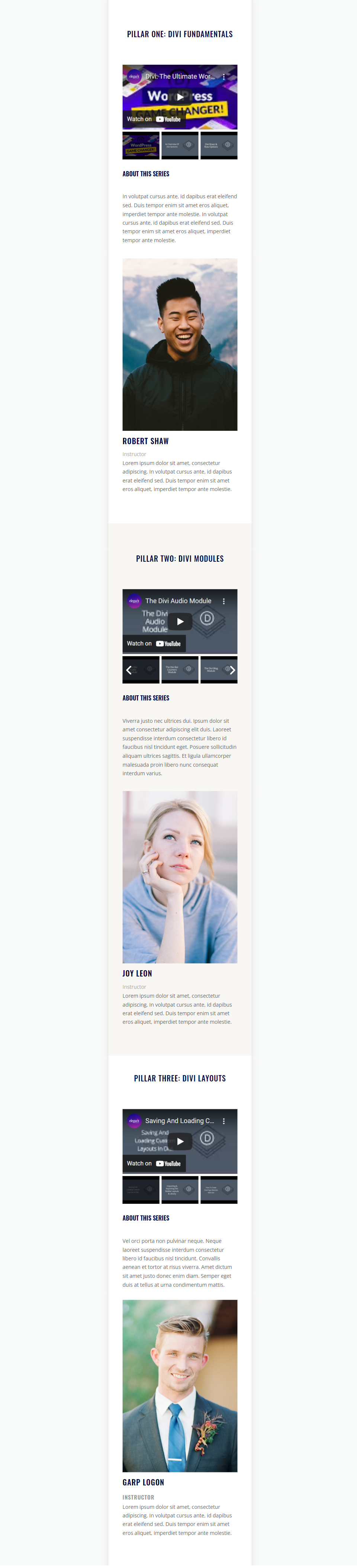
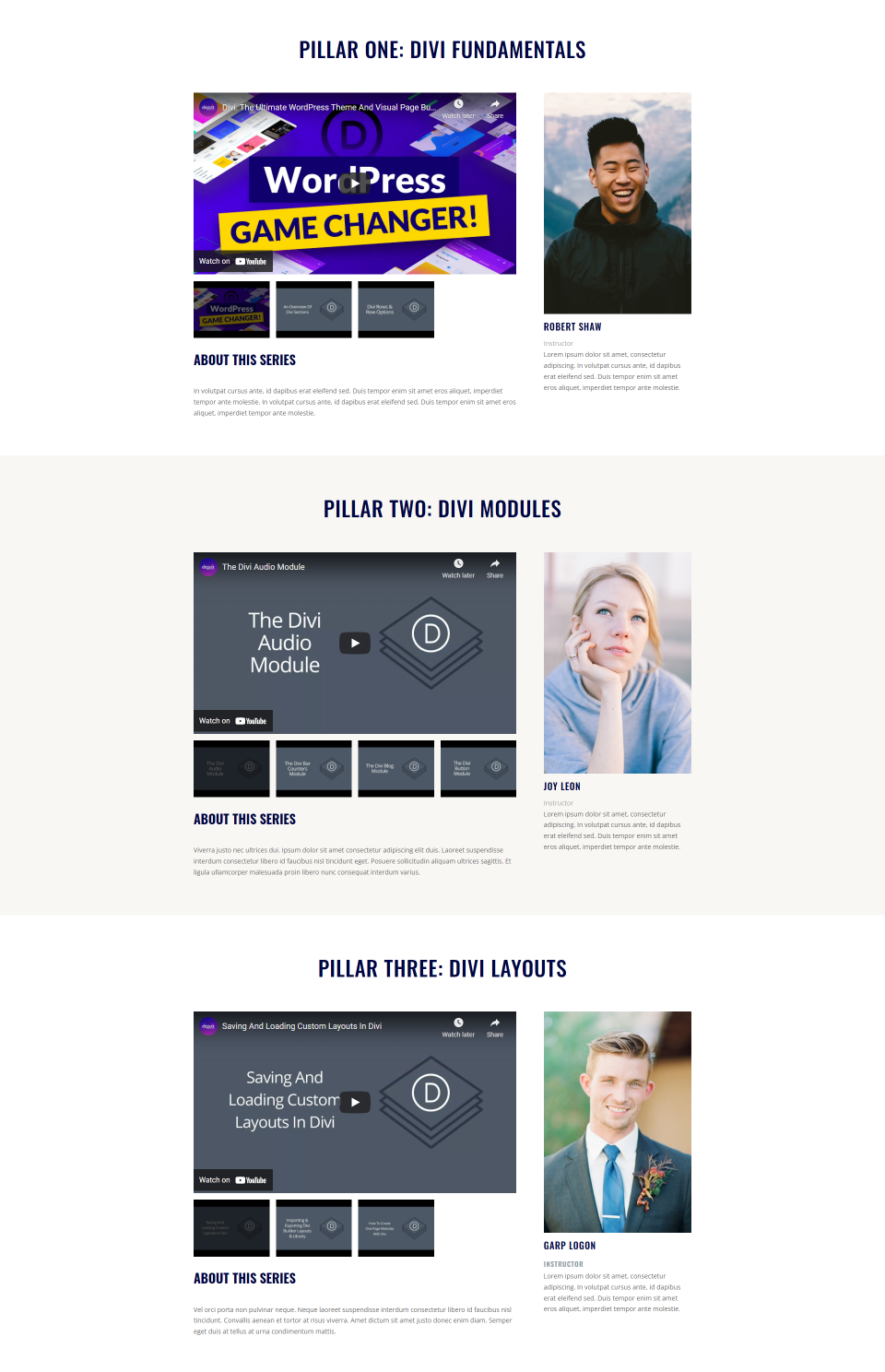
首先,看看我們將構建什麼。
桌面

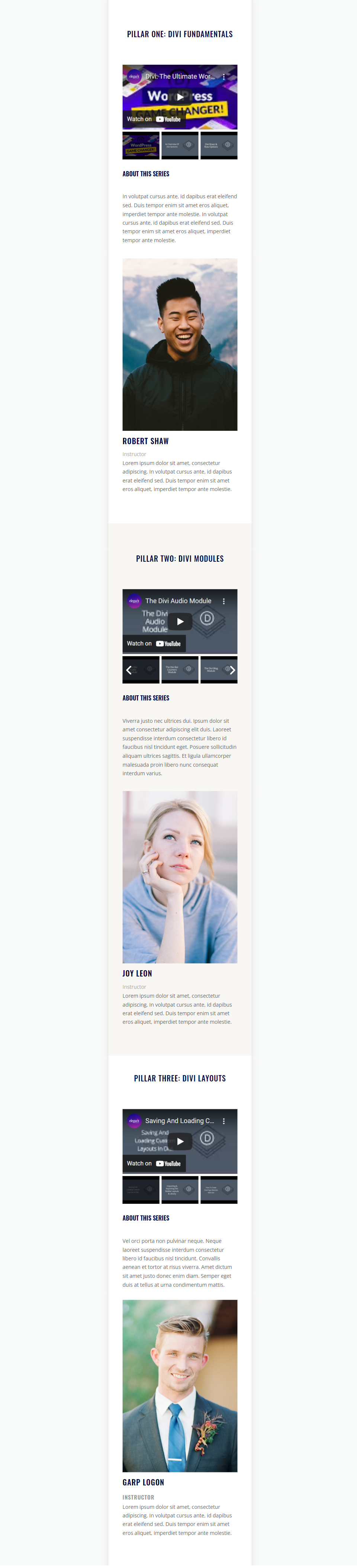
電話

創建播放列表頁面
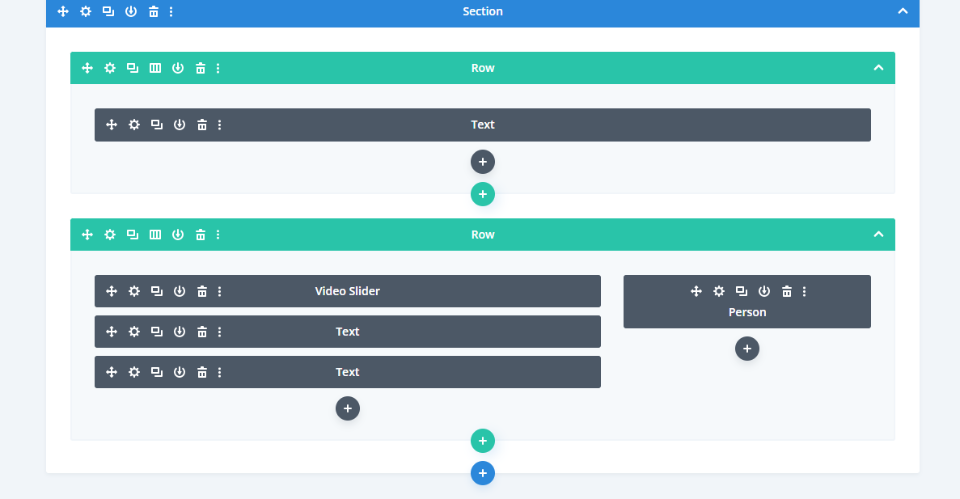
我們的頁面將包含三個部分,每個部分有兩行。 每個部分將有5個模塊。 創建第一部分後,我們將復制兩次並進行更改以創建第二和第三部分。
我們的第一部分和行將使用默認樣式。 我正在使用 Divi 中提供的免費 Print Shop Layout Pack 中的樣式隊列。 為了便於理解,我將使用線框視圖構建頁面並使用桌面視圖對其進行樣式設置。
全寬行
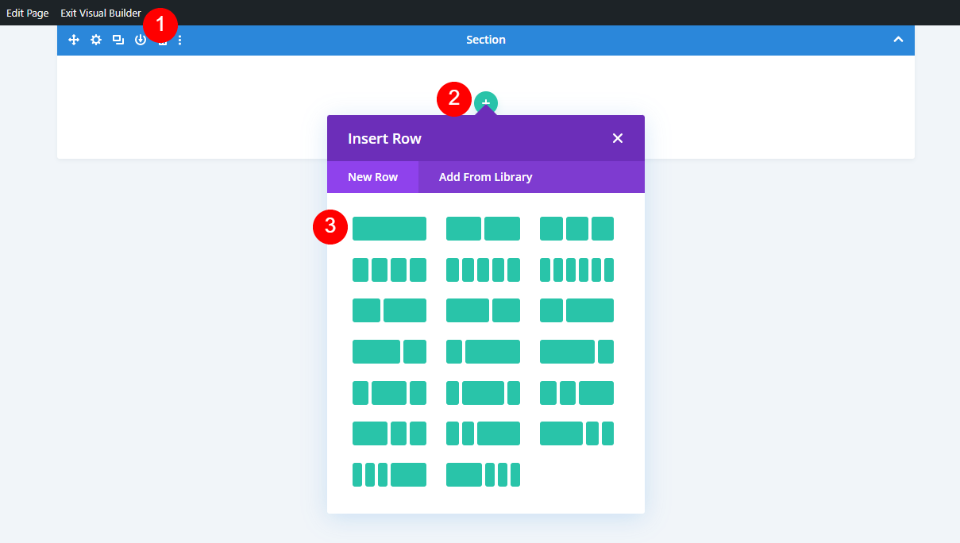
首先,創建一個新頁面,啟用Visual Builder ,然後添加一個全寬行。

