WordPress에서 무료 방문 페이지를 만드는 방법
게시 됨: 2021-11-29
한푼도 지출하지 않고 WordPress에 방문 페이지를 만들고 싶습니까?
랜딩 페이지는 만들기 쉽지만 매출과 전환율을 높이려면 페이지가 시각적으로 매력적이고 매력적이어야 합니다.
WordPress에는 여러 랜딩 페이지 빌더 플러그인이 있으며 대부분은 무료 솔루션을 제공합니다. 그러나 전환에 최적화된 맞춤형 템플릿을 제공하는 템플릿을 선택하고 싶을 것입니다.
IsItWP에서는 수년 동안 많은 방문 페이지를 만들었으며 이 자습서에서는 WordPress에서 무료 방문 페이지를 만드는 가장 좋은 방법을 보여줍니다.
WordPress에서 무료 방문 페이지를 만들려면 무엇이 필요합니까?
수동으로 착륙을 생성하려면 많은 시간과 코딩 기술이 필요합니다. 전문 개발자를 고용하여 웹사이트에 랜딩 페이지를 설정할 수도 있지만 무료는 아닙니다.
랜딩 페이지를 만드는 더 좋고 쉬운 방법은 최고의 드래그 앤 드롭 WordPress 랜딩 페이지 플러그인인 SeedProd를 사용하는 것입니다.

SeedProd에는 WordPress에서 멋진 랜딩 페이지를 만드는 데 사용할 수 있는 무료 버전이 있습니다. 어떤 화면 크기에서도 잘 보이도록 설계된 수십 개의 방문 페이지 템플릿이 함께 제공됩니다.
판매, 판촉 및 리드 생성과 같은 거의 모든 목적을 위한 템플릿을 찾을 수 있습니다. 플러그인은 곧 내장될 예정이며 유지 관리 모드가 함께 제공되므로 개발 중인 웹사이트를 숨길 수 있습니다.
SeedProd를 사용하면 포인트 앤 클릭 도구로 랜딩 페이지를 매우 쉽게 만들 수 있습니다. 따라서 코드를 수정하지 않고도 무료 방문 페이지를 설정하고 사용자 지정할 수 있습니다. 수십 개의 기본 및 고급 요소, 사용자 정의 블록 및 스마트 섹션을 추가할 수 있습니다.
또한 SeedProd에는 랜딩 페이지를 이메일 마케팅 서비스, SEO 및 분석 도구, WooCommerce, 결제 솔루션과 연결하는 프리미엄 통합 기능이 있습니다.
주요 SeedProd 요소 중 일부는 다음과 같습니다.
- 가입 양식
- 문의 양식
- 소셜 프로필
- 진행 표시 줄
- 카운트 다운 타이머
- 별점 매기기
SeedProd의 가장 좋은 점은 초보자도 쉽게 구성할 수 있다는 것입니다. 비주얼 편집기를 사용하여 웹사이트의 랜딩 페이지를 디자인하고 사용자 지정할 수 있습니다.
더 이상 지체하지 않고 SeedProd로 무료 랜딩 페이지를 만드는 과정을 단계별로 보여드리겠습니다.
1단계. SeedProd 플러그인 설치 및 활성화
가장 먼저 해야 할 일은 무료 SeedProd 랜딩 페이지 플러그인을 설치하고 활성화하는 것입니다.
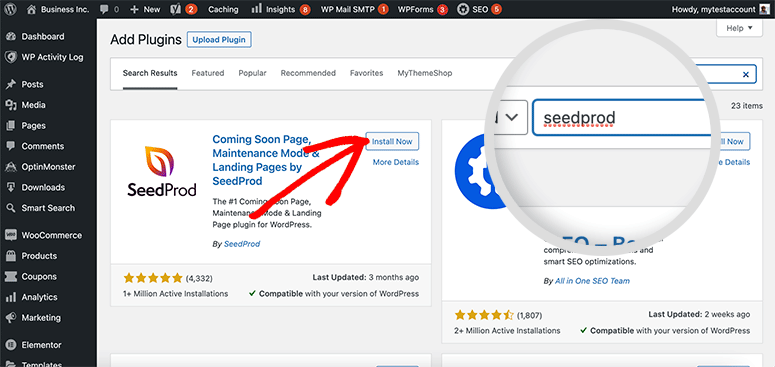
WordPress 관리 영역에서 플러그인 » 새 추가 페이지를 방문하여 SeedProd 플러그인을 검색해야 합니다.

