如何在 Divi 中创建全屏菜单
已发表: 2022-04-22网站设计的发展趋势之一是在网站上应用全屏菜单。 由于它的多功能性和增强而不是破坏用户体验的能力,在大多数情况下,全屏菜单非常适合几乎任何项目。 拥有一个真正吸引用户眼球的网站可以证明在营销和广告领域是一个明显的优势,通过让观众更亲身体验商业广告,使两者更具互动性。
在 Divi 中,由于 Divi 主题构建器功能,您可以创建自定义标题模板并使用菜单模块添加您决定的菜单或自定义菜单,然后根据自己的喜好对其进行自定义,因此有许多选项可以自定义您的站点菜单。 在本教程中,我们将向您展示如何使用 Divi 主题生成器在 Divi 中创建一个简单轻量级的全屏菜单。
如何在 Divi 中创建全屏菜单
第 1 步:添加和构建全局标题
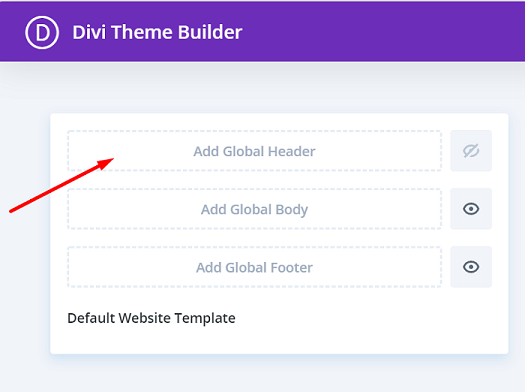
首先,让我们创建一个全局标题以使菜单在您的网站上可用,从 WordPress 仪表板转到Divi → Theme Builder 。 单击添加全局标题→创建全局标题。

第 2 步:编辑第 1 部分设置并添加 CSS 类
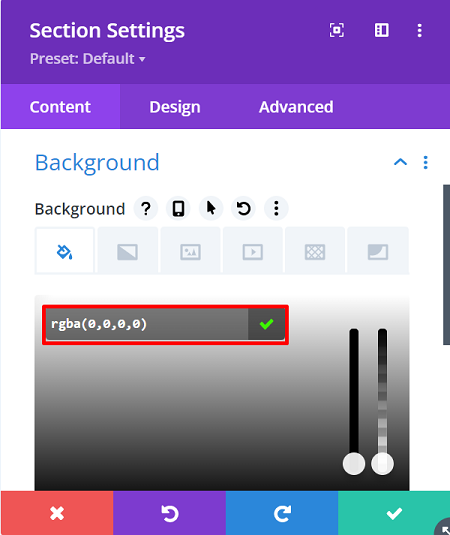
您将被带到 Divi Builder 编辑器,编辑器中将有一个部分。 打开Section Settings面板,在Background块上,将背景颜色更改为完全透明 one = rgba(255,255,255,0) 。

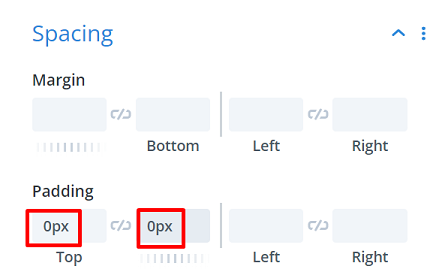
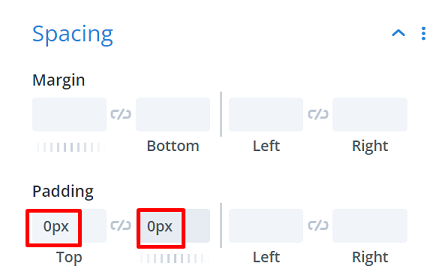
接下来,删除该部分的默认顶部和底部填充,转到设计选项卡 →间距,然后将顶部和底部填充设置为0px 。

