2020 年响应式网页设计的 20 个优秀网站
已发表: 2020-09-30当您将数字营销作为有效营销策略的一部分时,请准备好最大化您的业务增长。 此外,您的 Web 存在应保证响应式 Web 设计以充分利用此策略。 所以,从这些网站中获得灵感,这些网站肯定会给你带来很棒的网页设计理念。
在这个现代世界中,您的网络形象可以为您的业务产生更多潜在客户。 它还能够为行业中的新参与者或知名品牌释放更多机会。 因此,网页设计必须在不同的设备中看起来有吸引力和用户友好。 这就是响应式网页设计对 SEO、转化率和用户体验产生积极影响的重要性。 特别是,无论客户如何访问网站,它都必须在不同的门户网站上很好地呈现内容,以提供最佳体验。 值得庆幸的是,几乎所有主题和模板的创建都非常重视响应式网页设计。 因此,您可以轻松选择最好的优质产品。 同时,有很多网站可以激励并帮助您决定可以将哪些功能集成到您的项目中。
在这个集合中,您可以发现很多网页设计理念来完善您的设计。 尽管它们提供不同的产品和服务,但这些网站真正重视响应式网页设计。 因此,浏览此列表,看看如何让您的设计大放异彩,并将您的业务提升到一个新的水平。
最佳响应式网站
库克斯

毫无疑问,数字营销改善了全球众多企业。 此外,响应式网页设计对其成功也有很大贡献。 因此,每个品牌都应始终考虑为其在线形象提供一个完全响应式的网站。 Koox 是第一家外卖店,总部位于伦敦市中心,与顶级厨师合作。 滚动时流畅的动画效果令人印象深刻。 粘滞的画布菜单和屏幕中央的徽标保持原位,因此用户始终可以看到它。 虽然它总是能很好地呈现不同的菜单,但它为客户通过网站订购食物提供了便利。 它还集成了社交媒体图标以提高品牌知名度和品牌知名度。
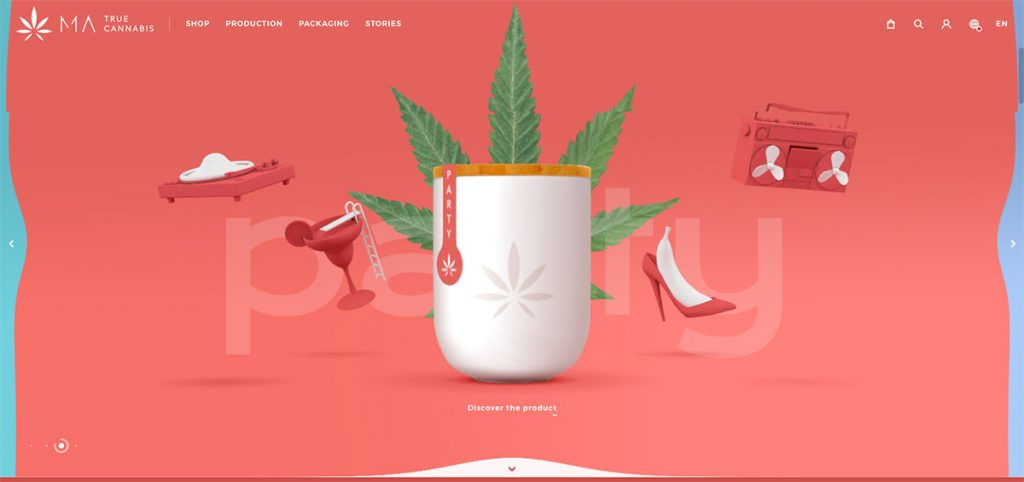
MA真正的大麻

