Ce este întârzierea primei intrări (FID)? Cum să o reduceți în WordPress
Publicat: 2021-10-07Există un nume pentru acel moment ciudat când încercați pentru prima dată să interacționați cu o pagină și durează ceva timp pentru ca aceasta să răspundă. Aceasta se numește First Input Delay (FID) și este o valoare care vă oferă o idee despre cât de bună este experiența utilizatorului (UX) a unui site web.
Un FID scăzut vă spune că un site web este optimizat corespunzător. Înseamnă că browserele vizitatorilor dvs. nu sunt blocate la încărcarea elementelor și a scripturilor chiar și după ce pare că o pagină s-a terminat de redat. Dacă puteți obține scorul FID cât mai scăzut posibil, vizitele utilizatorilor vor fi mult mai plăcute.
În acest articol, vom vorbi despre ce înseamnă întârzierea primei introduceri și de ce este o măsură atât de importantă. Apoi vom analiza patru moduri de a reduce scorurile FID în WordPress. Să ajungem la asta!
Cuprins:
- Ce este întârzierea primei intrări?
- Cum să măsurați întârzierea primei introduceri pentru site-ul dvs. web
- Modalități de reducere a scorurilor de întârziere la prima introducere în WordPress
Ce este întârzierea primei introduceri (și de ce este o valoare importantă)
De fiecare dată când accesați un site web, multe se întâmplă în fundal. Înainte de a putea vedea o pagină, browserul trebuie să interogheze serverul său, să trimită și să proceseze cereri, să încarce elemente și așa mai departe. Pentru un site web modern, puteți avea zeci de solicitări pe care browserul dvs. trebuie să le îndeplinească înainte de a vedea o pagină complet redată cu care puteți interacționa.
În unele cazuri, se întâmplă ca o pagină să pară pregătită, dar browserul dvs. încă procesează cereri și încărcă scripturi în fundal. Când încercați să interacționați cu pagina respectivă, este posibil să descoperiți că există o ușoară întârziere între efectuarea unei acțiuni și primirea unui răspuns.
De exemplu, dacă faceți clic pe un link, este posibil ca browserul dvs. să nu proceseze cererea instantaneu. Dacă apăsați un buton, s-ar putea să nu facă nimic la prima vedere. Acest lucru se poate întâmpla practic cu orice element interactiv de pe site-ul dvs. și obiectivul dvs. este să reduceți cât mai mult posibil întârzierea primei introduceri.
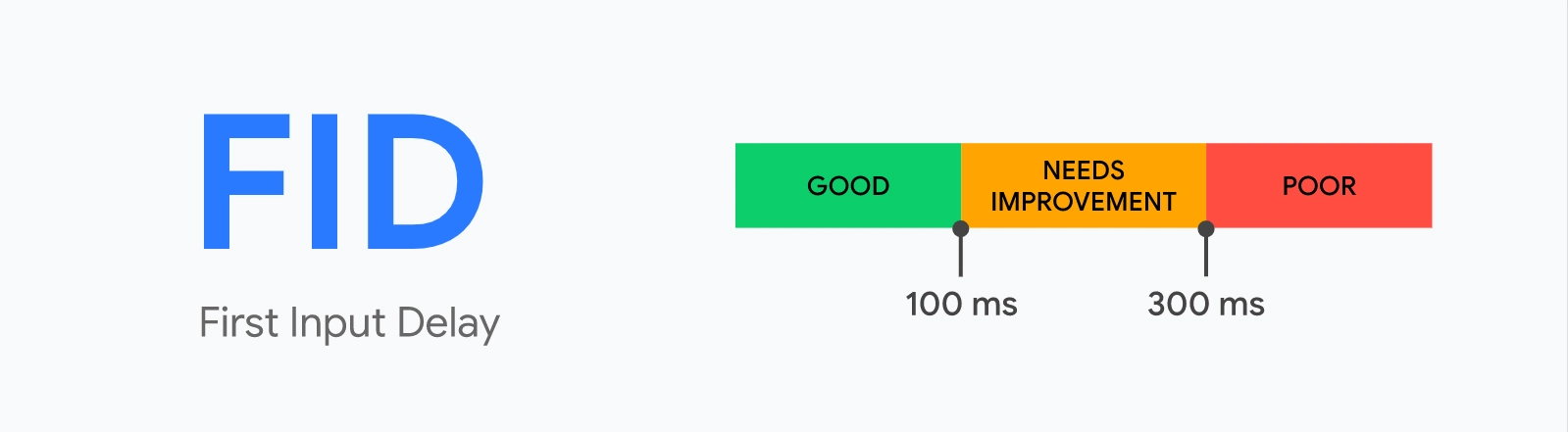
În mod ideal, întârzierea primei introduceri a site-ului dvs. ar trebui să fie sub 100 de milisecunde. Acesta este standardul pe care Google îl consideră acceptabil pentru site-uri web:

Menționăm Google în mod special pentru că FID este una dintre cele trei valori pe care le utilizează pentru a evalua experiențele pozitive sau negative ale utilizatorilor pe un site web. Aceste trei valori se numesc Core Web Vitals și includ, de asemenea, următoarele două valori:
- Cea mai mare vopsea de conținut (LCP): această măsurătoare măsoară cât timp durează încărcarea celui mai mare element dintr-o pagină.
