レスポンシブウェブデザイン2020を備えた20の優れたウェブサイト
公開: 2020-09-30効果的なマーケティング戦略の一環としてデジタルマーケティングを採用することで、ビジネスの成長を最大化する準備をしてください。 さらに、Webプレゼンスは、この戦略を最大限に活用するためのレスポンシブWebデザインを保証する必要があります。 だから、きっとあなたに素晴らしいウェブデザインのアイデアを与えるこれらのウェブサイトからインスピレーションを得てください。
この現代の世界では、あなたのウェブプレゼンスはあなたのビジネスのためにより多くのリードを生み出すために多くのことをすることができます。 また、業界の新しいプレーヤーや確立されたブランドの機会を増やすこともできます。 したがって、Webデザインは、さまざまなデバイスで魅力的でユーザーフレンドリーに見える必要があります。 これは、SEO、コンバージョン率、ユーザーエクスペリエンスにプラスの影響を与えるためのレスポンシブウェブデザインの重要性です。 特に、顧客がWebサイトにアクセスする方法に関係なく、最適なエクスペリエンスを提供するには、さまざまなポータルでコンテンツを適切にレンダリングする必要があります。 ありがたいことに、ほとんどすべてのテーマとテンプレートは、レスポンシブWebデザインに重点を置いて作成されています。 だから、あなたは簡単に最高のプレミアムなものを選ぶことができます。 一方、プロジェクトに統合できる機能を決定する動機付けと支援を提供できるWebサイトはたくさんあります。
このコレクションでは、デザインを上手に磨くためのWebデザインのアイデアをたくさん見つけることができます。 これらのWebサイトはさまざまな製品やサービスを提供していますが、レスポンシブWebデザインを真に重視しています。 したがって、このリストを参照して、デザインを輝かせ、ビジネスを次のレベルに引き上げる方法を確認してください。
最高のレスポンシブウェブサイト
Koox

デジタルマーケティングが世界中の多くのビジネスを改善したことは間違いありません。 さらに、レスポンシブWebデザインは、その成功に大きく貢献しています。 したがって、すべてのブランドは、オンラインでの存在感について常に完全にレスポンシブなWebサイトを検討する必要があります。 Kooxは、ロンドン中心部に拠点を置き、トップシェフと提携した最初のTakeAwayです。 コンテンツのプレゼンテーションは、スクロール時のスムーズなアニメーションで完全に印象的です。 粘着性のあるオフキャンバスメニューと画面中央のロゴはそのままで、ユーザーには常に表示されます。 別のメニューをうまくレンダリングすることは決して失敗しませんが、それは顧客がウェブサイトを通して食べ物を注文することを容易にします。 また、ソーシャルメディアアイコンを統合して、ブランドの認知度とブランドの認知度を高めます。
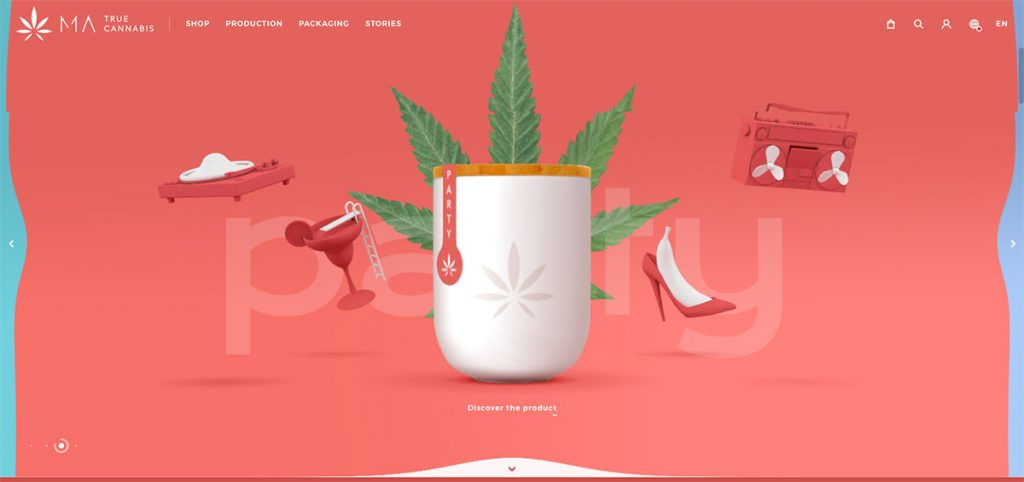
MA真の大麻

