Cómo agregar contenido receptivo al módulo de testimonios de Divi
Publicado: 2022-04-06Cuando discutimos las opciones receptivas, generalmente pensamos en contenido que cambia de forma para adaptarse a diferentes tamaños de pantalla. Con Divi, podemos llevar el contenido receptivo mucho más lejos. Podemos usar la configuración de Divi para reducir la longitud del contenido o reemplazar el contenido o el estilo completamente en función del tamaño de la pantalla. En esta publicación, veremos cómo agregar contenido receptivo al módulo de testimonios de Divi. Cubriremos dos escenarios diferentes y mostraremos los detalles de ambos.
Empecemos.
Testimonio receptivo Escenario uno
Supongamos que desea mostrar un testimonio de formato largo. Esto puede funcionar muy bien en computadoras de escritorio donde tiene mucho espacio para trabajar, pero esto puede causar demasiado desplazamiento en dispositivos móviles. Para resolver este problema, podemos crear dos versiones del contenido: una versión larga para mostrar en computadoras de escritorio y una versión corta para mostrar en dispositivos móviles. Podemos usar la configuración de Divi para mostrar el contenido según el tamaño de la pantalla.
Responsive Testimonial Scenario One Versión de escritorio
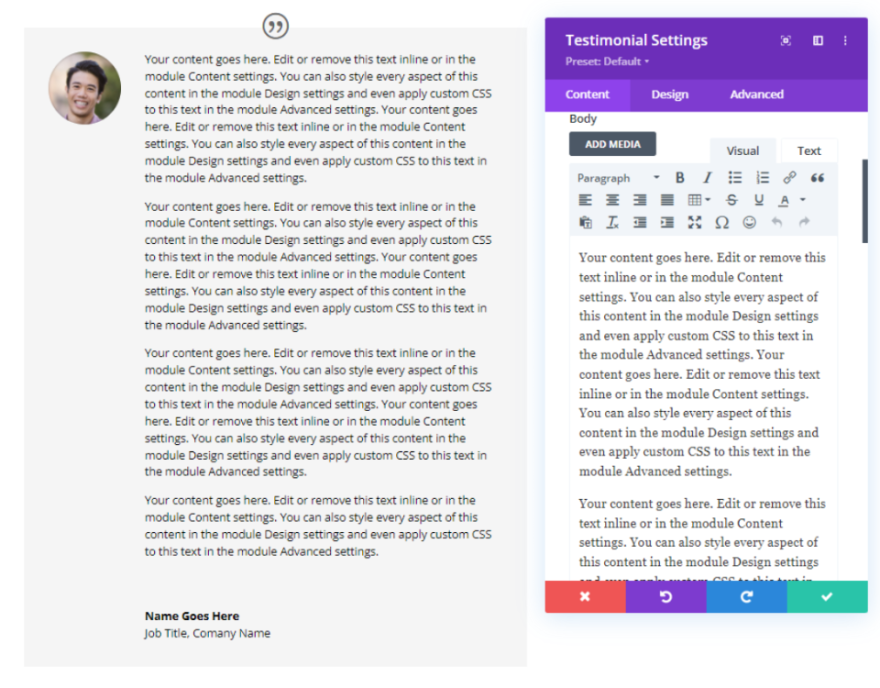
Para la versión de escritorio, cree el testimonio como de costumbre. La configuración predeterminada del módulo de testimonios de Divi muestra la configuración del escritorio, por lo que no tenemos que cambiar ninguna configuración. Para mi testimonio, utilicé el contenido ficticio del módulo de testimonios y lo pegué varias veces para crear un testimonio grande. También he hecho todas las fuentes en negro.

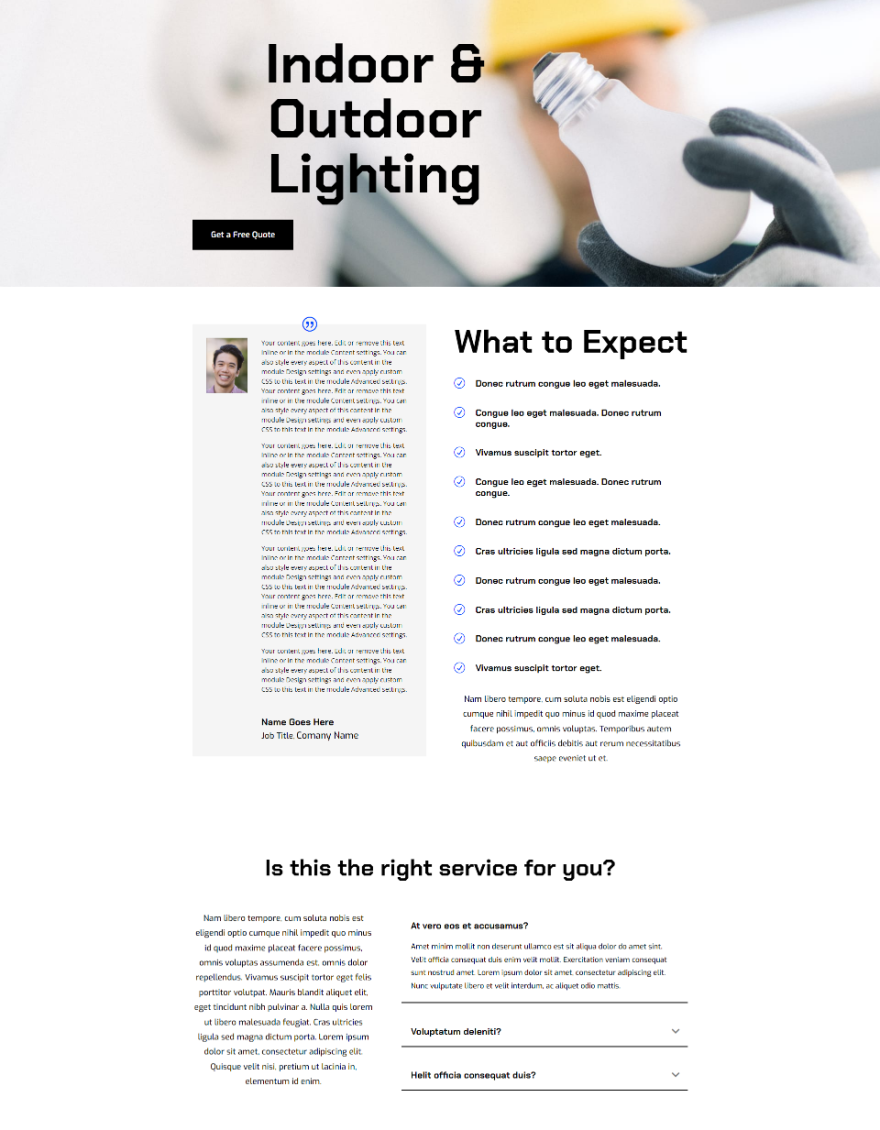
Esto podría funcionar bien para la versión de escritorio de un sitio web. Los clientes a veces entran en gran detalle sobre un proyecto y ese detalle puede ser invaluable para los clientes potenciales. El siguiente ejemplo muestra el testimonio colocado dentro de la página de servicio del paquete de diseño de servicios eléctricos gratuito que está disponible dentro de Divi. Ampliaremos este diseño.

