วิธีเปิดเผยองค์ประกอบเมื่อเลื่อนลงและซ่อนเมื่อเลื่อนขึ้นด้วย Elementor
เผยแพร่แล้ว: 2022-05-12มีข้อดีหลายประการเมื่อคุณเลือก Elementor เป็นเครื่องมือสร้างเพจของคุณ Elementor มีตัวเลือกการปรับแต่งมากมายสำหรับสิ่งเล็กน้อยส่วนใหญ่เพื่อทำให้ไซต์ WordPress ของคุณน่าสนใจ ข้อดีอย่างหนึ่งคือการเปิดเผยและซ่อนองค์ประกอบโดยการเลื่อนลงและเลื่อนขึ้น
มีองค์ประกอบบางอย่างที่คุณสามารถเปิดเผยหรือซ่อนโดยการเลื่อนได้ เช่น:
- กลับไปด้านบน ปุ่ม
- ปุ่มเรียกร้องให้ดำเนินการแบบลอยตัว
- ฯลฯ
บทความนี้จะแสดงวิธีเปิดเผยองค์ประกอบเมื่อเลื่อนลงและซ่อนเมื่อเลื่อนขึ้นโดยใช้ Elementor

วิธีเปิดเผยองค์ประกอบเมื่อเลื่อนลงและซ่อนเมื่อเลื่อนขึ้นด้วย Elementor
ก่อนดำเนินการต่อในบทช่วยสอน เราต้องการให้แน่ใจว่าคุณมี Elementor Pro อยู่แล้ว เนื่องจากเราต้องการสองคุณลักษณะที่มีเฉพาะใน Elementor Pro เท่านั้น: ตัวสร้างธีม และ CSS ที่กำหนดเอง
เอาล่ะ มาเริ่มกันเลย!
วิธีเปิดเผยปุ่ม Back to Top โดยเลื่อนลงและซ่อนโดยเลื่อนขึ้น