ユーザーフレンドリーでプロフェッショナルでレスポンシブなWebデザインを使用して、Web全体でブランドを輝かせましょう。 このインスピレーションで調べるために素晴らしいウェブサイトを発見してください。 MA True Cannabisは、生来の能力を向上させるためにまれで自然な本物の大麻製品を提供しています。 このeコマースWebサイトは完全に応答性が高く、直感的なデザインです。 このウェブサイトはデスクトップでは魅力的に見えましたが、スマートフォンやタブレットでも視覚的に魅力的に見えます。 スムーズなアニメーションと統合された優れたWeb要素で視聴者を歓迎します。 コンテンツもクリーンで読みやすいので、モバイルデバイスでも目立ちます。 特に、このWebサイトでは、スティッキーヘッダーを使用して、オフキャンバスメニューを手元に置き、ブランド名とショッピングカートを表示しています。
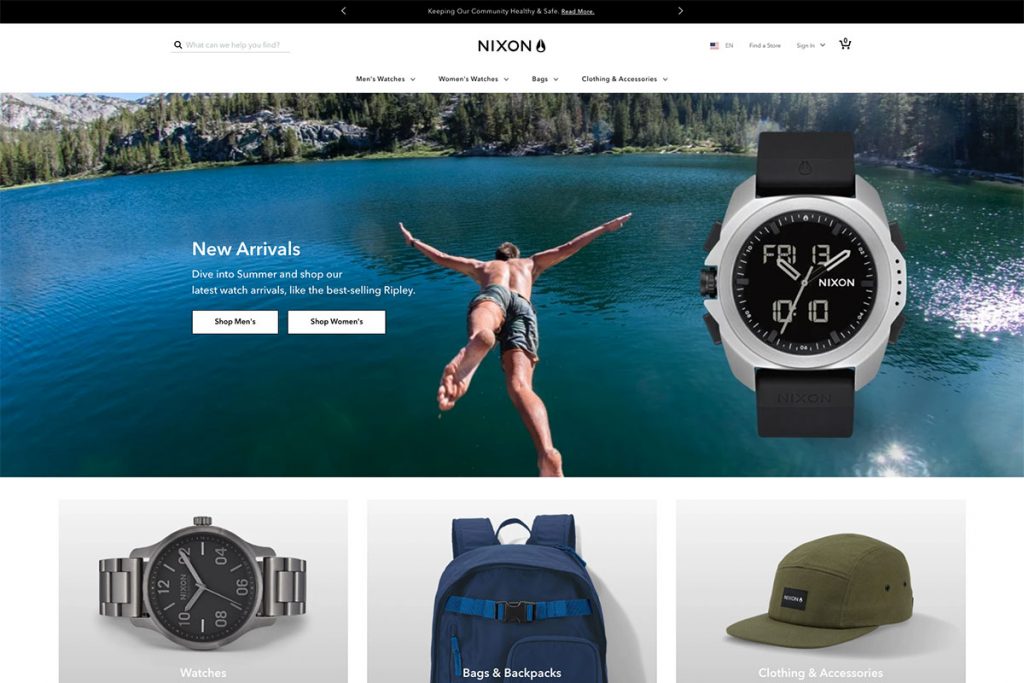
ニクソン

Webサイトへのアクセスに使用するデバイスに関係なく、訪問者に最適なエクスペリエンスを提供します。 レスポンシブウェブデザインを使用すると、常により多くのオーディエンスにリーチし、ビジネスに素晴らしい機会を開くことができます。 ニクソンは、若者のライフスタイルにプレミアムな時計とアクセサリーのブランドを提供するブランドです。 そのウェブサイトは、顧客が簡単に製品を購入できるようにするため、ビジネスの利益を最大化するように調整されています。 高品質の画像、優れたタイポグラフィ、視覚的な階層の強調により、Webサイトは視覚的に魅力的に見えます。 具体的には、ヒーローヘッダーは、実際に実用的なWeb要素を示します。 ロゴ、オフキャンバスメニュー、ショッピングカートから検索機能まで、それらは本当に素晴らしいです。
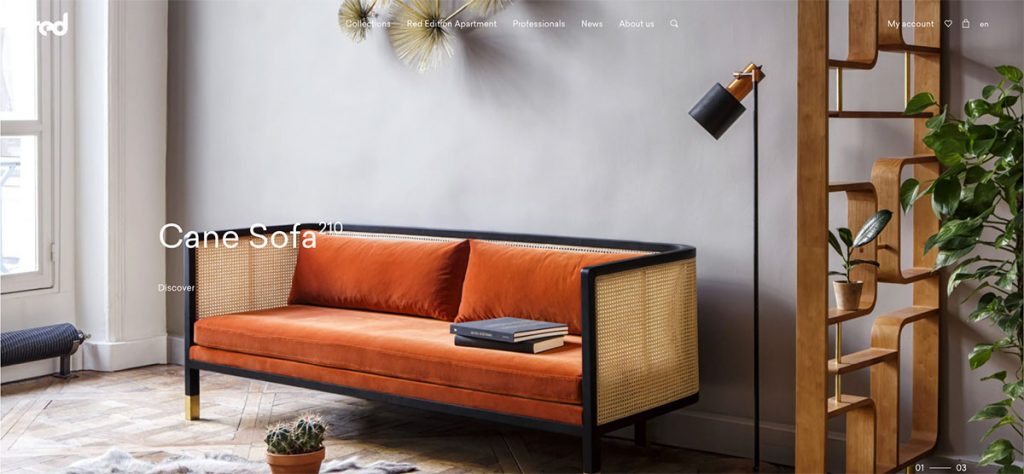
レッドエディション

