如何在不編碼的情況下自定義您的 WordPress 表單樣式?
已發表: 2022-08-23您想知道如何在不編碼的情況下自定義 WordPress 表單樣式嗎? 然後,您的搜索就在這裡結束。
由於 WordPress 沒有內置的聯繫表格,您需要使用插件來創建一個。 而且無論你使用哪個插件,你都需要具備編碼知識來自定義表單。
但是,Everest Forms 插件是個例外。 您可以使用這個令人難以置信的表單構建器插件以您想要的任何方式設置您的 WordPress 表單的樣式,而無需編寫代碼。 因此,本文是有關使用 Everest Forms 設置表單樣式的過程的完整指南。
讓我們先簡要介紹一下 Everest Forms,這是自定義 WordPress 表單樣式的最佳插件
無需編碼即可自定義 WordPress 表單的最佳插件
首先,表格對任何網站都很有價值。 他們在收集潛在的潛在客戶參與和幫助與訪問者建立相互關係方面發揮著關鍵作用。
因此,您需要一個吸引用戶注意的視覺上吸引人的 WordPress 表單。 一種方法是將表單的設計與您網站的整體主題相匹配。
但是,對於非技術人員來說,這是一項非常具有挑戰性的任務。 大多數表單插件都需要您進行一些編碼來自定義表單的設計。
但不用擔心,Everest Forms 允許您在不使用任何代碼的情況下修改表單的設計。 它提供了創新的 Style Customizer 插件,讓您可以輕鬆編輯表單的任何元素。

這就是為什麼 Everest Forms 是您可以找到的無需編碼即可自定義 WordPress 表單樣式的最佳工具。 我們將使用這個插件來演示如何快速設置表單樣式。
但是,請注意,您需要購買 Everest Forms 高級版才能訪問 Style Customizer 插件。
如何在不編碼的情況下自定義 WordPress 表單樣式?
1. 安裝並激活 Everest Forms Pro
如前所述,您需要 Everest Forms 插件的免費版和專業版來使用 Style Customizer 插件設置表單樣式。 因此,您必須首先從官方定價頁面購買高級計劃。
然後,您可以開始在您的網站上安裝免費和專業插件。 如果您需要幫助,可以查看我們關於如何安裝和激活 Everest Forms Pro 的文章。
安裝並激活插件後,您可以繼續下一步。
2. 安裝並激活 Style Customizer 插件
現在,是時候安裝和激活 Style Customizer 插件了。
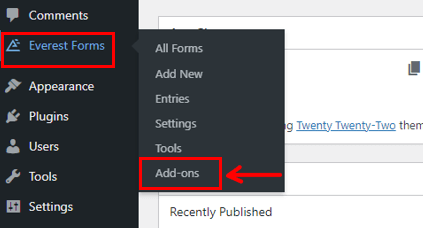
為此,請返回您網站的儀表板。 導航到Everest Forms>>Add-ons並蒐索Style Customizer插件。

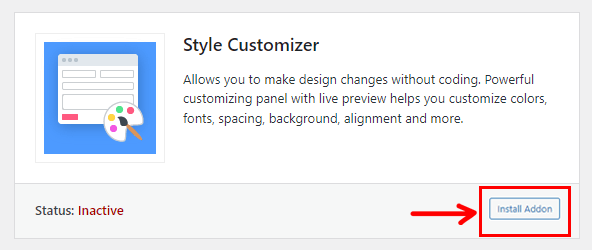
當你找到它時,按下安裝插件按鈕。

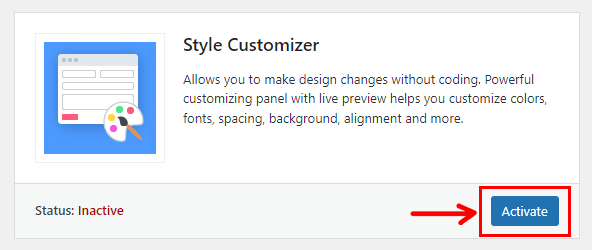
安裝完成後,按下激活按鈕。

而已! 您已成功安裝並激活 Style Customizer 插件。
3.創建一個新的聯繫表
激活插件後,是時候創建一個新表單了。
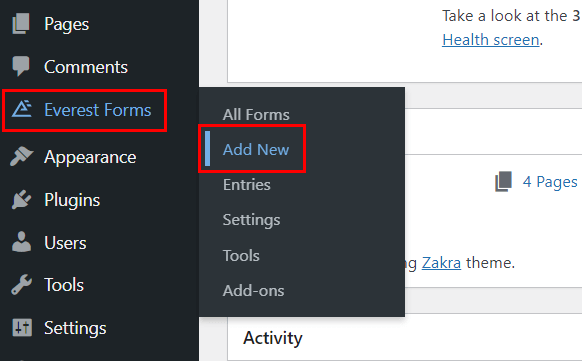
只需轉到Everest Forms並單擊Add New。