ไปที่ตัวแก้ไข Elementor ของคุณ คุณสามารถแก้ไขเนื้อหาที่มีอยู่ของคุณ (เพจ โพสต์ และเทมเพลต) หรือสร้างใหม่
ขั้นตอนที่ 1: สร้างปุ่มกลับไปด้านบน
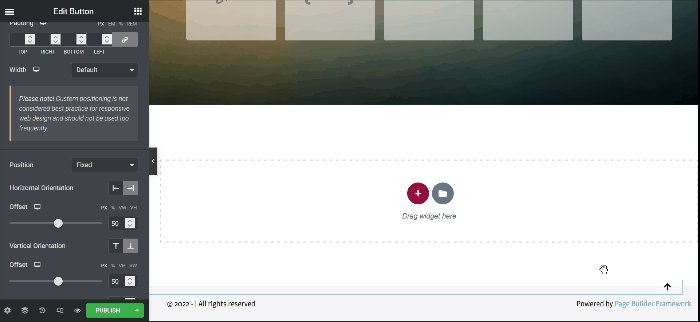
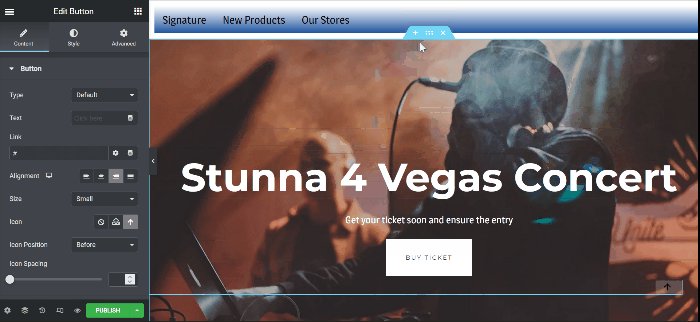
เข้าสู่เครื่องมือแก้ไข Elementor เลือกวิดเจ็ตปุ่มจากแผงวิดเจ็ต ลากและวางลงในพื้นที่ผ้าใบ คุณสามารถวางวิดเจ็ตนั้นไว้ที่ใดก็ได้บนหน้าของคุณเพราะเราจะปรับตำแหน่ง ในตัวอย่างนี้ เราใส่วิดเจ็ตปุ่มที่ด้านล่างของหน้า
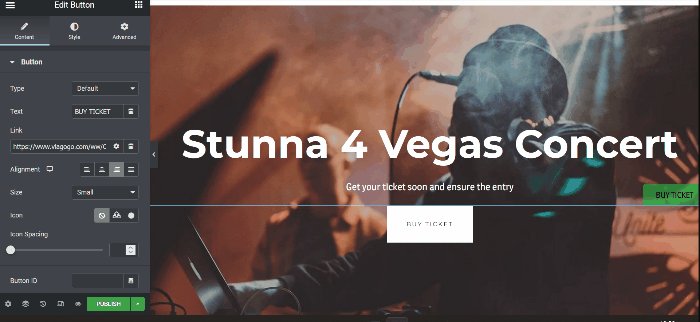
บนแผง การ ตั้งค่า เราใช้การเปลี่ยนแปลงบางอย่างดังนี้:
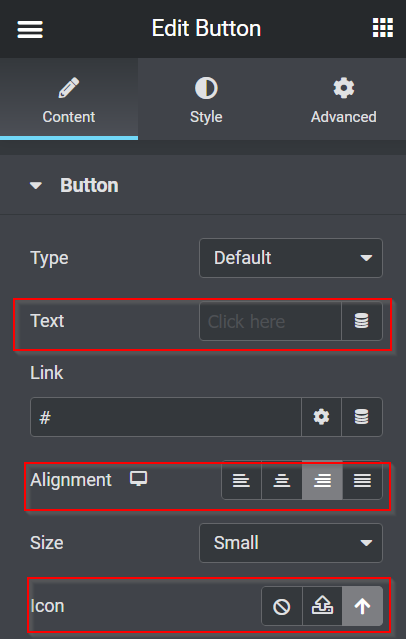
แท็บ เนื้อหา :
- ข้อความ : ลบข้อความ
- การจัดตำแหน่ง : ขวา
- ไอคอน : เลือกไอคอน Arrow Up จาก Icon Library

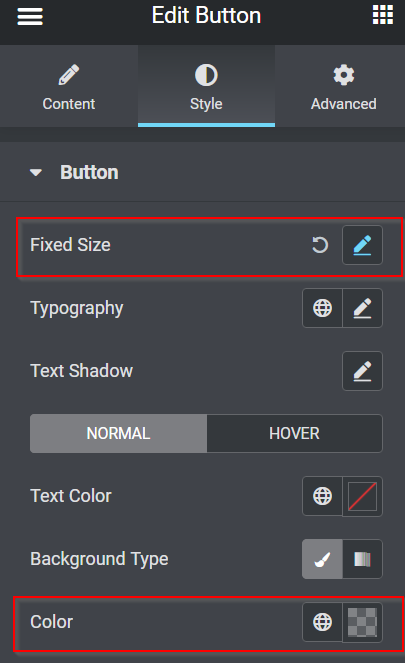
แท็บ รูปแบบ :
- ตำแหน่งคงที่ :
- ส่วนสูง : 1
- ความกว้าง : 1
- สีพื้นหลัง : #FFFFFF30

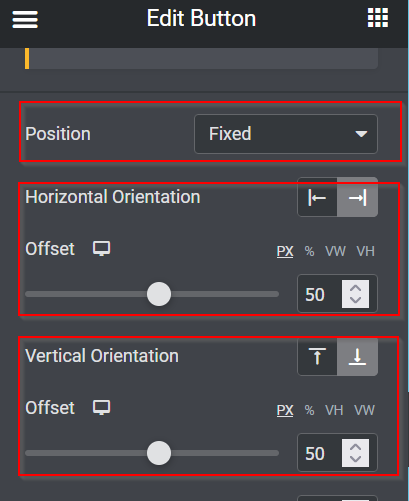
แท็บ ขั้นสูง :
- ตำแหน่ง : ประจำ
- การวางแนวแนวนอน : ขวา
- ออฟเซ็ต : 50 PX
- การวางแนวแนวตั้ง : ด้านล่าง