レスポンシブウェブデザインをプロジェクトに取り入れながら、ユーザーエクスペリエンスを向上させます。 このようなスキームを使用すると、柔軟でレスポンシブなWebページを提供するときに、ユーザーのブラウジングエクスペリエンスを最適化できます。 Red Editionは、モダンで楽しくシックな生活空間を創造することを目的としたパリの家具ブランドです。 そのウェブサイトはシームレスなウェブデザインと要素で聴衆を感動させる準備ができています。 特に、高品質の画像と優れたタイポグラフィにより、コンテンツは面白くて読みやすく見えます。 ヒーローヘッダーは非常に滑らかで滑らかなスライダーを表示して素晴らしいコンテンツを表示し、注目の製品も十分な余白があり、すっきりときれいに見えます。
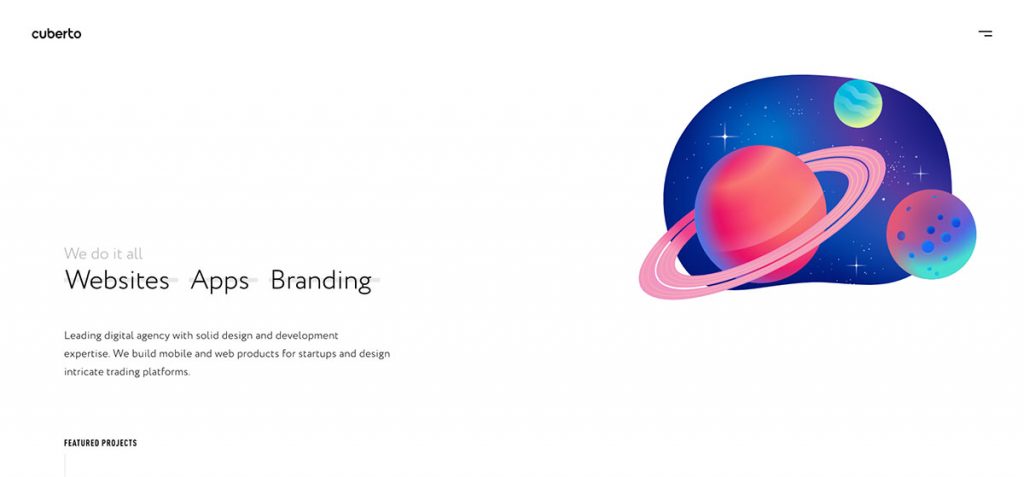
クベルト

レスポンシブウェブデザインのウェブサイトで、すべてのデバイスで最高のユーザーエクスペリエンスを提供します。 Cubertoは、モバイルアプリとウェブサイトのUI / UXデザインと開発に焦点を当てたデジタルエージェンシーです。 それはインスピレーションとして調べる価値のある美しく、清潔でモダンなデザインを持っています。 GSAPアニメーションの統合により、Webサイトは見事でゴージャスに見えます。 このサイトが実装するクールな移行効果の他に、視覚的な階層によってデザインも強化され、Webコンテンツの重要性が示唆されます。 ヒーローヘッダーには、ウェブサイト、アプリ、ブランディングなど、注目のプロジェクトが表示され、ユーザーはそれらのページに簡単に接続できます。 オフキャンバスメニューには、ソーシャルメディアのリンクも表示されます。
スコットリゾート

完全にレスポンシブなWebサイトを作成すると、ビジネスを次のレベルに引き上げることができます。 したがって、より多くのインスピレーションを探求する必要がある場合は、レスポンシブWebデザインを備えたこのWebサイトのリストを見逃してはなりません。 スコットリゾートはスコッツデールにある4.5つ星の高級リゾートです。 ヒーローヘッダーはビデオ統合を使用しているため、最初の訪問時に視聴者を大いに感動させることができます。 使用するGSAP統合により、アニメーションはシームレスで滑らかに見えます。 どうやら、部屋のプレゼンテーションは非常にシンプルですが印象的です。 訪問者が部屋のタイプをクリックすると、反対側の画像が変わります。 それだけではありません。このWebサイトでは、スムーズなスライダーを使用して高品質の画像を強調表示しています。 スティッキーヘッダーを使用しているため、メニュー、ブランド名、連絡先番号、予約ボタンに簡単にアクセスできます。
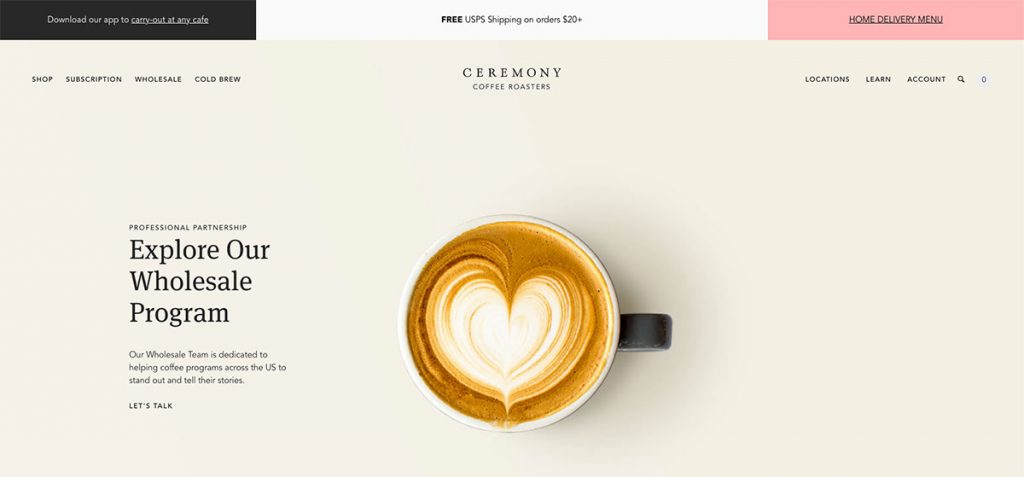
セレモニーコーヒー

