如何在 WordPress 中創建免費登錄頁面
已發表: 2021-11-29
您想在不花一分錢的情況下在 WordPress 中創建登錄頁面嗎?
登陸頁面很容易創建,但如果您希望增加銷售額和轉化率,那麼您需要確保您的頁面在視覺上具有吸引力和吸引力。
WordPress 有多個登錄頁面構建器插件,其中大多數都提供免費的解決方案。 但是,您需要選擇一種可為您提供針對轉化進行優化的可定制模板。
在 IsItWP,多年來我們創建了許多登錄頁面,在本教程中,我們將向您展示在 WordPress 中創建免費登錄頁面的最佳方式。
在 WordPress 中創建免費登錄頁面需要什麼?
手動創建著陸將需要大量時間和編碼技能。 您也可以聘請專業開發人員在您的網站上設置登錄頁面,但這不是免費的。
創建登錄頁面的更好更簡單的方法是使用最好的拖放式 WordPress 登錄頁面插件 SeedProd。

SeedProd 有一個免費版本,您可以使用它在 WordPress 中創建令人驚嘆的登錄頁面。 它帶有數十個旨在在任何屏幕尺寸上看起來都不錯的登陸頁面模板。
您會找到一個幾乎可以用於任何目的的模板,例如銷售、促銷和潛在客戶開發。 該插件甚至帶有內置的即將推出和維護模式,因此您可以在網站開發期間隱藏您的網站。
SeedProd 使使用點擊工具創建登錄頁面變得非常容易。 因此,您無需編輯任何代碼即可設置和自定義您的免費著陸頁。 您可以添加許多基本和高級元素、自定義塊和智能部分。
此外,SeedProd 具有高級集成,可將您的登錄頁面與電子郵件營銷服務、SEO 和分析工具、WooCommerce 和支付解決方案連接起來。
SeedProd 的一些關鍵元素包括:
- 註冊表單
- 聯繫表格
- 社交資料
- 進度條
- 倒計時器
- 星級
SeedProd 最好的部分是它易於配置,即使對於絕對的初學者也是如此。 您可以使用可視化編輯器來設計和自定義您網站上的登錄頁面。
事不宜遲,讓我們向您展示使用 SeedProd 創建免費登錄頁面的分步過程。
步驟 1. 安裝並激活 SeedProd 插件
您需要做的第一件事是安裝並激活免費的 SeedProd 登陸頁面插件。
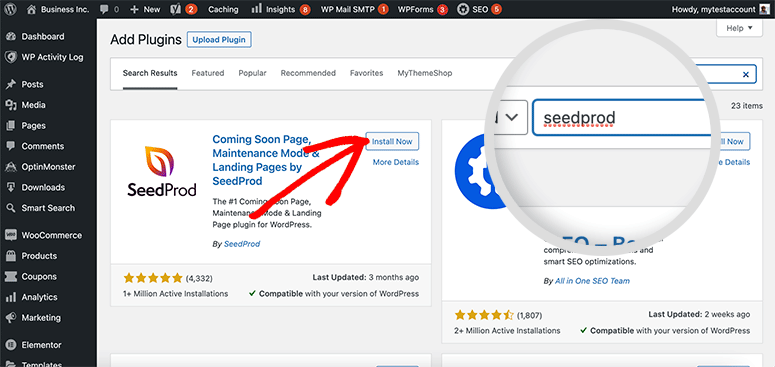
您需要從 WordPress 管理區域訪問插件»添加新頁面並蒐索 SeedProd 插件。