2/3 1/3 行
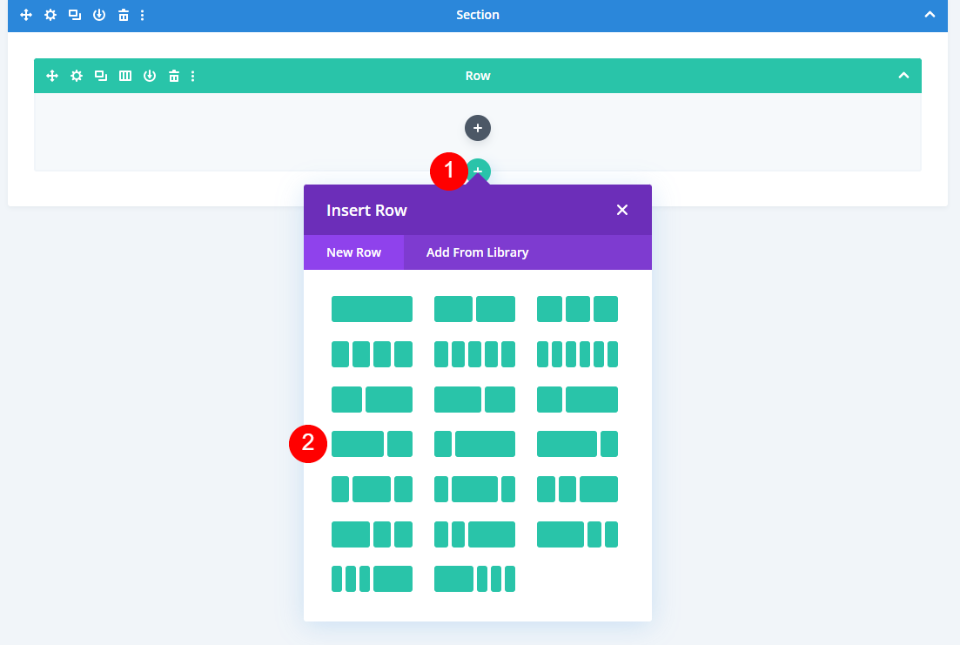
在此行下,添加 2/3、1/3 行。

添加視頻滑塊標題文本模塊
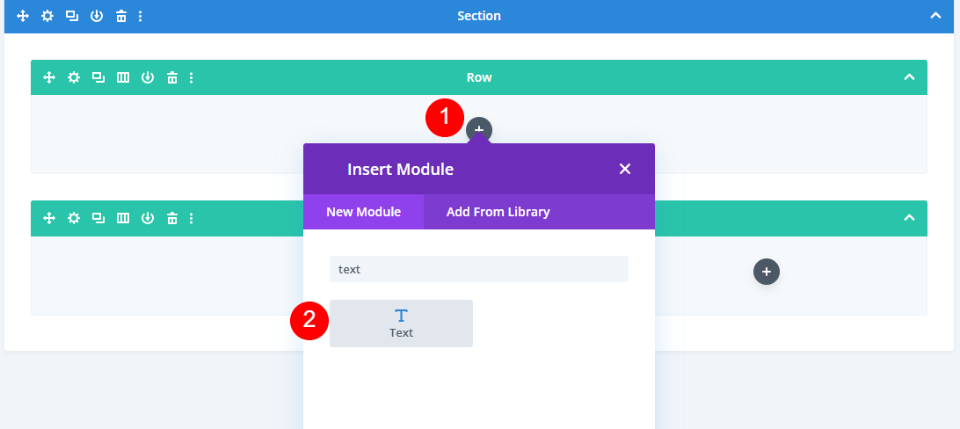
在全寬行中,添加一個Text 模塊。

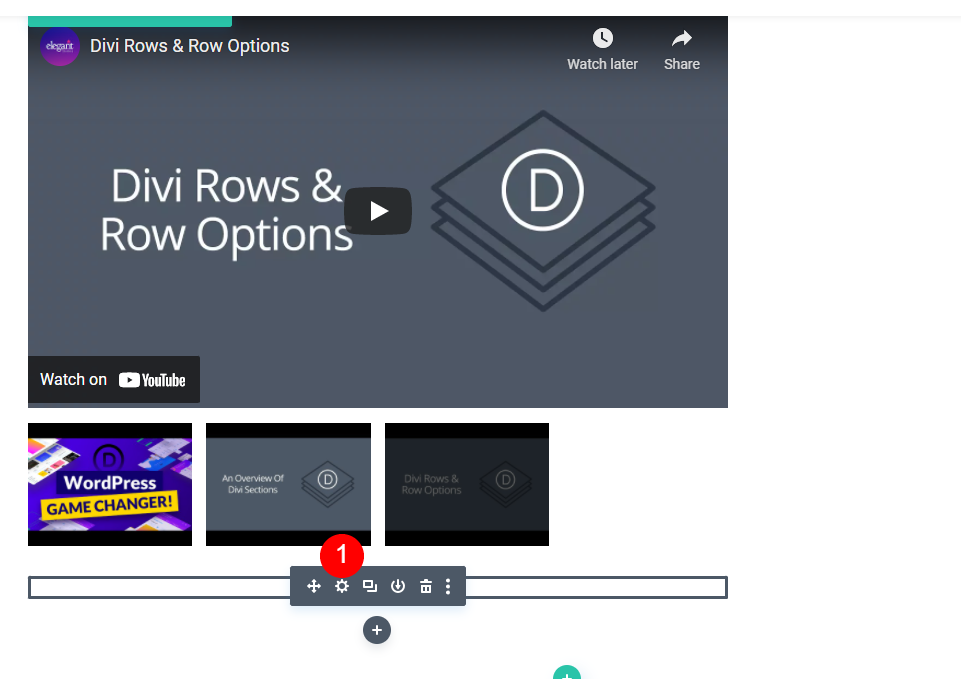
添加視頻滑塊模塊
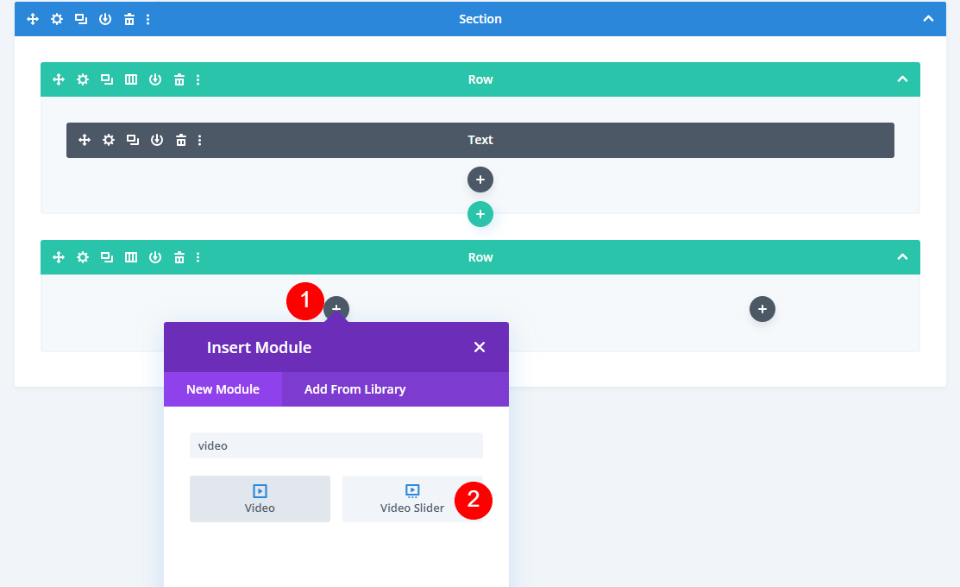
接下來,在 2/3、1/3 行的左列添加一個Video Slider 模塊。

