Crie pop-ups de sites que convertem com os pop-ups do Nelio
Publicados: 2022-05-02Os pop-ups de sites parecem ser onipresentes nos dias de hoje. Praticamente todos os sites que você visita têm um pop-up para se inscrever em uma lista de e-mail, obter um desconto ou aceitar o aviso de cookies regulamentado pelo GDPR. Estamos todos acostumados a vê-los, e às vezes até nos irritamos com eles.
Você pode ter tentado usar pop-ups em seu site e chegar à conclusão de que eles não funcionam. Talvez você não esteja recebendo cliques neles e tenha decidido que eles simplesmente não convertem. Ou talvez você já tenha ouvido falar que ninguém mais os usa por causa do fator incômodo.
É apenas parcialmente verdade. Provavelmente, o método que você está usando para mostrar pop-ups em seu site está desatualizado e não é muito útil para seus visitantes.
Existe uma maneira de criar pop-ups em seu site que são realmente úteis e não farão com que seus visitantes cliquem. Neste tutorial, vamos mostrar como.
Pop-ups sem o fator de aborrecimento
Se você já tentou criar pop-ups em seu site WordPress antes, sabe que pode parecer uma grande aposta. Claro, existem plugins para ajudá-lo a criar os pop-ups mais bonitos do planeta, mas de alguma forma eles simplesmente não obtêm tração.
Isso provavelmente ocorre porque, embora possam parecer incríveis, você tem pouco controle sobre onde, quando e como eles aparecem na página.

A Nelio Software criou um plug-in que permite criar pop-ups de ótima aparência com controle total sobre quando e como eles são exibidos.
O plugin Nelio Popups também está totalmente integrado ao editor de blocos do WordPress. Isso significa que você pode usar as ferramentas com as quais já está familiarizado para criar pop-ups de sites atraentes e eficazes.
Comece a criar pop-ups com o Nelio
Instalação e configuração
Primeiro, instale o Nelio Popups como faria com qualquer outro plugin do WordPress. Você pode baixá-lo em WordPress.org ou através do seu painel do WordPress.
Depois de instalado e ativado, você verá um novo item de menu na barra lateral do seu painel. Não há nenhuma outra configuração necessária. Basta clicar em Nelio Popups > Adicionar novo para começar.

Criando um pop-up
Uma grande parte do uso do Nelio Popups é que não há uma nova interface para aprender. Depois de clicar em Adicionar novo, você será direcionado para a interface do usuário do editor de blocos. É aqui que você criará seus pop-ups, assim como faria com qualquer postagem ou página no WordPress.

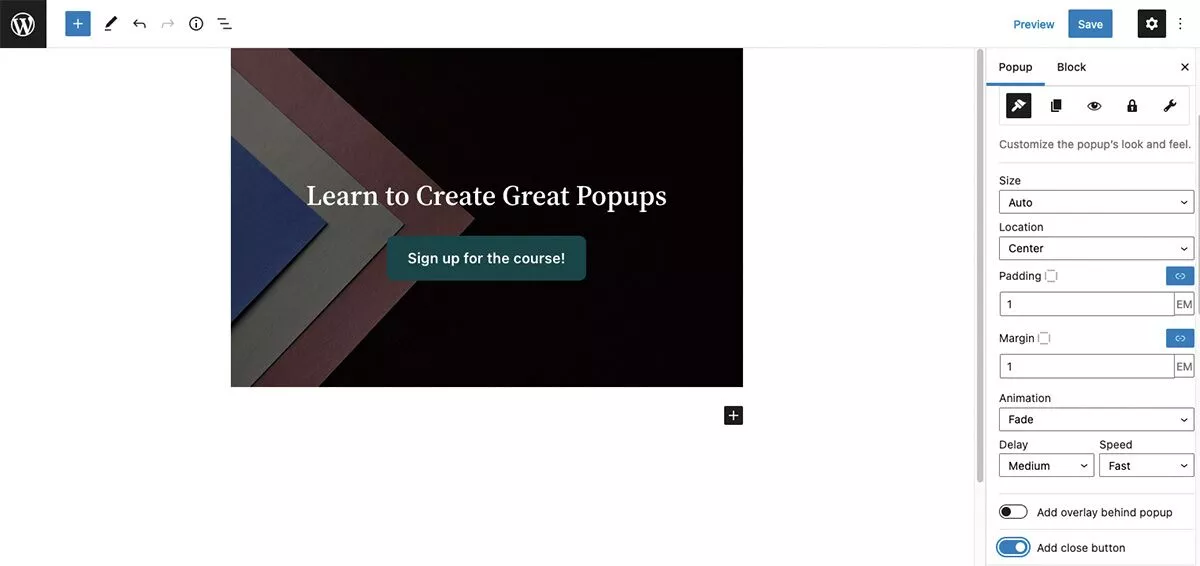
Embora a área do editor principal pareça familiar, você notará que a barra lateral de configurações possui ferramentas específicas para Nelio Popups. É aqui que você encontrará todas as configurações para o estilo, posicionamento, tempo e muito mais do seu pop-up. Vamos começar com as configurações de estilo, que são colocadas intuitivamente na guia com o ícone de pincel.
Primeiro, você vai querer criar o próprio pop-up. Novamente, isso é como adicionar blocos a um post ou página. Em nosso exemplo, adicionamos um bloco de capa simples com texto de título e um botão.