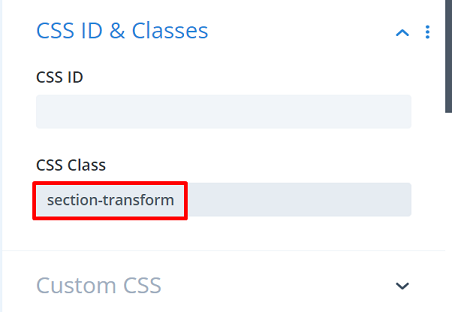
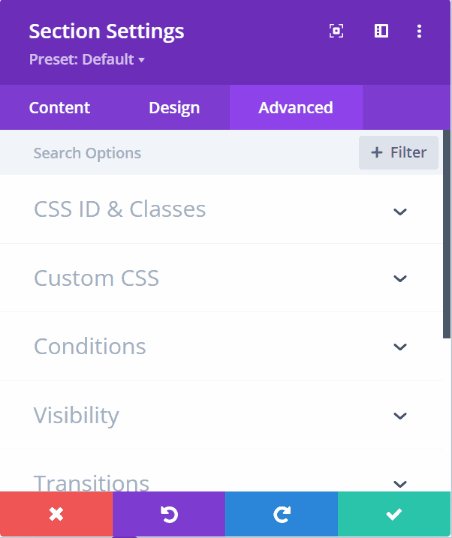
继续为该部分分配一个 CSS 类,以便稍后将此部分变成 CSS 代码的全屏菜单,转到高级选项卡 → CSS ID 和类,然后在CSS 类中键入:“section-transform”。

然后转到Visibility块,将Horizontal and Vertical Overflow设置为Hidden ,继续Position块,将Z Index设置为99999 ,此设置将确保该部分始终位于所有页面和帖子内容的顶部。 此外,启用悬停选项并确保在此处也应用相同的Z 索引值。

第 3 步:将第一行添加到该部分
让我们继续向该部分添加一行,它将成为该部分的第一行。 然后在不添加任何模块的情况下,打开Row Settings ,转到Design选项卡并打开Sizing块,并使行占据屏幕的整个宽度。 这是所需的设置:
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:100%
- 最大宽度:100%

继续删除Spacing块中的默认顶部和底部填充,并将顶部和底部填充设置为0px 。

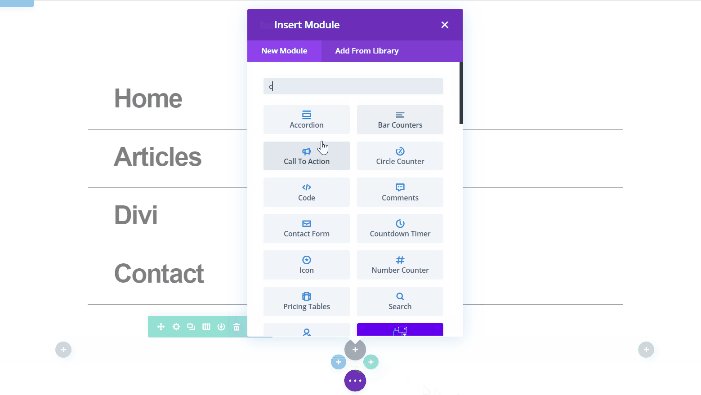
第 4 步:为菜单按钮添加文本模块
我们只需要这一行的文本模块,这个文本模块的内容稍后会是你的菜单按钮,你可以添加你选择的菜单符号。 在本文中,我们使用汉堡符号“ ≡ ”。