添加視頻滑塊描述標題文本模塊
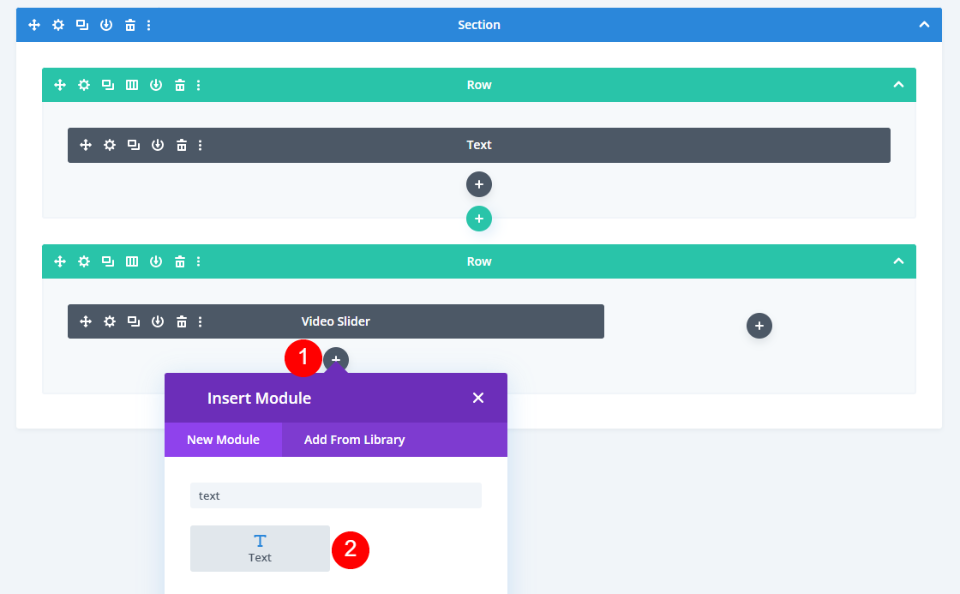
接下來,在 Video Slider 模塊下添加一個Text模塊。 這將用於介紹描述。

添加視頻滑塊描述文本模塊
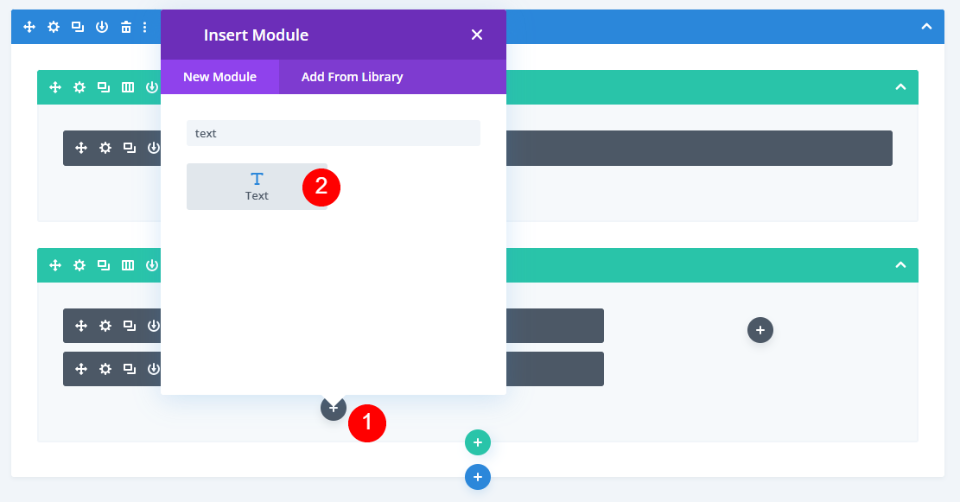
接下來,添加將包含描述的文本模塊。 這在描述標題模塊下。

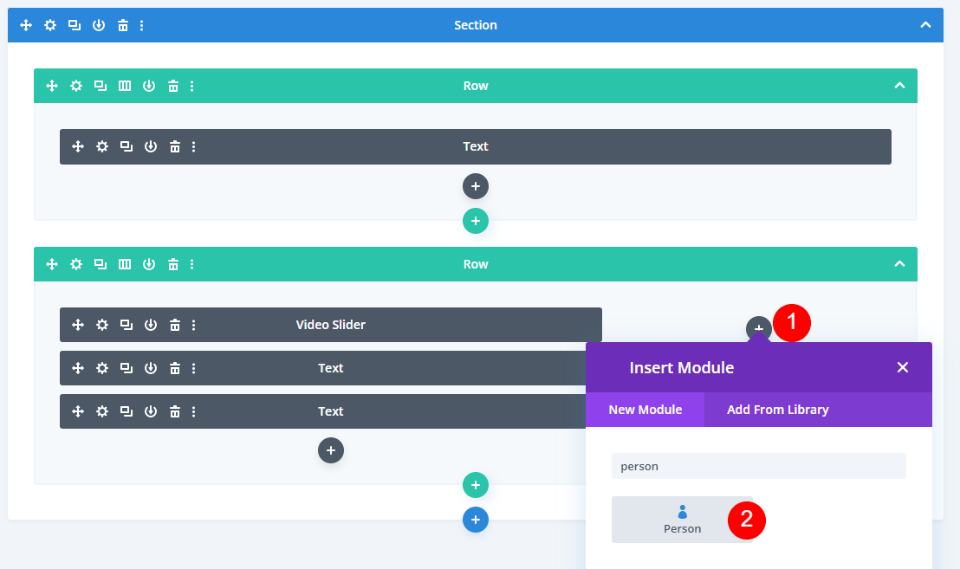
添加人員模塊
最後,在 2/3, 1/3 行的右列添加一個Person 模塊。

為視頻播放列表頁面設置樣式
你的頁面現在看起來像我的了。 這是線框視圖。 現在是時候對模塊進行樣式設置了。 我們將切換到桌面視圖。 由於我構建頁面的方式,我的不會顯示默認內容。

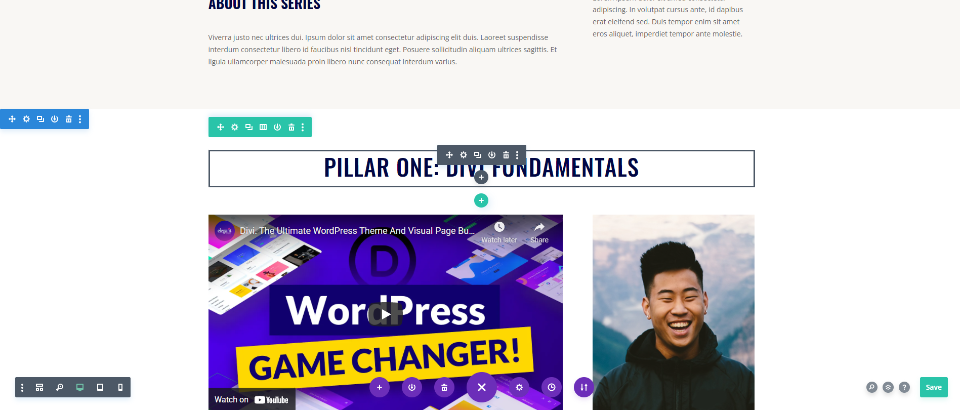
設置播放列表頁面視頻滑塊標題文本模塊的樣式
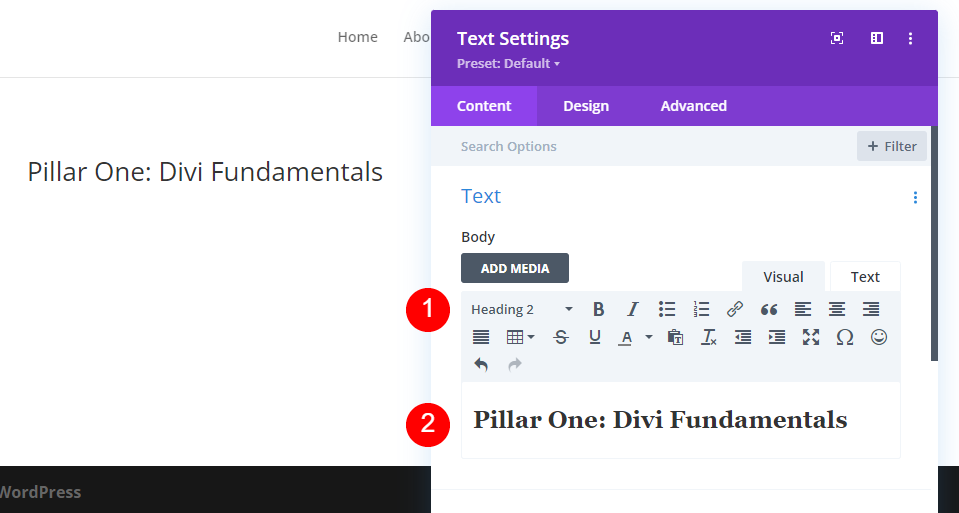
打開第一個文本模塊的設置。

將文本級別更改為標題 2,並將標題支柱一:Divi Fundamentals(或您的標題)添加到正文內容。
- 文本級別:H2
- 正文內容:第一支柱:Divi 基礎

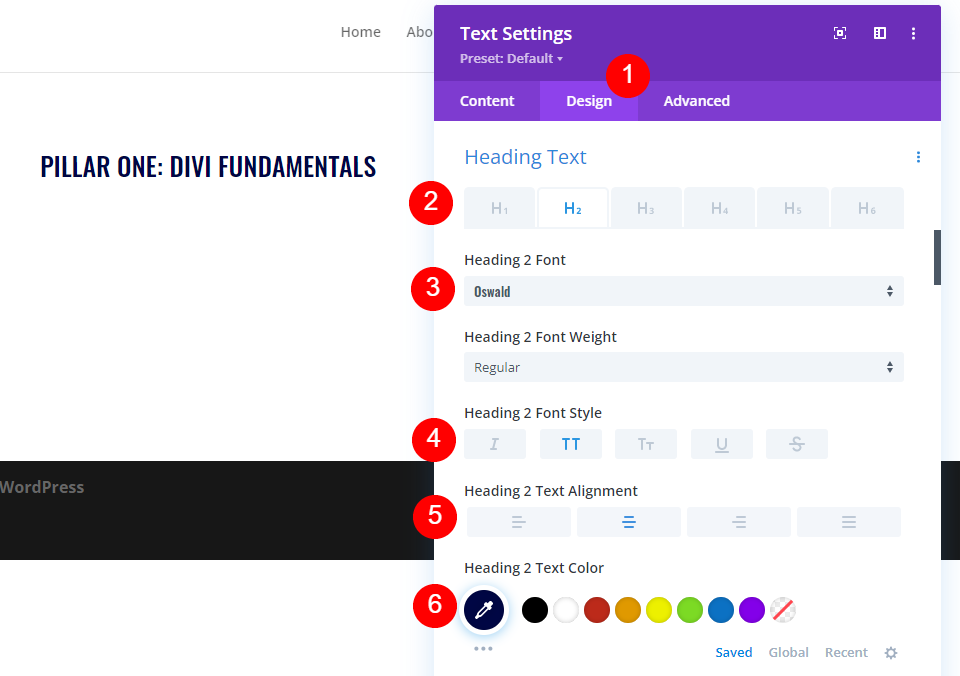
接下來,轉到“設計”選項卡。 選擇 H2 標題文本並將字體更改為 Oswald。 將樣式設置為 TT,將對齊設置為居中,並將顏色設置為 #000645。
- 標題級別:H2
- 字體:奧斯瓦爾德
- 款式:TT
- 對齊方式:中心
- 顏色:#000645

