如何在 Elementor 中创建年龄验证弹出窗口
已发表: 2022-04-12如果您的网站分发不适合未成年人的商品或数字内容,则您需要采取某种保护措施来限制未达到特定年龄的人访问您的商店或您的数字内容。 年龄验证弹出窗口可以解决该问题。 这也可以避免法律问题并保持您网站的声誉。
本教程将向您展示如何在 Elementor Pro 中创建年龄验证弹出窗口。 因为创建弹出模板的功能只能在 Elementor Pro 上访问,所以请确保您已经拥有一个。

如何在 Elementor Pro 中创建年龄验证弹出窗口
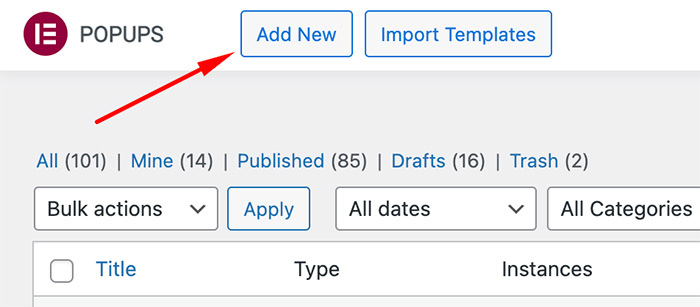
在您的 WordPress 仪表板上,转到模板->弹出窗口。 单击添加新按钮以创建新的弹出模板。

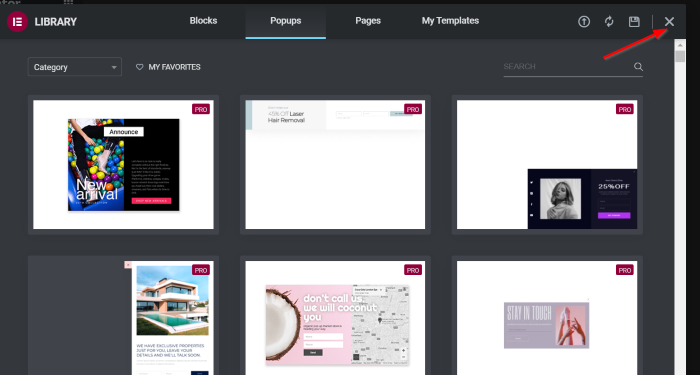
输入模板名称并单击CREATE TEMPLATE按钮。 它将带您进入模板库,其中包含许多预制的弹出模板。 您可以选择其中一个或从头开始创建,这就是我们将要做的。 单击 ( X ) 按钮,将您带到 Elementor 编辑器。

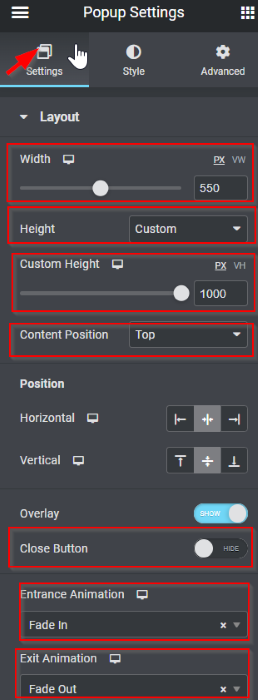
通过单击 (️) 按钮转到弹出设置,然后我们将应用一些更改。 你可以看到如下:
设置选项卡 ->布局
- 宽度: 550
- 高度:自定义
- 自定义高度: 1000 PX
- 内容位置:置顶
- 关闭按钮:隐藏
- 入口动画:淡入
- 退出动画:淡出

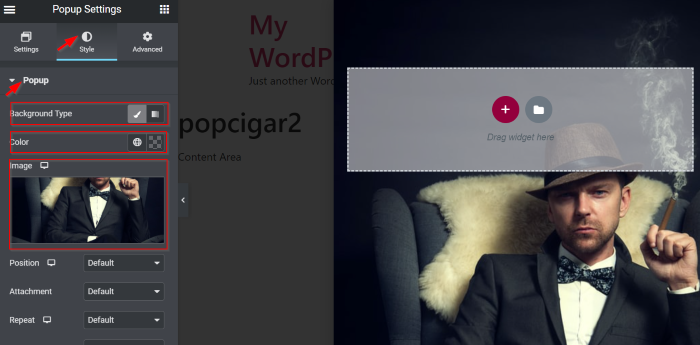
样式选项卡 ->弹出
- 背景类型:经典
- 颜色: #02010100 (透明)
- 图片:插入媒体