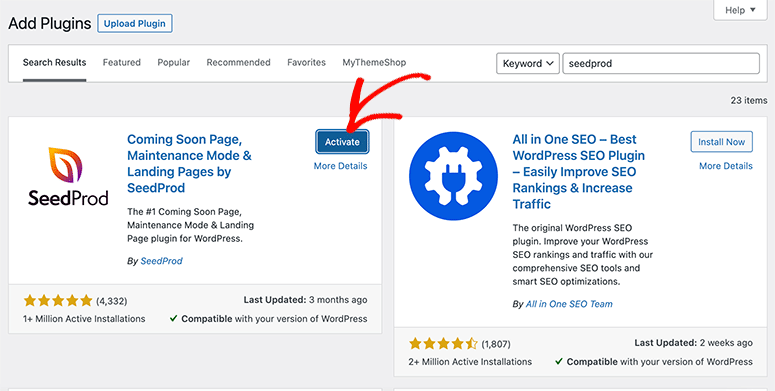
지금 설치 버튼을 클릭한 다음 활성화 버튼을 클릭합니다.

활성화하면 시작 화면으로 리디렉션됩니다. 환영 페이지에서 아래로 스크롤하여 첫 페이지 만들기 버튼을 클릭해야 합니다.

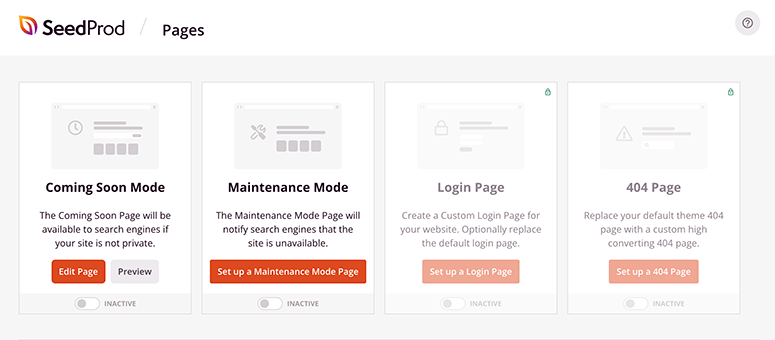
다음 페이지에서 SeedProd의 주요 제안을 찾을 수 있습니다.
- 출시 예정 페이지
- 유지 관리 모드 페이지
- 404페이지
- 로그인 페이지
SeedProd 무료 방문 페이지 플러그인에는 곧 출시될 예정이며 유지 관리 모드 페이지가 포함됩니다. 로그인 페이지 또는 404 페이지를 생성하려면 SeedProd의 프리미엄 버전이 필요합니다.

다음으로 WordPress에 새 랜딩 페이지를 추가하는 과정을 보여드리겠습니다.
2단계. WordPress에서 새 방문 페이지 만들기
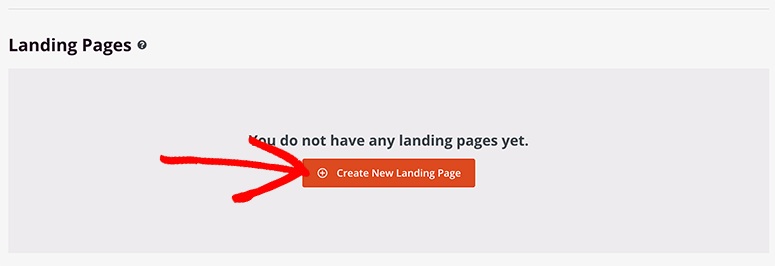
같은 페이지에서 아래로 스크롤하여 새 방문 페이지 만들기 버튼을 클릭해야 합니다.

