Обзор производительности Astra и OceanWP: что быстрее? (2021)
Опубликовано: 2021-08-19Вы колеблетесь между темами OceanWP и Astra для своего следующего проекта? Мы составили краткое руководство, показывающее, как эти две конкурирующие темы сравниваются с точки зрения скорости.

Неудивительно, что в среднем человек проводит на веб-странице менее трех секунд. Кто хочет ждать загрузки страницы, когда другой сайт доступен всего в один клик?
На производительность веб-сайта влияет множество различных факторов. Некоторые сайты предлагают расширенные функции, в то время как другие предлагают простой контент. Правда в том, что независимо от того, как выглядит ваш сайт, вы хотите, чтобы он работал быстро, чтобы посетители дольше оставались на вашей странице и получали удовольствие.
Как описывает Google, чтобы предложить отличный опыт работы со страницей, вы должны искать тему WordPress, которая хорошо работает с течением времени (даже при интенсивном трафике). Хорошей новостью является то, что Astra и OceanWP довольно легкие темы!
Но почему вы должны использовать легкую тему?
Облегченные темы — ваш лучший выбор, если вы ищете веб-сайт, который быстро загружается и удобен для сервера. Их файлы меньше по размеру, чем обычная тема WordPress, потому что они имеют только самые необходимые функции, необходимые для темы. И последнее, но не менее важное: более легкие темы используют меньше ресурсов с серверов из-за более простого качества кода.
Ваша тема WordPress является краеугольным камнем вашего сайта. Он определяет скорость загрузки страниц, а также влияет на то, что люди думают о вашем дизайне при посещении.
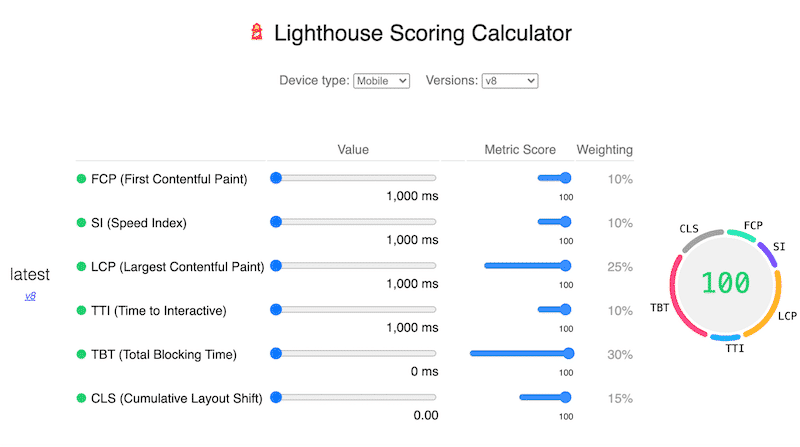
Давайте проведем несколько тестов производительности с использованием технологии Lighthouse, чтобы увидеть, какой из них быстрее: Astra или OceanWP! Наш аудит поможет вам решить, какая тема лучше всего подойдет для ваших нужд.
| Обе темы поставляются с расширенными надстройками премиум-класса, но в нашем руководстве мы сосредоточимся на их бесплатных версиях. |
Методология тестирования производительности Astra и OceanWP
Чтобы проверить производительность Astra по сравнению с Ocean WP, мы проведем три отдельных теста скорости со следующими настройками:
- Темы, которые мы будем тестировать: бесплатная версия Astra и OceanWP
- Инструменты повышения производительности: Google PageSpeed Insights и Pingdom (серверы: Европа, Лондон)
Мы будем следовать трем сценариям:
️ Сценарий №1: Мы просто проверим скорость при активации каждой темы, без добавления контента, без WP Rocket.
️ Сценарий № 2: Мы создадим обычную домашнюю страницу с помощью редактора WordPress:
- Логотип
- Заголовок героя с изображением (210 КБ), заголовком и подзаголовком
- 4 блока изображений (80 КБ) с текстовым содержимым
- Некоторые маркеры с текстом
- 3 отзыва
- Одна кнопка призыва к действию
Затем мы сравним результаты производительности соответственно при использовании Astra и OceanWP.
️ Сценарий №3: Измерим производительность при активации плагина кеша WP Rocket. Это даст вам представление об улучшениях производительности, которые вы можете получить благодаря WP Rocket.
Вот KPI, которые мы будем измерять в ходе аудита эффективности:
- Общая оценка производительности от Lighthouse (X/100)
- Время загрузки главной страницы ( Pingom говорит, что «идеальное время загрузки веб-сайта должно составлять не более 2 секунд». )
- Общий размер страницы (в КБ)
- HTTP-запросы
- Индекс скорости, время до взаимодействия, общее время блокировки, первая содержательная отрисовка
- Баллы Core Web Vitals (наибольшая отрисовка контента и совокупное изменение макета)
Важно: для нашего аудита третий Core Web Vitals — First Input Delay (FID) — будет недоступен, поскольку мы используем тестовый сайт, на котором нет данных, поступающих от реальных пользователей. К счастью, общее время блокировки (TBT), измеряемая в лаборатории метрика, коррелирует с FID.

Хотите знать, как работает ваш сайт? Следуйте нашему полному руководству по тестированию вашего сайта WordPress и измерению результатов скорости.
Результаты теста скорости Astra против OceanWP
Время от времени вы можете оказаться в затруднительном положении и вам необходимо принять некоторые стратегические решения для вашего бизнеса. Какая тема WordPress лучше для вашего сайта или для вашего клиента? Какой из них поставляется с наибольшим количеством опций без ущерба для скорости? Я провел небольшое исследование, чтобы сегодня мы могли ответить на эти вопросы!
Давайте углубимся в данные, которые приходят с тремя сценариями.
️ Сценарий №1 — Активация тем (без контента)
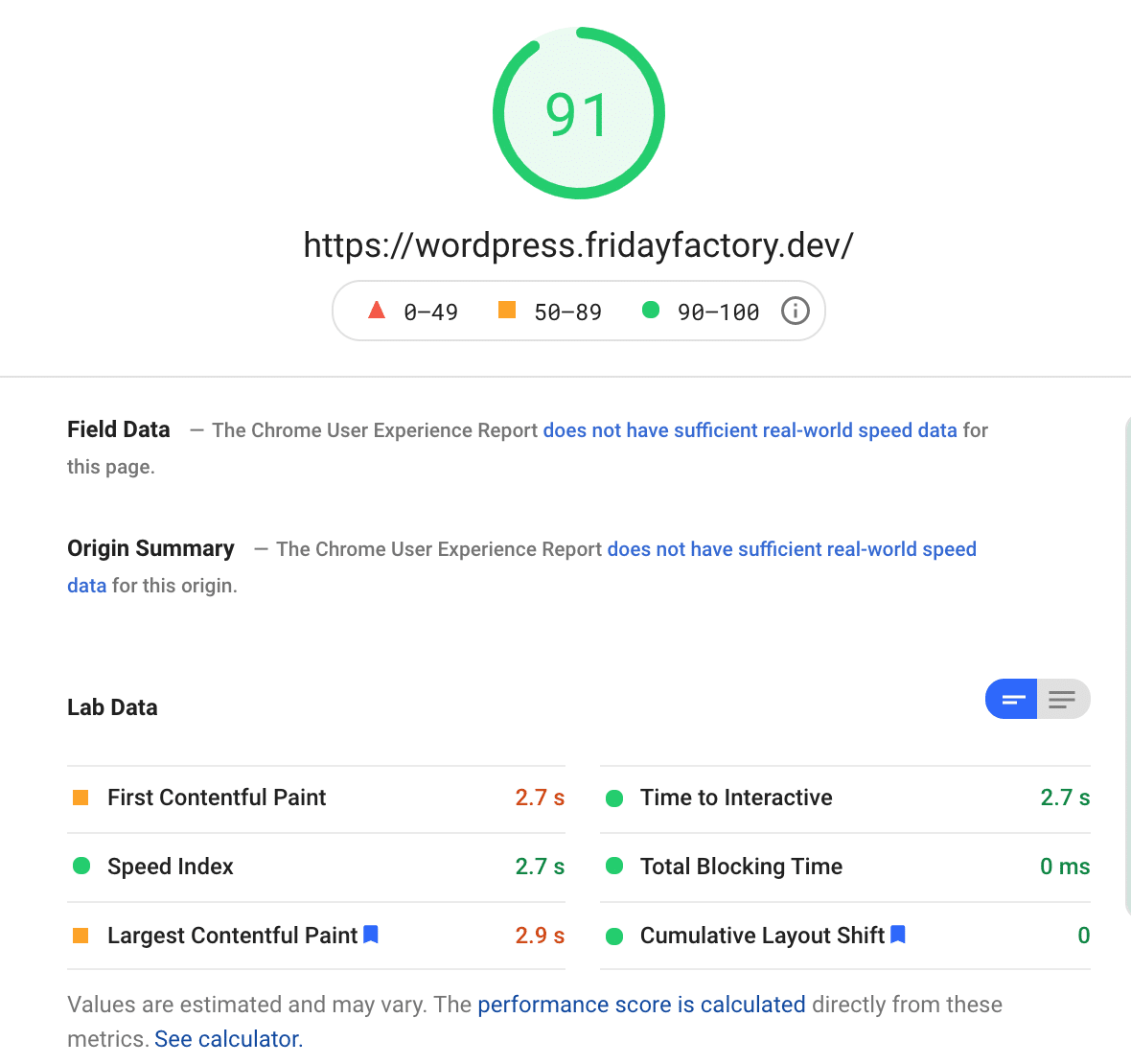
Начнем с мобильного счета с установленной темой Astra :