- ออฟเซ็ต : 50 PX


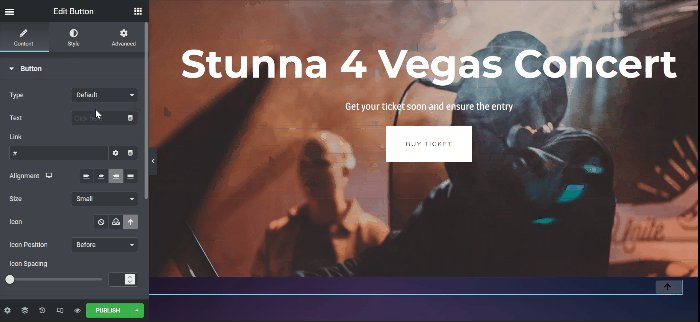
ต่อไป เรากำลังจะทำให้ปุ่มคลิกได้ กลับไปที่แท็บ เนื้อหา ในแผงการตั้งค่า และเริ่มเชื่อมโยงปุ่มกับส่วนบนของหน้าโดยกรอกข้อมูลลงในช่อง ลิงก์ เราต้องไปที่ส่วนบนแล้วคลิกปุ่ม แก้ไขส่วน บนแท็บ ขั้นสูง ไปที่ CSS ID เพิ่มชื่อรหัสใดๆ แล้วคัดลอก เมื่อคุณคัดลอกชื่อ CSS ID แล้ว ให้กลับไปที่ ปุ่มแก้ไข -> แท็บ เนื้อหา แล้ววางชื่อ CSS ID ลงในช่อง ลิงก์
ดังนั้น ไม่ว่าคุณจะอยู่ที่ไหนในหน้านี้ หน้านี้จะพาคุณไปยังด้านบนสุดหากคุณคลิกปุ่ม

ขั้นตอนที่ 2: ซ่อนและเปิดเผยปุ่มกลับไปด้านบน
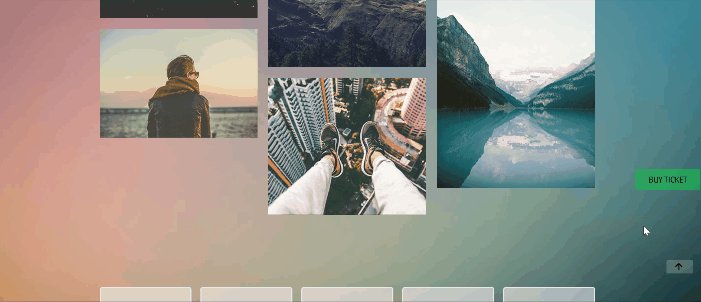
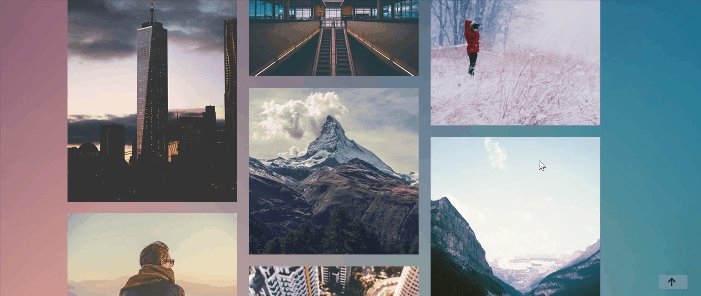
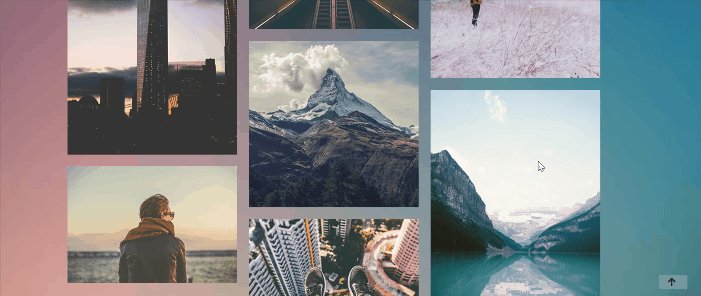
ดังที่คุณเห็นจาก GIF ด้านบน ฟังก์ชันปุ่มทำงานได้ดี แต่เมื่อคุณอยู่ที่ส่วนบนสุดของหน้า คุณยังสามารถเห็นปุ่ม กลับไปด้านบน ได้ ก็เลยดูไม่ดี ดังนั้น จะช่วยได้หากคุณทำให้ปุ่มหายไปเมื่อคุณอยู่ที่ส่วนบนสุด และทำให้ปุ่มนั้นปรากฏขึ้นเมื่อคุณเลื่อนลงมาไม่กี่ระดับ เอาล่ะทำอย่างนั้น!

