Bagaimana Cara Menyesuaikan Gaya Formulir WordPress Anda tanpa Coding?
Diterbitkan: 2022-08-23Apakah Anda bertanya-tanya bagaimana cara menyesuaikan gaya formulir WordPress tanpa pengkodean? Kemudian, pencarian Anda berakhir di sini.
Karena WordPress tidak memiliki formulir kontak bawaan, Anda perlu menggunakan plugin untuk membuatnya. Dan apa pun plugin yang Anda gunakan, Anda harus memiliki pengetahuan pengkodean untuk menyesuaikan formulir.
Tapi, plugin Everest Forms adalah pengecualian. Anda dapat menggunakan plugin pembuat formulir yang luar biasa ini untuk menata formulir WordPress Anda dengan cara apa pun yang Anda inginkan tanpa harus membuat kode. Jadi, artikel ini adalah panduan lengkap tentang proses styling formulir dengan Everest Forms.
Mari kita mulai dengan ikhtisar singkat tentang Formulir Everest, plugin terbaik untuk menyesuaikan gaya formulir WordPress Anda
Plugin Terbaik untuk Menyesuaikan Formulir WordPress Tanpa Coding
Pertama-tama, formulir sangat berharga untuk situs web mana pun. Mereka memainkan peran kunci dalam mengumpulkan potensi keterlibatan prospek dan membantu dalam membangun hubungan timbal balik dengan pengunjung Anda.
Jadi, Anda menginginkan formulir WordPress yang menarik secara visual yang menarik perhatian pengguna. Salah satu cara untuk melakukan ini adalah mencocokkan desain formulir dengan tema keseluruhan situs web Anda.
Tapi, ini adalah tugas yang sangat menantang bagi orang-orang non-teknologi. Sebagian besar plugin formulir mengharuskan Anda melakukan beberapa pengkodean untuk menyesuaikan desain formulir.
Tapi jangan khawatir, Everest Forms memungkinkan Anda memodifikasi desain formulir Anda tanpa menggunakan kode apa pun. Ini menawarkan add-on Penyesuai Gaya yang inovatif, memungkinkan Anda mengedit elemen apa pun dari formulir Anda dengan mudah.

Itu sebabnya, Everest Forms adalah alat terbaik yang akan Anda temukan untuk menyesuaikan gaya formulir WordPress tanpa pengkodean. Kami akan menggunakan plugin ini untuk menunjukkan bagaimana Anda dapat menata formulir Anda dengan cepat.
Namun, perhatikan bahwa Anda perlu membeli versi premium Everest Forms untuk mengakses add-on Style Customizer.
Bagaimana Cara Menyesuaikan Gaya Formulir WordPress Tanpa Coding?
1. Instal dan Aktifkan Everest Forms Pro
Seperti yang disebutkan sebelumnya, Anda memerlukan versi gratis dan pro dari plugin Everest Forms untuk menata formulir Anda menggunakan add-on Style Customizer. Jadi, Anda harus terlebih dahulu membeli paket premium dari halaman harga resmi.
Anda kemudian dapat mulai menginstal plugin gratis dan pro di situs web Anda. Jika Anda memerlukan bantuan, Anda dapat melihat artikel kami tentang cara menginstal dan mengaktifkan Everest Forms Pro.
Setelah menginstal dan mengaktifkan plugin, Anda dapat melanjutkan ke langkah berikutnya.
2. Instal dan Aktifkan Add-on Penyesuai Gaya
Sekarang, saatnya untuk menginstal dan mengaktifkan add-on Style Customizer.
Untuk itu, kembali ke dashboard website Anda. Arahkan ke Everest Forms>>Add-on dan cari add-on Style Customizer .

Saat Anda menemukannya, tekan tombol Instal Addon .

Ketika instalasi selesai, tekan tombol Aktifkan .

Itu dia! Anda telah berhasil menginstal dan mengaktifkan add-on Style Customizer.
3. Buat Formulir Kontak Baru
Setelah mengaktifkan add-on, saatnya membuat formulir baru.
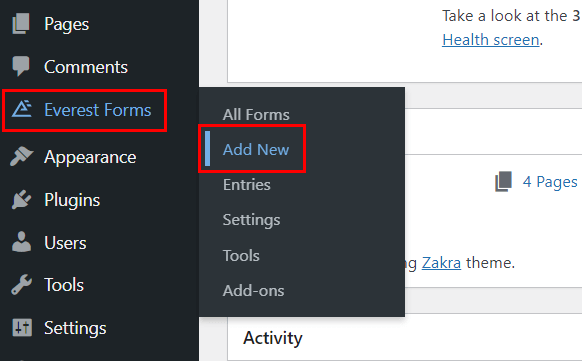
Cukup buka Formulir Everest dan klik Tambah Baru.

Di sini, Anda dapat melihat berbagai templat formulir siap pakai yang ditawarkan oleh Everest Forms. Anda dapat membuat formulir janji temu, formulir lamaran kerja, dll. sesuai kebutuhan Anda.
Namun, dalam artikel ini, kami akan membuat formulir kontak sederhana dari awal.
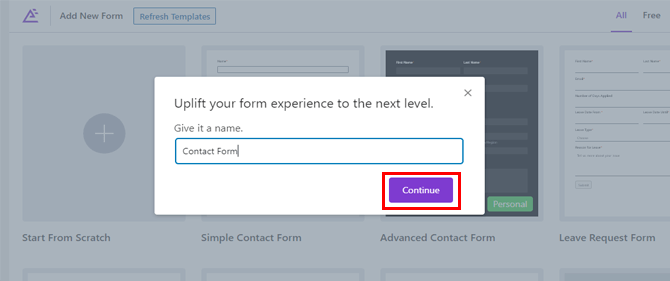
Jadi, klik Mulai Dari Awal , dan beri nama formulir Anda seperti Formulir Kontak .