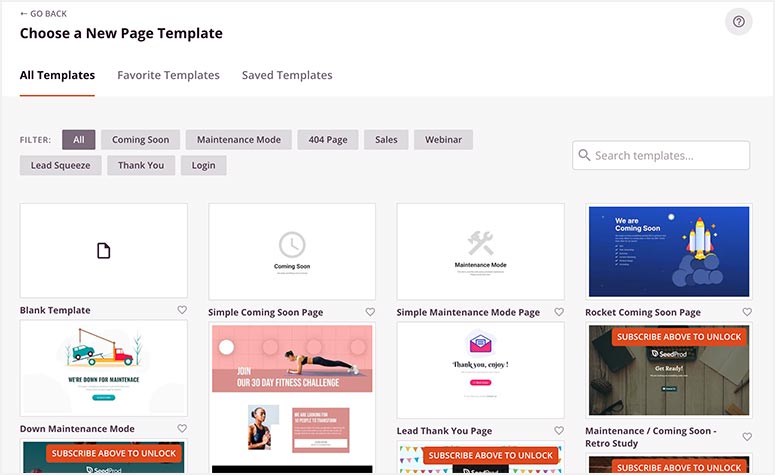
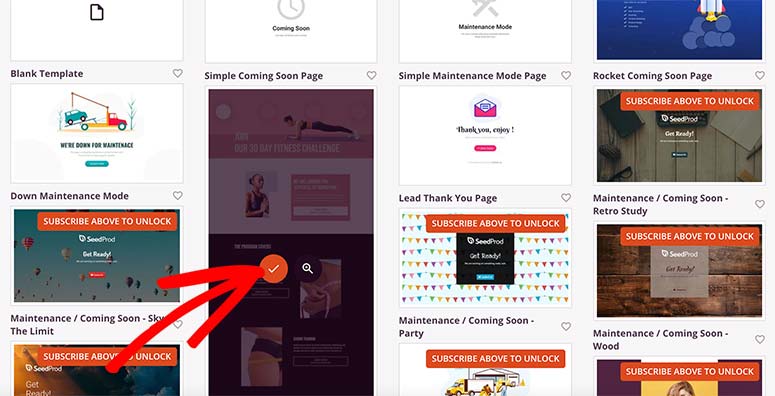
그러면 SeedProd의 방문 페이지 템플릿 라이브러리가 열립니다. 특정 템플릿을 선택하려는 경우 화면 상단에 제공된 필터를 사용할 수 있습니다.

무료 버전에는 7개의 무료 방문 페이지 템플릿 이 제공됩니다. SeedProd의 이메일 목록을 구독하면 10개의 템플릿을 무료로 더 받을 수 있습니다.
전체 SeedProd 템플릿 라이브러리에 액세스하려면 SeedProd Pro 플랜으로 업그레이드해야 합니다.

SeedProd의 템플릿은 기본적으로 멋지게 보이도록 설계되었습니다. 또한 완전히 사용자 정의할 수 있으므로 원하는 경우 약간 변경하거나 디자인을 완전히 변경할 수도 있습니다.
지금은 Fitness Sales Page 템플릿부터 시작하겠습니다. 템플릿 위로 마우스를 이동하고 체크 아이콘을 클릭해야 합니다.