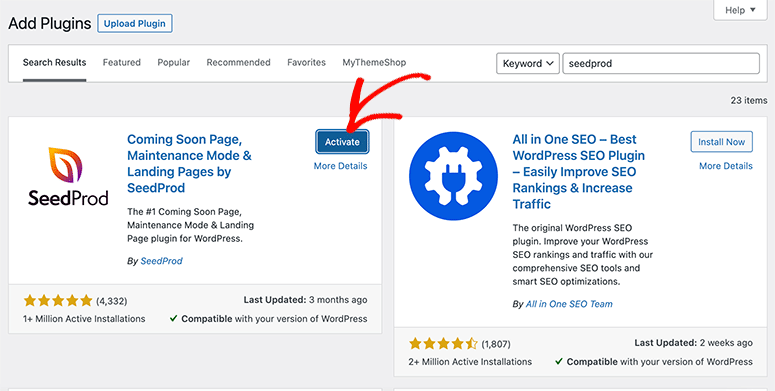
單擊立即安裝按鈕,然後單擊激活按鈕。

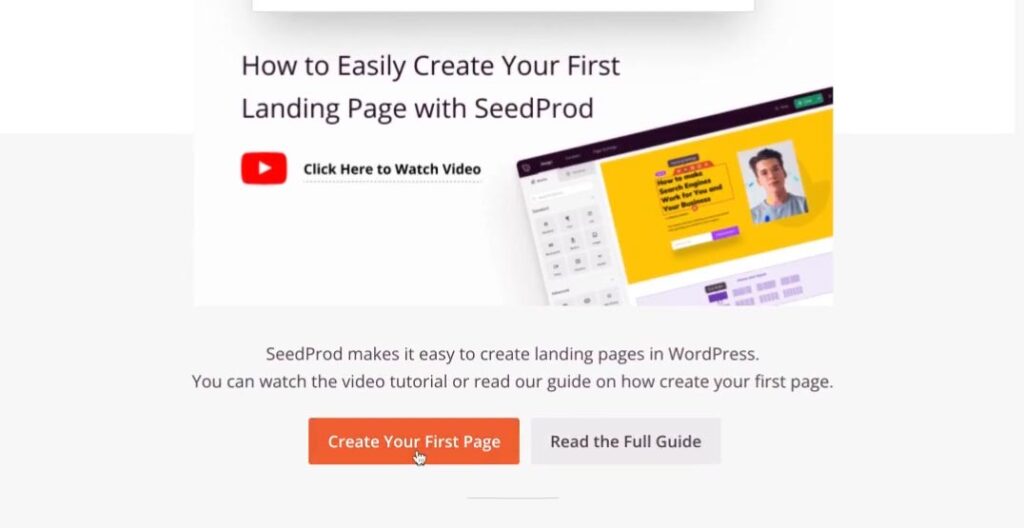
激活後,它會將您重定向到歡迎屏幕。 您需要在歡迎頁面上向下滾動,然後單擊“創建您的第一頁”按鈕。

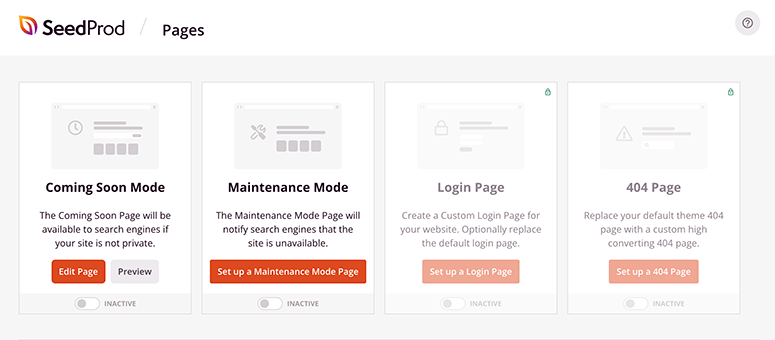
在下一頁,您將找到 SeedProd 的主要建議:
- 即將推出頁面
- 維護模式頁面
- 404頁
- 登錄頁面
SeedProd 免費登陸頁面插件包括即將推出和維護模式頁面。 如果要創建登錄頁面或 404 頁面,則需要 SeedProd 的高級版本。