Estilo del escenario uno
Como referencia, aquí están las opciones de estilo que he usado del paquete de diseño.
Icono de cotización
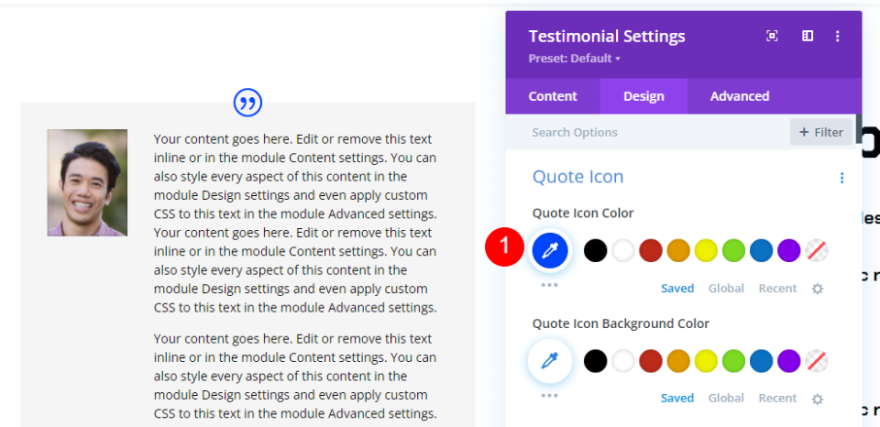
Primero, vaya a la pestaña de diseño y configure el Color del ícono de cotización en #0047ff.
- Color del icono de cotización: #0047ff

Imagen
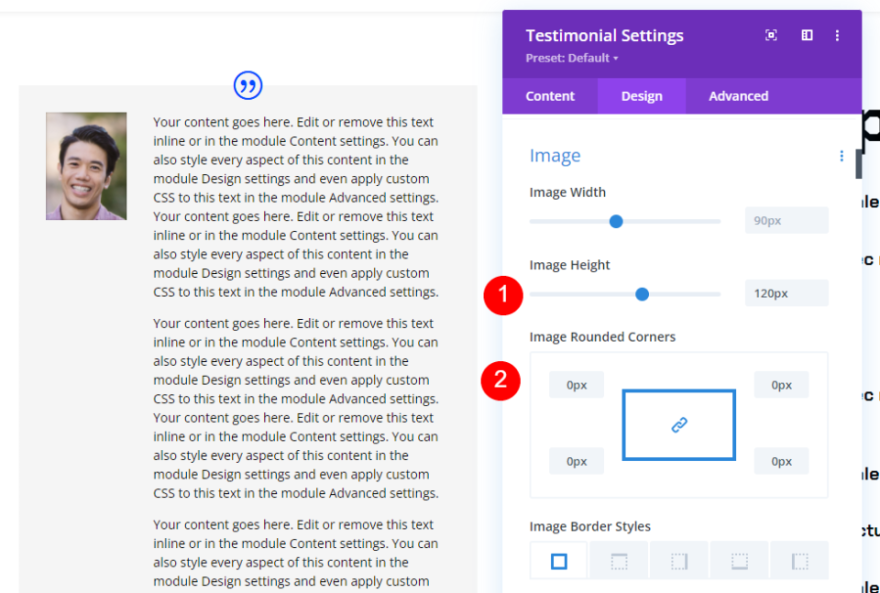
Desplácese hacia abajo hasta Imagen y cambie el Ancho a 120 px y las Esquinas redondeadas a 0 px.
- Ancho de la imagen: 120px
- Esquinas redondeadas de la imagen: 0px

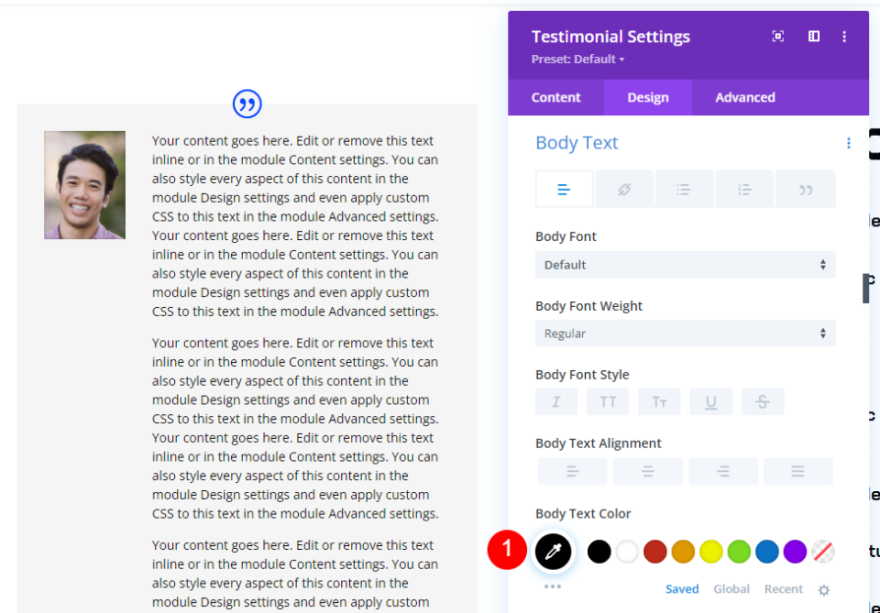
Cuerpo de texto
A continuación, desplácese hasta Cuerpo de texto y cambie el Color a negro.
- Color del cuerpo del texto: #000000

Texto del autor
Desplácese hasta Autor Texto y cambie la Fuente a Chakra Petch, el Color a negro y el Tamaño a 20px.
- Fuente del texto del autor: Chakra Petch
- Color: #000000
- Tamaño: 20px

