Jak utworzyć wyskakujące okienko weryfikacji wieku w Elementorze
Opublikowany: 2022-04-12Jeśli w Twojej witrynie dystrybuowane są towary lub treści cyfrowe, które nie są przeznaczone dla osób nieletnich, będziesz potrzebować środka ochrony służącego do ograniczania dostępu do Twojego sklepu lub treści cyfrowych osobom, które nie osiągnęły określonego wieku. Wyskakujące okienko weryfikacji wieku może rozwiązać ten problem. Pozwala to również uniknąć problemów z prawem i utrzymać reputację Twojej witryny.
Ten samouczek pokaże Ci, jak utworzyć wyskakujące okienko weryfikacji wieku w Elementor Pro. Ponieważ funkcja tworzenia szablonu wyskakującego jest dostępna tylko w Elementor Pro, upewnij się, że już go masz.

Jak utworzyć wyskakujące okienko weryfikacji wieku w Elementor Pro
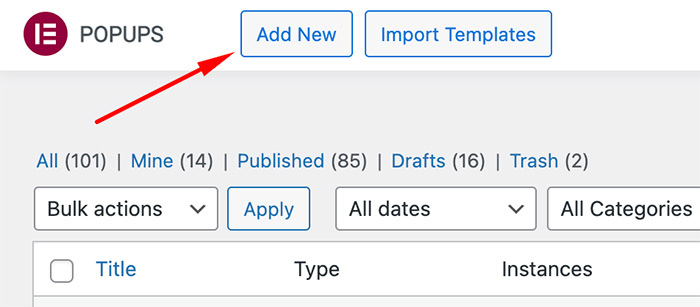
Na pulpicie WordPress przejdź do Szablony -> Wyskakujące okienka. Kliknij przycisk Dodaj nowy , aby utworzyć nowy szablon wyskakujący.

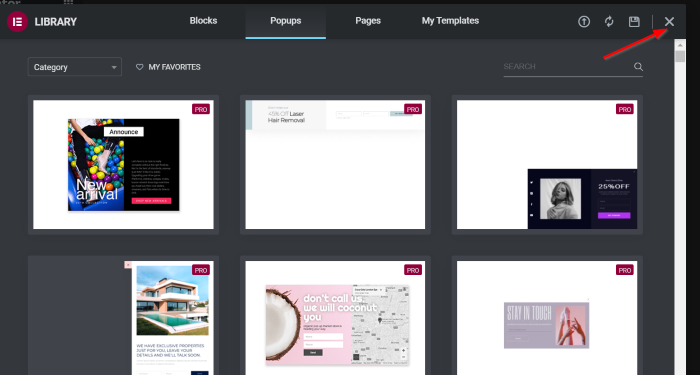
Wprowadź nazwę szablonu i kliknij przycisk UTWÓRZ SZABLON . Przeniesie Cię do biblioteki szablonów, która zawiera wiele gotowych szablonów wyskakujących. Możesz wybrać jeden z nich lub stworzyć od podstaw, co zrobimy. Kliknij przycisk ( X ), przenosząc Cię do edytora Elementor.

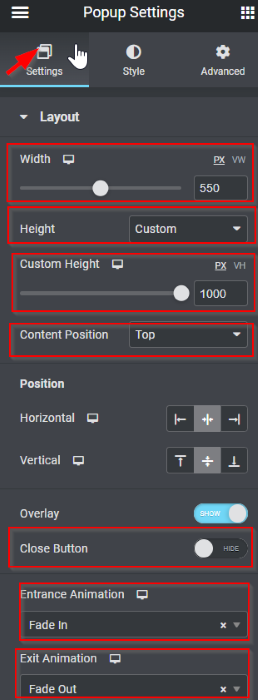
Przejdź do ustawień wyskakujących, klikając przycisk (️), a następnie zastosujemy pewne zmiany. Możesz zobaczyć, jak poniżej:
Zakładka Ustawienia -> Układ
- Szerokość : 550
- Wysokość : niestandardowa
- Wysokość niestandardowa : 1000 pikseli
- Pozycja treści : górna
- Przycisk zamykania : UKRYJ
- Animacja wejścia : zanikanie
- Animacja wyjścia : zanikanie