接下來,我們將向您展示在 WordPress 中添加新登錄頁面的過程。
第 2 步。在 WordPress 中創建新的登錄頁面
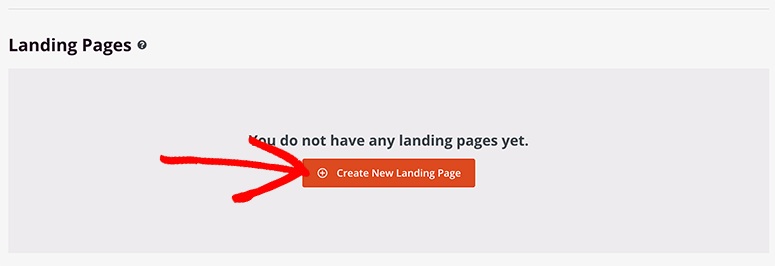
您需要在同一頁面上向下滾動,然後單擊“創建新登錄頁面”按鈕。

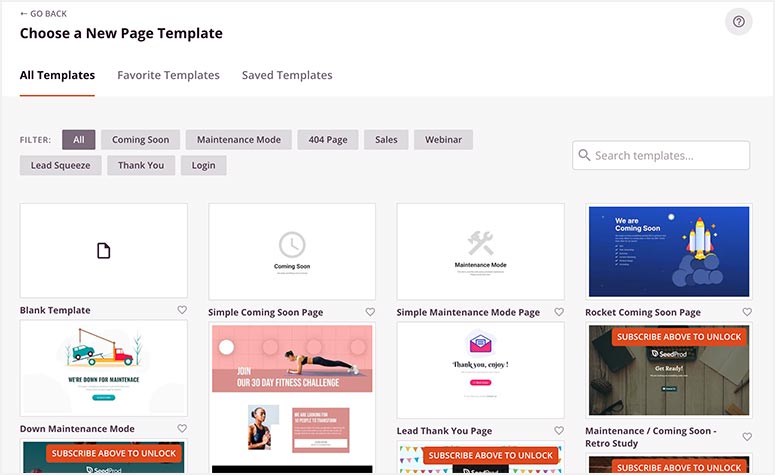
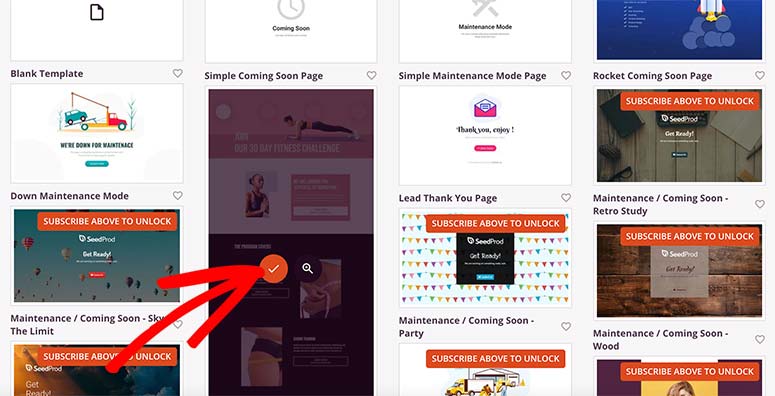
這將打開 SeedProd 的登錄頁面模板庫。 如果要選擇特定模板,可以使用屏幕頂部提供的過濾器。

您將獲得7 個免費版登陸頁面模板。 如果您訂閱 SeedProd 的電子郵件列表,您還將免費獲得另外 10 個模板。
要訪問完整的 SeedProd 模板庫,您需要升級到 SeedProd Pro 計劃。

SeedProd 的模板旨在開箱即用。 此外,它們是完全可定制的,因此您可以根據需要進行微小的更改甚至完全更改設計。
現在,讓我們從Fitness Sales Page模板開始。 您需要將鼠標移到模板上並單擊對勾圖標。

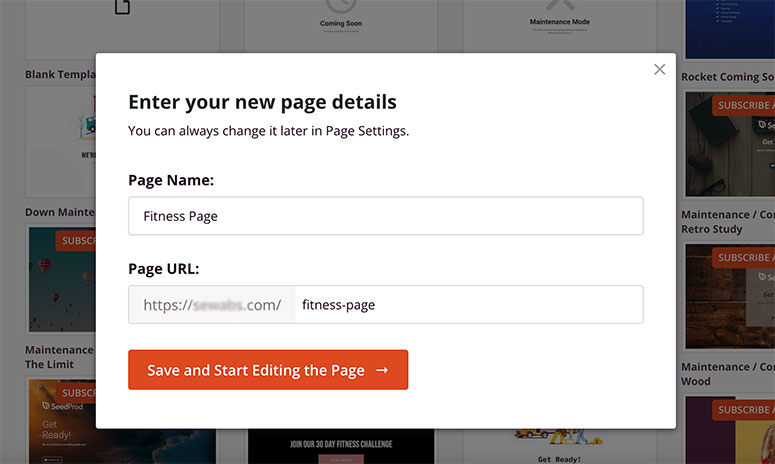
將打開一個彈出窗口,您需要在其中輸入Page Name 。 它會自動生成Page URL 。 您可以稍後更改此信息,因此請隨意添加任何頁面名稱。