在這裡,您可以看到 Everest Forms 提供的不同即用型表單模板。 您可以根據需要創建預約表、工作申請表等。
但是,在本文中,我們將從頭開始創建一個簡單的聯繫表單。
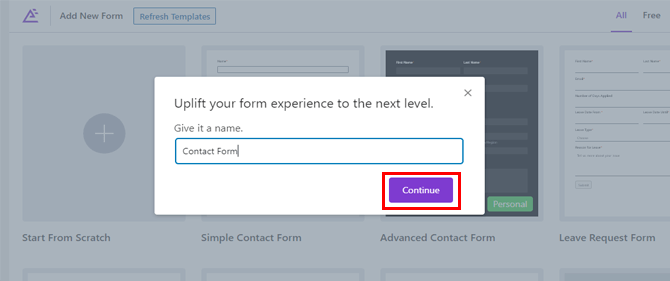
因此,單擊Start From Scratch ,並為您的表單命名,例如Contact Form 。

點擊繼續,您將被帶到表單生成器。
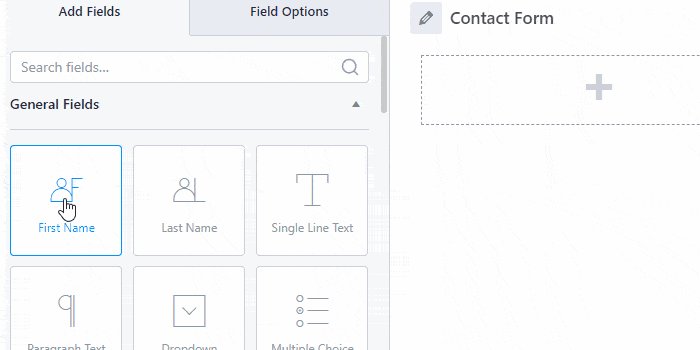
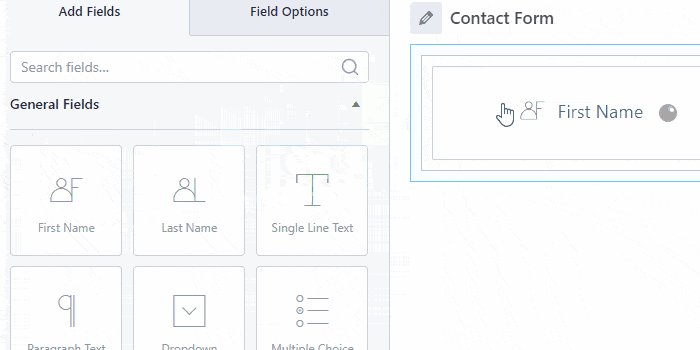
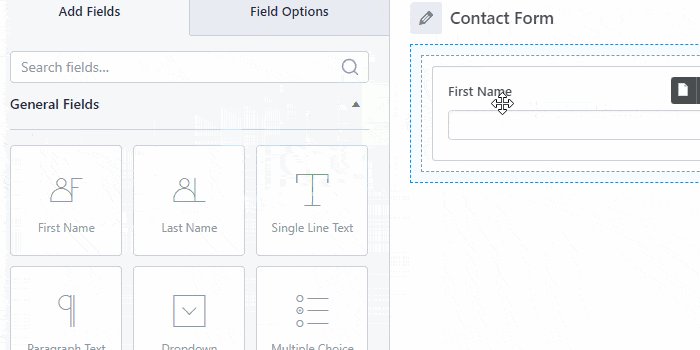
您所要做的就是將要添加的字段從左側拖放到右側的表單中。

如需更詳細的指南,請查看我們關於如何使用 Everest Forms 創建聯繫表單的帖子。
4. 使用 Everest Forms Style Customizer 自定義您的聯繫表
準備好表單後,就可以使用 Style Customizer 自定義其樣式了。
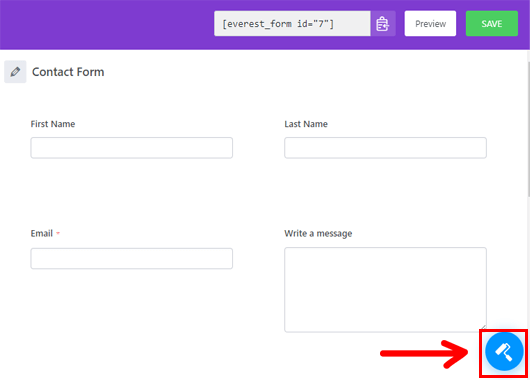
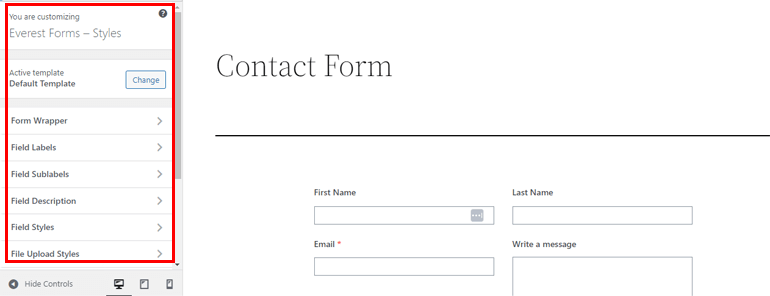
在表單構建器中,您會在右下角看到一個畫筆工具。 單擊該圖標將帶您進入具有各種樣式選項的表單定制器頁面。

我們在下面討論了定制器提供的每個選項。

一世。 活動模板
此選項允許您更改表單的佈局。 您可以從此處選擇默認模板和經典模板。

ii. 表單包裝器
下一個選項是表單包裝器,它允許您更改表單的整體結構、顏色和背景。

您可以編輯表單的以下組件:

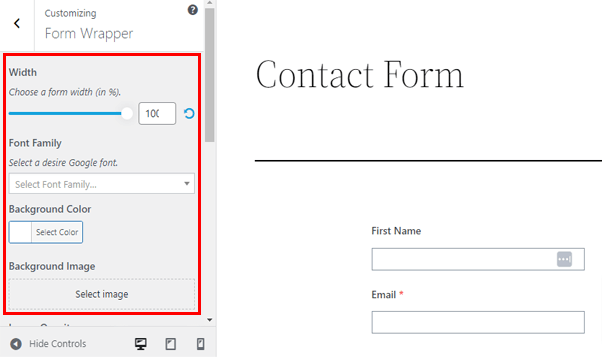
寬度:您可以調整聯繫表單字段的寬度。 為此,您需要做的就是將指針向右拖動以擴大區域,向左拖動以縮小區域。
字體系列:此選項允許您更改表單域的字體系列。
背景顏色:它使您能夠調整表單的背景顏色。 使用“選擇顏色”按鈕選擇您喜歡的顏色。 如果您不喜歡更改,只需單擊默認按鈕即可。
背景圖像:您可以使用此選項設置聯繫表單的背景圖像。 但是,請記住,您要添加的圖像應該在您的媒體庫中。
邊框類型:您將獲得不同的選項來更改表單的邊框,如虛線、虛線、實線等。
邊框寬度:此選項允許您更改表單的邊框寬度。 您可以選擇鏈接圖標以保持表單的所有邊寬度相等。 另一方面,取消選擇它可以讓您在每一側單獨設置邊框寬度。
邊框顏色:這使您可以更改聯繫表單的邊框顏色。
邊框半徑:您可以使用此選項調整表單的邊框半徑。 它允許您增加或減少邊界角的曲線。
表格邊距:您可以使用此選項更改表格邊距。 與邊框寬度類似,鏈接圖標可讓您在所有邊上均等地設置邊距或單獨設置每一邊。
表單填充:這使您可以設置邊框和表單域之間的空間。
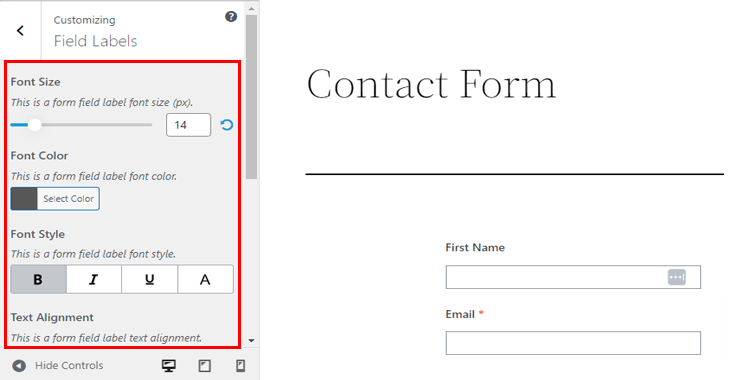
iii. 字段標籤
字段標籤,顧名思義,給您的空字段一個標籤,以便用戶知道該字段要求什麼信息。

您可以通過此選項自定義字段標籤的以下方面:

字體大小:它可以讓您更改字段標籤的字體大小。 只需將指針向右或向左拖動即可增加或減少表單的標籤字體。
字體顏色:同樣,您可以選擇和更改標籤字體的顏色。
字體樣式:此選項可幫助您更改表單字段標籤字體樣式並使其變為粗體、斜體等。
文本對齊:使用此選項,您可以將標籤放置在表單的左側、中間或右側。
行高:前後拖動指針以增加或減少字段標籤行高。
邊距:它允許您調整聯繫表單上字段標籤之間的間距。
填充:您可以使用此選項調整字段標籤和字段邊框之間的間距。
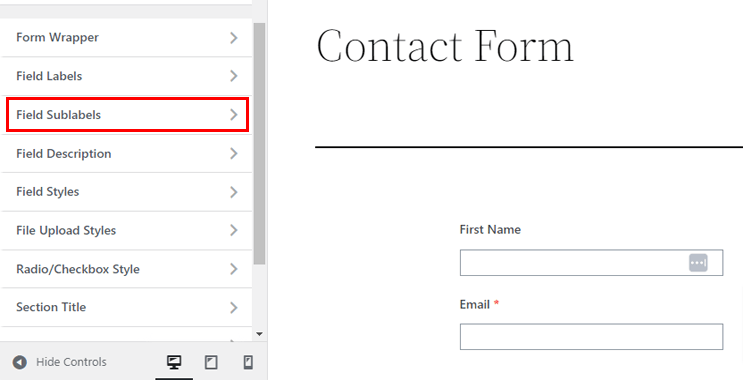
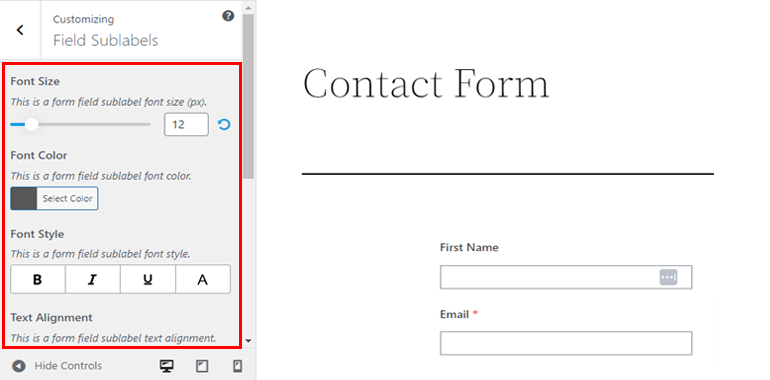
iv. 字段子標籤
使用字段子標籤功能,您可以自定義字段子標籤的樣式。

