2022 年 10 個最佳 WordPress 可訪問性插件:幫助每個人使用您的網站
已發表: 2022-03-04今天,我正在研究如何通過使用 WordPress 可訪問性插件來改善殘障人士的網站體驗。
在創建網站時,人們經常忽略可訪問性。 但是,正如您將看到的,出於幾個原因,它是必不可少的。
關於殘疾的一句話
對許多人來說,殘疾是一個非常情緒化的話題。 甚至“殘疾人”這個詞也惹惱了人們,被認為是分裂的和不外交的。 不幸的是,由於它仍然很常用,我將在本文中使用它,儘管我知道現在使用其他術語,例如“不同能力”。
可悲的是,有些人認為“你不能一直取悅所有人”。 他們認為應該只照顧大眾,而忽視殘疾人是少數。 這是一種非常自私的觀點。 人們當然不會選擇他們的殘疾,任何人都可以在任何時候成為殘疾,這不是他們自己的過錯。
除非您自己有殘障或與有殘障的人親近,否則您不太可能完全理解殘障人士的生活是多麼具有挑戰性。
我並不聲稱自己是該主題的專家。 除了相對較差的視力(與年齡有關),我很幸運沒有其他障礙。 然而,我的侄女 Misha 在 30 歲時患上了帕金森氏症。十年過去了,她不能走路超過幾步或不能正常說話,而且她需要全職幫助才能完成基本的工作,如淋浴或穿衣服。
Misha 讓我大開眼界,讓我意識到,對於能力較弱的人來說,事情是多麼困難,而他們做我們認為理所當然的日常任務是多麼令人沮喪。 她現在比以往任何時候都更依賴她的電腦和手機來進行交流,儘管使用這些通常是一場巨大的鬥爭。
我的意思是,請注意誰可能在使用您的網站,並確保他們盡可能地訪問它。
什麼是網站的可訪問性?
簡單來說,網站可訪問性是指:
- 讓每個人都可以訪問您的網站,並且不排除殘障人士,或
- 優化它以確保盡可能多的人可以使用它。
在評估網站的可訪問性時,您應該問自己的基本問題是,盲人、視力受損、聽力損失、運動技能下降或任何其他殘疾的人是否能夠使用它?
文章在下面繼續
請記住,殘疾可能並不總是顯而易見的,通常是因為他們沒有被歸類為這樣。 例如,許多人的手部患有類風濕性關節炎,這使得使用鍵盤或鼠標具有挑戰性。
為什麼必須使您的網站可訪問
是時候進行現實檢查了:如果您的網站無法訪問,您可能會被送上法庭。
一個備受矚目的案件涉及一名將達美樂披薩告上法庭的盲人。 Guillermo Robles 聲稱他無法通過 Domino 的網站在線下訂單,法官做出了有利於他的裁決。 判給的經濟賠償並不多,但法律費用卻很大。
像 Robles vs. Domino's Pizza 這樣的案例對世界各地的網站所有者產生了重大影響。 人們現在意識到,如果他們無法訪問網站,他們可能有一個有效的案例,並且此類訴訟的結果開創了先例。
因此,與可訪問性相關的訴訟正在增加,聯邦法院的 ADA Title III 網站可訪問性訴訟從 2017 年的 814 起上升到 2020 年的 2,523 起。在我看來,這是一件好事,因為它預示著急需的變革在對待殘疾人的態度上。
網站可訪問性的合法性很複雜,有時也很模糊。 我不是法律專家,所以我不會在這裡討論這些。 然而,這個主題在互聯網上得到了很好的報導。 我建議閱讀 HubSpot 的文章,標題為“使您的內容 100% 合規的 Web 可訪問性檢查表”,其中解釋了一些法規和指南,並建議您的網站需要涵蓋哪些內容才能合規。
如果您想檢查您網站的合規性,請前往免費的 WAVE Web 可訪問性評估工具。
如何使用 WordPress 輔助功能插件使您的網站合規
WordPress 作為一個平台不斷發展,現在在某種程度上讓殘疾人更容易訪問。 但是,它並不完美,用它創建的網站不一定完全符合要求。
由於 WordPress 是開源的,因此一種選擇是使用代碼提高可訪問性。 但是,對於沒有編碼知識的人來說,這不是一個解決方案,尤其是考慮到編碼員的收費是多少。
但是,也可以使用 WordPress 可訪問性插件來提高網站的可訪問性。 這些使用額外的輔助工具來擴充您的網站。 這有助於確保該網站不排斥任何人並儘可能遵守適用的法律和準則。
文章在下面繼續

