2020 年用于在 Web 上构建游戏的 11 个 JavaScript 引擎
已发表: 2020-08-21在线游戏的全球营销收入超过 $100B。 这只能意味着在线游戏继续为投资、业务和项目铺平道路,从而带来新的机会。 确实,看到这个行业从使用 Flash 和 Java 为他们的游戏提供动力,到使用主要通过 JavaScript 和 HTML5 运行的强大 2D 和 3D 游戏引擎,这是一个美妙的景象。 移动和社交游戏正变得越来越流行,并且有明确的增长途径。
多年来,移动游戏开发商一直在努力实现游戏开发的收支平衡。 似乎每当有人构建了一款出色的游戏时,其他人就会推出一个更简单的版本并带走大奖。 Flappy Bird 就是这种情况,还有许多其他游戏看似简单的游戏体验,但却设法让游戏创作者当场成为百万富翁。 这是所有游戏开发商的梦想:创造一款能够保障他们生活的游戏。 虽然是梦想,但也并非不可能实现。
创建伟大的游戏需要编程知识、系统架构知识、在技术中使用通灵的可能性,还需要一个坚实的框架来构建你的游戏。 而这样的游戏开发框架现在已经大量存在了; 有人称它们为游戏开发引擎。 我们将主要关注 JavaScript 游戏引擎,偶尔会提到可靠的 HTML5 游戏开发引擎。 这两种语言紧密联系在一起,其中一些游戏引擎具有强大的功能和工具,可确保您构建的游戏立即将您的竞争对手淘汰出局。
移相器

Phaser 显然是希望使用 HTML5 框架构建游戏的经验丰富的初学者游戏开发人员的最爱。 它的开源代码库和庞大的社区使任何人都可以快速开始为移动设备和台式计算机创建游戏。 Phaser 的 JavaScript 功能与 Pixi.js 库一起提供,有助于将 WebGL 和 Canvas 组件保持在一起。 使用 Phaser,如果您设法采用真正非凡的游戏方法,您就可以构建可为您带来数百万美元收入的游戏。
Phaser 的预加载器使开发人员可以轻松加载他们的游戏资产并自动处理它们。 这样,您就不必浪费时间为游戏的每个部分编写大量代码。 Phaser 利用许多有用的外部库来实现出色的物理运动,同时启用动画功能,让您的游戏感觉专业和吸引人。 您可以在短短几个小时内启动并运行您的第一个真实世界 Phaser 游戏体验。 您可以在 GitHub 等网站上借用大量代码,更不用说无休止的大量优秀教程可以让您快速上手。
开发

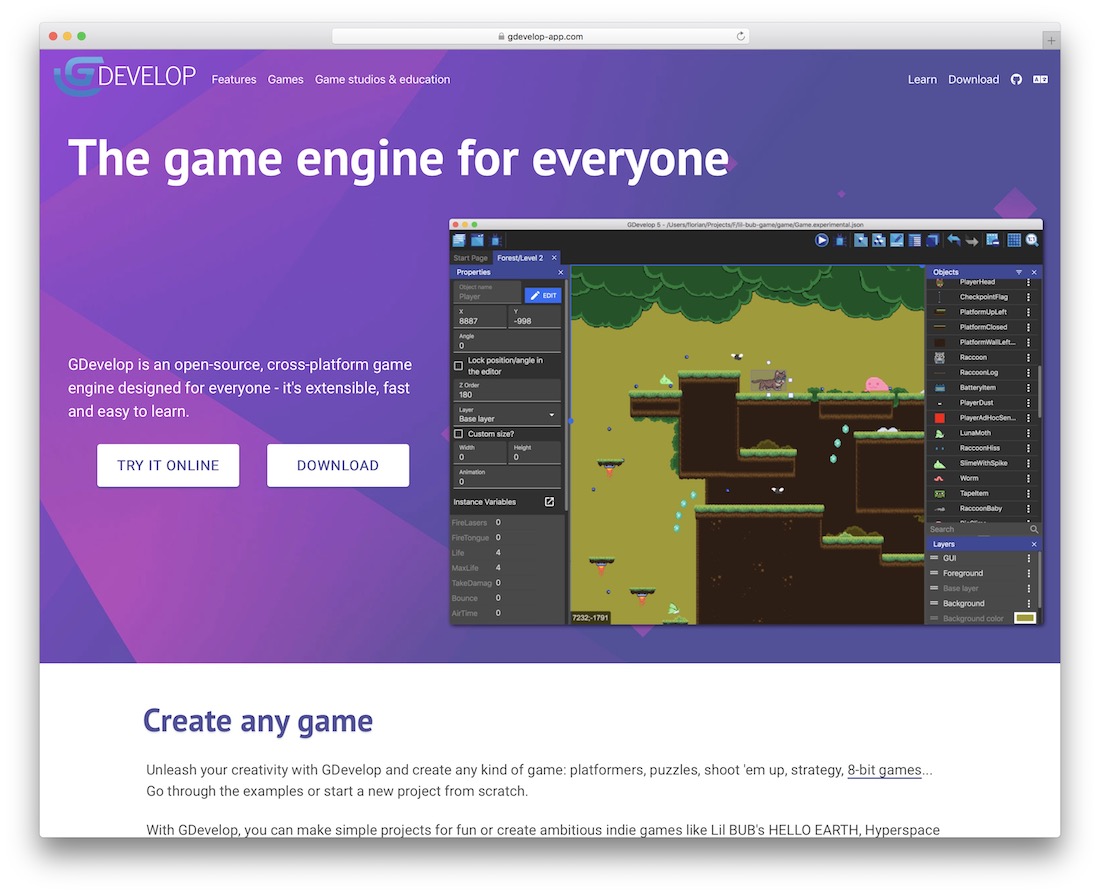
如果你是一个狂热的游戏开发者,你一定会想看看 GDevelop。 不仅如此,即使您正在尝试,也最好不要错过这个开源游戏引擎。 GDevelop 几乎适合所有人,无论您是初学者还是专业人士。 该工具易于使用,您可以轻松了解它的所有来龙去脉。 简而言之,您将制作新的酷游戏来娱乐他人。 顺便说一句,在完全提交和下载 GDevelop 之前,您可以在线试用 GDevelop。
使用 GDevelop,您可以创建和开发所有类型的游戏,例如拼图、射击游戏、8 位游戏,应有尽有。 您甚至可以选择预定义的示例并相应地改进它们。 另一方面,使用 GDevelop,您还可以从头开始,创建一个精确遵循您的规则和规定的游戏。
影响

