創建使用 Nelio 彈出窗口進行轉換的網站彈出窗口
已發表: 2022-05-02如今,網站彈出窗口似乎無處不在。 幾乎您訪問的每個網站都會彈出一個訂閱電子郵件列表、獲得折扣或接受 GDPR 監管的 cookie 警告的彈出窗口。 我們都習慣於看到它們,有時我們甚至對它們感到惱火。
您可能已經嘗試在您的網站上使用彈出窗口,但得出的結論是它們不起作用。 也許您沒有獲得點擊他們並決定他們只是不轉換。 或者,也許您聽說由於煩人的因素,沒有人再使用它們了。
這只是部分正確。 很可能,您用來在網站上顯示彈出窗口的方法已經過時,並且它們對您的訪問者不是很有用。
有一種方法可以在您的網站上創建實際上有用的彈出窗口,並且不會讓您的訪問者點擊離開。 在本教程中,我們將向您展示如何操作。
沒有煩惱因素的彈出窗口
如果您之前嘗試過在 WordPress 網站上創建彈出窗口,您就會知道這感覺像是一場豪賭。 當然,有一些插件可以幫助您創建地球上最漂亮的小彈出窗口,但不知何故,它們只是沒有任何吸引力。
這可能是因為雖然它們看起來很棒,但您幾乎無法控制它們在頁面上彈出的位置、時間和方式。

Nelio Software 創建了一個插件,允許您創建漂亮的彈出窗口,並完全控制它們的顯示時間和方式。
Nelio Popups 插件也與 WordPress 塊編輯器完全集成。 這意味著您可以使用您已經熟悉的工具來構建有吸引力且有效的網站彈出窗口。
開始使用 Nelio 創建彈出窗口
安裝和設置
首先,像安裝任何其他 WordPress 插件一樣安裝 Nelio Popups。 您可以在 WordPress.org 或通過您的 WordPress 儀表板下載它。
安裝並激活後,您將在儀表板的側欄中看到一個新菜單項。 不需要其他設置。 只需單擊Nelio Popups > Add New即可開始。

創建彈出窗口
使用 Nelio Popups 的一大優點是無需學習新界面。 單擊 Add New 後,您將進入塊編輯器 UI。 這是您構建彈出窗口的地方,就像您在 WordPress 中構建任何帖子或頁面一樣。

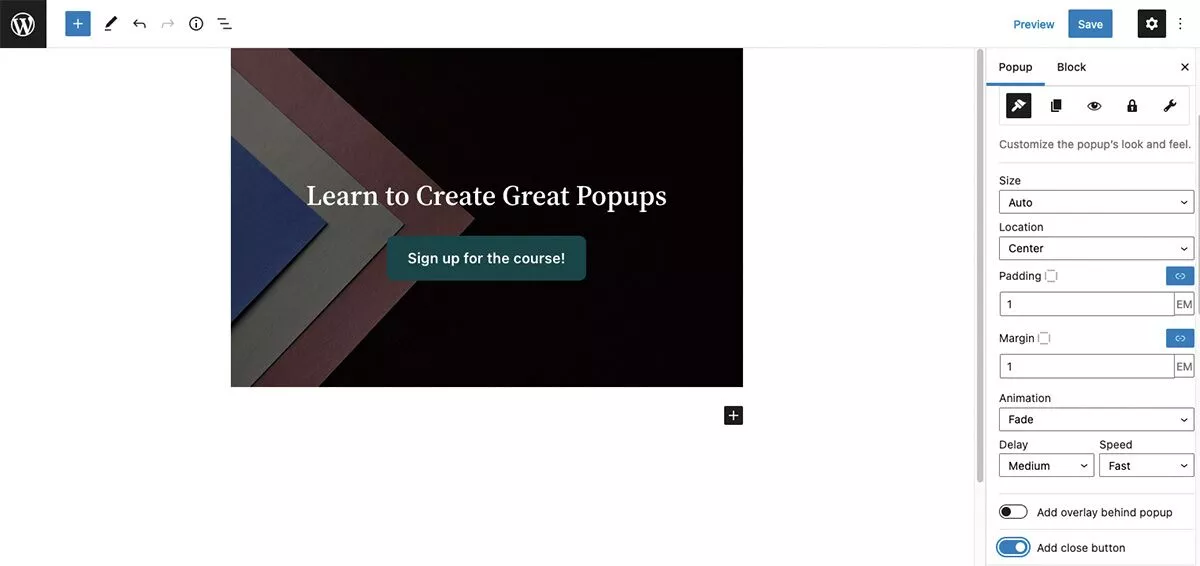
雖然主編輯器區域看起來很熟悉,但您會注意到設置側邊欄具有特定於 Nelio Popups 的工具。 在這裡您可以找到彈出窗口樣式、位置、時間等的所有設置。 讓我們從樣式設置開始,這些設置直觀地放置在帶有畫筆圖標的選項卡中。
首先,您需要創建彈出窗口本身。 同樣,這就像向帖子或頁面添加塊一樣。 在我們的示例中,我們添加了一個帶有標題文本和按鈕的簡單封面塊。