通过用户友好、专业且响应迅速的网页设计,让您的品牌在网络上大放异彩。 通过这个灵感发现很棒的网站。 MA True Cannabis 提供真正的大麻产品,这些产品稀有且天然,可提高先天能力。 这个电子商务网站具有完全响应性和直观的设计。 虽然这个网站在桌面上看起来很有吸引力,但它在智能手机和平板电脑上看起来也很吸引人。 它以出色的网页元素与流畅的动画相结合来欢迎观众。 内容也干净易读,因此即使在移动设备中也能脱颖而出。 特别是,该网站还使用粘性标题来保持手头的画布菜单、品牌名称和购物车可见。
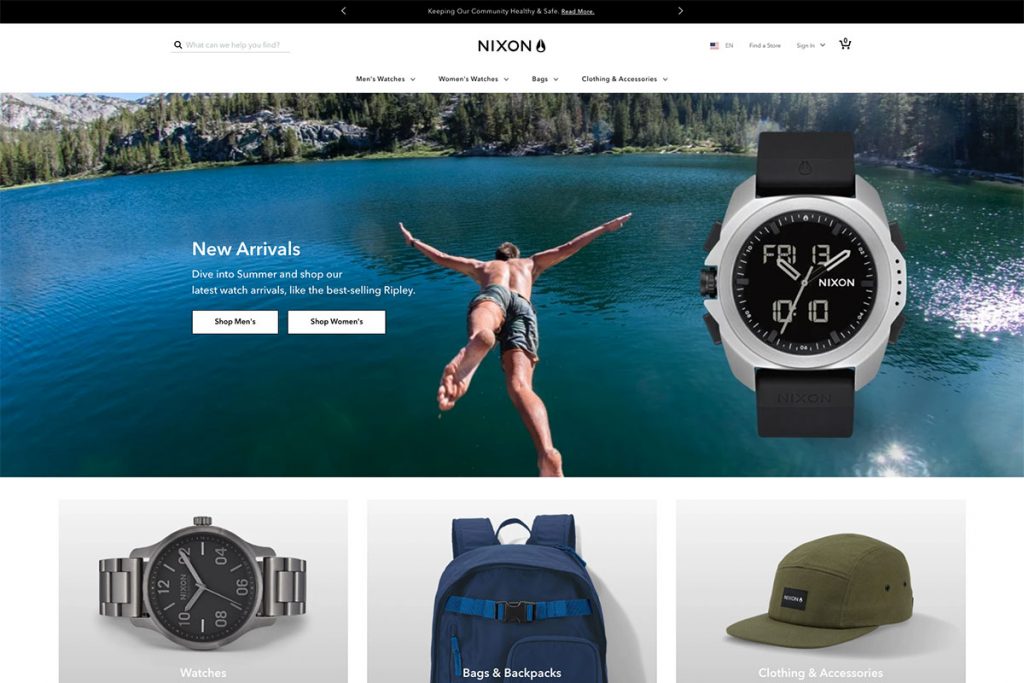
尼克松

为您的访问者提供最佳体验,无论他们使用何种设备访问您的网站。 通过响应式网页设计,您将始终能够接触到更广泛的受众,并为您的业务打开绝妙的机会。 Nixon 是一个为青年生活方式提供优质手表和配饰品牌的品牌。 它的网站是为最大化商业利润而量身定制的,因为它使客户能够轻松购买产品。 凭借高质量的图像、良好的排版和对视觉层次结构的高度重视,该网站在视觉上看起来很吸引人。 具体来说,英雄标题展示了确实实用的网络元素。 从徽标、画布菜单、购物车到搜索功能,它们确实很棒。
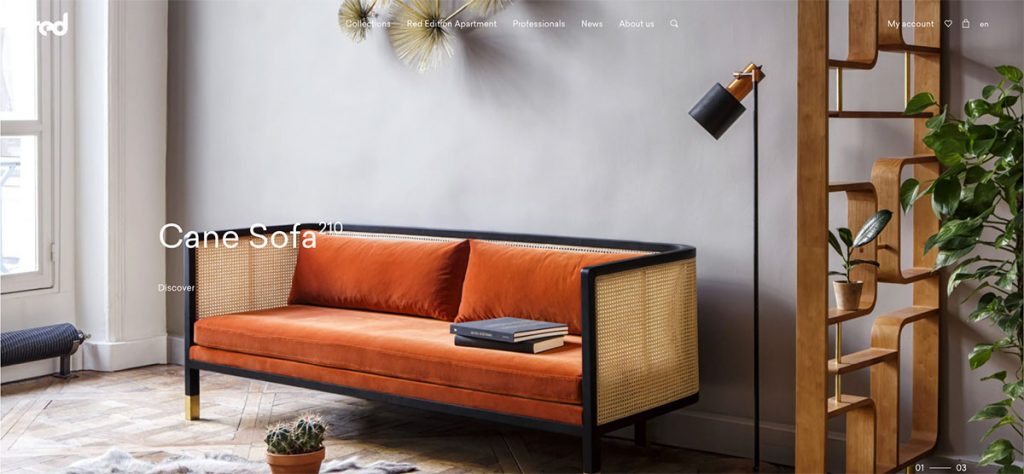
红色版