WordPress 可訪問性插件的典型功能包括:
- 屏幕閱讀器(文本到語音)
- 語音識別,例如語音到文本的轉換
- 癲癇安全
- 缺少替代文本檢測
- 字體大小調整
- 色彩對比度調整
- 超鏈接下劃線
- 掃描可訪問性問題
- 警告在新窗口或選項卡中打開鏈接的位置
請注意,沒有“一刀切”的插件可以解決所有可訪問性問題。 因此,您可能需要結合使用插件或其他解決方案,以使所有人都可以完全訪問您的網站。
推薦的 WordPress 輔助功能插件
您將在下面找到十個可添加到 WordPress 網站的輔助功能插件。 有一些可以幫助您添加功能以增強可訪問性,還有一些可以幫助您分析您的網站是否存在缺陷。 此外,還有免費和高級選項。
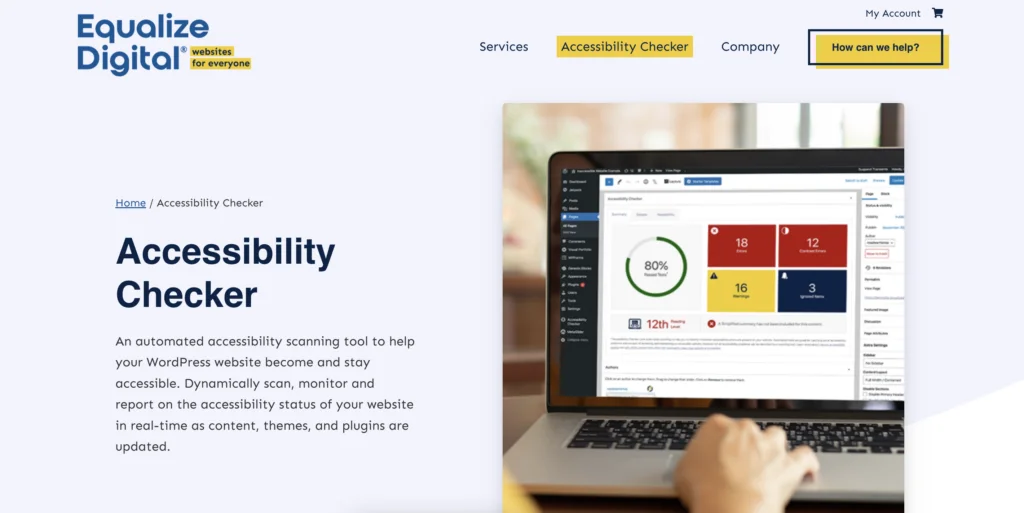
可訪問性檢查器

Accessibility Checker 是一個插件,用於識別 WordPress 網站上的可訪問性問題並檢查 Web 內容可訪問性指南 (WCAG) 的合規性。
該插件無需使用我之前提到的外部 WAVE 工具,因為它將類似的功能直接集成到您的 WordPress 儀表板中。 因此,您可以快速評估單個內容的可訪問性,而無需離開 WordPress。
此外,在插件識別問題的地方,它還建議適當的修復。
請花點時間閱讀 WPLift 對 Accessibility Checker 的完整評論。
優點
- 自動掃描已發布或草稿內容
- 免費版允許您掃描無限的帖子和頁面,並在編輯屏幕上顯示報告
- 付費版本增加了許多額外的掃描和報告功能
- 檢查 ADA、第 508 節、AODA 和 WCAG 合規性
- 詳細文檔
- 付費計劃的 30 天退款保證
缺點
- 整個站點掃描僅適用於付費版本
價格
- 核心輔助功能檢查器插件是免費的。 付費版本的價格從每月 15 美元到 180 美元不等,具體取決於您需要覆蓋的站點數量(在需要特殊定價之前最多 25 個)。如果您購買年度計劃,則每月費用可降至 12 美元至 150 美元。
獲取可訪問性檢查器
一鍵式輔助功能

One Click Accessibility 是另一個免費的 WordPress 插件,與 WP Accessibility 一樣,它可以通過其他方式可能缺乏的輔助功能來增強您的網站。 最值得注意的是可添加到頁面的輔助工具欄。 這使用戶可以訪問字體大小調整、灰度、負和高對比度、淺色背景等工具。
此外,與 WP Accessibility 一樣,您可以添加跳過鏈接並勾勒出可聚焦元素的焦點
文章在下面繼續