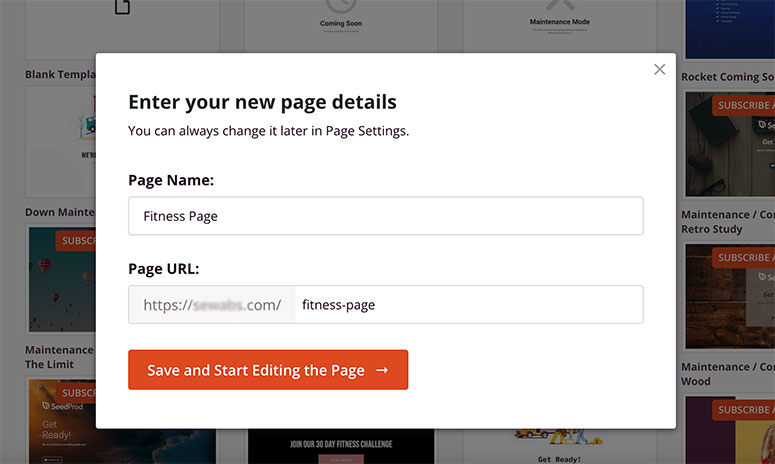
페이지 이름 을 입력해야 하는 팝업이 열립니다. 페이지 URL 이 자동으로 생성됩니다. 이 정보는 나중에 변경할 수 있으므로 언제든지 페이지 이름을 추가할 수 있습니다.

이제 저장 및 페이지 편집 시작 버튼을 클릭합니다. 이제 무료 랜딩 페이지를 편집하고 사용자 정의할 수 있는 SeedProd 랜딩 페이지 빌더 안에 있어야 합니다.
3단계. 무료 방문 페이지에 콘텐츠 추가
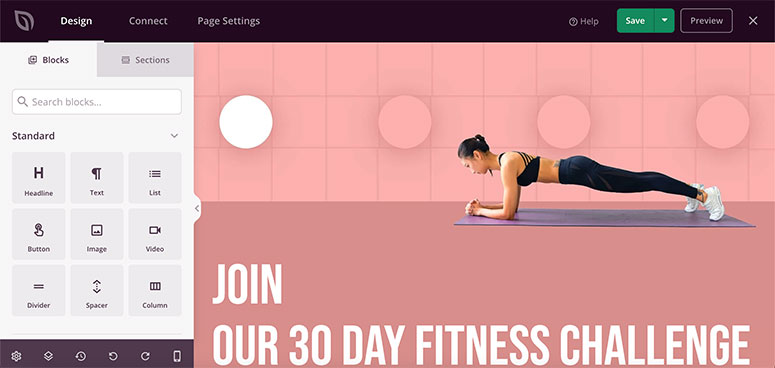
SeedProd 페이지 빌더의 왼쪽에는 사용자 정의 블록과 섹션이 있고 화면 오른쪽에는 방문 페이지의 실시간 미리보기가 있습니다.

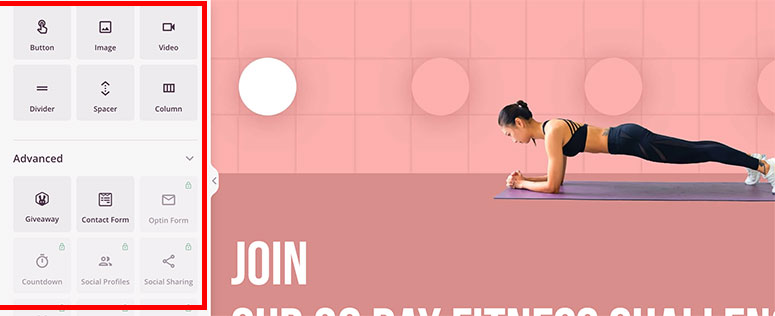
SeedProd의 무료 방문 페이지 플러그인에는 모든 표준 블록과 몇 가지 고급 블록이 포함되어 있습니다. 모든 블록의 잠금을 해제하려면 SeedProd Pro 버전이 필요합니다.

