如何在 WooCommerce 中显示产品类别和标签
已发表: 2022-04-18您想学习如何在 WooCommerce 中显示产品类别吗?
在您的 WooCommerce 商店上显示产品类别有助于引导用户轻松找到他们正在寻找的东西。 它还可以整理您的商店,使其外观和感觉更加人性化。
本文将向您展示如何在 WooCommerce 中显示产品类别和标签。
如何将类别和标签添加到 WooCommerce
在 WooCommerce 中添加类别和标签很容易。 您可以在创建产品列表时或从 WooCommerce 仪表板添加新类别和标签。
添加 WooCommerce 产品类别
按照以下步骤在 WooCommerce 中添加产品类别或子类别:
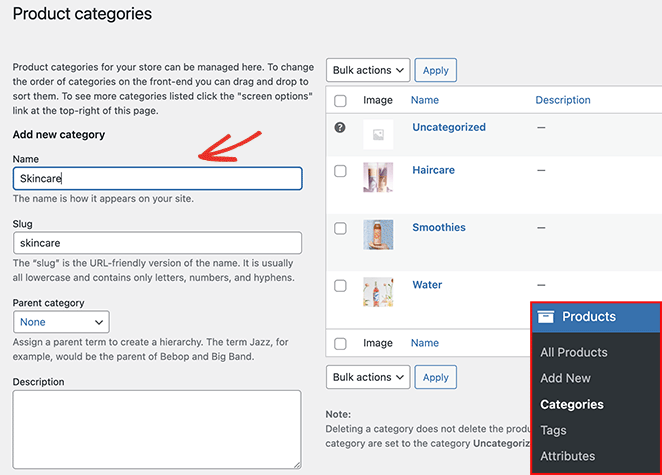
首先,从您的 WordPress 管理区域转到产品 » 类别。 从那里输入您的产品类别信息。

您可以包括:
- 姓名
- 蛞蝓
- 父类
- 描述
- 显示类型(产品/子类别/两者)
- 缩略图
单击添加新类别按钮将类别列表添加到您的列表中。
添加 WooCommerce 产品标签
您可以按照以下步骤在 WooCommerce 中添加产品标签:
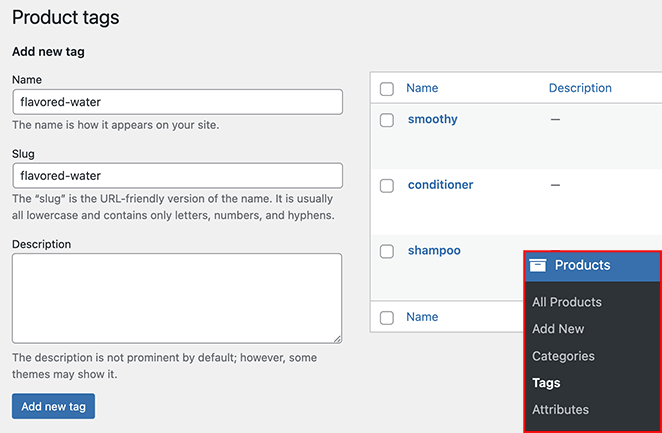
首先,从您的 WordPress 管理区域转到产品» 标签。 在下一页上,您可以输入以下标签信息:
- 姓名
- 蛞蝓
- 描述

单击添加新标签按钮将标签添加到您的列表中。
如何在 WooCommerce 中显示产品类别
在学习了如何将产品类别和标签添加到 WooCommerce 之后,您如何在您的在线商店中显示它们? 按照以下方法在商店的不同部分显示 WooCommerce 产品类别和标签。
- 如何将类别和标签添加到 WooCommerce
- 添加 WooCommerce 产品类别
- 添加 WooCommerce 产品标签
- 如何在 WooCommerce 中显示产品类别
- 在主页上显示产品类别
- 使用 SeedProd 在商店页面上显示产品类别
- 使用 WooCommerce 在商店页面上显示类别
- 在商店页面上显示 WooCommerce 子类别
- 在侧边栏中显示 WooCommerce 产品类别
- 在菜单中显示产品类别
在主页上显示产品类别
首先,让我们看看如何在您的 WooCommerce 主页上显示产品类别。 WooCommerce 不提供在您的主页上显示产品类别的简单方法。
当前的选项是:
- 使用包含 WooCommerce 主页部分的 WooCommerce 兼容 WordPress 主题。
- 编辑您的主题并添加 WooCommerce 产品类别短代码。
这两个选项都涉及大量工作,因此我们建议使用像 SeedProd 这样的网站构建器来自定义您的 WooCommerce 商店。

