如何使用产品评论 WooCommerce 块
已发表: 2021-12-12在您的在线商店中显示客户评论可能是提高参与度、增强信任和推动销售的强大策略。 如果您正在寻找一种简单的方式来展示特定产品的所有评论,我们建议您使用按产品评论WooCommerce 块。
在这篇文章中,我们将解释如何将产品评论WooCommerce 块添加到您的帖子和页面,并探索其各种设置和选项。 然后,我们将为您提供一些有效使用它的技巧并回答一些常见问题。
让我们开始吧!
如何按产品 WooCommerce 块将评论添加到您的帖子或页面
如果您想在您网站的帖子或页面中嵌入客户对产品的评论,您可以使用几种不同的方法。 但是,最简单的选择是插入按产品 WooCommerce 块的评论。 与大多数 WooCommerce 块一样,使用此元素既快速又简单。
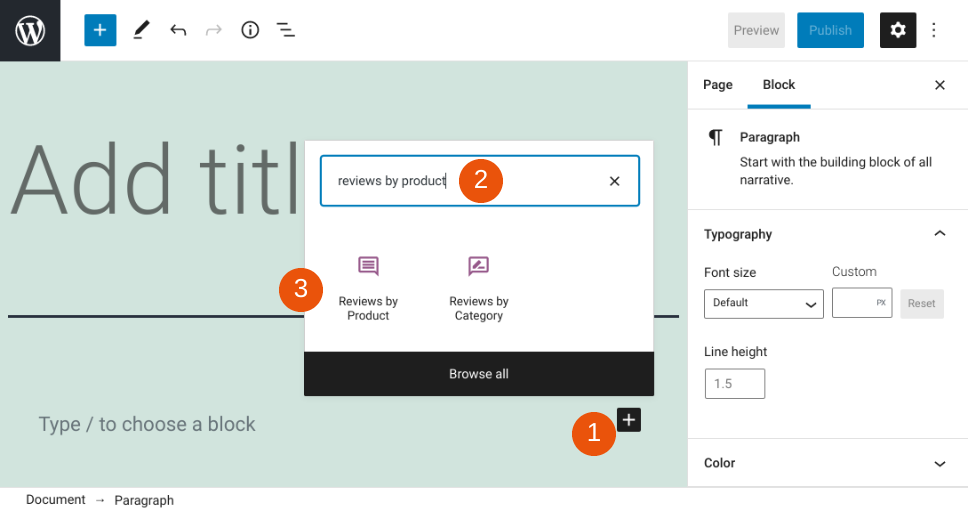
首先,导航到您希望显示产品评论的帖子或页面。 接下来,点击+按钮(1),搜索“reviews by product”(2),然后选择第一个选项(3):