接下来,创建一个包含单列的新部分。 在小部件面板上选择标题小部件,然后将其拖放到画布区域中。

撰写文本并开始使用您的创造力进行设计。 根据您的喜好,您可以在下面查看我们的设置:
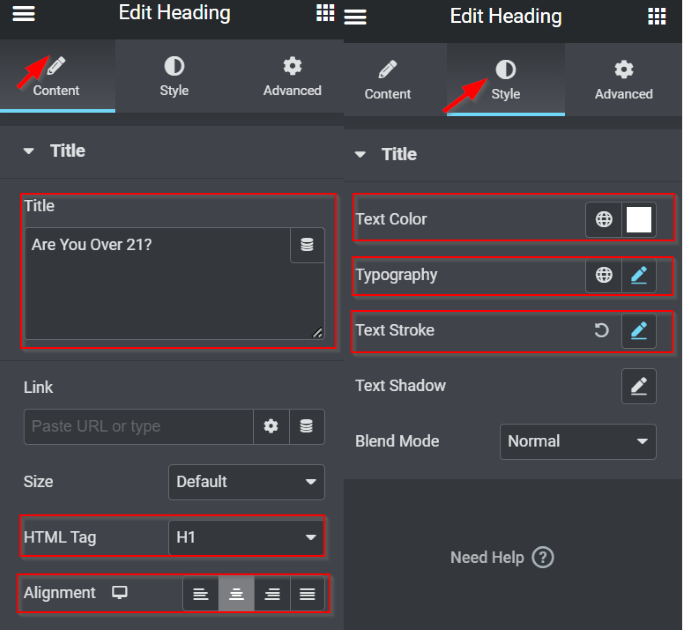
内容选项卡 ->标题
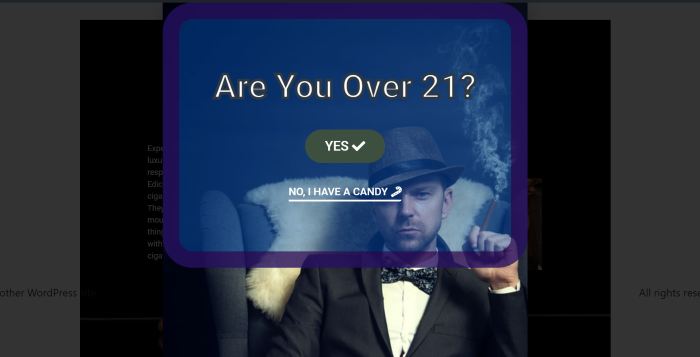
- 标题:你超过 21 岁了吗?
- HTML 标签: H1
- 对齐方式:中心
样式选项卡->标题
- 文字颜色: #FFFFFF
- 排版->大小: 50 PX
- 文字描边: 5 PX,描边颜色: #252A2F

