选择正确的订阅服务:Divi 还是 CrocoBlock?
已发表: 2021-05-10与市场上可用的众多独立 WordPress 主题和插件相比,订阅服务具有不可否认的好处。 通常,当您成为订阅者时,您将获得构建网站所需的一切,从主题(或可供选择的主题)到各种强大的插件、模板、皮肤,也许还有页面构建器。
Divi 是当今最知名和最成功的订阅服务之一。 它由 Elegant Themes 团队创建,该团队在 WordPress 开发产品方面拥有 10 年的完美经验。 超过 700.000 名客户尝试了 Divi,因此数字不言而喻。
订阅服务的另一个很好的例子是 CrocoBlock。 由 Zemez 团队创建。 它在市场上相对较新,因为 Zemez 在大约 3 个月前,即 2018 年 5 月下旬启动了该项目。 然而,该团队在开发WordPress 主题和插件方面拥有丰富的经验,在市场上已有近 15 年的历史。 CrocoBlock 订阅服务提供用于使用 Elementor 页面构建器创建网站的产品。

当您寻找用于项目的最终产品包时,使用这些订阅服务中的任何一个都不会出错。 在这一点上,Divi 和 CrocoBlock 订阅有很多共同点。 两者都可以轻松地为您提供创建网站的各种方式,包括主题、插件、一流的支持和定期的产品更新。 然而,这两种服务在一些同样重要的事情上有很大的不同。 而且,虽然有些人可能更喜欢Divi ,因为它更适合他们,但其他人可能真的会在使用CrocoBlock 中找到救赎。
如果不先尝试这两种服务,可能很难立即找到答案。 无论是 Divi 还是 CrocoBlock 都会更充分地赞美您的项目。 但是,在本文中,我们将尝试揭示这两种服务的具体细节,也许更容易做出选择一个或另一个选项的决定。
因此,让我们找出 CrocoBlock 与 Divi 共享的重要内容,以及这些订阅服务的具体内容。
使用不同的页面构建器

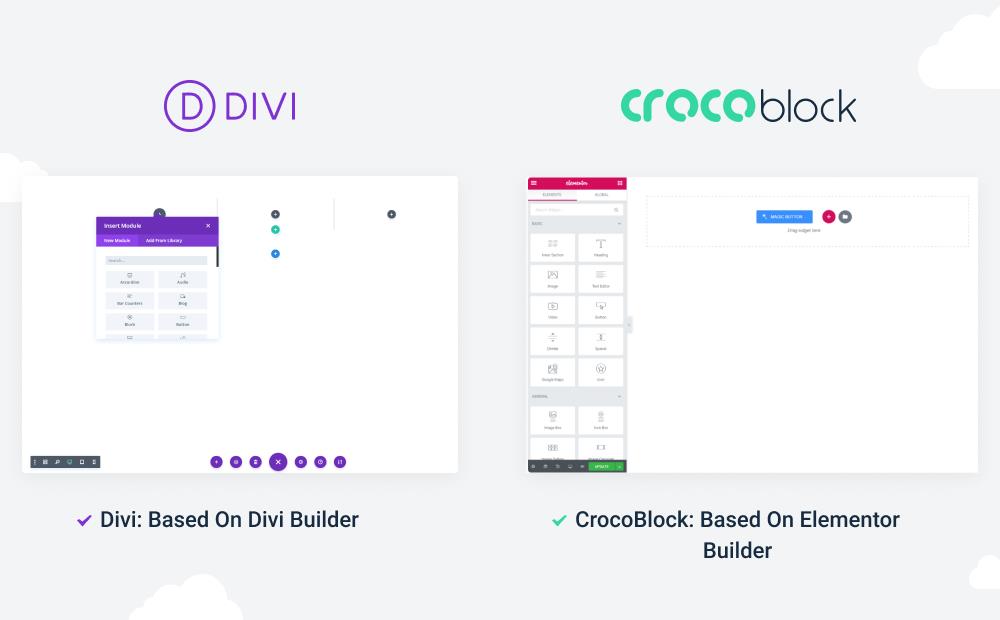
当然,第一个也是最重要的区别在于服务所基于的构建器。 虽然 Divi 有自己的、非常充足的 Divi 构建器,但 CrocoBlock 基于流行的 Elementor 页面构建器。
我想说,大多数使用 WordPress 的公司都曾尝试过为 WordPress 创建一个构建器。 自然,有些尝试比其他尝试更成功。 这意味着市场上至少有几个页面构建器非常普遍和流行。
而 Elegant Themes 团队已经创建了一个一流的直观视觉 Divi 构建器,然后不断改进它。 CrocoBlock 团队决定继续专注于为 Elementor 实时页面构建器创建产品,而不是发明完全不同的东西。