在您的项目中采用响应式网页设计时,改善用户体验。 通过这样的方案,您可以在提供灵活且响应迅速的网页的同时优化用户的浏览体验。 Red Edition 是一个巴黎家具品牌,旨在创造现代、愉悦和别致的生活空间。 它的网站已准备好以无缝的网页设计和元素给观众留下深刻印象。 特别是,高质量的图像和良好的排版使内容看起来有趣和可读。 英雄标题显示了一个超级平滑和时尚的滑块,以显示很棒的内容,而特色产品也看起来整洁干净,有大量的空白。
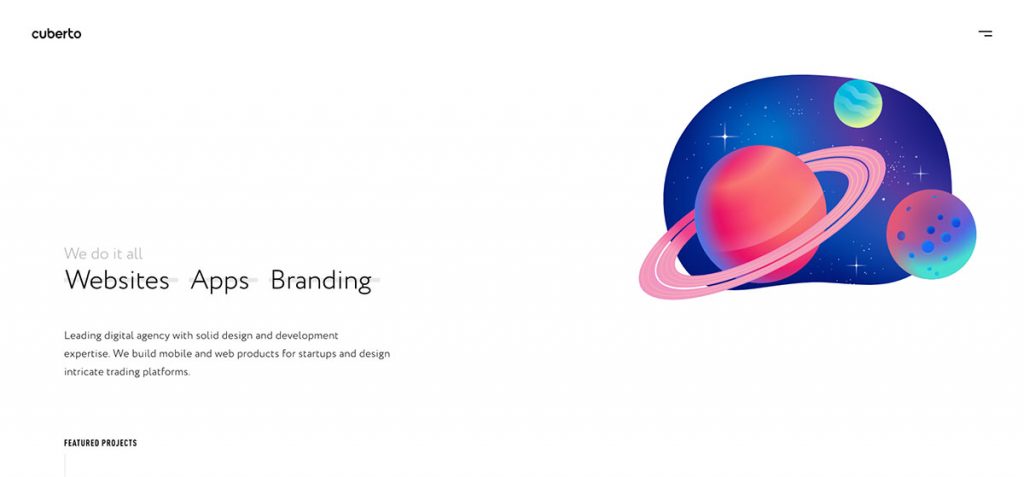
库贝托

通过具有响应式网页设计的网站在所有设备上提供最佳用户体验。 Cuberto 是一家专注于移动应用程序和网站的 UI/UX 设计和开发的数字机构。 它具有美丽、干净和现代的设计,值得作为灵感来源。 结合GSAP动画,网站看起来超棒、华丽。 除了该网站实现的酷炫过渡效果外,视觉层次结构也增强了设计,暗示了 Web 内容的重要性。 英雄标题显示特色项目,无论是网站、应用程序还是品牌,用户都可以轻松连接到这些页面。 在画布外菜单中,也可以看到社交媒体链接。
斯科特度假村

创建一个完全响应的网站可以将您的业务提升到一个新的水平。 所以,如果你需要探索更多的灵感,你不应该错过这个具有响应式网页设计的网站列表。 斯科特度假村是斯科茨代尔的一家 4.5 星级豪华度假村。 英雄标题使用视频集成,因此它可以在第一次访问时给观众留下深刻的印象。 通过它使用的 GSAP 集成,动画看起来无缝且流畅。 显然,房间介绍很简单,但令人印象深刻。 当访客点击房间类型时,另一侧的图像会发生变化。 这还不是全部,该网站还通过平滑的滑块突出显示高质量的图像。 使用粘性标题,可以更轻松地访问菜单、品牌名称、联系电话和预订按钮。
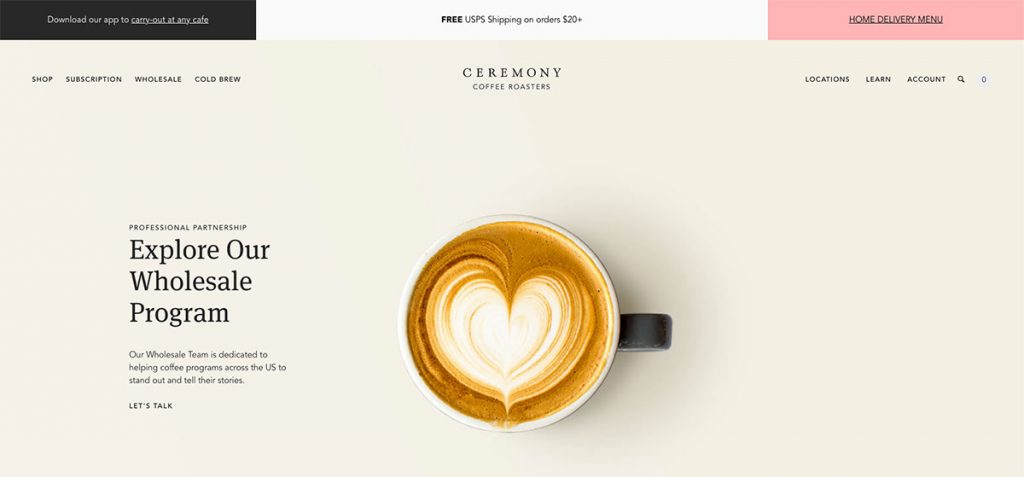
仪式咖啡