現在單擊保存並開始編輯頁面按鈕。 現在您應該在 SeedProd 登陸頁面構建器中,您可以在其中編輯和自定義您的免費登陸頁面。
第 3 步。將內容添加到您的免費登陸頁面
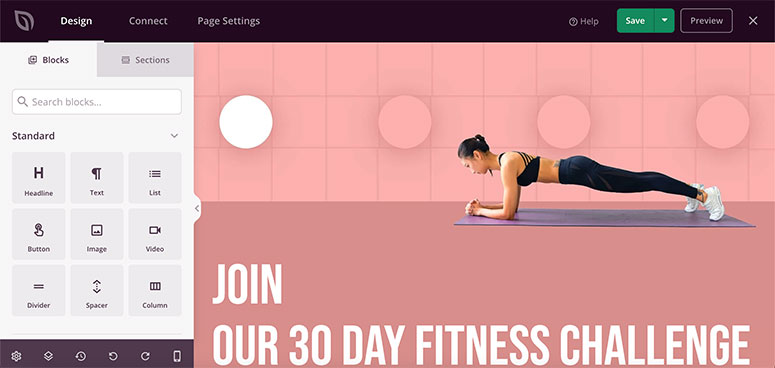
SeedProd 頁面構建器在左側具有自定義塊和部分,在屏幕右側具有登錄頁面的實時預覽。

SeedProd 的免費登陸頁面插件包括所有標準塊和一些高級塊。 要解鎖所有塊,您需要 SeedProd Pro 版本。

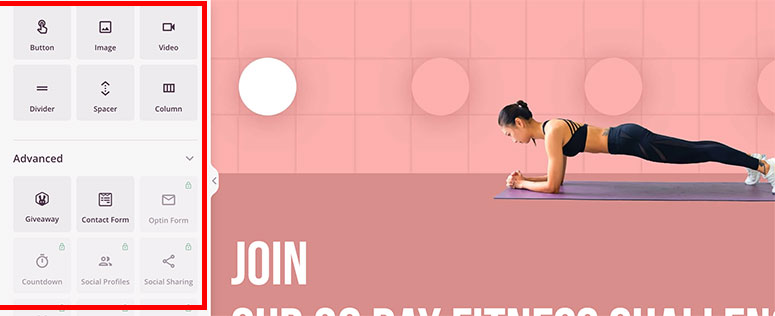
您可以將任何自定義塊從左側面板拖放到右側的頁面預覽中。 SeedProd 帶有多個有用的自定義塊。
- 標題
- 文本
- 圖片
- 視頻
- 送
- 聯繫表
- 墊片
- 分頻器
- 和更多…

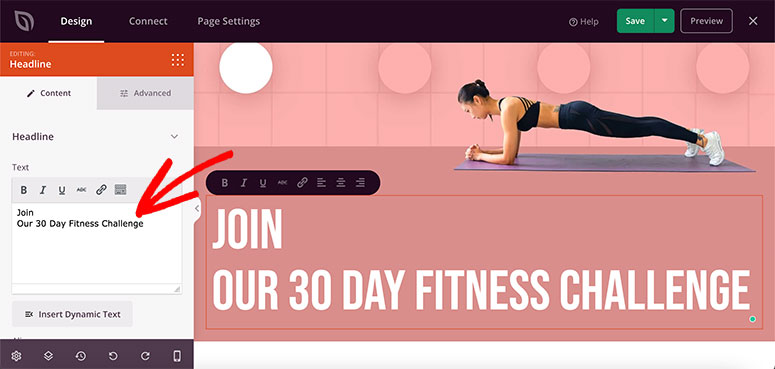
如果您單擊頁面預覽中的任何部分,您將在左側看到編輯選項。 SeedProd 有一個內嵌文本編輯器,可讓您實時自定義登錄頁面的內容。

