如何使用 Elementor 在向下滚动时显示元素并在向上滚动时隐藏
已发表: 2022-05-12当您选择 Elementor 作为您的页面构建器时,有很多优势。 Elementor 为大多数小事提供了大量自定义选项,以使您的 WordPress 网站更具吸引力。 优点之一是通过向下滚动和向上滚动来显示和隐藏元素。
您可以通过滚动显示或隐藏一些元素,例如:
- 返回顶部按钮
- 浮动号召性用语按钮
- ETC。,
本文将向您展示如何在 Elementor 的帮助下在向下滚动时显示元素并在向上滚动时隐藏它。

如何使用 Elementor 在向下滚动时显示元素并在向上滚动时隐藏
在继续本教程之前,我们希望确保您已经拥有 Elementor Pro,因为我们需要两个仅在 Elementor Pro 上可用的功能:主题生成器和自定义 CSS。
好吧,让我们开始吧!
如何通过向下滚动显示返回顶部按钮并通过向上滚动隐藏
转到您的 Elementor 编辑器; 您可以编辑现有内容(页面、帖子和模板)或创建新内容。
第 1 步:创建返回顶部按钮
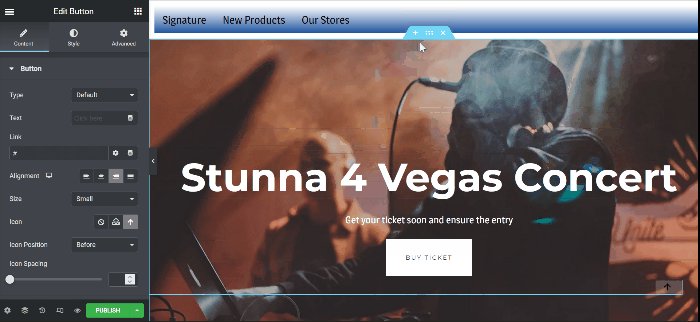
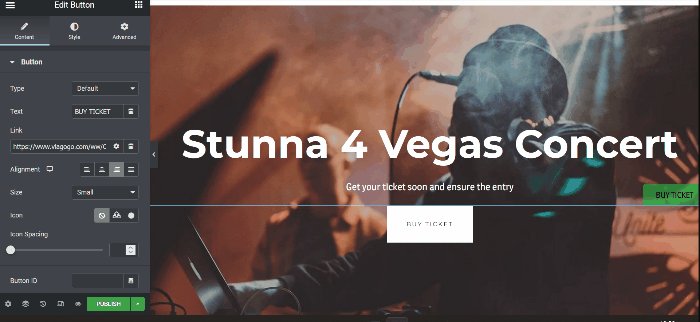
进入 Elementor 编辑器,从小部件面板中选择 Button 小部件,将其拖放到画布区域中。 您可以将该小部件放在页面上的任何位置,因为我们会调整位置。 在此示例中,我们将 Button 小部件放在页面底部。
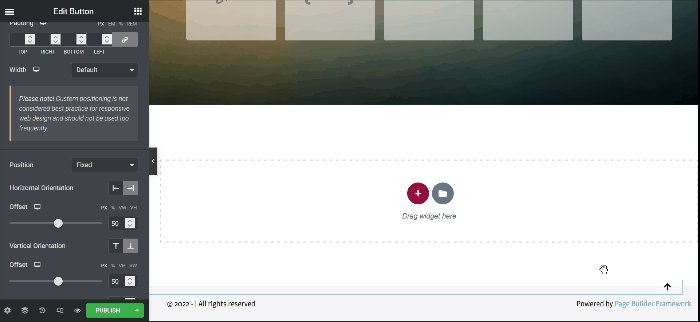
在设置面板上,我们应用了一些更改,如下所示:
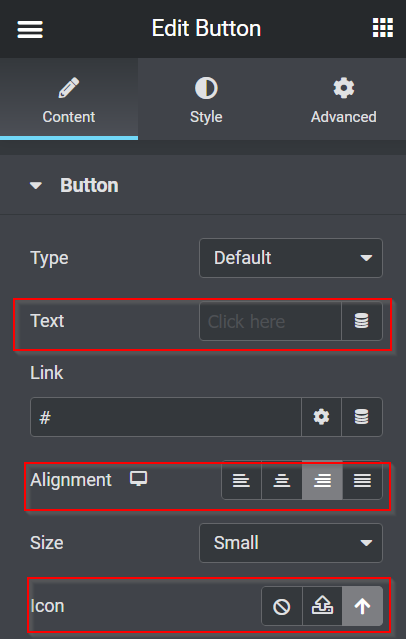
内容选项卡:
- 文本:删除文本
- 对齐方式:右
- 图标:从图标库中选择向上箭头图标