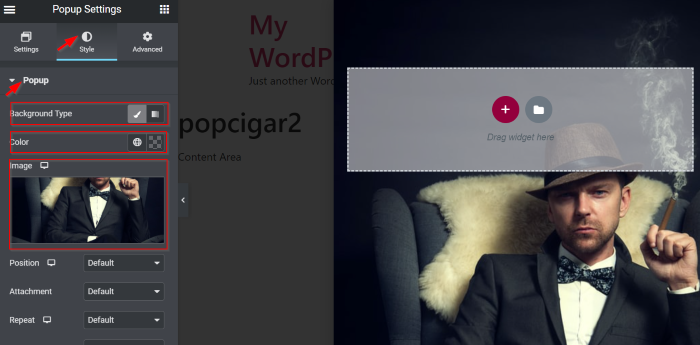
Zakładka Styl -> Popup
- Typ tła : klasyczny
- Kolor : #02010100 (Przezroczysty)
- Obraz : Wstaw multimedia

Następnie utwórz nową sekcję z pojedynczą kolumną. Wybierz widżet Nagłówek na panelu widżetów, a następnie przeciągnij go i upuść w obszarze obszaru roboczego.

Skomponuj tekst i zacznij projektować ze swoją kreatywnością. Zgodnie z własnymi preferencjami możesz sprawdzić nasze ustawienia poniżej:
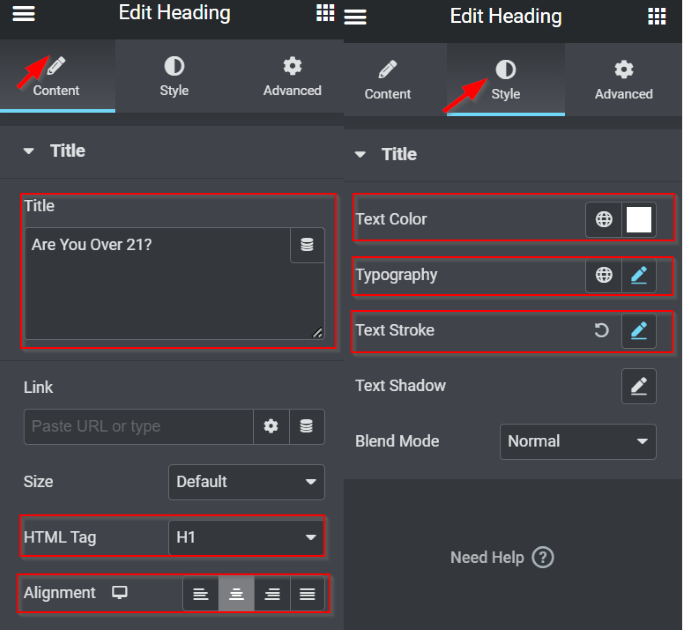
Zakładka Treść -> Tytuł
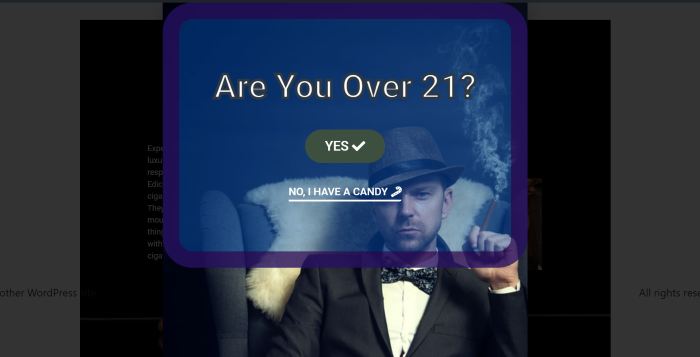
- Tytuł : Czy masz ukończone 21 lat?
- Tag HTML : H1
- Wyrównanie : Środek
Karta Styl- > Tytuł
- Kolor tekstu : #FFFFFF
- Typografia -> Rozmiar : 50 PX
- Obrys tekstu : 5 PX, kolor obrysu: #252A2F

