Jak wyświetlać kategorie produktów i tagi w WooCommerce?
Opublikowany: 2022-04-18Chcesz dowiedzieć się, jak wyświetlać kategorie produktów w WooCommerce?
Wyświetlanie kategorii produktów w Twoim sklepie WooCommerce pomaga łatwo kierować użytkowników do tego, czego szukają. Może również uporządkować Twój sklep, nadając mu bardziej przyjazny dla użytkownika wygląd.
Z tego artykułu dowiesz się, jak wyświetlać kategorie produktów i tagi w WooCommerce.
Jak dodawać kategorie i tagi do WooCommerce?
Dodawanie kategorii i tagów w WooCommerce jest łatwe. Możesz dodawać nowe kategorie i tagi podczas tworzenia list produktów lub z pulpitu nawigacyjnego WooCommerce.
Dodawanie kategorii produktów WooCommerce
Wykonaj następujące kroki, aby dodać kategorie lub podkategorie produktów w WooCommerce:
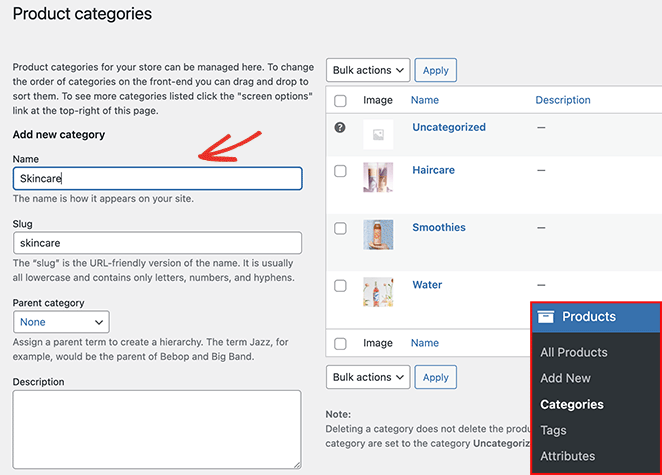
Najpierw przejdź do Produkty » Kategorie z obszaru administracyjnego WordPress. Stamtąd wprowadź informacje o kategorii produktu.

Możesz uwzględnić:
- Nazwać
- Ślimak
- Kategoria nadrzędna
- Opis
- Typ wyświetlania (produkty/podkategorie/obie)
- Miniaturka
Kliknij przycisk Dodaj nową kategorię , aby dodać listę kategorii do swojej listy.
Dodawanie tagów produktów WooCommerce
Możesz wykonać następujące kroki, aby dodać tagi produktów w WooCommerce:
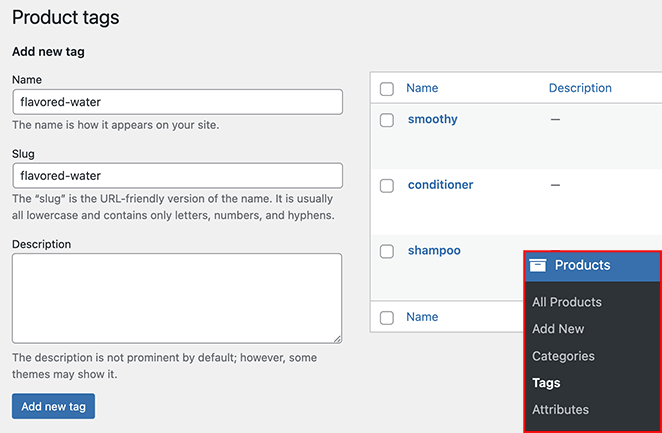
Najpierw przejdź do Produkty » Tagi z obszaru administracyjnego WordPress. Na następnej stronie możesz wprowadzić następujące informacje o tagu:
- Nazwać
- Ślimak
- Opis

Kliknij przycisk Dodaj nowy tag , aby dodać tag do swojej listy.
Jak wyświetlać kategorie produktów w WooCommerce?
Po nauczeniu się, jak dodawać kategorie produktów i tagi do WooCommerce, jak wyświetlać je w swoim sklepie internetowym? Postępuj zgodnie z poniższymi metodami, aby wyświetlić kategorie produktów i tagi WooCommerce w różnych sekcjach Twojego sklepu.
- Jak dodawać kategorie i tagi do WooCommerce?
- Dodawanie kategorii produktów WooCommerce
- Dodawanie tagów produktów WooCommerce
- Jak wyświetlać kategorie produktów w WooCommerce?
- Pokaż kategorie produktów na stronie głównej
- Wyświetlaj kategorie produktów na stronie sklepu za pomocą SeedProd
- Wyświetlaj kategorie na stronie sklepu za pomocą WooCommerce
- Pokaż podkategorie WooCommerce na stronie sklepu
- Pokaż kategorie produktów WooCommerce na pasku bocznym
- Wyświetl kategorie produktów w menu
Pokaż kategorie produktów na stronie głównej
Najpierw spójrzmy, jak wyświetlić kategorię produktów na Twojej stronie głównej WooCommerce. WooCommerce nie oferuje łatwego sposobu wyświetlania kategorii produktów na Twojej stronie głównej.
Aktualne opcje to:
- Użyj motywu WordPress zgodnego z WooCommerce, który zawiera sekcje strony głównej WooCommerce.
- Edytuj swój motyw i dodaj skrót kategorii produktów WooCommerce.
Obie opcje wymagają dużo pracy, dlatego zalecamy użycie narzędzia do tworzenia stron internetowych, takiego jak SeedProd, w celu dostosowania sklepu WooCommerce.