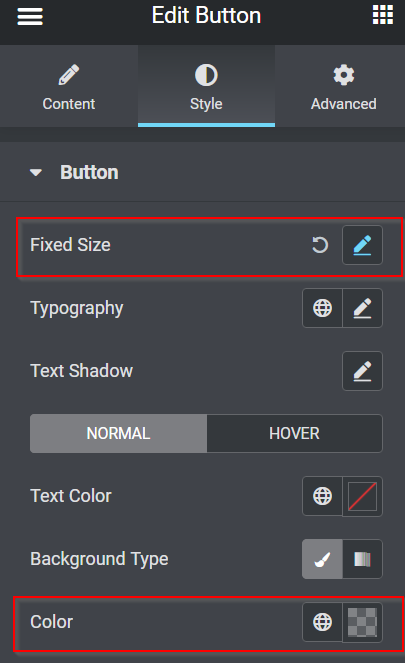
样式选项卡:
- 固定位置:
- 身高: 1
- 宽度: 1
- 背景颜色: #FFFFFF30

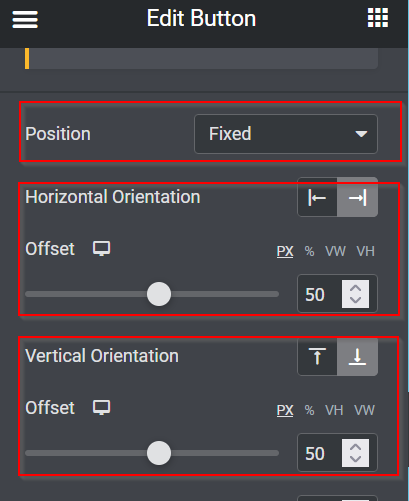
高级选项卡:
- 位置:固定
- 水平方向:右
- 偏移量: 50 PX
- 垂直方向:底部
- 偏移量: 50 PX


接下来,我们要使按钮可点击。 返回设置面板上的“内容”选项卡,然后通过填写“链接”字段开始将按钮链接到页面的顶部。 我们需要转到顶部并单击“编辑部分”按钮。 在Advanced选项卡上,转到CSS ID ,添加任何 id 名称,然后复制它。 复制 CSS ID 名称后,返回编辑按钮->内容选项卡并将 CSS ID 名称粘贴到链接字段中。
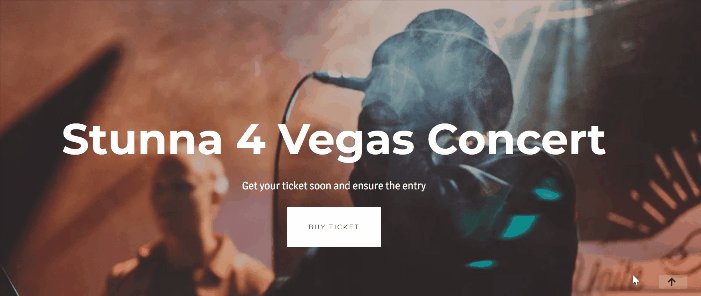
所以现在,无论您在此页面上的哪个位置,如果您单击按钮,它都会将您跳到顶部。