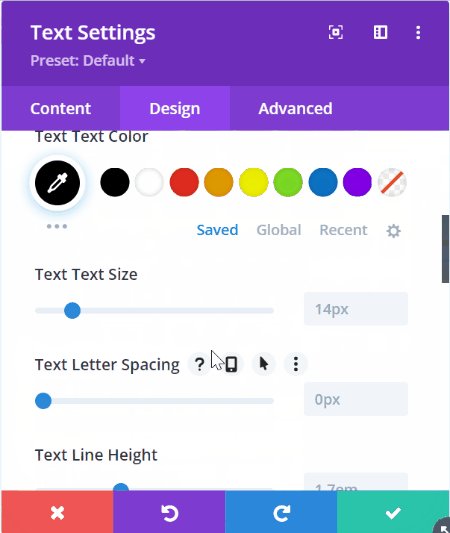
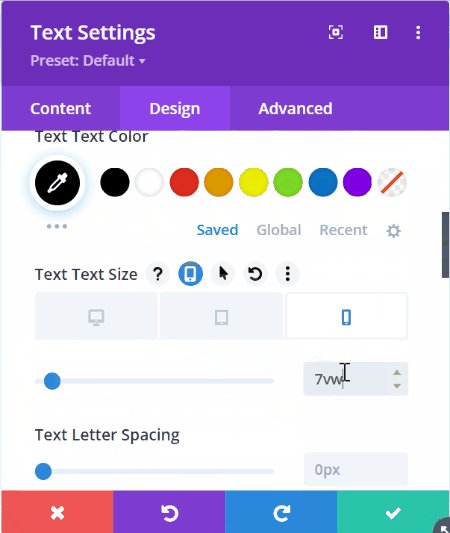
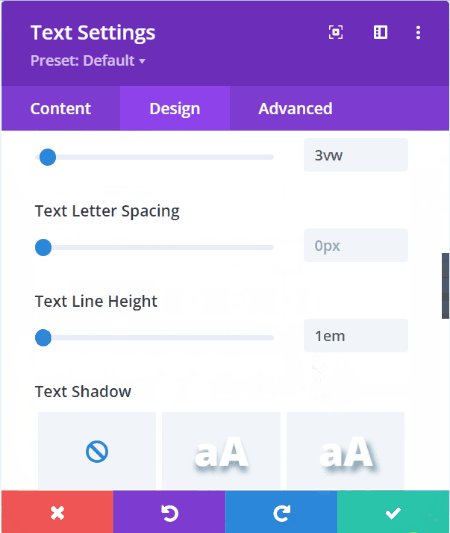
继续移动到设计选项卡→文本,在这里我们将更改文本设置如下:
- 文字字体: Arial
- 文字颜色: #0000000
- 文字大小: 3vw(桌面),5vw(平板电脑),7vw(手机)
- 文本行高: 1em

继续为汉堡包图标添加白色文本阴影,使其在网站的黑暗部分更加清晰。

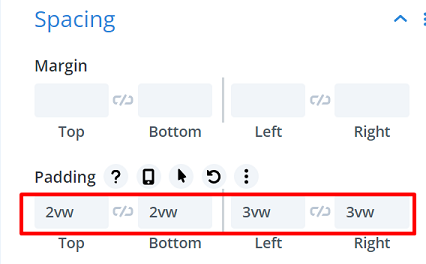
然后去修改Spacing块中的间距值,使菜单按钮在左上角浮动一点,值如下:
- 顶部填充:2vw(台式机)、3.5vw(平板电脑)、5vw(手机)
- 底部填充:2vw(台式机)、3.5vw(平板电脑)、5vw(手机)
- 左填充:3vw(桌面)、4vw(平板电脑)、7vw(手机)
- 右填充:3vw(桌面)、4vw(平板电脑)、7vw(手机)

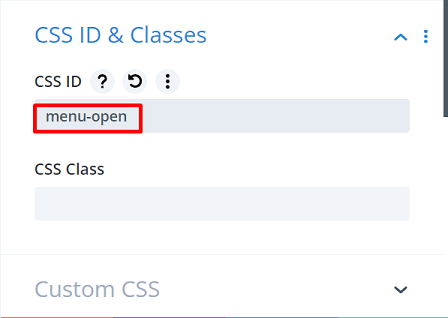
第 5 步:将 CSS ID 添加到菜单按钮以触发全屏菜单
要在点击汉堡图标时触发全屏菜单,我们需要为文本模块分配一个 CSS ID,我们将在后面的代码中调用这个 CSS ID。 转到Advanced选项卡 → CSS ID & Classes并在CSS ID中输入:“menu-open”。

第 6 步:添加第二行以放置菜单
让我们继续在该部分添加第二行来放置我们的菜单,然后更改其大小和间距设置。 首先打开行设置→设计选项卡→尺寸块,设置为宽度:100%,最大宽度:100%。


接下来,进入Spacing块,修改其值如下:
- 最高边距:2vw(台式机)、4vw(平板电脑)、6vw(手机)
- 底边距:2vw(桌面)、4vw(平板电脑)、6vw(手机)
- 左填充:19vw
- 右填充:19vw