왼쪽 패널에서 오른쪽 페이지 미리보기로 사용자 정의 블록을 끌어다 놓을 수 있습니다. SeedProd에는 여러 유용한 사용자 정의 블록이 함께 제공됩니다.
- 표제
- 텍스트
- 영상
- 동영상
- 경품
- 문의 양식
- 스페이서
- 분할기
- 그리고 더…

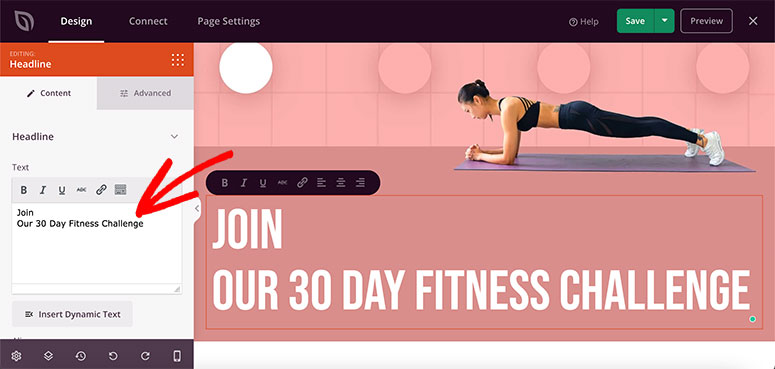
페이지 미리보기에서 섹션을 클릭하면 왼쪽에 편집 옵션이 표시됩니다. SeedProd에는 실시간으로 랜딩 페이지의 콘텐츠를 사용자 정의할 수 있는 인라인 텍스트 편집기가 있습니다.

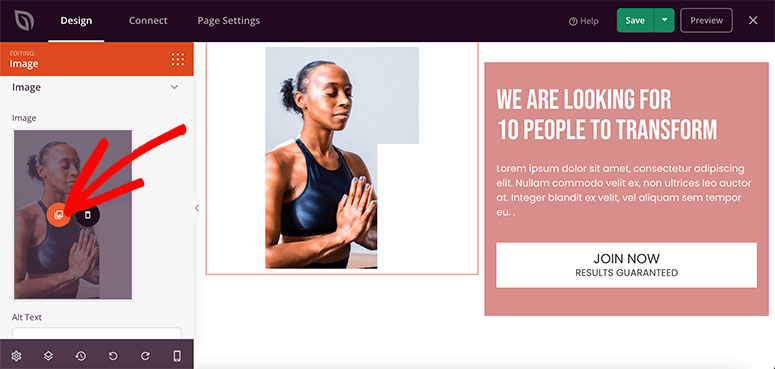
이미지와 비디오에서도 동일하게 작동합니다. 랜딩 페이지 템플릿의 실시간 미리보기에서 더미 이미지를 클릭하면 왼쪽 패널에 옵션이 표시됩니다.
컴퓨터나 웹사이트의 미디어 라이브러리에서 미디어 콘텐츠를 업로드하여 이미지/비디오를 교체할 수 있습니다.

무료 방문 페이지 템플릿에 모든 콘텐츠와 이미지를 추가하세요. 완료되면 페이지 오른쪽 상단에서 저장 버튼을 클릭합니다.
4단계. 방문 페이지 디자인 사용자 지정
기본적으로 SeedProd 랜딩 페이지 템플릿은 훌륭한 색상 조합과 아름다운 글꼴로 전문적으로 디자인되었습니다. 방문자의 관심을 끌고 사이트에서 조치를 취하도록 최적화되어 있습니다.
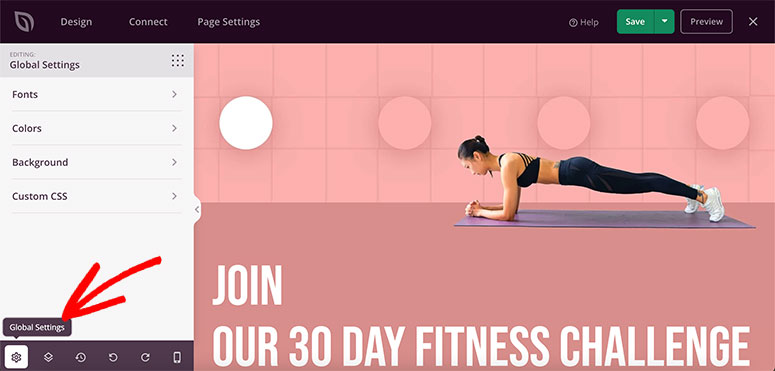
그러나 웹 사이트 또는 브랜드 자산과 일치하도록 페이지 템플릿 디자인을 사용자 지정할 수도 있습니다. 전체 설정 에 액세스하려면 화면 왼쪽 하단에서 톱니바퀴 아이콘을 클릭해야 합니다.