Teraz czas na dodanie przycisków. Chcemy zaprojektować pierwszy przycisk. Wybierz widżet Przycisk z panelu widżetów, a następnie przeciągnij go i upuść w obszarze obszaru roboczego (pod widżetem Nagłówek).

Zacznijmy projektować przycisk. Zgodnie z własnymi preferencjami możesz sprawdzić nasze ustawienia poniżej:
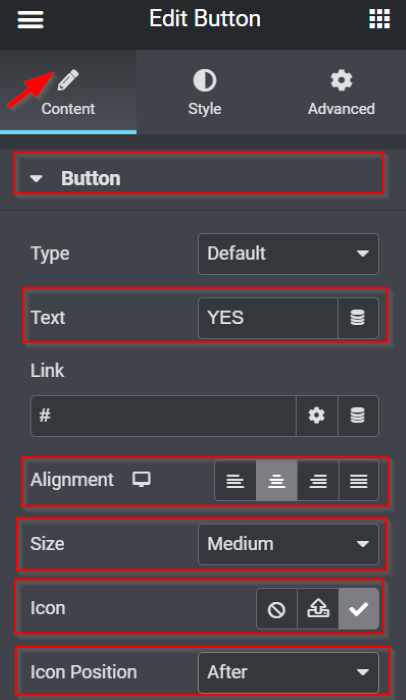
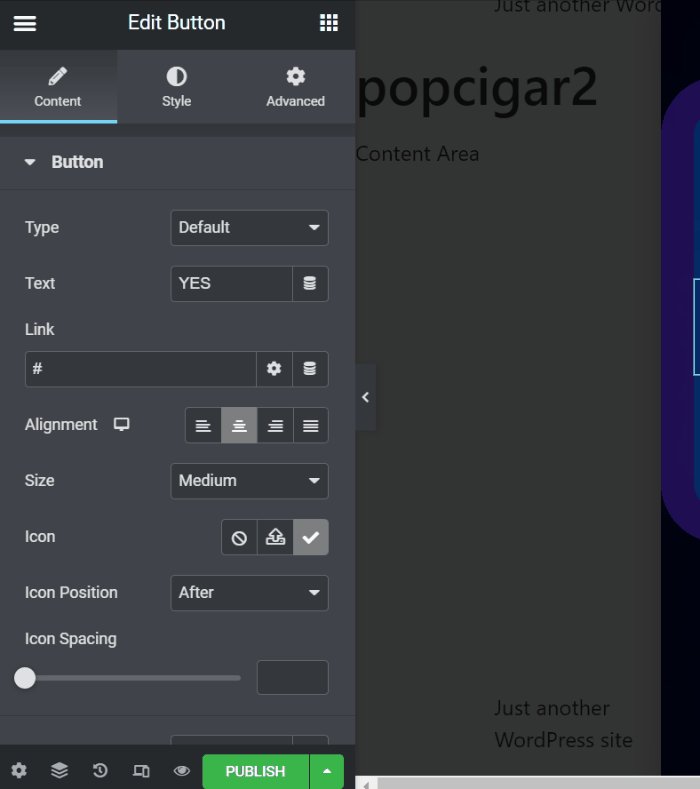
Zakładka Treść -> Przycisk
- Tekst : TAK
- Wyrównanie : Środek
- Rozmiar : średni
- Ikona: Wybierz czek (️) ikona z Biblioteki Ikon
- Pozycja ikony : po