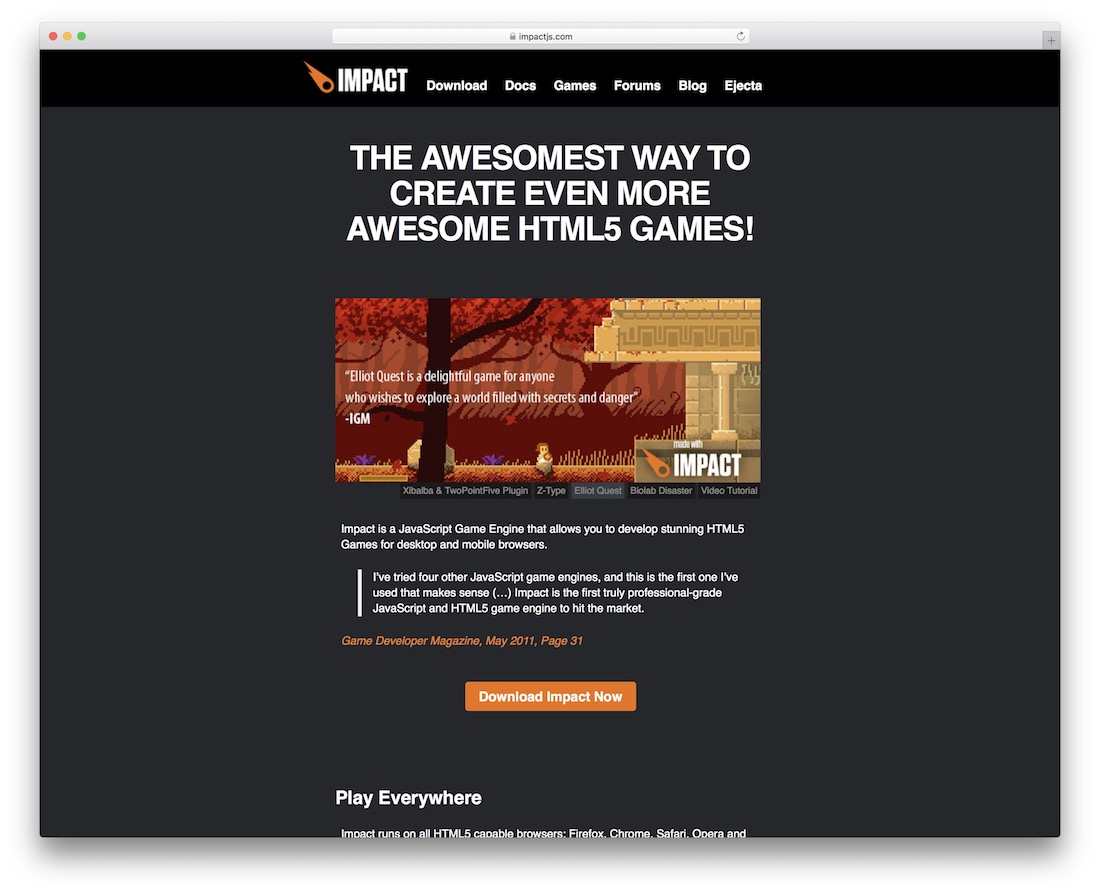
创建 HTML5 游戏时,可以节省时间并避免使用 Impact 带来的麻烦。 这款出色的 JavaScript 游戏引擎可让您实现酷炫、激动人心且必须尝试的桌面和移动浏览器游戏。 编辑器灵活且可扩展,让您可以加倍努力并开发您一直想要创建的游戏。 Impact 与所有广受欢迎的网络浏览器完全兼容,如 Safari、Chrome、Opera、Firefox 和 Internet Explorer 9。更不用说,它也适用于 Apple 设备。
Impact 与 Weltmeister 关卡编辑器结合使用,可帮助您开启成功发布游戏的旅程。 您甚至可以将您的游戏发布到 AppStore。 此外,使用随附的调试工具,您会很快发现性能不足等问题,确保您的游戏始终完美运行。
普朗克.js