Tekan Lanjutkan dan, Anda akan dibawa ke pembuat formulir.
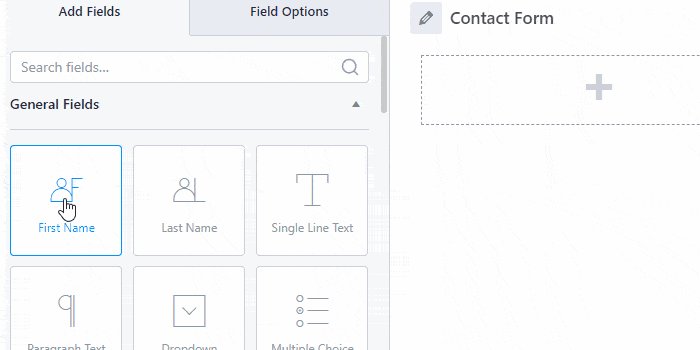
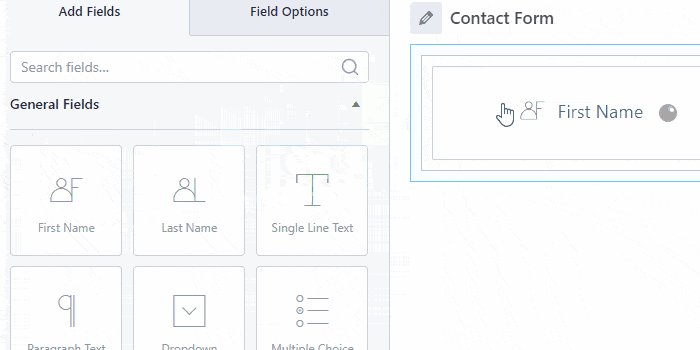
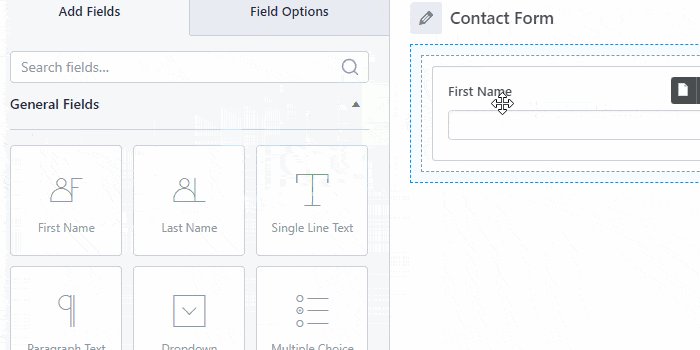
Yang harus Anda lakukan adalah menarik dan melepaskan bidang yang ingin Anda tambahkan dari sisi kiri ke formulir Anda di sebelah kanan.

Untuk panduan lebih rinci, lihat posting kami tentang cara membuat formulir kontak menggunakan Formulir Everest.
4. Sesuaikan Formulir Kontak Anda dengan Penyesuai Gaya Bentuk Everest
Setelah formulir siap, saatnya menyesuaikan gayanya dengan Style Customizer.
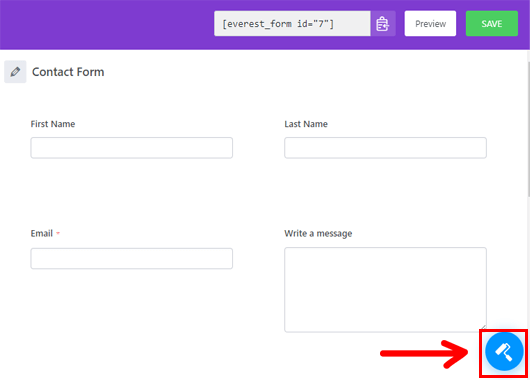
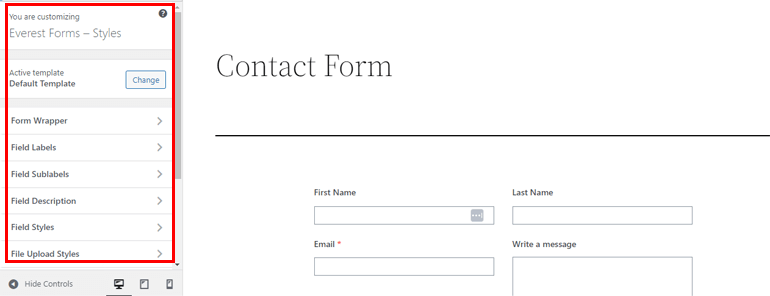
Di pembuat formulir, Anda akan melihat alat kuas di sudut kanan bawah. Mengklik ikon itu akan membawa Anda ke halaman penyesuai formulir dengan berbagai opsi gaya.

Kami telah membahas setiap opsi yang ditawarkan penyesuai di bawah ini.

saya. Template Aktif
Opsi ini memungkinkan Anda mengubah tata letak formulir Anda. Anda dapat memilih antara Template Default dan Klasik dari sini.

ii. Pembungkus Formulir
Opsi selanjutnya adalah Form Wrapper yang memungkinkan Anda mengubah keseluruhan struktur, warna, dan latar belakang formulir Anda.