SeedProd to najlepszy kreator stron internetowych dla WordPressa. Pozwala tworzyć całe witryny WooCommerce, strony docelowe i niestandardowe motywy WordPress bez kodu.
Możesz wybierać spośród setek gotowych szablonów i łatwo je dostosowywać w kreatorze stron typu „przeciągnij i upuść”. SeedProd oferuje wiele bloków i sekcji, aby dodać zawartość WooCommerce do Twojej witryny za pomocą kilku kliknięć.
Wykonaj poniższe czynności, aby użyć SeedProd do dodania kategorii produktów do swojej strony głównej.
Krok 1. Zainstaluj i aktywuj SeedProd
Aby rozpocząć, pobierz wtyczkę SeedProd i zainstaluj ją oraz aktywuj na swojej stronie WordPress. Możesz postępować zgodnie z tym przewodnikiem dotyczącym instalowania wtyczki WordPress, jeśli potrzebujesz pomocy.
Uwaga: Będziesz potrzebować planu SeedProd Elite, aby uzyskać dostęp do funkcji WooCommerce.
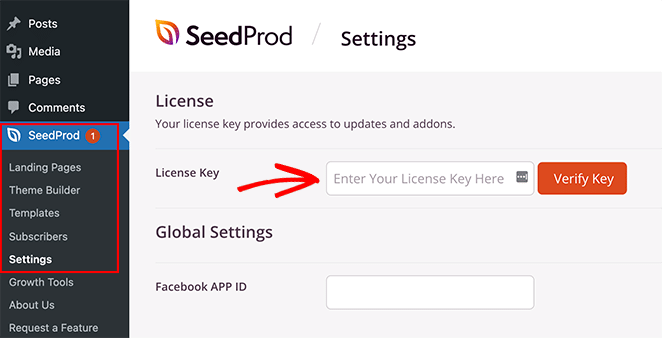
Następnie przejdź do SeedProd » Ustawienia , wprowadź klucz licencyjny i kliknij Zweryfikuj klucz . Spowoduje to odblokowanie funkcji wybranego planu.

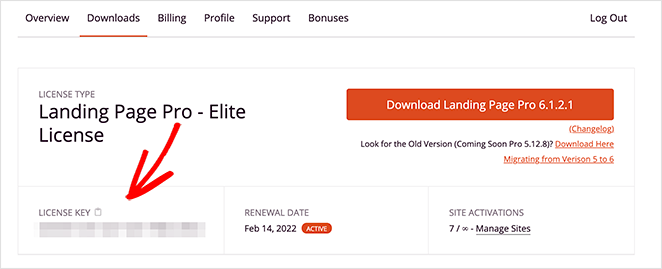
Klucz licencyjny można znaleźć w obszarze konta SeedProd w zakładce Pobieranie.

Krok 2. Utwórz niestandardowy motyw WooCommerce
Następnym krokiem jest utworzenie niestandardowego motywu dla Twojej witryny WooCommerce. To pozwoli Ci dostosować każdą część Twojej witryny za pomocą potężnego edytora wizualnego SeedProd.
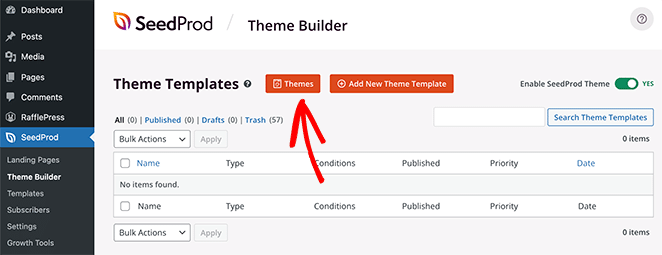
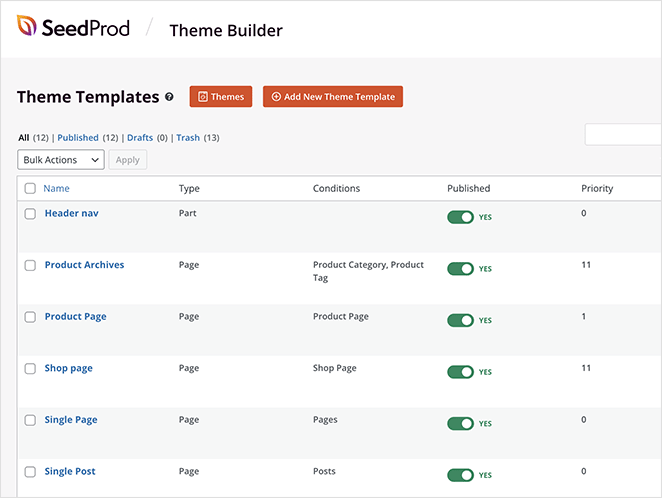
Aby to zrobić, przejdź do SeedProd » Theme Builder i kliknij przycisk Motywy .