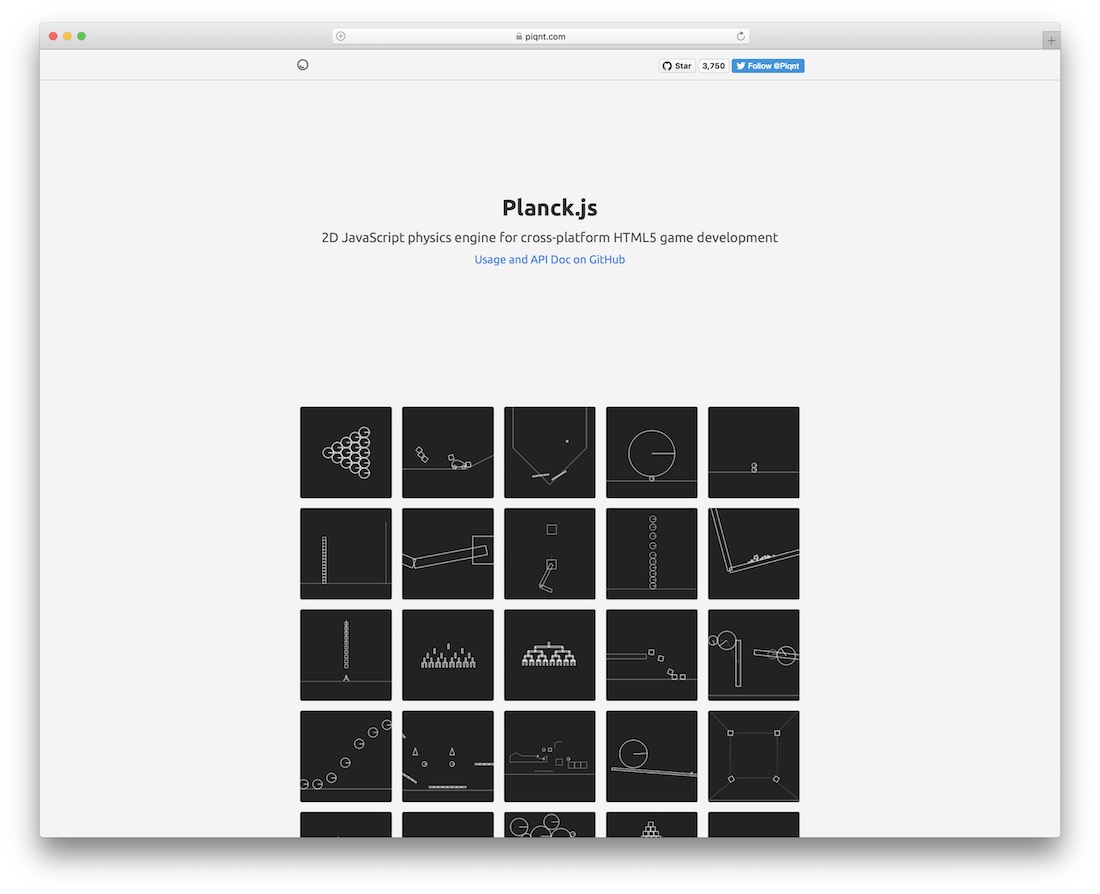
Planck.js 是一个简单易用的 JavaScript 引擎,用于构建 HTML5 游戏。 不再需要从头开始。 如果你想快速启动一些东西,你最好考虑 Planck.js 及其所有可用的元素组件。 当然,您可以针对 Web 和移动平台全面优化最终创意,确保出色的体验。 在 GitHub 上,您甚至可以查看使用 Planck.js 的各种项目,以便更好地了解可能的情况。 不仅如此,还要完成其余的文档和安装过程,确保您完美地执行 Planck.js 并获得出色的结果。
物理JS