SeedProd 是 WordPress 的最佳网站构建器。 它使您无需代码即可创建整个 WooCommerce 网站、登录页面和自定义 WordPress 主题。
您可以从数百个现成的模板中进行选择,并在拖放页面构建器中轻松自定义它们。 SeedProd 提供了许多块和部分,只需单击几下即可将 WooCommerce 内容添加到您的网站。
按照以下步骤使用 SeedProd 将产品类别添加到您的主页。
步骤 1. 安装并激活 SeedProd
要开始使用,请下载 SeedProd 插件并在您的 WordPress 网站上安装并激活它。 如果您需要帮助,可以按照本指南安装 WordPress 插件。
注意:您需要一个SeedProd Elite 计划才能访问 WooCommerce 功能。
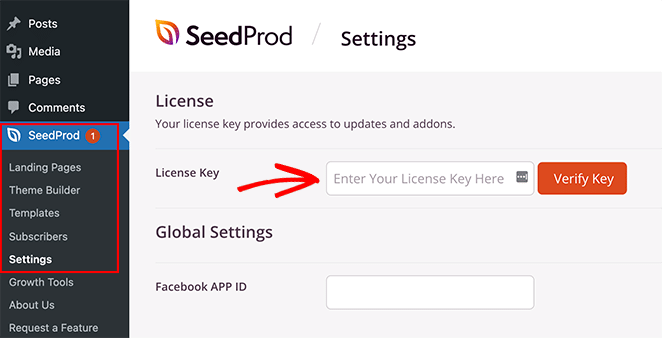
接下来,转到SeedProd » Settings ,输入您的许可证密钥,然后单击Verify Key 。 这样做将解锁您选择的计划的功能。

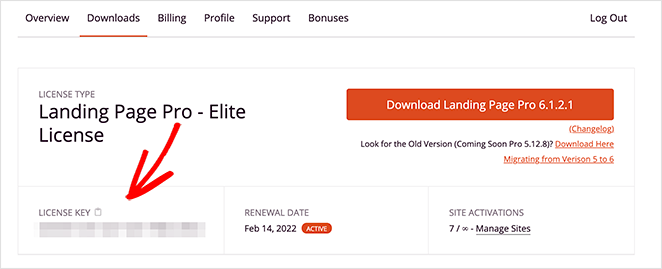
您可以在“下载”选项卡下的 SeedProd 帐户区域中找到您的许可证密钥。

第 2 步。创建自定义 WooCommerce 主题
下一步是为您的 WooCommerce 网站创建自定义主题。 这将允许您使用 SeedProd 强大的可视化编辑器自定义网站的每个部分。
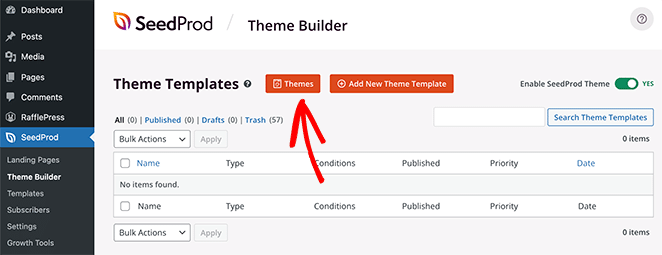
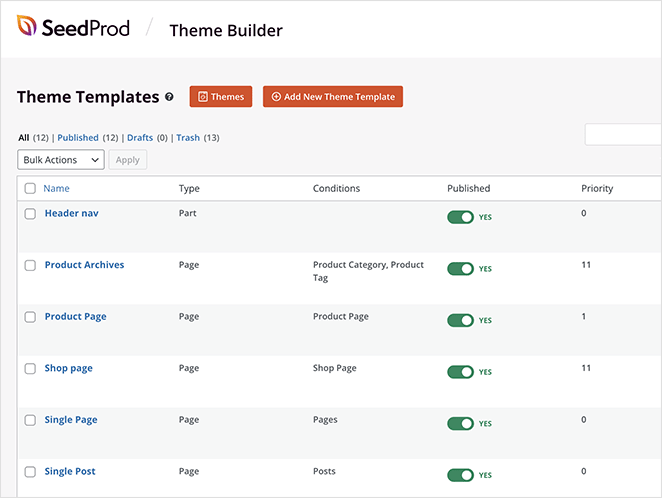
为此,请转到SeedProd » Theme Builder并单击Themes按钮。