设计的一致性对于品牌推广至关重要。 因此,无论如何访问,请确保设计是无缝的。 查看 Ceremony Coffee 其漂亮且响应迅速的网页设计,非常适合激发灵感。 显然,它是一个致力于为咖啡馆和合作伙伴提供令人惊叹的咖啡的咖啡品牌。 该电子商务网站可帮助客户轻松购买产品。 在英雄标题中,添加了滑块以显示出色的内容。 此外,新品的展示也显得新鲜和创新。 由于它集成了 GSAP,动画无疑为设计增添了优雅。 它还带有令人惊叹的 Instagram 提要。
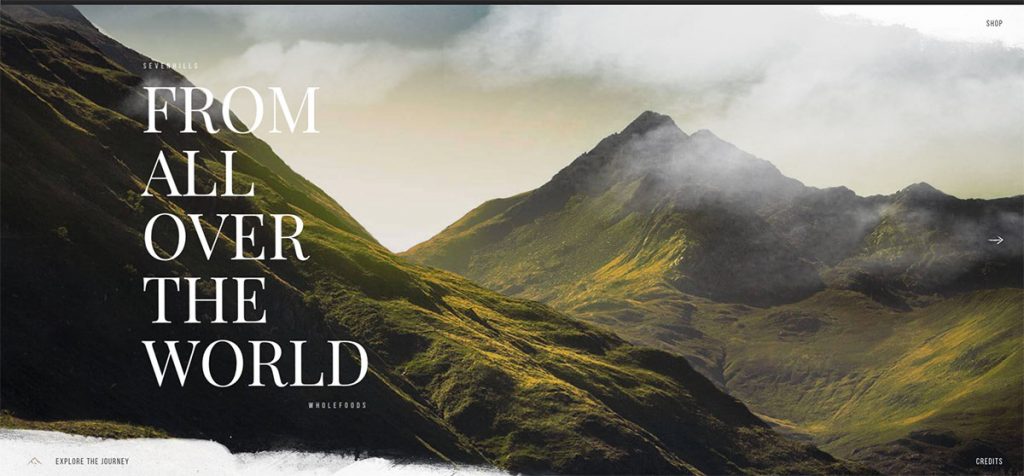
七山全食

通过响应式网页设计,品牌可以全天候 24/7 接触更多客户。 因此,不应错过为您的项目考虑它。 Seven Hills Wholefoods 提供营养丰富且具有多种健康益处的超级食品。 主页设计令人惊叹,它用于显示内容的水平滚动。 该网站很好地介绍了该品牌的产品,非常强调视觉层次。 因此,内容看起来干净可读,从令人惊叹的图像、酷炫的视频集成和精彩的动画,网页元素排列整齐,看起来很吸引人。 您也可以轻松地在他们的网站上购买产品。 当然,内容在移动版本中看起来仍然很有吸引力,因为它是完全响应的。
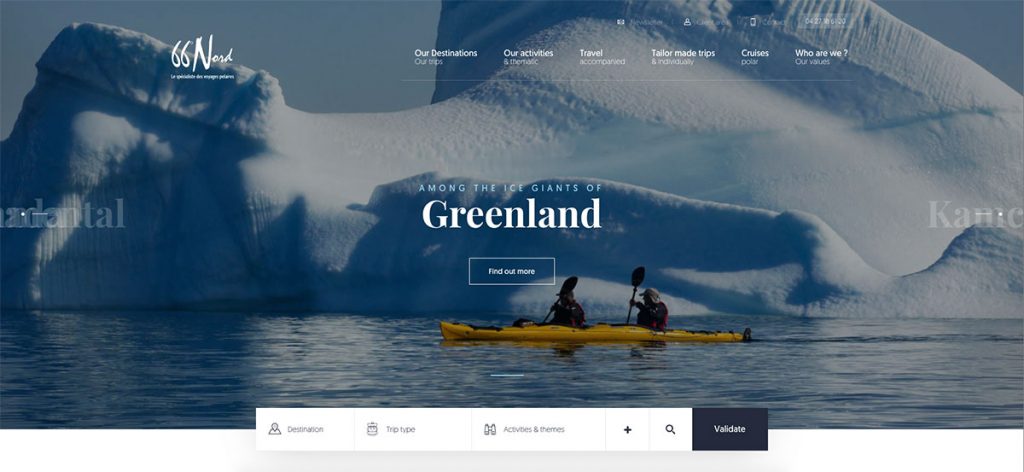
66nord