PhysicsJS 已经存在几年了。 尽管如此,它仍然成为在线游戏物理引擎的最佳选择之一。 对于初学者和经验丰富的开发人员来说,这是一个安全的选择。 浏览展示页面中的演示预览,看看您可以为自己做哪些物理实验。 由于代码编辑器是交互式的,您可以应用自定义代码测试并在实时环境中对其进行测试。

BabylonJS

即使您之前没有听说过游戏开发,您也会听说过 Babylon.js。 这个图书馆已经成功运行了很多年; 作为具有 WebDL 和 3D 开发支持的领先 JavaScript 游戏引擎之一,它继续跻身榜首。 Babylon 不需要作为内部实体安装在您的计算机上。 因此,所有开发都可以在浏览器/代码编辑器本身内进行。 这使它成为那些想要在旅途中发展的人的一个有吸引力的选择。 Babylon 无疑是最深入的游戏引擎之一,可用于创建传统的动画游戏或精心设计的项目,类似于更深层次的分辨率和交互能力。
pixi.js

Pixi.js 是一种用于 HTML5 游戏的 2D 游戏渲染引擎。 目标是让 Pixi 在任何设备类型中都尽可能快。 使用 Pixi.js,您可以享受 HAC(硬件加速)的好处,而无需花费大量时间研究概念。 Pixi 的受众/用户是那些不想使用 WebGL,但希望使用在所有平台上均受支持的丰富游戏内容、交互式显示和应用程序的人。 这并不意味着 Pixi 不支持 WebGL。 当然,它确实支持 HTML5 Canvas 属性。 Pixi 的构建方式使其成为一个流畅、快速且均匀的交互式渲染引擎。
玩画布

PlayCanvas 是具有 3D 功能的全谱游戏引擎。 它的图形基础架构支持 WebGL 3D、物理渲染、简洁的灯光功能(带阴影)、光照贴图、网格、带有内置编辑器 PostFX 的粒子 GPU 引擎,允许集成来自市场上最受欢迎的 3D 软件的 3D 材料。 由于 Ammo.js 3D 引擎,3D 物理成为可能。 最重要的是 PlayCanvas 在云中运行,因此您可以从浏览器中构建浏览器游戏(支持所有主要浏览器)。
有些人将 PlayCanvas 视为游戏开发的高级 JavaScript 引擎。 但是,如果您查看定价目录,您会注意到唯一不是免费的就是托管。 如果您申请免费计划,您的游戏将托管在 PlayCanvas 上。 这对某些人来说可能是一个障碍,但从更大的角度来看,这是一个很好的开始方式。 在那之后,反正每个月只多花几块钱。 PlayCanvas 适用于游戏开发商、需要动画品牌体验进行营销的品牌,以及适用于房地产和其他类似机构的简洁可视化项目。
阶段.js

根据您的要求或先前的在线游戏开发经验,Stage.js 可以是一种灵活且简单的解决方案,用于构建您的第一个支持 HTML5 和 JavaScript 的 2D 游戏。 Stage.js 是开源的,支持您喜欢的平台。 创建动态益智游戏或基于简单物理的游戏。
统一

Unity 3D 是世界上最受追捧的游戏引擎。 开发人员以各种令人难以置信的方式使用它来构建游戏,帮助他们赚取了数十亿美元的总收入。 您在 Steam 游戏集库中找到的许多游戏都使用 Unity 来构建他们的游戏。 这不仅仅是您可以用来为浏览器构建游戏的东西。 您还可以使用它为大量设备构建非常酷和有趣的游戏。 这包括 iOS、Android、Windows、Linux、PlayStation、XBOX、Wii、虚拟现实和电视机。
Unity 的大量功能和工具可以确保您的下一款游戏不辜负您的期望。 在其自身的技术力量的背景下,没有什么是 Unity 做不到的。 Unity 社区是最友好的游戏开发者社区之一。 通过学习 Unity,您可以为自己未来在游戏开发公司的绝佳机会做好准备。
等基因游戏引擎

Isogenic 游戏引擎在外观上可能看起来不太像,但相信我们将要分享的这些信息。 它是一个强大的游戏引擎,能够构建大型、复杂且具有视觉吸引力的多人游戏。 使用 2D 和等距功能创建数字游戏环境世界。 超级物理算法和功能确保您的游戏在每次用户玩时都令人惊叹。 浏览文档,开始了解为什么像 BBC 这样的大品牌在他们自己的个人平台上使用 Isogenic。