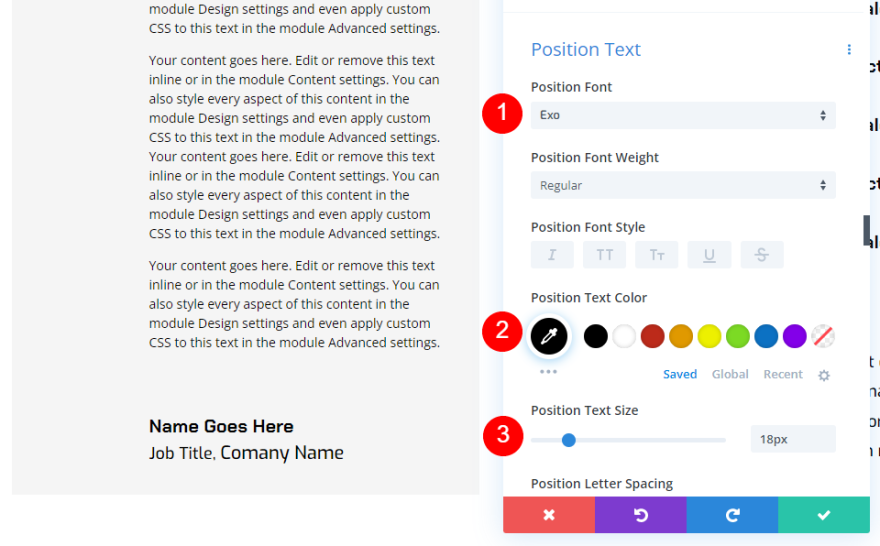
Texto de posición
Cambie el Texto de posición a Exo, configúrelo en negro y cambie el Tamaño a 18px.
- Fuente de texto de posición: Exo
- Color: #000000
- Tamaño: 18px

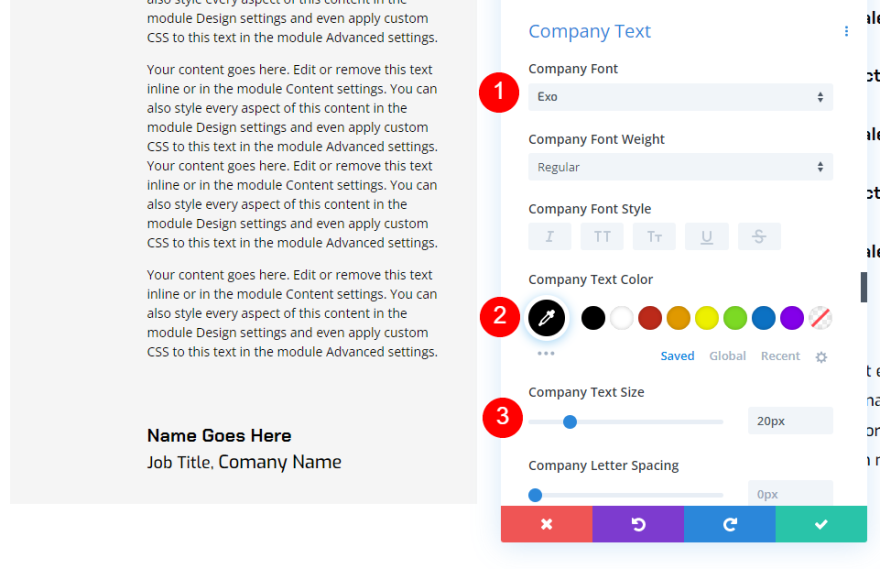
Texto de la empresa
Finalmente, cambie el Texto de la empresa a Exo, configúrelo en negro y cambie el Tamaño a 18px.
- Fuente del texto de la empresa: Exo
- Color: #000000
- Tamaño: 18px

Versión de escritorio del escenario uno frente a móvil
Nuestra versión de escritorio del testimonio podría funcionar para un testimonio detallado, pero es demasiado grande para dispositivos móviles.
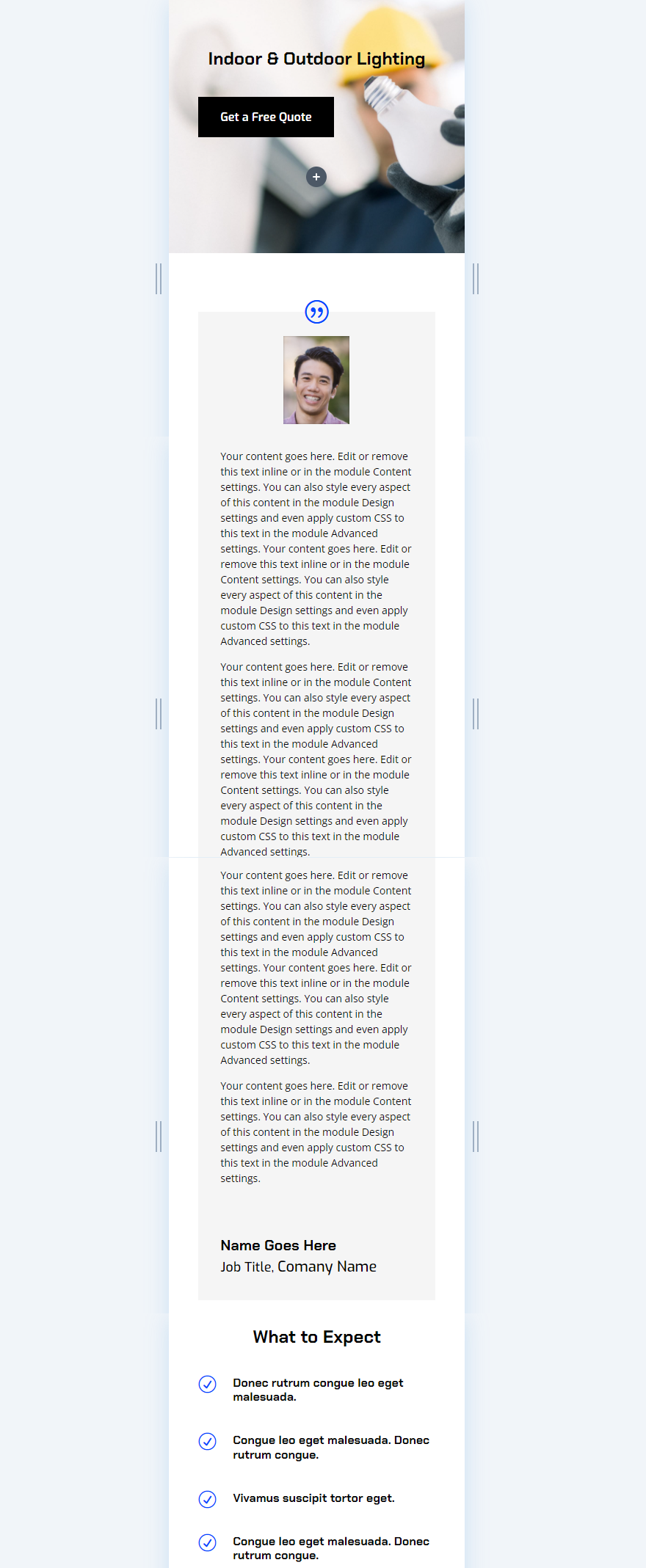
Aquí está el diseño en el móvil. Parece un artículo de formato largo y requiere mucho desplazamiento para pasarlo. Es muy probable que no lean todo este contenido en el móvil y que no se desplacen lo suficiente para ver la siguiente parte del contenido que les dice qué esperar. La solución es crear una versión móvil de este contenido del cuerpo que brinde al usuario la información principal que necesita.