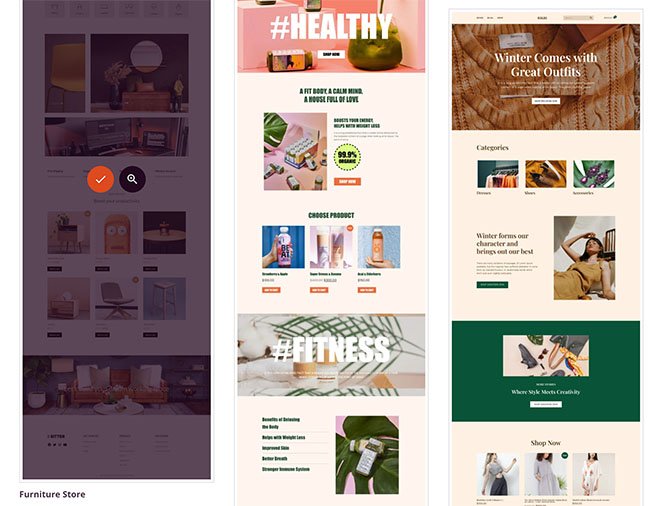
Na tym ekranie zobaczysz bibliotekę profesjonalnych motywów WordPress. To doskonały sposób na tworzenie oszałamiających witryn internetowych bez zatrudniania programisty i nie trzeba zaczynać od zera.
Po prostu najedź myszą na wybrany motyw i kliknij ikonę znacznika wyboru.

SeedProd automatycznie utworzy wszystkie różne szablony dla twojego motywu i wyświetli je w panelu Theme Builder. Stamtąd możesz dostosować każdy szablon w edytorze wizualnym.

Krok 3. Dostosuj swoją stronę główną WooCommerce
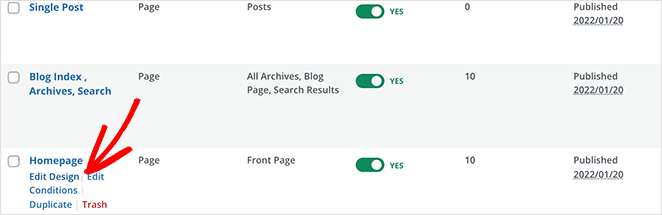
Aby wyświetlić kategorie na swojej stronie głównej WooCommerce, musisz edytować szablon strony głównej. Znajdź szablon na swojej liście i kliknij łącze „Edytuj projekt”, aby otworzyć go w kreatorze stron SeedProd.

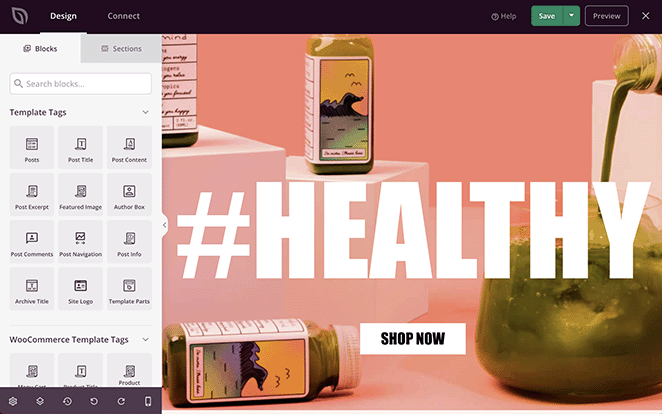
Dostosowywanie strony głównej za pomocą SeedProd jest bardzo łatwe. Po lewej stronie znajdują się bloki i sekcje, a po prawej podgląd na żywo.