第 2 步:隐藏和显示返回顶部按钮
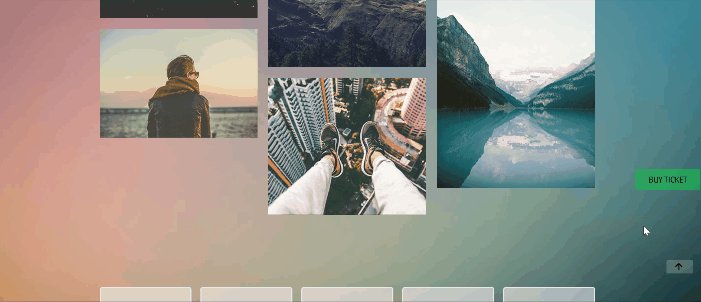
从上面的 GIF 可以看出,按钮功能运行良好。 但是,当您位于页面顶部时,您仍然可以看到“返回顶部”按钮。 所以,看起来不太好。 因此,如果您在顶部时使按钮消失并在向下滚动几个高度时使按钮出现,这将有所帮助。 好吧,让我们这样做吧!

- JavaScript
您需要添加一些 JavaScript 片段来执行该操作。 但是,无需担心,因为我们已经为您编写了 JavaScript 片段; 复制和粘贴。
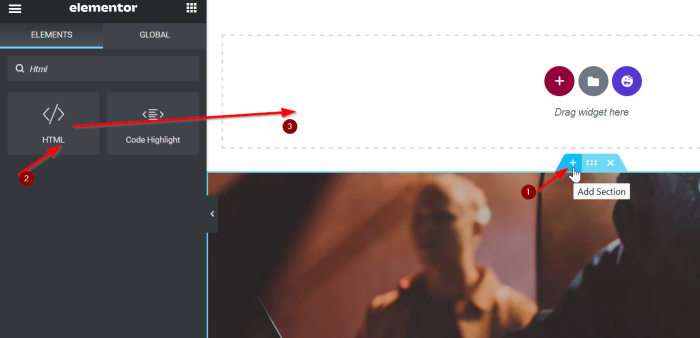
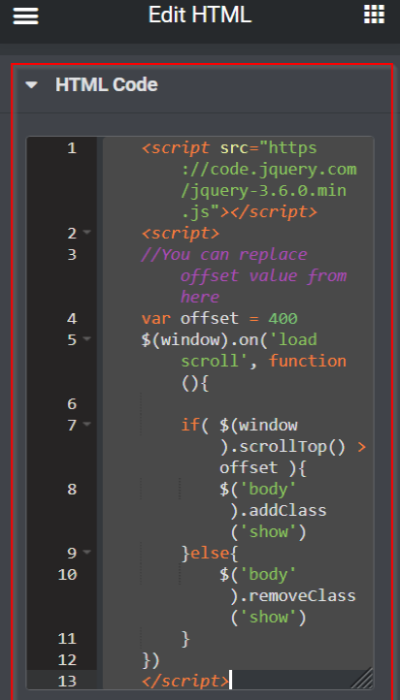
请通过单击加号图标 ( + ) 创建一个新部分,从小部件面板中选择 HTML 小部件,然后将其拖放到画布区域中。 在本示例的顶部,我们添加了上面的 HTML 小部件。

接下来,通过复制并粘贴下面的 JavaScript 片段,将以下 JavaScript 片段添加到HTML 代码字段中:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<脚本>
变量偏移量 = 400
$(window).on('加载滚动', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}别的{
$('body').removeClass('show')
}
})
</脚本>我们将为您提供上面 JavaScript 片段的简短描述。 当您滚动 400 像素时,将添加并显示类名上的正文,当您转到页面顶部时,将删除显示类名。