- Cumulative Layout Shift (CLS): Aceasta măsoară cât de mult se „schimbă” vizual o pagină pe măsură ce se încarcă. Dacă elementele se mișcă prea mult pe măsură ce se încarcă, veți avea un scor CLS slab. Avem un ghid pentru remedierea Cumulative Layout Shift pentru WordPress.
Există două motive cheie pentru care Core Web Vitals contează. Primul este că oferă o măsură a cât de bine optimizat este site-ul dvs. Dacă site-ul dvs. are scoruri grozave, înseamnă că se încarcă rapid, este stabil vizual și utilizatorii nu trebuie să aștepte prea mult pentru a interacționa cu el.
Al doilea motiv pentru care Core Web Vitals contează este că acestea influențează optimizarea site-ului dvs. pentru motoarele de căutare (SEO). Google folosește aceste valori ca un mic semnal atunci când stabilește clasamente. De fapt, gigantul motoarelor de căutare a fost clar că Core Web Vitals contează atunci când vine vorba de SEO, deși nu în aceeași măsură cu conținutul și backlink-urile.
Cum să măsurați întârzierea primei introduceri pentru site-ul dvs. web
Întârzierea primei introduceri poate fi dificil de măsurat, deoarece trebuie să colectați date pe baza vizitatorilor reali ai site-ului dvs., spre deosebire de alte valori de performanță în care puteți rula teste simulate folosind un computer.
Cel mai simplu mod de a măsura întârzierea primei introduceri pentru site-ul dvs. este să utilizați PageSpeed Insights. Cu toate acestea, PageSpeed Insights va afișa timpii de întârziere pentru prima introducere numai dacă site-ul dvs. are suficient trafic pentru a fi inclus în raportul privind experiența utilizatorului Chrome.
Să vorbim mai întâi despre modul în care funcționează PageSpeed Insights, apoi vă vom împărtăși câteva alternative pe care le puteți încerca dacă PageSpeed Insights nu oferă valori pentru Întârzierea primei introduceri pentru site-ul dvs.:

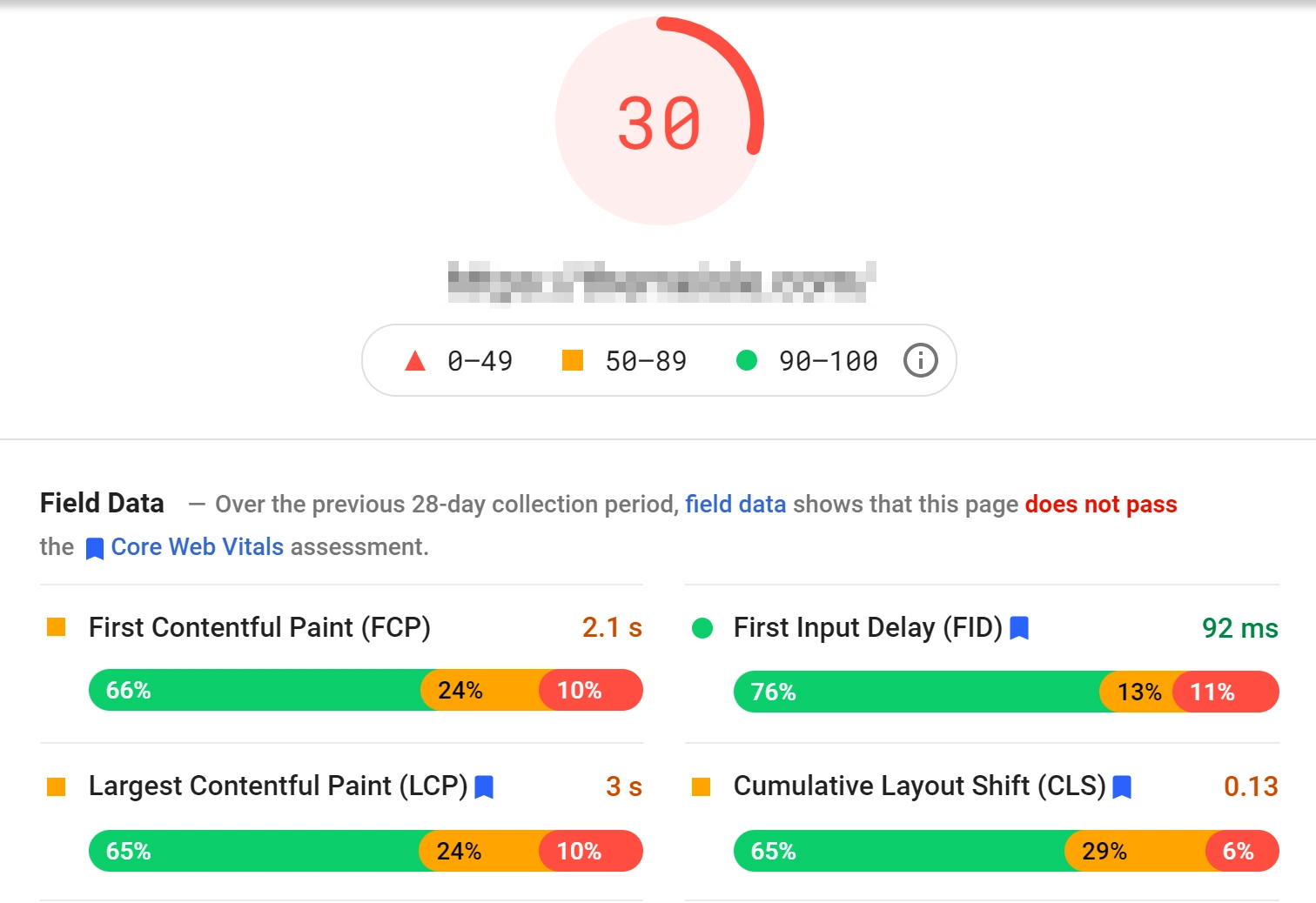
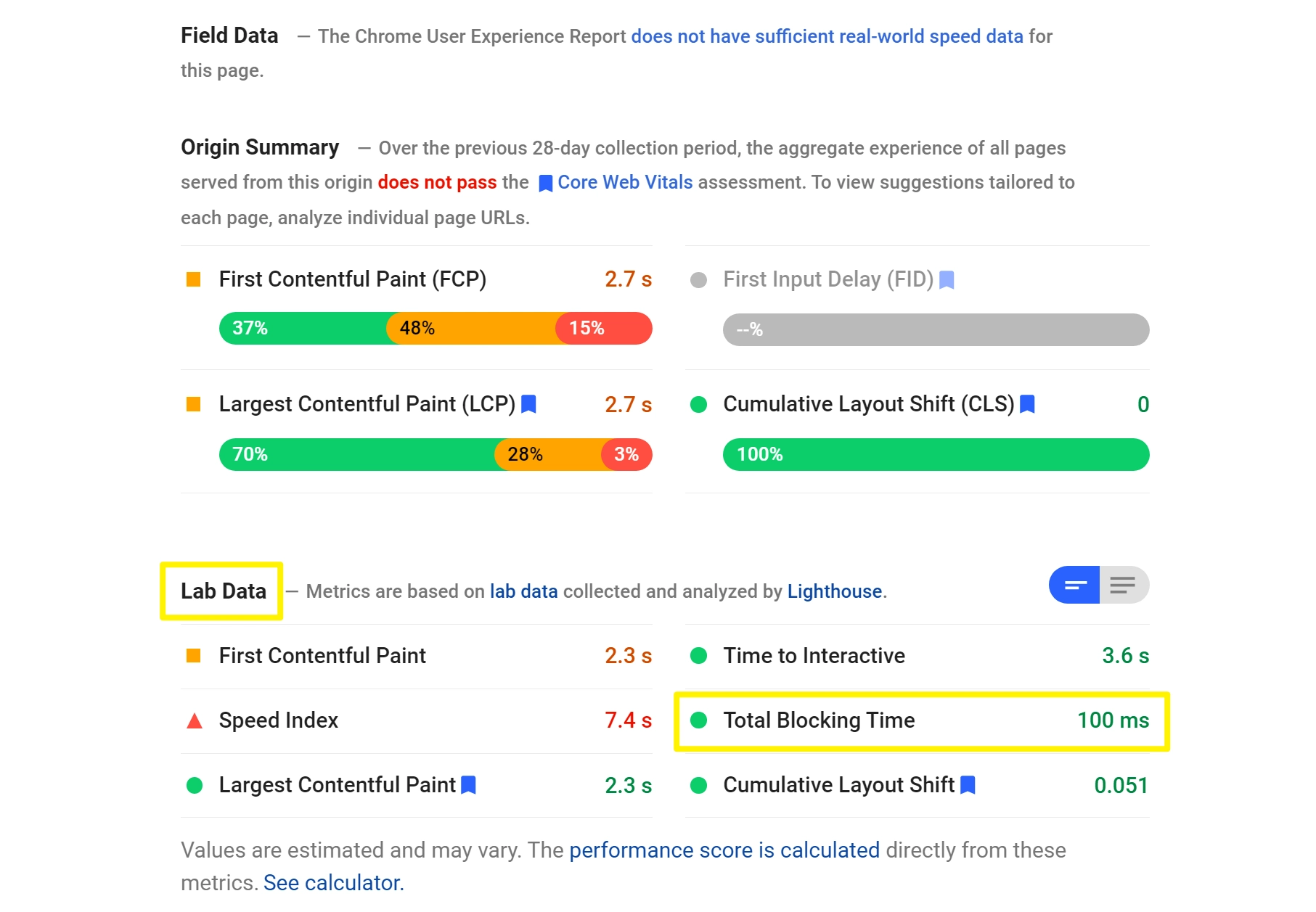