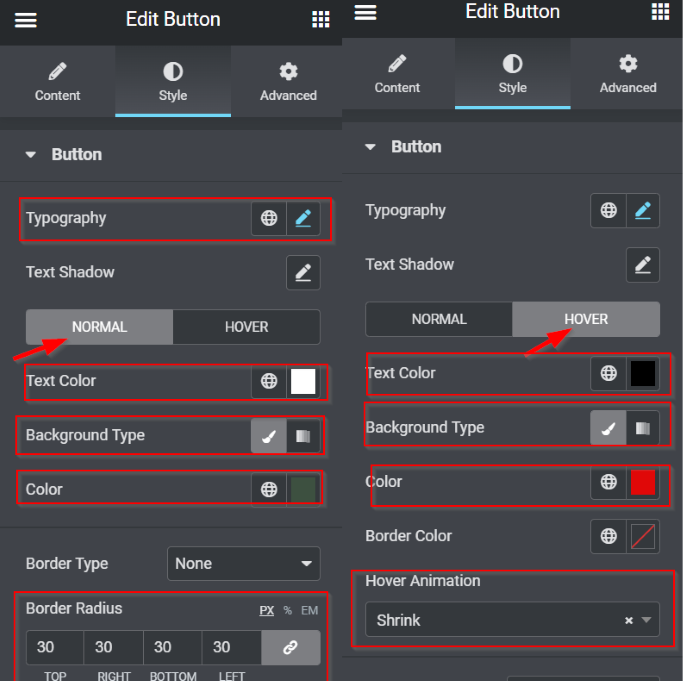
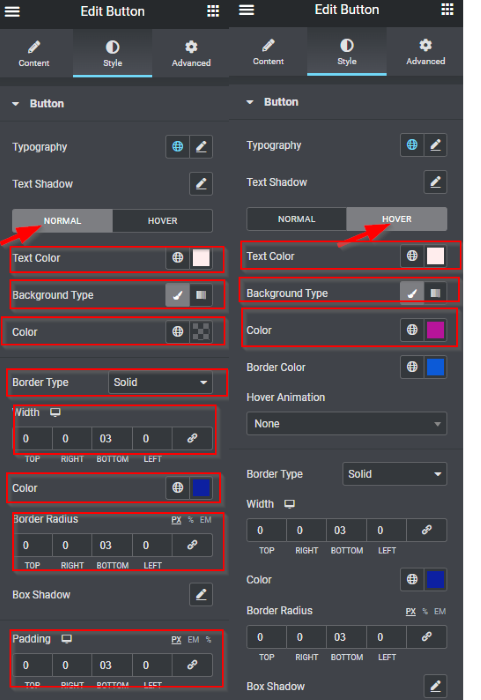
Karta Styl -> Przycisk
- Typografia -> Rozmiar : 20 PX
- NORMALNA:
- Kolor tekstu : #FFFFFF
- Typ tła : klasyczny
- Kolor : #3D5040
- NAWIESIE :
- Kolor tekstu : #000000
- Typ tła : klasyczny
- Kolor : # E00808
- Animacja najechania: Zmniejsz
- Promień graniczny : 30 PX (łącznie wartości Iink)

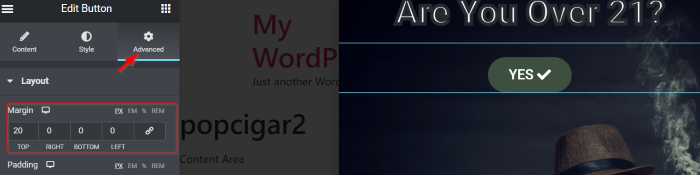
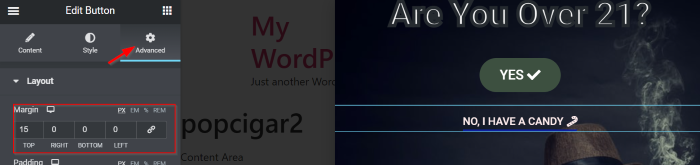
Zakładka Zaawansowane -> Układ
- Margines : Odłącz wartości; w polu TOP ustaw go na 20 PX