现在是时候添加按钮了。 我们要设计第一个按钮。 从小部件面板中选择按钮小部件,然后将其拖放到画布区域(在标题小部件下)。

让我们开始设计按钮。 根据您的喜好,您可以在下面查看我们的设置:
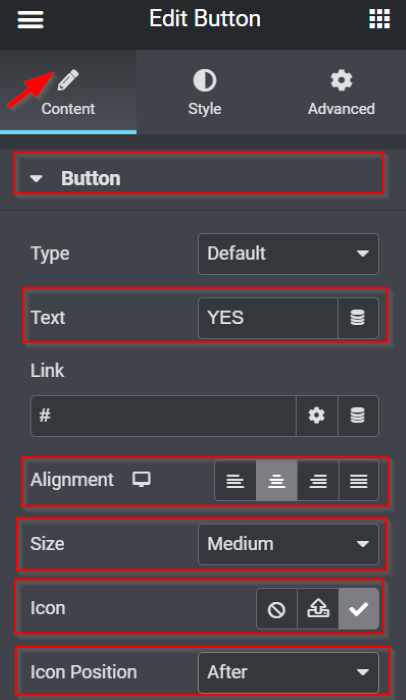
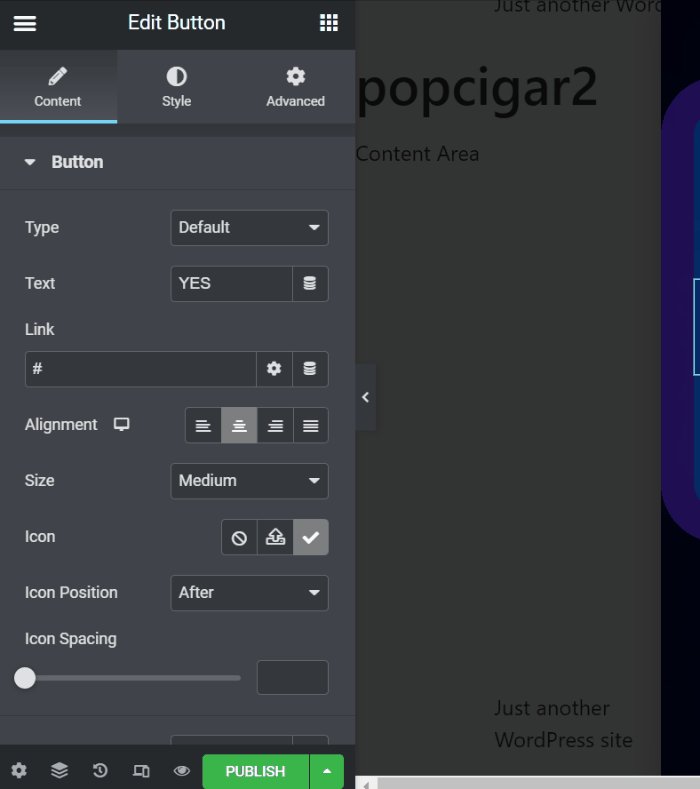
内容选项卡 ->按钮
- 文字:是的
- 对齐方式:中心
- 尺寸:中
- 图标:选中支票(️) 图标库中的图标
- 图标位置:之后

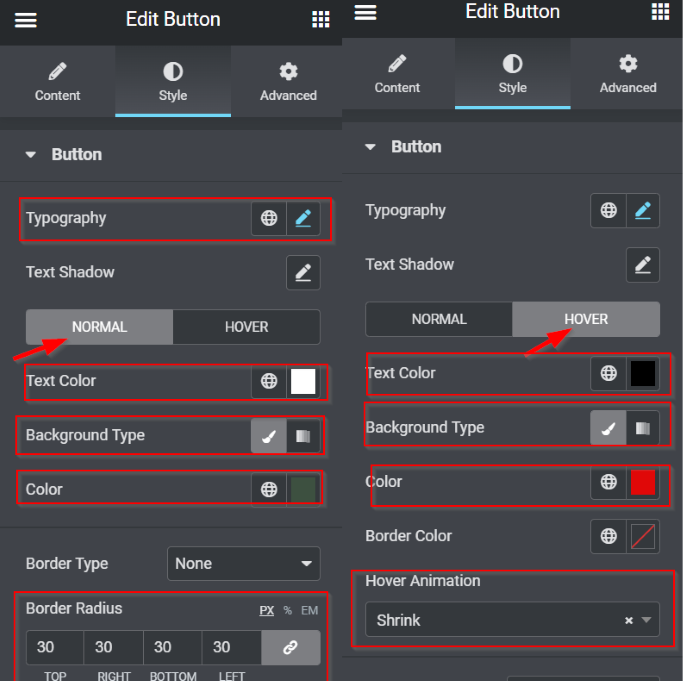
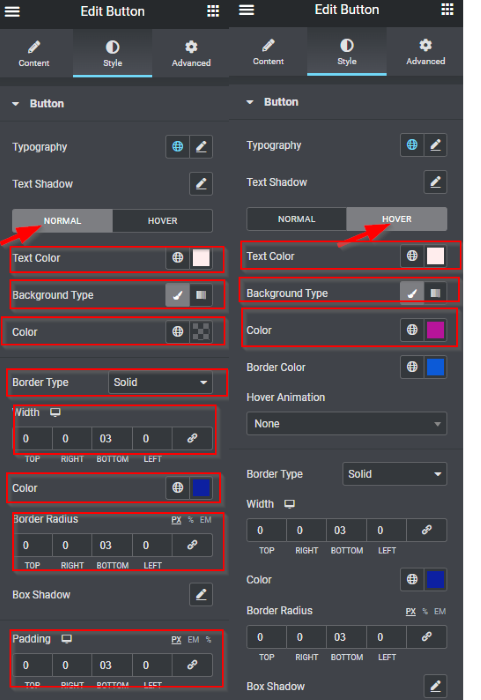
样式选项卡 ->按钮
- 排版 -> 大小: 20 PX
- 普通的:
- 文字颜色: #FFFFFF
- 背景类型:经典
- 颜色: #3D5040
- 悬停:
- 文字颜色: #000000
- 背景类型:经典
- 颜色: #E00808
- 悬停动画:收缩
- Border Radius : 30 PX (Iink values together)