Dodanie bloku treści do strony jest tak proste, jak przeciąganie i upuszczanie. Następnie możesz kliknąć dowolny element, aby edytować jego zawartość i ustawienia stylu.
Istnieją 2 sposoby wyświetlania kategorii produktów na stronie głównej za pomocą SeedProd:
- Wyświetlaj produkty według kategorii
- Dodaj widżet kategorii produktów WooCommerce
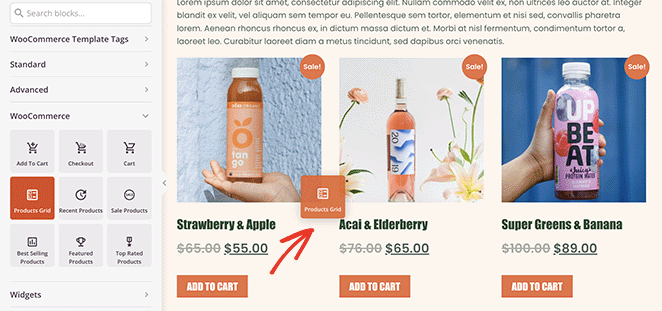
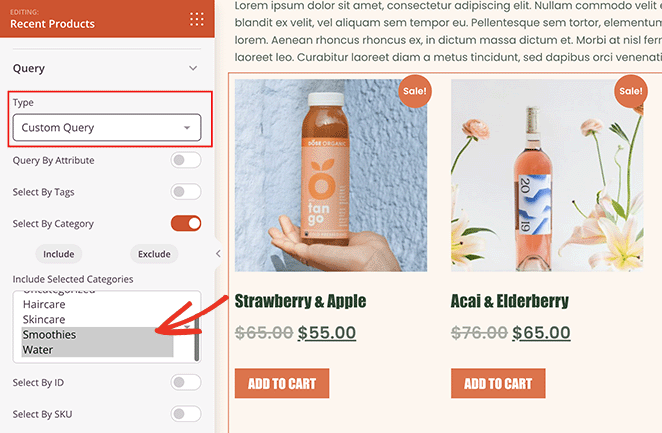
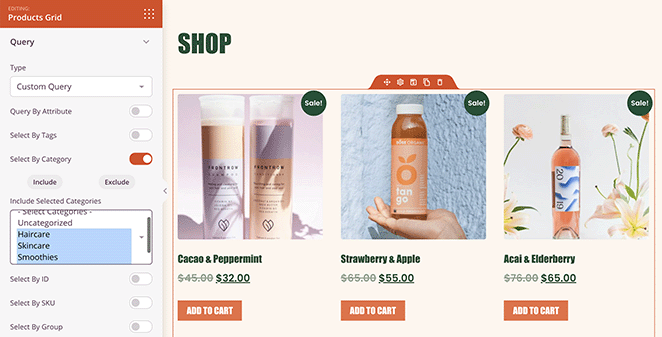
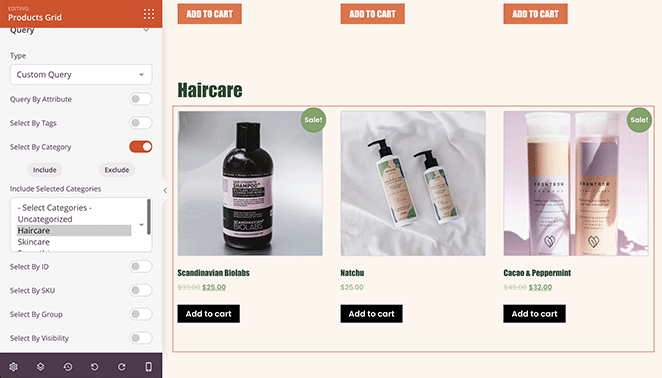
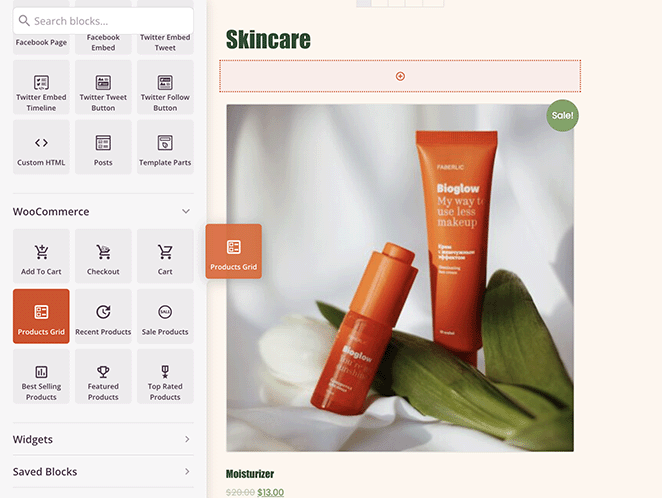
Aby skorzystać z pierwszego rozwiązania, znajdź blok Products Grid w sekcji Bloki WooCommerce. Następnie przeciągnij blok do sekcji lub wiersza na swojej stronie głównej.

Kliknij siatkę produktów, aby otworzyć panel ustawień po lewej stronie. W tym panelu wybierz "Niestandardowe zapytanie" z menu rozwijanego Typ i włącz przełącznik "Wybierz według kategorii".