您可以使用常用的塊編輯器工具對元素進行樣式設置。 在邊欄中,您可以選擇自定義彈出窗口的大小和位置。 與其嘗試隨機選擇,不如談談在設計彈出窗口時如何做出戰略決策。
戰略佈局和時機
您可以對彈出窗口做出的最重要決定之一是它們的位置和時間。 當訪問者剛剛進入您的內容時,用一個巨大的彈出窗口覆蓋整個窗口可能會非常煩人。 因為您有可用的工具,所以您可以對彈出窗口的出現位置和大小進行戰略性考慮。
例如,如果您希望彈出窗口出現在特定帖子上而不阻止內容,您可能希望將其放置在底部角落並使其尺寸更小:

您還可以選擇取消選擇“覆蓋”,以便帖子的內容仍然可見。

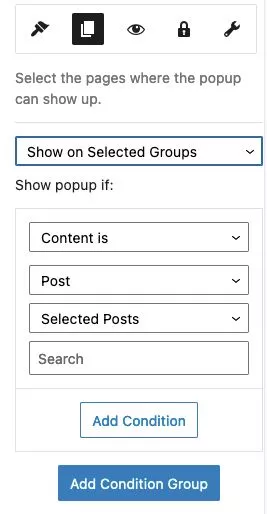
然後,在“頁面”選項卡中,您可以選擇可以出現彈出窗口的頁面:

現在我們已經設置了彈出窗口樣式並設置了位置和大小,讓我們來看看一些額外的設置,這將使它變得更好。
讓您的訪客輕鬆
當然,創建一個風格精美的彈出窗口是必不可少的——但這只是包的一部分。 您還需要確保它出現在正確的時刻並允許您的訪問者關閉它。 讓我們介紹處理兩者的設置。
在正確的時間顯示彈出窗口
您是否曾經訪問過一個網站,甚至在您進入內容之前,會出現一個彈出窗口,要求您訂閱或單擊另一個頁面? 這不僅煩人,而且適得其反。 您希望您的網站訪問者在打斷他們的訪問之前能夠清楚地了解您是誰以及您提供什麼。
在 Nelio 彈出窗口中進行設置很容易。 在設置側邊欄中,導航到觸發器選項卡——它是眼球圖標。 您有幾個觸發器可供選擇:
- 鼠標動作
- 頁面預覽
- 滾動偏移
- 時間延遲
在Mouse Action下,您可以選擇單擊或懸停。 您需要準備好一個 CSS 選擇器,以便在該字段中鍵入以使操作生效。
頁面視圖觸發器的執行與聽起來完全一樣,不需要額外的設置。
對於Scroll Offset ,您只需添加在彈出窗口出現之前查看的頁面的百分比。 當您想確保訪問者在被打斷之前可以閱讀您的內容時,這特別方便。
時間延遲與此類似,您只需在頁面上顯示彈出窗口之前添加以秒為單位的時間量。
使用高級版,您還可以設置其他高級規則。 例如,您可以選擇在不活動後或訪問者即將放棄頁面時顯示彈出窗口。
讓他們關閉它!
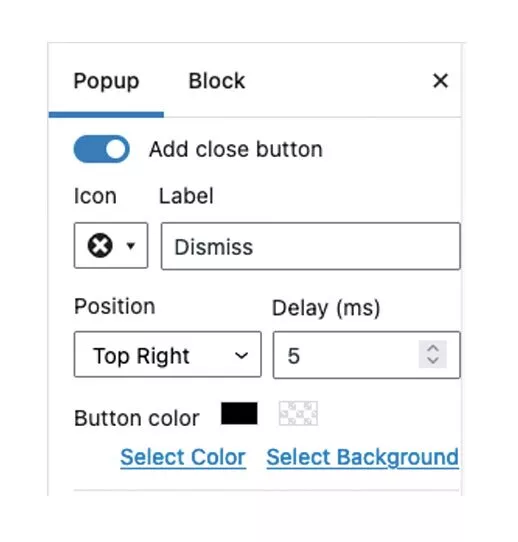
回到樣式設置,您會看到您還可以選擇添加關閉按鈕。 強烈建議使用關閉按鈕,以便訪問者可以輕鬆地關閉彈出窗口(如果這是他們的偏好)。 在我們的示例中,我們還添加了一個文本標籤以使其更加明顯。