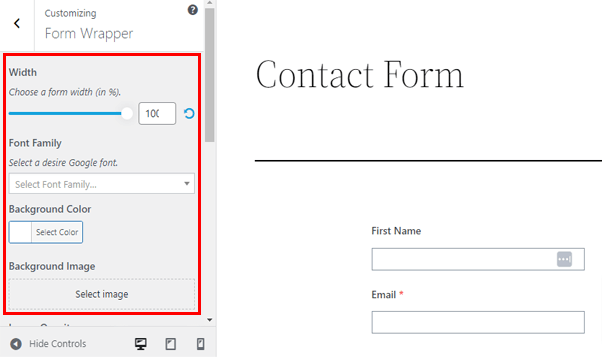
Anda dapat mengedit komponen berikut dari formulir Anda:

Lebar: Anda dapat menyesuaikan lebar bidang formulir kontak Anda. Untuk itu, yang perlu Anda lakukan hanyalah menyeret penunjuk ke kanan untuk memperlebar area dan ke kiri untuk mempersempitnya.
Keluarga Font: Opsi ini memungkinkan Anda mengubah keluarga font bidang formulir.
Warna Latar Belakang: Ini memungkinkan Anda untuk menyesuaikan warna latar belakang formulir Anda. Pilih warna pilihan Anda dengan tombol Select Color . Anda cukup mengklik tombol Default jika Anda tidak menyukai perubahannya.
Gambar Latar Belakang: Anda dapat mengatur gambar latar belakang formulir kontak Anda menggunakan opsi ini. Namun, ingat bahwa gambar yang ingin Anda tambahkan harus ada di perpustakaan media Anda.
Jenis Perbatasan: Anda akan mendapatkan opsi berbeda untuk mengubah batas formulir Anda seperti putus-putus, putus-putus, padat, dll.
Lebar Batas: Opsi ini memungkinkan Anda untuk mengubah lebar batas formulir Anda. Anda dapat memilih ikon tautan untuk menjaga lebar formulir Anda tetap sama di semua sisi. Di sisi lain, membatalkan pilihan memungkinkan Anda mengatur lebar perbatasan satu per satu di setiap sisi.
Warna Batas: Ini memungkinkan Anda untuk mengubah warna batas formulir kontak Anda.
Radius Batas: Anda dapat menyesuaikan radius batas formulir Anda dengan opsi ini. Ini memungkinkan Anda untuk menambah atau mengurangi kurva sudut perbatasan.
Margin Formulir: Anda dapat mengubah margin formulir menggunakan opsi ini. Mirip dengan lebar batas, ikon tautan memungkinkan Anda mengatur margin secara merata di semua sisi atau mengatur setiap sisi satu per satu.
Form Padding: Ini memungkinkan Anda untuk mengatur ruang antara perbatasan dan bidang formulir.
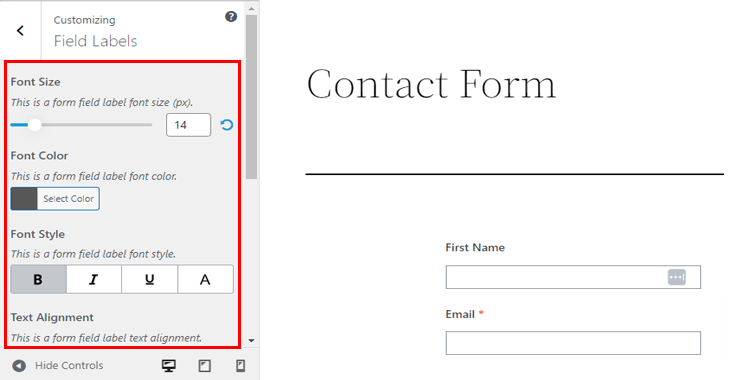
aku aku aku. Label Bidang
Label Bidang , seperti istilah yang disarankan, memberi label pada bidang kosong Anda sehingga pengguna mengetahui informasi apa yang diminta bidang tersebut.

Anda dapat menyesuaikan aspek berikut dari label bidang Anda melalui opsi ini:

Ukuran Font: Ini memungkinkan Anda mengubah ukuran font label bidang Anda. Cukup seret penunjuk ke sisi kanan atau kiri untuk menambah atau mengurangi font label formulir Anda.
Warna Font: Demikian juga, Anda dapat memilih dan mengubah warna font label Anda.
Gaya Font: Opsi ini membantu Anda mengubah gaya font label bidang formulir dan membuatnya tebal, miring, dll.
Perataan Teks: Menggunakan opsi ini, Anda dapat memposisikan label di kiri, tengah, atau kanan formulir Anda.
Tinggi Garis: Seret penunjuk maju mundur untuk menambah atau mengurangi tinggi garis label bidang.
Margin: Ini memungkinkan Anda untuk menyesuaikan ruang antara label bidang pada formulir kontak Anda.
Padding: Anda dapat menyesuaikan ruang antara label bidang dan batas bidang menggunakan opsi ini.

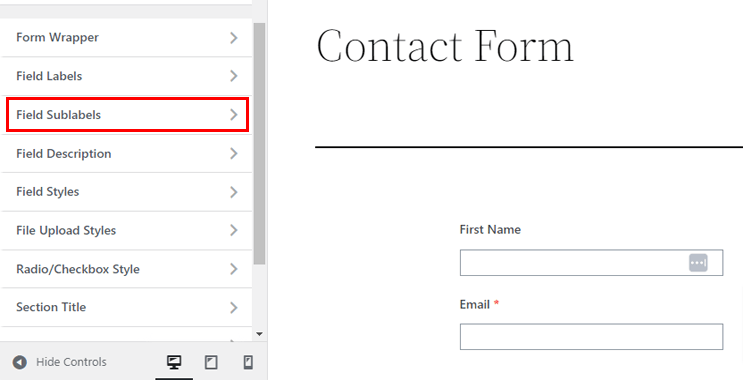
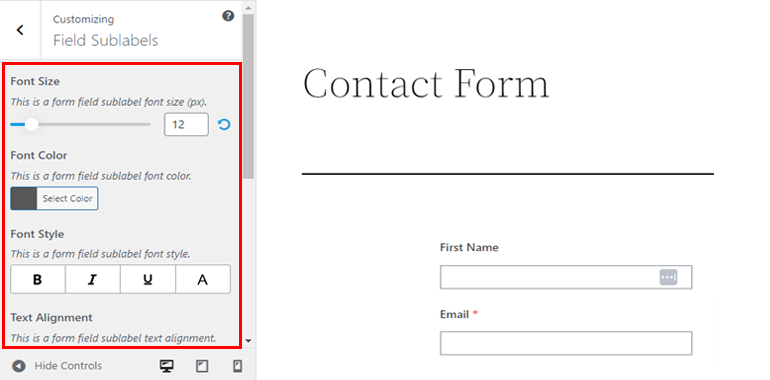
iv. Sublabel Bidang
Menggunakan fitur Sublabel Bidang , Anda dapat menyesuaikan gaya sublabel bidang.