它類似於字段標籤,並具有相同的自定義選項,例如字體顏色、字體樣式、對齊方式等。


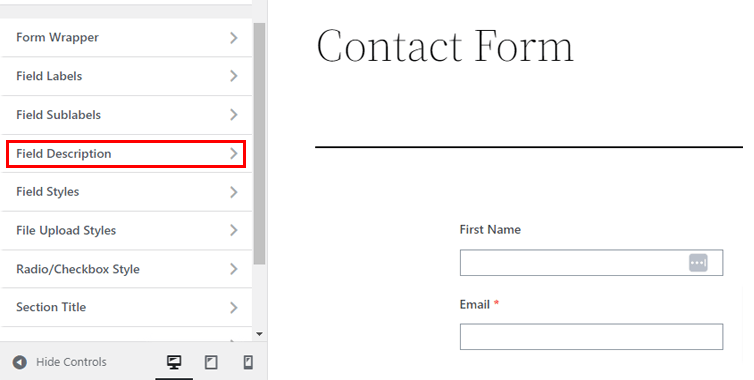
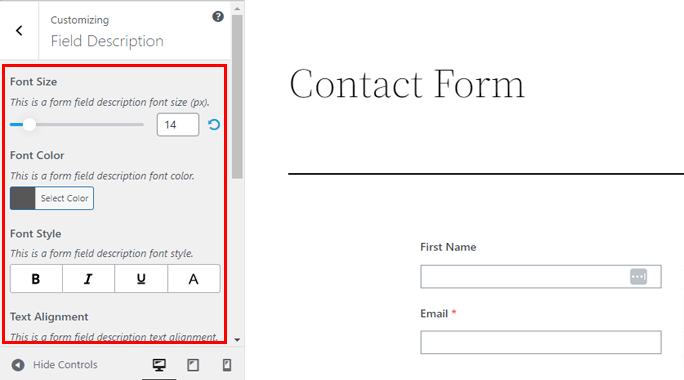
五、字段說明
為了幫助用戶了解他們應該在字段中輸入哪些信息,您可以為每個字段添加說明。

此外,該選項允許您自定義字段描述Color 、 Style 、 Line Height 、 Margin和Padding 。

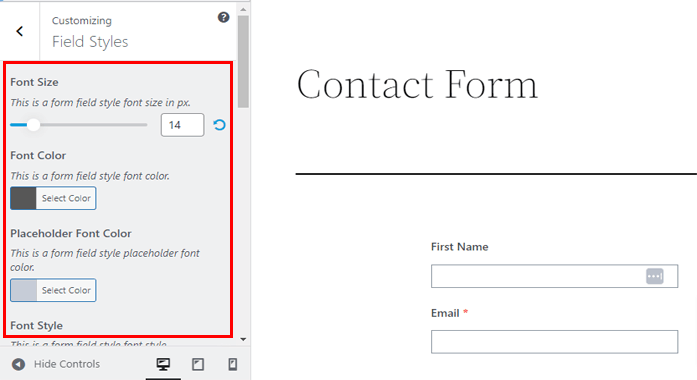
六。 字段樣式
使用字段樣式,您可以更改字段本身的樣式,用戶可以在其中輸入他們的信息。

您可以自定義其字體大小、字體顏色、字體樣式、對齊方式等。此外,您可以編輯字段邊框類型、邊框寬度、邊框顏色、邊框半徑等。

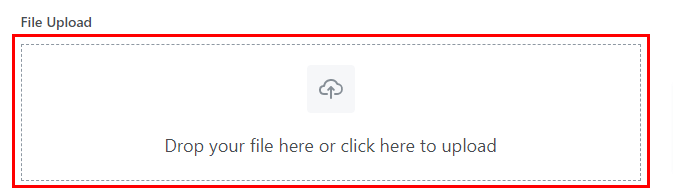
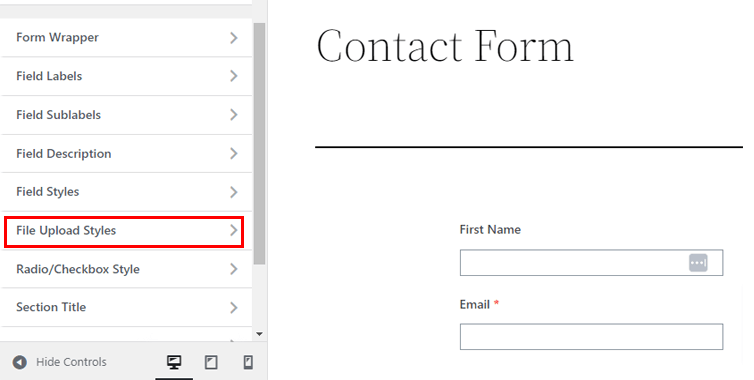
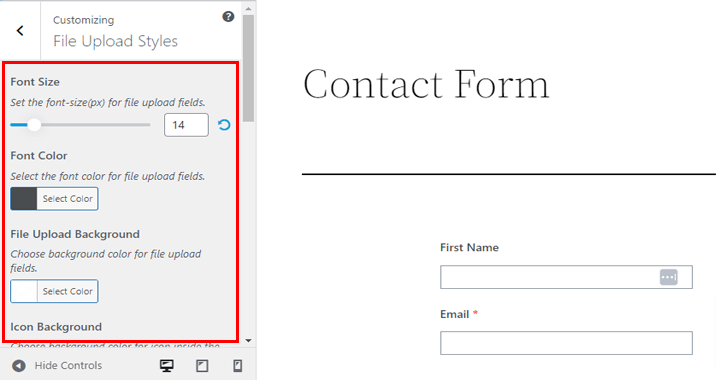
七。 文件上傳樣式
Everest Forms 甚至為文件上傳字段提供自定義。