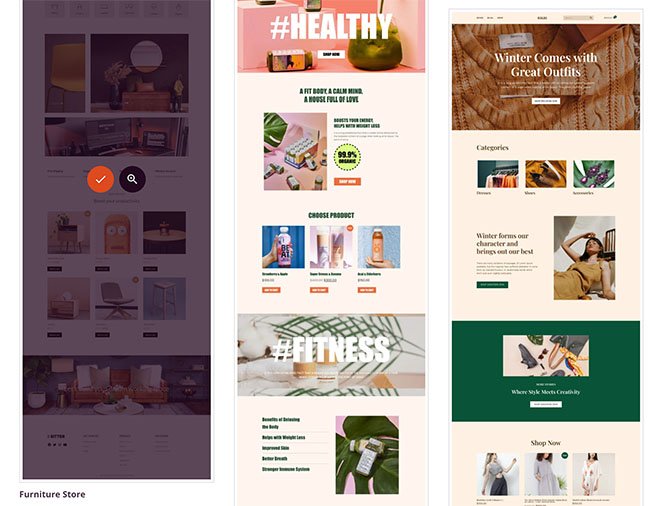
您将在此屏幕上看到一个专业的 WordPress 主题库。 它们是无需聘请开发人员即可创建令人惊叹的网站的绝佳方式,您无需从头开始。
只需将鼠标悬停在您喜欢的主题上,然后单击复选标记图标。

SeedProd 将自动为您的主题创建所有不同的模板,并在 Theme Builder 仪表板中列出它们。 从那里,您可以在可视化编辑器中自定义每个模板。

第 3 步。自定义您的 WooCommerce 主页
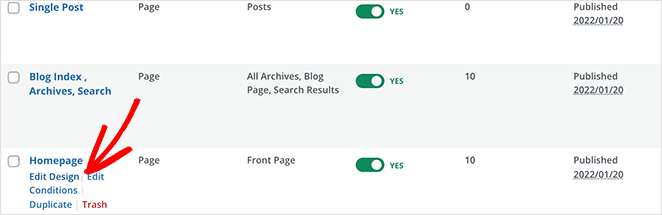
要在您的 WooCommerce 主页上显示类别,您需要编辑主页模板。 在您的列表中找到模板并单击“编辑设计”链接以在 SeedProd 的页面构建器中打开它。

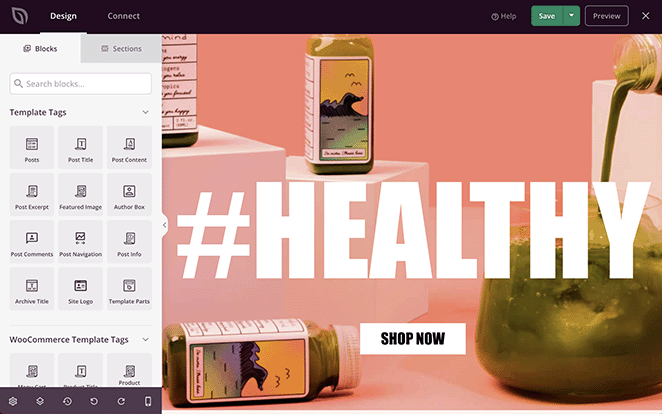
使用 SeedProd 自定义您的主页非常简单。 左侧有块和部分,右侧有实时预览。

