Astra vs OceanWP 性能評測:哪個更快? (2021)
已發表: 2021-08-19您是否在為您的下一個項目在 OceanWP 和 Astra 主題之間猶豫不決? 我們整理了一份簡短指南,展示了這兩個相互競爭的主題在速度方面的比較。

普通人在網頁上花費的時間不到三秒也就不足為奇了。 當另一個站點可用時,谁愿意等待頁面加載,只需單擊一下?
許多不同的因素都會影響網站的性能。 一些網站提供高級功能,而另一些則提供簡單的內容。 事實是,無論您的網站是什麼樣子,您都希望它快速,以便訪問者在您的頁面上停留更長時間並獲得愉快的體驗。
正如 Google 所描述的那樣,為了提供出色的頁面體驗,您應該尋找一個隨著時間的推移表現良好的 WordPress 主題(即使在流量很大的情況下)。 好消息是,Astra 和 OceanWP 都是非常輕量級的主題!
但是為什麼要使用輕量級主題呢?
如果您正在尋找一個可以快速加載且在服務器上易於使用的網站,輕量級主題是您的最佳選擇。 它們的文件比常規的 WordPress 主題更小,因為它只帶有主題所需的最必要的功能。 最後但並非最不重要的一點是,由於代碼質量更簡單,較輕的主題使用的服務器資源更少。
您的 WordPress 主題是您網站的基石。 它為頁面加載速度建立了一個框架,它還影響人們在訪問時對您的設計的看法。
讓我們使用 Lighthouse 技術進行一些性能測試,看看 Astra 或 OceanWP 之間哪個更快! 我們的審核將幫助您決定哪個主題最適合您的需求。
| 這兩個主題都帶有高級高級插件,但我們將在我們的指南中關注它們的免費版本。 |
測試 Astra 和 OceanWP 性能的方法
為了測試 Astra 與 Ocean WP 的性能,我們將使用以下設置運行三個單獨的速度測試:
- 我們將測試的主題:免費版 Astra 和 OceanWP
- 性能工具:Google PageSpeed Insights 和 Pingdom(服務器:歐洲、倫敦)
我們將遵循三個場景:
️場景#1:我們只是在激活每個主題時測試速度,沒有添加內容,沒有 WP Rocket。
️ 場景 #2:我們將使用 WordPress 編輯器構建一個常規主頁:
- 一個標誌
- 帶有圖像 (210 KB)、標題和副標題的英雄標題
- 4 個帶有文本內容的圖像框 (80 KB)
- 一些帶文字的要點
- 3 推薦
- 一個號召性用語按鈕
然後我們將分別比較使用 Astra 和 OceanWP 時的性能結果。
️ 場景#3:我們將在激活 WP Rocket 緩存插件時測量性能。 這將讓您了解您可以獲得的性能改進,這要歸功於 WP Rocket。
以下是我們將在績效審計中衡量的 KPI:
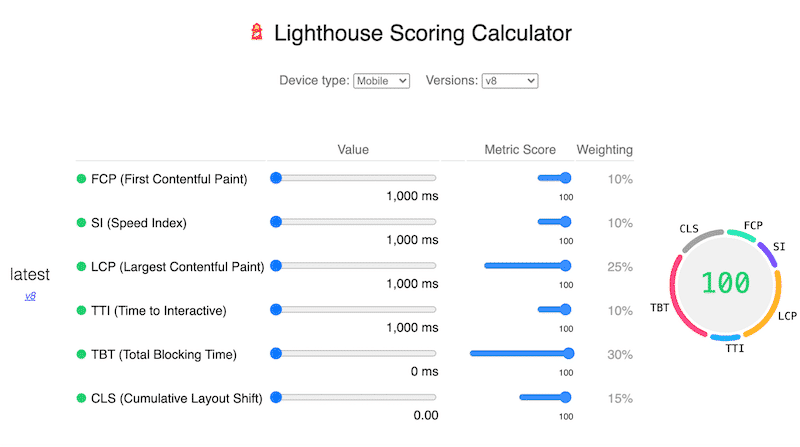
- Lighthouse 的整體性能等級 (X/100)
- 主頁的加載時間( Pingom 說“理想的網站加載時間應該不超過 2 秒。” )
- 總頁面大小(以 KB 為單位)
- HTTP 請求
- 速度指數、交互時間、總阻塞時間、首次內容繪製
- Core Web Vitals 分數(最大的內容繪製和累積佈局轉換)
重要提示:對於我們的審核,第三個核心 Web Vitals - 首次輸入延遲 (FID) - 將不可用,因為我們使用的測試站點沒有任何來自真實用戶的數據。 值得慶幸的是,總阻塞時間(TBT),一個實驗室可測量的指標,與 FID 相關。

你想知道你的網站是怎麼做的嗎? 遵循我們關於測試您的 WordPress 網站和測量速度結果的完整指南。
Astra vs OceanWP 速度測試結果
有時,您可能會陷入困境,需要為您的業務做出一些戰略決策。 哪個 WordPress 主題更適合您的網站或客戶? 哪一個在不影響速度的情況下提供最多的選項? 我做了一些研究,以便我們今天可以回答這些問題!
讓我們深入研究三種場景附帶的數據。
️ 場景 #1 – 激活主題(無內容)
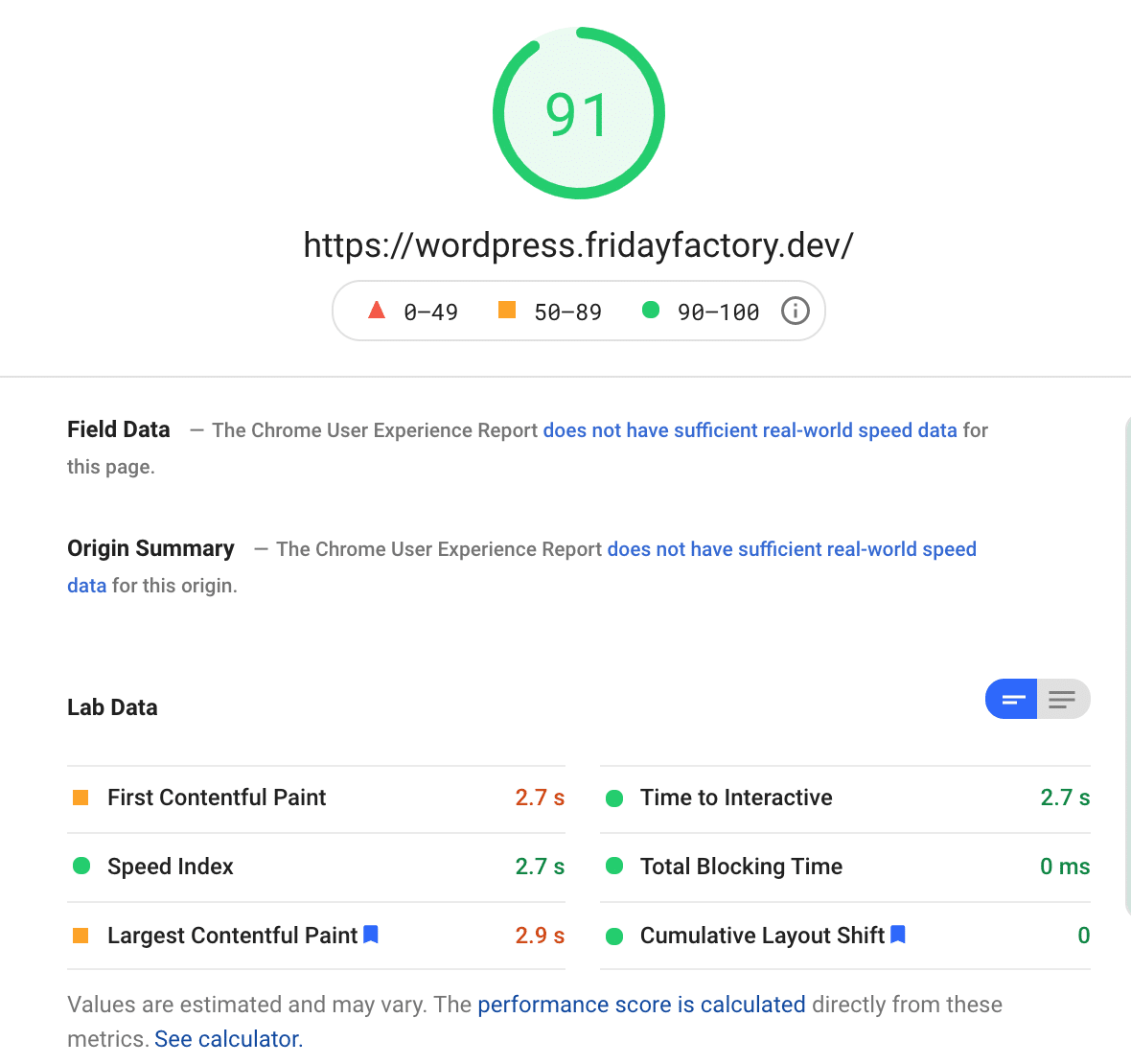
讓我們從安裝了 Astra 主題的移動樂譜開始:

激活 Astra 後,我的得分為綠色 (91/100),並且我的核心網絡生命體保持健康。 它在桌面上變得更好:

現在讓我們看看OceanWP的表現如何。
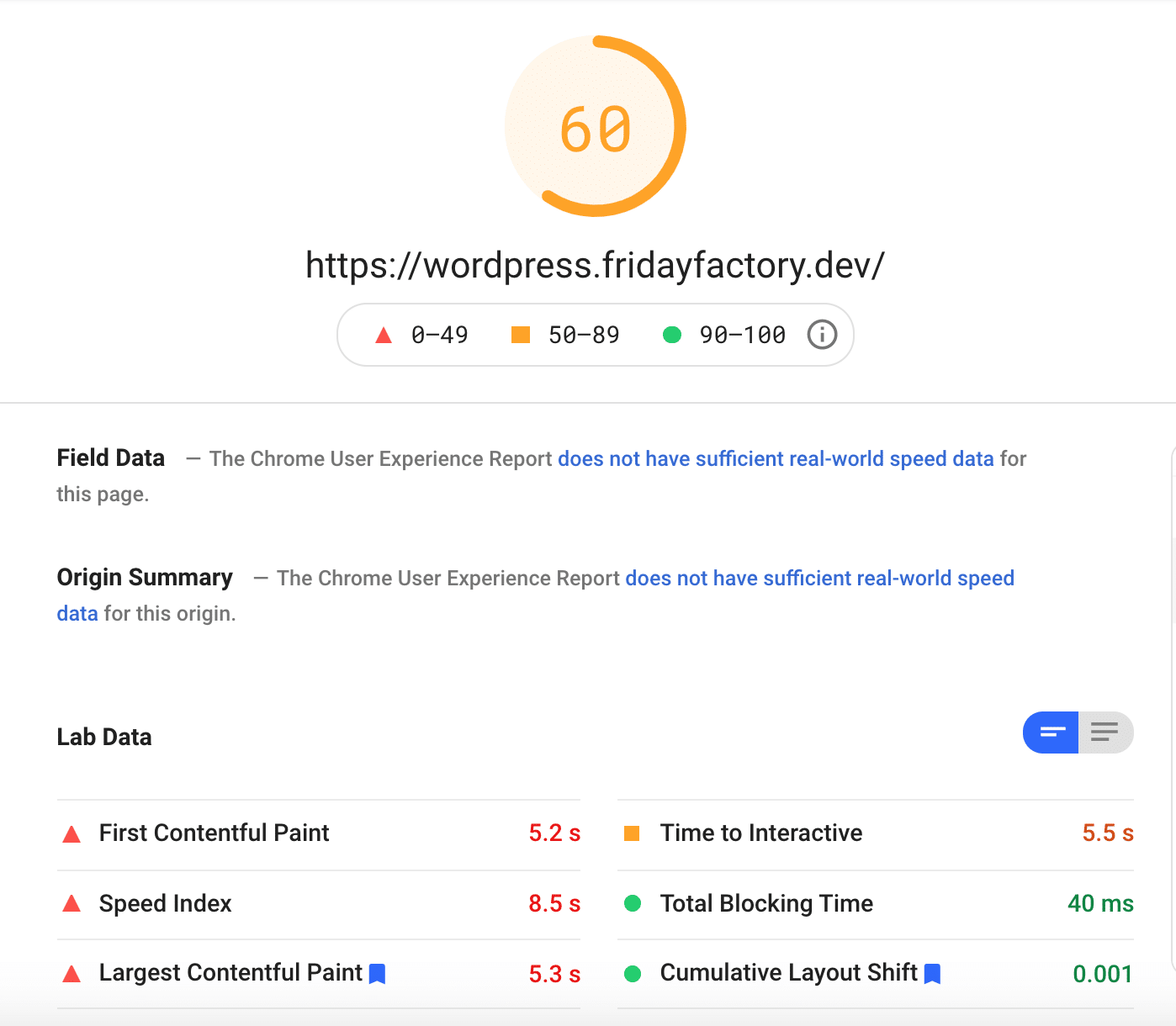
我可以注意到移動設備上的一些問題,得分為 60/100:

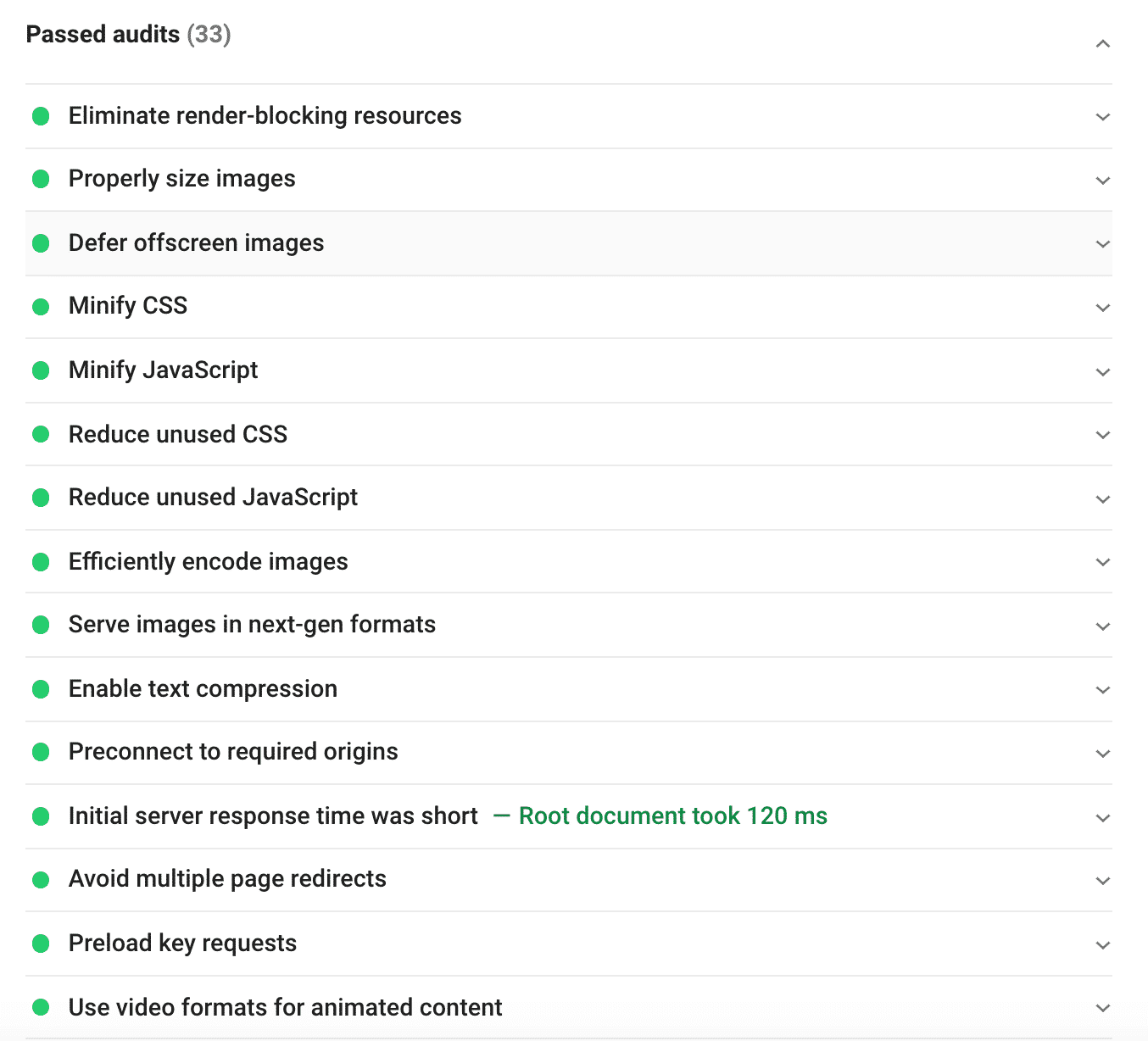
Lighthouse 標記了幾個需要解決以提高速度的問題。 你可以在下面看到它們:

| 留在我們身邊或滾動到下一部分,看看 WP Rocket 如何幫助您解決 PSI 標記的所有問題。 |
另一方面,桌面上的性能得分則更有希望:

所以,是時候看看我們到目前為止所擁有的了!
| 阿斯特拉性能 | OceanWP性能 | |
| 綜合性能等級 | 手機上的 91/100 桌面上的 100/100 | 移動端 60/100 桌面上的 99/100 |
| 頁面大小 | 276.9 KB | 734.5 KB |
| 首頁滿載時間 | 805 毫秒 | 734.5 毫秒 |
| HTTP 請求 | 8 | 17 |
| 最大的內容塗料 | 0,6 秒 | 0.8 秒 |
| 第一次內容豐富的油漆 | 0,6 秒 | 0.8 秒 |
| 累積版面偏移 | 0 秒 | 0 秒 |
| 速度指數 | 0,7 秒 | 1,0 秒 |
| 互動時間 | 0,6 秒 | 0.8 秒 |
| 總阻塞時間 | 0 毫秒 | 0 毫秒 |
關於第一次收集的數據的結論:
Astra 對性能的影響比移動端的 OceanWP 小。
Astra 的移動得分為綠色(91/100),與 OceanWP 的 Lighthouse 移動得分相反,後者的 Lighthouse 移動得分降至 60/100。
使用 OceanWP 時頁面大小和 HTTP 請求也更大。
現在讓我們通過使用 WordPress 編輯器構建主頁來增加趣味。 我們將使用 Astra 測量性能結果,然後使用 OceanWP。
️ 場景 #2:激活主題 – 主頁上的內容 – 沒有 WP Rocket
我們使用 WordPress 編輯器的塊(圖像框、英雄標題、推薦、號召性用語和文本)構建了一個主頁。 讓我們看看它如何影響我的表現。
️ 帶有一些內容的 Astra 性能結果
我的整體性能等級和我的 Core Web Vitals 在桌面和移動設備上保持綠色。 添加了一些內容後,我的分數沒有太大變化。
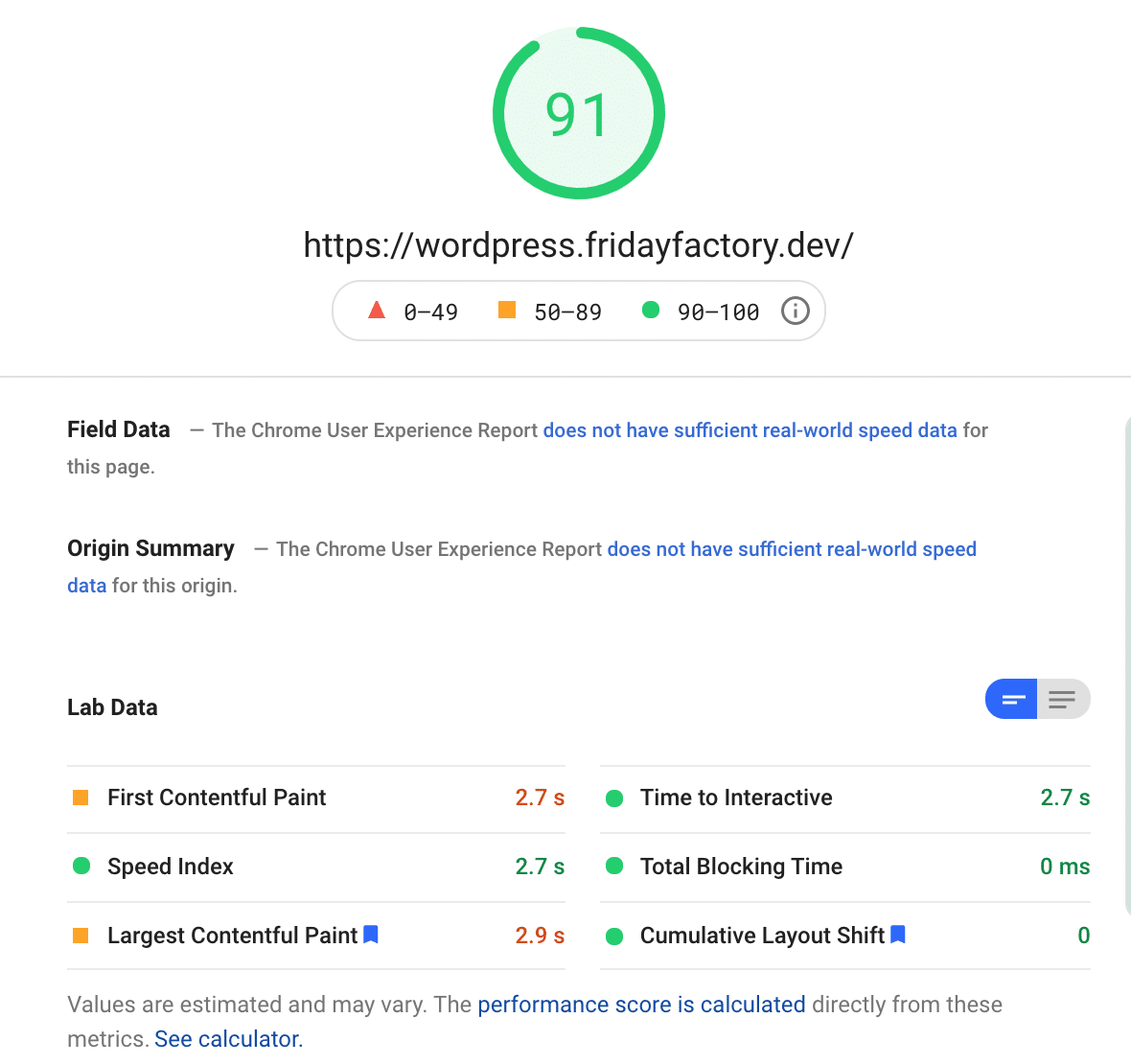
移動分數現在是 91/100:

桌面成績完全沒有受到影響:

添加一些內容後,我的網站在移動設備和桌面設備上並沒有變得那麼慢。
讓我們看看我的網站如何處理相同的內容,並激活了 OceanWP。
️ OceanWP 性能結果與一些內容
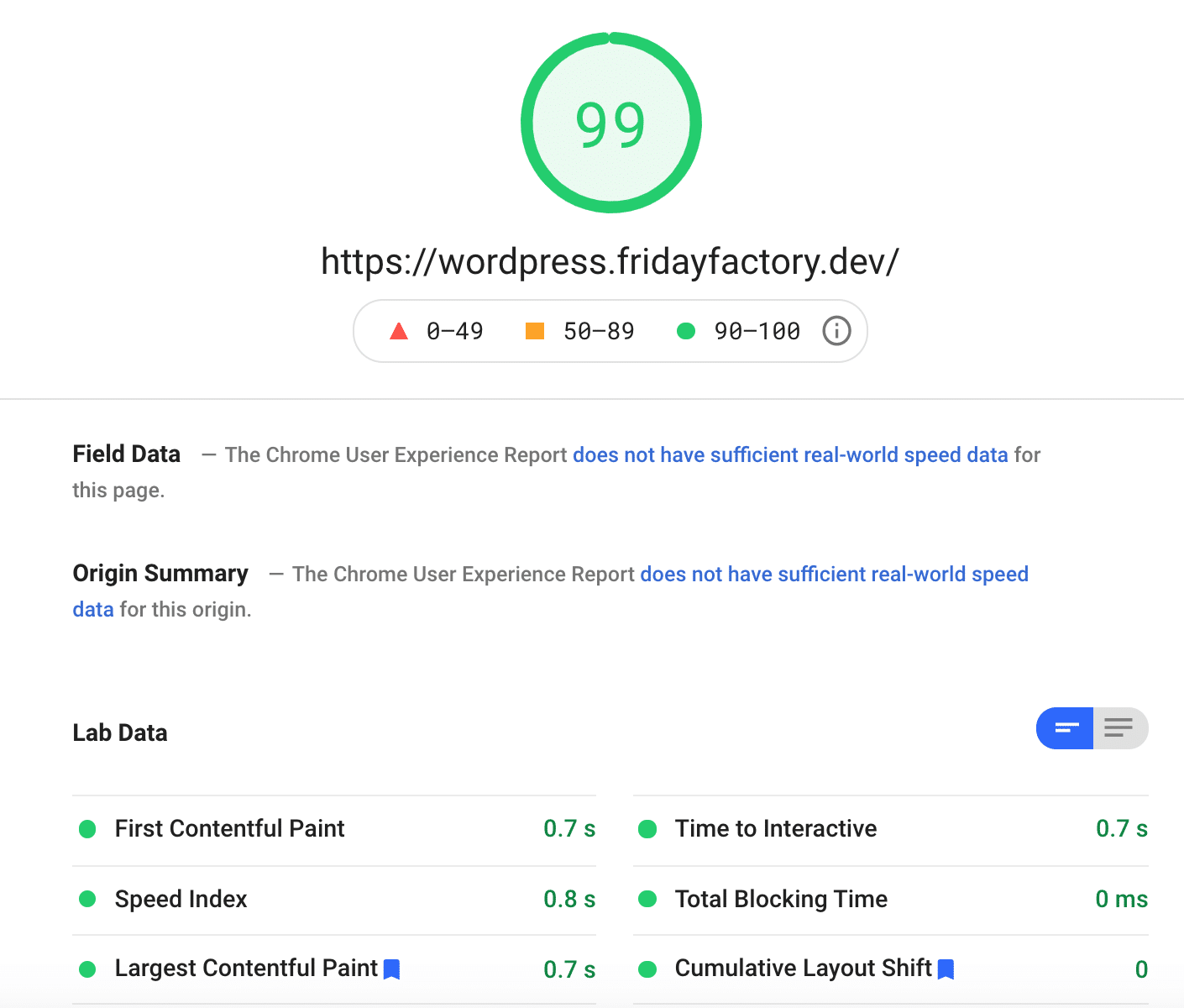
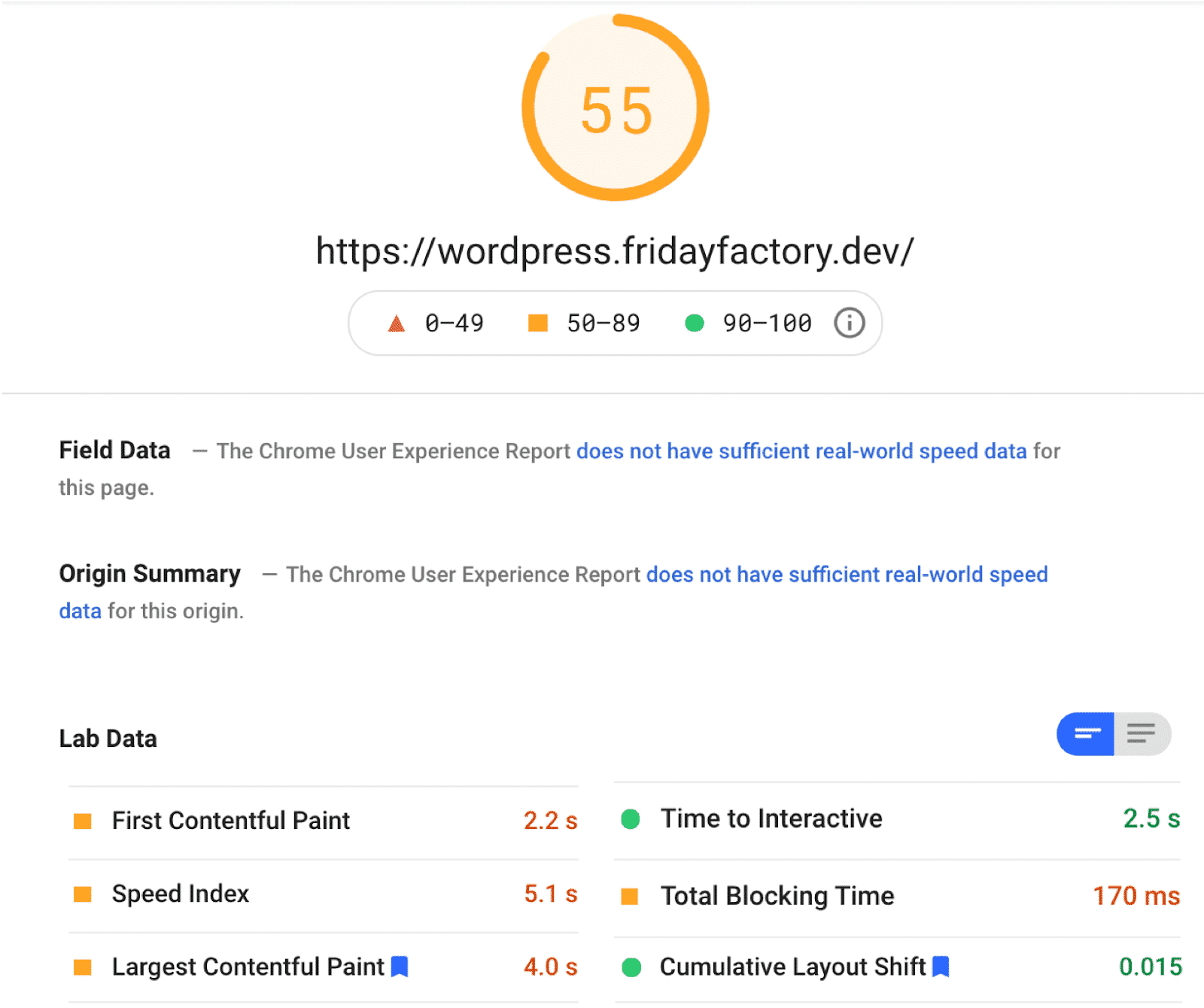
以下是移動端的性能等級:

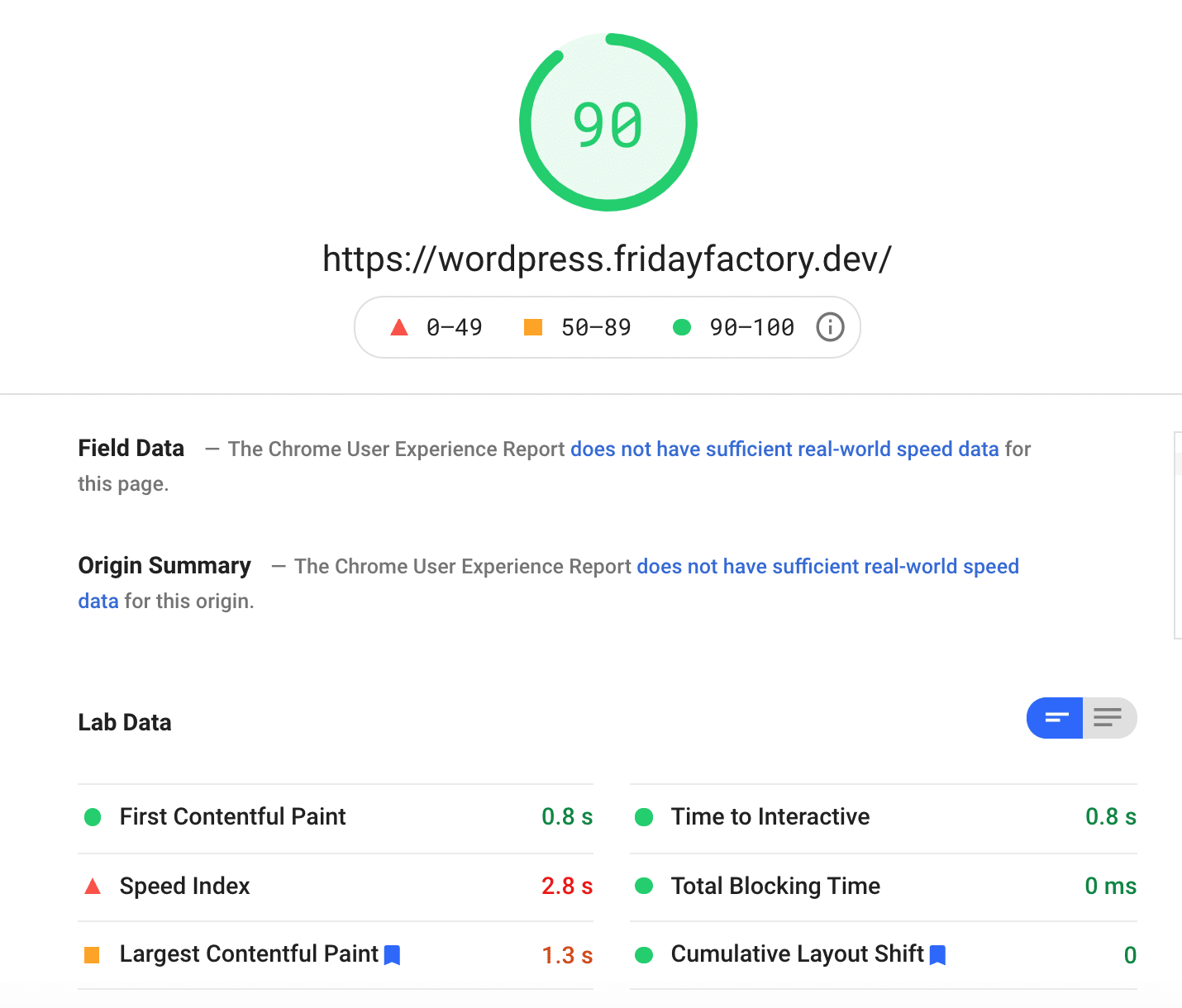
這是我在桌面上得到的:

通過測試相同的主頁,我使用 OceanWP 的速度等級下降了近 10%(從 99 到 90)。
在全球範圍內,我的網站在建立主頁後變得稍微慢了一點,但我在桌面上仍然有一個綠色分數(91/100)。 我們還注意到我的速度指數現在是紅色的,我的 LCP 是橙色的。