接下來,將桌面的字體大小設置為 46 像素,平板電腦設置為 32 像素,手機設置為 20 像素。 將字母間距更改為 1px,將行高更改為 1.4em。 關閉模塊的設置。
- 字體大小:桌面46px,平板32px,手機20px
- 字母間距:1px
- 行高:1.4em

設置播放列表頁面視頻滑塊模塊的樣式
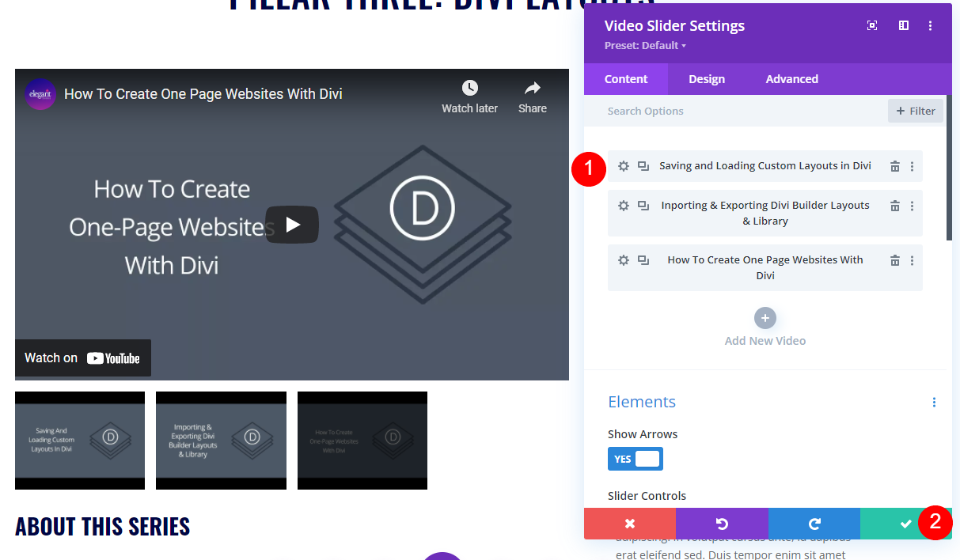
接下來,我們將添加視頻滑塊模塊的內容和样式。 將鼠標懸停在模塊上並單擊齒輪圖標以打開其設置。

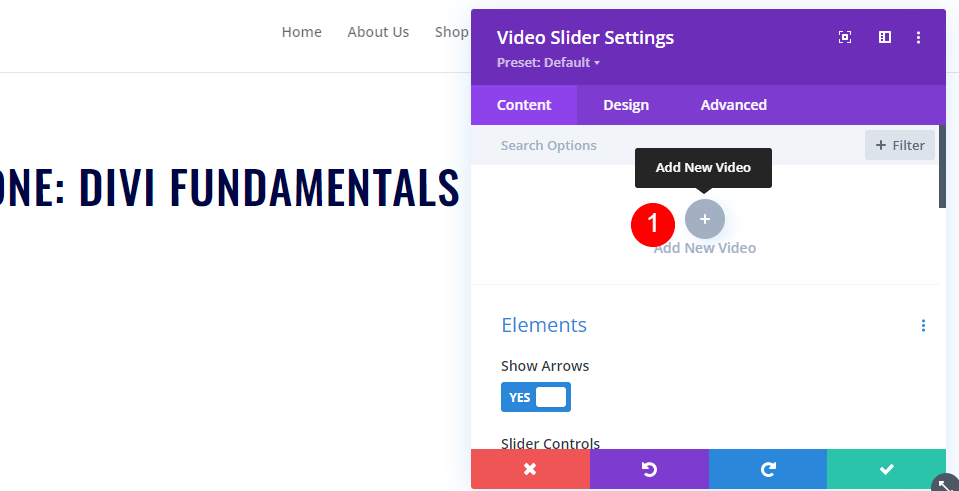
單擊添加新視頻。

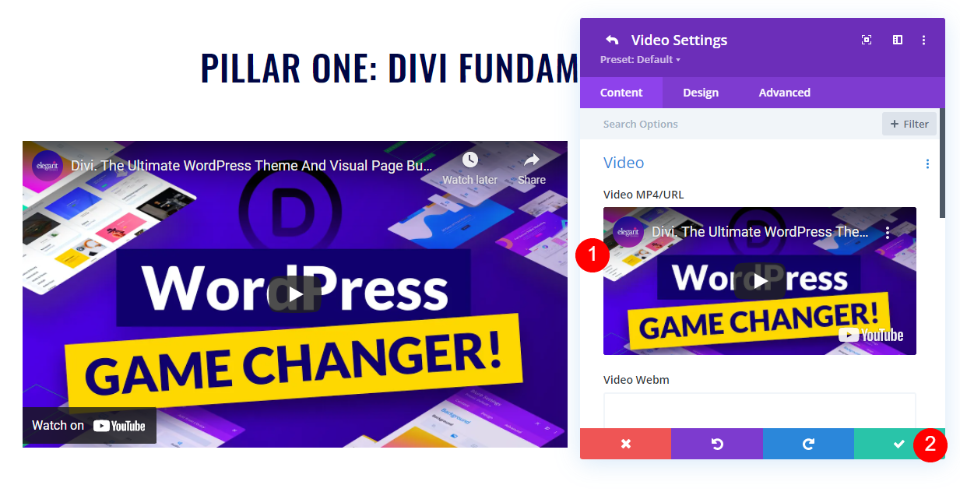
添加您的視頻並關閉子模塊。

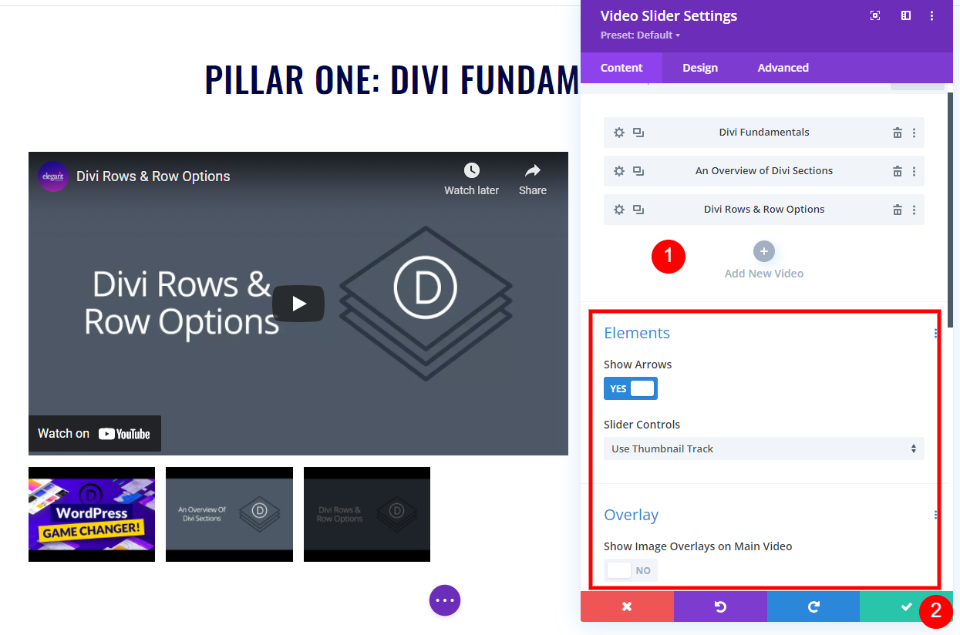
繼續該過程,直到您為第一部分添加了所有視頻。 我使用的是默認設置,但如果您不想顯示視頻的默認特色圖像,您也可以使用點導航代替滑塊軌道並啟用疊加。