向页面添加内容块就像拖放一样简单。 然后,您可以单击任何元素来编辑其内容和样式设置。
使用 SeedProd 有两种方法可以在您的主页上显示产品类别:
- 按类别显示产品
- 添加 WooCommerce 产品类别小部件
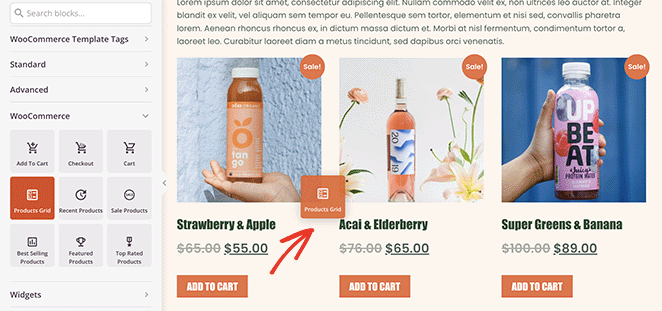
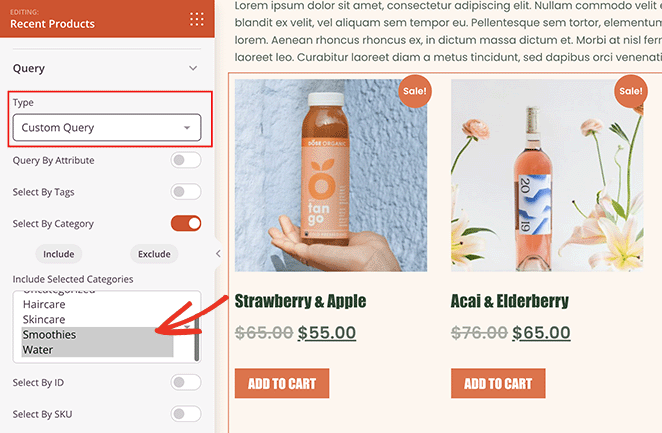
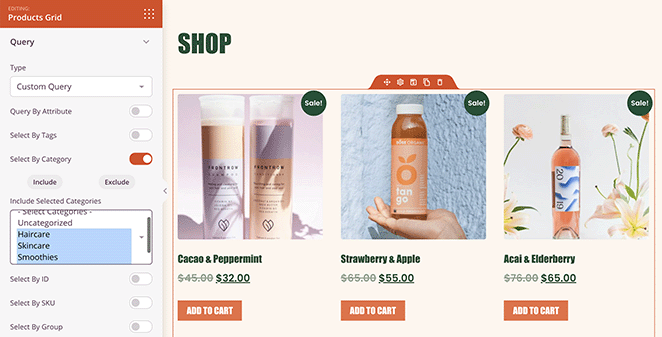
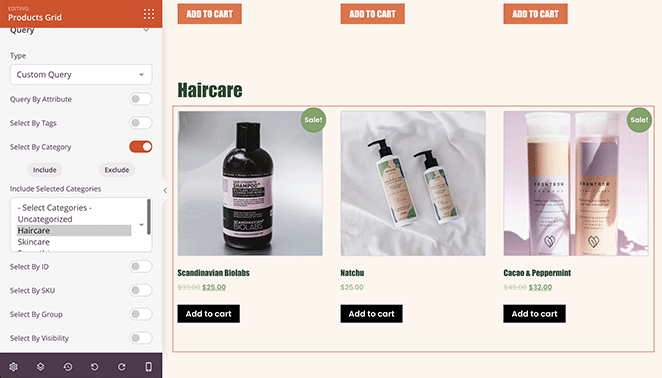
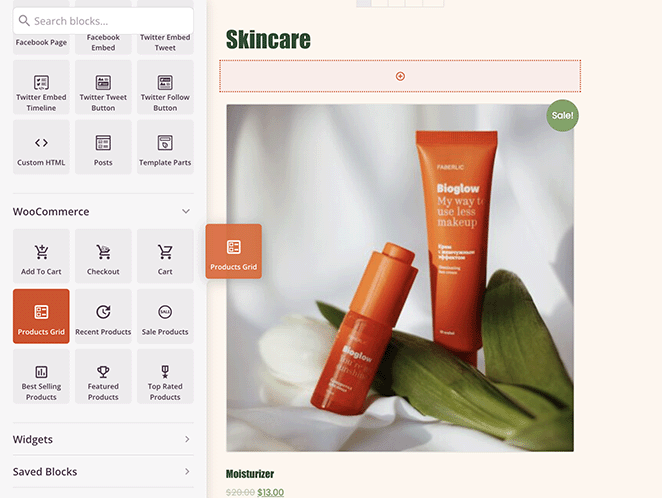
要使用第一个解决方案,请在 WooCommerce 块部分中找到 Products Grid 块。 然后将该块拖到主页上的某个部分或行。