Pentru a utiliza PageSpeed Insights, continuați și introduceți adresa URL a paginii pe care doriți să o testați. PageSpeed Insights va dura câteva momente pentru a-l analiza, apoi va returna un raport care arată astfel:

În general, site-ul respectiv nu are cele mai bune scoruri Core Web Vital. Cu toate acestea, puteți vedea că se descurcă foarte bine când vine vorba de metrica First Input Delay, cu un timp mediu sub 100 ms.
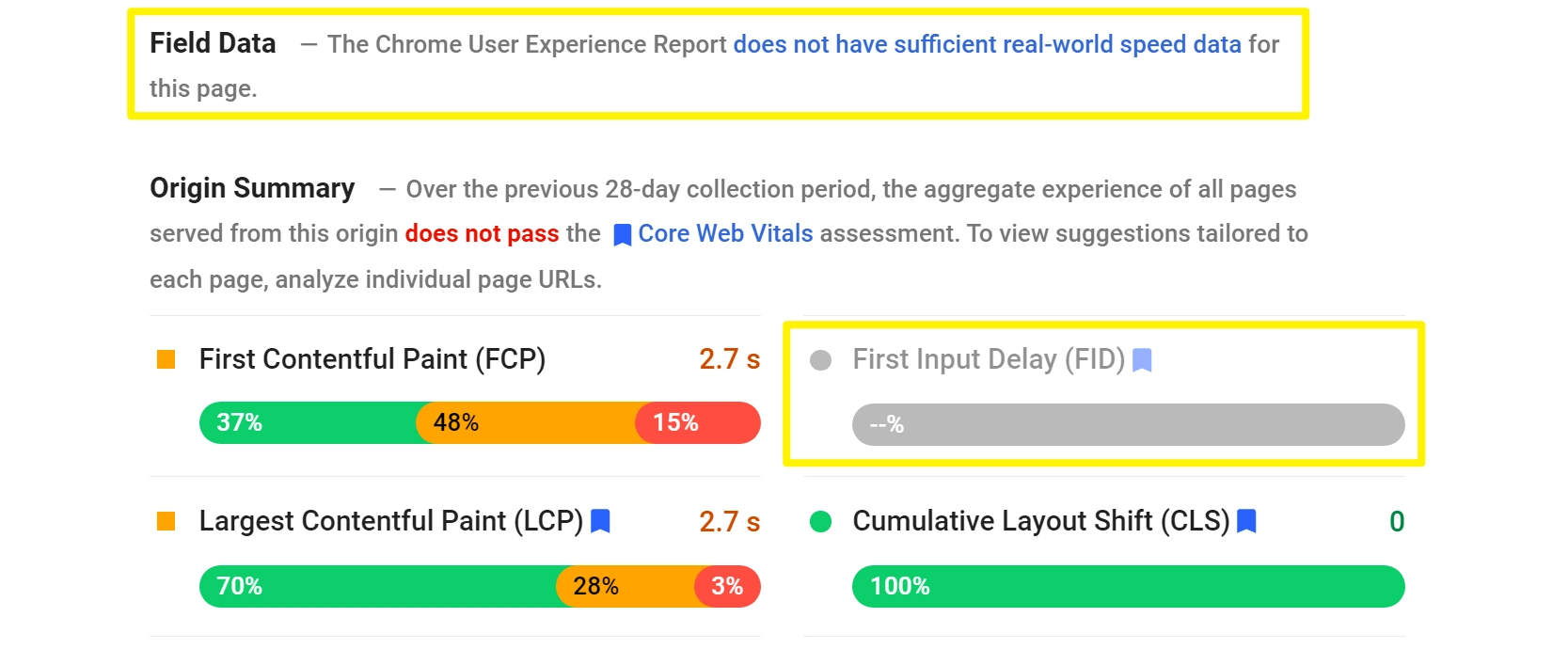
Cu toate acestea, așa cum am menționat mai sus, nu toate site-urile vor vedea această valoare. Dacă aveți un site cu trafic redus, este posibil să vedeți ceva de genul acesta:

În această situație, aveți două opțiuni:
- Simplu : puteți utiliza valoarea Timp total de blocare din secțiunea Date de laborator ca un proxy brut pentru timpul de întârziere pentru prima introducere. Nu este o reprezentare perfectă, dar valoarea Total Blocking Time este foarte asemănătoare cu First Input Delay. În general, dacă vă îmbunătățiți timpul total de blocare, veți vedea, de asemenea, îmbunătățiri similare cu timpul de întârziere a primei intrări.