Responsive Testimonial Scenario One Versión móvil
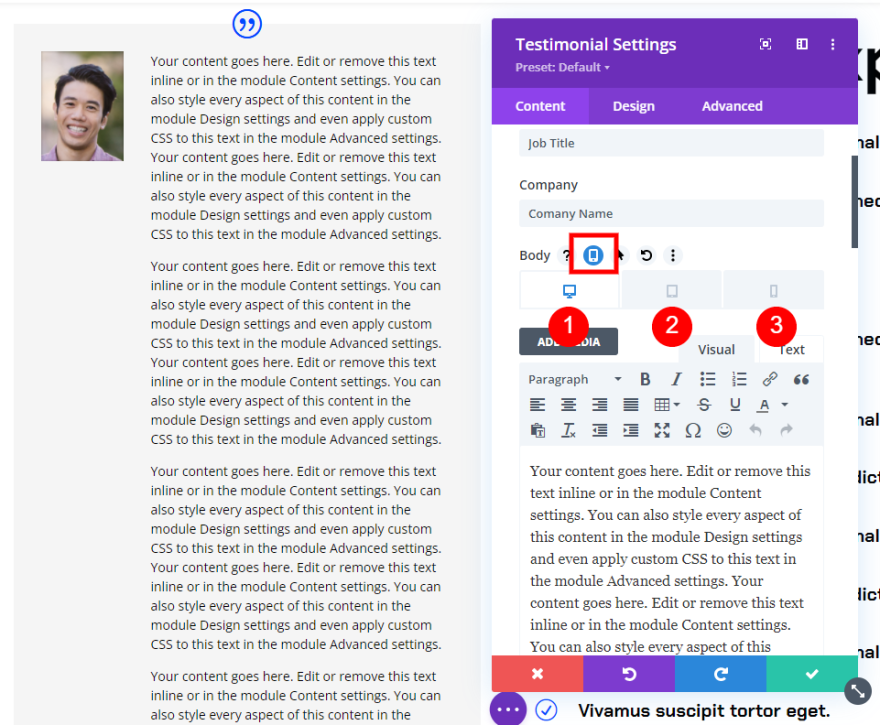
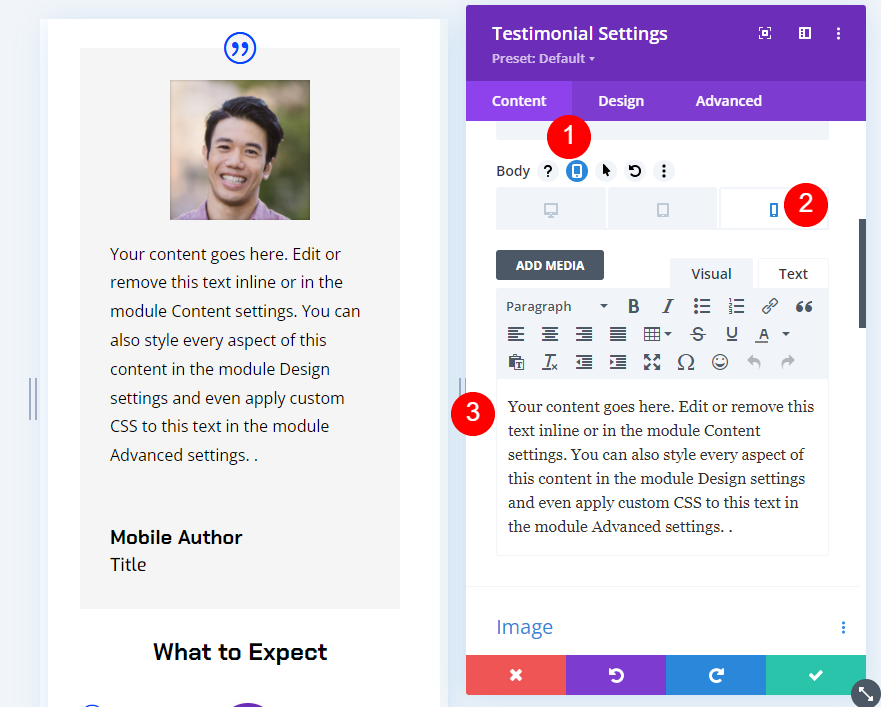
Para crear una versión móvil del contenido del testimonio, desplace el cursor sobre las opciones de Cuerpo en la pestaña de contenido del módulo de testimonios. Esto revela un conjunto de iconos. Haga clic en el que parece una tableta para mostrar las pestañas del dispositivo. Verá íconos para una computadora de escritorio, una tableta y un teléfono.

Seleccione el ícono de Teléfono . Esto muestra la versión del teléfono del contenido y le permite editar para este tamaño de pantalla. Las versiones de escritorio y tableta no se verán afectadas por los cambios realizados en la versión del teléfono.

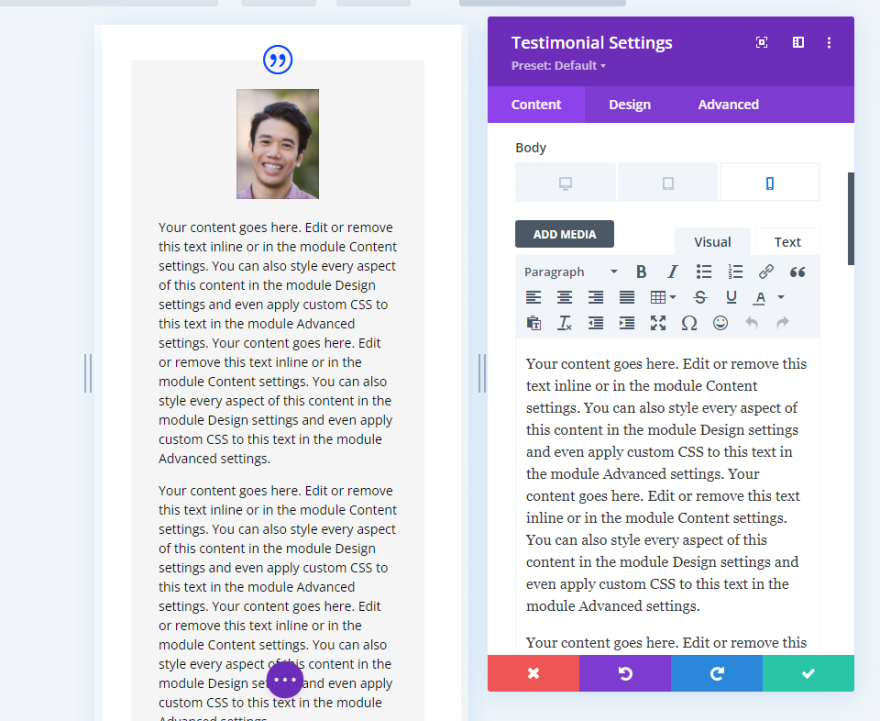
A continuación, cree el contenido específicamente para la versión móvil y cierre el módulo.