Ini mirip dengan label bidang dan memiliki opsi penyesuaian yang sama seperti Font Color , Font Style , Alignment , dan banyak lagi.

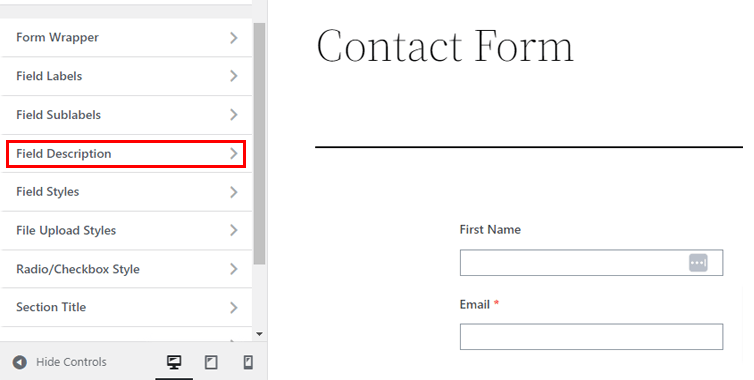
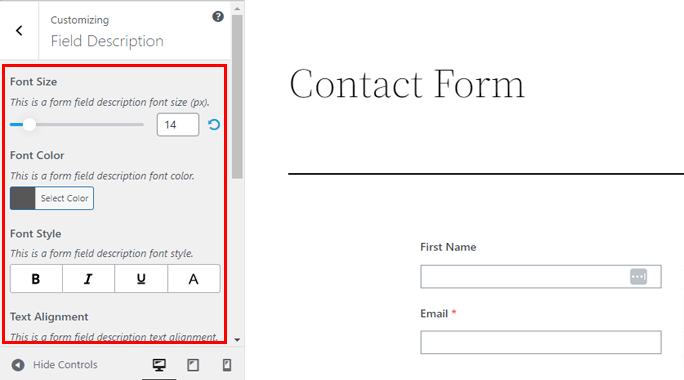
v. Deskripsi Bidang
Untuk membantu pengguna mengetahui informasi apa yang harus mereka masukkan ke dalam bidang, Anda dapat menambahkan deskripsi ke setiap bidang.

Selain itu, opsi ini memungkinkan Anda menyesuaikan deskripsi bidang Color , Style , Line Height , Margin , dan Padding .

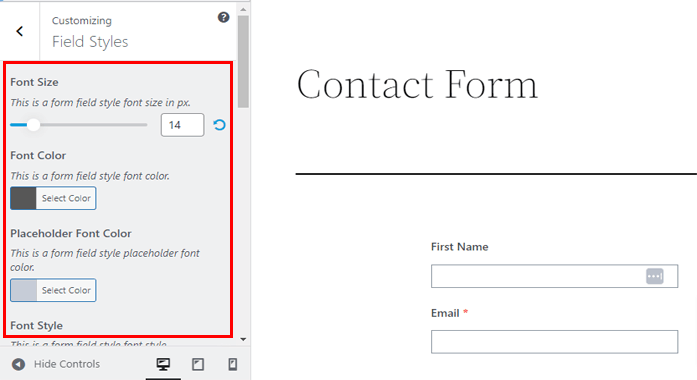
vi. Gaya Lapangan
Dengan Gaya Bidang , Anda dapat mengubah gaya bidang itu sendiri, tempat pengguna memasukkan informasi mereka.

Anda dapat menyesuaikan Font Size , Font Color , Font Style , Alignment , dll. Selanjutnya, Anda dapat mengedit bidang Border Type , Border Width , Border Color , Border Radius , dan banyak lagi.

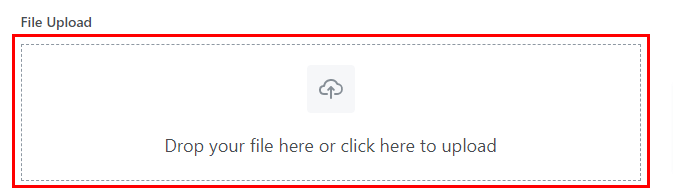
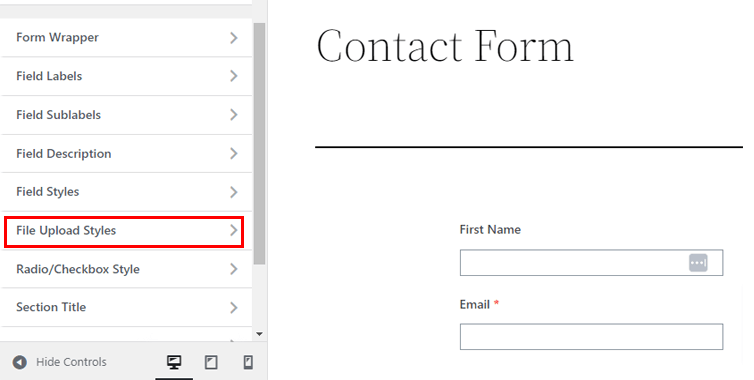
vii. Gaya Unggah File
Formulir Everest menawarkan penyesuaian bahkan untuk bidang Unggah File .