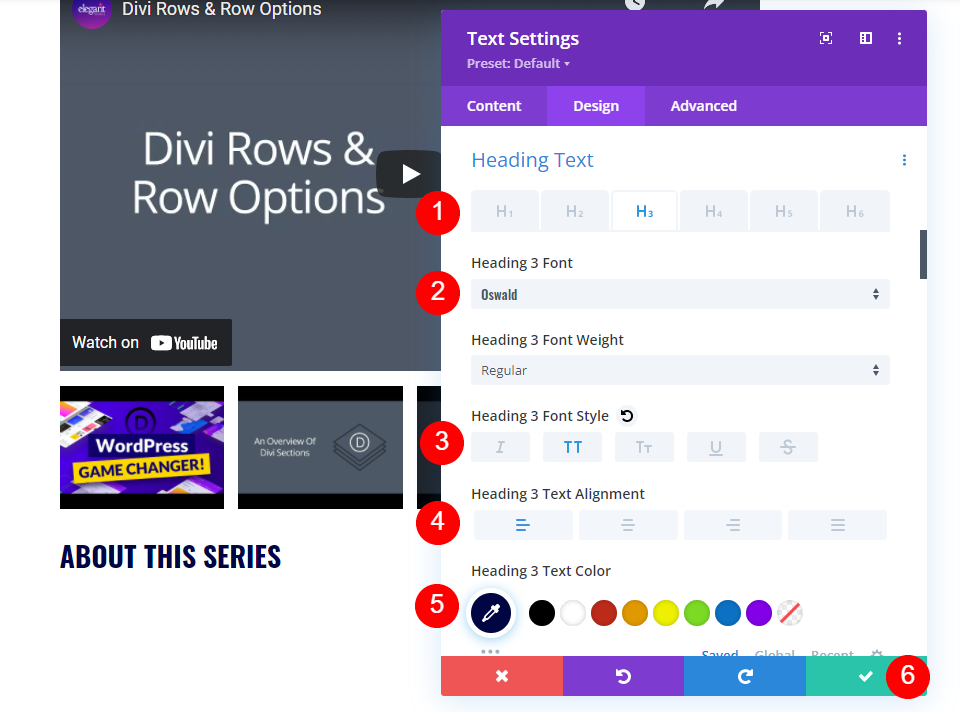
為播放列表頁面設置樣式 視頻滑塊 描述 標題 文本模塊
接下來,直接在視頻滑塊下打開文本模塊的設置。 這將用作我們描述的標題。

將正文文本更改為標題 3,然後在正文內容區域中輸入關於本系列的文本。
- 文本級別:標題 3
- 內容:關於本系列

接下來,轉到“設計”選項卡。 選擇標題文本 H3 並將字體更改為 Oswald,將樣式更改為 TT,將對齊更改為左,並將顏色更改為 #000645。 關閉模塊的設置。
- 標題文字:H3
- 字體:奧斯瓦爾德
- 款式:TT
- 對齊方式:左
- 顏色:#000645

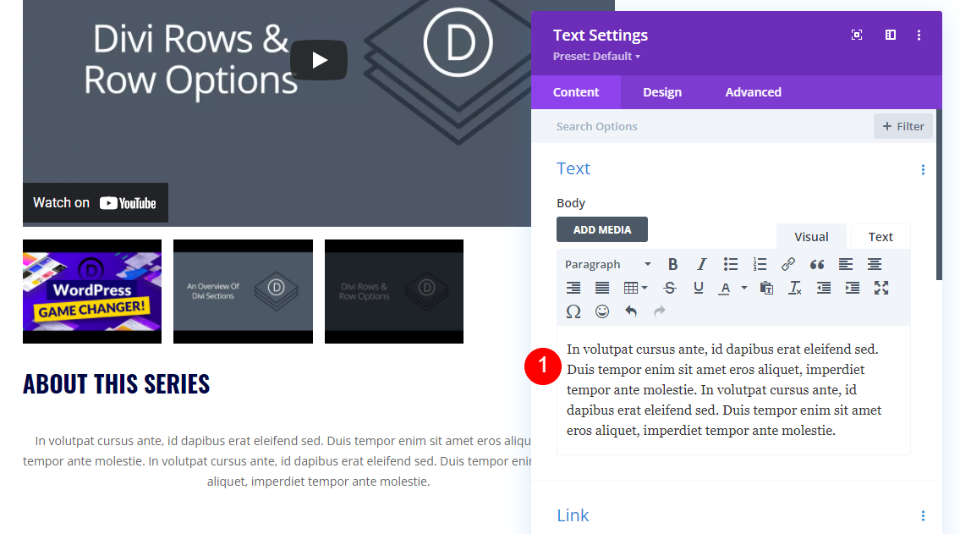
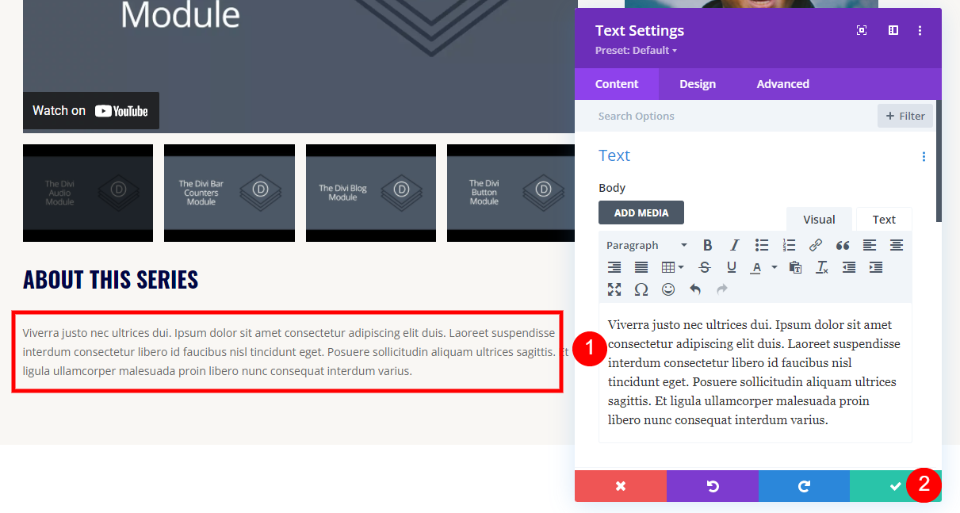
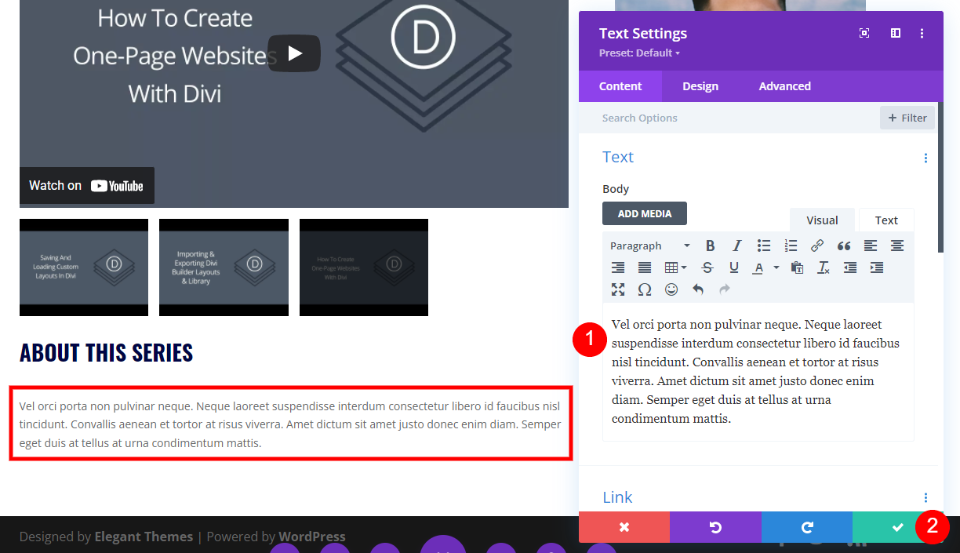
設置播放列表頁面視頻滑塊描述文本模塊的樣式
接下來,打開下一個文本模塊的設置。 這將包含視頻系列的描述。

在正文內容區域中輸入系列的描述。
- 內容:視頻說明

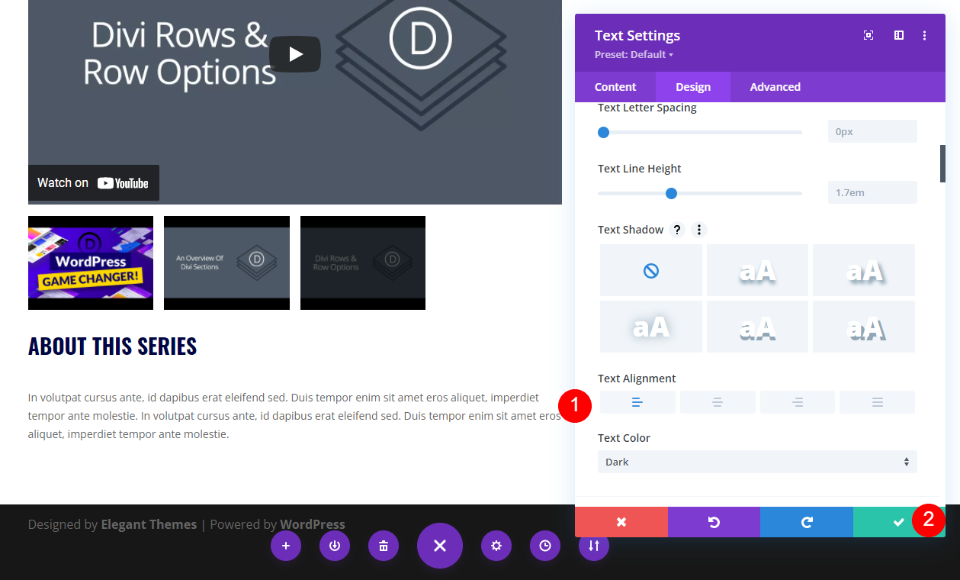
接下來,轉到“設計”選項卡並向下滾動到“文本對齊”。 將對齊設置為左。 我們將其其餘設置保留為默認值。 關閉模塊的設置。
- 對齊方式:左