单击产品网格以打开左侧的设置面板。 在该面板中,从“类型”下拉菜单中选择“自定义查询”并启用“按类别选择”切换。

您可以选择在网格中显示哪个类别的产品。 您可以通过按住 shift 按钮来选择多个类别。
现在只有您选择的类别中的产品会显示在您的主页上。
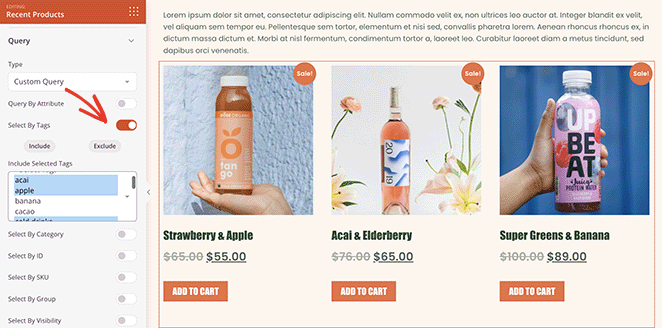
您可以按照类似的步骤仅按标签输出产品。 只需切换“按标签选择”选项,然后从选项中选择要包含的标签。

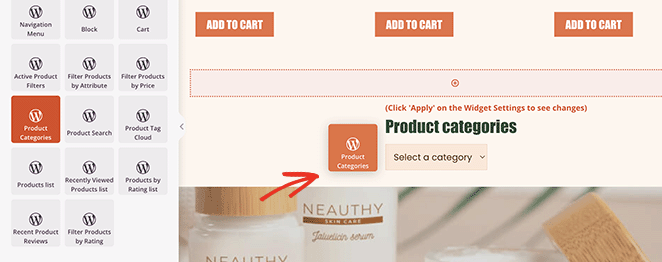
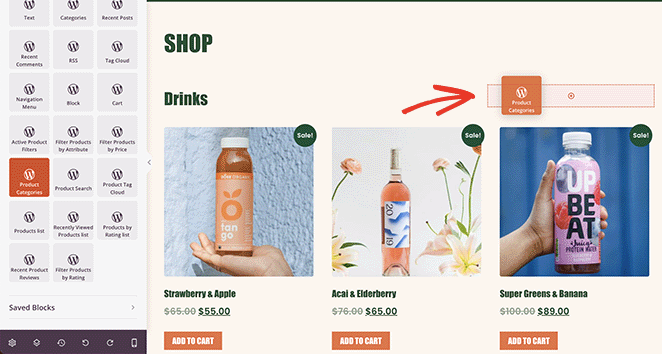
您还可以在 SeedPod 的可视化编辑器中使用原生 WooCommerce 小部件,包括产品类别小部件。

为此,请转到小部件块部分并找到“产品类别”小部件。 接下来,将其拖到您的主页设计中。

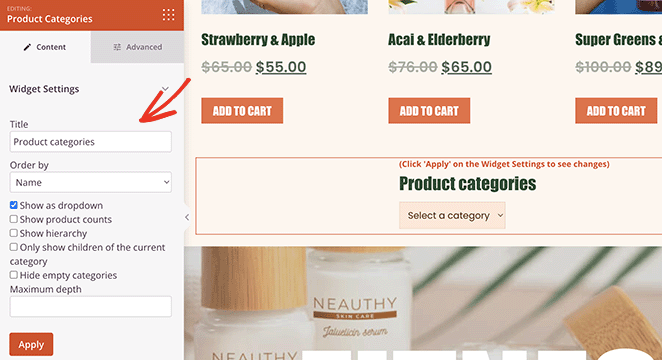
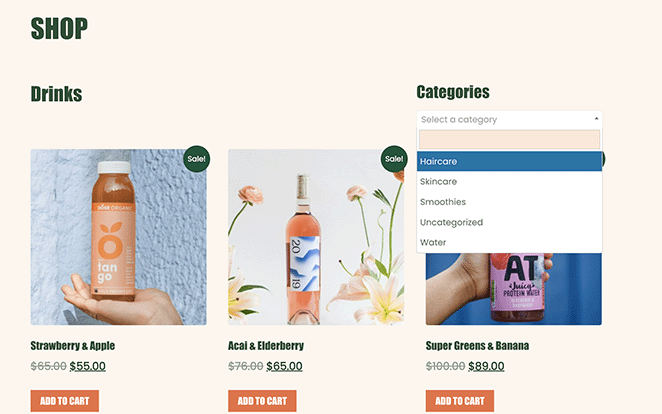
单击小部件可让您:
- 选择小部件标题
- 按名称排序类别
- 显示为下拉菜单
- 显示产品数量
- 显示层次结构
- 和更多