Bagian Gaya Unggah File memungkinkan Anda mengedit desain bidang dengan mudah.

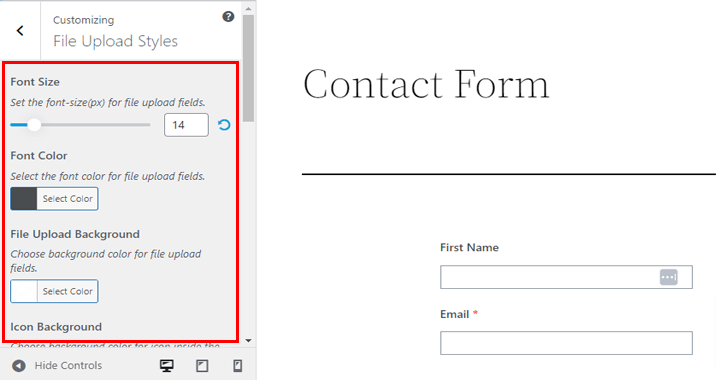
Jadi, jika Anda menambahkan bidang unggah file ke formulir, Anda mendapatkan opsi gaya berikut:
Ukuran Font: Ubah ukuran font teks di area unggah file Anda dengan opsi ini.
Warna Font: Ini memungkinkan Anda untuk mengubah warna font teks di bidang unggah file.
Latar Belakang Unggah File: Anda bahkan dapat mengatur warna latar belakang bidang unggahan file.
Latar Belakang Ikon: Anda dapat melihat ikon di bidang unggah file yang menunjukkan fitur unggah file. Dengan opsi ini, Anda dapat mengubah warna latar belakangnya.

Tapi itu tidak semua. Bahkan ada lebih banyak pilihan seperti Border Type , Border Color , Border Radius , File Upload Margin , dan File Upload Padding .
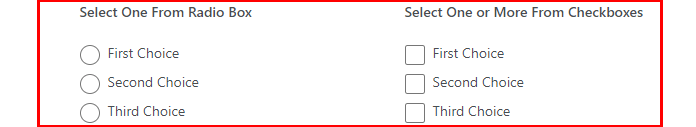
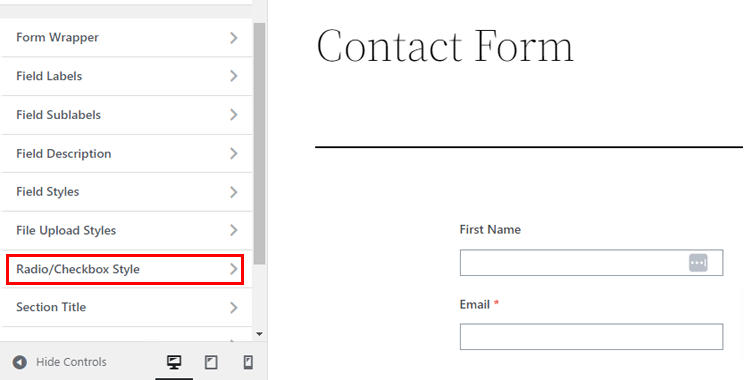
viii. Gaya Radio/Kotak Centang
Dengan tombol radio, pengguna Anda dapat memilih satu item tertentu dari daftar opsi. Demikian juga, kotak centang memungkinkan pengguna untuk memilih lebih dari satu item dari daftar opsi yang diberikan.

Menggunakan opsi Gaya Radio/Kotak Centang Penyesuai Gaya, Anda dapat mengedit gaya tombol radio dan kotak centang Anda. Anda dapat menyesuaikan Font Size , Alignment , Margin , Font Style , dan Style Variation.

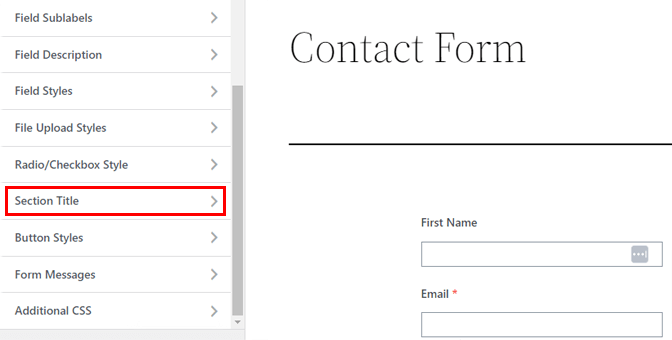
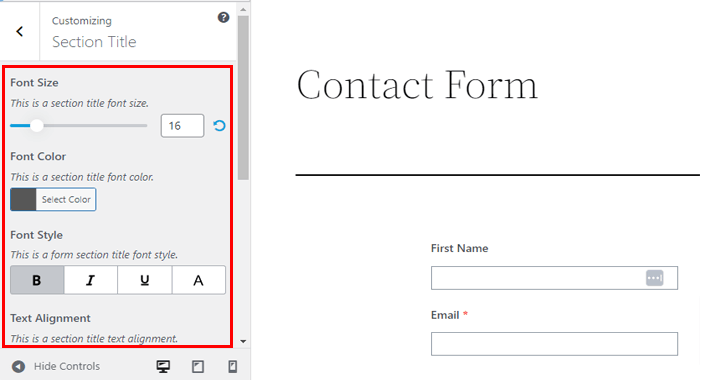
ix. Judul Bagian
Dengan bidang Judul Bagian, Anda dapat memberi nama bagian yang berbeda dari formulir Anda.