- Avansat : puteți utiliza un instrument real de monitorizare a performanței utilizatorului, cum ar fi Solicitare Metrics. Cu aceste instrumente, va trebui să adăugați un script de urmărire pe site-ul dvs. pentru a colecta date reale despre utilizatori.
Mai jos, puteți vedea unde puteți găsi valoarea Total Blocking Time în PageSpeed Insights:

Acum că știți cum să măsurați FID și alte valori vitale de bază ale web, să vorbim despre cum să le îmbunătățim.
Modalități de reducere a scorurilor de întârziere la prima introducere în WordPress
Pentru această secțiune, ne vom concentra pe optimizările WordPress care vă vor îmbunătăți scorurile cu întârzierea primei introduceri. Unele dintre aceste optimizări vor avea un impact pozitiv și asupra altor Core Web Vitals, ceea ce le face cu atât mai utile.

1. Eliminați scripturile inutile de pe site-ul dvs. web
Unul dintre principalele motive pentru care site-ul dvs. WordPress ar putea dura prea mult pentru a se încărca este că trebuie să execute o listă mare de scripturi. Prin scripturi, înțelegem JavaScript și CSS, printre alte opțiuni posibile. Dacă utilizați o temă WordPress „complexă” sau o gamă largă de pluginuri, este posibil să aveți prea multe scripturi care rulează în fundal.
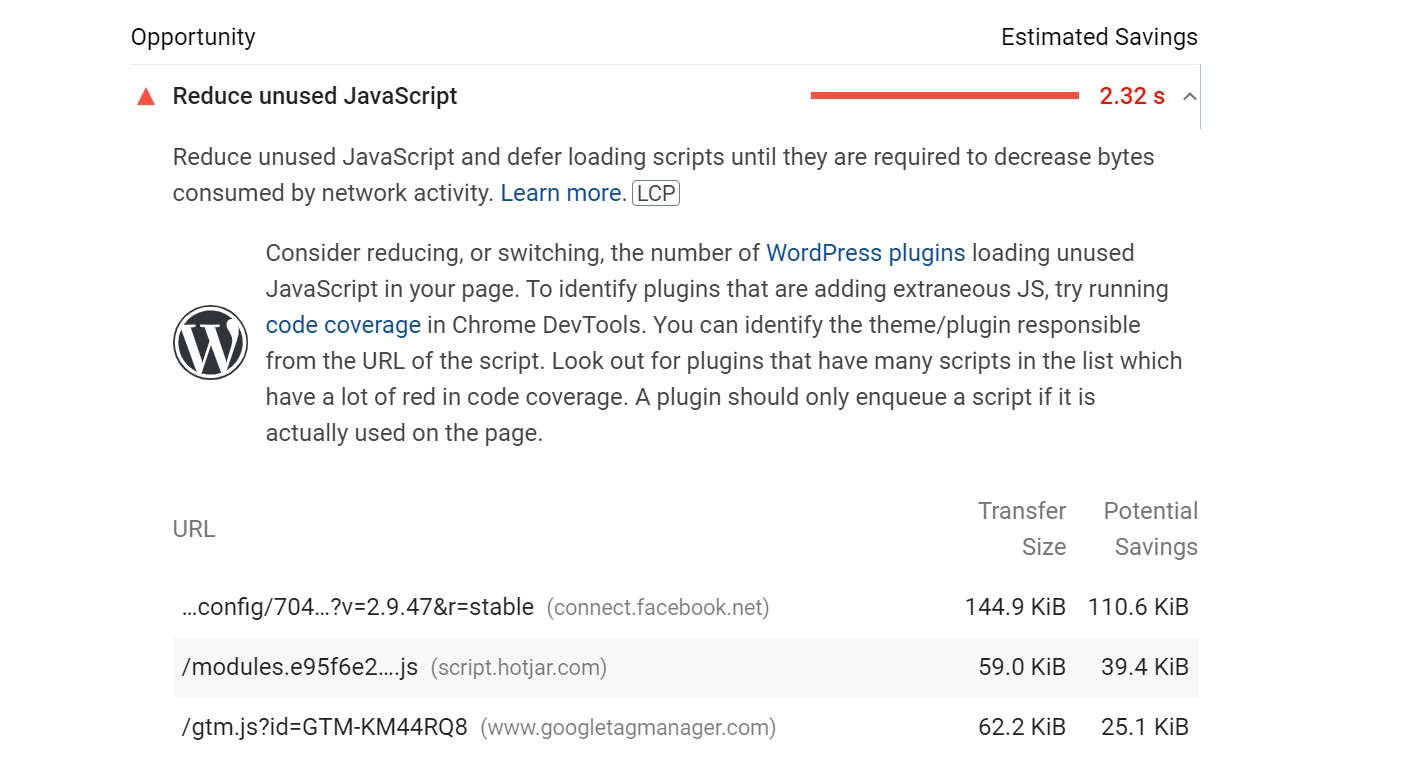
A determina ce scripturi sunt utile și care nu pot fi o provocare, dar aici intervine PageSpeed Insights. Dacă executați un test pentru oricare dintre paginile site-ului dvs., raportul PageSpeed Insights va include și o secțiune Oportunități :

Secțiunea respectivă va indica ce fișiere JavaScript și CSS nu le folosește site-ul dvs. Eliminarea acestor scripturi ar trebui să scadă scorurile FID în mod corespunzător.