Você pode estilizar os elementos usando as ferramentas usuais do editor de blocos. Na barra lateral, você tem opções para personalizar o tamanho e a localização do pop-up. Em vez de experimentar escolhas aleatórias, vamos falar sobre como tomar decisões estratégicas ao projetar seu pop-up.
Posicionamento estratégico e timing
Uma das decisões mais importantes que você pode tomar com seus pop-ups é a localização e o tempo. Cobrir a janela inteira com um enorme pop-up enquanto um visitante está entrando no seu conteúdo pode ser extremamente irritante. Como você tem as ferramentas disponíveis, pode ser estratégico sobre onde o pop-up aparece e o tamanho dele.
Por exemplo, se você quiser que um pop-up apareça em um post específico sem bloquear o conteúdo, você pode colocá-lo em um canto inferior e torná-lo um tamanho menor:

Você também pode optar por desmarcar "sobreposição", para que o conteúdo da postagem ainda fique visível.

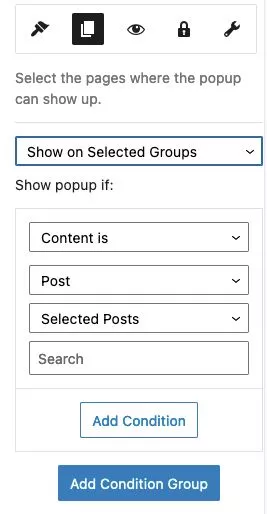
Em seguida, na guia Páginas, você pode selecionar as páginas em que o pop-up pode aparecer:

Agora que temos nosso pop-up estilizado e o local e o tamanho definidos, vamos examinar algumas configurações adicionais que o tornarão ainda melhor.
Facilite para seus visitantes
Criar um pop-up com estilo bonito é essencial, é claro – mas isso é apenas parte do pacote. Você também precisa garantir que ele apareça no momento certo e permitir que seus visitantes o fechem. Vamos cobrir as configurações para lidar com ambos.
Mostrando o pop-up na hora certa
Você já visitou um site e antes mesmo de entrar no conteúdo, um pop-up aparece, pedindo para você se inscrever ou clicar em outra página? Não é apenas irritante, é contraproducente. Você quer que os visitantes do seu site tenham uma boa ideia de quem você é e o que você está oferecendo antes de interromper a visita.
É fácil configurar isso nos pop-ups do Nelio. Na barra lateral de configurações, navegue até a guia Gatilhos - é o ícone do globo ocular. Você tem vários gatilhos para escolher:
- Ação do mouse
- Visualização de página
- Deslocamento de rolagem
- Tempo de atraso
Em Ação do mouse , você pode clicar ou passar o mouse. Você precisará ter um seletor CSS pronto para digitar no campo para que a ação funcione.
O acionador de exibição de página funciona exatamente como parece, não são necessárias configurações adicionais.
Para Scroll Offset , você só precisa adicionar a porcentagem da página que é visualizada antes que o pop-up apareça. Isso é particularmente útil quando você deseja garantir que seus visitantes possam ler seu conteúdo antes de serem interrompidos.
O atraso de tempo é semelhante, pois você só precisa adicionar a quantidade de tempo em segundos antes que o pop-up seja exibido na página.
Com a versão premium, você também pode definir outras regras avançadas. Por exemplo, você pode optar por mostrar um pop-up após a inatividade ou quando um visitante estiver prestes a abandonar uma página.
Deixe-os fechá-lo!
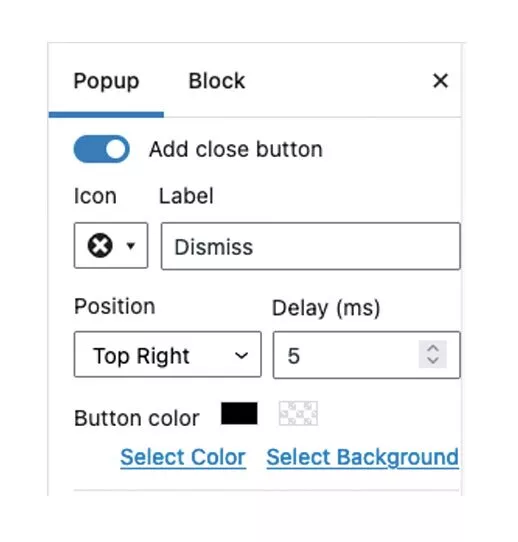
Voltando às configurações de estilo, você verá que também tem a opção de adicionar um botão Fechar. Um botão de fechar é altamente recomendado para dar aos seus visitantes uma maneira fácil de dispensar o pop-up, se essa for a preferência deles. Em nosso exemplo, também adicionamos um rótulo de texto para torná-lo ainda mais óbvio.