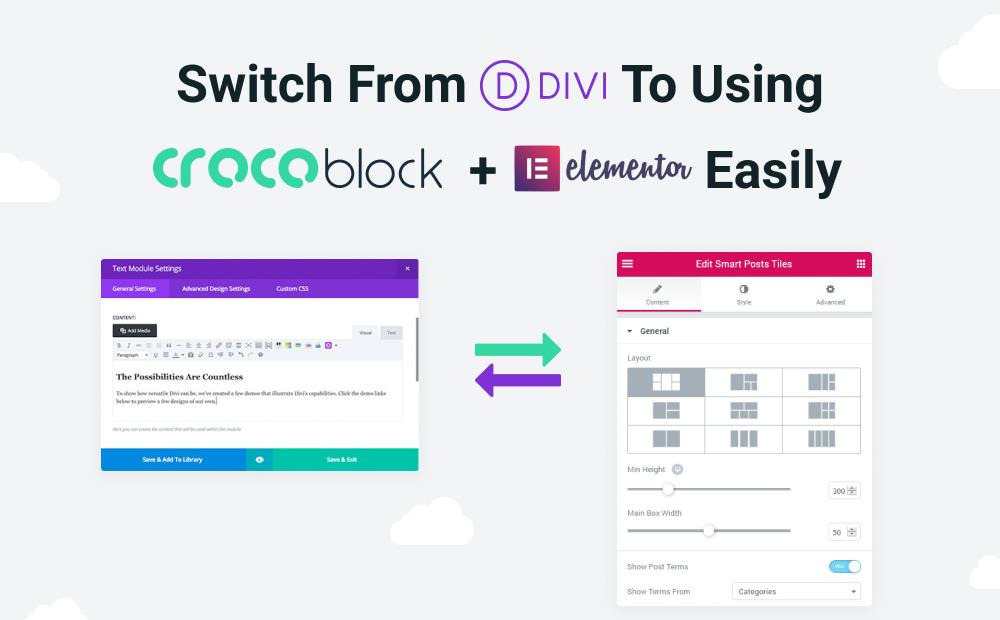
对我们来说,这意味着当您正在寻找一种从 Divi builder 平滑过渡到 Elementor 的方法时,您可以使用 CrocoBlock 轻松实现,它提供了非常相似的功能,但一切都基于 Elementor 而不是 Divi。
顺便说一句,在使用 CrocoBlock 时,您可以继续使用Elementor 免费版。 您无需获取 Elementor Pro 即可访问 CrocoBlock 中的额外功能。 如果您想在某个时候升级 Elementor,CrocoBlock 订阅也可以与 Elementor Pro 完美配合。
但是,如果你问,如果有人想从 Divi 切换到 Elementor,为什么不直接选择 Elementor Pro,我会说 CrocoBlock 与 Divi(至少在这一点上)比 Pro 有更多的共同点元素的版本。 它还具有 Elementor 页面构建器的所有优点。
价格问题