이러한 설정에는 다음이 포함됩니다.
- 글꼴
- 그림 물감
- 배경
- 맞춤 CSS
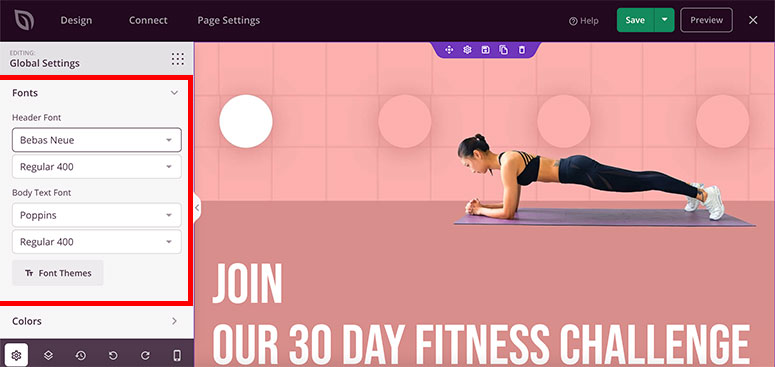
먼저 글꼴 탭을 클릭합니다. 여기에는 머리글 및 페이지 콘텐츠의 글꼴 유형과 글꼴 크기가 포함됩니다.
글꼴 스타일이나 크기를 변경하려면 드롭다운을 클릭합니다. 또한 내장된 글꼴 테마를 제공하여 페이지 템플릿의 텍스트 스타일을 완전히 변경할 수 있습니다.

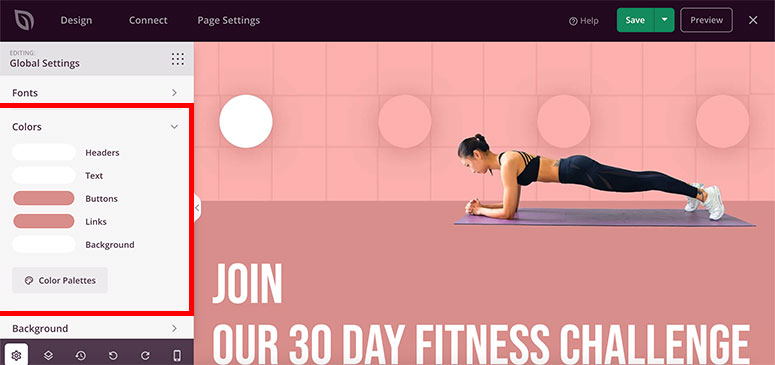
다음으로 색상 탭에서 헤더, 텍스트, 버튼, 링크 등을 포함한 모든 페이지 요소의 색상을 변경할 수 있습니다. 미학적으로 즐거운 모습을 얻기 위해 선택할 수 있는 미리 만들어진 색상 팔레트도 있습니다.

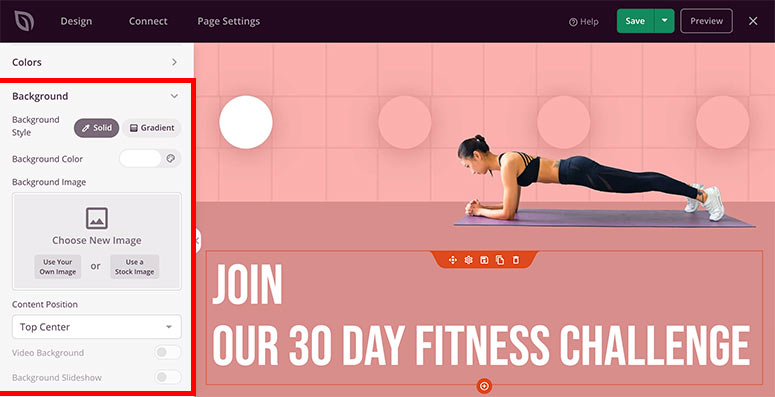
배경 탭에서 단색 및 그라데이션 배경 스타일 중에서 선택할 수 있습니다. 또한 배경색, 배경 이미지, 콘텐츠 위치, 비디오 배경, 슬라이드쇼 등을 포함합니다.