或者,您可以在段落块中键入“/reviews by product”。 当您按下Enter键时,将自动添加该元素。
产品评论 WooCommerce 块设置和选项
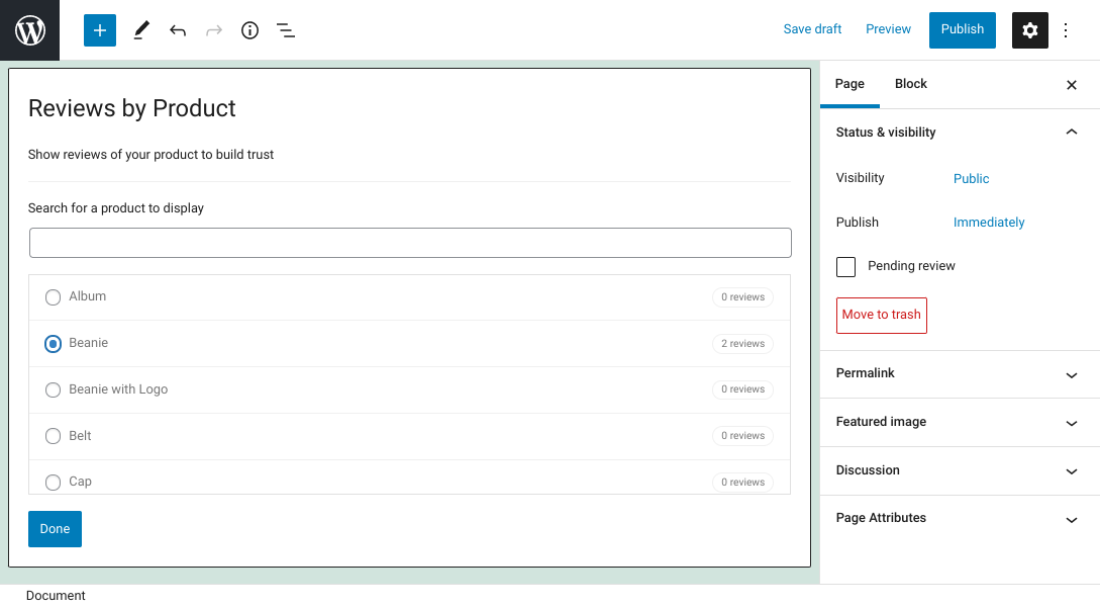
插入块后,您可以搜索要显示评论的产品。 您可以通过在文本字段中搜索特定项目或滚动产品列表来执行此操作:

在本例中,我们将选择Beanie产品。 选择要使用的项目后,您可以单击块窗口底部的完成按钮。
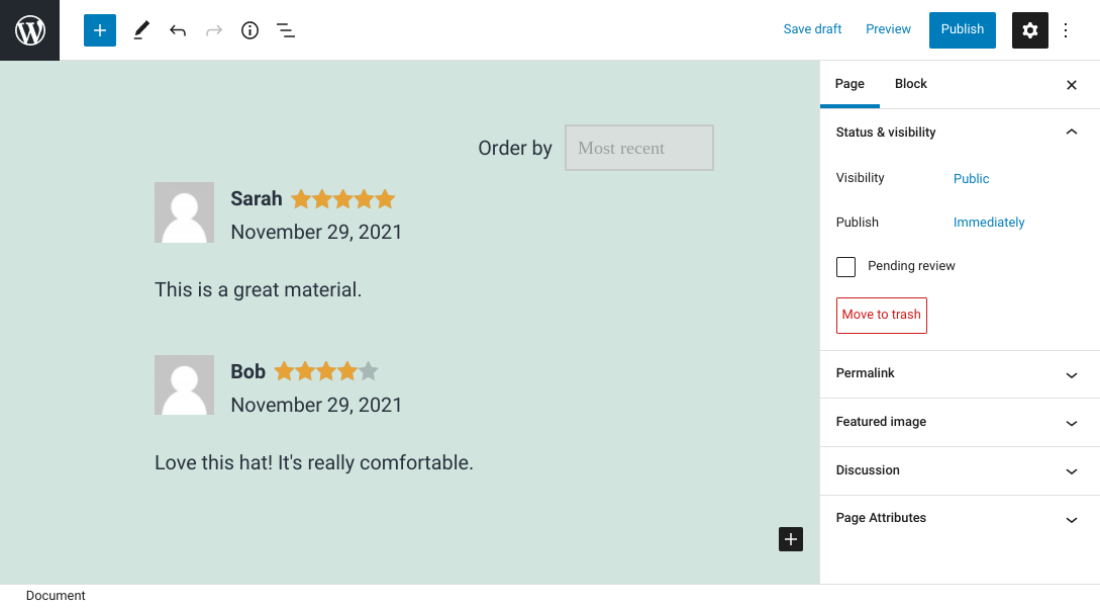
现在将显示该产品的任何客户评论:

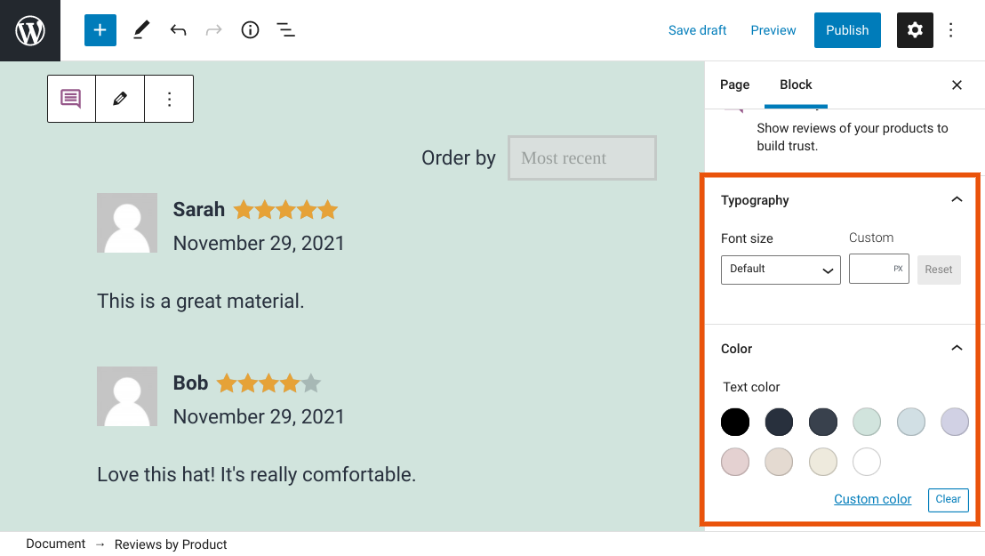
屏幕右侧有一些可用的设置。 第一个选项是排版和颜色:

对于字体大小,您可以将其保留为默认值,添加自定义大小,或使用下拉菜单选择从小到大的任何内容。 您还可以使用调色板中的阴影或自定义颜色更改评论文本的颜色。 请注意,这些设置将更改所有文本,包括客户姓名、日期和评论本身。
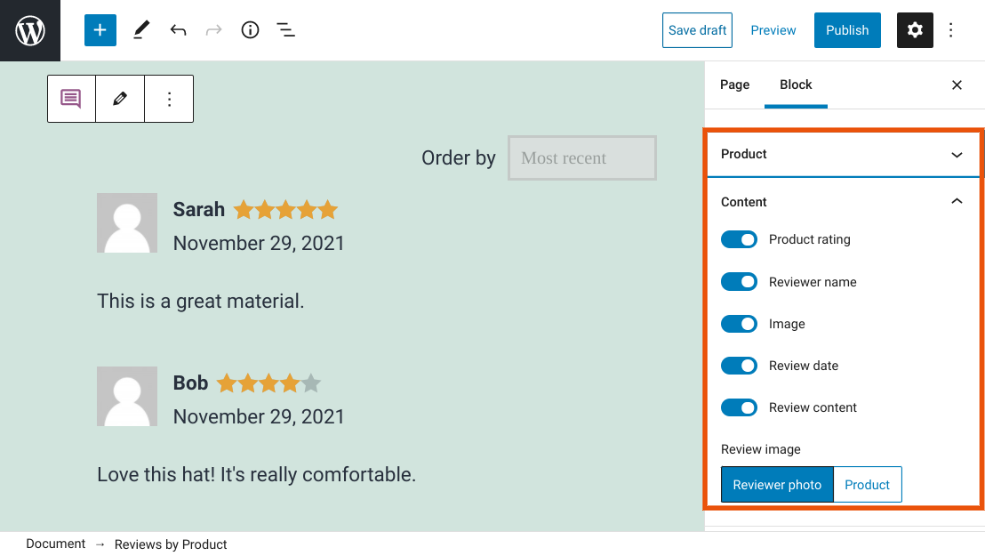
下一个设置是Product和Content :