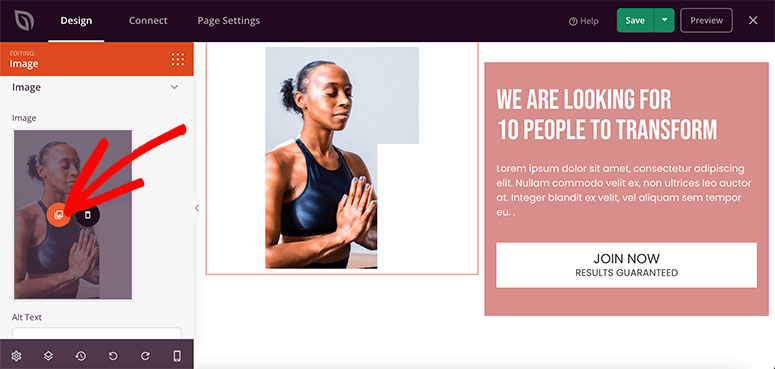
它適用於圖像和視頻。 您可以從著陸頁模板的實時預覽中單擊虛擬圖像,它會在左側面板上顯示選項。
您可以通過從您的計算機或網站的媒體庫上傳媒體內容來替換圖像/視頻。

將您的所有內容和圖像添加到免費的登錄頁面模板。 完成後,繼續並單擊頁面右上角的“保存”按鈕。
第 4 步。自定義您的著陸頁設計
默認情況下,SeedProd 登陸頁面模板經過專業設計,具有出色的顏色組合和漂亮的字體。 它們經過優化,可以吸引訪問者的注意力並讓他們在您的網站上採取行動。
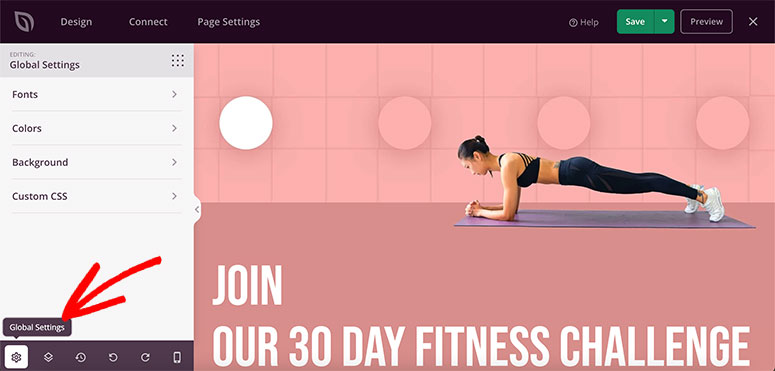
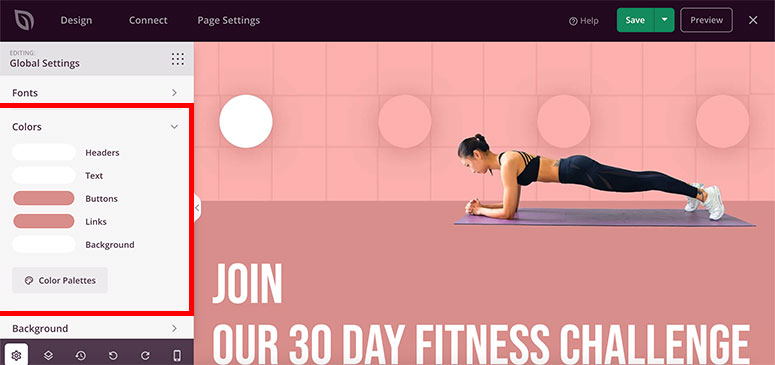
但是,您也可以自定義頁面模板的設計以匹配您的網站或品牌資產。 您需要點擊屏幕左下角的齒輪圖標才能訪問Global Settings 。