第 7 步:添加菜单项
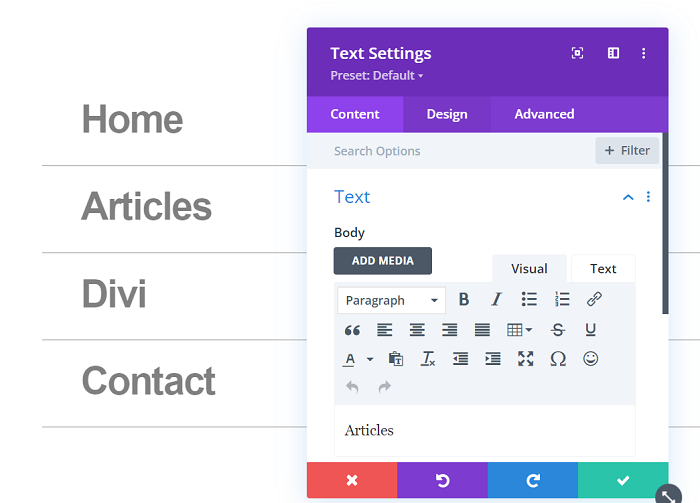
让我们将项目添加到我们的菜单中,并首先在列中添加一个文本模块。 然后输入第一个菜单的名称,如果需要,可以给它一个链接。 我们的第一个菜单是“主页”菜单,链接是我们的主页“https://www.wppagebuilders.com/”。

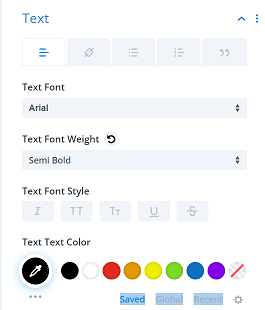
继续通过转到设计选项卡来自定义文本样式,我们的设置如下:
- 文字字体:Arial
- 文本字体粗细:半粗体
- 文字颜色:#000000
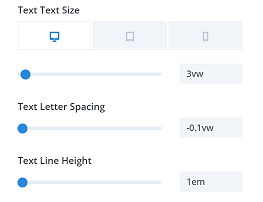
- 文字大小:3vw(桌面)、7vw(平板电脑)、8vw(手机)
- 文字字母间距:-0.1vw
- 文本行高:1em
 |  |
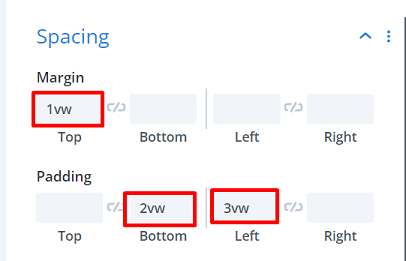
接下来是间距设置。 设置如下:
- 最高保证金:1vw
- 底部填充:2vw
- 左填充:3vw

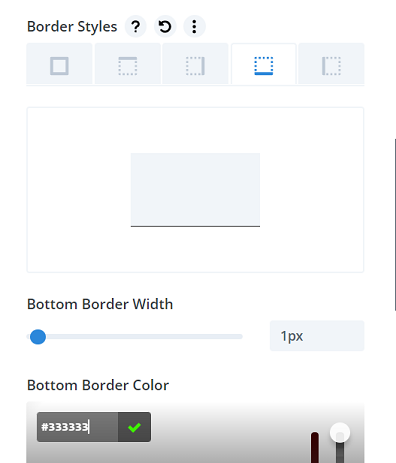
让我们添加一个底部边框,它将成为每个菜单之间的分隔线。 转到边框块,在边框样式上,然后选择底部边框。 更多设置如下:
- 底部边框宽度: 1px
- 底部边框颜色: #333333

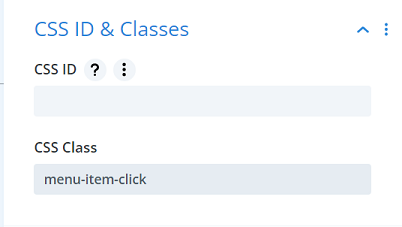
让我们通过添加自定义 CSS 类来完成文本模块设置。 并且需要将这个 CSS 类添加到您将使用的每个菜单项中。 转到高级选项卡 → CSS ID & Classes并在CSS Class中键入:“menu-item-click”。