更重要的是,我的移動分數從 60 到 55/100:這需要優化。
在下表中,您可以輕鬆地看到 Astra 和 OceanWP 之間的差異:
️ Astra vs OceanWP – 相同內容的性能結果
| 阿斯特拉性能 | OceanWP性能 | |
| 綜合性能等級 | 手機上的 91/100 桌面上的 99/100 | 移動端 55/100 桌面上的 90/100 |
| 頁面大小 | 334,4 KB | 746 KB |
| 首頁滿載時間 | 955 毫秒 | 638 毫秒 |
| HTTP 請求 | 9 | 19 |
| 最大的內容塗料 | 0,7 秒 | 1,3 秒 |
| 第一次內容豐富的油漆 | 0,7 秒 | 0.8 秒 |
| 累積版面偏移 | 0 秒 | 0 毫秒 |
| 速度指數 | 0.8 秒 | 2.8 秒 |
| 互動時間 | 0,7 秒 | 0.8 秒 |
| 總阻塞時間 | 0,07 秒 | 0 毫秒 |
開箱即用的 Astra 往往比 OceanWP 更快更輕。 使用 Astra 時,向服務器發出的 HTTP 請求更少,我的 Core Web Vitals 更好,我在桌面和移動設備上的整體性能也更好。
這將我們帶到了最後一個場景:使用 WP Rocket 對 OceanWP 和 Astra 有積極影響嗎? 我們會看到任何性能改進嗎? 燈塔的診斷部分呢?
場景#3 Astra vs OceanWP with WP Rocket
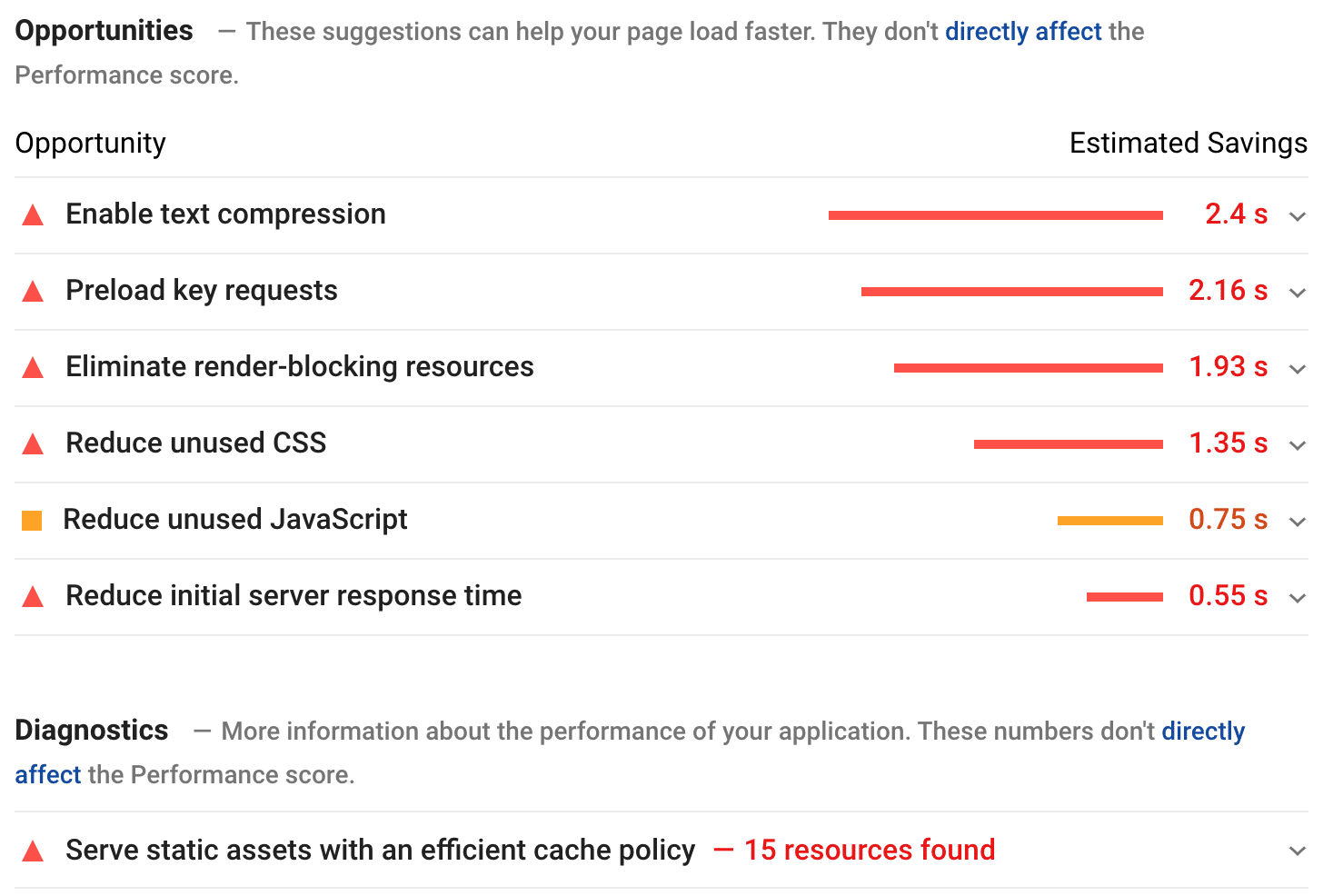
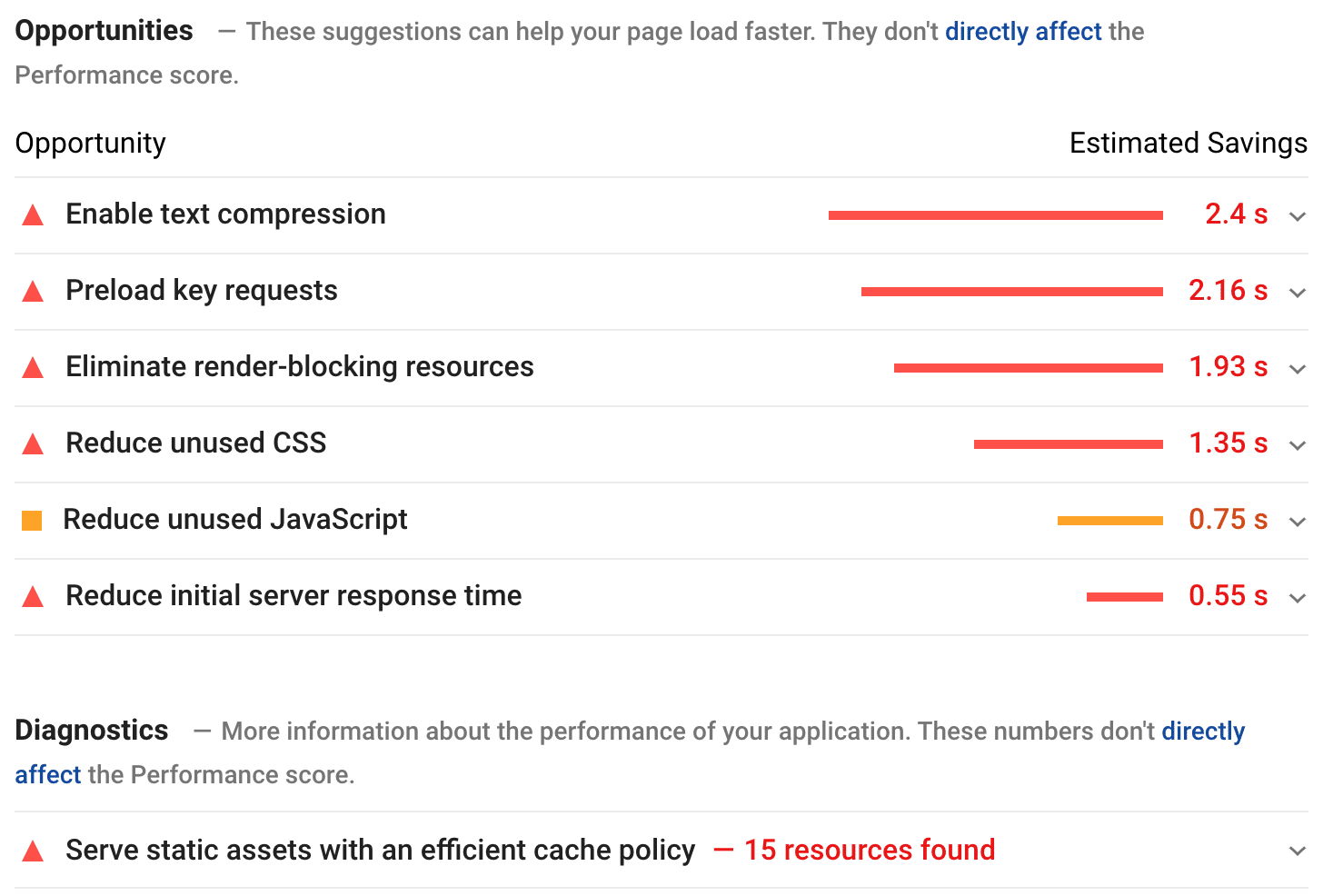
在使用 WP Rocket 運行審計之前,我們查看了 Opportunities/Diagnostics 部分,我們可以看到一些改進空間。
例如,在使用 OceanWP 時,我們遇到了 Lighthouse 標記的以下問題:

| 想了解更多關於 Lighthouse 的診斷信息嗎? 檢查如何提高您的 Lighthouse 性能得分並使您的網站更快。 |
通常,Google 建議您按照以下策略獲得綠色性能評級:
- 使用有效的緩存策略:通過緩存您的內容,您可以讓訪問者更快地訪問您的網站。 較長的緩存生命週期可以加快對您頁面的重複訪問。
- 考慮交付關鍵 JS/CSS 內聯並推遲所有非關鍵 JS/樣式(以消除渲染阻塞資源)
- 減少未使用的 CSS(例如,減少未使用的規則並推遲未用於首屏內容的 CSS 以減少網絡活動消耗的字節數)並減少未使用的 JS
- 提供基於文本的壓縮(例如 Gzip)以最小化總網絡字節數。
- 預加載密鑰請求
| WP Rocket的功能可讓您解決 Lighthouse 標記的幾乎所有問題。 稍後我們將向您展示優化 WordPress 網站所需的選項,或者您可以立即跳轉到該部分。 |
好的,現在是時候激活 WP Rocket 來看看如何提高我的表現分數了。
讓我們看一下結果:
WP Rocket 的 Astra 性能
Astra 不需要像 OceanWP 那麼多的優化。 我們的網站性能得分在移動設備和桌面設備上都是綠色的。
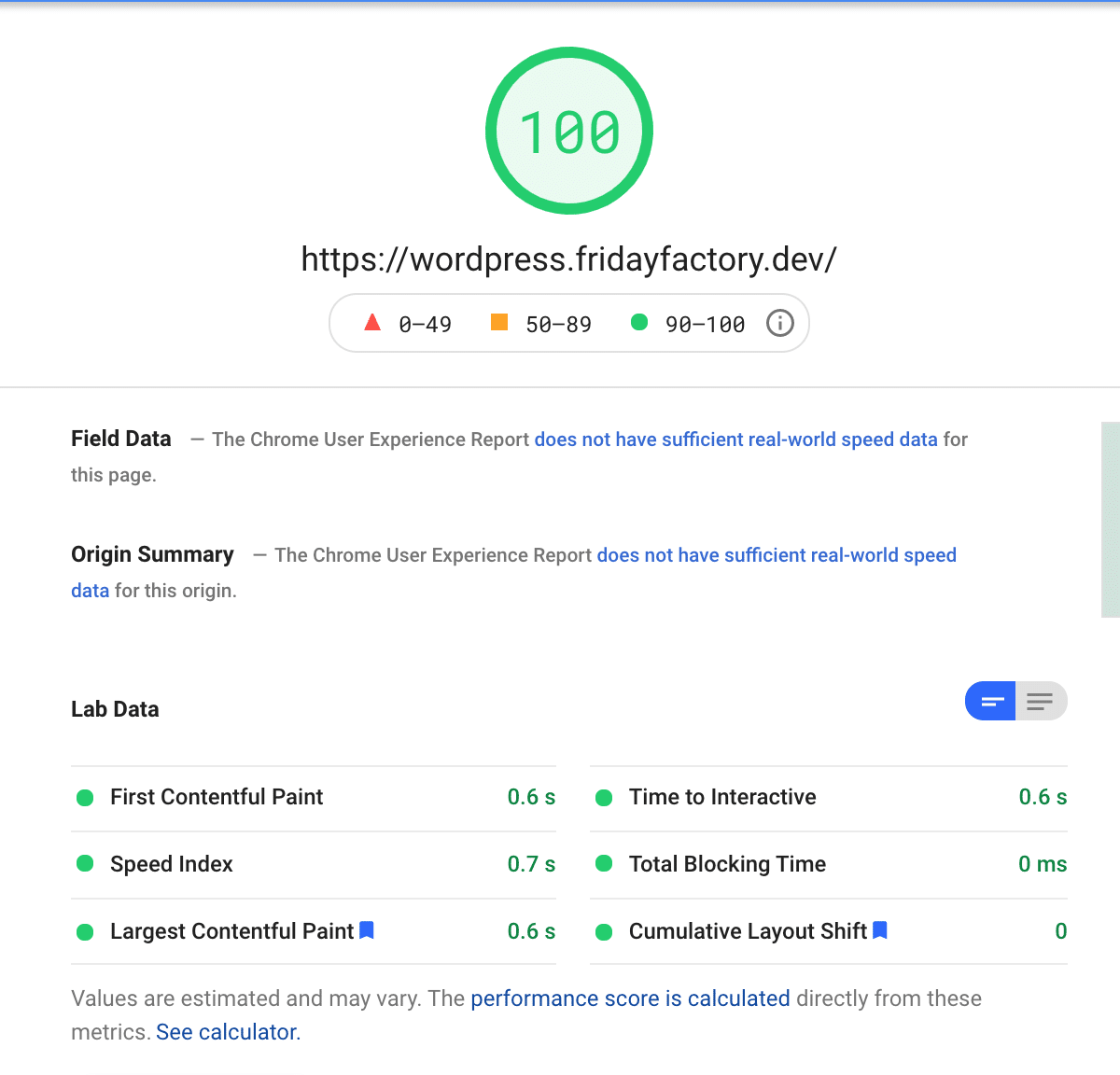
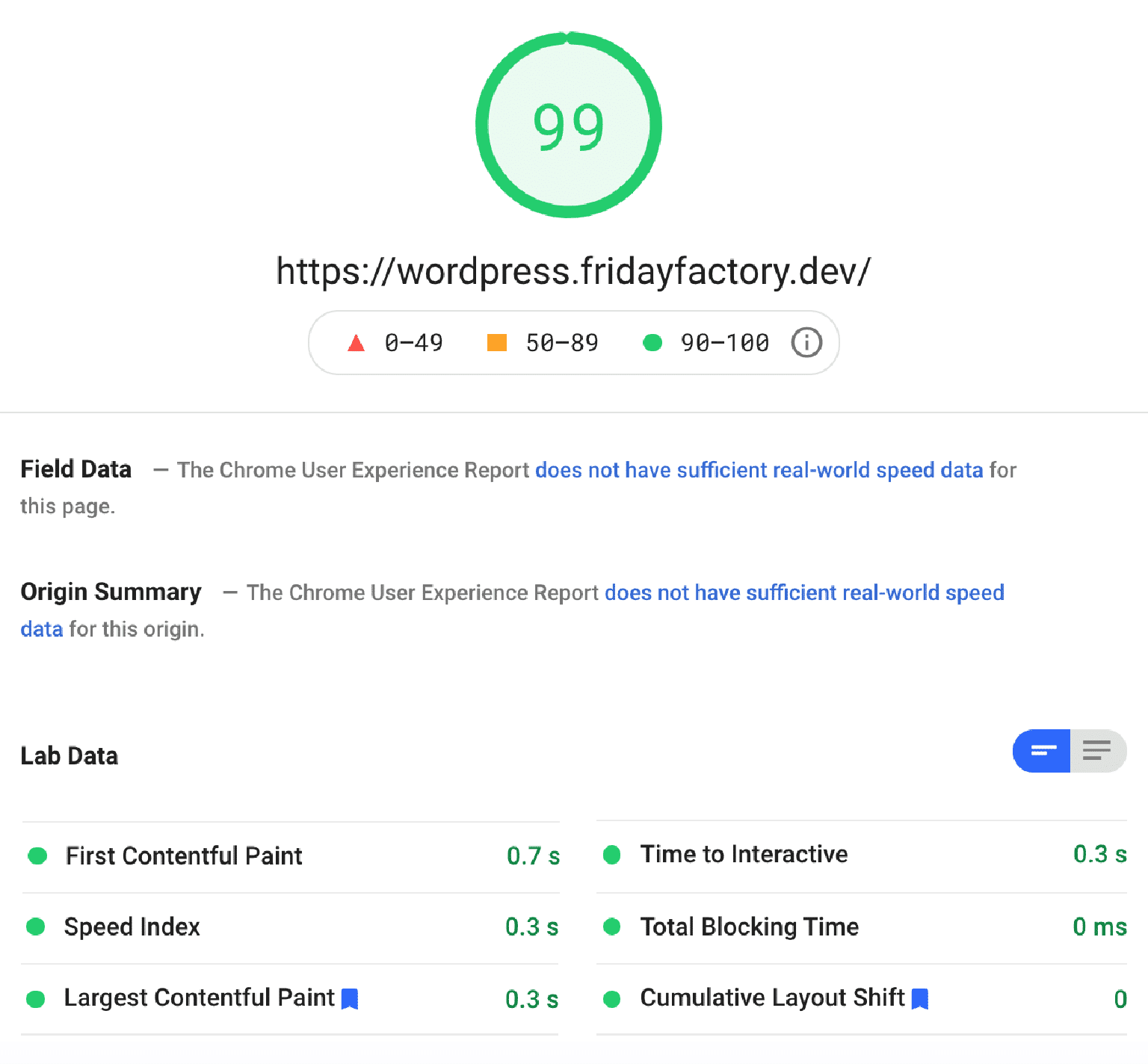
在移動設備上,由於 WP Rocket,我的成績從 91 升至 99:

在桌面上,Astra 保持相同的成績:99/100:

總體而言,使用 WP Rocket,我們的網站速度更快。 各項KPI都有顯著提升,我的移動成績接近100!
OceanWP 性能與 WP Rocket
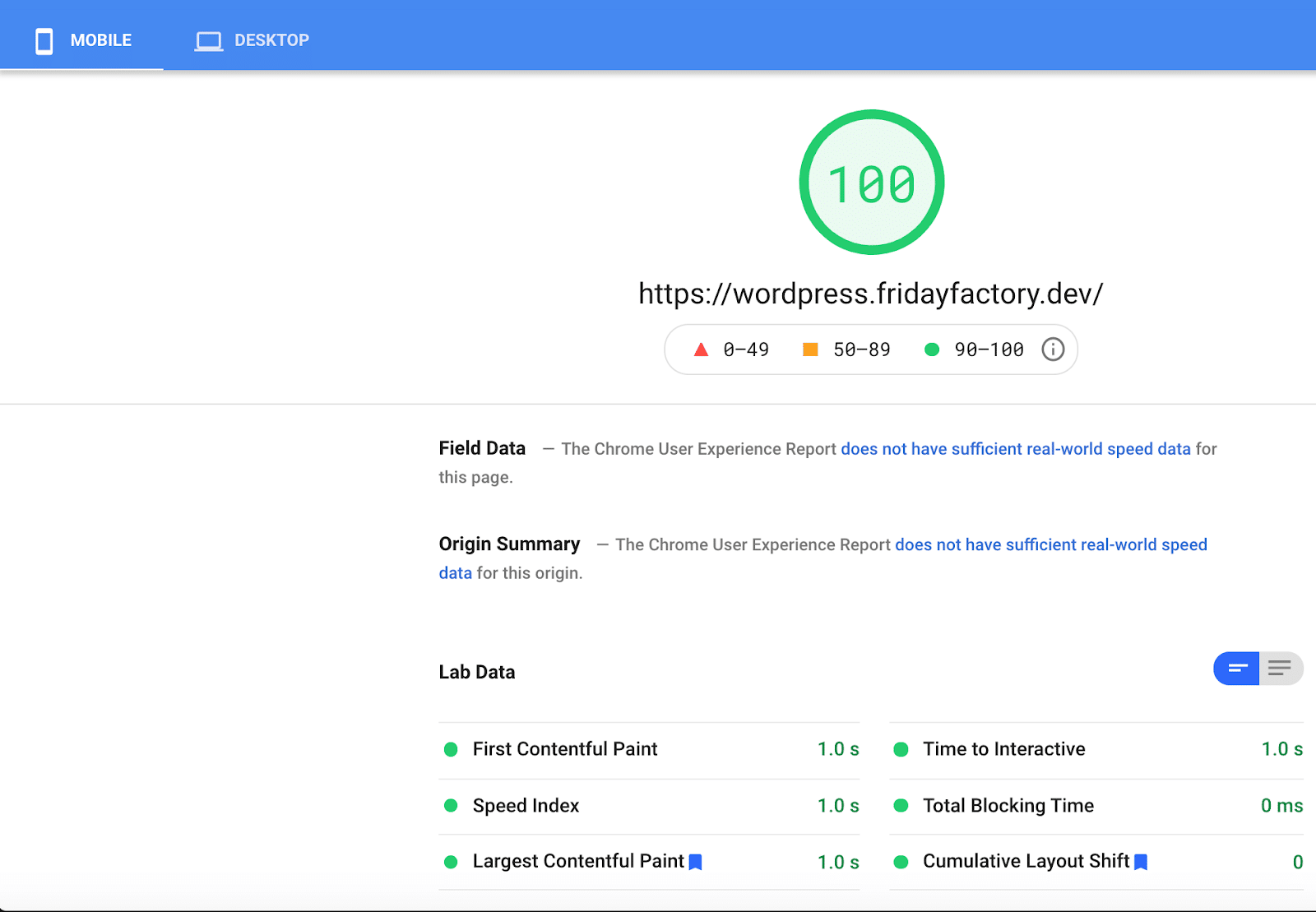
感謝 WP Rocket,我的移動成績從 60/100 上升到 100/100,如下所示:

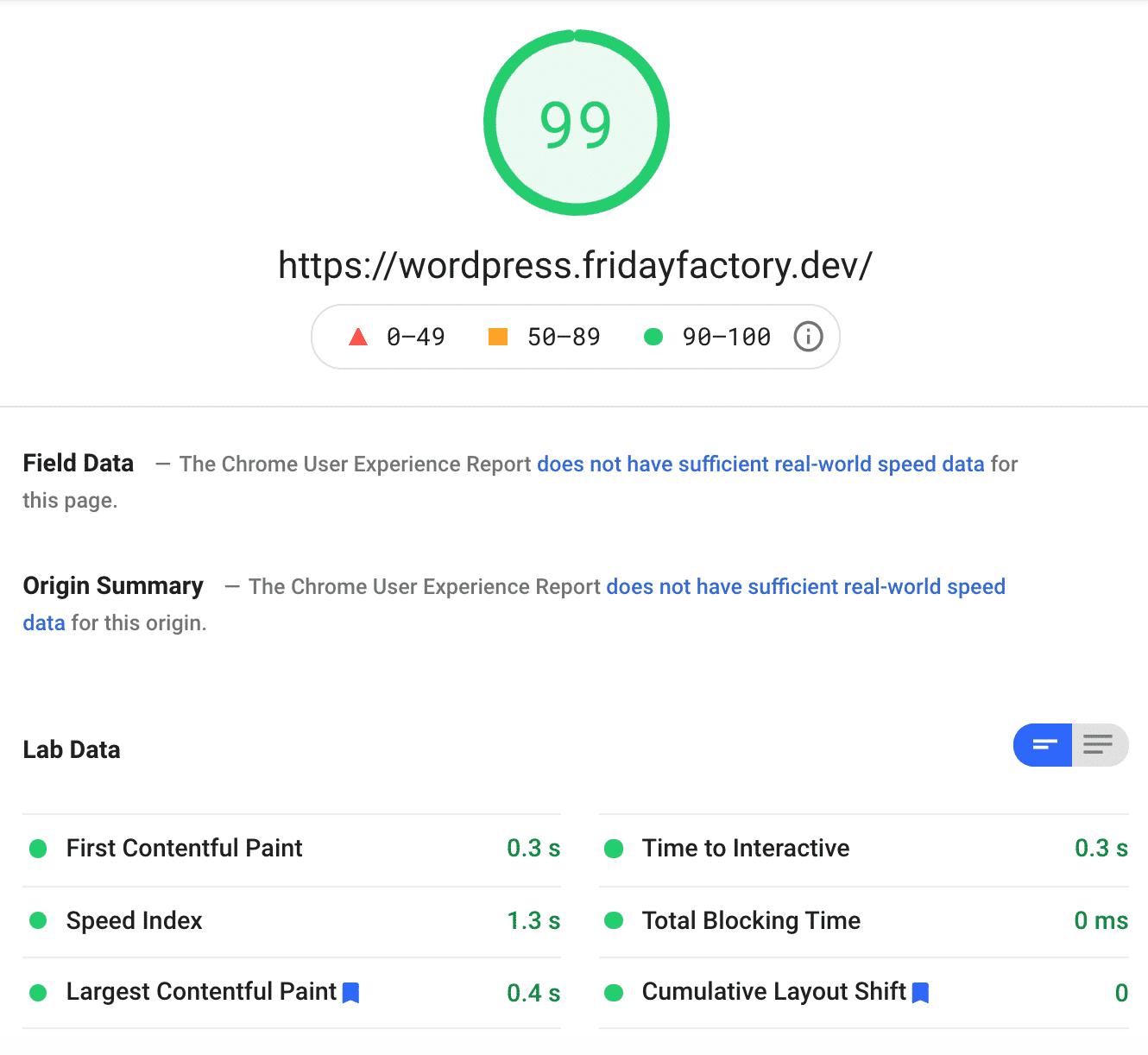
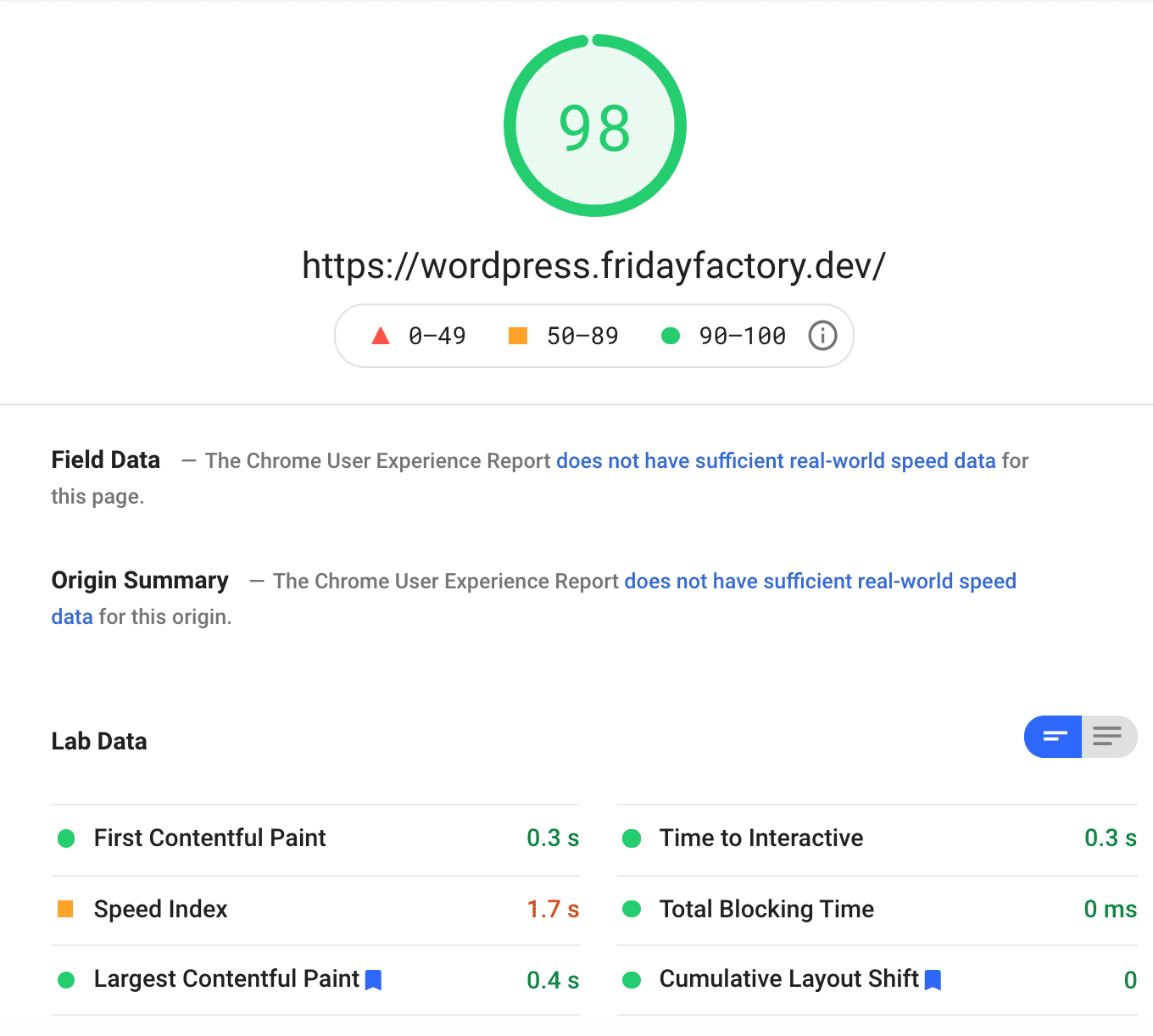
我的桌面分數也更好。 從91到98!