文件上傳樣式部分可讓您輕鬆編輯字段的設計。

因此,如果您向表單添加文件上傳字段,您將獲得以下樣式選項:
字體大小:使用此選項更改文件上傳區域中文本的字體大小。
字體顏色:它允許您更改文件上傳字段中文本的字體顏色。
文件上傳背景:您甚至可以設置文件上傳字段的背景顏色。
圖標背景:您可以在文件上傳字段中看到一個圖標,指示文件上傳功能。 使用此選項,您可以更改其背景顏色。

但這還不是全部。 還有更多選項,例如Border Type 、 Border Color 、 Border Radius 、 File Upload Margin和File Upload Padding 。
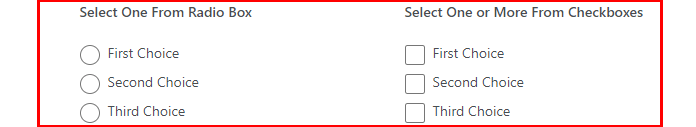
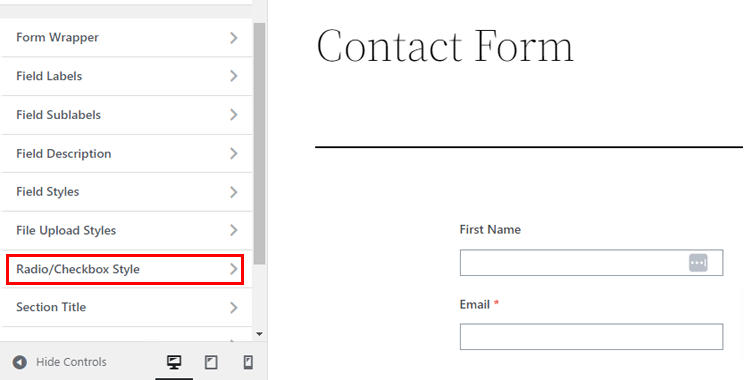
八。 單選/複選框樣式
使用單選按鈕,您的用戶可以從選項列表中選擇一個特定項目。 同樣,複選框允許用戶從給定選項列表中選擇多個項目。

使用樣式的定制器的單選/複選框樣式選項,您可以編輯單選按鈕和復選框的樣式。 您可以調整其字體大小、對齊方式、邊距、字體樣式和样式變化。

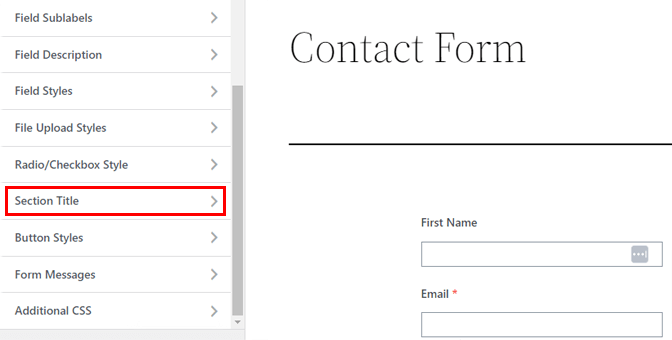
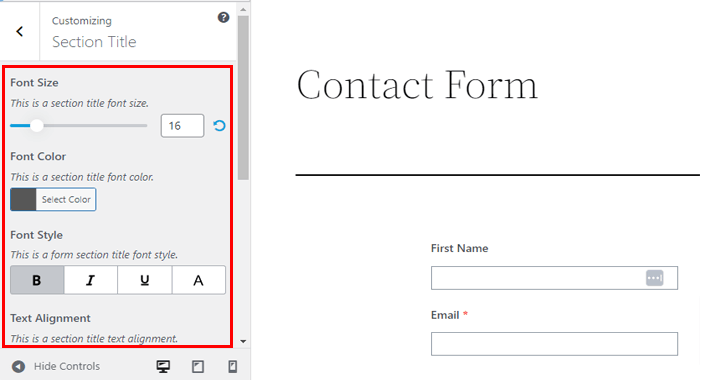
九。 章節標題
使用部分標題字段,您可以命名表單的不同部分。