- JavaScript
คุณต้องเพิ่มข้อมูลโค้ด JavaScript เพื่อให้การดำเนินการเกิดขึ้น แต่ไม่ต้องกังวลไป เพราะเราได้เขียนข้อมูลโค้ด JavaScript สำหรับคุณแล้ว คัดลอกและวาง.
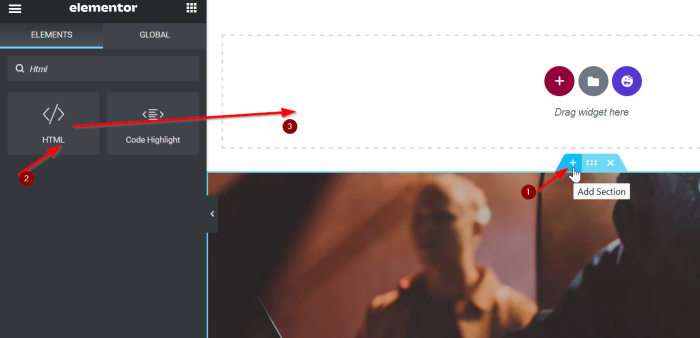
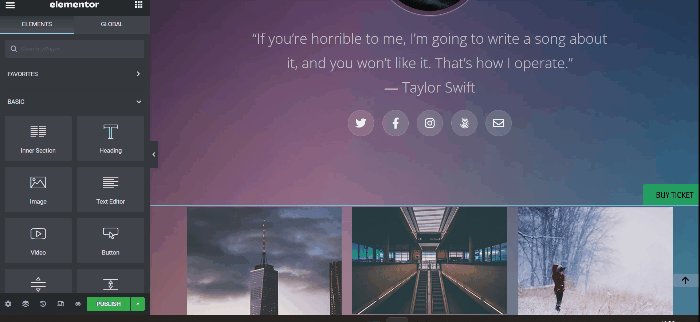
โปรดสร้างส่วนใหม่โดยคลิกที่ไอคอนเครื่องหมายบวก ( + ) เลือกวิดเจ็ต HTML จากแผงวิดเจ็ต จากนั้นลากและวางลงในพื้นที่ผ้าใบ เราเพิ่มวิดเจ็ต HTML ด้านบนที่ส่วนบนในตัวอย่างนี้

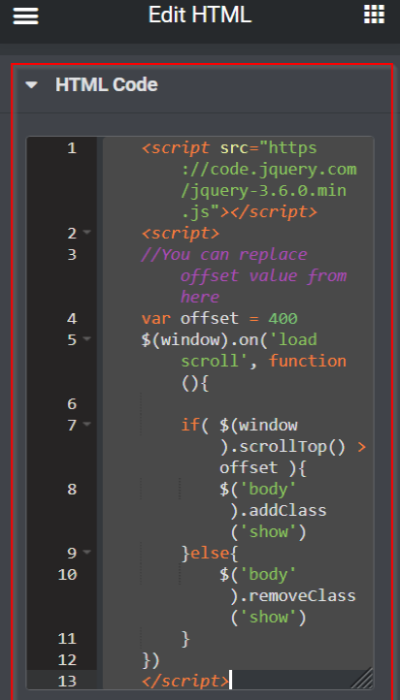
ถัดไป เพิ่มข้อมูลโค้ด JavaScript ต่อไปนี้ลงในฟิลด์ โค้ด HTML โดยการคัดลอกและวางข้อมูลโค้ด JavaScript ด้านล่าง:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
วาร์ออฟเซ็ต = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('แสดง')
}อื่น{
$('body').removeClass('แสดง')
}
})
</script>เราจะให้คำอธิบายสั้น ๆ เกี่ยวกับข้อมูลโค้ด JavaScript ด้านบน เมื่อคุณเลื่อน 400 พิกเซล เนื้อหาในชื่อคลาสจะถูกเพิ่มและแสดง และเมื่อคุณไปที่ด้านบนสุดของหน้า ชื่อคลาสที่แสดงจะถูกลบออก