选择正确订阅的最重要方面之一是可以在订阅服务上花费的预算。 CrocoBlock 和 Divi 提供非常相似的定价选项,价格也有点像。

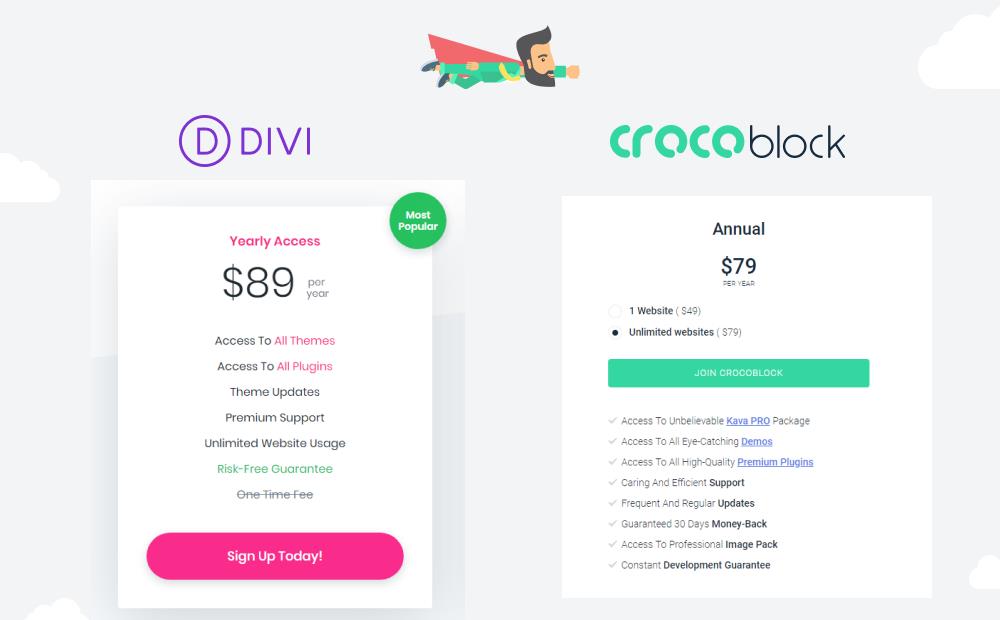
您可以以 89 美元的价格在 Divi 获得无限数量项目的年度订阅。 在 CrocoBlock,包括无限项目在内的年度订阅费用为 79 美元,略低。
Divi 的年度订阅功能:
- 在使用年度内访问所有主题和插件;
- 主题和插件的所有更新一年;
- 高级支持;
- 无风险保证。
CrocoBlock 的年度订阅提供:
- 每年访问 Elementor 的所有插件和 Kava 主题;
- 访问所有皮肤和页面和部分模板一年;
- 一年内插件、皮肤和模板的所有更新;
- 高级支持;
- 30 天退款保证。

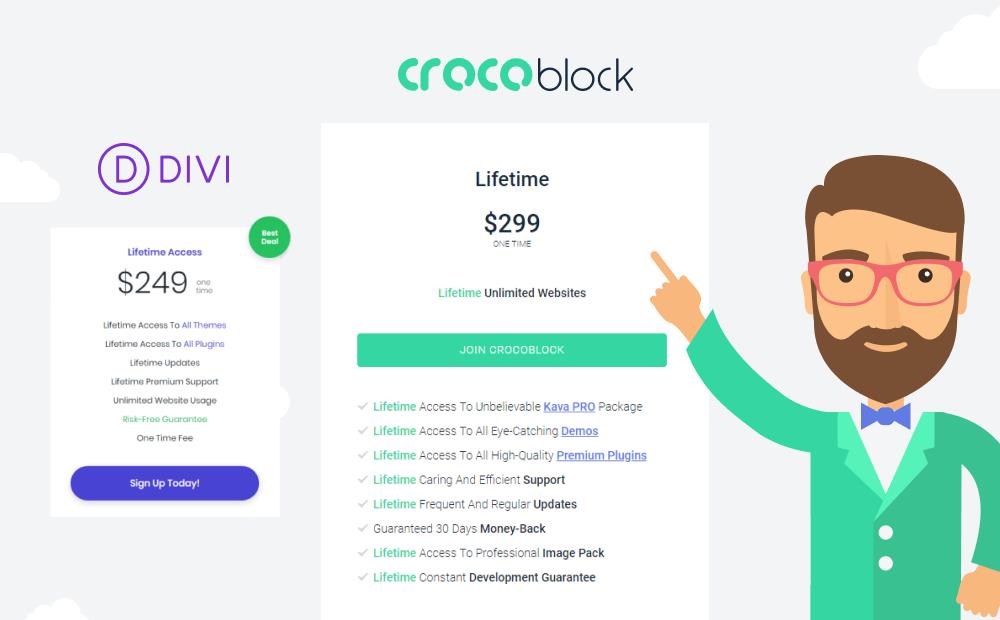
这两种订阅服务都有终身定价计划,它提供了上面列出的所有内容,但您只需支付一次,然后就可以在无限数量的项目中使用所有产品,只要您愿意。
Divi 提供249 美元的终身访问权限。 在 CrocoBlock,您可以以 299 美元的价格购买无限制许可证。 稍微贵一点 CrocoBlock 为客户提供持续开发保证,确保所有产品及时更新。 未来会有更多的产品出现。