デザインの一貫性はブランディングにとって非常に重要です。 したがって、アクセス方法に関係なく、デザインがシームレスであることを確認してください。 インスピレーションに最適な、素晴らしくレスポンシブなWebデザインのCeremonyCoffeeをチェックしてください。 明らかに、それはカフェやパートナーシップに素晴らしいコーヒーを提供しようと努力しているコーヒーブランドです。 このeコマースWebサイトは、顧客が手間をかけずに製品を購入するのに役立ちます。 ヒーローヘッダーには、すばらしいコンテンツを表示するためのスライダーが追加されています。 さらに、新着のプレゼンテーションも新鮮で革新的に見えます。 GSAPを統合しているので、アニメーションは確かにデザインに優雅さを追加します。 また、見事なInstagramフィードが付属しています。
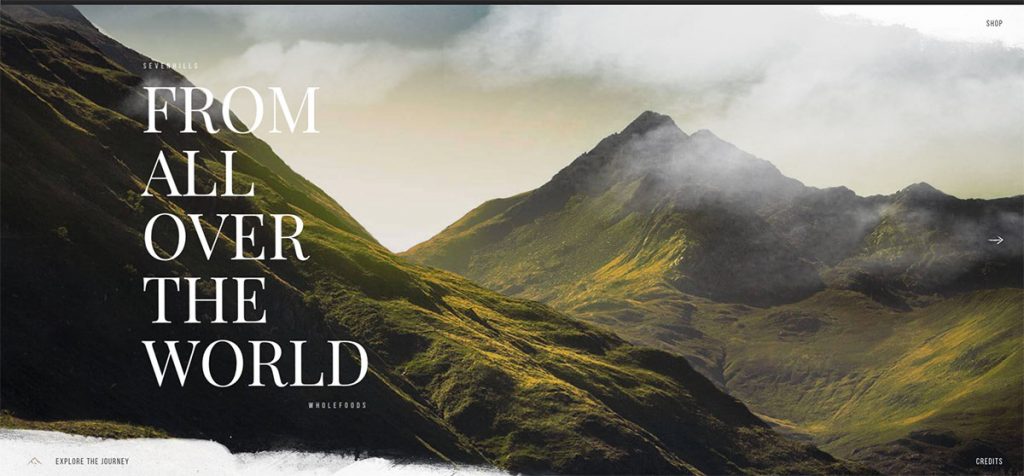
セブンヒルズホールフーズ

レスポンシブウェブデザインにより、ブランドは24時間年中無休でより多くの顧客にリーチできます。 したがって、プロジェクトでそれを検討することをお見逃しなく。 セブンヒルズホールフーズは、栄養素が豊富で、さまざまな健康上の利点があるスーパーフードを提供しています。 ホームページのデザインは、コンテンツの表示に使用する水平スクロールで見事です。 このウェブサイトでは、視覚的な階層に重点を置いて、ブランドの製品をうまく紹介しています。 したがって、見事な画像、クールなビデオ統合、素晴らしいアニメーションから、コンテンツはすっきりと読みやすく見えます。Web要素は適切に配置されており、魅力的に見えます。 また、ウェブサイトで簡単に購入することもできます。 もちろん、コンテンツは完全にレスポンシブであるため、モバイルバージョンでも魅力的に見えます。
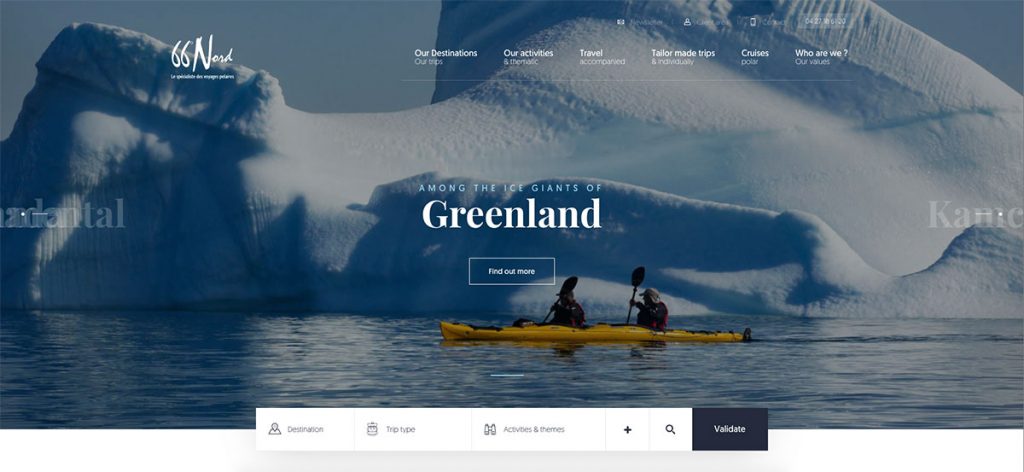
66nord