Ahora tenemos una versión móvil del testimonio que solo se muestra en los teléfonos. El usuario puede leer el testimonio más grande en una computadora de escritorio y ver una versión más corta que es mucho más fácil de usar en un teléfono.

Testimonio receptivo Escenario dos
También es posible cambiar el testimonio por completo. En lugar de simplemente cambiar el contenido del cuerpo, podemos cambiar la configuración del módulo para mostrar el testimonio de otra persona. La configuración receptiva cambiaría el contenido para mostrar a una persona diferente y mostrar su testimonio según el tamaño de la pantalla.

El proceso es el mismo que en nuestro primer escenario, pero es un poco más complejo. Tendríamos que cambiar no solo el contenido del cuerpo, sino también el nombre, el cargo, la empresa y la imagen. Incluso podríamos cambiar el estilo si quisiéramos.
Versión de escritorio del escenario dos
Para la versión de escritorio, realicé algunos cambios en la versión de escritorio del ejemplo anterior. Cambiaremos el estilo de este módulo para la versión móvil.
Estilo de la versión de escritorio del escenario dos
Primero, veamos los cambios de estilo de escritorio que hice en el último ejemplo.
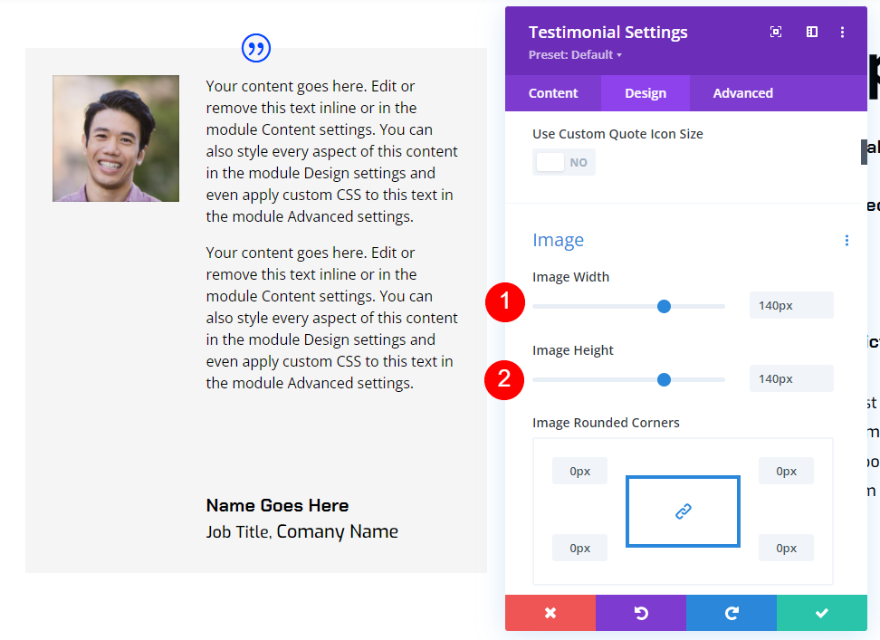
Imagen
Cambie el ancho y alto de la imagen a 140 px.
- Ancho de la imagen: 140px
- Altura de la imagen: 140px

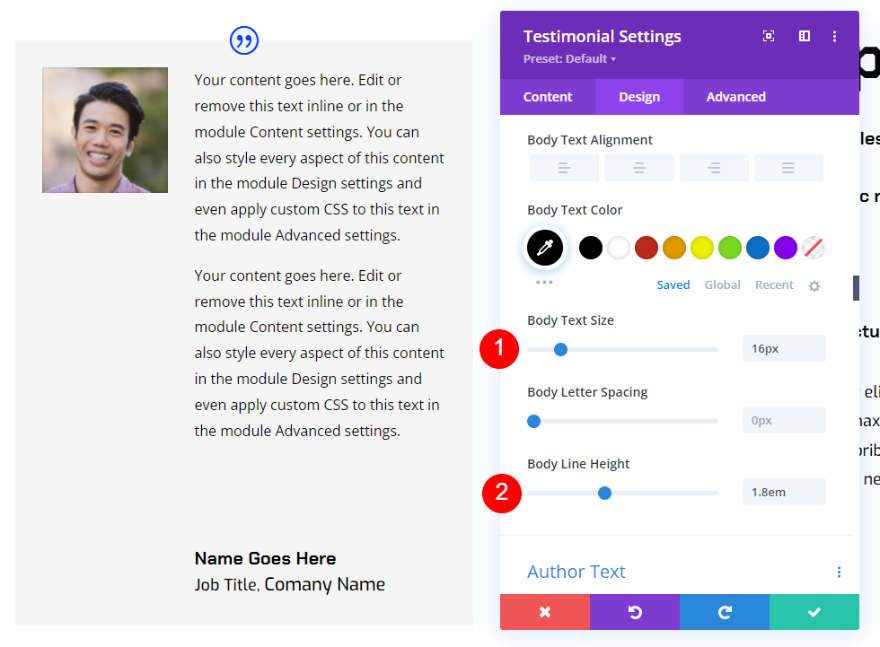
Cuerpo de texto
A continuación, cambie el Tamaño del texto del cuerpo a 16 px y la Altura de la línea a 1,8 em.
- Tamaño del texto: 16px
- Altura de la línea: 1,8 em

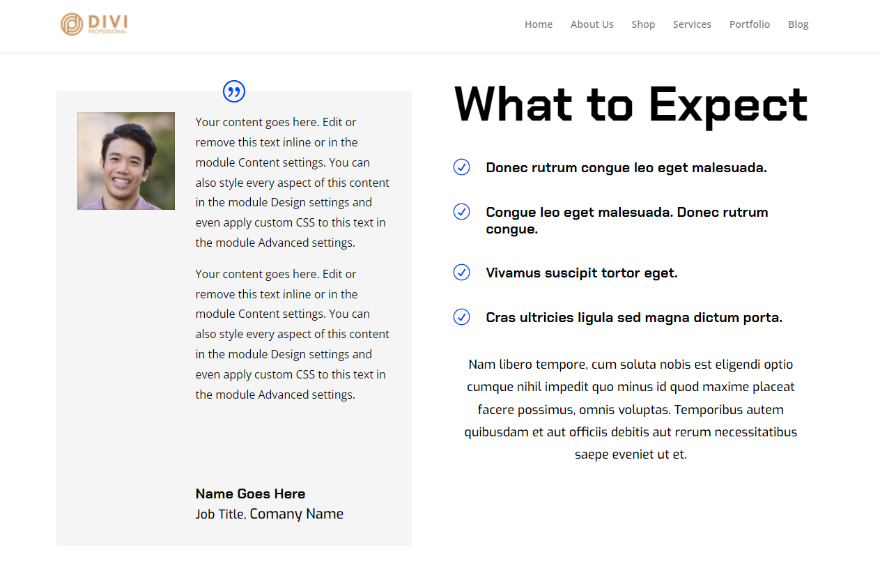
Testimonio de escritorio del escenario dos
Aquí está nuestro nuevo módulo de testimonios.