Możesz wybrać produkty kategorii do wyświetlenia w siatce. Możesz wybrać wiele kategorii, przytrzymując przycisk Shift.
Teraz na Twojej stronie głównej będą wyświetlane tylko produkty z wybranych przez Ciebie kategorii.
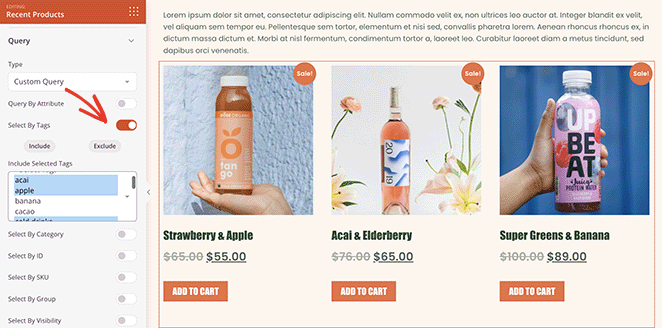
Możesz wykonać podobne kroki, aby wyświetlać produkty tylko według tagów. Po prostu przełącz opcję „Wybierz według tagu” i wybierz z dostępnych tagów, które chcesz uwzględnić.


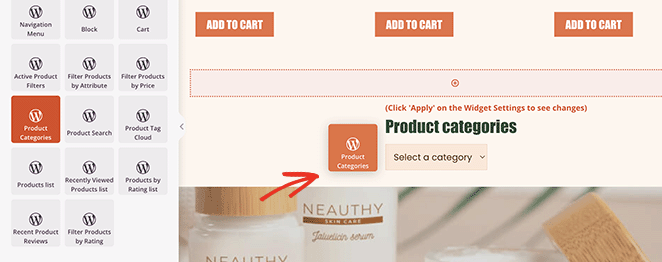
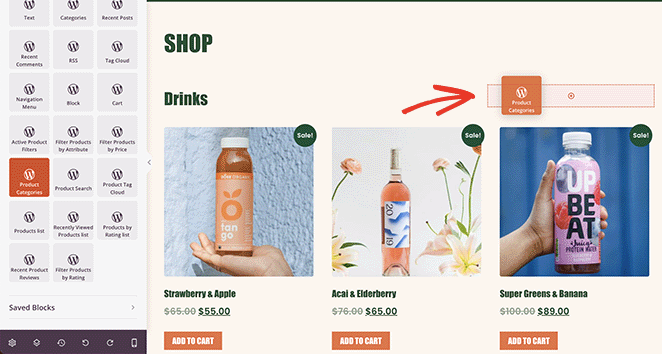
Możesz także użyć natywnych widżetów WooCommerce w edytorze wizualnym SeedPod, w tym widżetu kategorii produktów.
Aby to zrobić, przejdź do sekcji Blok widżetów i znajdź widżet „Kategorie produktów”. Następnie przeciągnij go na miejsce w projekcie strony głównej.

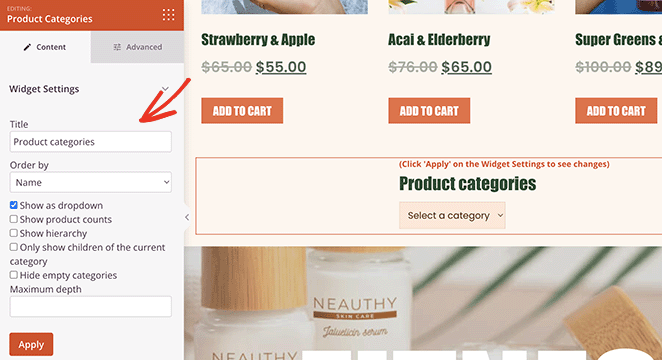
Kliknięcie widżetu umożliwia:
- Wybierz tytuł widżetu
- Uporządkuj kategorie według nazwy
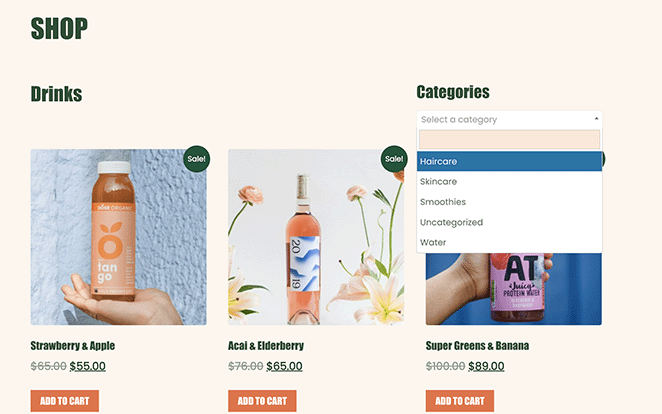
- Pokaż jako menu rozwijane
- Pokaż liczbę produktów
- Pokaż hierarchię
- I więcej