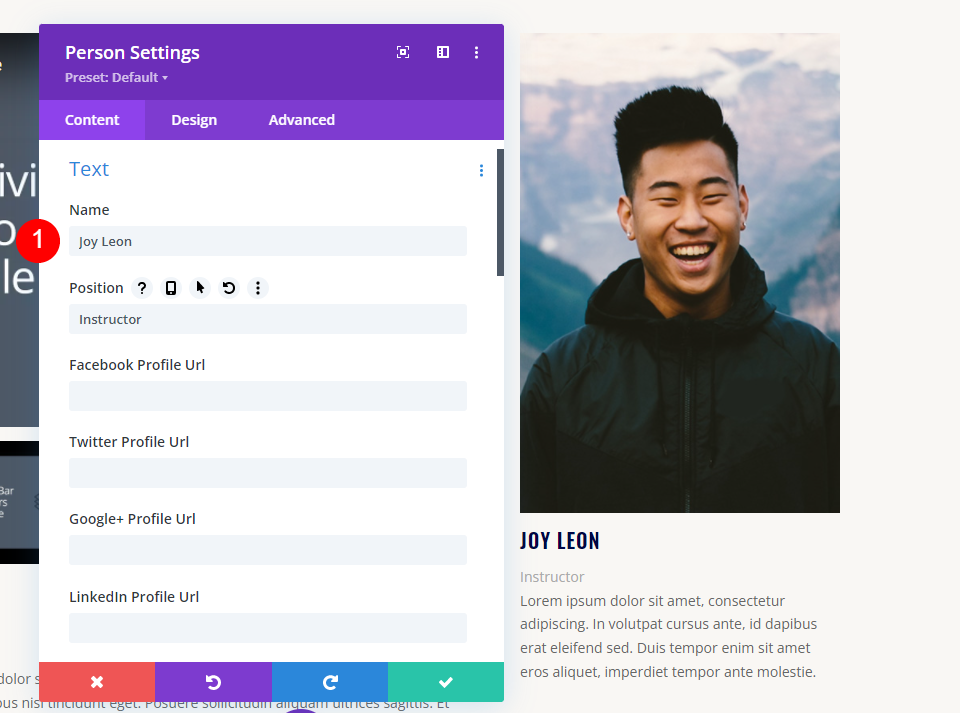
設置播放列表頁面人物模塊的樣式
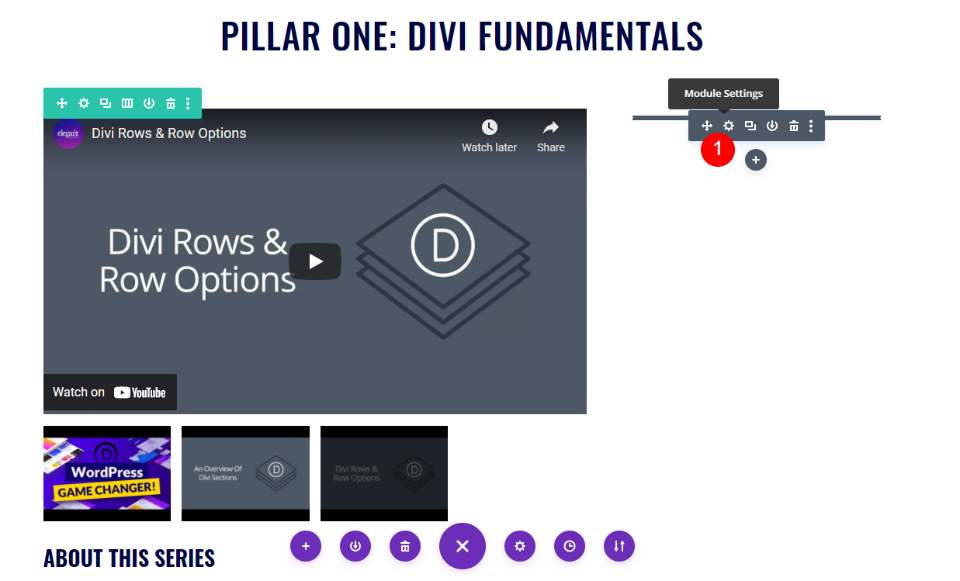
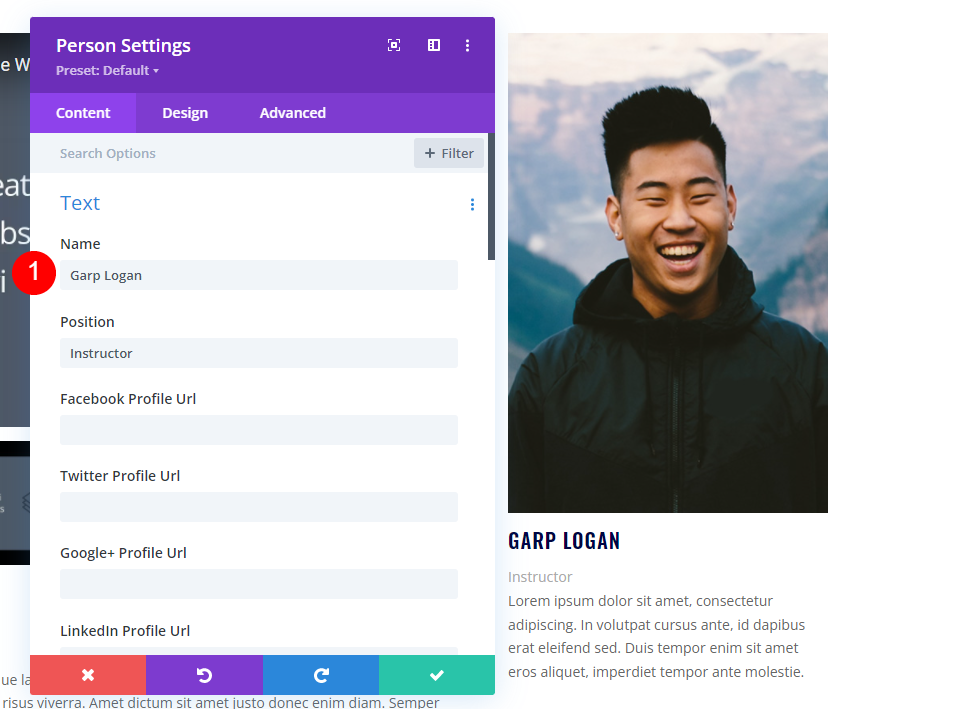
最後,打開Person 模塊的設置。


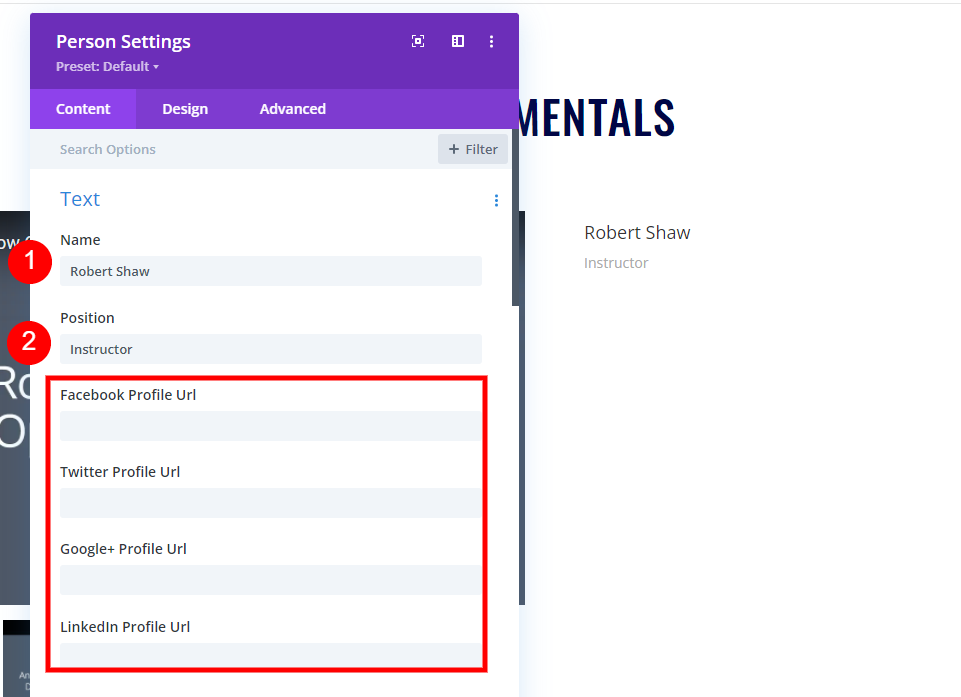
在General選項卡的 Text 下,在 Name 字段中輸入人員的姓名,然後在 Position 字段中鍵入 Instructor。 輸入您想要的任何社交媒體鏈接。 對於本教程,我將它們留空。
- 姓名:人名
- 職位:講師