您还可以在“高级”选项卡中控制小部件样式选项。
第 4 步。自定义 WooCommerce 商店的其余部分
现在您可以继续编辑 WooCommerce 主题的其他模板。
以下是一些帮助指南:
- 如何自定义您的 WordPress 标头
- 如何创建自定义单个帖子模板
- 如何创建自定义 WooCommerce 结帐页面
- 如何将购物车添加到 WordPress
您还可以阅读本文的其余部分,了解如何在侧边栏和导航菜单中显示产品类别。
第 5 步。发布您的 WooCommerce 主题
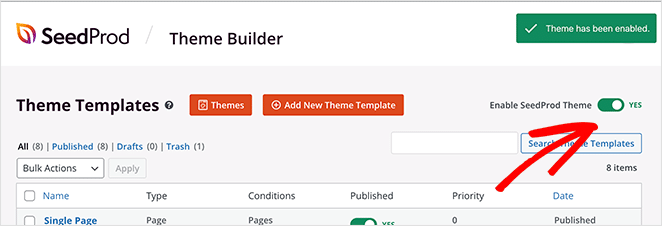
如果您对主题的外观感到满意,请转到SeedProd » Theme Builder,然后在右上角,将Enable SeedProd Theme切换到“打开”位置。

您现在可以预览主页以查看其外观。

使用 SeedProd 在商店页面上显示产品类别
除了您的主页,您还可以使用 SeedProd 在您的 WooCommerce 商店页面上显示类别。
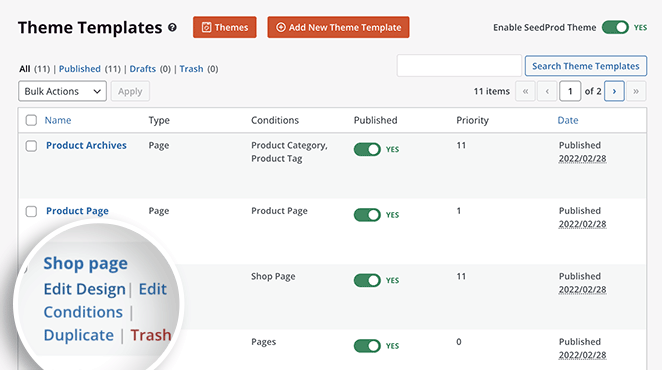
为此,请转到SeedProd » Theme Builder ,然后单击“商店页面”模板上的编辑设计。

该页面现在将在可视化编辑器中打开,您可以在其中自定义您的商店页面设计。 按照上一个方法中的步骤按类别显示您的产品。

或者,您可以为每个产品类别创建单独的网格。 例如,您可以有一个网格用于饮料,一个用于护发等。

您也可以使用以前的方法在主页上的列表或下拉菜单中显示您的产品类别。
只需向您的商店页面添加一个新列,然后将其拖到“产品类别”小部件上即可。

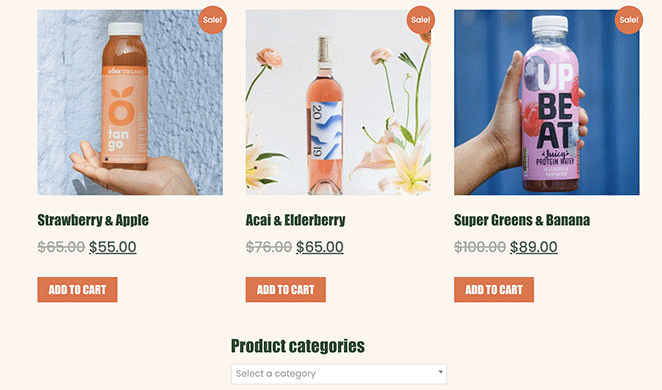
这是一个实时显示的示例:

使用 WooCommerce 在商店页面上显示类别
一些网站所有者可能不希望创建新主题来显示产品标签和类别。 在这种情况下,您可以使用 WooCommerce 的默认商店设置来输出类别。
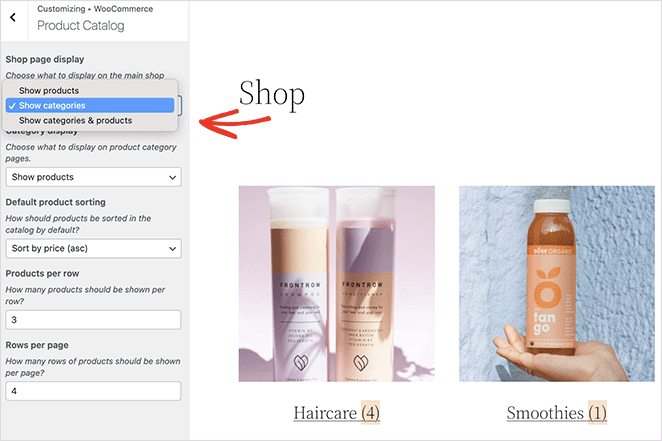
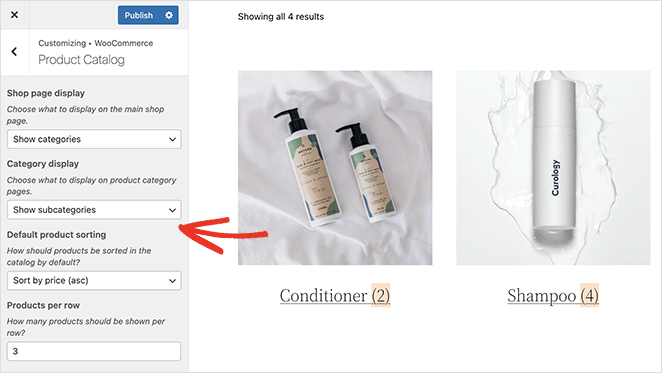
前往外观»自定义,然后单击 WooCommerce 和产品类别。
在标题为“商店页面显示”的标题下,选择显示类别。

在商店页面上显示 WooCommerce 子类别
您还可以使用 WooCommerce 的默认设置在商店页面上显示子类别。
为此,请转到外观 » 自定义 » WooCommerce » 产品目录,然后在“类别显示”标题下,从下拉菜单中选择“显示子类别”。

请记住单击“发布”按钮以保存您的更改。
在侧边栏中显示 WooCommerce 产品类别
将产品类别添加到您的网站侧边栏是帮助购物者快速找到所需产品的绝佳方式。 幸运的是,SeedProd 让您可以轻松地将自定义侧边栏添加到 WordPress。
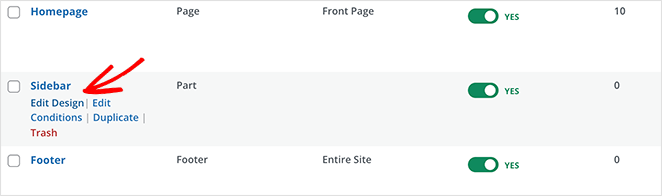
要使用 SeedProd 自定义侧边栏并显示您的产品类别,请转到SeedProd » Theme Builder并打开侧边栏模板。

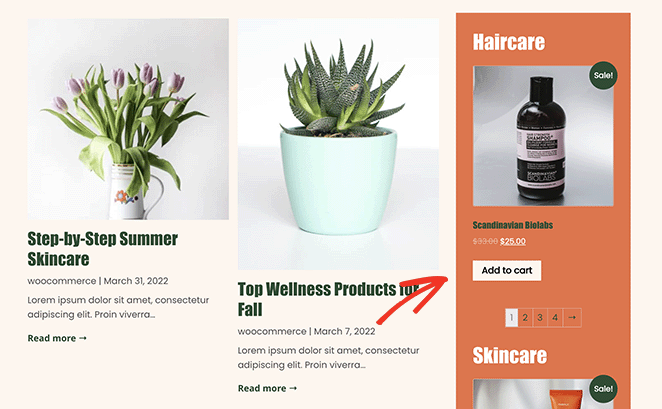
您可以拖动产品网格块并自定义查询显示选项以显示来自一个类别或标签的产品。

在此示例中,我们使用 2 个产品网格块在博客侧边栏中显示 2 个不同的类别。

在菜单中显示产品类别
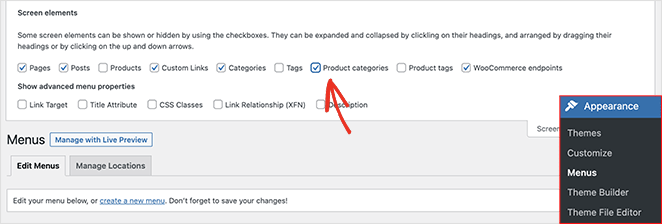
将产品类别添加到您的 WooCommerce 菜单同样简单。 转到外观»菜单,然后单击右上角的屏幕选项选项卡。