- 自定义 CSS
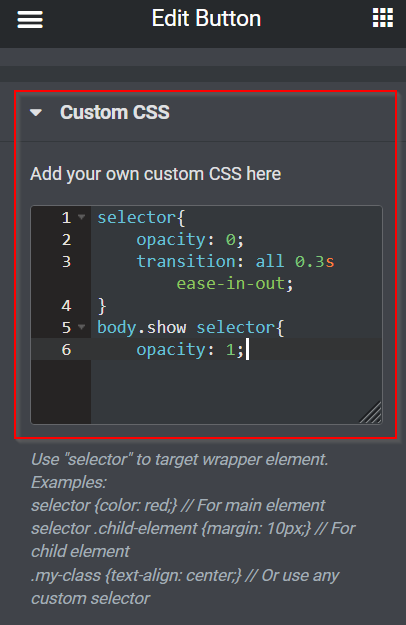
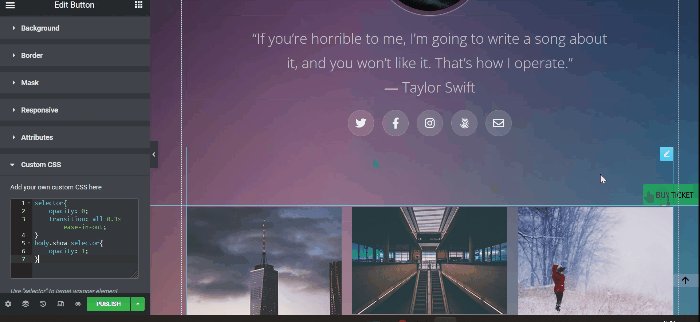
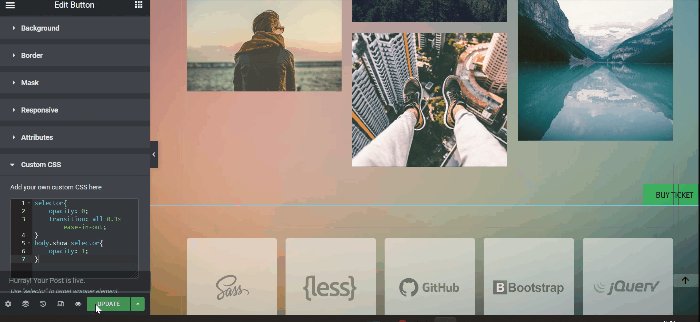
将 JavaScript 片段添加到 HTML 字段后,返回到 Button 小部件设置。 在Advanced选项卡上,打开Custom CSS块并添加以下 CSS 片段:
选择器{
不透明度:0;
过渡:所有 0.3 秒缓进出;
}
body.show 选择器{
不透明度:1;
} 
现在“返回顶部”按钮完美地隐藏和显示。 不要忘记单击UPDATE或PUBLISH按钮来保存您刚刚完成的工作。