- CSS ที่กำหนดเอง
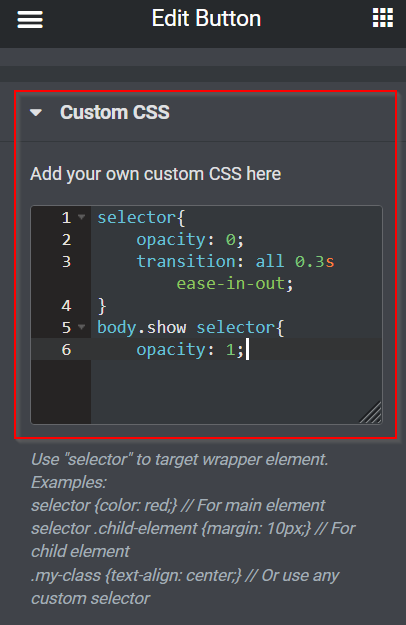
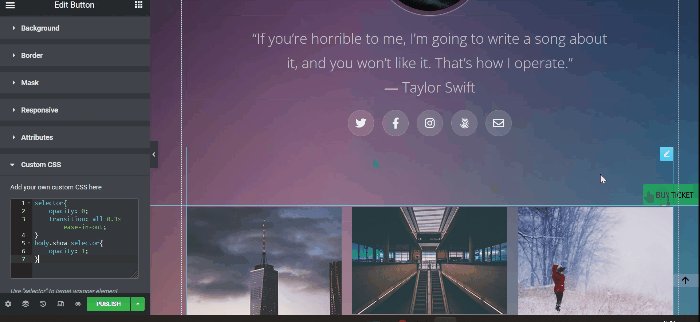
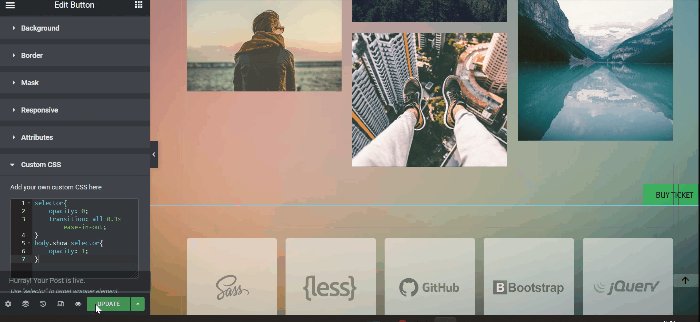
เมื่อคุณเพิ่มข้อมูลโค้ด JavaScript ลงในฟิลด์ HTML เสร็จแล้ว ให้กลับไปที่การตั้งค่าวิดเจ็ตปุ่ม บนแท็บ ขั้นสูง เปิดบล็อก CSS ที่กำหนดเอง และเพิ่มข้อมูลโค้ด CSS ต่อไปนี้:
ตัวเลือก{
ความทึบ: 0;
การเปลี่ยนแปลง: ง่ายต่อการเข้า - ออก 0.3 วินาทีทั้งหมด;
}
ตัวเลือก body.show{
ความทึบ: 1;
} 
ตอนนี้ปุ่ม Back to Top กำลังซ่อนและเปิดเผยอย่างสมบูรณ์ อย่าลืมคลิกปุ่ม UPDATE หรือ PUBLISH เพื่อบันทึกงานที่คุณเพิ่งทำ

วิธีเปิดเผยปุ่มเรียกร้องให้ดำเนินการแบบลอยตัวโดยเลื่อนลงและซ่อนโดยเลื่อนขึ้น
ไปที่ตัวแก้ไข Elementor ของคุณ คุณสามารถแก้ไขเนื้อหาที่มีอยู่ของคุณ (เพจ โพสต์ และเทมเพลต) หรือสร้างใหม่
ขั้นตอนที่ 1: สร้างปุ่มคำกระตุ้นการตัดสินใจแบบลอยตัว