建立一个完全响应并有效发展您的业务的网站。 因此,如果您需要响应式网页设计理念的灵感,您可以查看 66° North。 它是 20 年的极地旅行专家,组织探险、小团体探险旅行或量身定制以及极地巡航。 主页设计看起来整洁而现代,它使用令人惊叹的布局来展示图像和良好的排版。 此外,由于网站集成了 GSAP 动画,因此设计更加诱人。 为了覆盖更多人,它确保内容在所有设备上都是一致的。 具体来说,您可以找到突出显示文本和图像的平滑滑块以及炫酷的悬停效果等。
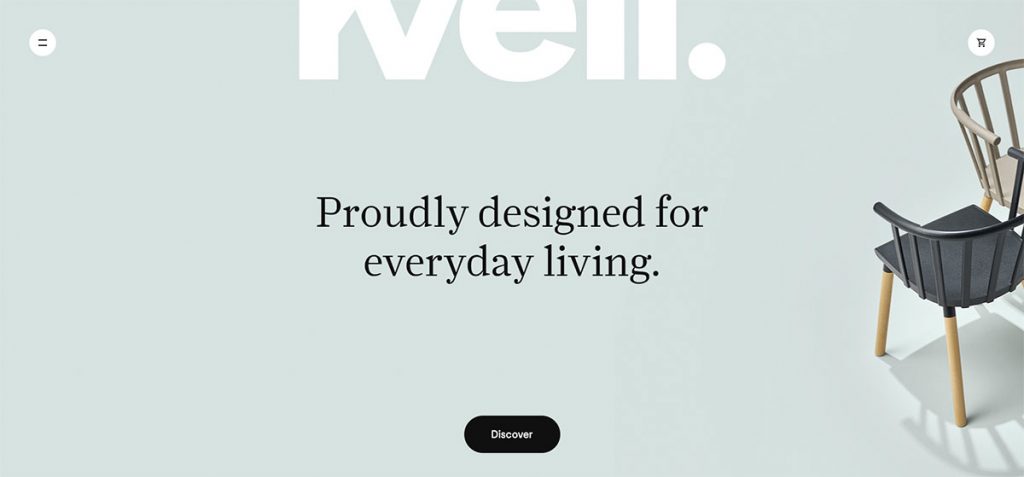
克维尔之家

Kvell Home 是加拿大发展最快的公司之一,提供现代和功能性的设计,使家居看起来精致优雅。 特别是,该网站确保一致性在每个网站中都是必不可少的。 因此,桌面版的设计类似于移动版,清晰无缝。 它在英雄标题上采用全屏布局,带有迷人的标题、品牌名称、诱人的 CTA 和酷炫的背景颜色。 此外,这些产品使用时尚的滑块展示的高质量图像令人印象深刻。 它还使用带有社交媒体链接的画布菜单来提高品牌知名度。

克恩

查看这些很棒的网站,它们可以将您的设计提升到一个新的水平。 他们提供的产品和服务可能有所不同,但表现出相同的质量——响应式网页设计。 Kern 与公司和品牌的核心密切合作,设计连接过去和未来的新“形状”。 具体来说,它提供精美的艺术和设计,以及企业和品牌的标识设计。 它在移动设备上具有出色的出色设计。 它的作品已准备好通过超光滑的滑块使其品牌大放异彩。 特别是,当用户在移动版本上滑动图像时,每件作品都会显示出来。 此外,每件作品也有很好的页面细节来展示图像和文字。
马拉吉