最重要的是,您可以使用部分標題樣式選項(例如字體大小、字體顏色、文本對齊方式等)編輯標題。您還可以使用表單邊距和表單填充來增加或減少部分標題的邊距和填充分別。

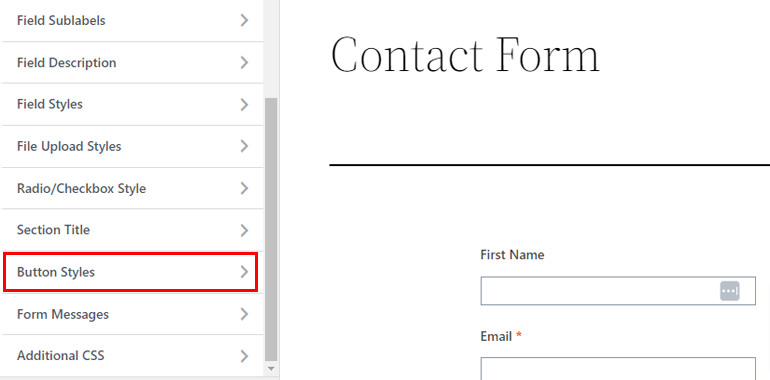
X。 按鈕樣式
使用樣式定制器,您還可以定製表單的提交按鈕。 您可以更改其字體樣式、顏色、對齊方式、邊框半徑等。

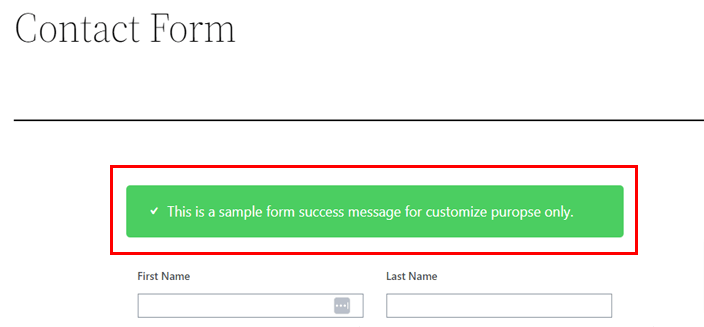
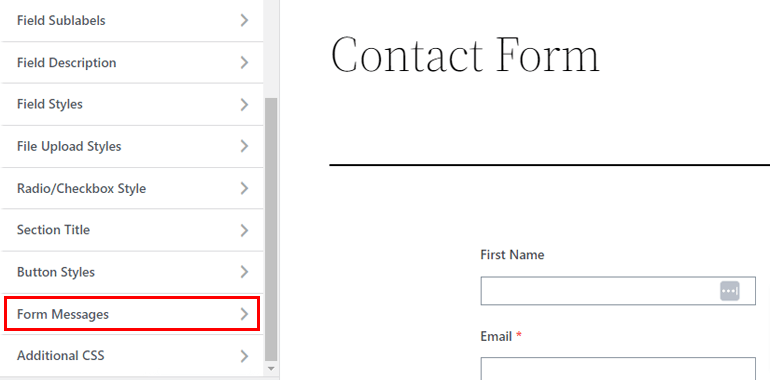
十一。 表單消息
此外,該插件使您能夠自定義用戶提交表單時出現的消息。

在表單消息部分,您可以編輯成功消息、錯誤消息和驗證消息。 每個消息部分都有一個單獨的自定義選項。 您只需按下切換按鈕並開始更改其字體大小、顏色、樣式、對齊方式等。

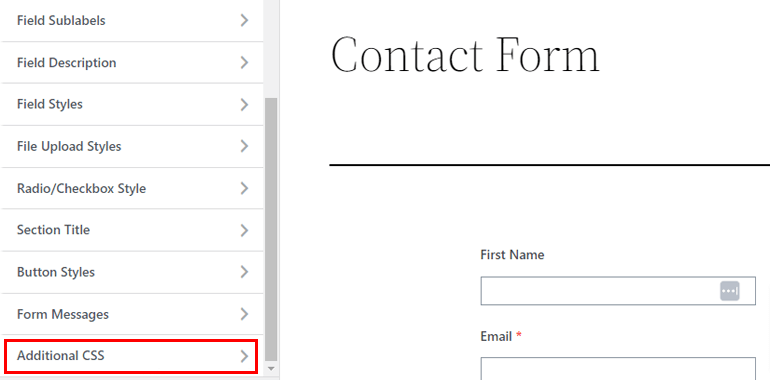
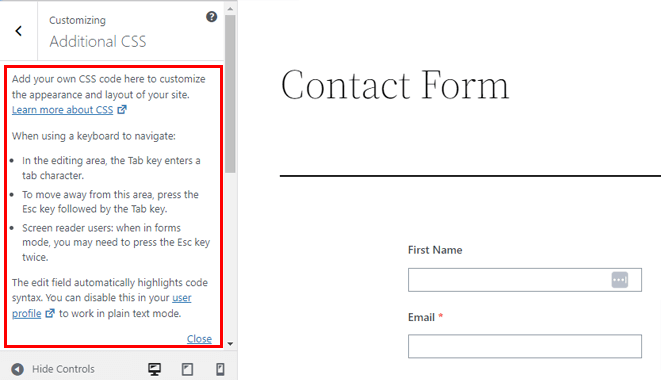
十二。 附加 CSS
如果您了解 CSS 編碼,則可以更自由地自定義網站的外觀和佈局。