Następnie dodamy drugi przycisk. Wybierz widżet Przycisk z panelu widżetów, a następnie przeciągnij go i upuść w obszarze płótna (pod pierwszym przyciskiem). Wprowadziliśmy kilka zmian, jak poniżej:

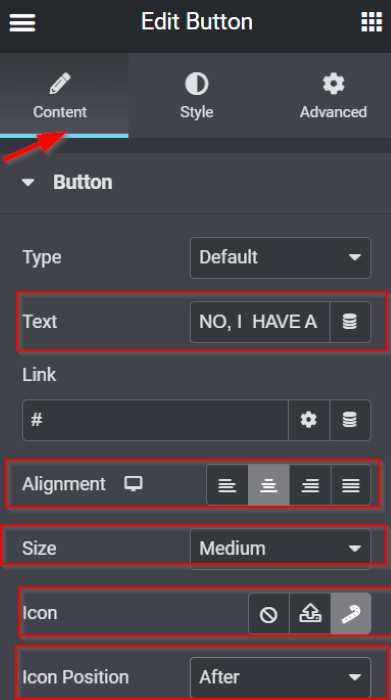
Zakładka Treść -> Przycisk
- Tekst : NIE, MAM CUKIEREK
- Wyrównanie : Środek
- Rozmiar : średni
- Ikona : Wybierz Candy Cane z Biblioteki Ikon
- Pozycja ikony : po

Karta Styl -> Przycisk
- NORMALNA
- Kolor tekstu : # FFFFFF
- Typ tła : klasyczny
- Kolor: #20121200 (przezroczysty)
- UNOSIĆ SIĘ
- Kolor tekstu : #FFEDEDBa
- Typ tła : klasyczny
- Kolor : # B7149A
- Typ obramowania : Solidny
- Szerokość: Odłącz wartości; w polu BOTTOM ustaw go na 3 PX
- Kolor : #0D20A1
- Promień graniczny : Odłącz wartości; w polu BOTTOM ustaw go na 3 PX
- Wyściółka : Odłącz wartości; w polu BOTTOM ustaw go na 3 PX

Zakładka Zaawansowane -> Układ
- Margines : Odłącz wartości; w polu TOP ustaw go na 15 PX

Po zakończeniu projektowania przycisków przechodzimy do ustawień sekcji. Kliknij uchwyt sekcji, aby edytować sekcję, a następnie możesz pobawić się ustawieniami. Jako punkt odniesienia możesz sprawdzić niektóre zmiany, które zastosowaliśmy tutaj, jak poniżej:
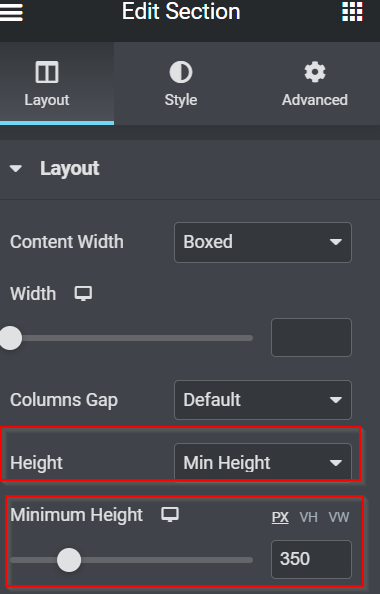
Zakładka Układ -> Kontener
- Wysokość: minimalna wysokość
- Minimalna wysokość : 350 PX