優點
- 完全免費
- 輔助工具欄是一個不錯的功能
- 有用的功能集
缺點
- 有些人發現啟用/禁用界面相當混亂
價格
- One Click Accessibility 是一個免費插件,沒有可用的高級選項。
獲得一鍵式輔助功能
WP可訪問性

WP Accessibility 並不聲稱您的網站完全符合可訪問性法規或指南。 老實說,沒有一個插件可以做到這一點。 但是,它填補了 WordPress 主題固有的一些可訪問性“空白”。 最重要的是,不需要專業知識即可。
這個免費插件具有廣泛的功能,每個功能都可以單獨啟用或禁用。 例如,可以添加僅在由鍵盤或輔助設備觸發時出現的跳過鏈接,從而允許用戶繞過不相關的內容。
其他很棒的功能包括將帖子標題添加到“閱讀更多”鏈接,一種用於精確定位缺少 alt 屬性的圖像的工具,以及一種為可聚焦元素的鍵盤焦點狀態添加輪廓以增強其可見性的工具。
優點
- 向沒有開箱即用的主題添加多個輔助功能的免費方式
- 詳細報告
- 有用的功能集
- 一個積極主動和支持性的開發團隊
缺點
- 沒有找到
價格
- WP Accessibility 完全免費。
獲取 WP 可訪問性

WP 輔助功能助手

WP Accessibility Helper 是一個免費增值的 WordPress 插件,具有強大的功能,甚至是免費版本。 它包括一個文檔對像模型 (DOM) 掃描儀,用於檢查您的帖子和頁面是否存在可訪問性問題,以及一系列令人印象深刻的工具來幫助您修復它們。
免費版和專業版都包括字體大小調整、跳過鏈接、動畫刪除、鏈接下劃線和可排序小部件等功能。 Pro 升級增加了更多內容,包括可見性設置、Polylang 支持、簡碼、帶有對比度、字體調整大小和灰度設置的小欄,以及網絡語音 API
優點
- 免費版有一些有用的功能
- 免費版和專業版都掃描可訪問性問題
- 包括用於文本到語音的網絡語音 API(僅限專業版)
- ADHD、視力受損和認知障礙概況(僅限專業版)
- 良好的文檔,包括視頻教程
- 考慮到它添加的額外功能,Pro 物有所值
缺點
- 對 Pro 版支持不佳的一些抱怨
- Pro 計劃沒有免費試用或退款保證
價格
- WP Accessibility Helper 核心插件是免費的。 但是,一個域的 Pro 升級費用為每年 199 美元,十個站點的費用為每年 1,819 美元。
獲取 WP 輔助功能助手
AccessibleWP 工具欄

AccessibleWP Toolbar 是一個簡單的 WordPress 插件,可讓您將輔助工具欄添加到您的網站。 由此,用戶將可以訪問一系列可訪問性選項,包括鍵盤導航(具有增強的鍵盤功能)、禁用動畫、調整字體大小、暗對比度、標記標題和鏈接等。
優點
- 基本,但為您的網站添加了一個有用的輔助工具欄
- 完全免費
缺點
- 設置不會在頁面之間保留
價格
- AccessibleWP 工具欄是免費的。
獲取 AccesZeno 字體 ResizersibleWP 工具欄
Zeno 字體調整器

Zeno Font Resizer 是一個基本但有用的插件,允許視障用戶調整 WordPress 網站上文本的字體大小。
這個免費插件使用 JavaScript 和 jQuery 來設置字體大小。 一個很酷的功能是訪問者的字體大小設置保存在 cookie 中,因此如果他們再次訪問,字體將自動調整到他們的偏好。 請確保您的網站符合 cookie 法律!
優點
- 完全免費
- 可以配置訪問者可以調整哪些內容的大小
- 您可以將小部件單獨使用,或者如果您更精通技術,您可以將代碼嵌入到您的主題中
缺點
- 沒有找到
價格
- Zeno Font Resizer 是一個免費的插件。
獲取 Zeno 字體調整器
BIALTY 批量自動圖像替換文本