Versión móvil del escenario dos
Ahora, personalicemos el testimonio para que cambie a un testimonio completamente diferente para dispositivos móviles.
Para crear la versión móvil, deberá pasar el cursor sobre el elemento que desea ajustar y seleccionar el ícono Tablet . Luego, elija el ícono de Teléfono de los tres dispositivos. Cualquier cambio que realice en ese elemento con el ícono Teléfono seleccionado solo afectará la versión de teléfono de ese elemento. Deberá elegir el ícono de Teléfono para cada elemento.

He seleccionado el ícono del teléfono para cada elemento en los siguientes pasos.
Contenido de la versión móvil del escenario dos
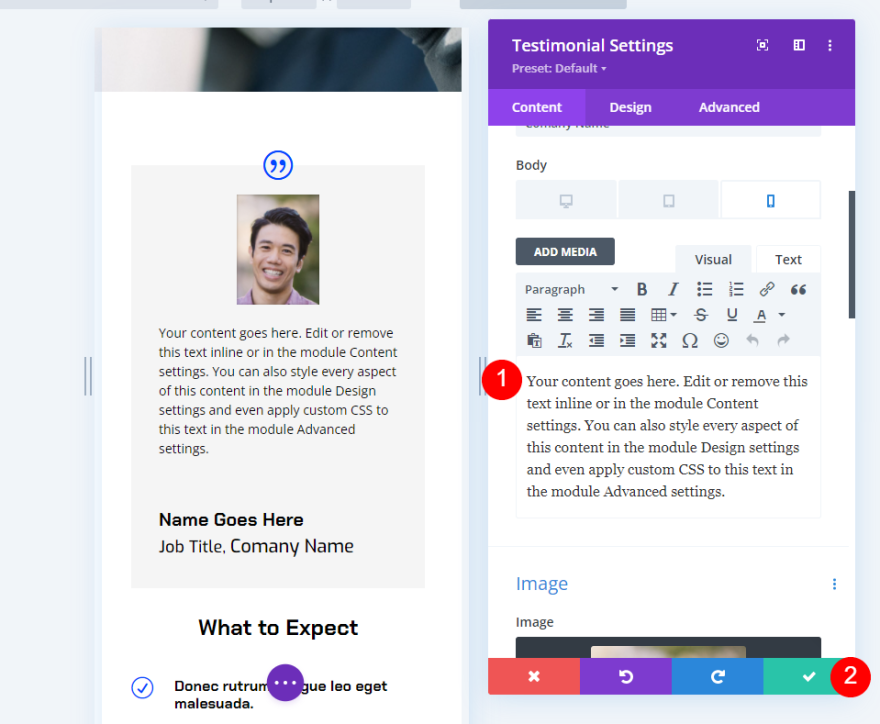
Seleccione el ícono de Teléfono para cada elemento en las opciones de Texto y agregue el nuevo contenido. Dejé el campo Empresa en blanco para dispositivos móviles.
- Nombre: nuevo autor-nombre
- Título del trabajo: nuevo título
- Empresa: en blanco

A continuación, seleccione el icono del teléfono para el contenido del cuerpo y agregue el nuevo testimonio.
- Contenido del cuerpo: nuevo testimonio

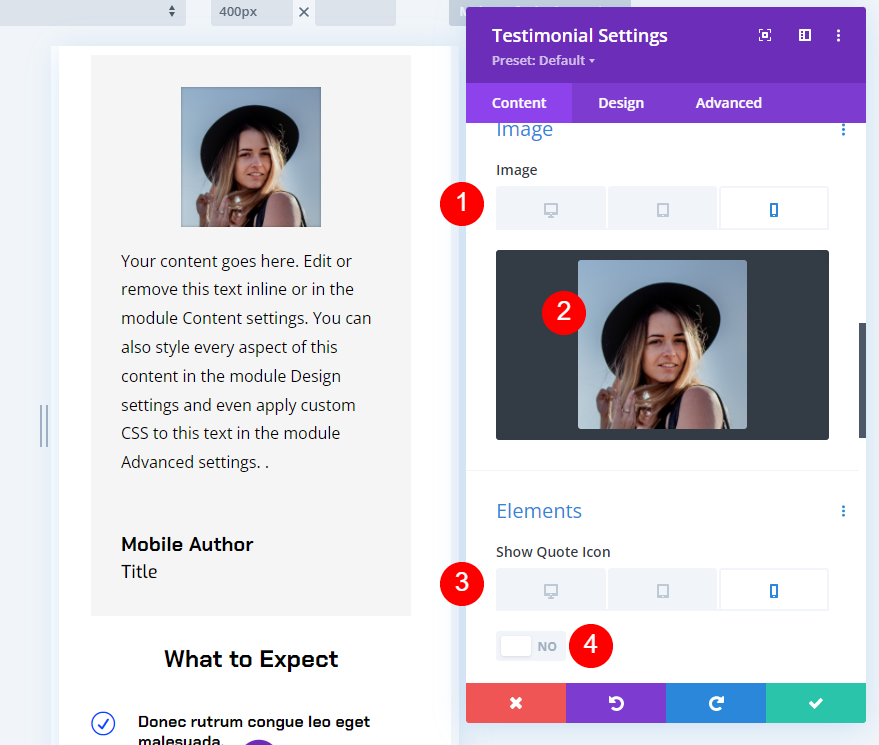
A continuación, desplácese hacia abajo hasta Imagen y cambie la imagen para que coincida con el nuevo testimonio. En Elementos, seleccione la configuración del teléfono para el icono de cotización y desactívelo. Para este, no usaremos el ícono de cotización para teléfonos.
- Imagen: foto para el nuevo testimonio
- Mostrar icono de cotización: No