但是,這完全是可選的。 如果您不熟悉 CSS,可以堅持使用上述選項。
否則,您可以使用Additional CSS來進一步設計您的表單。 您可以在左側看到 CSS 編輯器,您只需在其中添加 CSS 代碼。

在表單中進行所有更改後,不要忘記按保存按鈕。 這樣您就可以保存您在表單中所做的所有更改。
5.配置表單設置
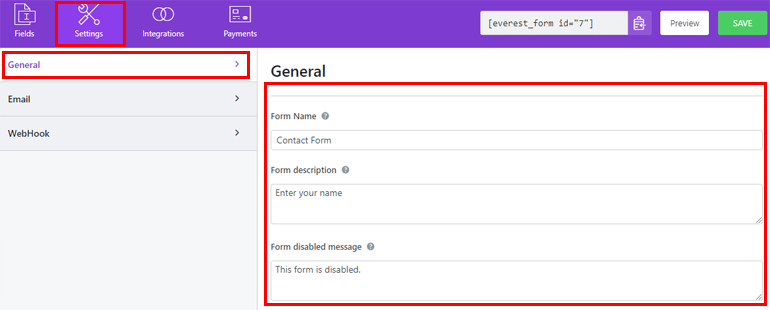
由於您已經在 WordPress 中自定義了聯繫表單,現在是時候配置表單設置了。 因此,返回表單生成器並單擊頂部的設置。
首先,您會看到常規設置。

在這裡,您可以設置表單名稱、表單描述、表單禁用消息、表單提交成功消息等等。
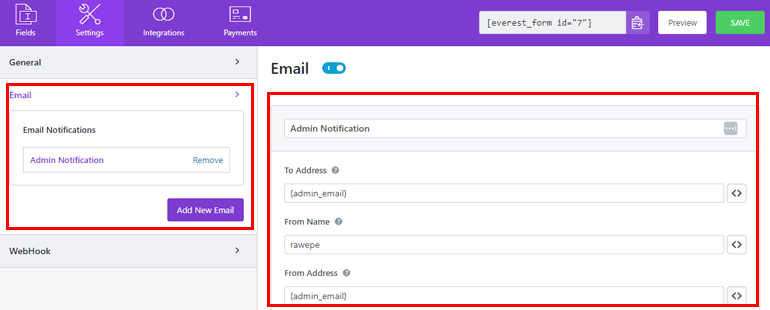
同樣,在電子郵件設置中,您可以創建管理員和用戶電子郵件以發送或接收電子郵件通知。 例如,您可以在成功提交表單後向用戶發送確認電子郵件。
對於每封電子郵件,您可以編輯收件人地址、發件人地址、回複收件人、電子郵件主題等。

完成配置後,使用“保存”按鈕保存更改。
6. 在您的網站上顯示聯繫表
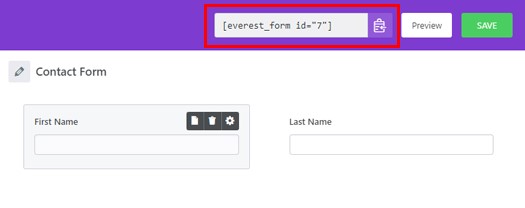
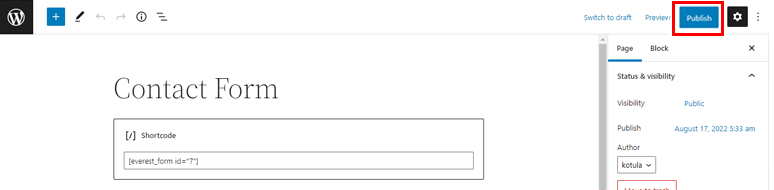
現在,您已準備好在您的網站上發布表單。 為此,請從表單構建器的右上角複製短代碼。

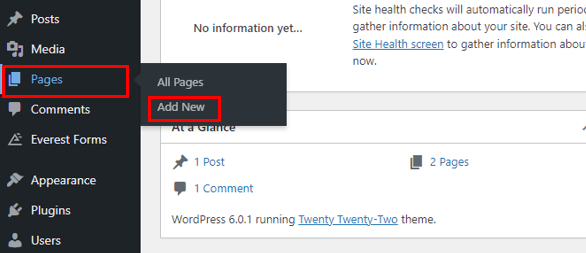
然後,打開要在其中顯示表單的帖子或頁面。 您可以選擇現有頁面或創建新頁面。 由你決定。

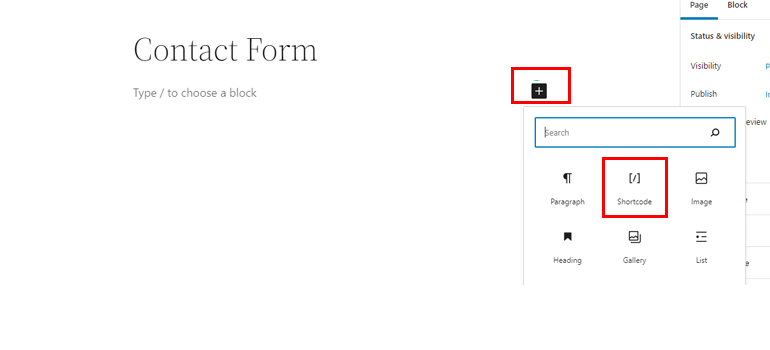
在這裡,按下塊插入器圖標[+]並蒐索Shortcode塊。 將塊添加到您的頁面或發布並粘貼短代碼。