În multe cazuri, acele scripturi provin din pluginuri. Aceasta înseamnă că trebuie să aruncați o privire lungă la lista de pluginuri și să vă dați seama de ce instrumente nu aveți nevoie cu adevărat. Eliminarea pluginurilor este o modalitate excelentă de a vă menține site-ul să se încarce cât mai repede posibil.
2. Amânați codul necritic în timpul încărcării
Este obișnuit să întâlniți anumite scripturi sau coduri care durează prea mult să se încarce. Problema este că, în unele cazuri, browserul dvs. nu va putea termina încărcarea restului elementelor unei pagini până când nu se ocupă de acele scripturi.
Dacă acele scripturi nu sunt „critice”, puteți pur și simplu să spuneți browserului să le lase până la sfârșit, astfel încât să nu încetinească lucrurile pentru toți ceilalți. Acesta este ceea ce numim „amânarea codului non-critic”.
Prima ta oprire când îți dai seama ce scripturi poți amâna ar trebui să fie PageSpeed Insights. Odată ce generați un raport pentru o pagină, PageSpeed Insights va include recomandări despre cum să-i îmbunătățiți scorurile.
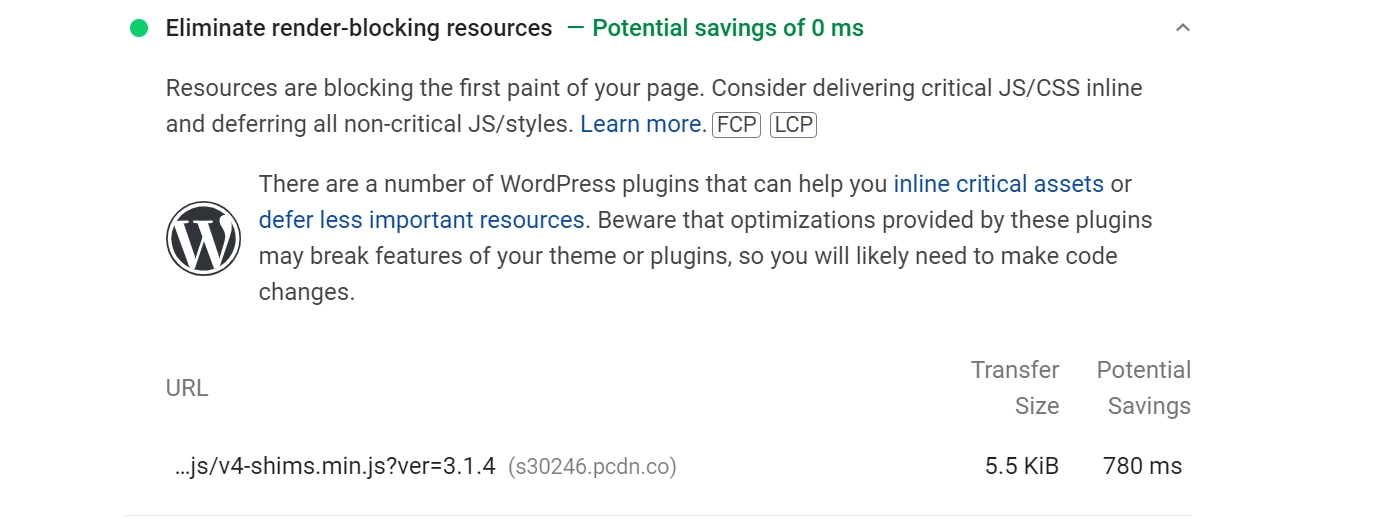
Printre aceste recomandări, veți găsi o opțiune care citește Eliminați resursele care blochează randarea . Dacă faceți clic pe el, vă va afișa o listă de scripturi pe care le puteți amâna:

Există două moduri prin care puteți gestiona scripturile de blocare a randării în WordPress. Prima metodă implică utilizarea async . Acest lucru permite browserelor să continue încărcarea site-ului dvs. web în timp ce analizează scriptul pe care îl specificați. Alternativ, puteți amâna codul, astfel încât să se încarce după ce browserele redă restul documentului HTML.