完全にレスポンシブでビジネスを効果的に成長させるウェブサイトを構築します。 したがって、レスポンシブWebデザインのアイデアにインスピレーションが必要な場合は、66°Northをチェックしてください。 20年間の極地旅行のスペシャリストであり、遠征、小グループでの冒険旅行、またはオーダーメイドの極地クルーズを企画しています。 ホームページのデザインは、画像や優れたタイポグラフィを表示するために使用する見事なレイアウトで、すっきりとモダンに見えます。 さらに、ウェブサイトがGSAPアニメーションを統合しているため、デザインはさらに魅力的です。 より多くの人にリーチしたいという願望を持って、コンテンツがすべてのデバイスで一貫していることを保証します。 具体的には、テキストや画像を強調する滑らかなスライダーや、クールなホバー効果などを見つけることができます。
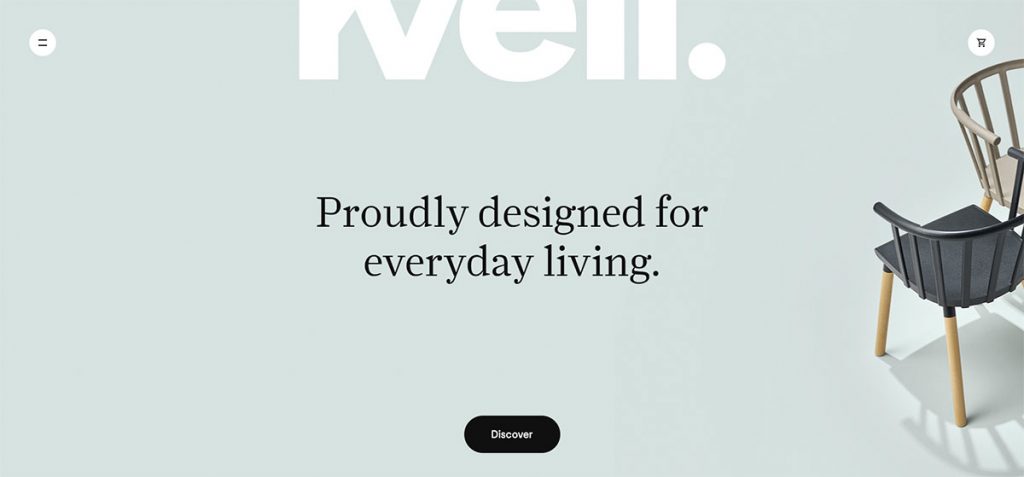
Kvellホーム

Kvell Homeは、カナダで最も急成長している企業の1つであり、家を洗練されたエレガントな外観にするための現代的で機能的なデザインを提供しています。 特に、このWebサイトは、すべてのWebサイトで一貫性が不可欠であることを保証します。 したがって、デスクトップのデザインは、明確でシームレスなモバイルバージョンに似ています。 魅力的な見出し、ブランド名、魅力的なCTA、クールな背景色を備えたヒーローヘッダーのフルスクリーンレイアウトが特徴です。 さらに、洗練されたスライダーを使用して展示された高品質の画像で、製品は完全に印象的です。 また、ソーシャルメディアリンクを備えたオフキャンバスメニューを使用して、ブランド認知度を高めます。