Możesz także kontrolować opcje stylów widżetów na karcie Zaawansowane.
Krok 4. Dostosuj resztę swojego sklepu WooCommerce
Teraz możesz przejść do edycji innych szablonów swojego motywu WooCommerce.
Oto kilka pomocnych przewodników:
- Jak dostosować nagłówek WordPress
- Jak stworzyć niestandardowy szablon pojedynczego posta
- Jak stworzyć niestandardową stronę kasy WooCommerce?
- Jak dodać koszyk do WordPressa
Możesz również przeczytać resztę tego artykułu, aby dowiedzieć się, jak wyświetlać kategorie produktów na pasku bocznym i menu nawigacyjnym.
Krok 5. Opublikuj swój motyw WooCommerce
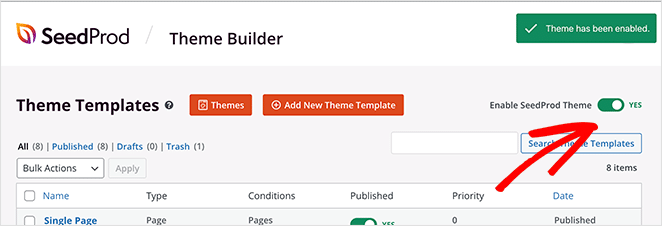
Gdy jesteś zadowolony z wyglądu swojego motywu, przejdź do SeedProd » Theme Builder iw prawym górnym rogu ustaw przełącznik Włącz motyw SeedProd w pozycję „włączone”.

Możesz teraz wyświetlić podgląd swojej strony głównej, aby zobaczyć, jak wygląda.

Wyświetlaj kategorie produktów na stronie sklepu za pomocą SeedProd
Oprócz strony głównej możesz użyć SeedProd do wyświetlania kategorii na stronie sklepu WooCommerce.
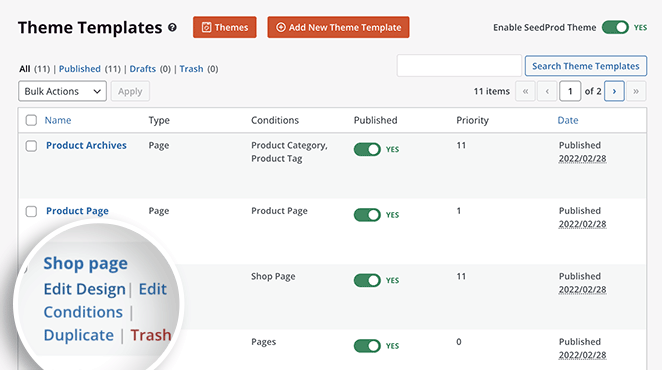
Aby to zrobić, przejdź do SeedProd » Theme Builder i kliknij Edytuj projekt w szablonie „Strona sklepu”.

Strona otworzy się teraz w edytorze wizualnym, w którym możesz dostosować projekt strony swojego sklepu. Wykonaj czynności opisane w poprzedniej metodzie, aby wyświetlić produkty według kategorii.

Alternatywnie możesz utworzyć osobną siatkę dla każdej kategorii produktów. Na przykład możesz mieć jedną kratkę na napoje, jedną na pielęgnację włosów itp.

Możesz również użyć poprzedniej metody, aby wyświetlić kategorie produktów na liście lub menu rozwijanym na stronie głównej.
Po prostu dodaj nową kolumnę do strony swojego sklepu i przeciągnij widżet „Kategorie produktów”.

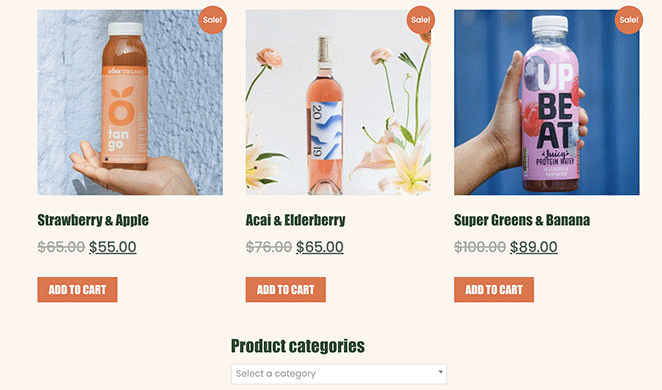
Oto przykład tego, jak wyglądałoby to w czasie rzeczywistym:

Wyświetlaj kategorie na stronie sklepu za pomocą WooCommerce
Niektórzy właściciele witryn mogą nie chcieć tworzyć nowego motywu do wyświetlania tagów i kategorii produktów. W takim przypadku możesz użyć domyślnych ustawień sklepu WooCommerce do wyprowadzania kategorii.
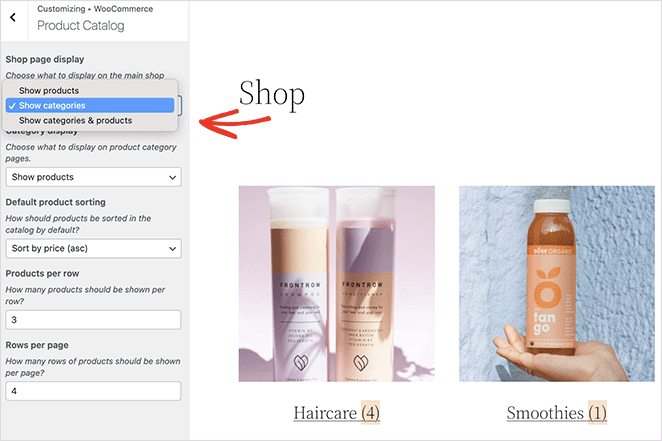
Przejdź do Wygląd » Dostosuj, a następnie kliknij WooCommerce i kategorie produktów.
Pod nagłówkiem „Wyświetlanie strony sklepu” wybierz Pokaż kategorie.

Pokaż podkategorie WooCommerce na stronie sklepu
Możesz również użyć domyślnych ustawień WooCommerce, aby wyświetlić podkategorie na stronie sklepu.
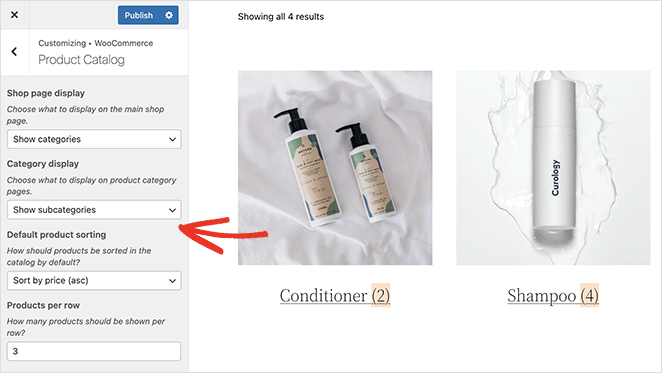
W tym celu przejdź do Wygląd » Dostosuj » WooCommerce » Katalog produktów i pod nagłówkiem „Wyświetlanie kategorii” wybierz „Pokaż podkategorie” z menu rozwijanego.

Pamiętaj, aby kliknąć przycisk Opublikuj , aby zapisać zmiany.
Pokaż kategorie produktów WooCommerce na pasku bocznym
Dodanie kategorii produktów do paska bocznego witryny to doskonały sposób, aby pomóc kupującym szybko znaleźć to, czego potrzebują. Na szczęście SeedProd umożliwia łatwe dodawanie niestandardowych pasków bocznych do WordPressa.
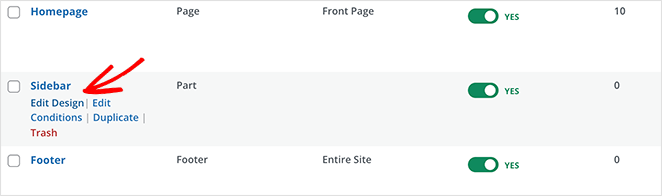
Aby dostosować pasek boczny za pomocą SeedProd i wyświetlić kategorie produktów, przejdź do SeedProd » Theme Builder i otwórz szablon paska bocznego.

Możesz przeciągnąć blok Product Grid i dostosować opcje wyświetlania zapytań, aby pokazać produkty z jednej kategorii lub tagu.

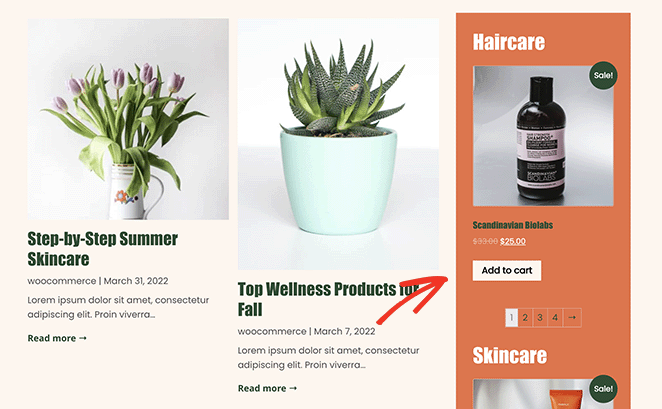
W tym przykładzie użyliśmy 2 bloków siatki produktów, aby wyświetlić 2 różne kategorie na pasku bocznym naszego bloga.