如何通过向下滚动显示浮动号召性用语按钮并通过向上滚动隐藏
转到您的 Elementor 编辑器; 您可以编辑现有内容(页面、帖子和模板)或创建新内容。
第 1 步:创建一个浮动号召性用语按钮
在 Elementor 中,有两种创建浮动号召性用语按钮的方法,它们是:
- 通过设置 Z-Index
- 通过创建弹出窗口
对于这个例子,我们将使用第一种方法,使用 Z-Index。 我们已经发布了文章“如何在 Elementor 中创建浮动按钮”。 您可以点击链接了解更多详情。 让我们开始吧!
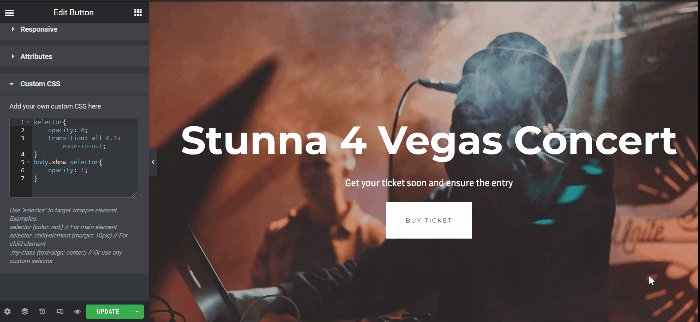
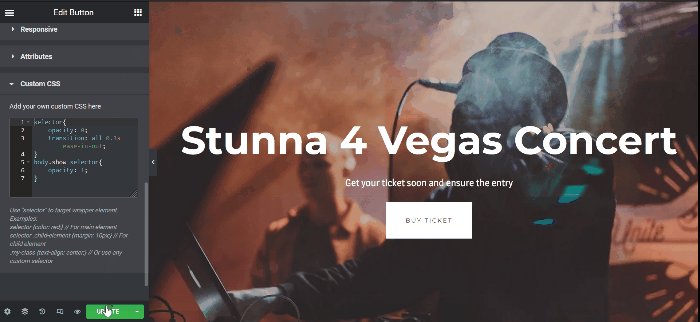
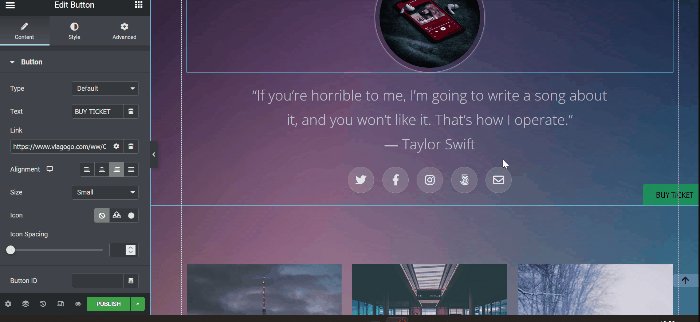
转到您的 Elementor 编辑器; 您可以编辑现有内容(页面、帖子、模板)或创建新内容。 在此示例中,我们将编辑当前页面。 首先,创建一个包含单列的新部分。 选择 Button 小部件并将其从小部件面板拖到画布区域中。 接下来,编辑文本按钮和链接。 在本教程中,我们将使用该按钮作为触发器,将访问者导航到 Taylor Swift 演唱会门票销售网站。

第 2 步:隐藏和显示浮动号召性用语按钮
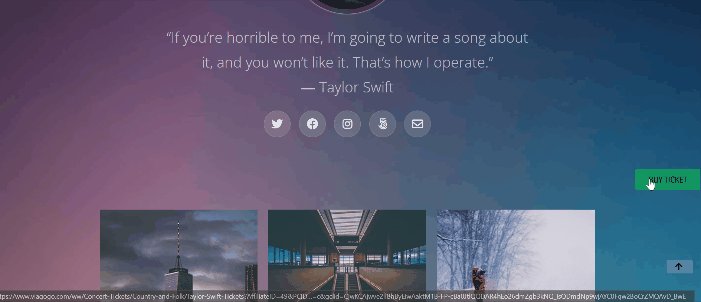
正如您从上面的 GIF 中看到的那样,您仍然可以在页面顶部看到浮动的号召性用语按钮。 当您在顶部并完成时,要使浮动号召性用语按钮消失,浮动按钮通过向下滚动几个高度出现。 您可以在隐藏和显示上方的“返回顶部”按钮时重复您的方式。
注意:当您编辑隐藏和显示同一页面上的“返回顶部”按钮和“浮动号召性用语”按钮时,只需将 CSS 片段粘贴到“自定义 CSS ”字段。
完成页面后,不要忘记单击UPDATE或PUBLISH按钮以保存您刚刚完成的工作。

底线
本文将向您展示如何在 Elementor 中通过向下滚动来显示元素并通过向上滚动来隐藏元素。 随意使用 Button 小部件,尝试所有自定义,并享受让您的 WordPress 网站更具吸引力的乐趣。