Pentru a configura acest lucru pe WordPress, puteți utiliza pluginul gratuit Async JavaScript. Sau, multe pluginuri de performanță WordPress includ funcții pentru amânarea codului. Dacă sunteți dispus să plătiți pentru un plugin premium, WP Rocket are funcții pentru a amâna automat CSS și JavaScript non-critice.
3. Folosiți instrumente de minimizare CSS și JavaScript
Deși suntem cu toții pentru eliminarea CSS și JavaScript neutilizate, există unele scripturi pe care nu veți dori să le eliminați. De exemplu, nu ați dori să eliminați foaia de stil CSS a oricărei pagini decât dacă doriți un site web care să pară că a fost rupt din secolul trecut.
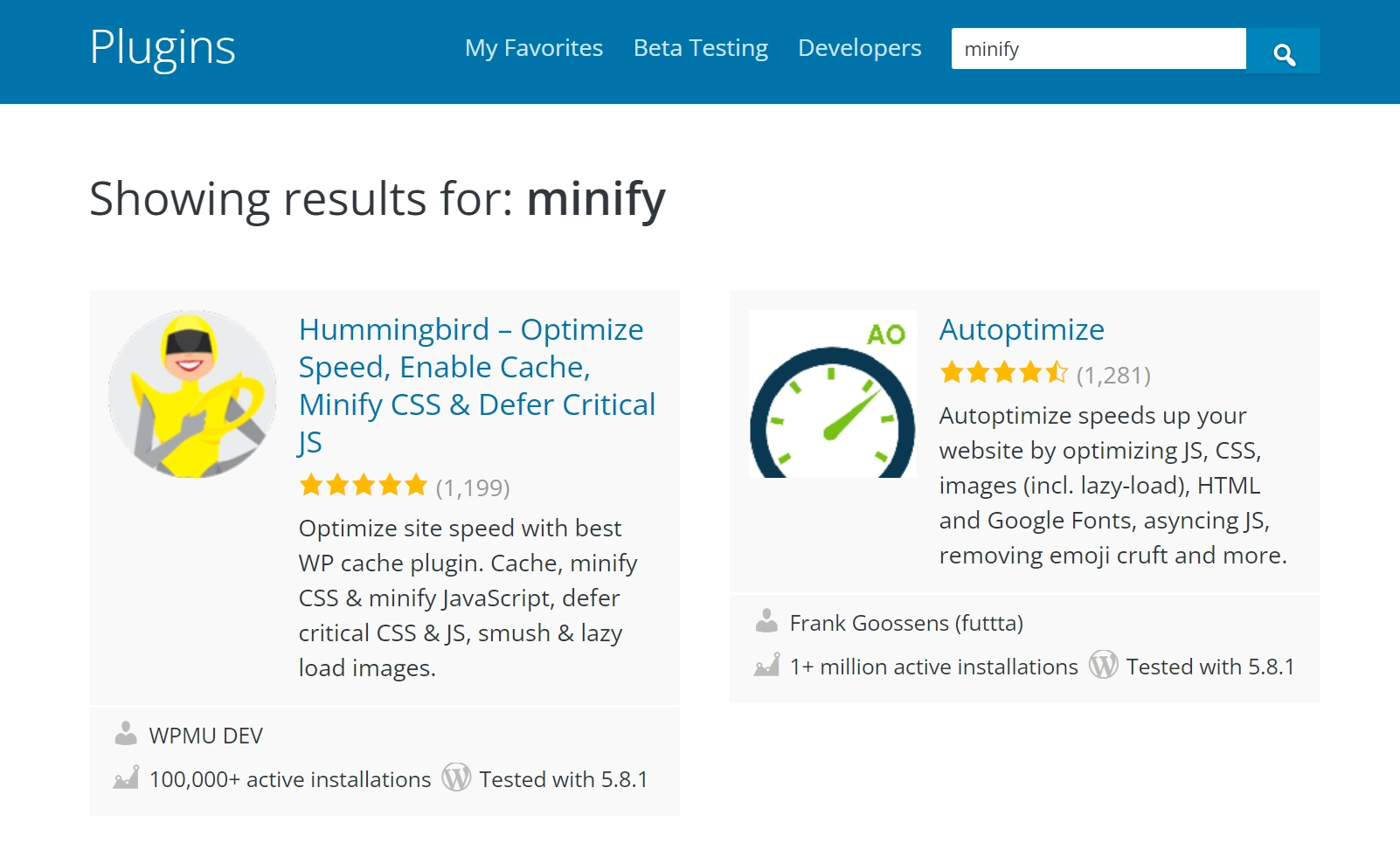
Pentru acele scripturi pe care nu le puteți elimina, cel mai bun pariu este să le minimizați. Aceasta înseamnă eliminarea spațiilor albe și a caracterelor inutile din cod pentru a reduce dimensiunea fiecărui script. Există mai multe instrumente care vor reduce automat scripturile pentru dvs. în WordPress, cum ar fi Autoptimize și Fast Velocity Minify:

În general, majoritatea pluginurilor de optimizare și stocare în cache pentru WordPress includ și instrumente de minificare a scripturilor. Cu toate acestea, unele dintre ele necesită multă muncă de configurare, așa că vă recomandăm să rămâneți cu opțiuni precum Autoptimize atunci când vine vorba de minificare.
4. Utilizați o rețea de livrare de conținut (CDN)
Utilizarea unui CDN este o modalitate excelentă de a crește performanța site-ului dvs. Cu un CDN, aveți acces la o rețea de centre de date din întreaga lume, care poate stoca în cache conținutul site-ului dvs. Când un vizitator încearcă să acceseze site-ul dvs. web, CDN-ul va procesa acea solicitare și va servi o versiune în cache a acesteia.