После активации Astra моя оценка становится зеленой (91/100), а показатели Core Web Vitals остаются здоровыми. На рабочем столе все еще лучше :

Давайте теперь посмотрим, как работает OceanWP .
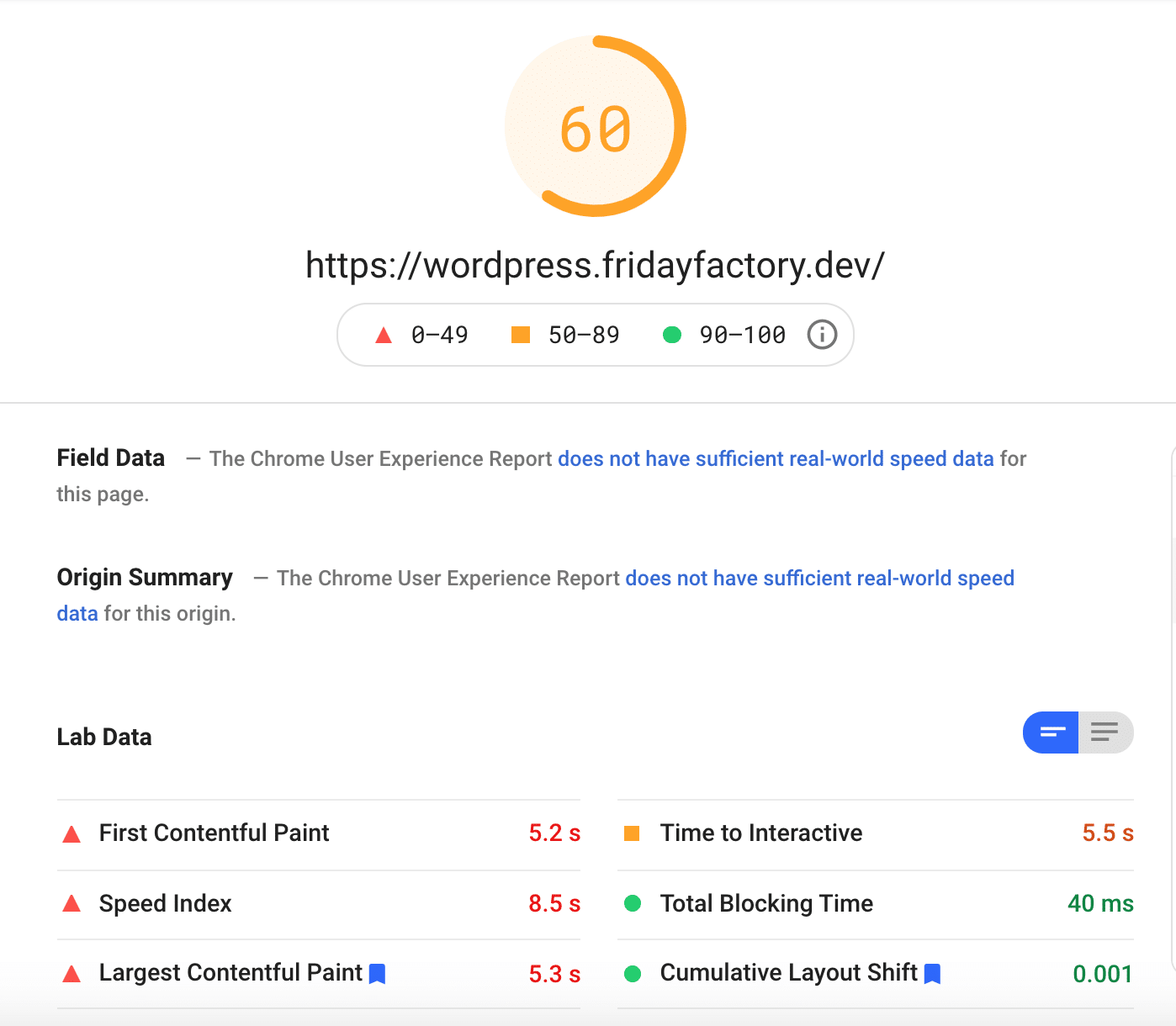
Я могу заметить некоторые проблемы на мобильных устройствах с оценкой 60/100:

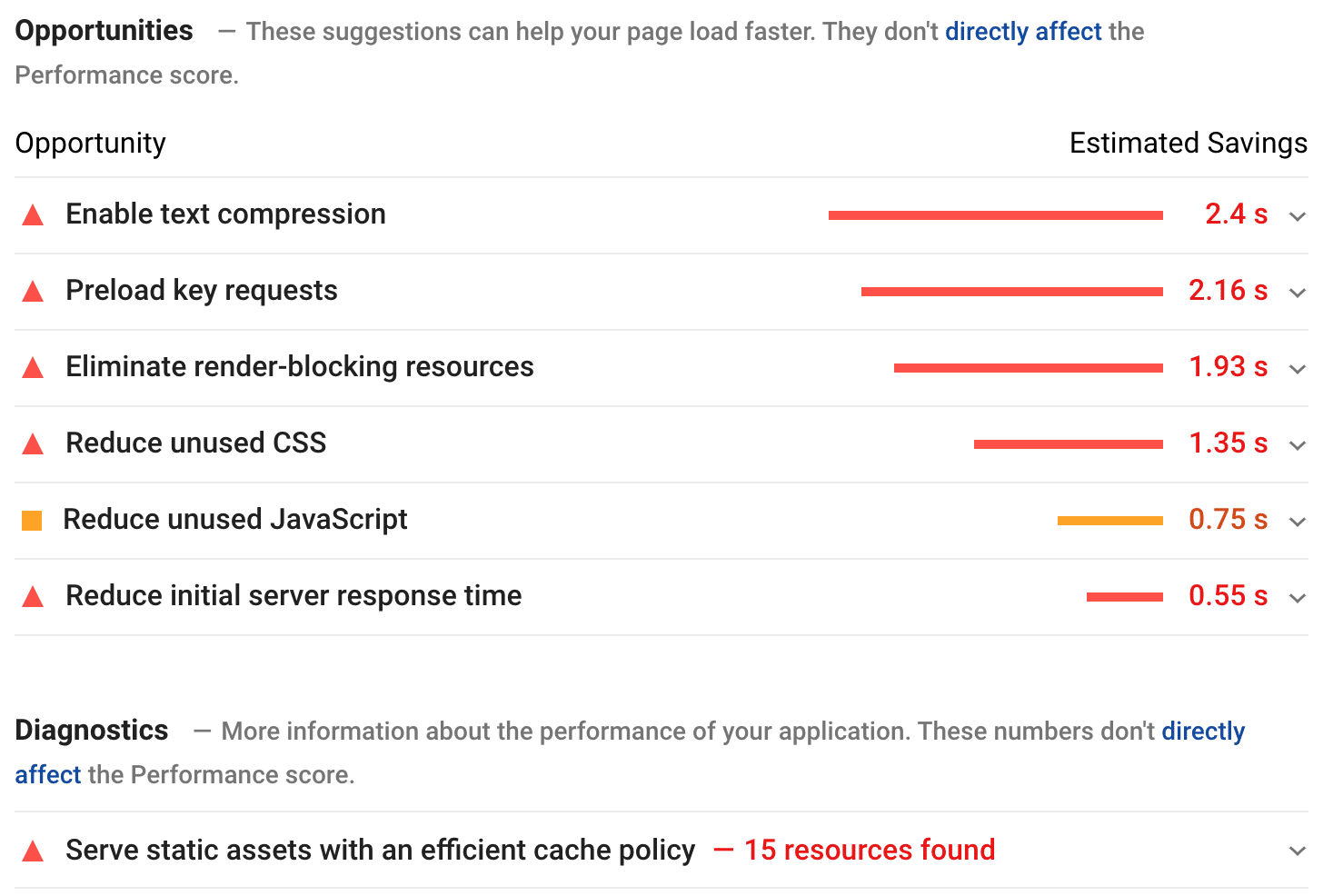
Lighthouse отмечает несколько проблем, которые необходимо решить для повышения скорости . Вы можете увидеть их ниже:

| Оставайтесь с нами или перейдите к следующему разделу, чтобы узнать, как WP Rocket помогает вам решить все проблемы, отмеченные PSI. |
С другой стороны, оценка производительности на настольном компьютере более многообещающая:

Итак, пришло время взглянуть на то, что у нас есть!
| Астра Перфоманс | Производительность OceanWP | |
| Общий класс производительности | 91/100 на мобильном 100/100 на рабочем столе | 60/100 на мобильных устройствах 99/100 на рабочем столе |
| Размер страницы | 276,9 КБ | 734,5 КБ |
| Время полной загрузки главной страницы | 805 мс | 734,5 мс |
| HTTP-запросы | 8 | 17 |
| Самая большая содержательная краска | 0,6 с | 0,8 с |
| Первая содержательная краска | 0,6 с | 0,8 с |
| Совокупный сдвиг макета | 0 с | 0 с |
| Индекс скорости | 0,7 с | 1,0 с |
| Время интерактива | 0,6 с | 0,8 с |
| Общее время блокировки | 0 мс | 0 мс |
Заключение о первых собранных данных:
Astra меньше влияет на производительность, чем OceanWP на мобильных устройствах.
Мобильный рейтинг Astra зеленый (91/100), в отличие от OceanWP, у которого мобильный рейтинг Lighthouse упал до 60/100.
Размер страницы и HTTP-запросы также больше при использовании OceanWP.
Теперь давайте оживим ситуацию, создав домашнюю страницу с помощью редактора WordPress. Мы будем измерять результаты производительности с помощью Astra, а затем с помощью OceanWP.
️ Сценарий № 2: Темы активированы — Контент на главной странице — Нет WP Rocket
Мы создали домашнюю страницу, используя блоки редактора WordPress (поля изображений, главный заголовок, отзывы, призыв к действию и текст). Посмотрим, как это повлияет на мою производительность.
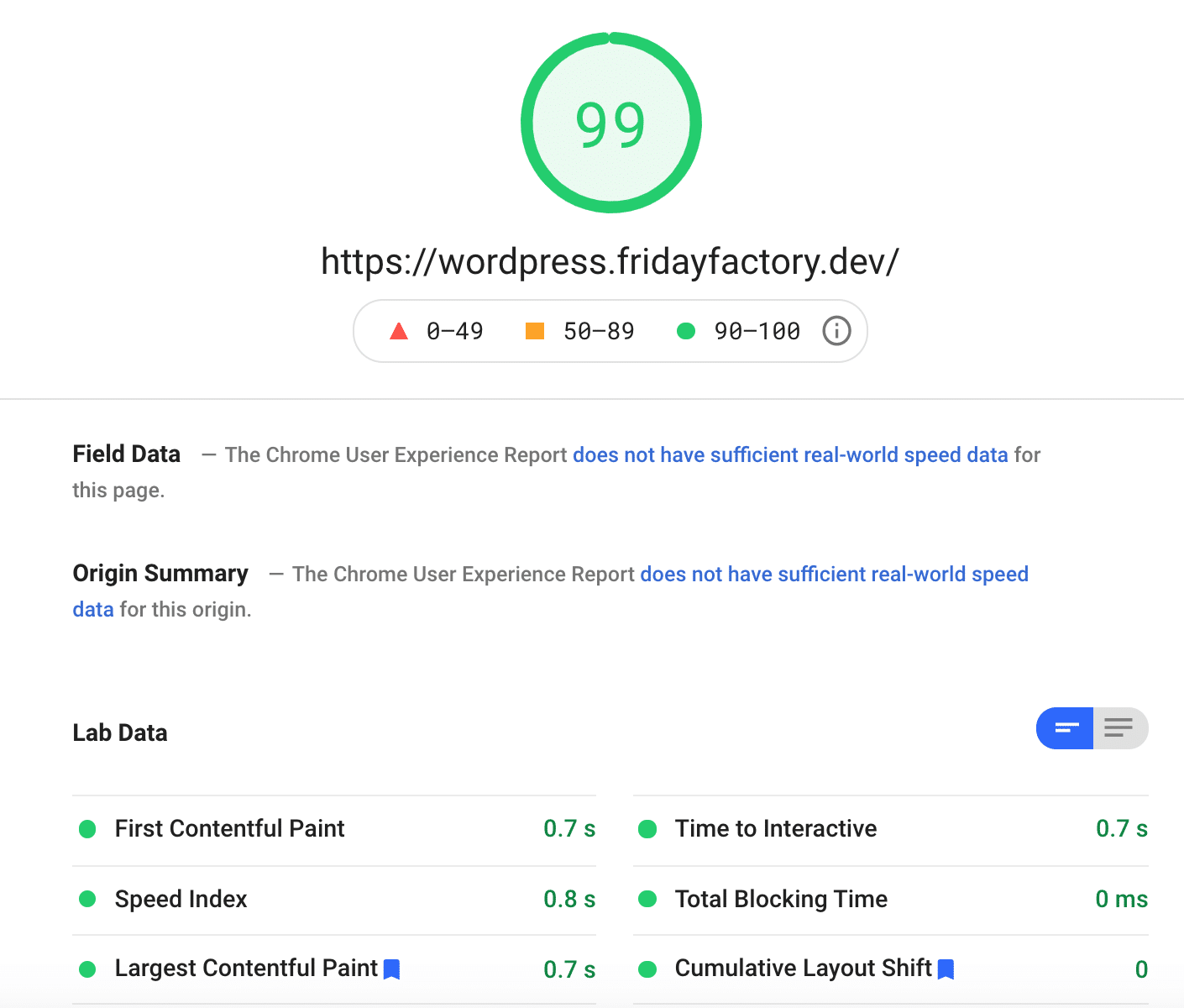
️ Результаты производительности Astra с некоторым контентом
Моя общая оценка производительности и мои показатели основных веб-показателей остаются зелеными на настольных и мобильных устройствах. Мой счет не сильно изменился с добавлением некоторого контента.
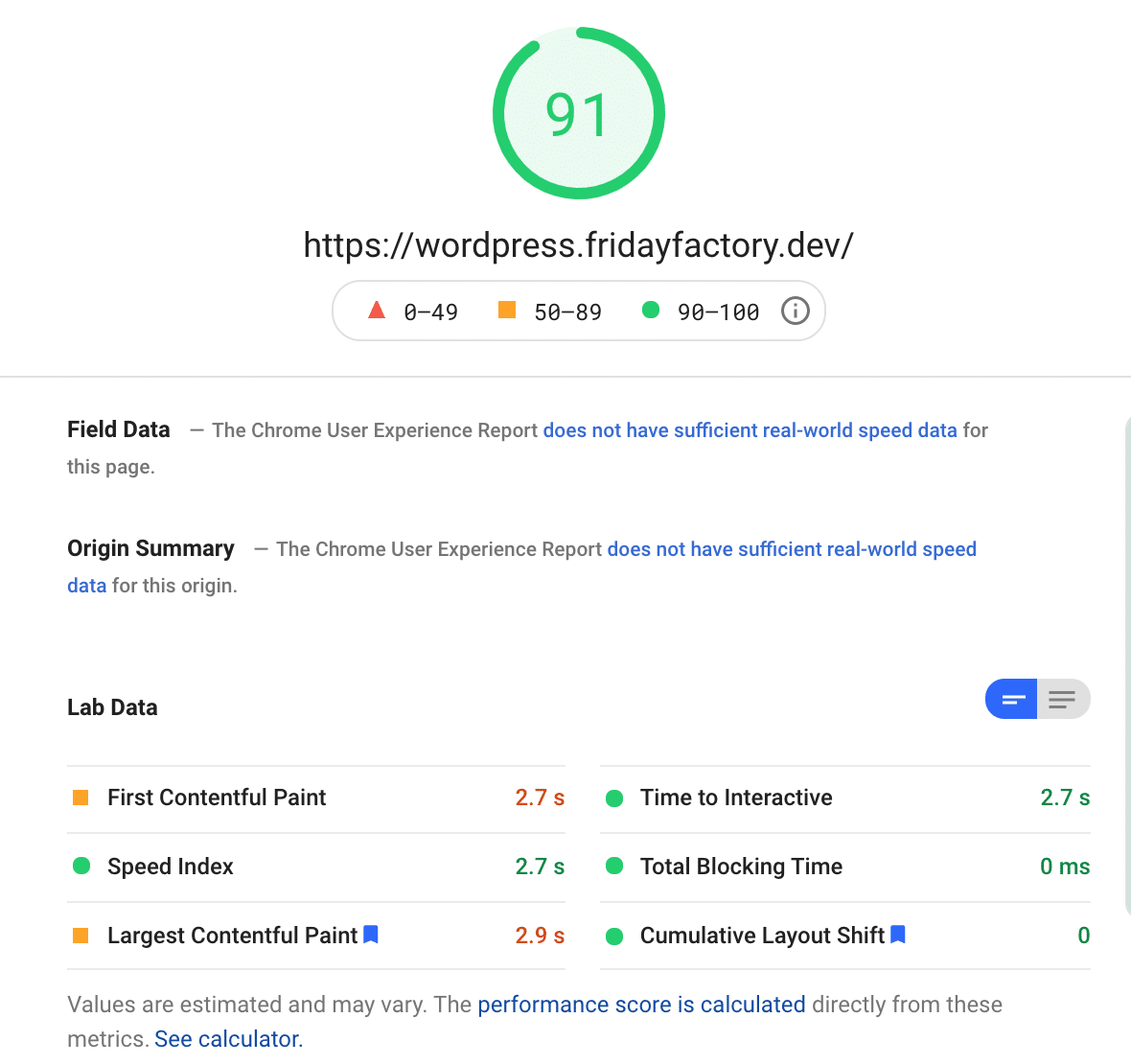
Мобильная оценка теперь 91/100:

Оценка с рабочего стола никак не изменилась:

Мой веб-сайт не стал намного медленнее на мобильных устройствах и компьютерах после добавления некоторого контента.
Давайте посмотрим, как ведет себя мой сайт с этим же контентом и активированным OceanWP.
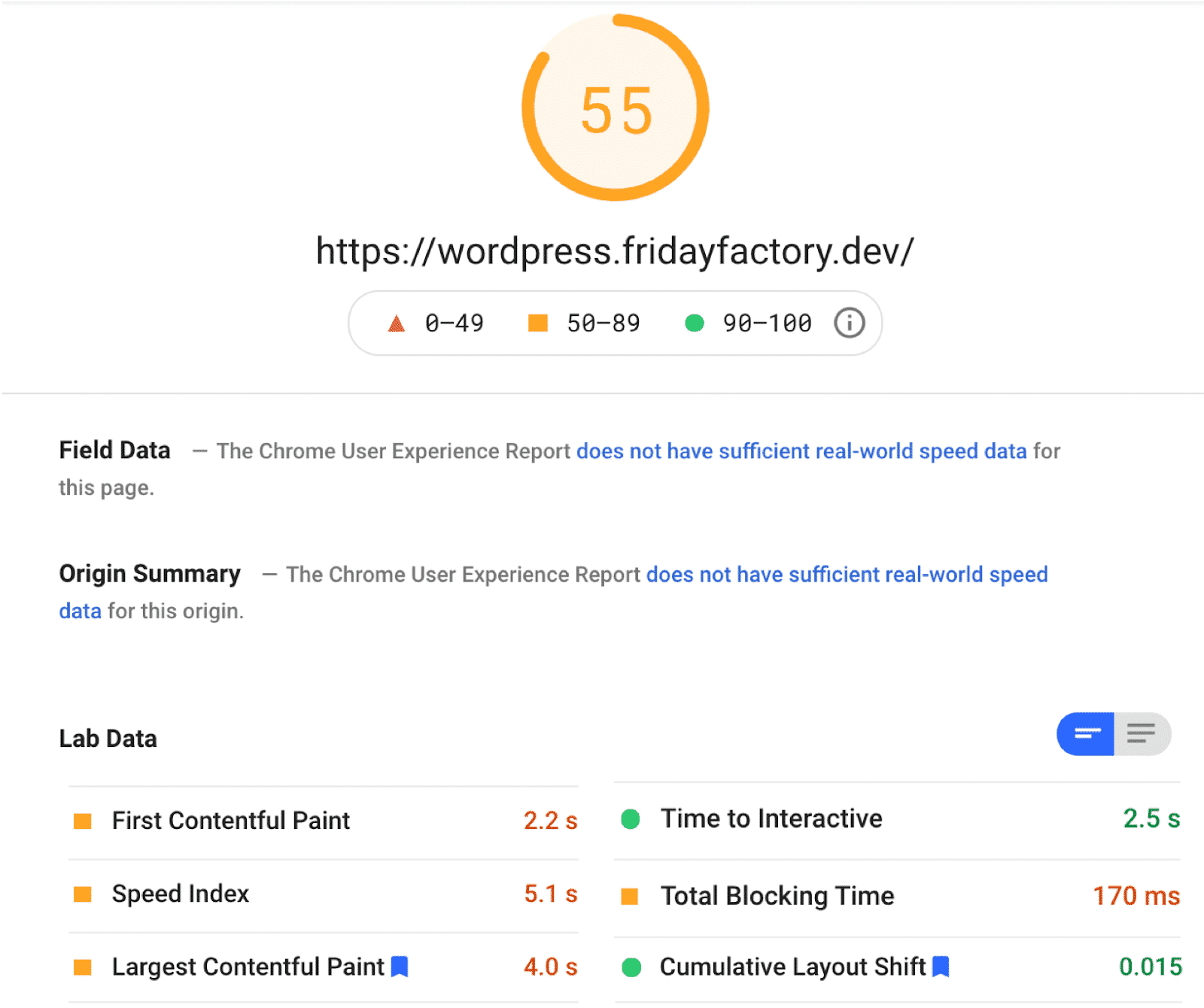
️ Результаты производительности OceanWP с некоторым контентом
Вот оценка производительности с мобильных устройств:

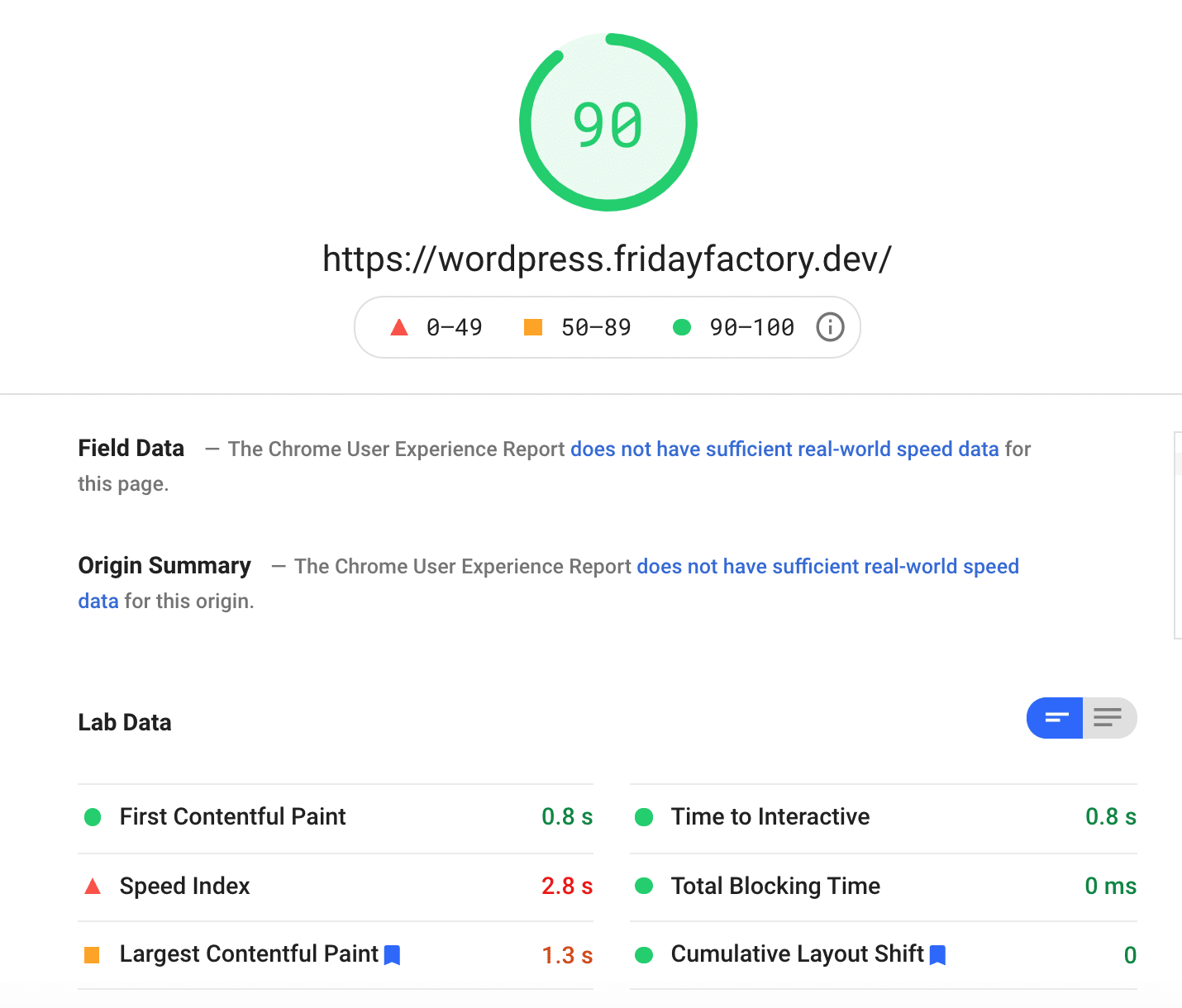
И вот что у меня получилось для рабочего стола:

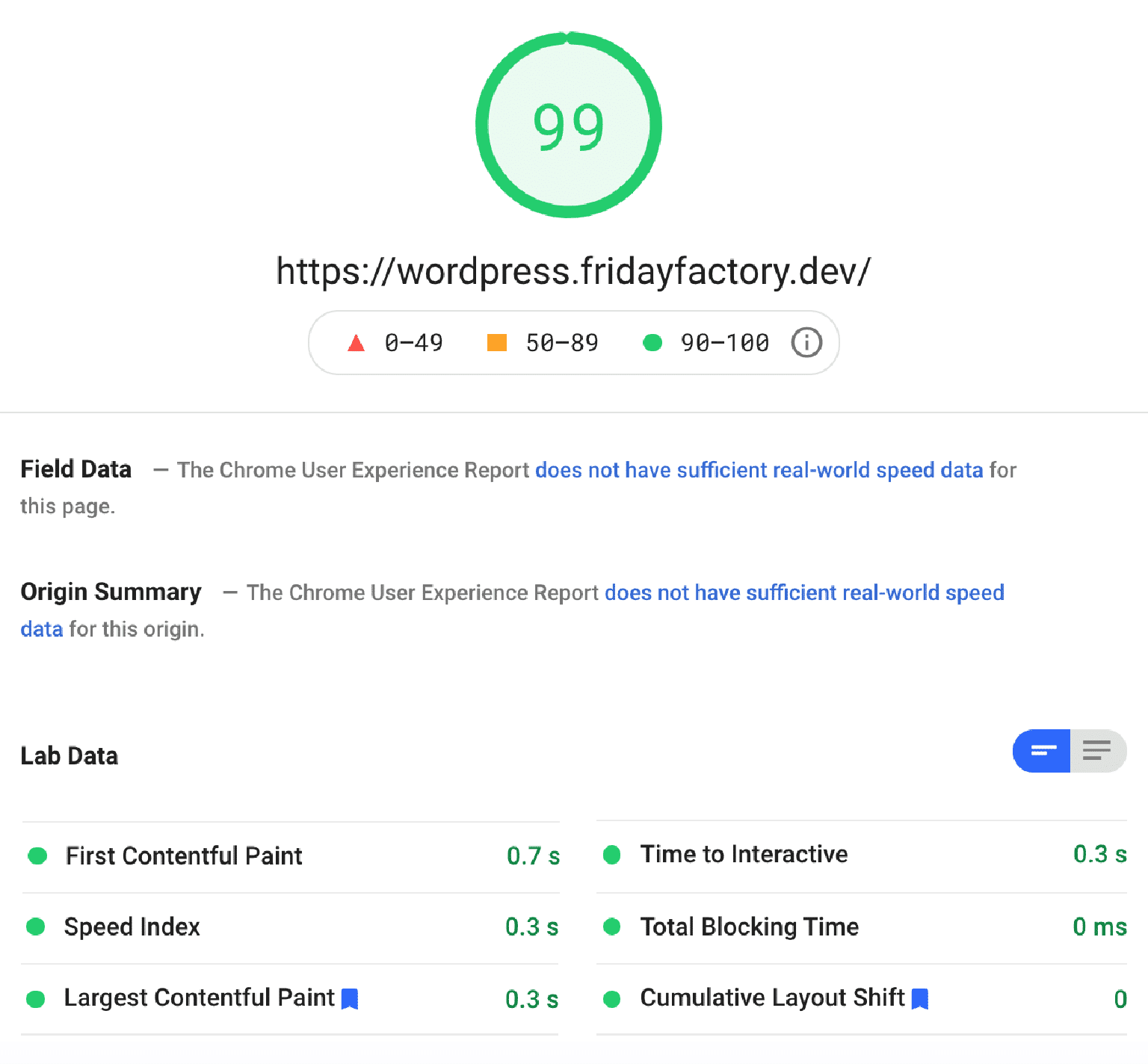
Тестируя ту же домашнюю страницу, я потерял почти 10% своей оценки скорости с помощью OceanWP (с 99 до 90).