最後,如果是新頁面,請按發布按鈕。 如果它是現有頁面,您只需單擊更新按鈕。

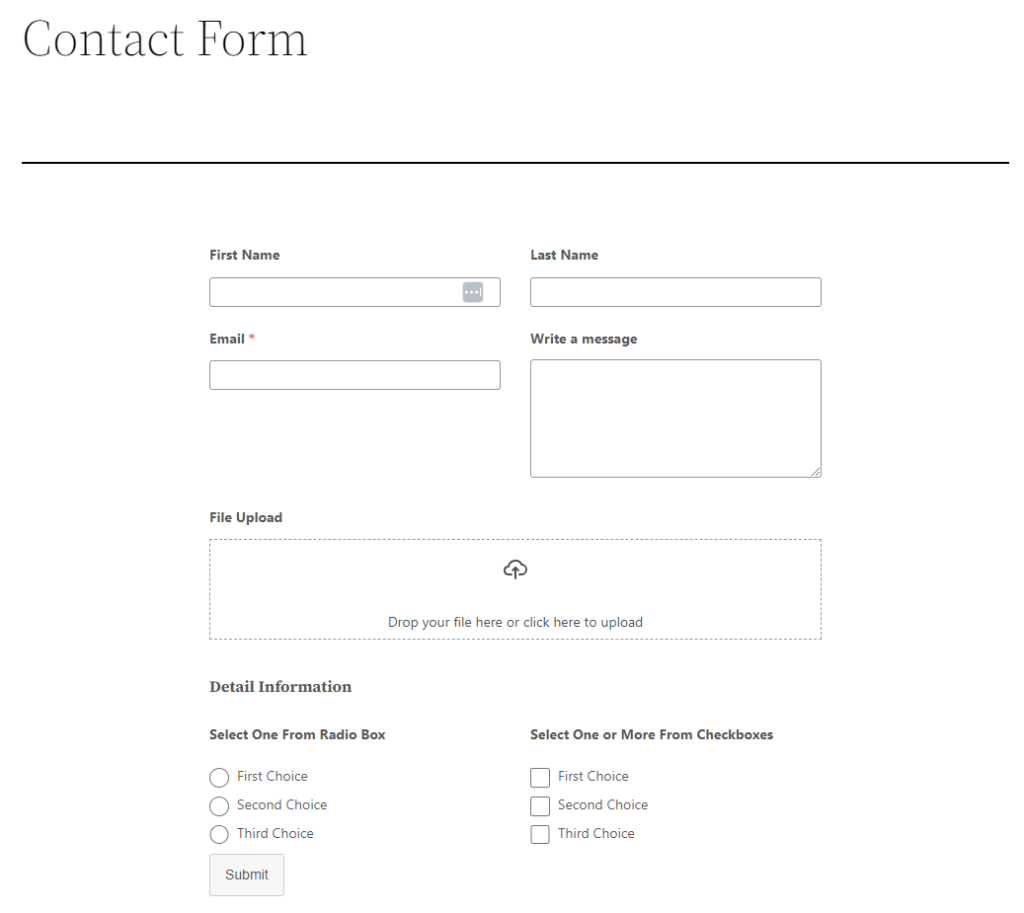
有了這個,您的表單應該在您的網站上生效!

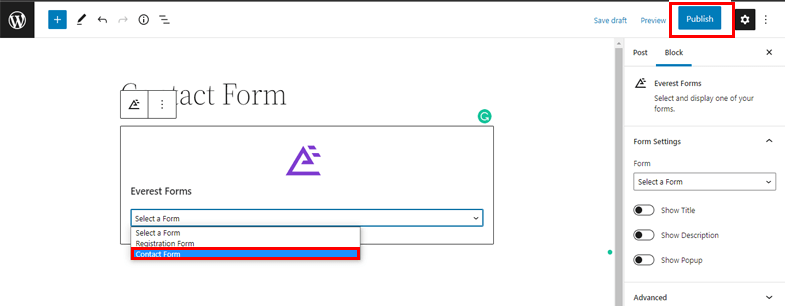
或者,您也可以使用Everest Forms塊發布您的表單。 將其添加到您的頁面或帖子中,然後從下拉列表中選擇您剛剛創建的表單。

之後,像以前一樣點擊發布/更新按鈕。
結論
總而言之,Everest Forms 使您能夠自定義您的 WordPress 表單樣式。 這是一個獨一無二的插件,允許您編輯表單的每個設計方面,而無需編寫任何代碼。
然而,這並不是您使用 Everest Forms 所能做的全部。 除了聯繫表格,您還可以使用它來創建李克特量表調查表格、報價請求表格等。您甚至可以將 Google 地圖、支付系統等添加到表格中。
我們已經在類似的文章中介紹了它的大量功能,所以如果您有興趣,請訪問我們的博客。
此外,在 Facebook 和 Twitter 上關注我們以獲取激動人心的更新。