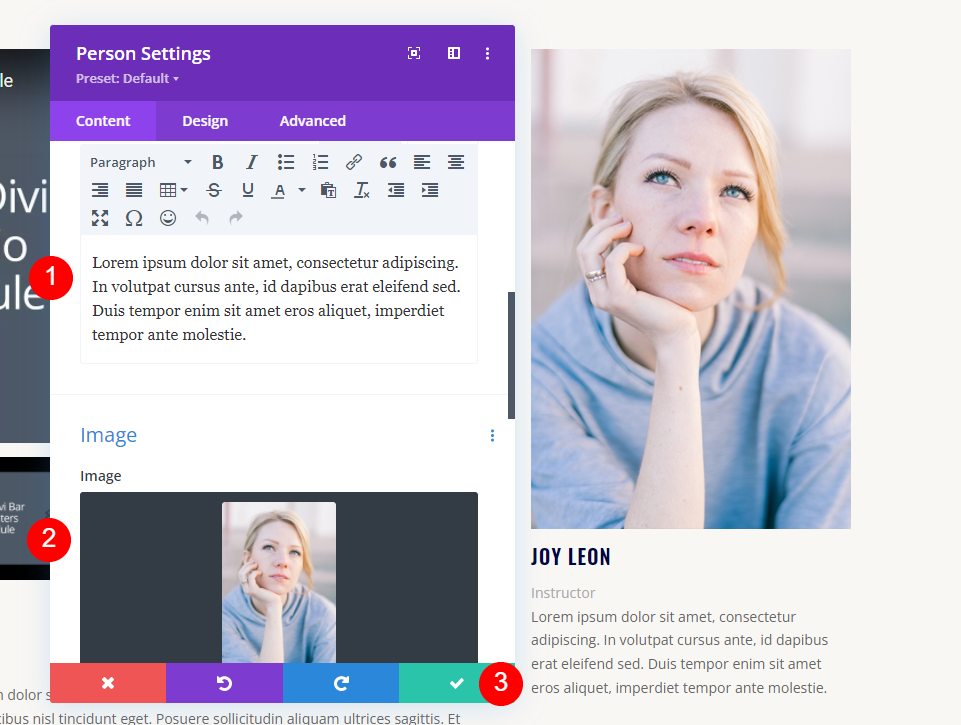
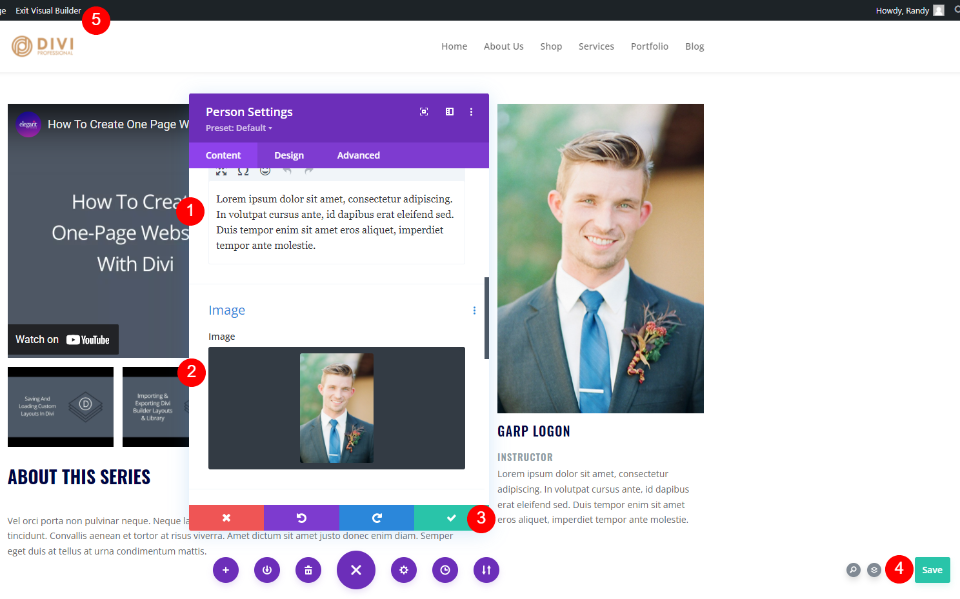
向下滾動到內容區域並添加講師的描述。 在圖像下,從您的媒體庫中選擇一張圖像。
- 內容:描述
- 圖片:人物頭像

標題文本
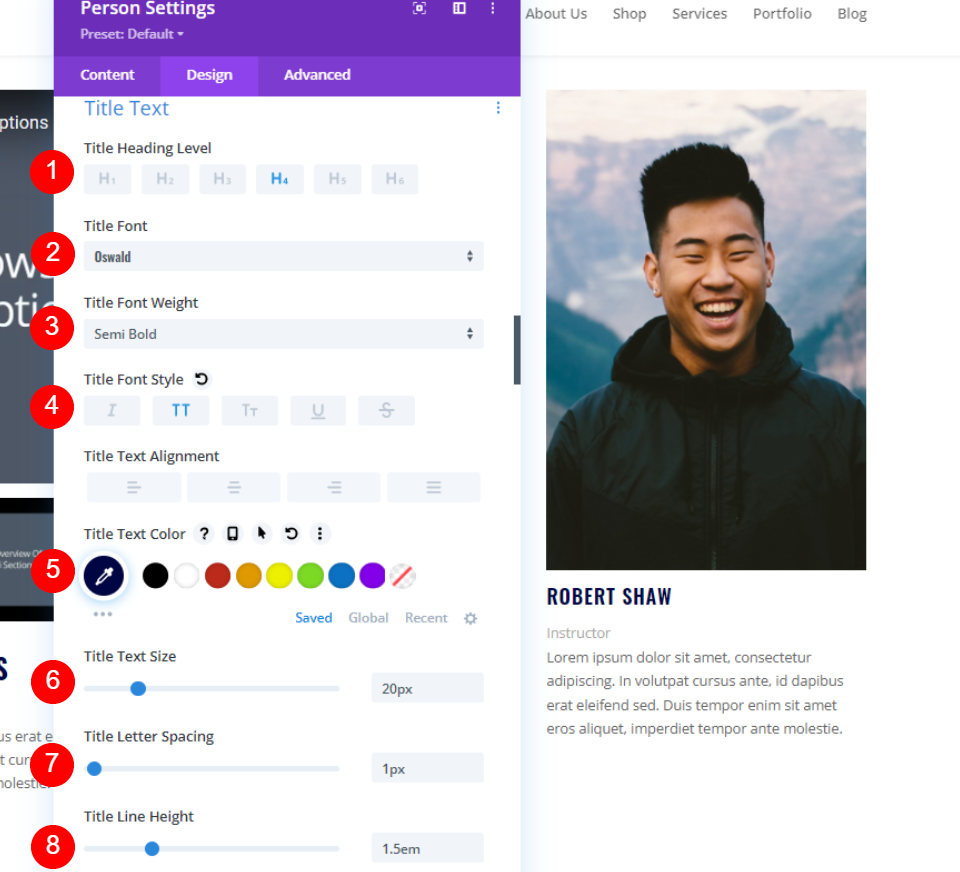
轉到設計選項卡並滾動到標題文本。 選擇 H4 標題級別。 將字體設置為 Oswald,將粗體設置為半粗體,將樣式設置為 TT,將顏色設置為 #000645。 將大小設置為 20px,間距設置為 1px,行高設置為 1.5em。
- H4
- 奧斯瓦爾德
- 半粗體
- TT
- #000645
- 20像素
- 間距 1px
- 線高1.5em

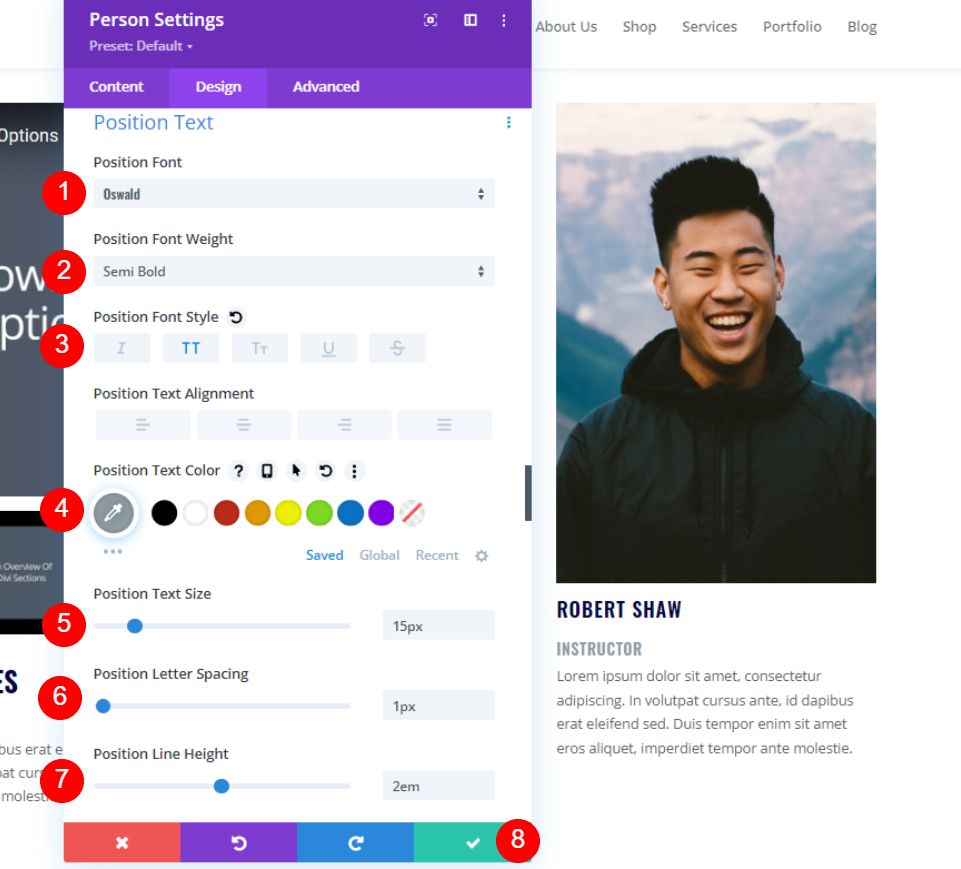
位置文本
最後,向下滾動到Position Text 。 選擇 Oswald 作為字體並將粗細設置為半粗體。 將樣式設置為 TT,顏色設置為 #8f9ca4,大小設置為 15px,行距設置為 1px,行高設置為 1.5em。 關閉模塊的設置。
- 字體:奧斯瓦爾德
- 重量:半粗體
- 款式:TT
- 顏色:#8f9ca4
- 尺寸:15 像素
- 間距:1px
- 行高:2em