Selain itu, Anda dapat mengedit judul dengan opsi penataan Judul Bagian seperti Ukuran Font , Warna Font , Perataan Teks , dll. Anda juga dapat menambah atau mengurangi margin dan padding judul bagian dengan Form Margin dan Form Padding masing-masing.

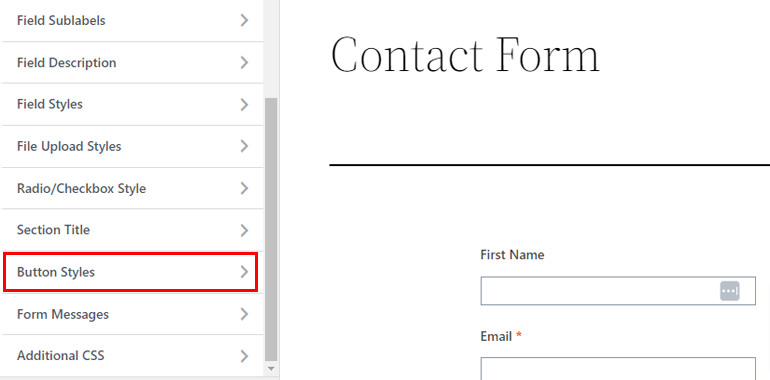
x. Gaya Tombol
Menggunakan Penyesuai Gaya, Anda juga dapat menyesuaikan tombol Kirim formulir Anda. Anda dapat mengubah gaya font, warna, perataan, radius batas, dan lainnya.

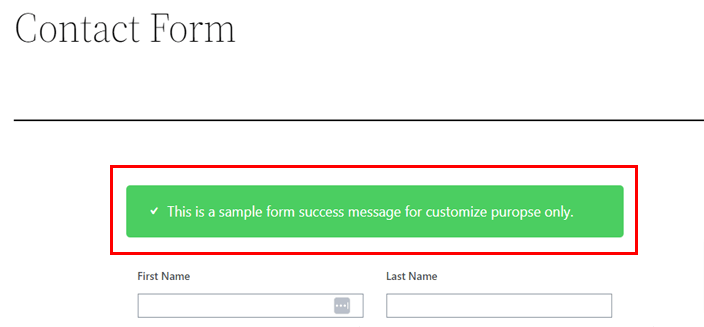
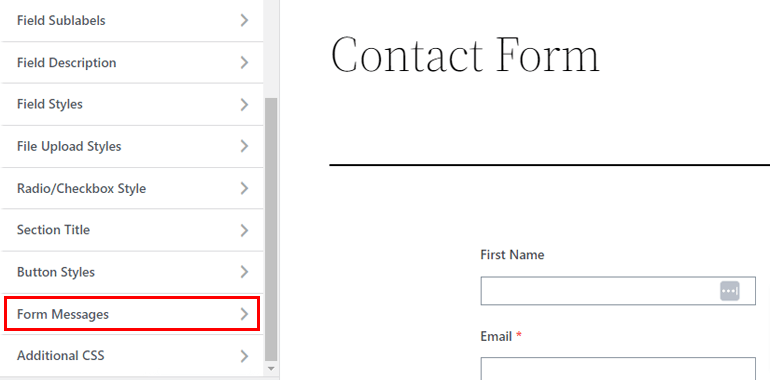
xi. Pesan Formulir
Selain itu, add-on memungkinkan Anda untuk menyesuaikan pesan yang muncul saat pengguna mengirimkan formulir.

Dari bagian Pesan Formulir , Anda dapat mengedit Pesan Sukses, Pesan Kesalahan , dan Pesan Validasi . Setiap bagian pesan memiliki opsi penyesuaian terpisah. Anda hanya perlu menekan tombol sakelar dan mulai mengubah Ukuran Font, Warna, Gaya, Perataan , dll.

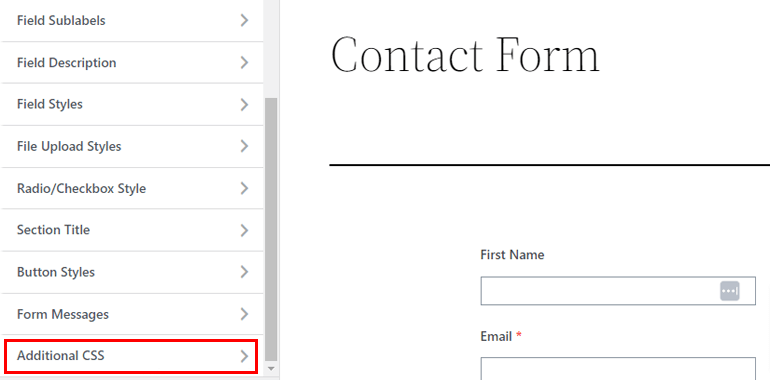
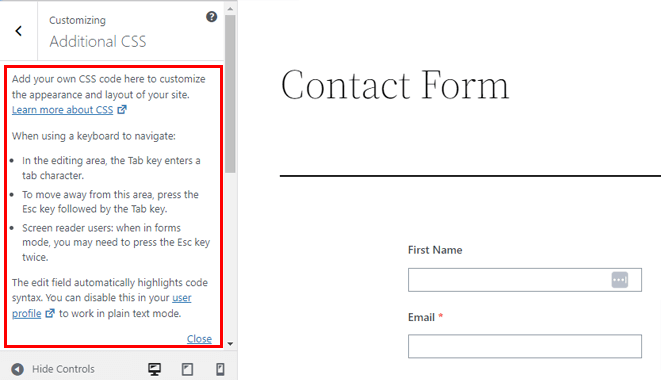
xii. CSS tambahan
Jika Anda mengetahui pengkodean CSS, Anda memiliki lebih banyak kebebasan untuk menyesuaikan tampilan dan tata letak situs web Anda.