Custom CSS 섹션은 코딩을 사용하여 페이지를 사용자 정의하려는 개발자를 위해 설계되었으므로 건너뛰도록 하겠습니다. 이 설정을 저장하려면 저장 버튼을 클릭하는 것을 잊지 마십시오.
5단계. SeedProd Builder에서 페이지 설정 구성
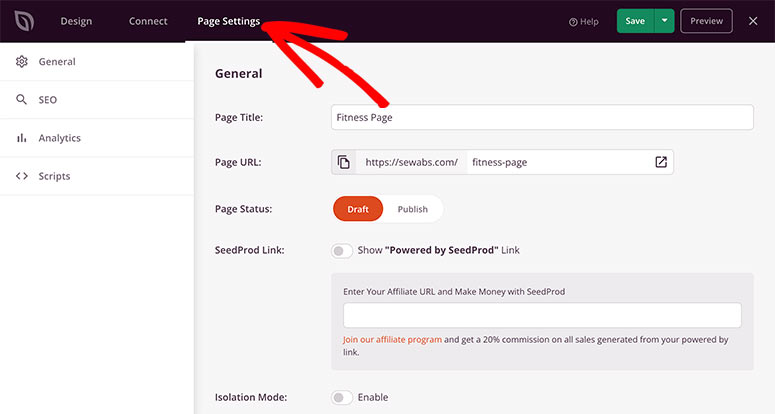
SeedProd를 사용하면 페이지 설정을 완전히 제어할 수 있습니다. 이러한 옵션에 액세스하려면 상단 탐색 메뉴에서 페이지 설정 탭을 엽니다.

페이지 설정은 4개의 섹션으로 나뉩니다.
- 일반: 이러한 설정에는 페이지 제목, 페이지 URL, 페이지 상태 등이 포함됩니다.
- SEO: 방문 페이지의 SEO를 최적화하는 데 도움이 됩니다. SEO 설정을 관리하려면 WordPress용 All in One SEO 플러그인을 사용해야 합니다.
- 분석: 이 섹션에서는 MonsterInsights 플러그인을 사용하여 방문 페이지의 트래픽 및 방문자를 볼 수 있습니다.
- 스크립트: 여기에서 Facebook 추적 픽셀 코드와 같은 사용자 정의 스크립트를 추가할 수 있습니다.
모든 페이지 설정에 만족한 후 저장 버튼을 클릭하여 계속하십시오. 랜딩 페이지가 준비되었습니다.
6단계. 무료 방문 페이지 게시 및 표시
이제 랜딩 페이지가 준비되었으므로 웹사이트 방문자에게 게시하고 표시할 수 있습니다.
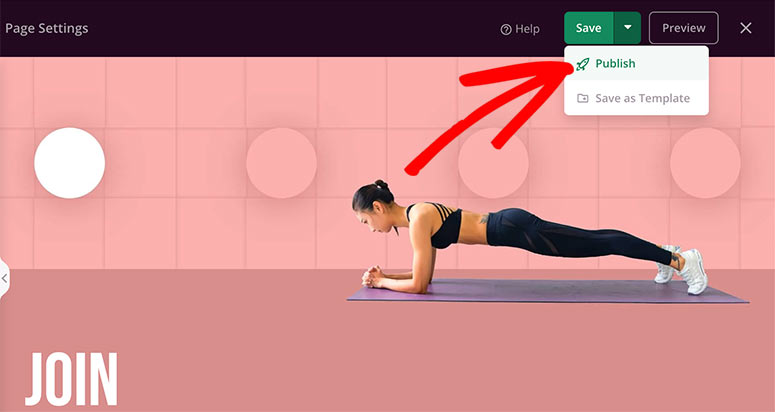
그렇게 하는 것은 쉽습니다. 저장 버튼 옆에 있는 아래쪽 화살표 옵션을 클릭한 다음 게시 옵션을 클릭합니다.