ใน Elementor มีสองวิธีในการสร้างปุ่มเรียกร้องให้ดำเนินการแบบลอยตัว ได้แก่:
- โดยการตั้งค่า Z-Index
- ด้วยการสร้างป๊อปอัป
ในตัวอย่างนี้ เราจะใช้วิธีแรกโดยใช้ Z-Index เราได้โพสต์บทความ "วิธีสร้างปุ่มลอยใน Elementor)" คุณสามารถคลิกลิงก์เพื่อดูรายละเอียดเพิ่มเติม มาเริ่มกันเลย!
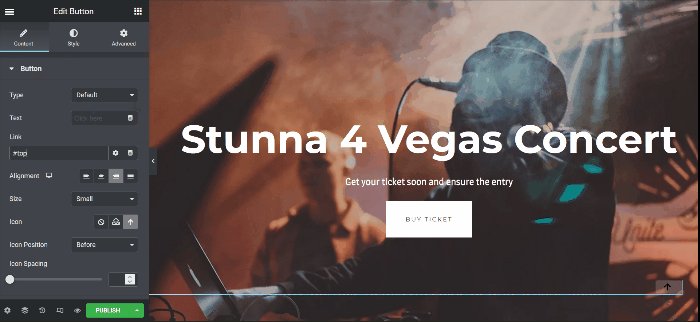
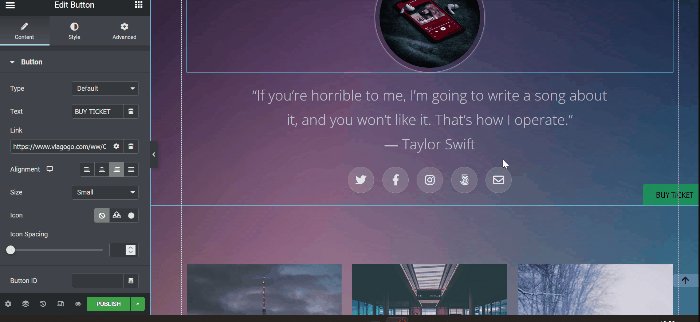
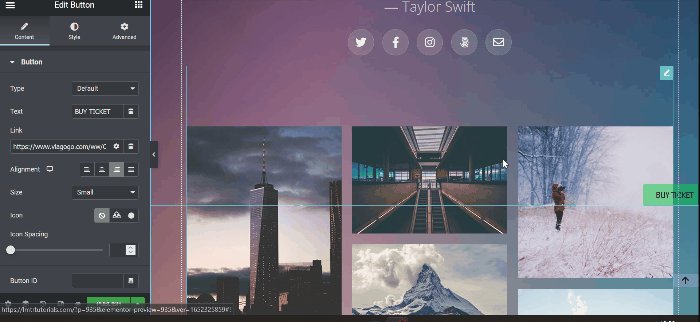
ไปที่ตัวแก้ไข Elementor ของคุณ คุณสามารถแก้ไขเนื้อหาที่มีอยู่ของคุณ (หน้า โพสต์ เทมเพลต) หรือสร้างใหม่ ในตัวอย่างนี้ เราจะแก้ไขหน้าปัจจุบันของเรา ขั้นแรก สร้างส่วนใหม่ด้วยคอลัมน์เดียว เลือกวิดเจ็ตปุ่มแล้วลากลงในพื้นที่ผ้าใบจากแผงวิดเจ็ต ถัดไป แก้ไขปุ่ม ข้อความ และ ลิงก์ ในบทช่วยสอนนี้ เราจะใช้ปุ่มนี้เป็นตัวกระตุ้นเพื่อนำทางผู้เยี่ยมชมไปยังเว็บไซต์ขายตั๋วคอนเสิร์ต Taylor Swift

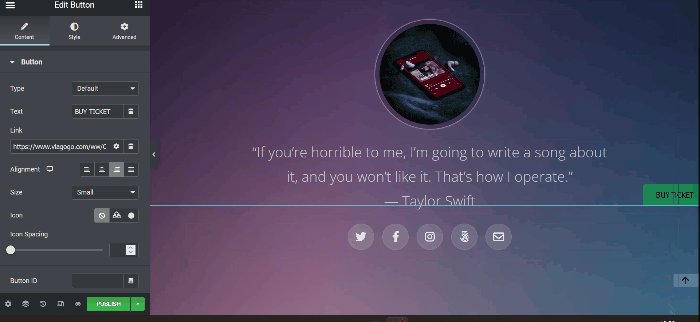