CrocoBlock 订阅还有另一个定价选项,对于初学者和非开发人员来说非常方便。 以及那些只想试用 CrocoBlock 并决定是否要升级定价计划的人。 您只需49 美元即可购买带有单个许可证的订阅。 Single Yearly 许可证包括其他许可证计划所做的一切。 所有产品只能用于一次安装。
在 Divi,我们没有这样的机会,因此,要使用订阅,您必须购买年度无限许可证。
如您所见,Divi 和 CrocoBlock 订阅服务在支持、更新和订阅中包含的产品方面确实有很多共同点。
让我们看看,如果产品具有类似的功能。
常见的零食

说到 CrocoBlock 和 Divi,你不禁会发现这些订阅服务的共同点。 该功能的实现方式不同,它基于不同的页面构建器——然而,它就在那里,并且在您需要时同样易于使用。
让我们将 Divi 与 CrocoBlock 订阅进行比较,以找出这些基本相似之处。
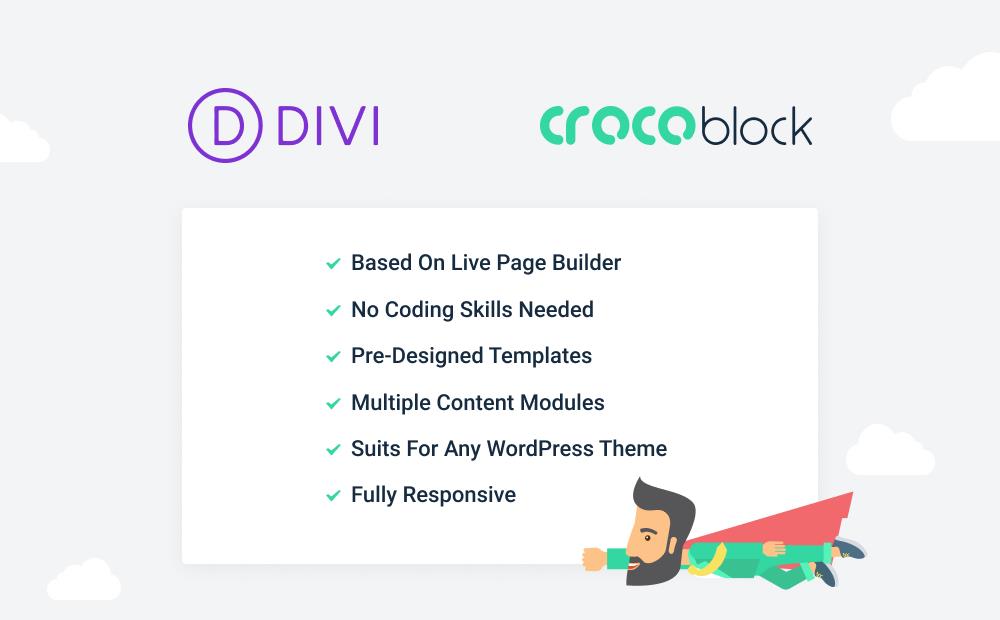
1.基于Live Page Builder
Divi 和 CrocoBlock 订阅服务均基于实时页面构建器。 虽然 Divi 有自己的视觉构建器,但 CrocoBlock 基于 Elementor 免费开源页面构建器,它在世界各地都很流行。
- 在 Divi 中,您有一个弹出窗口,可让您访问模块设置。 通常分为内容块、设计块和高级块。
- 在 Elementor 和 CrocoBlock 中,有一个侧边栏也可以访问部分、列或小部件。 这些块非常相似:内容、样式和高级。
- 两个构建器都同样易于使用、非常直观,并为您提供结构化页面布局并填充各种内容的能力。
2. 无需编码技能