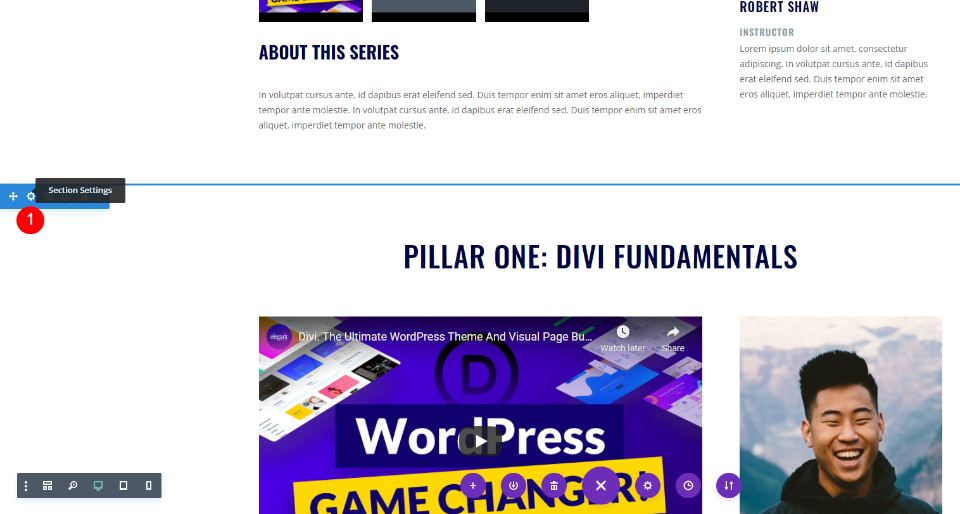
複製播放列表頁面的部分
現在 Section 已按照我們想要的方式設計和样式化,將鼠標懸停在其設置上並製作 2 個副本。

設置播放列表頁面第二部分的樣式
對於第二部分,我們將更改背景顏色,使其與其他部分分開。 我們還將更改模塊的內容。
部分設置
接下來,打開第二部分的設置。

向下滾動到背景並將顏色設置為#f9f7f4。 關閉設置。
- 背景顏色:#f9f7f4

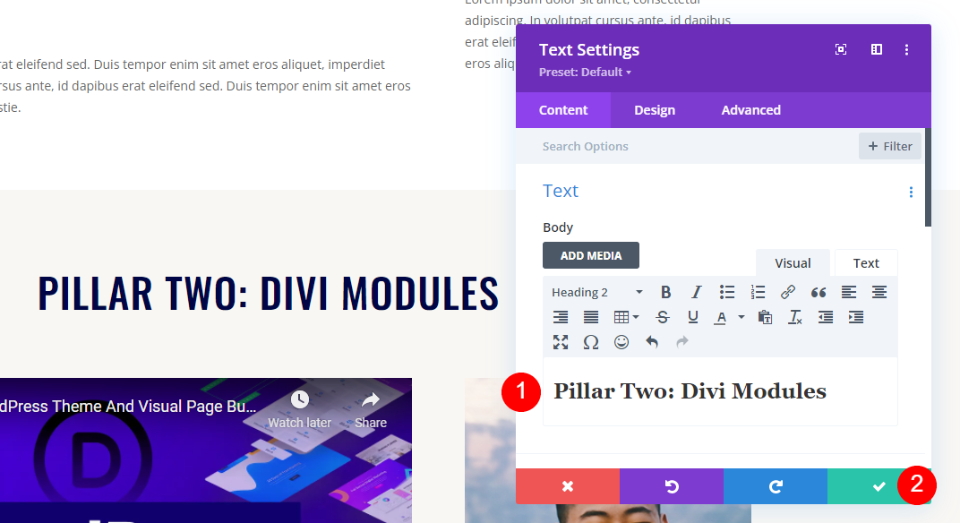
第二個視頻滑塊標題文本模塊
打開第二部分的標題並更改它以反映第二組視頻。 我將此部分稱為支柱二:Divi 模塊。 關閉設置。
- 內容:支柱二:Divi 模塊

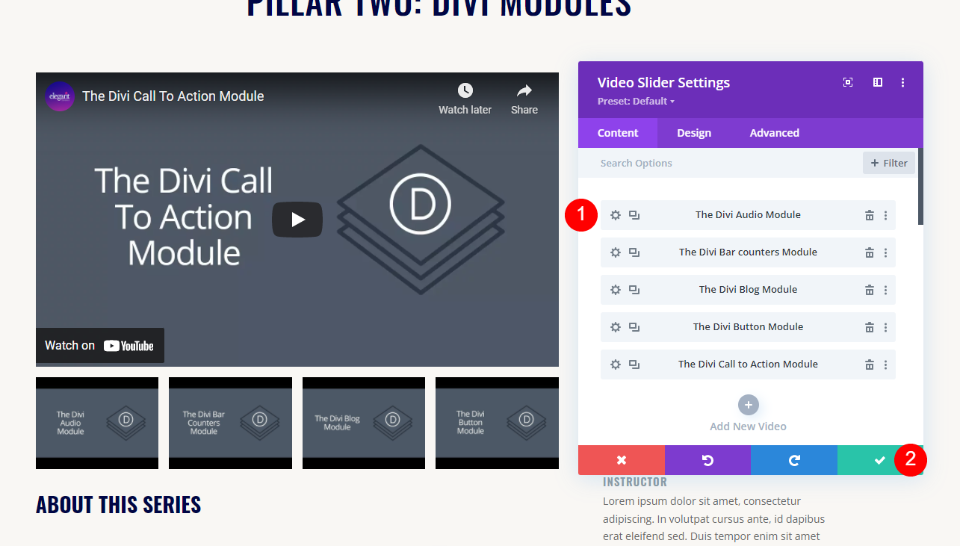
第二個視頻滑塊模塊
打開第二部分的視頻滑塊模塊的設置。 將視頻替換為第二部分的視頻。 關閉設置。
- 子模塊:選擇視頻

第二個視頻滑塊描述標題文本模塊
此標題將保持不變,因此我們無需進行更改。

第二個視頻滑塊描述文本模塊
接下來,打開帶有第二個視頻描述的文本模塊,並為第二組視頻創建描述。
- 正文內容:視頻說明

第二人稱模塊
如果其他講師教授第二組視頻,請打開第二個人員模塊並替換名稱。 此外,如果您正在使用它們,請更改或添加社交媒體 URL。
- 姓名:導師姓名

接下來,向下滾動到正文內容和圖像區域並替換此人的描述和圖像。
- 正文內容:人物描述
- 圖片:人物頭像

樣式第三部分
對於第三部分,我們將更改模塊的內容。 本節將使用默認設置,因此我們可以繼續第一個標題。

第三個視頻滑塊標題文本模塊
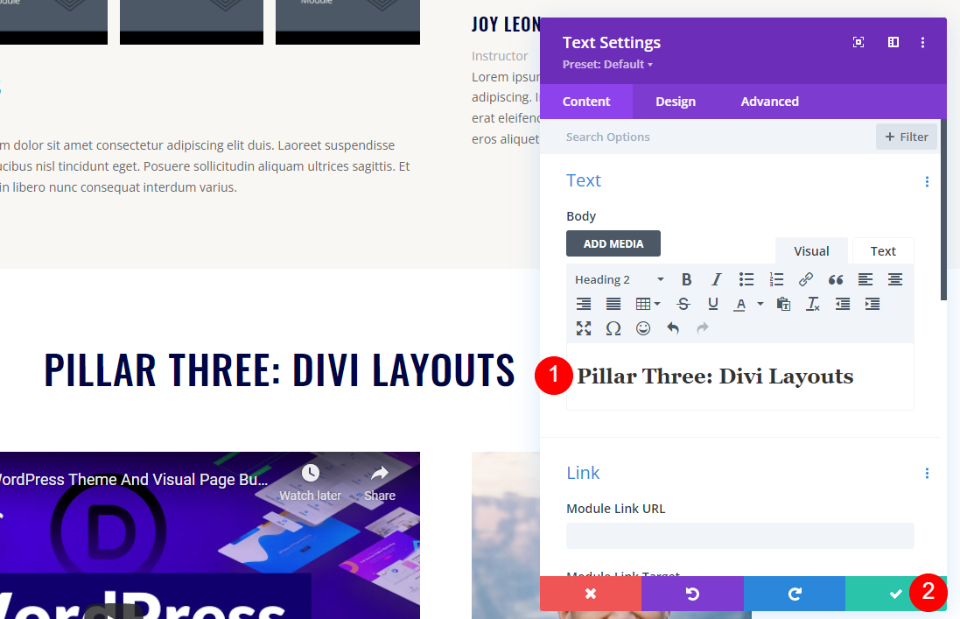
打開標題文本模塊並更改標題以匹配這組視頻。 關閉模塊的設置。
- 正文內容:支柱三:Divi 佈局

第三個視頻滑塊模塊
打開第三個視頻滑塊模塊並將視頻替換為該組的視頻。 如果需要,更改 Amin 標籤並關閉模塊的設置。
- 添加新視頻:替換每個視頻

第三個視頻滑塊描述文本模塊
打開第三部分的視頻描述的文本模塊。 為這組視頻創建描述。 關閉文本模塊的設置。
- 正文內容:視頻說明

第三人稱模塊
最後,打開此部分的Person 模塊,如果名稱與第一組視頻不同,請替換名稱。 如果與第二組是同一個人,只需複制該模塊,將其粘貼到此列中,然後刪除此模塊。 如果您正在使用它們,請更改或添加社交網絡鏈接。
- 姓名:導師姓名

向下滾動到正文內容和圖像區域並替換它們以匹配此人的信息。 關閉模塊,保存頁面,然後退出Visual Builder。
- 正文內容:人物描述
- 圖片:人物頭像

播放列表頁面結果
這是我們的播放列表頁面在桌面和手機上的外觀。
桌面

電話

結束的想法
這就是我們對如何使用 Divi 的 Video Slider 模塊創建播放列表頁面的看法。 這是一個簡單的過程,一旦您設置了第一部分的樣式,創建副本會使創建第二和第三部分變得更加容易。 我們只需要更改內容,我們就完成了。 Divi 的視頻滑塊模塊是任何帶有視頻的播放列表頁面的絕佳選擇。
我們希望收到你的來信。 您是否使用 Divi 的 Video Slider 模塊構建了播放列表頁面? 在評論中告訴我們您的經歷。