カーン

あなたのデザインを次のレベルに運ぶことができるこれらの素晴らしいウェブサイトをチェックしてください。 提供する製品やサービスは異なる場合がありますが、同じ品質、つまりレスポンシブWebデザインを示します。 カーンは企業やブランドの中核と緊密に協力して、過去と未来をつなぐ新しい「形」をデザインしています。 具体的には、優れたアートとデザインだけでなく、企業やブランドのアイデンティティデザインも提供します。 それは、モバイル上で並外れて優れたデザインを持っています。 その作品は、そのブランドを非常に滑らかなスライダーで輝かせる準備ができています。 特に、ユーザーがモバイル版で画像をスライドすると、各作品が表示されます。 さらに、各作品には、画像やテキストを紹介するための優れたページの詳細もあります。
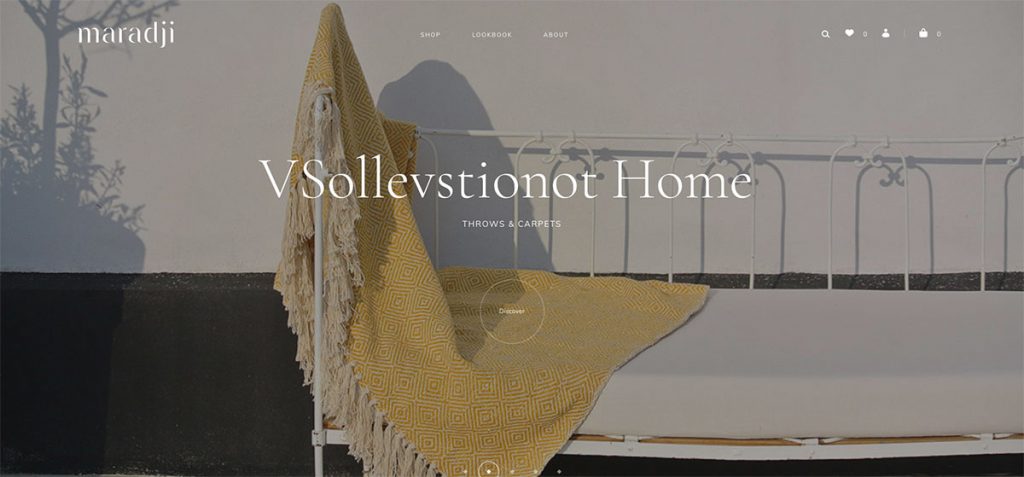
マラジ

レスポンシブウェブデザインにより、コンテンツはすべてのデバイスで柔軟に対応できます。 したがって、すべての起業家は、このスキームでの成功を確実にするためにそれを考慮する必要があります。 Maradjiは、壮大で魅力的なWebサイトのデザインを備えた、ボヘミアンでファンシーなフランスのブランドです。 ほとんどのウェブサイトと同様に、アニメーションはGSAPアニメーションを通じてデザインを徹底的に磨きます。 どうやら、このウェブサイトは、魅力的に見えるようにさまざまな製品やモデルを表示する素敵なスライダーで聴衆を歓迎しているようです。 同様に、一部の製品も、別のユニークで魅力的なスライダーで際立って見えます。 モバイル版の場合、オフキャンバスメニューにはサイトの重要なページが表示されます。 また、スティッキーヘッダーを利用しているため、ブランド名が常に表示されます。
度

柔軟なWebサイトは、ユーザーエクスペリエンスの向上につながります。 したがって、Webサイトは、コンテンツをシームレスに表示するのに十分な応答性を備えている必要があります。 Dgreesは、マドリードを拠点とするWebデザインおよびクリエイティブスタジオであり、革新的なプロジェクトを作成および開発するための新しい方法に焦点を当てています。 ウェブサイトのデザインは、黒の背景、白のタイポグラフィ、オレンジ色の配色でエレガントに見えます。 さらに、GSAPアニメーションにより、デザインがさらに活気に満ち、魅力的になります。 モバイル版では、画面下部にメニューを備えたフルスクリーンレイアウトが特徴です。 一方、長方形のボックスにメニューが配置されているので、作品ページも見事に見えます。
G-ULD

レスポンシブウェブデザインは、デザイナーが実践すべきトレンドです。 それがブランドに提供する大きな利益で、それは見逃してはなりません。 G-ULDは手染め糸を製造・販売しています。 同様に、ウェブサイトでも販売されているDIYコースやワークショップも提供しています。 ヒーローヘッダーは、優れたクリエイティブなデザインを特徴としています–説明的なCTAを備えたビデオコンピレーション。 特に、ウェブサイトがGSAPアニメーションを統合しているため、デザインはさらに魅力的に見えます。 同様に、メッセージはモバイルデバイスでも明確であるため、ブランド認知度に大きな影響を与えます。 そのオフキャンバスメニューとは別に、ブランドのロゴも画面の中央に目立ちます。
パンテオーネオーディオ

レスポンシブウェブデザインはすべてのウェブサイトに不可欠であるため、このような属性を持つウェブサイトのコレクションを厳選しました。 Pantheone製品は、あらゆる生活空間に音楽を吹き込む手作りの品質、デザイン、エンジニアリングへの妥協のない取り組みを共有するチームによって設計されています。 高品質の音楽とともに製品のパワーと機能を紹介するスライダーを備えたホームページを歓迎します。 GSAPアニメーションを実装しているため、Webコンポーネントの素晴らしくスムーズな動きを表現します。 特に商品仕様にはアコーディオンを使用しています。 さらに、ソーシャルメディアアイコンもオフキャンバスメニューに追加されているため、ブランドの認知度を高めることもできます。
メナダワイナリー