ขั้นตอนที่ 2: ซ่อนและเปิดเผยปุ่มเรียกร้องให้ดำเนินการแบบลอยตัว
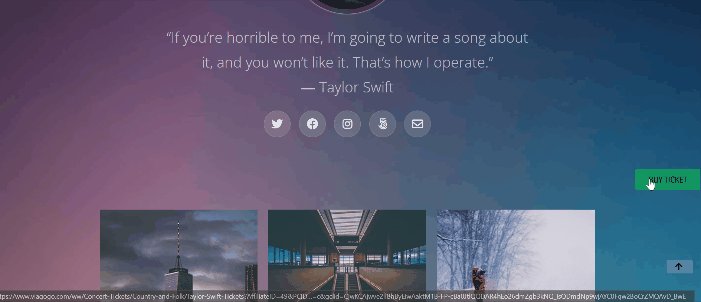
ดังที่คุณเห็นจาก GIF ด้านบน คุณยังสามารถเห็นปุ่มคำกระตุ้นการตัดสินใจแบบลอยได้ที่ส่วนบนของหน้า หากต้องการให้ปุ่มคำกระตุ้นการตัดสินใจแบบลอยหายไปเมื่อคุณอยู่ที่ส่วนบนสุดและดำเนินการเสร็จสิ้น ปุ่มแบบลอยจะปรากฏขึ้นโดยเลื่อนลงมาไม่กี่ระดับ คุณสามารถทำซ้ำวิธีการของคุณเมื่อซ่อนและเปิดเผยปุ่ม "กลับไปด้านบน" ด้านบน
หมายเหตุ: เมื่อคุณแก้ไขเพื่อซ่อนและแสดงปุ่ม "กลับไปด้านบน" และปุ่ม "คำกระตุ้นการตัดสินใจแบบลอย" ในหน้าเดียวกัน คุณจะต้องวางข้อมูลโค้ด CSS ลงในฟิลด์ CSS ที่กำหนดเอง เท่านั้น
เมื่อคุณทำเพจเสร็จแล้ว อย่าลืมคลิกปุ่ม UPDATE หรือ PUBLISH เพื่อบันทึกงานที่คุณเพิ่งทำ

บรรทัดล่าง
บทความนี้แสดงวิธีเปิดเผยองค์ประกอบโดยเลื่อนลงและซ่อนโดยเลื่อนขึ้นใน Elementor รู้สึกอิสระที่จะลองใช้วิดเจ็ตปุ่ม ทดลองปรับแต่งทั้งหมด และสนุกกับการทำให้ไซต์ WordPress ของคุณมีส่วนร่วมมากขึ้น