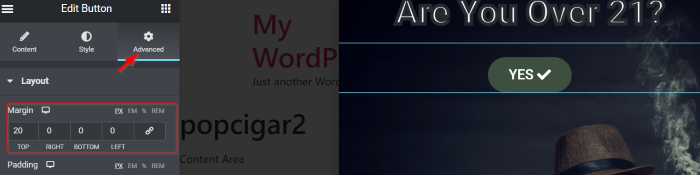
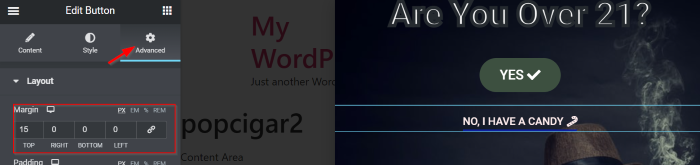
高级选项卡 ->布局
- 边距:取消链接值; 在TOP字段中,将其设置为20 PX

接下来,我们将添加第二个按钮。 请从小部件面板中选择按钮小部件,然后将其拖放到画布区域(在第一个按钮下方)。 我们应用了一些更改,如下所示:

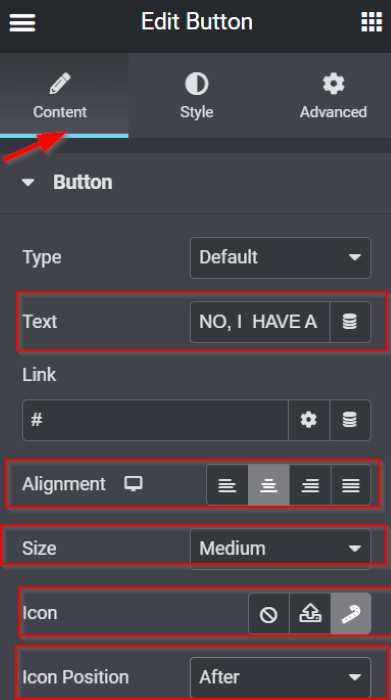
内容选项卡 ->按钮
- 文本:不,我有糖果
- 对齐方式:中心
- 尺寸:中
- 图标:从图标库中挑选拐杖糖
- 图标位置:之后

样式选项卡 ->按钮
- 普通的
- 文字颜色: #FFFFFF
- 背景类型:经典
- 颜色:#20121200 (透明)
- 徘徊
- 文字颜色: #FFEDEDBa
- 背景类型:经典
- 颜色: #B7149A
- 边框类型:实心
- 宽度:取消链接值; 在BOTTOM字段上,将其设置为3 PX
- 颜色: #0D20A1
- 边界半径: 取消链接值; 在BOTTOM字段上,将其设置为3 PX
- 填充: 取消链接值; 在BOTTOM字段上,将其设置为3 PX