Wyświetl kategorie produktów w menu
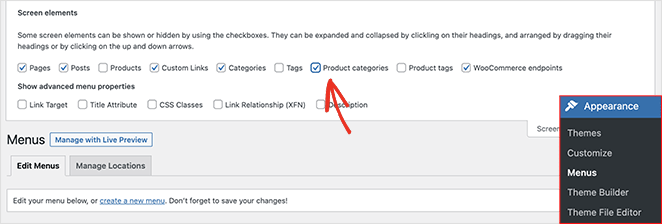
Dodawanie kategorii produktów do menu WooCommerce jest równie proste. Przejdź do Wygląd » Menu, a następnie kliknij kartę Opcje ekranu w prawym górnym rogu.

W tym panelu kliknij pole wyboru "Kategorie produktów". Spowoduje to wyświetlenie wszystkich kategorii WooCommerce na ekranie menu.
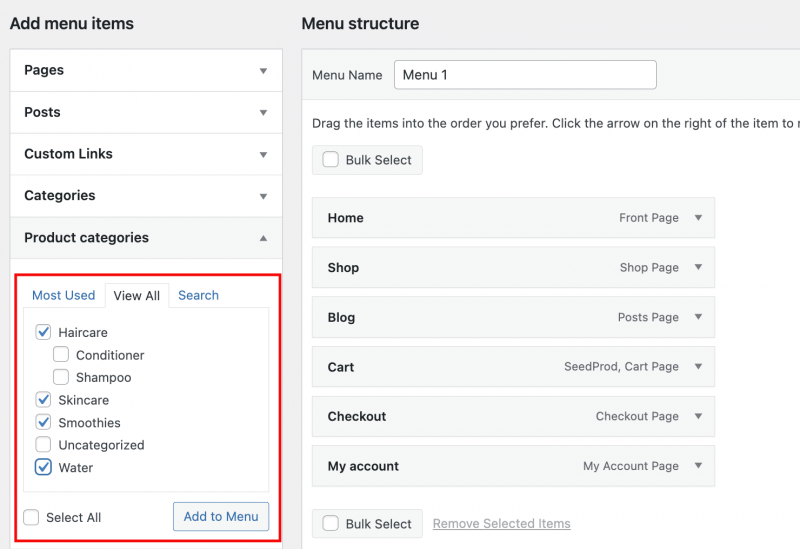
Następnie otwórz zakładkę „Kategorie produktów”, wybierz wszystkie kategorie, które chcesz dodać do swojego menu i kliknij przycisk Dodaj do menu .

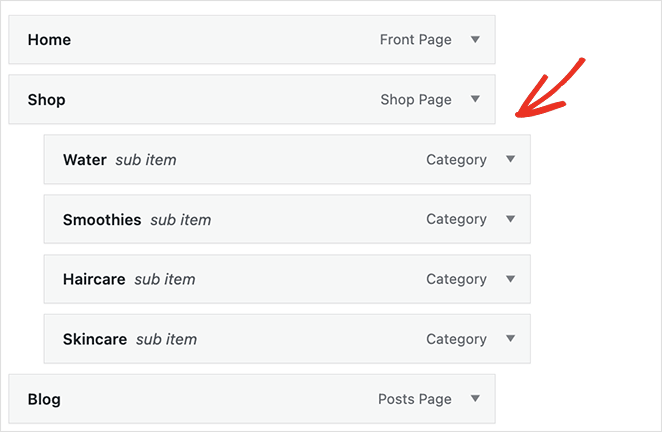
Następnie możesz je przeciągnąć, aby zmienić ich pozycję w menu. Na przykład możesz umieścić je pod swoją stroną sklepu, aby wyświetlić rozwijane menu kategorii.

Pamiętaj, aby zapisać swoje menu przed przejściem dalej.
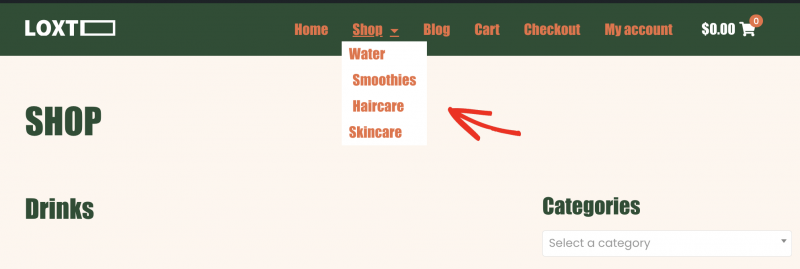
Teraz możesz odwiedzić stronę główną swojej witryny i zobaczyć kategorie produktów w menu nawigacyjnym WooCommerce.

Masz to!
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się wyświetlać kategorie produktów w WooCommerce, wyświetlać tagi produktów i dostosowywać strony produktów.
Jeśli nadal pracujesz nad swoją witryną, może Ci się spodobać ten przewodnik, jak dodać stronę wkrótce do WooCommerce.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.