产品设置使您可以添加或更改要显示评论的产品。 在Content下,您可以自定义隐藏或显示的信息。 这包括:
- 产品评级
- 审稿人姓名
- 图片
- 审核日期
- 审核内容
此外,使用评论图像设置,您还可以选择显示评论者的照片或产品图片。
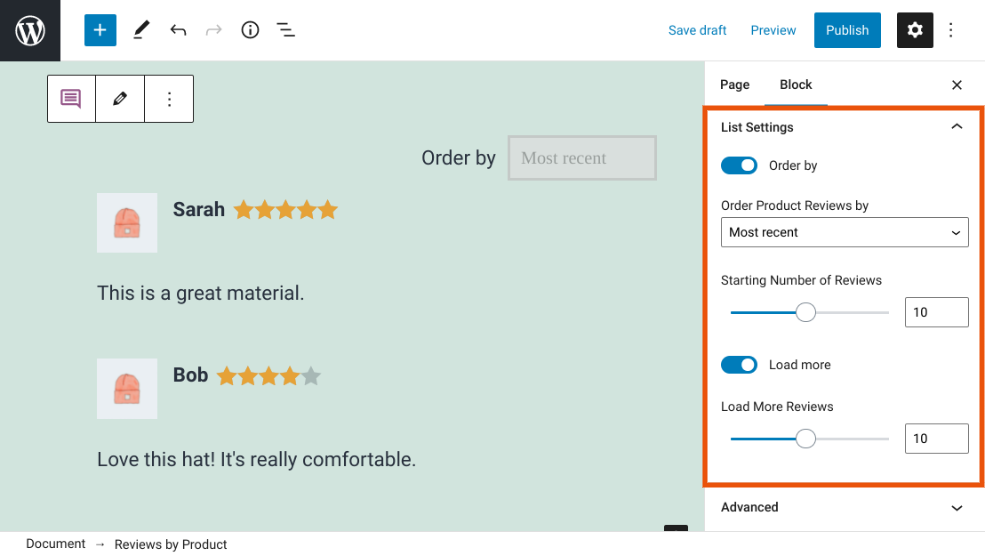
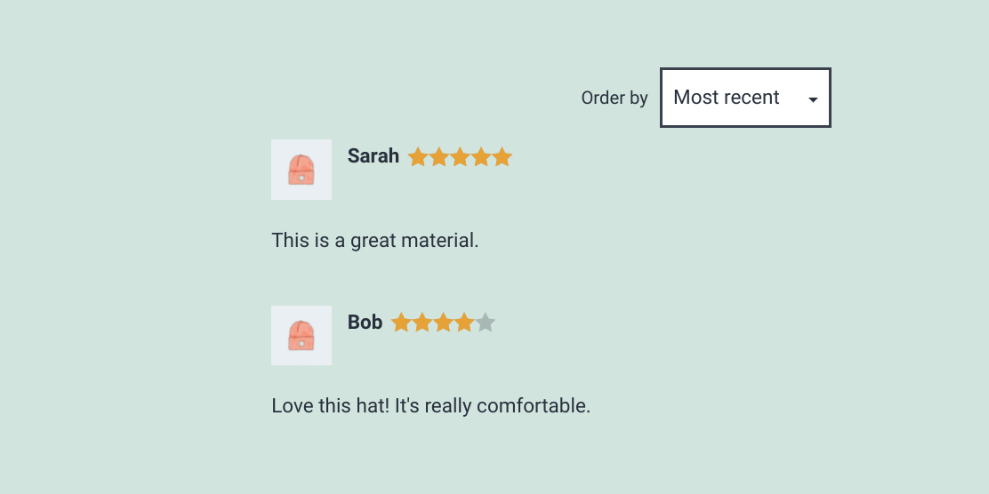
最后,您可以自定义列表设置:


在这里,您可以更改产品评论的顺序。 例如,您可以使用默认的最新选项,或将其更改为最高或最低评级。 您还可以修改最初显示的评论数量,以及用户单击“加载更多”按钮时出现的推荐数量。
有效使用按产品评论的提示 WooCommerce 块
如您所见,WooCommerce产品评论块非常简单。 但是,为确保您有效地使用它,您可能需要记住一些提示和最佳实践。
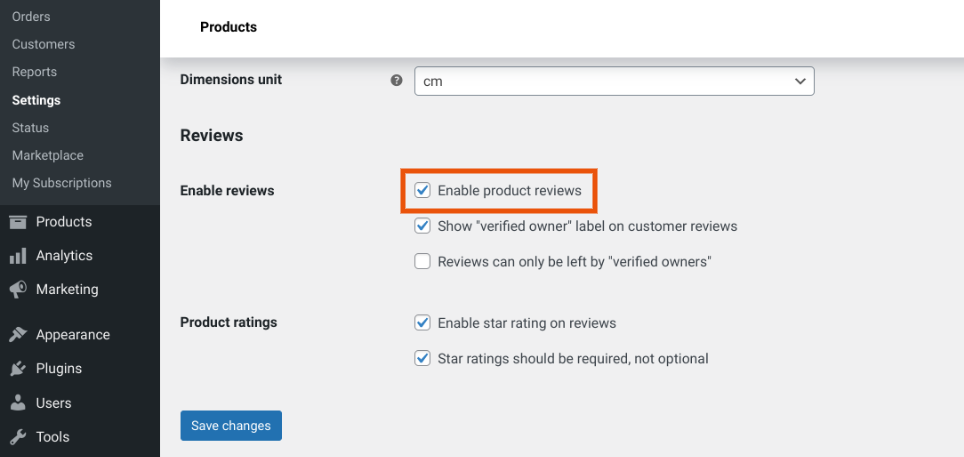
首先,让客户轻松留下评论至关重要。 这就是为什么我们建议启用 WooCommerce 的内置评论功能。
您可以通过从仪表板导航到WooCommerce >设置,然后选择产品选项卡来执行此操作。 接下来,向下滚动并单击启用评论旁边的框:

完成后,请记住保存更改。 现在,您的客户将能够轻松地为您的商品留下产品评论:

您可能还想自定义产品评论的颜色以使其更加突出。 如果您决定更改文本颜色,请务必选择可读的内容。 我们建议在前端预览块,以确保文本在主题背景下可见:

此外,您可能会考虑希望评论包含多少信息。 例如,可能不需要显示日期。 尽量减少您的推荐包含多少细节可以帮助重要部分(实际评论和评级)脱颖而出并避免混乱页面。
关于产品评论的常见问题 WooCommerce 块
至此,我们基本上已经讨论了有关“按产品评论”块了解的所有内容。 但是,为了确保我们已经涵盖了所有基础,让我们以一些常见问题作为结尾。
我可以在哪里使用按产品块划分的评论?
您可以在您的网站上允许您访问块编辑器的任何地方使用“按产品评论”块。 这些位置包括您的页面和帖子。 您还可以将元素作为 WordPress 小部件插入,以将其添加到页脚或侧边栏区域。
按产品块的评论与按类别 WooCommerce 块的评论不同吗?
产品评论和类别评论都是可以展示商品评论的 WooCommerce 块。 但是,后一个元素可以显示特定产品类别的所有评论。 例如,您可以显示属于“帽子”的商品的所有客户推荐,而不是您销售的特定无檐小便帽。
产品评论可让您突出显示选定项目的评论。 相比之下,按类别评论使您能够展示特定产品类别的推荐。
结论
如果您的 WooCommerce 商店中有高度评价的产品,那么确保购物者可以看到这些信息是一个明智的主意。 消费者评论不仅可以帮助增加信任,还可以促进销售。
正如我们在本文中所讨论的,展示您的评论的最简单方法之一是使用按产品评论WooCommerce 块。 它显示您在线商店中特定产品的所有客户反馈。 此外,您可以将元素插入到任何帖子和页面中,并根据自己的喜好轻松自定义。
您对使用按产品评论WooCommerce 块有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 vladwel / shutterstock.com