În cele mai multe cazuri, utilizarea unui CDN va îmbunătăți timpii de încărcare a site-ului dvs. și scorurile FID. Integrarea WordPress cu un CDN este simplă și cea mai mare provocare constă probabil în a decide ce serviciu să folosești.
Dacă sunteți în căutarea unor opțiuni CDN gratuite, vă recomandăm să optați pentru una dintre următoarele:
- Cloudflare: Acesta este unul dintre cele mai populare CDN-uri de pe piață. Este ușor de integrat cu WordPress și oferă un plan gratuit.
- Jetpack: pluginul Jetpack oferă o funcție numită Site Accelerator , care utilizează serverele WordPress.com pentru a stoca în cache elemente statice de pe site-ul dvs. Deși Jetpack necesită un cont WordPress.com, îl puteți folosi și pe site-uri WordPress găzduite de sine.
Cu toate acestea, pentru cea mai bună performanță, poate doriți să luați în considerare un CDN premium, cum ar fi KeyCDN, StackPath sau Bunny CDN.
Reduceți întârzierea primei introduceri a site-ului dvs. astăzi
FID este una dintre cele trei valori vitale web de bază care urmăresc să măsoare experiența utilizatorului pe site-ul dvs. web.
Măsurarea a ceva atât de abstract poate fi complicată, motiv pentru care fiecare nucleu vital se concentrează pe o situație specifică care poate afecta negativ experiențele vizitatorilor. Toate Core Web Vitals sunt esențiale, dar FID, în special, poate duce la o mare frustrare dacă întârzierea este prea mare.
Dacă sunteți în căutarea unor modalități de a vă îmbunătăți scorul FID în WordPress, iată ce trebuie să faceți:
- Eliminați scripturile inutile de pe site-ul dvs. web.
- Amânați CSS și JavaScript non-critice în timpul încărcării.
- Utilizați instrumente de minimizare CSS și JavaScript, cum ar fi Autoptimize și Fast Velocity Minimify.
- Utilizați un CDN, cum ar fi Cloudflare sau Jetpack.
Aveți întrebări despre cum să reduceți scorurile FID în WordPress? Să vorbim despre ele în secțiunea de comentarii de mai jos!