100年の伝統と革新的なアプローチを組み合わせた高品質のワインの生産に努めているブルガリアで最も古いワイナリーの1つをチェックしてください。 より多くのオーディエンスにリーチし、もちろん機会を増やしたいという願望を持って、レスポンシブウェブデザインを採用しました。 Web要素が重なっている背景として黒を使用します。 GSAPの統合により、アニメーションはサイトのルックアンドフィールをさらに向上させます。 ホームページには、世界中でブランドの信頼性を高める準備ができている便利で直感的な機能が満載されています。 さらに、モバイルのWebサイトのデザインも、ビデオの背景、クールなホバー効果、スクロール時のアニメーションを統合しているため、新鮮で革新的に見えます。
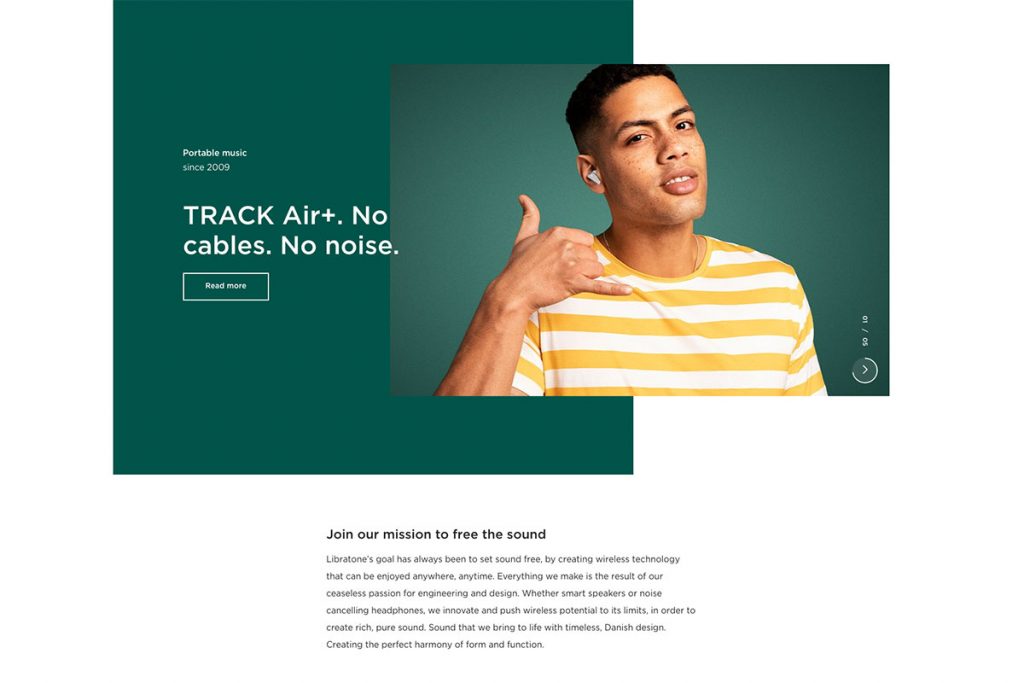
Libratone

レスポンシブウェブデザインを備えたこれらのウェブサイトで見つけることができる最高の機能を発見してください。 Libratoneは、最先端のテクノロジー、ユニークなスカンジナビアデザイン、そして卓越したユーザーエクスペリエンスを通じて、強力なスピーカーとヘッドフォンを提供します。 彼らの製品の素晴らしさを広めるために、このウェブサイトはコンテンツがすべての多様なデバイスで見栄えがすることを保証します。 どうやら、コンテンツは視覚的な階層を適用するため、適切に整理され、シームレスです。 具体的には、ヒーローヘッダーは、素敵なスライダーを介してさまざまな壮大な製品を備えています。 ホームページでは、クリアなCTA、高品質の画像、魅力的な見出し、スライダーがうまく調和して、創造性を高めています。
リッチブラウン