高级选项卡 ->布局
- 边距:取消链接值; 在TOP字段中,将其设置为15 PX

一旦你完成了按钮的设计,我们将进入部分设置。 点击 部分句柄来编辑部分,然后你可以玩弄设置。 作为您的参考,您可以查看我们在此处应用的一些更改,如下所示:
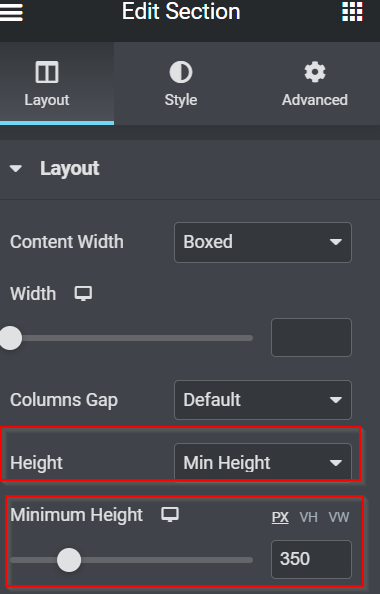
布局选项卡 ->容器
- 高度:最小高度
- 最小高度: 350 PX

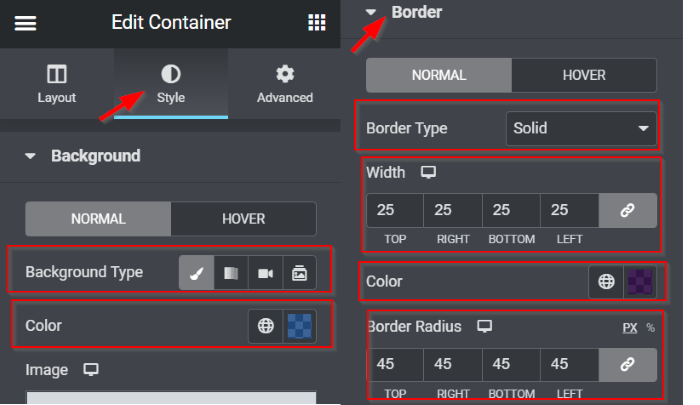
样式选项卡 ->背景
- 背景类型:经典
- 颜色:#0360D766
样式选项卡->边框
- 边框类型:实心
- 宽度: 25 PX (将值链接在一起)
- 颜色: #2F004AA8
- 边框半径: 45 PX (将值链接在一起)

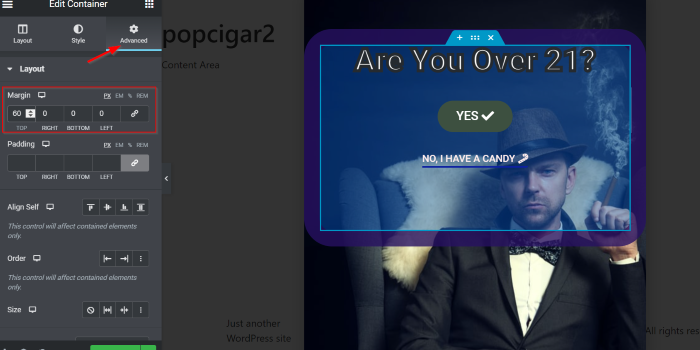
高级选项卡 ->布局
- 边距:取消链接值; 在TOP字段中,将其设置为60 PX