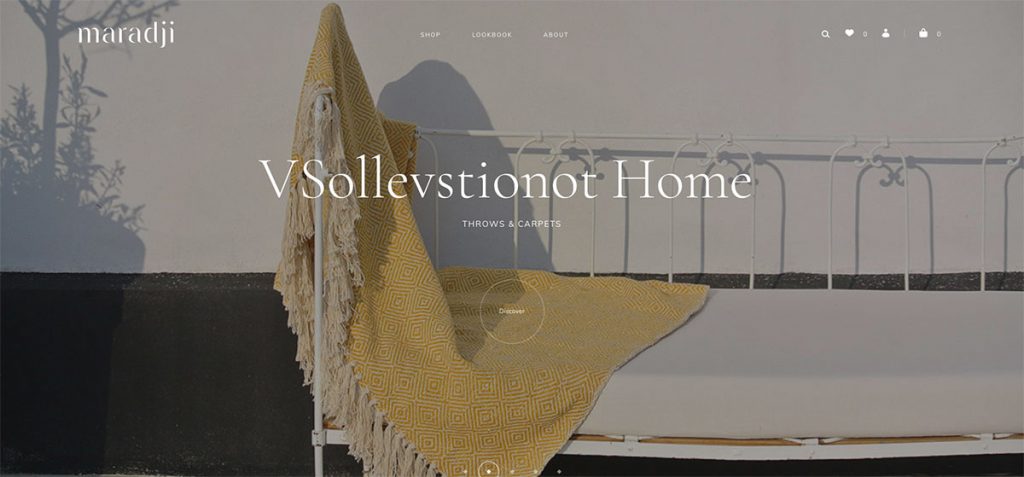
通过响应式网页设计,内容在所有设备上都是灵活的。 因此,每个企业家都必须考虑它以确保该计划的成功。 Maradji 是一个波西米亚风格的法国品牌,网站设计宏伟迷人。 像大多数网站一样,动画通过 GSAP 动画强烈地打磨设计。 显然,这个网站用一个漂亮的滑块来欢迎观众,展示不同的产品和型号,使它们看起来很有吸引力。 同样,一些产品也通过另一个独特而诱人的滑块看起来很出色。 对于移动版本,画布外菜单展示了网站的重要页面。 此外,它使用粘性标题,因此品牌名称始终可见。
度数

灵活的网站会带来更好的用户体验。 因此,网站必须具有足够的响应能力才能无缝显示内容。 Dgrees 是一家位于马德里的网页设计和创意工作室,专注于创建和开发创新项目的新方法。 网站设计看起来优雅,黑色背景,白色字体和橙色配色方案。 此外,GSAP 动画使设计更加生动迷人。 在移动版本中,它采用全屏布局,屏幕底部有菜单。 同时,由于菜单放置在矩形框上,作品页面看起来也很棒。
G-ULD

响应式网页设计是设计师应该实践的趋势。 凭借它为品牌带来的巨大好处,不容错过。 G-ULD 生产和销售手工和染色纱线。 同样,它还提供网站上出售的 DIY 课程和研讨会。 英雄标题具有出色的创意设计 - 带有描述性 CTA 的视频汇编。 特别是,由于网站集成了 GSAP 动画,因此设计更有吸引力。 同样,该信息在移动设备中也很清晰,因此将对品牌知名度产生很大影响。 除了画布菜单之外,该品牌的标志也在屏幕中央脱颖而出。
万神殿音频

由于响应式网页设计对于每个网站都是必不可少的,因此我们精心挑选了具有此类属性的网站集合。 Pantheone 产品由一个团队设计,他们对手工制作的质量、设计和工程有着不妥协的承诺,将音乐注入任何生活空间。 它欢迎带有滑块的主页,该滑块介绍了产品的功能和功能以及优质的音乐。 因为它实现了GSAP动画,所以表现出Web组件的美妙流畅的运动。 特别是,它还使用手风琴作为产品规格。 此外,社交媒体图标也被添加到画布菜单上,因此它也可以传播品牌知名度。
梅纳达酒厂

查看保加利亚最古老的酒庄之一,该酒庄致力于生产结合 100 年历史的传统与创新方法的高品质葡萄酒。 为了吸引更多的受众,当然也希望增加机会,它采用了响应式网页设计。 它使用黑色作为背景,网页元素重叠。 通过与 GSAP 的集成,动画甚至增强了网站的外观和感觉。 主页包含有用且直观的功能,可以提高品牌在全球的可信度。 此外,移动端的网站设计也看起来很新鲜和创新,因为它集成了视频背景、酷炫的悬停效果和滚动动画。
天秤座