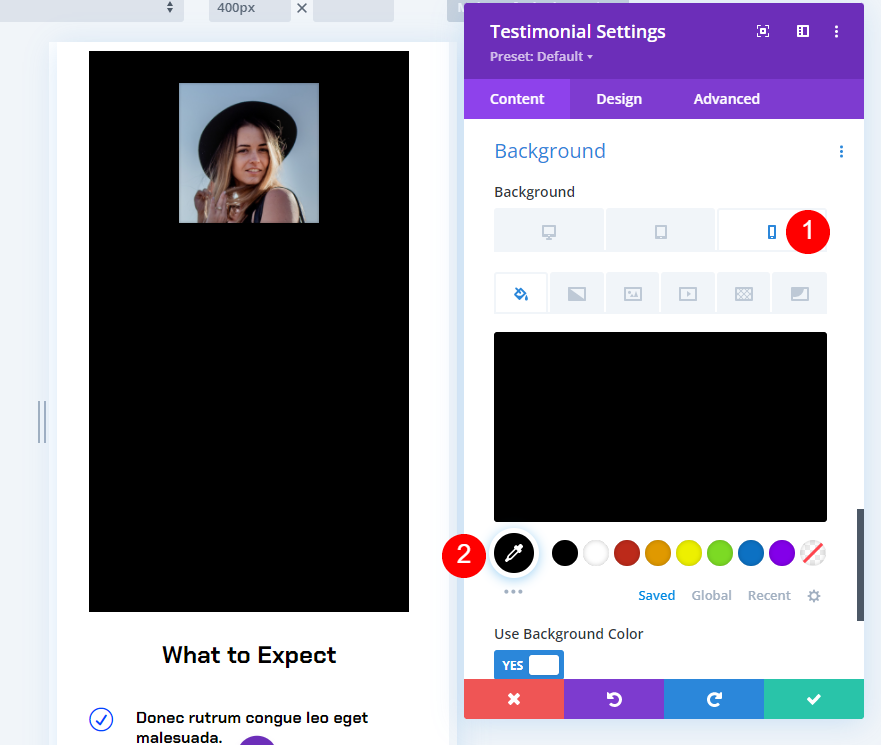
A continuación, desplácese hacia abajo hasta Fondo . Con la configuración del teléfono seleccionada, cambie el fondo a negro.
- Antecedentes: #000000

Diseño de la versión móvil del escenario dos
A continuación, seleccione la pestaña Diseño y realice los siguientes cambios.
Imagen
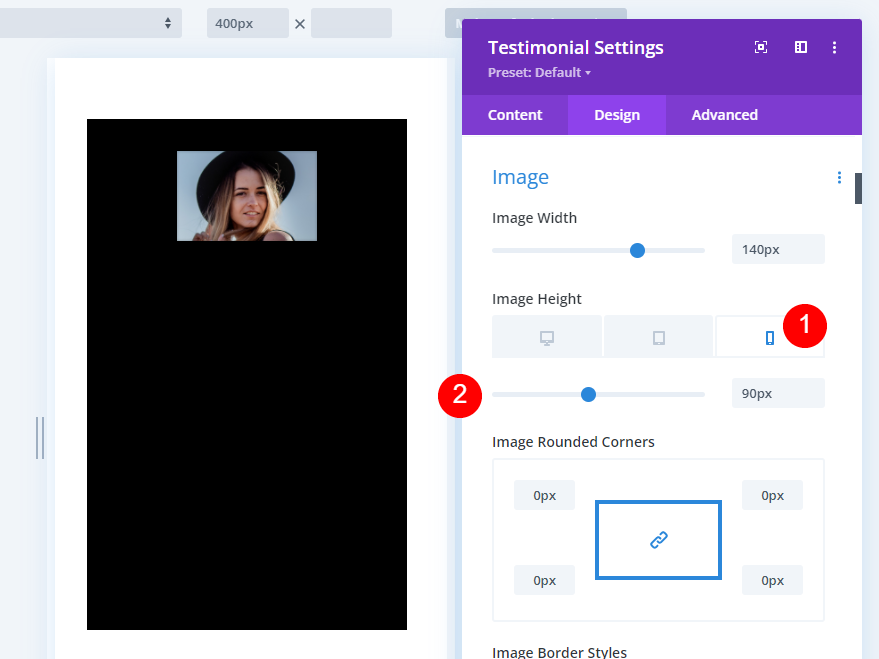
Vaya a la configuración de Imagen y cambie la Altura a 90px. Dejaremos el ancho igual.
- Altura de la imagen: 90px

Cuerpo de texto
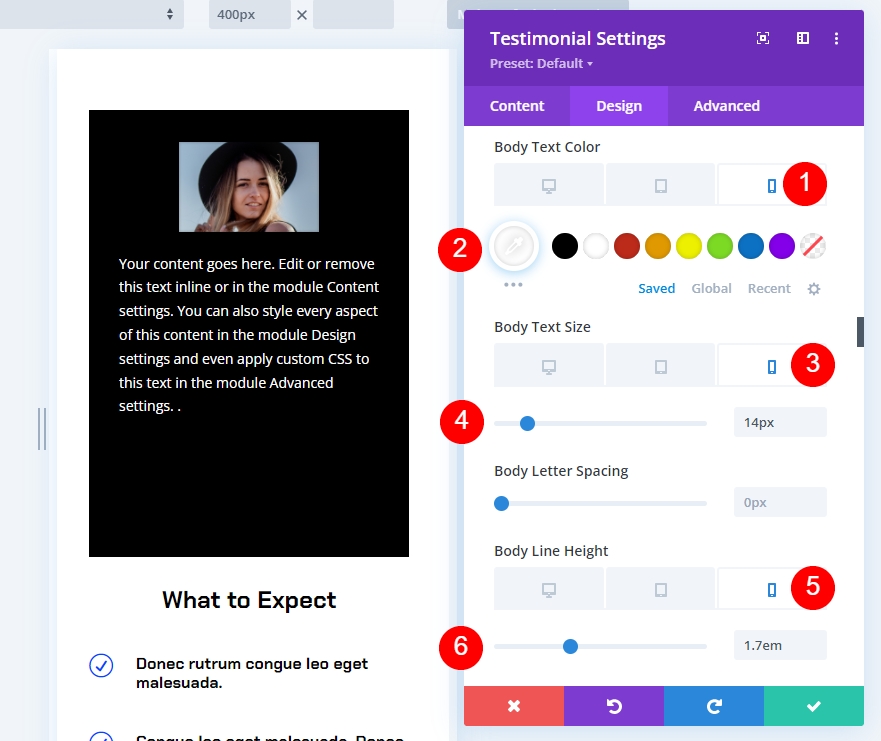
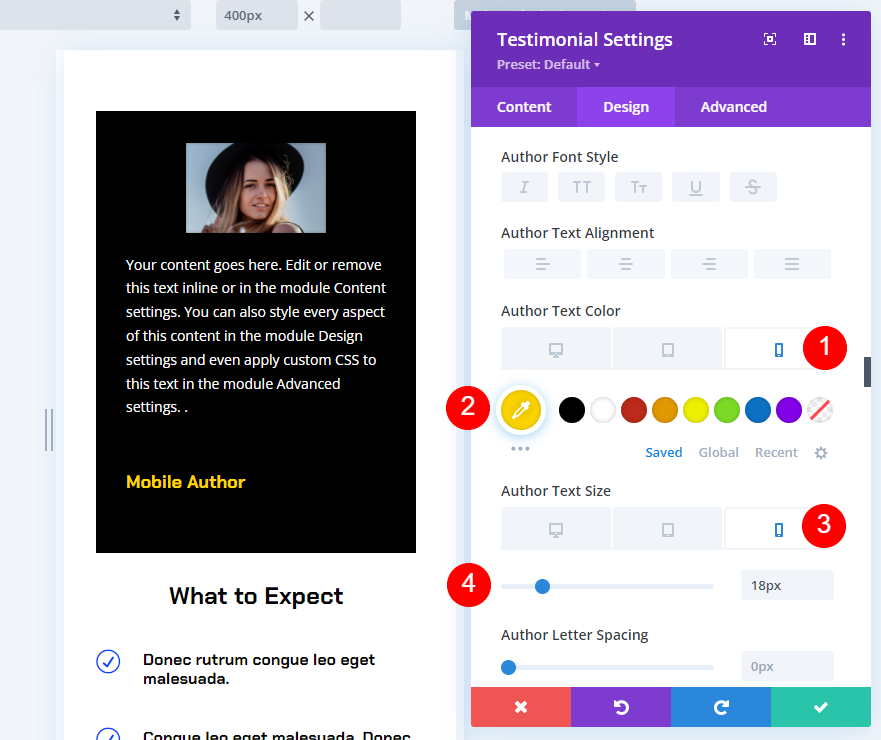
Desplácese hacia abajo hasta Texto del cuerpo . Cambie el Color del teléfono a negro, el Tamaño a 14 px y la Altura de línea a 1,7 em.
- Color: #ffffff
- Tamaño: 14px
- Altura de la línea: 1,7 em