許多人在不添加 ALT 文本的情況下將圖像添加到他們的網站。 我曾經被指控有罪,因為我從來沒有完全理解它是什麼。 簡而言之,ALT 文本是屏幕閱讀器用來告訴盲人或視障用戶圖像包含的內容。 這在可訪問性方面很重要。
如果您的網站上只有幾張圖片,那麼返回並添加必要的 ALT 文本並不是什麼大問題。 但是,如果您有大量圖片要做,那將是一個非常令人頭疼的問題。 這是 BIALTY 批量自動圖像替代文本可以提供幫助的地方。
BIALTY Bulk Auto Image Alt Text 是一個免費的 WordPress 可訪問性插件,其唯一目的是自動生成 ALT 屬性並將其添加到沒有它們的圖像。 為此,該插件使用帖子標題和焦點關鍵字。
機器生成文本的唯一缺點是它們可能不如人類編寫的文本好或詳細。 但它們總比沒有好。
優點
- 完全免費
- 提供向圖像添加缺少的 ALT 屬性的快速方法
缺點
- 生成的 ALT 文本可能並不完美,但在您開始編寫更好、更詳細的文本之前就足夠了
價格
- BIALTY Bulk Auto Image Alt Text 是免費的。 沒有高級選項可用。
獲取 BIALTY 批量自動圖像替代文本
屏幕閱讀器

假設 Screen Reader 只是 WordPress 的一個文本到語音的插件,可以口頭讀取屏幕內容,這是可以原諒的。 但是,它還包括許多其他針對視障者的輔助功能。
例如,它可以添加高對比度渲染、放大光標、聚焦元素輪廓、隱藏圖像、跳過鏈接等等。 它甚至有閱讀障礙字體轉換來幫助閱讀障礙的人。
優點
- 高文本到語音的音頻質量
- 可以閱讀五十種不同語言的文本
- 良好的功能集
- 很好支持
缺點
- 免費版幾乎沒用,功能很少,文字轉語音限制為 100 個字符
價格
- 屏幕閱讀器每年收費 49 美元。 有一個免費版本可用,儘管它毫無意義。
獲取屏幕閱讀器
WP ADA 合規檢查基本

WP ADA Compliance Check Basic 是一個免費增值的 WordPress 掃描插件,用於識別您網站上的可訪問性問題。
如果您只有一個小型、低流量的網站並且沒有可用的預算,那麼免費版本是理想的選擇。 它允許您掃描 51 種錯誤類型,儘管您只能掃描 15 個頁面或帖子。 掃描完成後會生成詳細報告。
如果您需要工具來幫助您解決掃描發現的問題,您將需要升級到 Pro 版本。 有了它,您可以對 76 種錯誤類型進行無限制的掃描。 更重要的是,它會持續監控您的整個網站,並在出現任何錯誤時通過電子郵件通知您。 最後,它還包括一些很好的工具選擇,可幫助您解決許多可訪問性問題。
優點
- 免費版是在您的帖子和頁面上運行可訪問性掃描的絕佳方式
- Pro 是值得的,因為它添加了全站點和連續掃描,以及許多幫助您解決問題的工具
- 良好的文檔,包括視頻教程
- 優秀的文檔,包括視頻教程和八小時的在線無障礙培訓課程
- Pro 30 天退款保證
缺點
- 沒有找到
價格
- 核心 WP ADA 合規檢查插件是免費的。 專業升級起價為一個域每年 179 美元或終身許可證 565.99 美元。
獲取 WP ADA 合規檢查基礎
可訪問性新窗口警告

像許多人一樣,我通常將指向其他頁面或網站的鏈接設置為在新選項卡中打開。 但是,除非事先得到警告,否則對於難以感知視覺內容的人或有認知障礙的人來說,這可能會使他們迷失方向。 因此,Web 內容可訪問性指南 (WCAG) 現在要求網頁以可預測的方式出現和操作。
可訪問性新窗口警告為用戶提供必要的警報。 該插件將通知他們單擊鏈接將使他們遠離當前選項卡或窗口。 此外,該插件建議用戶在新選項卡或窗口中點擊“後退”按鈕可能無法正常工作。
此外,Accessibility New Window Warnings 與 Accessibility Checker(此列表中的第一個插件)集成,因為它們都來自同一個開發人員。
優點
- 完全免費
- 無需設置 - 插件安裝並激活後立即開始工作以查找在新選項卡或窗口中打開的鏈接
- 它為一個特定的可訪問性問題提供了快速解決方案
缺點
- 可能需要一些 CSS 樣式,具體取決於您網站上的第三方插件和添加的鏈接
價格
- 可訪問性 New Window Warnings 可在 WordPress 插件目錄中免費獲得。
獲取可訪問性新窗口警告
最後一句話
我希望我已經讓您很好地了解了可訪問性是什麼以及它為何如此重要。 我還希望向您展示 WordPress 可訪問性插件如何幫助確保您的網站不會因為障礙而排除人們。
我很想知道您是否檢查過您網站的可訪問性。 如果有,發現了哪些問題,您是如何糾正這些問題的? 如果你還沒有,既然你知道它的重要性,你會盡快這樣做嗎?