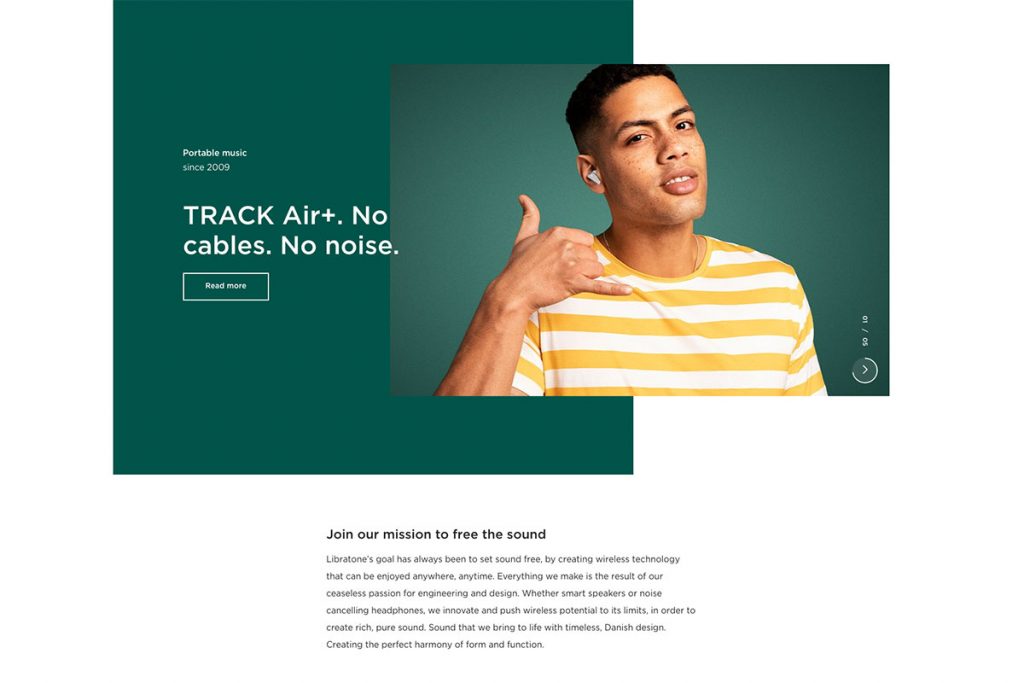
发现您可以在这些具有响应式网页设计的网站上找到的最佳功能。 Libratone 通过尖端技术、独特的斯堪的纳维亚设计和卓越的用户体验提供强大的扬声器和耳机。 为了传播他们产品的精彩,该网站确保内容在所有不同的设备上看起来都很棒。 显然,内容组织良好且无缝,因为它应用了视觉层次结构。 具体来说,英雄标题通过一个漂亮的滑块展示了各种宏伟的产品。 在首页,清晰的CTA、优质的图像、引人入胜的标题和滑块很好地融合在一起,以提高其创造力。
富布朗

Rich Brown 是一个提供 UX、IA 和 UI 咨询的品牌,设计概念以产生有意义的视觉效果和身临其境的互动体验,从而实现专注的业务对话。 主页通过滑块展示其作品来欢迎观众。 显然,它具有全屏布局以无缝突出显示作品。 无论是高质量的图像还是视频,内容都非常出色。 它还使用了很酷的过渡效果以及滚动时很酷的动画。 此外,黑白两色的搭配也让设计显得优雅迷人。 如果用户选择查看所有项目,也可以使用本网站。
探索置地公司