Namun, ini sepenuhnya opsional. Anda dapat tetap menggunakan opsi di atas jika Anda tidak terbiasa dengan CSS.
Jika tidak, Anda dapat menggunakan CSS tambahan untuk menyesuaikan bentuk formulir Anda lebih lanjut. Anda dapat melihat editor CSS di sisi kiri di mana Anda hanya perlu menambahkan kode CSS.

Setelah melakukan semua perubahan pada formulir Anda, jangan lupa untuk menekan tombol Simpan . Dengan cara ini Anda menyimpan semua perubahan yang Anda buat di formulir Anda .
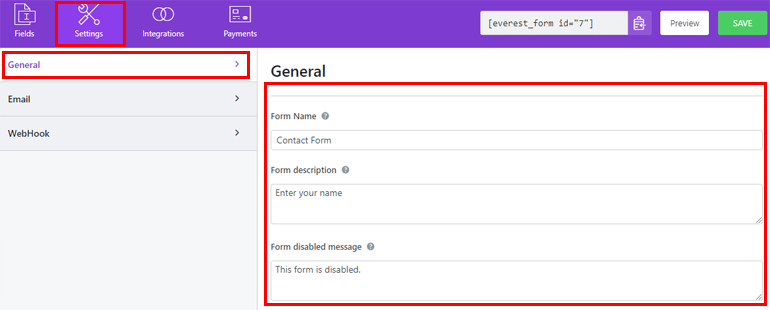
5. Konfigurasikan Pengaturan Formulir
Karena Anda telah menyesuaikan formulir kontak Anda di WordPress, sekarang saatnya untuk mengonfigurasi pengaturan formulir. Jadi, kembali ke pembuat formulir dan klik Pengaturan di bagian atas.
Pertama, Anda akan melihat Pengaturan umum .

Di sini, Anda dapat mengatur Nama formulir, Deskripsi Formulir, Pesan dinonaktifkan formulir, Pesan pengiriman formulir berhasil , dan banyak lagi.
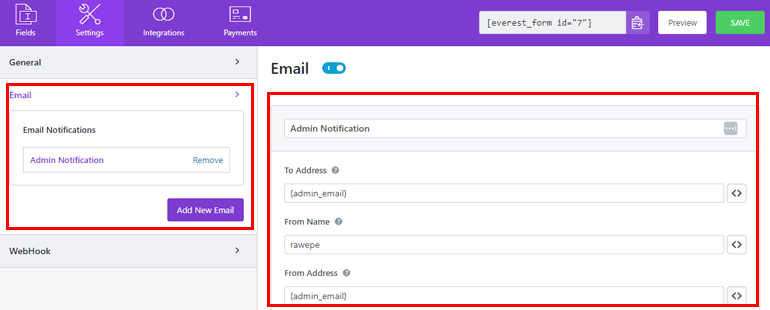
Demikian pula, dalam pengaturan Email , Anda dapat membuat email admin dan pengguna untuk mengirim atau menerima pemberitahuan email. Misalnya, Anda dapat mengirim email konfirmasi kepada pengguna setelah pengiriman formulir berhasil.
Untuk setiap email, Anda dapat mengedit To Address , From Address , Reply To , Email Subject , dll.

Setelah Anda selesai dengan konfigurasi, simpan perubahan dengan tombol Simpan .
6. Tampilkan Formulir Kontak di Situs Anda
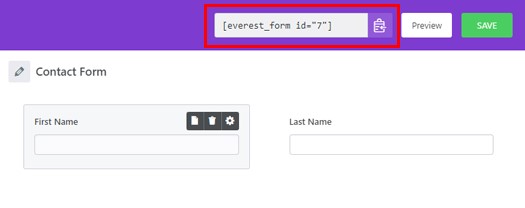
Sekarang, Anda siap untuk mempublikasikan formulir di situs web Anda. Untuk melakukannya, salin kode pendek dari kanan atas pembuat formulir.

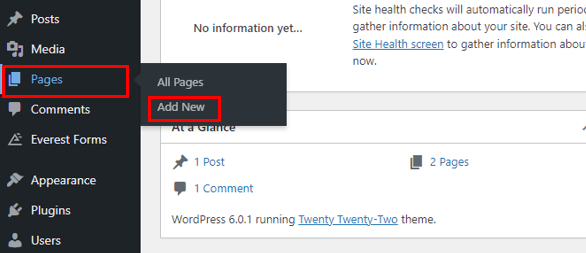
Kemudian, buka Posting atau Halaman tempat Anda ingin menampilkan formulir Anda. Anda dapat memilih halaman yang ada atau membuat yang baru. Terserah kamu.

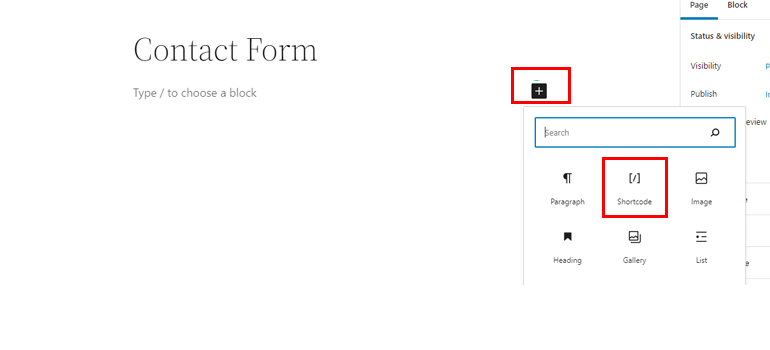
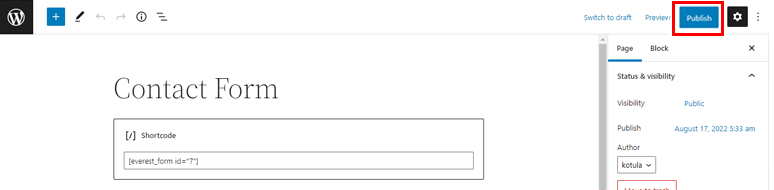
Di sini, tekan ikon penyisip blok [+] dan cari blok Kode Pendek . Tambahkan blok ke halaman atau posting Anda dan rekatkan kode pendek.