Configurações adicionais
Na guia Restrições , você encontrará configurações que permitem limitar onde, quando ou com que frequência um visitante verá o pop-up. Eles tornam as opções autoexplicativas e fáceis de entender.
Em Avançado , você pode escolher opções como Fechar ao ESC, Fechar ao clicar externo e Bloquear a rolagem do corpo.
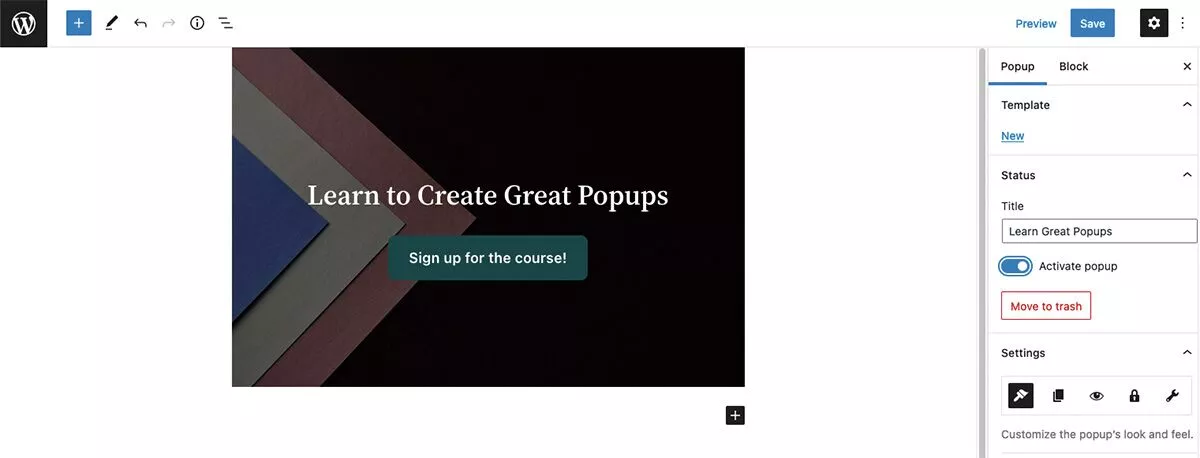
Depois de ter seu pop-up criado e todas as suas configurações configuradas, dê um título a ele, ative-o e clique no grande botão azul Salvar na parte superior.

Você poderá visualizar e editar qualquer um dos seus pop-ups salvos no menu Nelio Pop-ups no painel.
Controle total dos pop-ups do seu site
A criação de pop-ups de sites que realmente convertem é parcialmente sobre o design e principalmente sobre quando, onde e como eles aparecem.
O plugin Nelio Popups é 100% gratuito para baixar, instalar e usar. Você obtém algumas ferramentas incrivelmente poderosas com a versão gratuita. Há também uma versão premium que oferece recursos avançados, como detecção de bloco de anúncios, intenção de saída, suporte avançado e muito mais.
Esperamos que este tutorial faça você criar pop-ups incríveis em seu site WordPress. Deixe um comentário abaixo se você já teve problemas com pop-ups no passado.