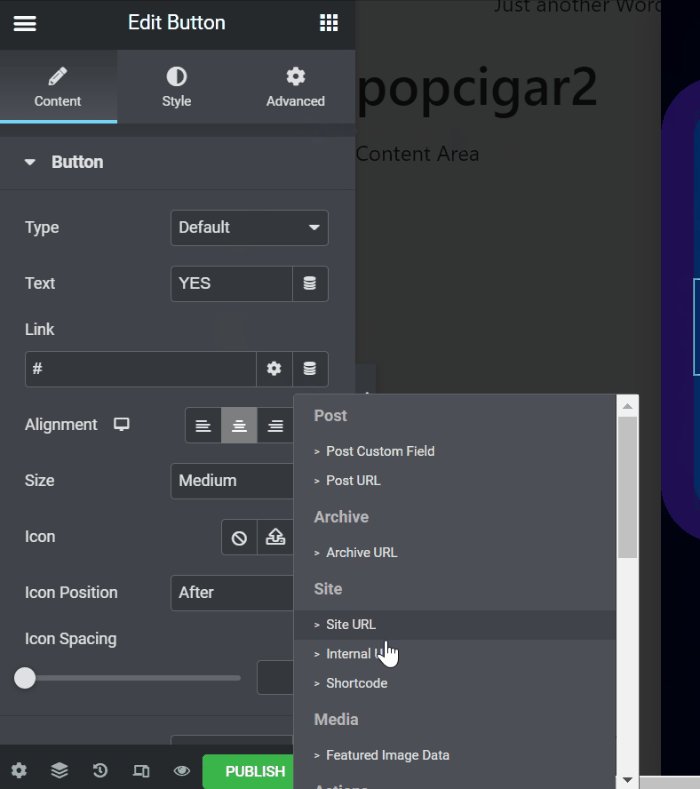
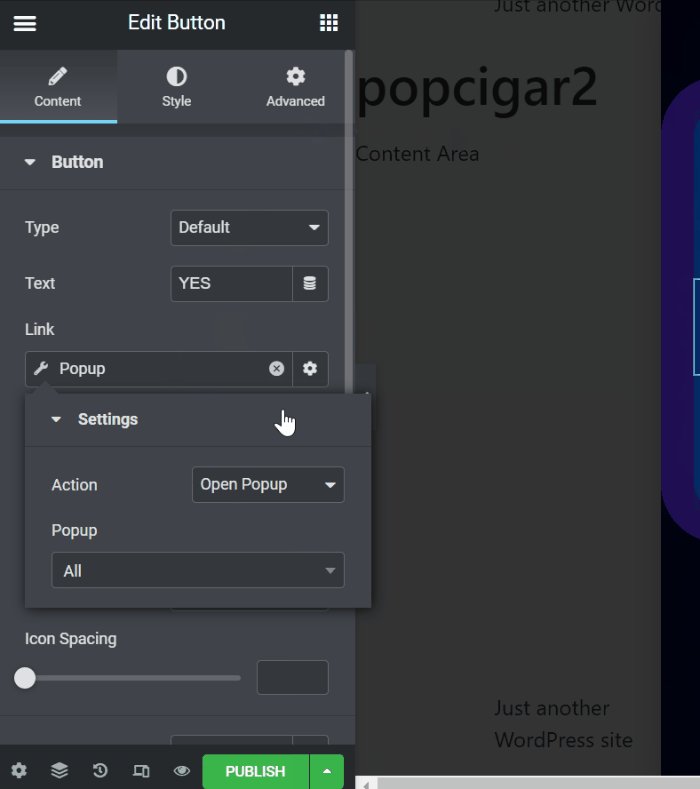
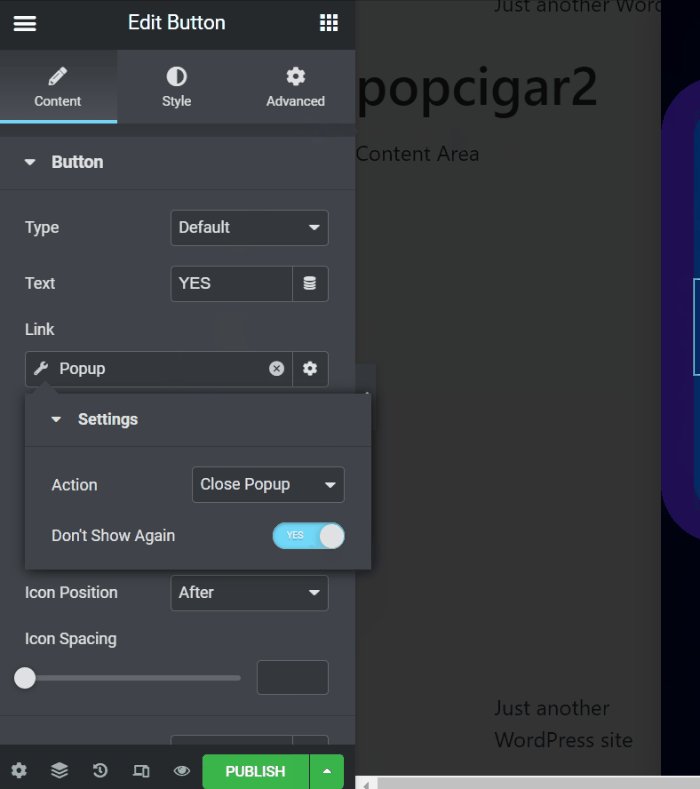
接下来,我们将瞄准按钮。 我们从“是”按钮开始; 我们想触发这个按钮来关闭弹出窗口。 转到链接选项, 然后单击动态标签图标。 在此之下,选择弹出选项,然后单击扳手图标以查看一些设置。 在Action选项上,将其设置为Close Popup 。 之后,在“不再显示”选项上,通过向右滑动切换开关将其设置为“是” 。