使用 CrocoBlock 时,您根本不必使用编程语言。 为每个内容小部件、列和部分提供的设置。 除了丰富多样的内容外,还有助于最大程度地减少与 CSS 的接触。 真的,当您可以在不使用任何属性或类的情况下拖放小部件并自定义外观和内容时,为什么要使用 CSS?

Divi builder也非常方便且直观。 它很灵活,因此您有机会在默认情况下无法访问外观设置时使用代码。 如果您对现有功能或标记不满意。 您也可以使用短代码添加内容。 然而,Divi 不一定需要编码。 在保持事情简单的同时,可以完全不用编程语言。 所以,是的,Divi 也不需要突出的编码技能。
3. 提供预先设计的模板

Divi 订阅包括数百个或 pe 风格的布局集合和不同主题的模板。 这很容易导入和导出,并且可以在眨眼间进行更改以满足自己的需要并展示您自己的内容。 这种现成的设计非常方便,因为它们可以用作样品。 当您学习如何使用 Divi 构建页面时,或者当您确实需要有关特殊主题的现成部分并且只想在您的网站上使用它们时。 设计非常现代和精致,并且有不同用途的页面,例如关于我们、服务、主页等。
CrocoBlock 还拥有庞大的预设计页面和部分库,可用于任何主题。 事实上,还有一些皮肤由现成的页面模板集合组成。 所有模板都可以轻松应用于任何 WordPress 主题,并且可以直接从 Elementor 编辑器使用 Magic Button 访问它们。
皮肤也可以安装在任何 WordPress 主题上,并且设计精美。 在这里,您会找到专用于服务、项目、关于我们的页面集,当然,还有许多具有流畅优雅响应式设计的登录页面。
此外,在 CrocoBlock 部分的库中,您将能够找到 1000 多个关于多功能主题的单独部分,这些部分可以在使用 Elementor 构建的任何页面上进行编辑和使用。

Divi 和 CrocoBlock 都为模板集合提供每周更新,每周您都会在模板库中添加一些新内容。
4. 访问多个内容模块


Divi 可以拥有 +40 个内容模块,这些模块涵盖了人们可能想要放置在使用 Divi builder 创建的页面上的最基本类型的内容。 有用于添加联系表单、按钮、投资组合、地图、画廊等的模块。使用可视化编辑器处理内容的众多可能性肯定会给您留下深刻印象。
CrocoBlock 为 Elementor 提供了 10 个插件,几乎可以为任何目的添加更多内容小部件。 内容小部件的选择是巨大的。 有 +80 个小部件可以添加几乎任何类型的内容并设置样式,而无需触及任何代码行。 有两个小部件允许添加静态和动态内容类型、博客小部件、WooCommerce 页面等。
5. 可用于任何 WordPress 主题