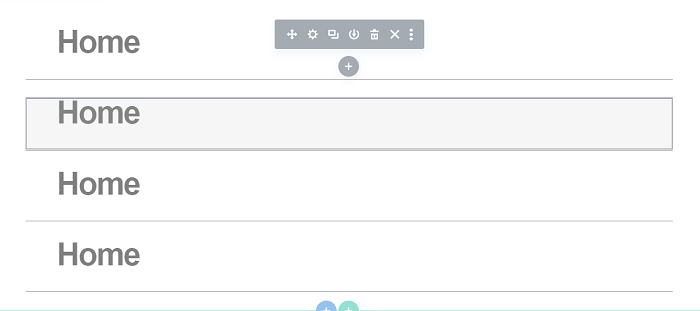
继续将文本模块复制到所需的菜单数量。 但是,请确保菜单不超过屏幕的高度。 这次我们将使用 4 个菜单,因此我们将克隆它 3 次。 要实现它,请单击菜单文本模块,然后单击重复图标![]() 3次。
3次。

然后继续更改每个重复的菜单项的名称和所需的链接。

第 8 步:为全屏菜单添加代码
是时候为全屏菜单添加一些代码了,以下代码将在单击菜单图标时将部分转换为全屏。
<脚本>
jQuery(函数($){
$('#menu-open').click(function() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.menu-item-click').click(function() {
$('.section-transform').removeClass('section-transform-active');
});
});
</脚本>
<风格>
.section-transform{
光标:指针;
}
.section-transform-active {
高度:100%!重要;
宽度:100%!重要;
z-index: 99999 !important;
背景颜色:#FFFFFF!重要;
}
.section-transform {
-webkit-transition: all 0.5s ease !important;
-moz-transition: all 0.5s ease !important;
-o-transition: all 0.5s ease !important;
-ms-transition:所有 0.5 秒轻松!重要;
transition: all 0.5s ease !important;
}
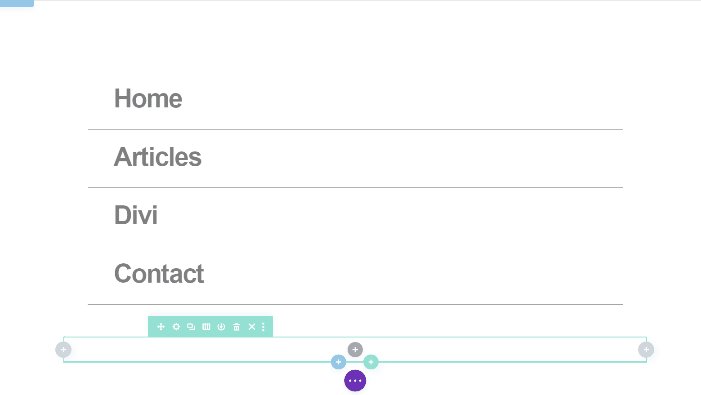
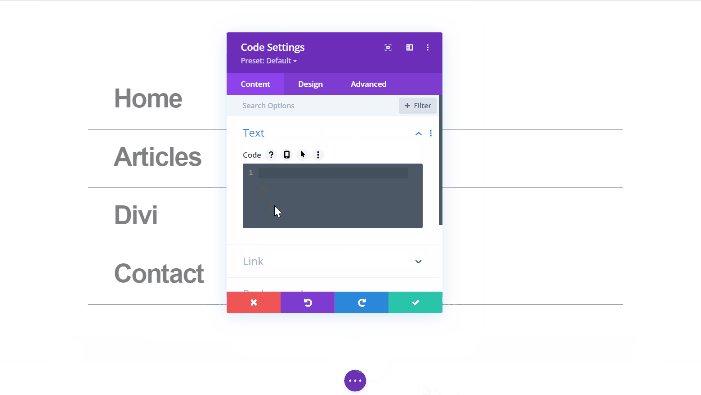
</style>要添加代码,首先我们将创建一个新行并在其中添加代码模块。 我们将通过删除所有默认的顶部和底部填充来限制该行占用的空间。