其他設置
在約束選項卡下,您會找到一些設置,這些設置可讓您限制訪問者看到彈出窗口的地點、時間或頻率。 它們使選項不言自明且易於理解。
在Advanced下,您可以選擇諸如 Close on ESC、Close on outside click 和 Lock body scroll 等選項。
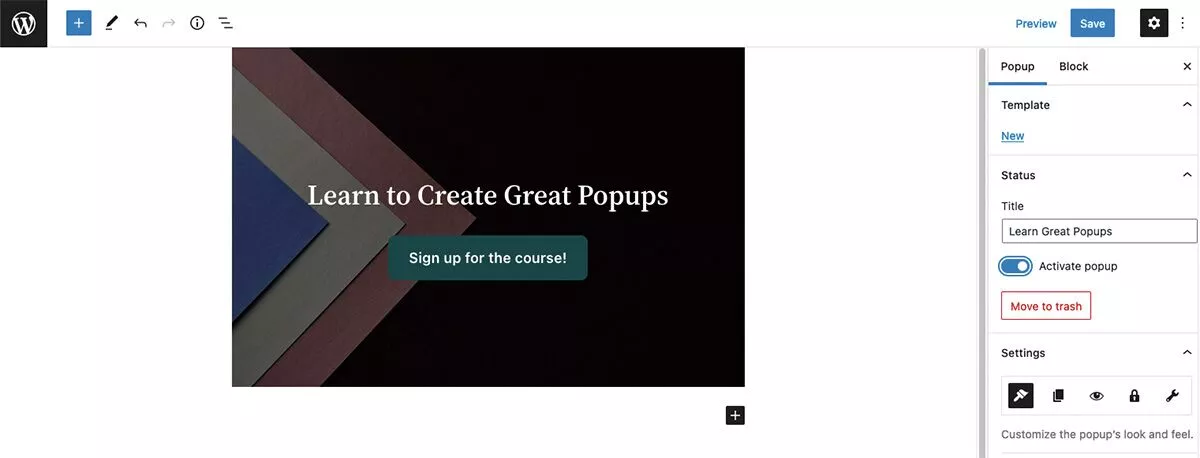
創建彈出窗口並配置所有設置後,給它一個標題,激活它,然後單擊頂部的藍色大保存按鈕。

您將能夠從儀表板的 Nelio 彈出窗口菜單中查看和編輯任何已保存的彈出窗口。
完全控制您的網站彈出窗口
創建實際轉換的網站彈出窗口部分是關於設計的,主要是關於它們何時、何地以及如何出現。
Nelio Popups 插件可 100% 免費下載、安裝和使用。 免費版提供了一些非常強大的工具。 還有一個高級版本,可為您提供高級功能,如廣告攔截檢測、退出意圖、高級支持等。
我們希望本教程能讓您在 WordPress 網站上創建令人驚嘆的彈出窗口。 如果您過去曾與彈出窗口作鬥爭,請在下方發表評論。