Divi 和 CrocoBlock 都提供订阅包中的主题。 然而,有时您可能想坚持使用您方便的主题,而不是切换到使用 Divi 主题或 CrocoBlock 提供的免费 Kava 主题。
这两种订阅服务都不是以主题为中心的,您可以安全地使用您觉得方便的任何主题的产品。 这意味着,您可以使用所有包含的插件、皮肤、布局集合等。
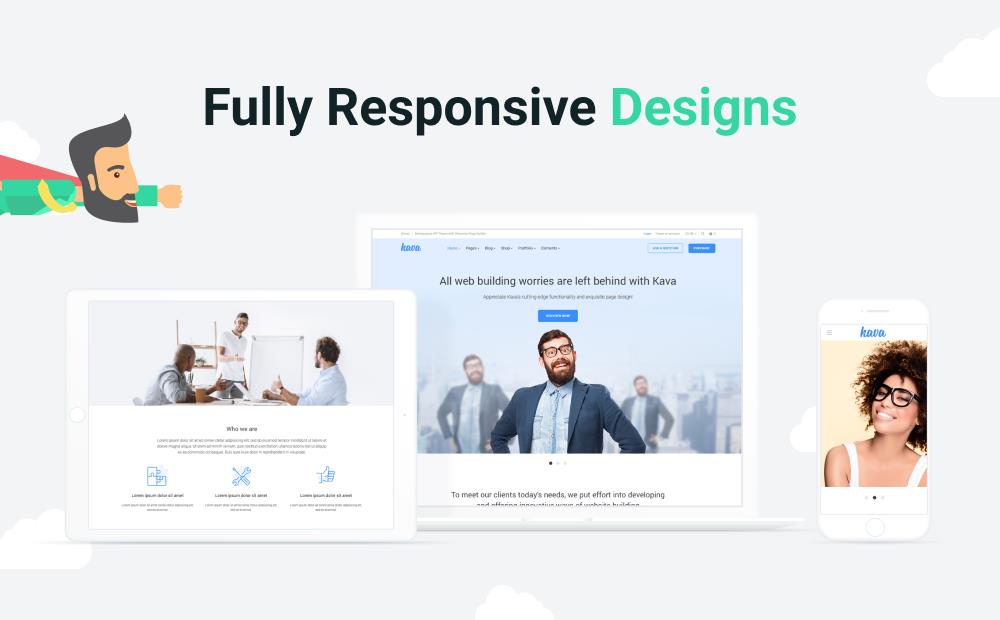
6. 非常适合创建响应式设计

在使用 Divi 时,您可以确保您构建的内容完全响应,因为页面的几乎每个元素都可以使用响应设置。
我们可以对 CrocoBlock 产品说同样的话。 在使用 CrocoBlock 时,您实际上是在 Elementor 页面构建器环境中工作。 很容易预览页面在不同设备上的外观。 此外,大多数内容元素具有响应式填充、边距、间隙、大小值等。
如您所见,虽然功能在细节上有所不同,但主要工作原理是相同的。
重要的差异
我发现了 Divi 和 CrocoBlock 订阅服务共享的待遇。 但是,这两种服务之间存在很多差异,可能会以某种方式影响您的决定。 让我们更仔细地研究这些差异。
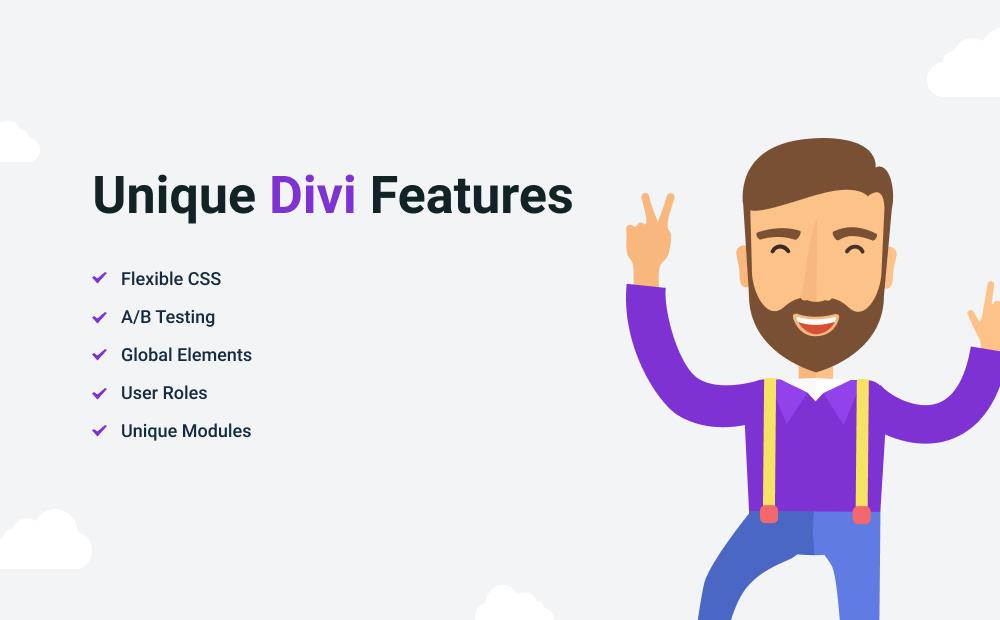
独特的 Divi 功能