我们将 NO 按钮设置为导航到适合年龄的网站。 转到链接字段并添加您想要的任何链接。

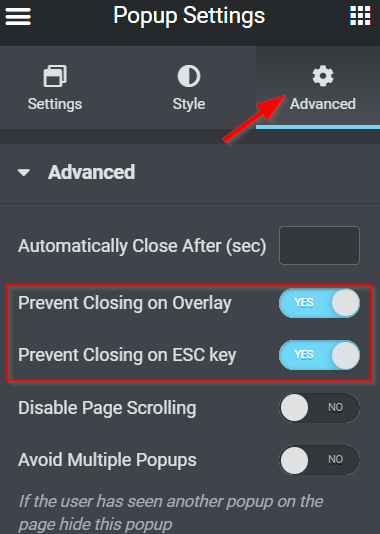
我们需要确保您的访问者会响应您的弹出窗口。 请返回弹出设置,然后单击高级选项卡。 这里有很多选项,但我们只有两个选项需要更改。 在防止单击覆盖和防止单击 ESC键选项上,请通过向右滑动切换开关将这些选项设置为“是” 。

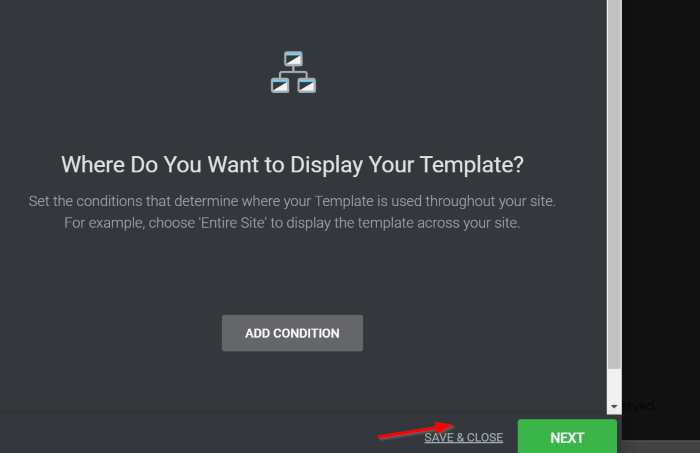
由于此弹出窗口是通过单击按钮显示的,因此您可以在不设置任何条件、触发器或高级规则的情况下发布它——单击PUBLISH ,然后单击SAVE & CLOSE按钮。

如何将年龄验证弹出窗口应用到页面
使用 Elementor 编辑现有页面或新页面。 进入 Elementor 编辑器后,将按钮小部件从小部件面板添加到画布区域。 如果之前已经有按键,可以直接进入按键设置。 在Link选项上,单击 Dynamic Tags 图标,然后选择Popup 。 之后,单击弹出字段以查找一些设置。 将Action 设置为 Open Popup ,然后写下您刚刚在上面创建的弹出窗口的名称。

瞧。 让我们看看它的实际效果。

底线
如果您在对年龄敏感的地方进行操作,则必须进行年龄验证。 它使您的网站符合您所在国家/地区的法律机构颁布的法律法规——年龄验证弹出窗口用于限制未成年用户访问您的网站。 使用 Elementor Pro,您可以轻松创建年龄验证弹出窗口,并为您提供创意设计。