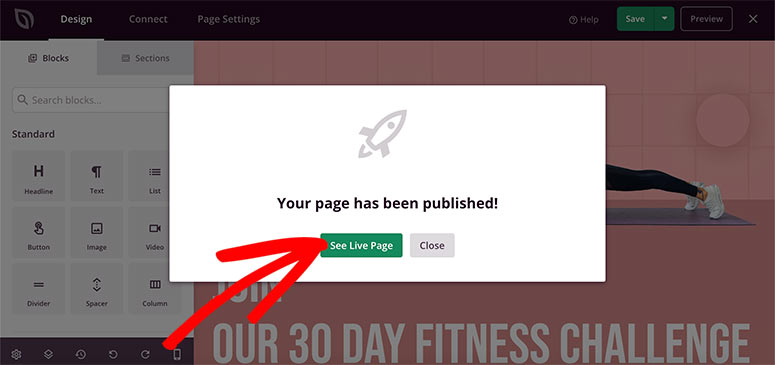
방문 페이지가 현재 활성화되어 있음을 확인하는 팝업이 열립니다. 라이브 페이지 보기 버튼을 클릭할 수 있습니다.

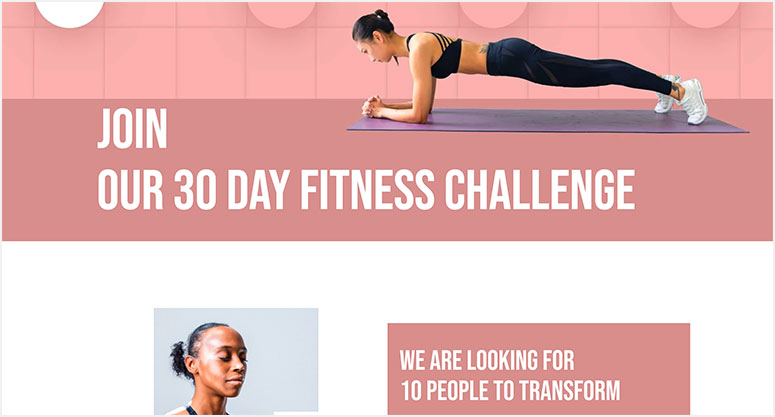
콘텐츠와 이미지를 잘 살펴보세요. 이제 WordPress 웹사이트의 모든 사람이 방문 페이지를 볼 수 있습니다.

쉽지 않았나요? 한 푼도 쓰지 않고 WordPress에서 랜딩 페이지를 만드는 방법을 방금 배웠습니다!
언제든지 돌아가서 무료 방문 페이지를 사용자 정의할 수 있음을 기억하십시오. SeedProd 가격을 살펴보고 더 많은 기능과 옵션에 액세스할 수 있는 프리미엄 플랜에 대해 알아볼 수도 있습니다.
앞으로 인기 있고 유용한 가이드를 확인하는 것이 좋습니다.
- WordPress 사이트를 위한 멋진 스플래시 페이지를 만드는 방법
- WordPress에서 전환율이 높은 스퀴즈 페이지를 만드는 방법
- 8 최고의 드래그 앤 드롭 WordPress 페이지 빌더
이 기사는 더 많은 리드를 고객으로 전환하는 아름답고 매력적인 랜딩 페이지를 만드는 데 도움이 될 것입니다. 그리고 마지막은 놓치고 싶지 않은 가장 인기 있는 랜딩 페이지 빌더를 비교한 것입니다!