- 灵活的 CSS,前后属性
如果您需要对内容部分的 CSS 进行额外更改,或使用 Before 和 After 属性。 使用 Divi,您无需离开可视化构建器的界面即可轻松完成。
在 CrocoBlock 中,除非您在定制器中的高级 CSS 中添加,否则您将无法在 CSS 中进行更改。 因此,Elementor builder 没有直接更改。
至于 Before 和 After 属性,JetTricks Element Satellite 小部件添加了类似的功能。 不同之处在于,在添加 Before 或 After 元素时,您根本不必使用代码。
- 使用 Divi Leads 进行 A/B 测试
加入 Divi 后,您可以创建多种内容变体,并向一组人展示第一个变体。 而另一组将显示第二个变体。 之后,您将获得对每个设计变体的分析。 这将帮助您确定哪个页面(或元素的)设计更成功。
- 能够部分保存全局元素
如果您正在寻找一种简单的方法来保存您喜欢的部分或模块的设计,然后继续使用它,您可以使用 Divi 轻松完成。 您不必像在 Elementor 中通常那样保存整个模板并更改其中的内容。 使用 Divi,您可以选择保存高级、设计或内容设置。
- 非常适合管理用户角色
使用 Divi,您可以指定具有不同角色的用户可以访问和使用的模块。 当有多个编辑或作者在网站上工作时,这非常方便。
- 独特的模块
当然,Divi 没有 CrocoBlock 中那么多的内容模块。 但是,有几个 Divi 独有的模块:有音频播放器、视频播放器、视频播放列表、代码和注释模块。
但是,CrocoBlock 会不断更新现有插件并添加更多内容小部件。 不久前有报道称,CrocoBlock 中的 JetElements 插件将接收音频播放器和视频播放器小部件。
独特的 CrocoBlock 功能

- 页眉和页脚构建器

此功能不是 Elementor Pro 独有的(它还能够使用页眉和页脚模板)。 CrocoBlock 也提供了它,使用它自己的功能和强大的 JetThemeCore 插件。 使用 CrocoBlock,您可以轻松创建页眉或页脚模板,并将其分配给您想要的任何特定页面或页面模板。 您可以在 Magic Button 模板库中找到预先设计的页眉和页脚模板。
- 存档和单页模板
CrocoBlock 提供了一种创建单个帖子页面模板的简单方法。 此外,如果您要使用存档页面并希望使用 Elementor 创建博客页面,则它是完美的。
在 CrocoBlock 中,您将找到用于显示动态内容(包括自定义帖子类型)的小部件。 您将能够在创建存档页面时使用它们。
此外,最重要的功能之一是能够将自定义查询应用于自定义帖子类型。 CrocoBlock 中每个能够展示帖子的小部件都为您提供了此功能。 因此,您将能够使用最复杂的查询方法并且根本无需编码来选择要显示的帖子。
- 能够创建自定义帖子类型和分类法