В глобальном масштабе мой веб-сайт стал немного медленнее после создания домашней страницы, но у меня все еще есть зеленый балл на рабочем столе (91/100). Мы также замечаем, что мой индекс скорости теперь красный, а мой LCP оранжевый.
Что еще более важно, моя мобильная оценка выросла с 60 до 55/100: это нужно оптимизировать.
В следующей таблице вы можете легко визуализировать различия между Astra и OceanWP:
️ Astra vs OceanWP — результаты производительности с одинаковым контентом
| Астра Перфоманс | Производительность OceanWP | |
| Общий класс производительности | 91/100 на мобильном 99/100 на рабочем столе | 55/100 на мобильном 90/100 на рабочем столе |
| Размер страницы | 334,4 КБ | 746 КБ |
| Время полной загрузки главной страницы | 955 мс | 638 мс |
| HTTP-запросы | 9 | 19 |
| Самая большая содержательная краска | 0,7 с | 1,3 с |
| Первая содержательная краска | 0,7 с | 0,8 с |
| Совокупный сдвиг макета | 0 с | 0 мс |
| Индекс скорости | 0,8 с | 2,8 с |
| Время интерактива | 0,7 с | 0,8 с |
| Общее время блокировки | 0,07 с | 0 мс |
По умолчанию Astra быстрее и легче, чем OceanWP . При использовании Astra к серверу отправляется меньше HTTP-запросов, мои показатели Core Web Vitals лучше, как и моя общая производительность на настольных и мобильных устройствах.
Это подводит нас к нашему последнему сценарию: есть ли положительное влияние на OceanWP и Astra при использовании WP Rocket? Увидим ли мы какие-либо улучшения производительности? А как насчет раздела диагностики от Lighthouse?
Сценарий №3 Astra против OceanWP с WP Rocket
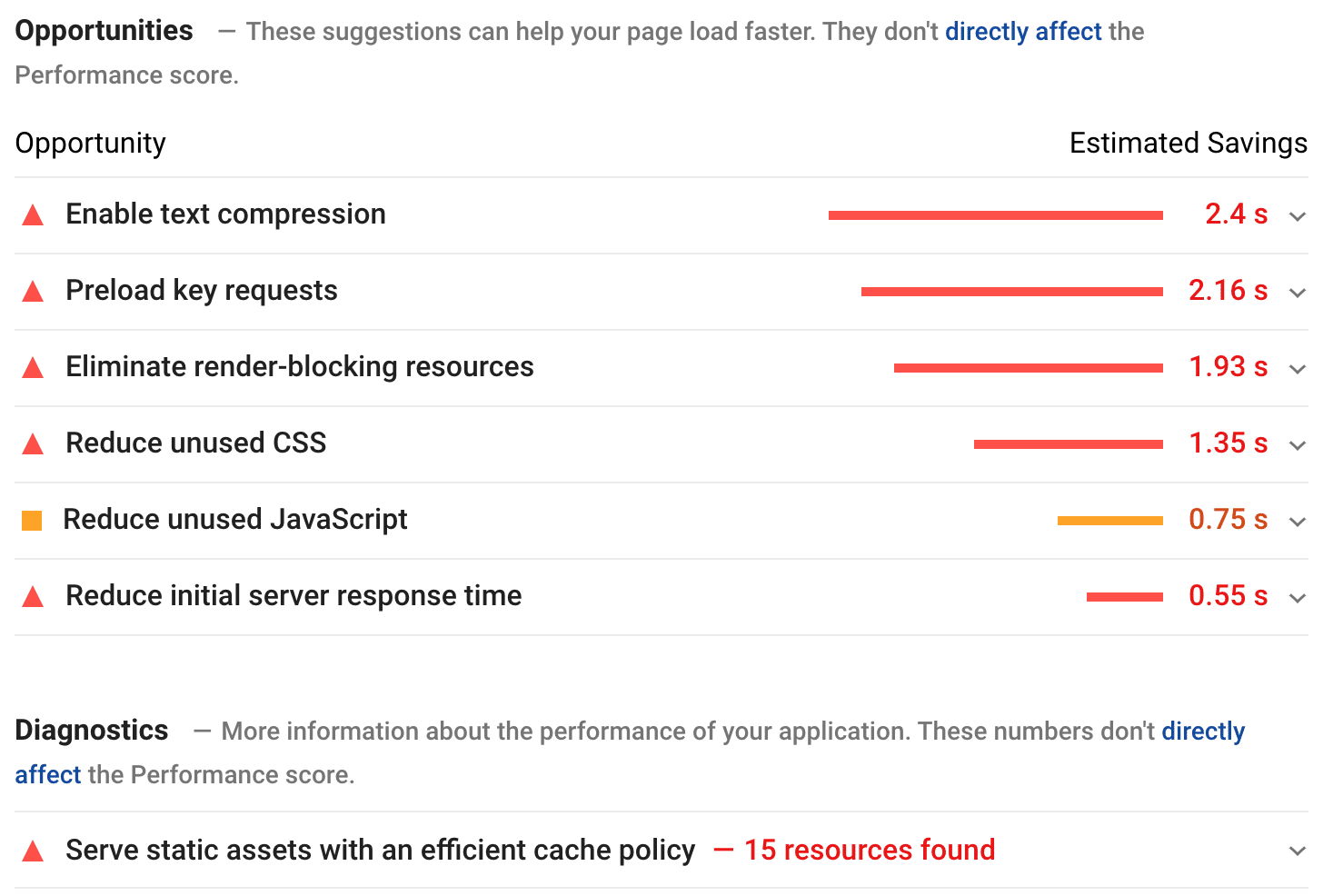
Перед запуском аудита с помощью WP Rocket мы просмотрели разделы «Возможности/Диагностика» и увидели, что есть возможности для улучшения.
Например, при использовании OceanWP мы получили следующие проблемы, отмеченные Lighthouse:

| Хотите узнать больше о диагностике Lighthouse? Узнайте, как улучшить показатель производительности Lighthouse и сделать свой сайт быстрее. |
Как правило, Google рекомендует вам следовать приведенной ниже тактике, чтобы получить зеленый рейтинг производительности:
- Используйте эффективную политику кэширования. Вы сделаете свой веб-сайт быстрее для посетителей, кэшируя свой контент. Длительное время жизни кеша может ускорить повторные посещения вашей страницы.
- Рассмотрите возможность доставки критически важных JS/CSS встроенных и отложите все некритические JS/стили (чтобы исключить ресурсы, блокирующие рендеринг).
- Сократите неиспользуемый CSS (например, сократите количество неиспользуемых правил и отложите CSS, не используемый для содержимого верхней части страницы, чтобы уменьшить количество байтов, потребляемых сетевой активностью) и сократите неиспользуемый JS.
- Подавайте на основе текста со сжатием (например, Gzip), чтобы свести к минимуму общее количество сетевых байтов.
- Предварительная загрузка ключевых запросов
| Возможности WP Rocket позволяют решить практически все проблемы, отмеченные Lighthouse. Позже мы покажем вам параметры, необходимые для оптимизации вашего сайта WordPress, или вы можете сразу перейти к этому разделу. |
Хорошо, теперь пришло время активировать WP Rocket, чтобы увидеть, как улучшить мой показатель производительности.
Давайте посмотрим на результаты:
Производительность Astra с ракетой WP
Astra не нуждалась в такой оптимизации, как OceanWP. Наш показатель производительности веб-сайта был в зеленой зоне на мобильных устройствах и компьютерах.
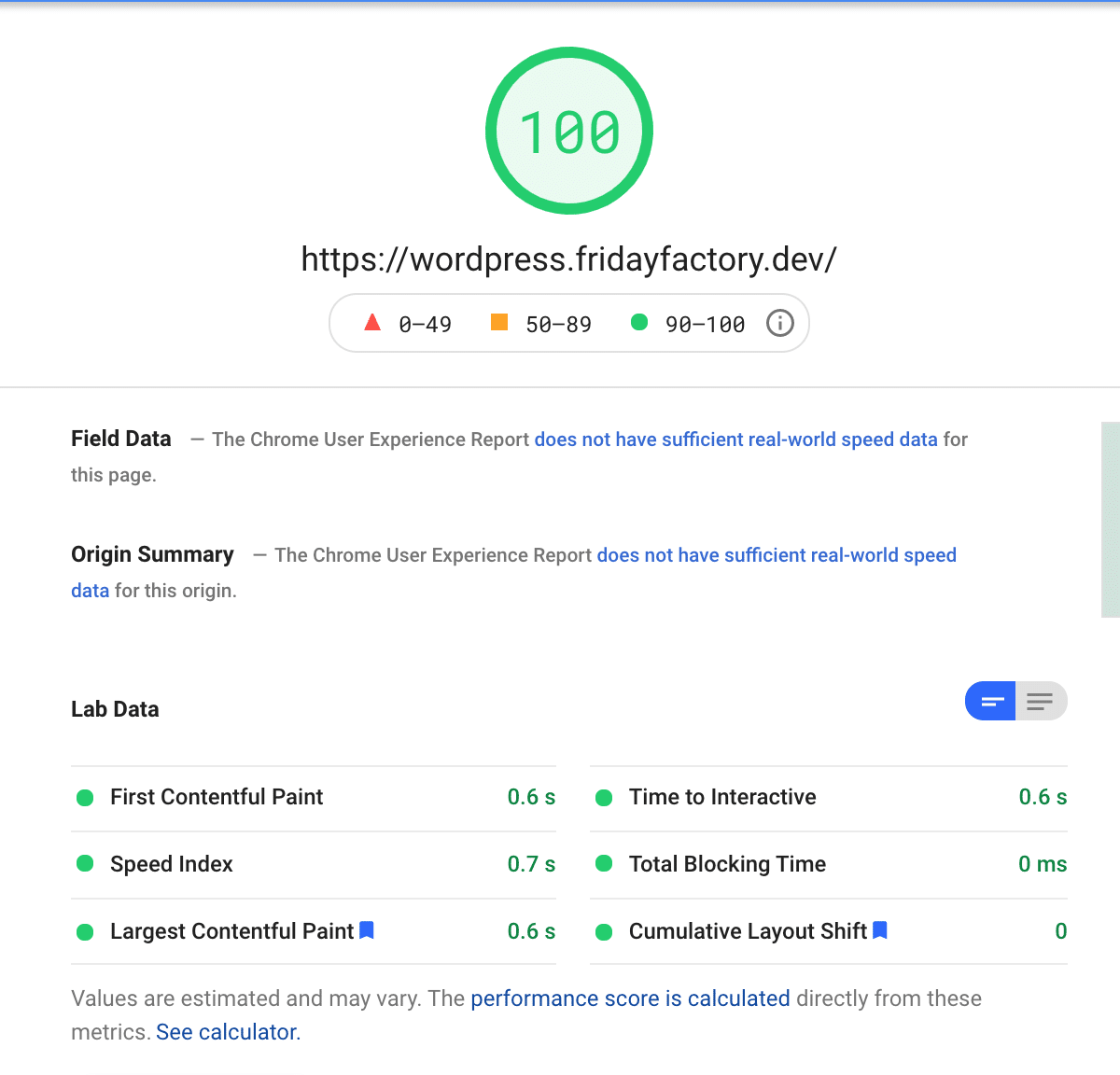
На мобильных устройствах моя оценка выросла с 91 до 99 благодаря WP Rocket:

На десктопе Astra сохраняет ту же оценку: 99/100:

В целом, наш сайт работает быстрее с WP Rocket. Все KPI значительно улучшились, и моя мобильная оценка приближается к 100!
Производительность OceanWP с WP Rocket
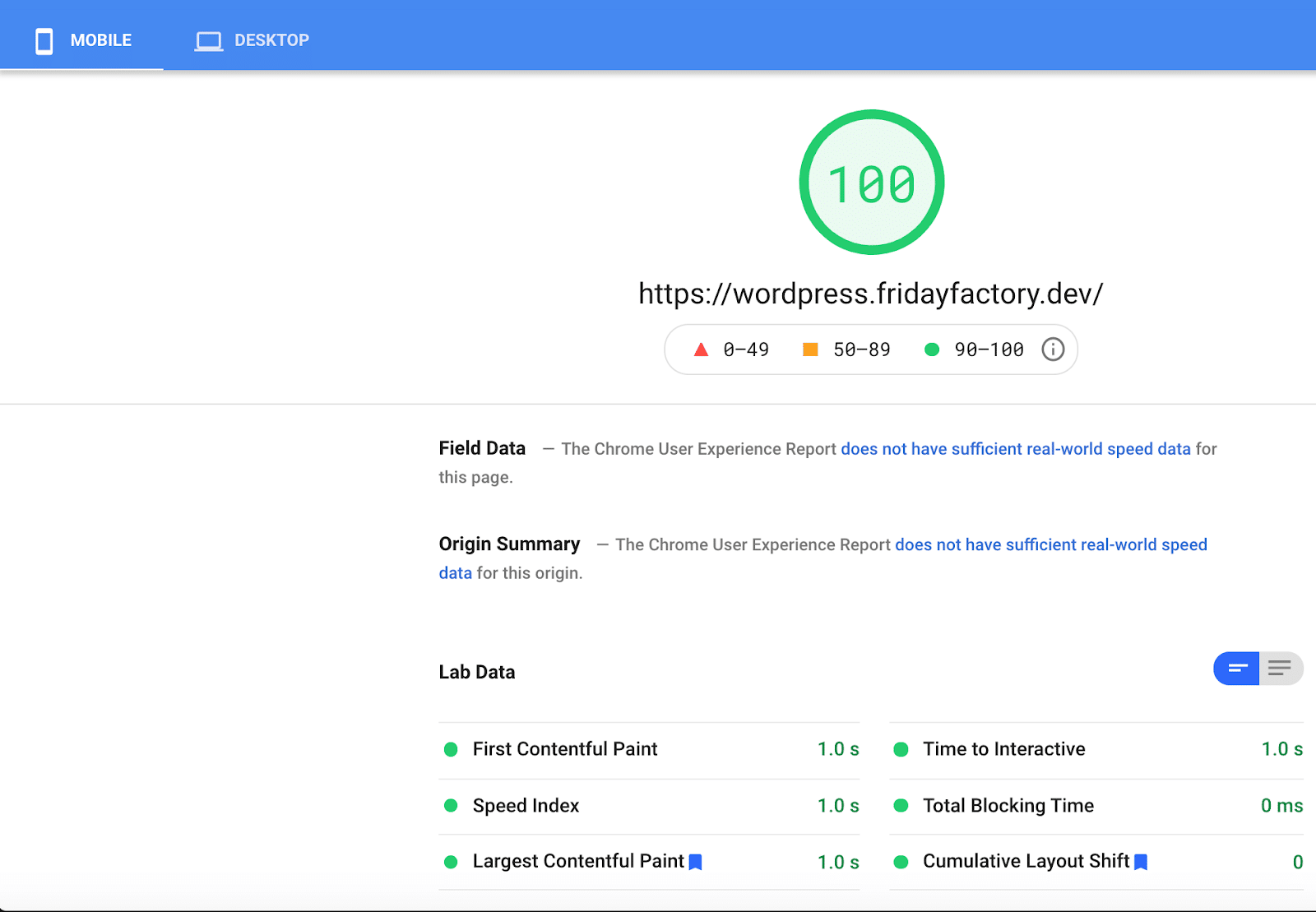
Благодаря WP Rocket моя мобильная оценка выросла с 60/100 до 100/100, как вы можете видеть ниже:

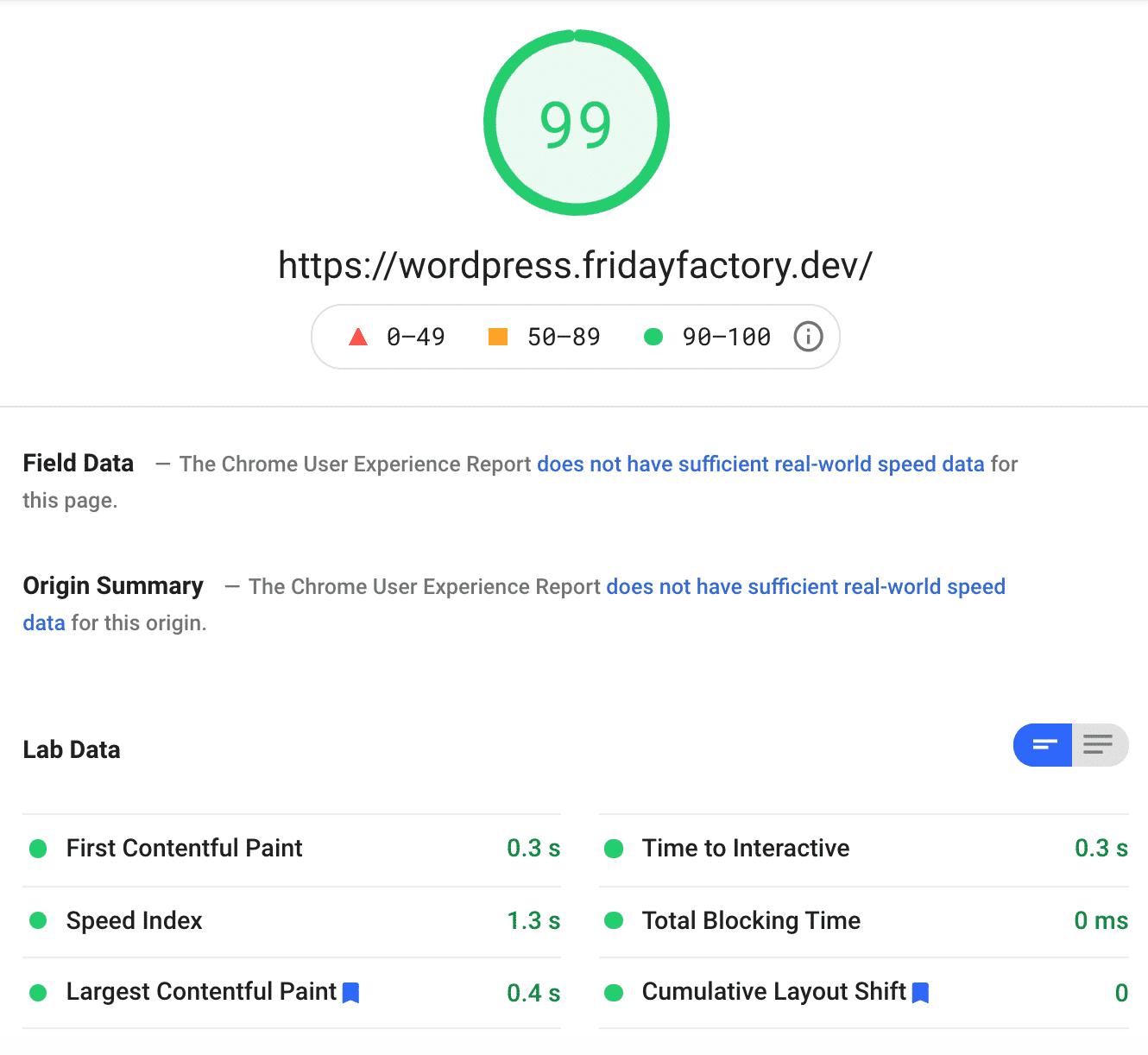
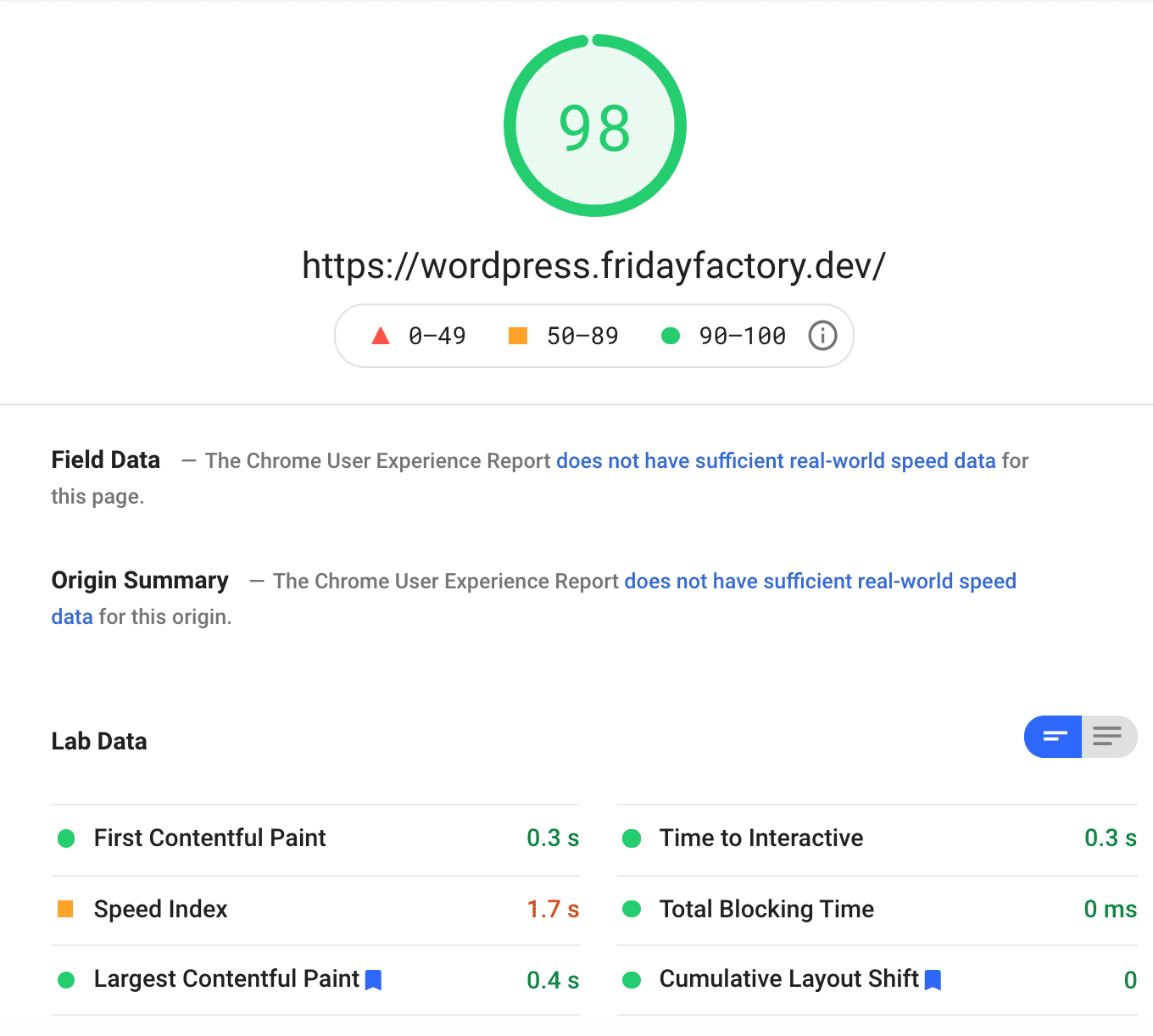
Моя оценка рабочего стола также лучше. Он вырос с 91 до 98!

WP Rocket проделал потрясающую работу на мобильных устройствах и даже получил 100/100 баллов на Lighthouse! Все мои KPI в лучшей форме, и моя общая оценка производительности на мобильных устройствах была повышена до 100 (было 55/100).
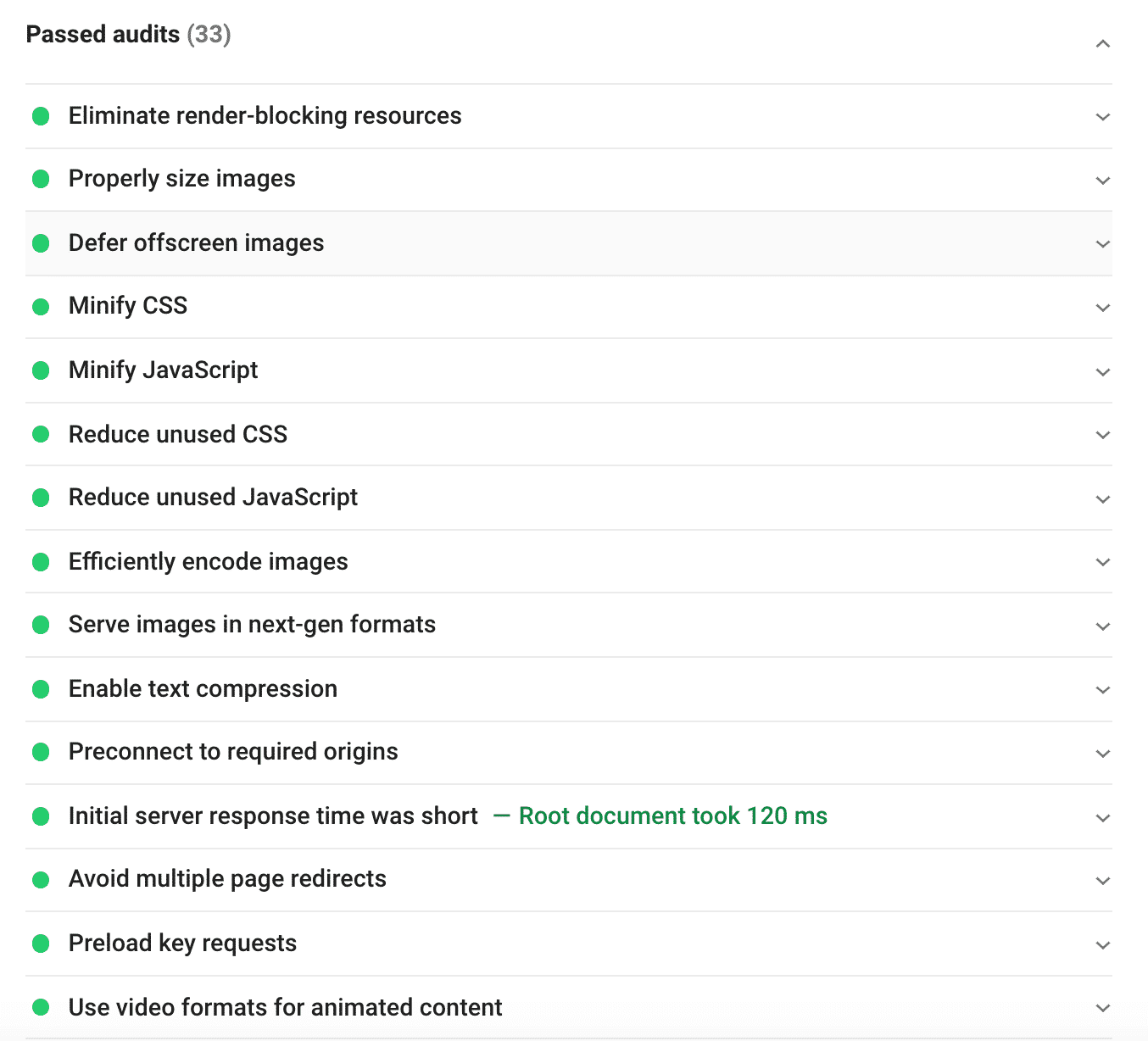
Наконец, все проблемы, отмеченные Lighthouse, теперь находятся в моем списке пройденных аудитов:

Astra vs OceanWP: что лучше для производительности?
И Astra, и OceanWP — довольно быстрые темы, однако «из коробки» лидирует Astra .
Мы также узнали, что WP Rocket может творить чудеса и ускорять работу вашего сайта всего за несколько минут. Это обязательный плагин, если вы хотите улучшить показатели Core Web Vitals и производительности на мобильных устройствах.
Мы обобщили данные всех сценариев в таблице ниже, чтобы вы могли увидеть положительное влияние WP Rocket на наш сайт:
| Астра | Астра + WP Ракета | OceanWP | OceanWP + WP Ракета | |
| Общий класс производительности | 91/100 на мобильном 99/100 на рабочем столе | 99/100 на мобильных устройствах и компьютерах | 55/100 на мобильном 90/100 на рабочем столе | 100/100 на мобильном 98/100 на рабочем столе |
| Размер страницы | 334,4 КБ | 112 КБ | 746 КБ | 281,7 КБ |
| Время полной загрузки главной страницы | 955 мс | 233 мс | 638 мс | 211 мс |
| HTTP-запросы | 9 | 6 | 19 | 8 |
| ЛКП | 0,7 с | 0,4 с | 1,3 с | 0,4 с |
| ФКП | 0,7 с | 0,3 с | 0,8 с | 0,3 с |
| ЦЛС | 0 с | 0 с | 0 мс | 0 мс |
| СИ | 0,8 с | 1,3 с | 2,8 с | 1,7 с |
| ТТИ | 0,7 с | 0,3 с | 0,8 с | 0,3 с |
| ТБТ | 0,07 с | 0 с | 0 мс | 0 мс |
Как ускорить Astra и OceanWP с помощью WP Rocket (бонус)
Вы мечтаете получить 100/100 мобильных баллов на Lighthouse с помощью Astra или OceanWP? В этом разделе вы узнаете, как я это сделал с помощью WP Rocket.
После активации WP Rocket я просмотрел каждую вкладку на панели инструментов WordPress, чтобы активировать следующие параметры:
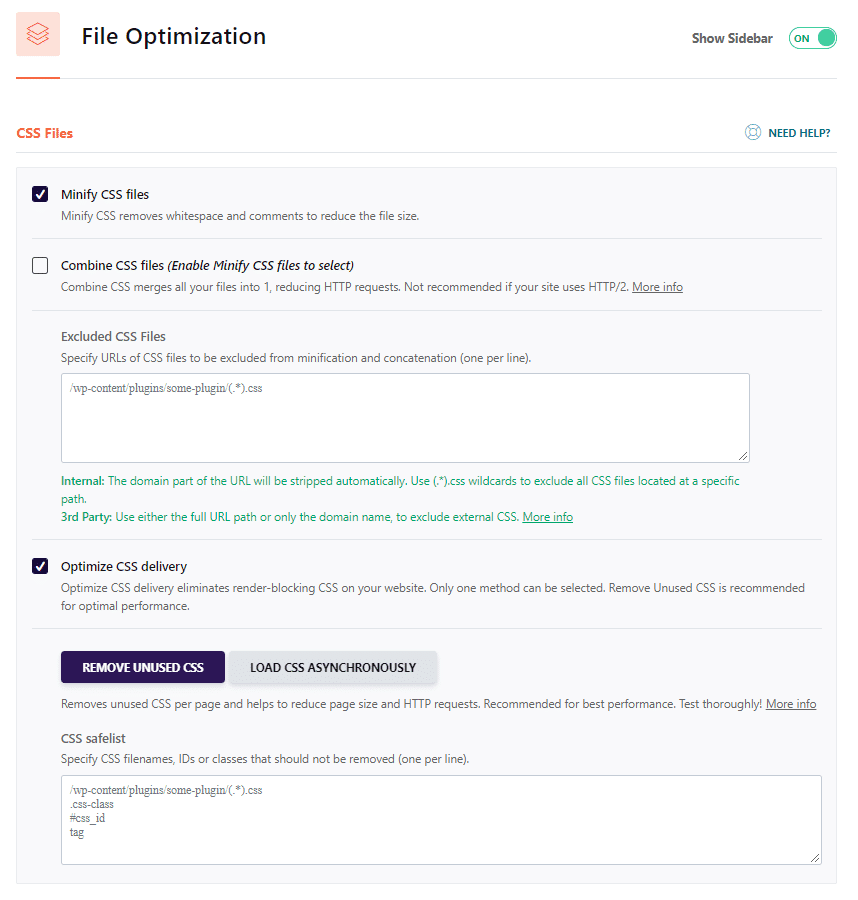
- Вкладка «Оптимизация файлов» — минимизация CSS, оптимизация доставки CSS и удаление неиспользуемых CSS.

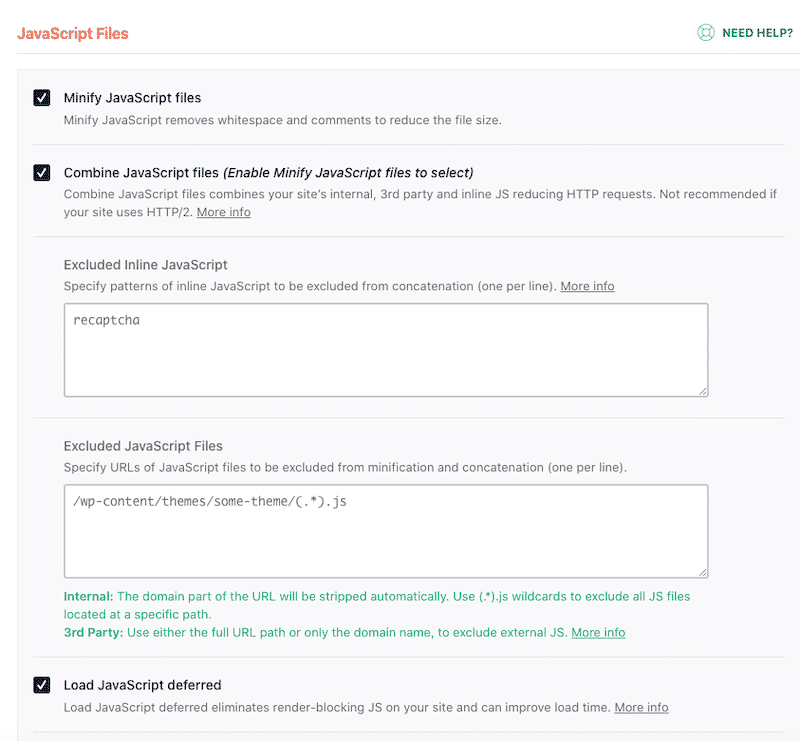
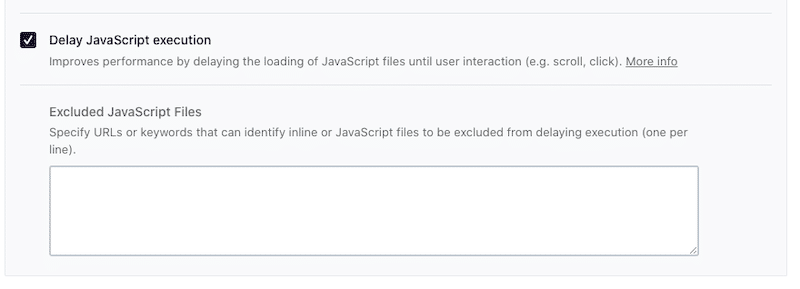
- Вкладка «Оптимизация файлов» — «Минифицировать JS», «Объединить файлы JS», «Загрузить отложенный JS» и «Отложить JS» (что также позволило мне удалить/уменьшить неиспользуемый JS):


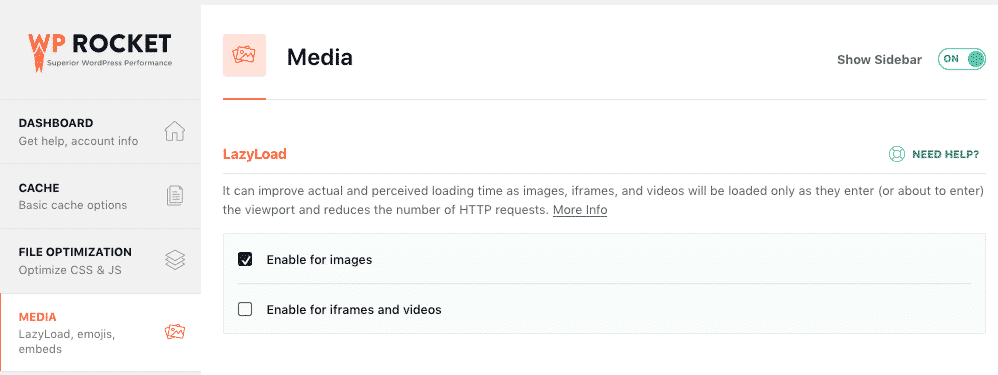
- Вкладка «Медиа» — включить отложенную загрузку изображений

Подведение итогов
В заключение, общая оценка производительности Astra немного лучше, чем у OceanWP. Однако, пока вы используете WP Rocket, вам не нужно об этом беспокоиться.
Как вы видели в нашем анализе выше, WP Rocket может значительно улучшить и помочь вам достичь 100/100 баллов Lighthouse на мобильных устройствах.
Попробуйте и начните повышать производительность своего сайта с помощью WP Rocket прямо сейчас! Если у вас есть какие-либо вопросы о тестах производительности или функциях WP Rocket, просто задайте их нам в комментариях.