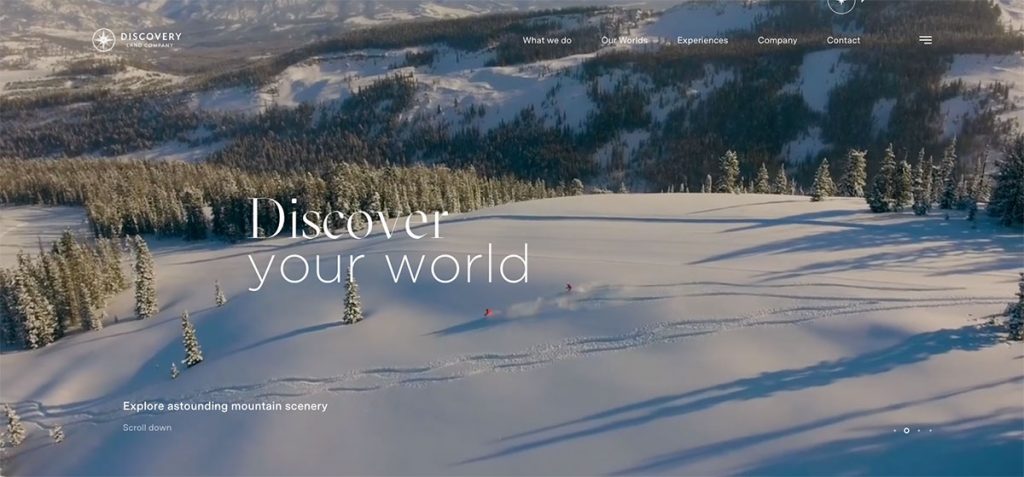
Discovery Land Company 是一家总部位于亚利桑那州斯科茨代尔的北美私人住宅社区和俱乐部开发商和运营商。 即使在智能手机和平板电脑中,它也具有出色的设计。 所以,如果你需要灵感,你可以看看它。 显然,英雄标题有一个漂亮的滑块来展示各种与自然相关的图像。 除了可读的内容外,图像的呈现还使用滑块改善了网站的外观。 为了使徽标和画布外菜单可见,它使用粘性标题。
苏索数码

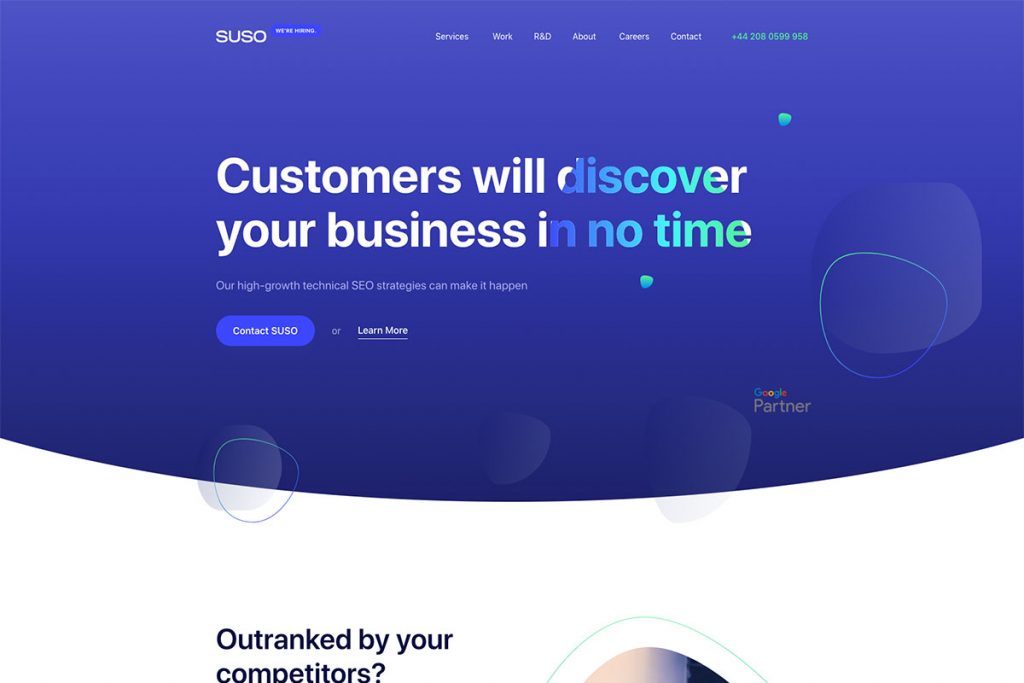
Suso Digital 利用技术搜索引擎优化的力量来帮助他们的客户增加在线收入。 它基于一组核心原则执行以结果为导向的技术 SEO 策略。 拥有干净、简约和现代的设计,内容以视觉层次、滚动动画和出色的悬停效果脱颖而出。 具体来说,英雄标题上的微妙动画加上大胆的排版使其更具吸引力。 为了提高品牌的可信度,他们客户的标志在一个漂亮的滑块里看起来整洁而独特。 由于 CTA 在每个网站的成功中都发挥着重要作用,因此它们在主页上清晰可见。