CrocoBlock 包含 JetEngine 插件,可以非常轻松地创建自定义帖子类型(如“项目”、“服务”等)。 除了常见的“类别”和“标签”分类法外,您还可以为您的帖子类型创建不同的分类法,例如“项目类型”、“项目主题”。
- 适用于帖子类型和术语列表模板
使用 CrocoBlock 可以轻松创建单个帖子类型模板并将其应用于特定类型的所有帖子。 为此,有非常具体的内容小部件,用于显示动态图像、字段、链接和转发器。
此外,CrocoBlock 提供了创建具有不同布局的帖子和术语列表模板的机会。 最有趣的是,您在创建模板时不必使用编程知识。 使用本机 WordPress 仪表板界面或 Elementor 可视化页面构建器创建的所有内容。
- 使用 Elementor 编辑 WooCommerce 页面的无限能力

CrocoBlock 协助创建 WooCommerce 页面模板。 不仅用于单个产品页面,而且您还可以使用 Elementor 编辑商店页面模板。 该服务为此提供了大量小部件。 它在显示动态内容时肯定会派上用场。
而且,当然,您可以轻松地应用这些具有样式设置的小部件,并帮助创建产品布局。 它可以在任何地方轻松使用,以短代码的形式或作为可以导入或导出的模板。
- 非常适合创建元字段
使用 CrocoBlock,您可以轻松地为不同的内容类型创建元字段。 您将能够创建图库、添加颜色选择器、图标选择器或选择,将其添加到任何帖子类型或分类法,然后使用 Elementor 显示。
- 允许创建包含任何内容的超级菜单
CrocoBlock 包含 JetMenu 插件,该插件允许添加带有使用 Elementor 构建的模板的大型菜单,放置在大型菜单项中。
借助 CrocoBlock 服务,您可以在使用所需的任何主题和 Elementor 页面构建器的同时创建水平或垂直的完全响应式超级菜单。
- 粘性标题和部分功能
使用 Divi,您可以在列上添加粘性部分,但并非没有编码技巧和一些技巧。 相反,CrocoBlock 提供了此功能,将其添加到 Elementor 页面构建器中,因此您无需离开它即可使标题部分或特定列具有粘性。 此外,当滚动页面时,粘性部分可用于其他设计设置。
- 独特的小工具
CrocoBlock 中肯定有更多的内容小部件可用。 此外,它们具有更深刻的风格化设置。 这是有道理的,因为在 CrocoBlock 中,您无法直接从 Elementor 直接访问 CSS,并且您仍然需要完全能够根据需要设置小部件的样式。
CrocoBlock 中包含的最生动的小部件是:
- 滚动导航;
- 图像比较;
- 内联 SVG;
- 垂直时间轴;
- 桌子;
- 价目表等
其中一些在 Divi 额外插件中有替代品。 然而,在 CrocoBlock 中,它们都包含在订阅中,您无需支付两次即可获得额外功能。

总结
随着订阅服务的日益普及,Divi 和 CrocoBlock 都已经有了自己的粉丝。
在本文中,我尝试对 Divi 和 CrocoBlock 进行无偏见的比较,它们有很多共同点,但也有一些非常不同的东西可以区分每种产品。
这两种服务都声称易于使用,并且都专注于页面构建器。
但是,当您使用 Divi builder 并决定切换到 Elementor 和 CrocoBlock 时,您应该准备好使用 CrocoBlock 的插件。 这增加了不同类型的功能,并且是不同的。 起初,这可能看起来令人困惑,尤其是当您不知道哪个插件添加了一件事或另一件事时。 另一方面,通过 CrocoBlock 提供的不同插件,您可以轻松禁用不需要的功能,只使用项目所需的小部件和选项。 它使工作更加简单和轻便。 此外,您可以轻松禁用不使用的小部件。
使用 Divi,您可以获得全部内容,而不是单独的插件。 有时使用它更容易。 有时,不是。 这在很大程度上取决于您在项目上工作所需的功能。

两种订阅服务本身都非常强大。 两者都让您的生活更轻松,提供您创建网站所需的一切。
问题没有简单的答案,选择哪种服务更好。 但是,无论您的最终选择是 Divi 还是 CrocoBlock,这两种选择都将极大地帮助您完成工作。