Texto del autor
Desplácese hasta Texto del autor . Cambie el Color del teléfono a #ffd600 y el Tamaño a 16px.
- Color: #ffd600
- Tamaño: 18px

Texto de posición
Finalmente, desplácese hasta Texto de posición . Cambie el Color del teléfono a blanco y el Tamaño a 14px. Si utiliza el texto de la empresa, haga que su configuración coincida con el texto del puesto. Cierra la configuración y guarda tu página.
- Color: #ffffff
- Tamaño: 14px

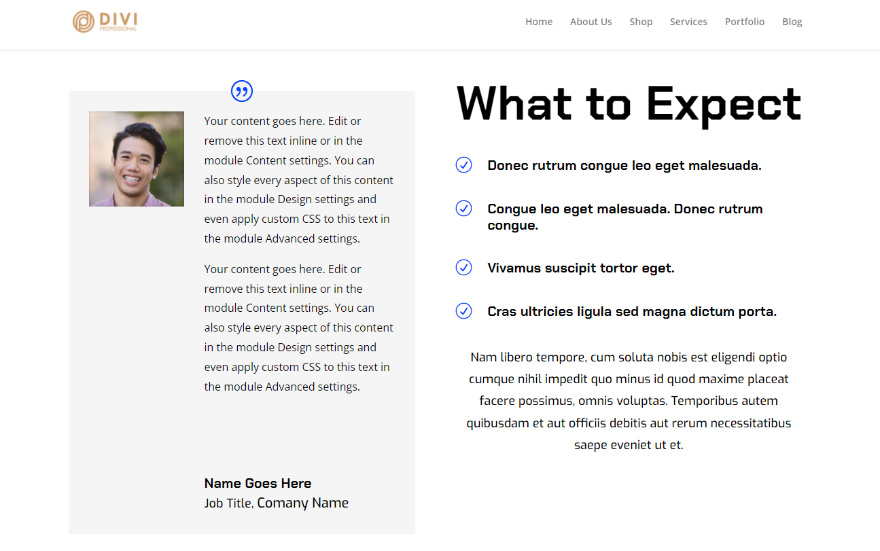
Resultado de la versión de escritorio del escenario dos
Aquí está nuestro módulo de testimonios cuando se ve en una computadora de escritorio. Cualquiera que vea la página en un teléfono no verá este testimonio.

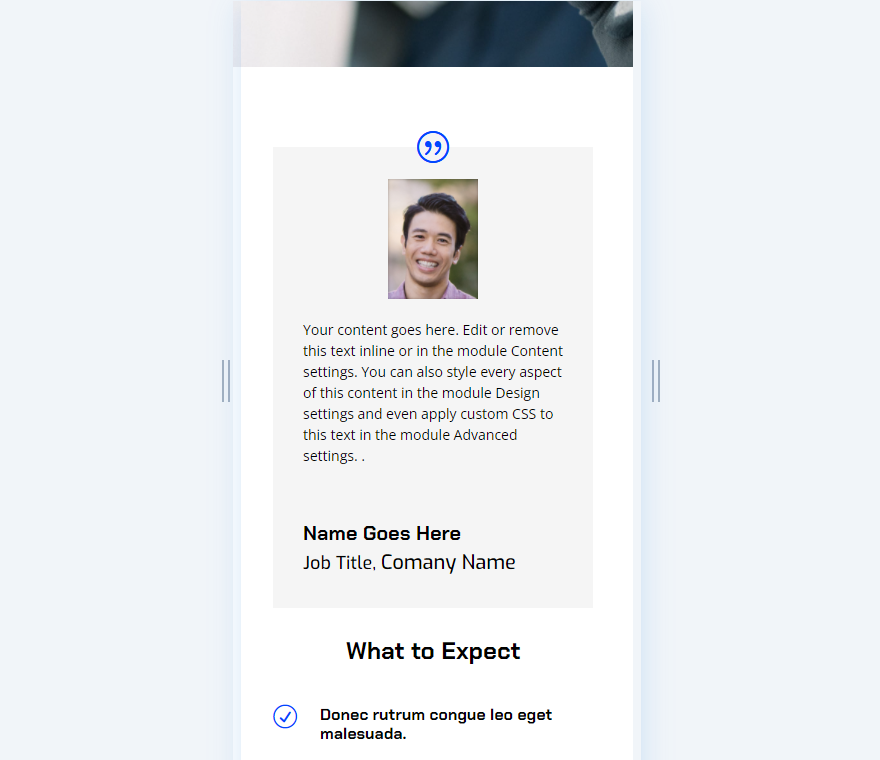
Resultado de la versión móvil del escenario dos
Esta es la misma página cuando se ve en un dispositivo móvil. Cualquiera que vea la página en una computadora de escritorio no verá este testimonio.

pensamientos finales
Ese es nuestro vistazo a cómo agregar contenido receptivo al módulo de testimonios de Divi. La configuración de escritorio y móvil de Divi facilita la visualización de diferentes contenidos según el tamaño de la pantalla. Cambie cualquier cosa, desde el contenido del cuerpo hasta el estilo, a un testimonio completamente diferente. Esta es una excelente manera de crear contenido receptivo para sus módulos de testimonios Divi.
Queremos escuchar de ti. ¿Utiliza alguno de estos métodos para hacer que el contenido de su módulo de testimonios sea receptivo? Cuéntanos tu experiencia en los comentarios.