Terakhir, tekan tombol Terbitkan jika ini adalah halaman baru. Anda hanya perlu mengklik tombol Perbarui jika itu adalah halaman yang sudah ada.

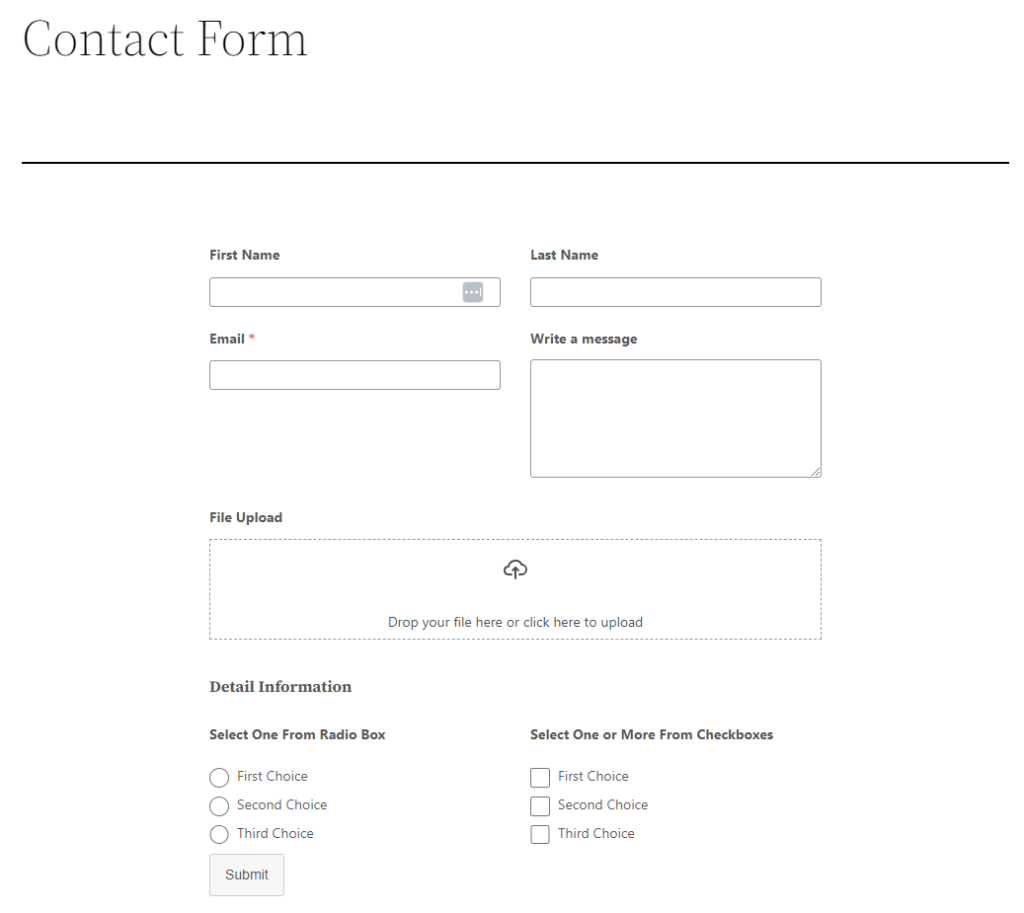
Dengan itu, formulir Anda harus ditayangkan di situs web Anda!

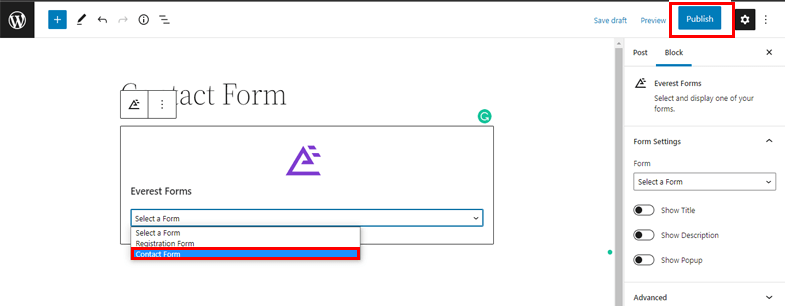
Atau, Anda juga dapat mempublikasikan formulir Anda dengan blok Everest Forms . Tambahkan ke halaman atau posting Anda dan pilih formulir yang baru saja Anda buat dari dropdown.

Setelah itu tekan tombol Publish / Update seperti sebelumnya.
Kesimpulan
Untuk meringkas, Formulir Everest memungkinkan Anda untuk menyesuaikan gaya formulir WordPress Anda. Ini adalah plugin unik yang memungkinkan Anda mengedit setiap aspek desain formulir Anda tanpa menulis satu baris kode pun.
Namun, tidak hanya itu yang dapat Anda lakukan dengan Everest Forms. Selain formulir kontak, Anda dapat menggunakannya untuk membuat formulir survei skala Likert, formulir permintaan penawaran, dll. Anda bahkan dapat menambahkan Google Maps, sistem pembayaran, dan lainnya ke formulir.
Kami telah membahas banyak fiturnya di artikel serupa, jadi kunjungi blog kami jika Anda tertarik.
Juga, ikuti kami di Facebook dan Twitter untuk pembaruan menarik.