在该面板中,单击“产品类别”复选框。 这将在菜单屏幕上显示您所有的 WooCommerce 类别。
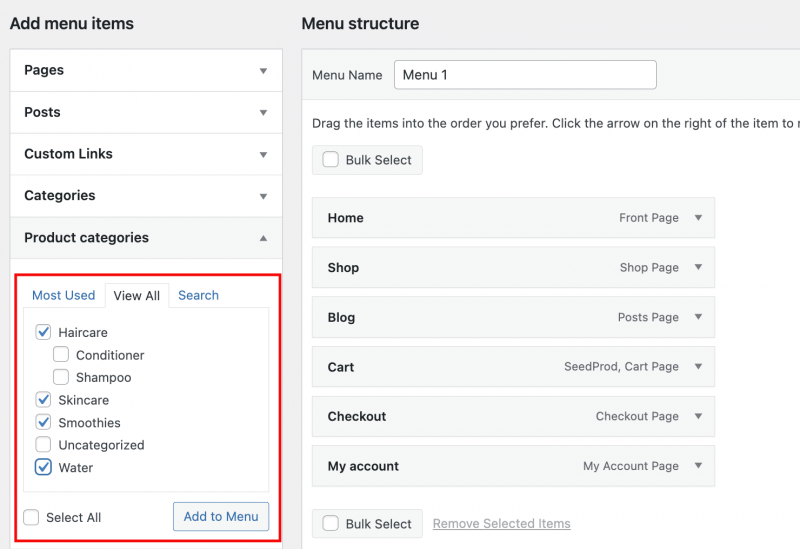
接下来,打开“产品类别”选项卡,选择您希望添加到菜单中的所有类别,然后单击“添加到菜单”按钮。

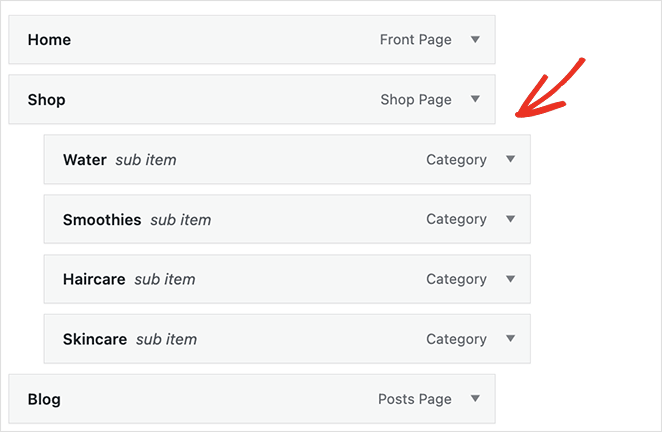
然后,您可以拖动它们以更改它们在菜单上的位置。 例如,您可以将它们嵌套在您的商店页面下以显示类别的下拉菜单。

请记住在继续之前保存您的菜单。
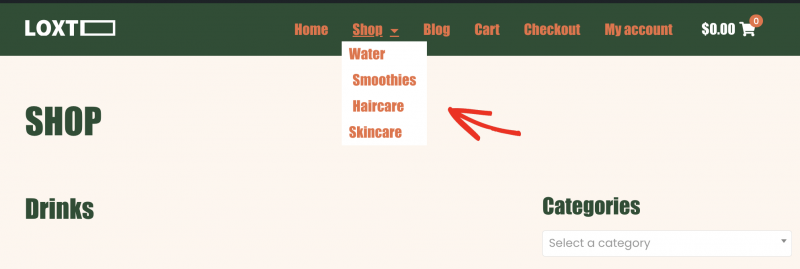
现在您可以访问您网站的主页,并在您的 WooCommerce 导航菜单中查看产品类别。

你有它!
我们希望本文能帮助您了解如何在 WooCommerce 中显示产品类别、显示产品标签和自定义产品页面。
如果您仍在使用您的网站,您可能会喜欢本指南,了解如何将即将推出的页面添加到 WooCommerce。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。