這些設置包括,
- 字體
- 顏色
- 背景
- 自定義 CSS
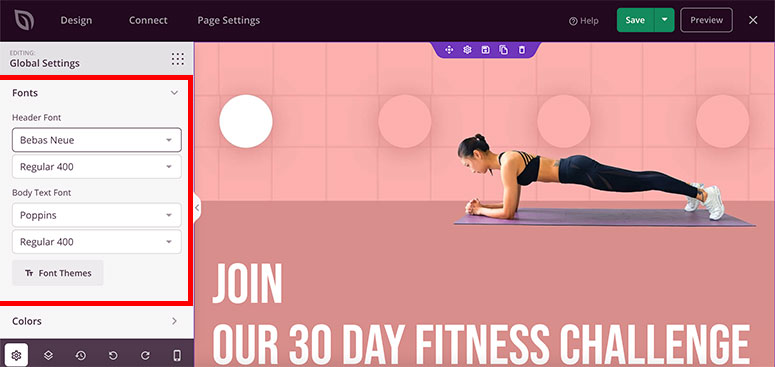
首先,單擊字體選項卡。 這包括標題和頁面內容的字體類型和字體大小。
單擊任何下拉菜單以更改字體樣式或大小。 它還提供內置字體主題,以完全改變頁面模板的文本樣式。

接下來,在顏色選項卡下,您可以更改所有頁面元素的顏色,包括標題、文本、按鈕、鏈接等。 您還可以選擇預製的調色板,以獲得美觀的外觀。

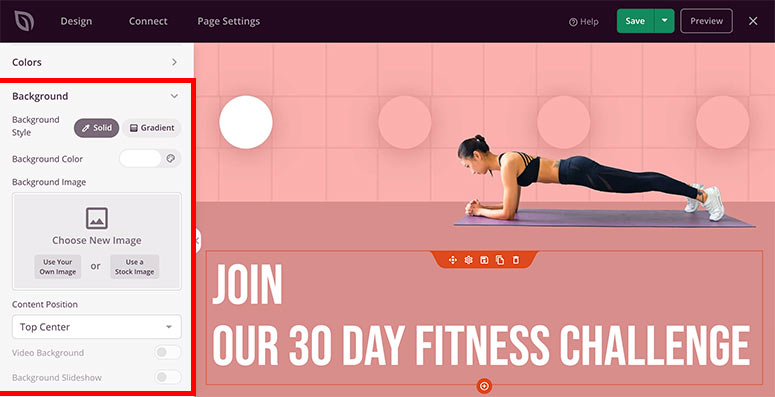
在“背景”選項卡中,您可以在純色和漸變背景樣式之間進行選擇。 它還包括背景顏色、背景圖像、內容位置、視頻背景、幻燈片等。

自定義 CSS部分是為想要使用編碼自定義頁面的開發人員設計的,所以讓我們跳過它。 不要忘記單擊“保存”按鈕來存儲這些設置。
步驟 5. 在 SeedProd Builder 中配置頁面設置
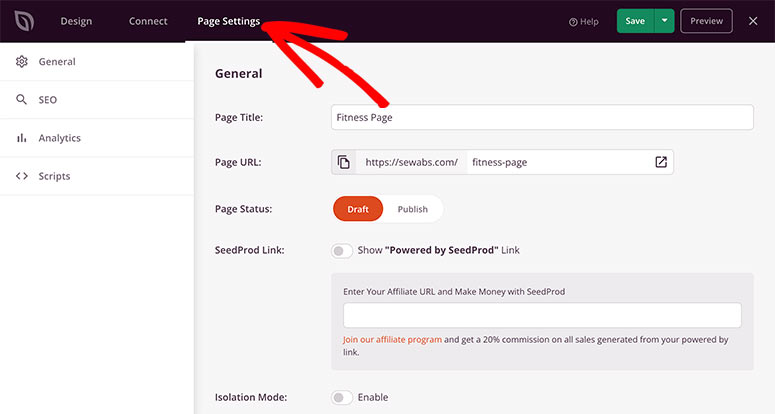
SeedProd 讓您完全控制您的頁面設置。 要訪問這些選項,請從頂部導航菜單中打開頁面設置選項卡。