WP Rocket 在移動設備上的表現非常出色,甚至在 Lighthouse 上給了我 100/100 的分數! 我所有的 KPI 都處於更好的狀態,我在移動設備上的整體表現等級已經被推到了 100(它是 55/100)。
最後,Lighthouse 標記的所有問題現在都在我通過的審核列表中:

Astra vs OceanWP:性能哪個更好?
Astra 和 OceanWP 都是非常快的主題,但是開箱即用, Astra 領先。
我們還了解到 WP Rocket 可以在幾分鐘內發揮作用並加快您的網站速度。 如果您想提高您的 Core Web Vitals 和您在移動設備上的性能得分,它是一個必備插件。
我們總結了下表中所有場景的數據,以便您在我們的網站上看到 WP Rocket 的積極影響:
| 阿斯特拉 | Astra + WP火箭 | 海洋WP | 海洋WP + WP火箭 | |
| 綜合性能等級 | 手機上的 91/100 桌面上的 99/100 | 移動設備和桌面設備上的 99/100 | 移動端 55/100 桌面上的 90/100 | 移動端 100/100 桌面上的 98/100 |
| 頁面大小 | 334,4 KB | 112 KB | 746 KB | 281,7 KB |
| 首頁滿載時間 | 955 毫秒 | 233 毫秒 | 638 毫秒 | 211 毫秒 |
| HTTP 請求 | 9 | 6 | 19 | 8 |
| 液晶面板 | 0,7 秒 | 0,4 秒 | 1,3 秒 | 0,4 秒 |
| FCP | 0,7 秒 | 0,3 秒 | 0.8 秒 | 0,3 秒 |
| CLS | 0 秒 | 0 秒 | 0 毫秒 | 0 毫秒 |
| SI | 0.8 秒 | 1,3 秒 | 2.8 秒 | 1.7 秒 |
| TTI | 0,7 秒 | 0,3 秒 | 0.8 秒 | 0,3 秒 |
| TBT | 0,07 秒 | 0 秒 | 0 毫秒 | 0 毫秒 |
如何使用 WP Rocket(獎金)加速 Astra 和 OceanWP
您是否夢想通過 Astra 或 OceanWP 在 Lighthouse 上獲得 100/100 的移動分數? 本節將教你我是如何使用 WP Rocket 做到的。
激活 WP Rocket 後,我瀏覽了 WordPress 儀表板中的每個選項卡以激活以下選項:
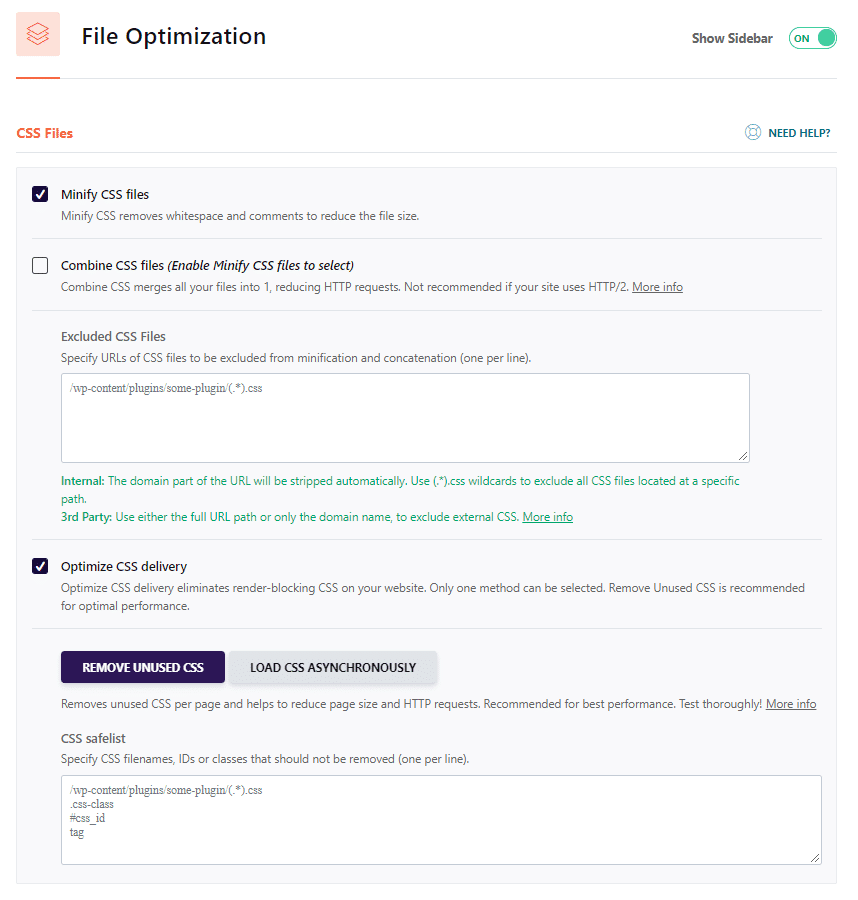
- 文件優化選項卡- 縮小 CSS、優化 CSS 交付和刪除未使用的 CSS。

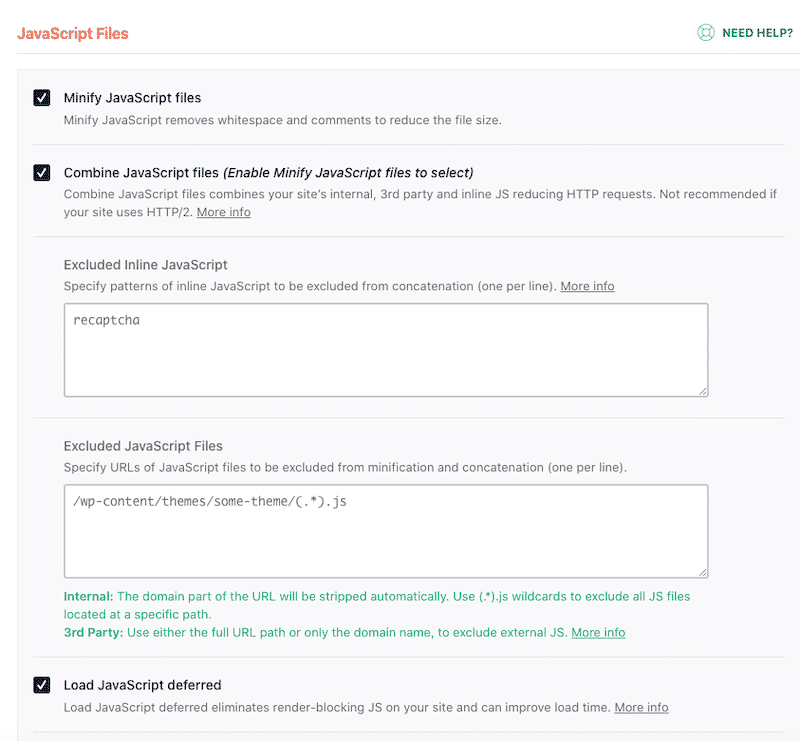
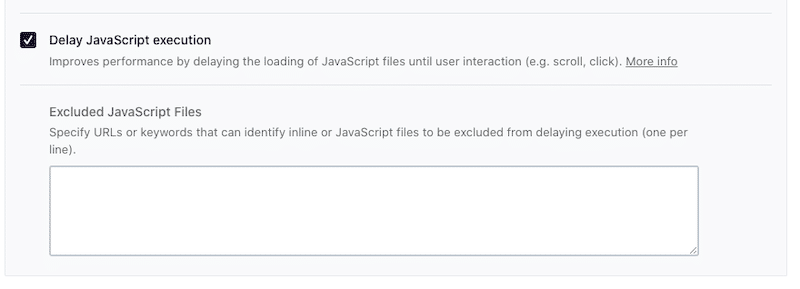
- 文件優化選項卡 -縮小 JS、合併 JS 文件、延遲加載 JS 和延遲 JS(這也允許我刪除/減少未使用的 JS):


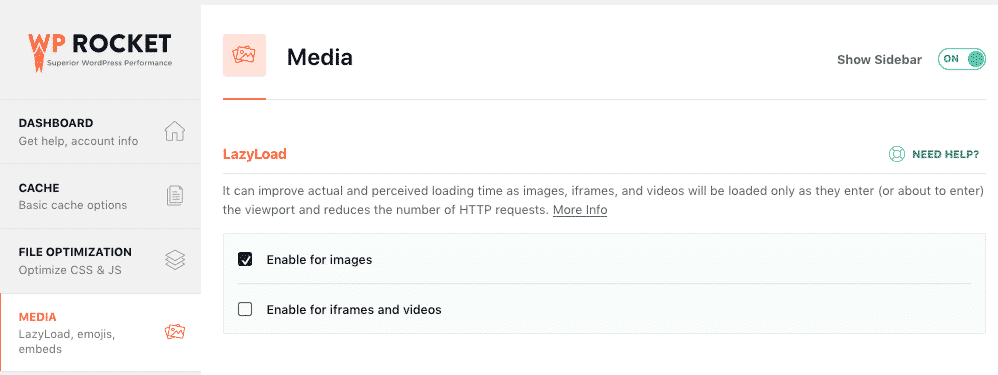
- 媒體選項卡 -在圖像上啟用 LazyLoad

包起來
綜上所述,Astra 的整體性能等級略好於 OceanWP。 但是,只要您使用 WP Rocket,您就不必擔心它。
正如您在我們上面的分析中看到的那樣,WP Rocket 可以做出巨大的改進,並幫助您在移動設備上獲得 100/100 的 Lighthouse 分數。
試一試,立即開始使用 WP Rocket 提升您網站的性能! 如果您對性能測試或 WP Rocket 功能有任何疑問,請在評論中詢問我們。