Rich Brownは、UX、IA、UIのコンサルティングを提供するブランドであり、意味のあるビジュアルと没入型のインタラクティブなエクスペリエンスを生み出すためのコンセプトを設計して、集中的なビジネス会話を可能にします。 ホームページはスライダーを通して作品のショーケースで観客を歓迎します。 どうやら、それはシームレスに作品を強調するためにフルスクリーンレイアウトを備えています。 高品質の画像であろうとビデオであろうと、コンテンツはすべて傑出したものに見えます。 また、スクロール時のクールなアニメーションだけでなく、クールなトランジション効果も使用します。 さらに、黒と白の色の組み合わせも、デザインをエレガントで魅力的に見せます。 ユーザーがすべてのプロジェクトを表示することを選択した場合、それはこのWebサイトでも可能です。
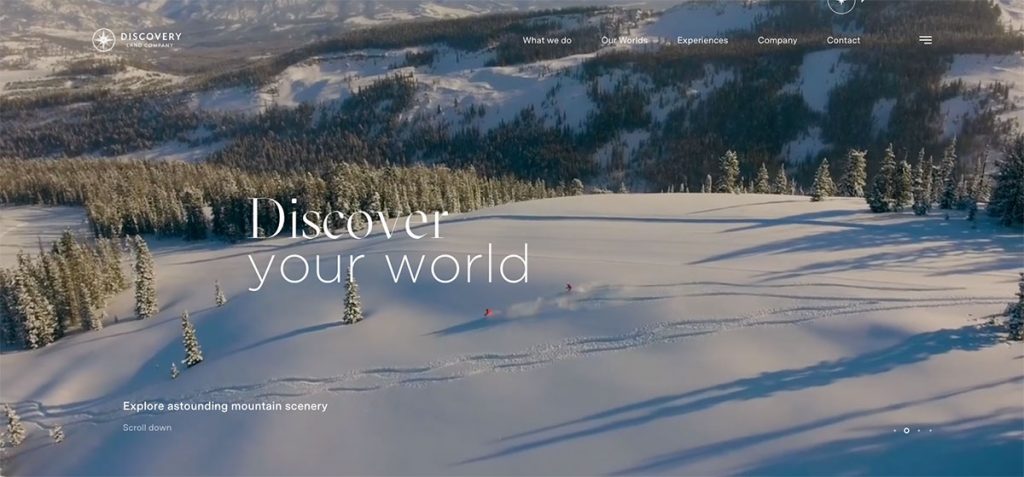
ディスカバリーランド株式会社

Discovery Land Companyは、アリゾナ州スコッツデールを拠点とする北米の個人住宅コミュニティおよびクラブの開発者および運営者です。 スマートフォンやタブレットでも抜群のデザインです。 したがって、インスピレーションが必要な場合は、それを調べることができます。 どうやら、ヒーローヘッダーは、さまざまな自然関連の画像を紹介するための美しいスライダーを備えています。 読みやすいコンテンツの他に、画像の表示により、スライダーを使用したサイトの外観も向上します。 ロゴとキャンバス外メニューを表示するために、スティッキーヘッダーを使用します。
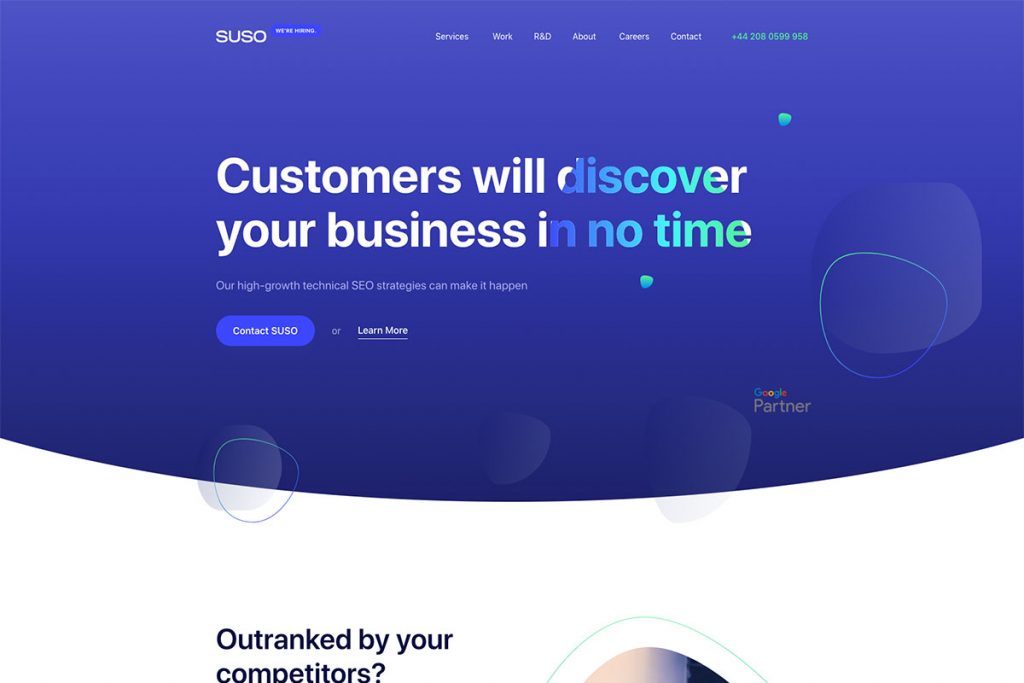
スーソデジタル

Suso Digitalは、テクニカルSEOの力を活用して、クライアントがオンライン収益を拡大できるよう支援します。 一連のコア原則に基づいて、結果主導の技術的なSEO戦略を実行します。 クリーンでミニマリストでモダンなデザインのコンテンツは、視覚的な階層、スクロール時のアニメーション、優れたホバー効果で際立っています。 具体的には、ヒーローヘッダーの微妙なアニメーションと大胆なタイポグラフィが魅力的です。 ブランドの信頼性を向上させるために、クライアントのロゴは素敵なスライダーできれいに見えます。 CTAはすべてのサイトの成功に大きな役割を果たしているため、ホームページに表示され、明確に表示されます。