頁面設置分為 4 個部分:
- 常規:這些設置包括頁面標題、頁面 URL、頁面狀態等。
- SEO:這將有助於優化您的目標網頁的 SEO。 您需要使用 WordPress 的 All in One SEO 插件來管理 SEO 設置。
- 分析:在此部分中,您可以使用 MonsterInsights 插件查看登錄頁面上的流量和訪問者。
- 腳本:您可以在此處添加自定義腳本,例如 Facebook Tracking Pixel 代碼。
對所有頁面設置感到滿意後,單擊“保存”按鈕繼續。 您的目標網頁已準備就緒。
第 6 步。發布並顯示您的免費登陸頁面
現在您的目標網頁已準備就緒,您可以將其發布並顯示給您的網站訪問者。
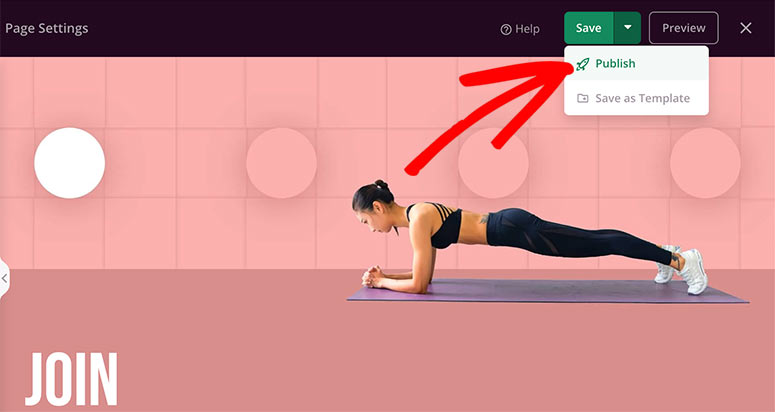
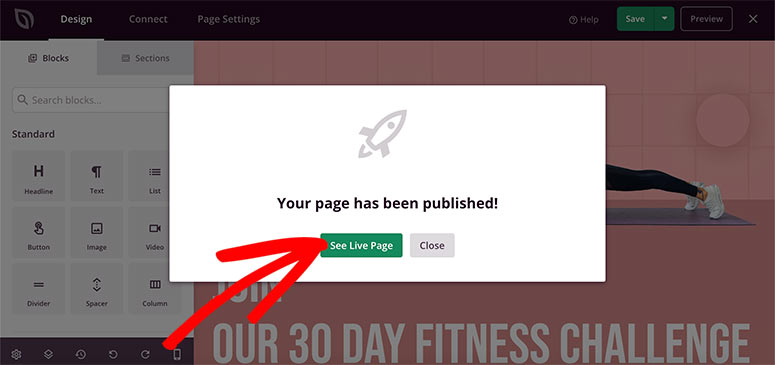
這樣做很容易。 單擊保存按鈕旁邊的向下箭頭選項,然後單擊發布選項。

將打開一個彈出窗口,確認您的目標網頁現已上線。 您可以單擊其上的查看實時頁面按鈕。

好好看看你的內容和圖像。 登錄頁面現在對您 WordPress 網站上的每個人都可見。

那不是很容易嗎? 您剛剛學會瞭如何在不花一分錢的情況下在 WordPress 中創建登錄頁面!
請記住,您可以隨時返回並自定義您的免費登錄頁面。 您還可以查看 SeedProd 定價,了解可以讓您訪問更多功能和選項的高級計劃。
展望未來,我們建議您查看一些流行且有用的指南:
- 如何為您的 WordPress 網站創建令人驚嘆的啟動頁面
- 如何在 WordPress 中製作高轉化的擠壓頁面
- 8 個最佳拖放 WordPress 頁面構建器
這些文章將進一步幫助您創建美觀且引人入勝的登錄頁面,將更多潛在客戶轉化為客戶。 而且,最後一個是您不想錯過的最受歡迎的著陸頁構建器的比較!