继续添加代码模块并将上面的代码粘贴到其中。

第 9 步:该部分的最终尺寸
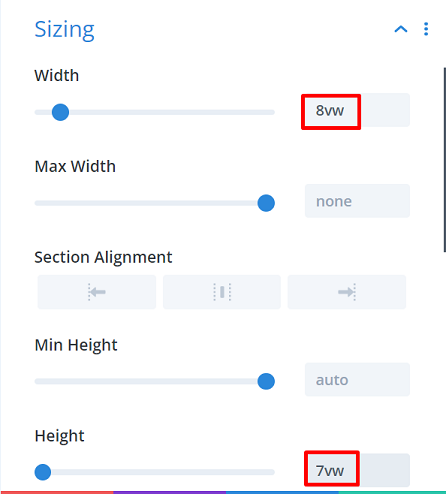
完成在该部分中添加所有模块及其内容后,就可以进行最终尺寸调整了。 打开截面设置→设计→尺寸并将以下尺寸应用于截面:
- 宽度:8vw(台式机)、11vw(平板电脑)、18vw(手机)
- 高度:7vw(台式机)、11vw(平板电脑)、18vw(手机)

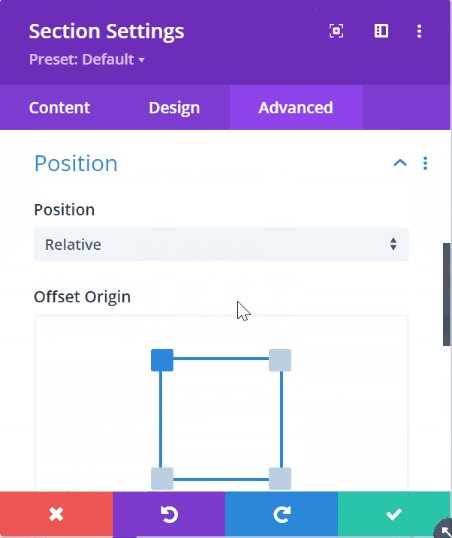
继续转到高级选项卡 →自定义 CSS →主元素并添加以下 CSS 片段:
位置:固定; 顶部:0;
确保相同的 CSS 片段也适用于悬停。
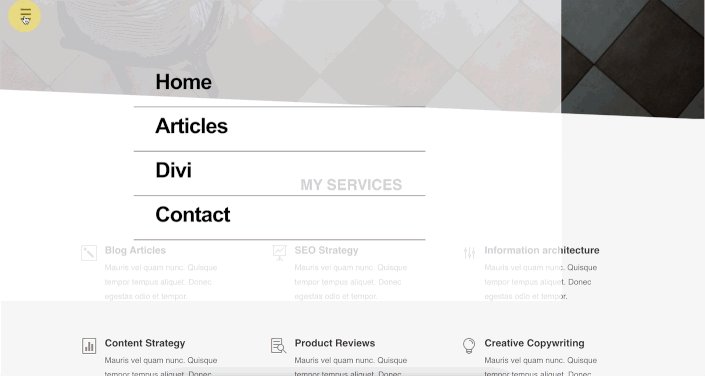
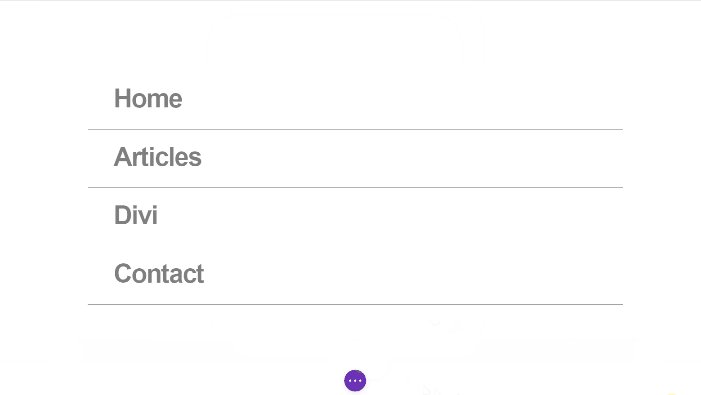
第 10 步:保存项目并实时观看
我们简单的全屏菜单已准备就绪,点击保存按钮保存菜单,关闭编辑器并点击 Theme Builder 页面上的保存更改。 尝试打开您的页面或帖子之一,然后尝试单击新创建的菜单。 以下是我们的菜单在我们的一个页面上的显示方式。