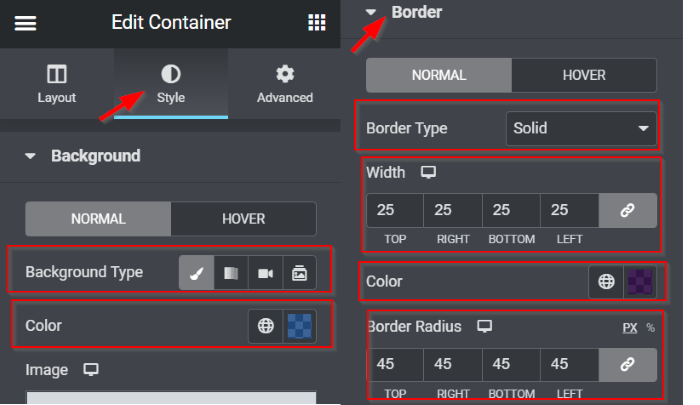
Zakładka Styl -> Tło
- Typ tła: Klasyczny
- Kolor: #0360D766
Karta Styl- > Obramowanie
- Typ obramowania : Solidny
- Szerokość : 25 PX (połącz wartości razem)
- Kolor : #2F004AA8
- Promień graniczny : 45 PX (połącz wartości razem)

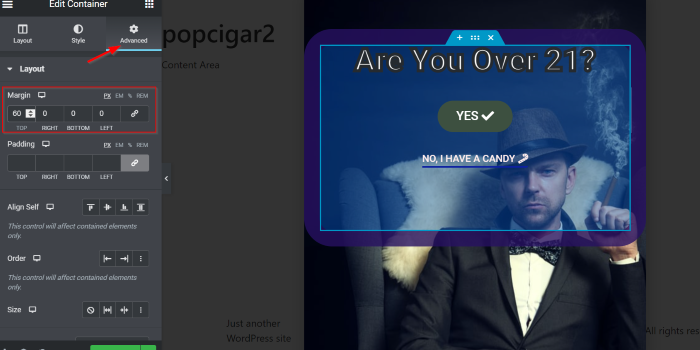
Zakładka Zaawansowane -> Układ
- Margines : Odłącz wartości; w polu TOP ustaw go na 60 PX

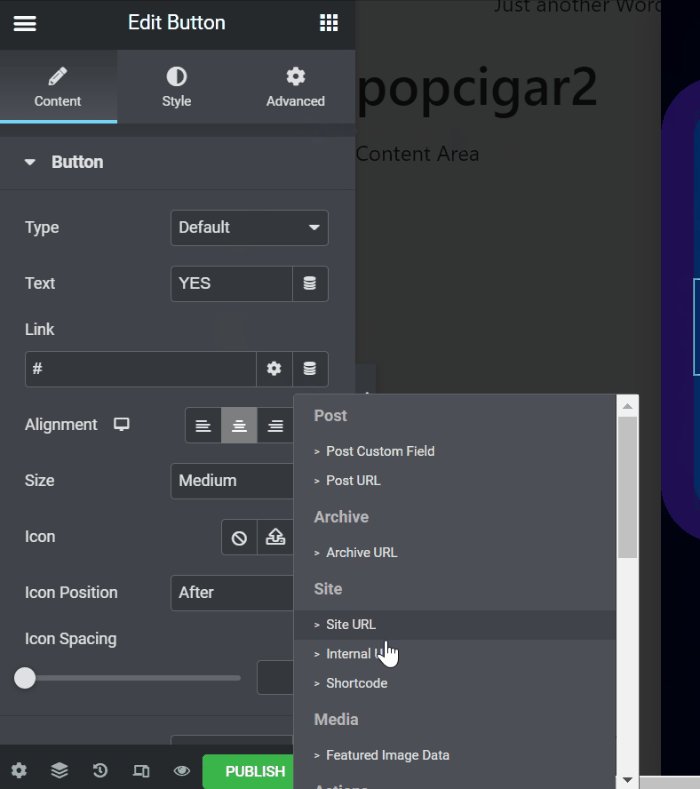
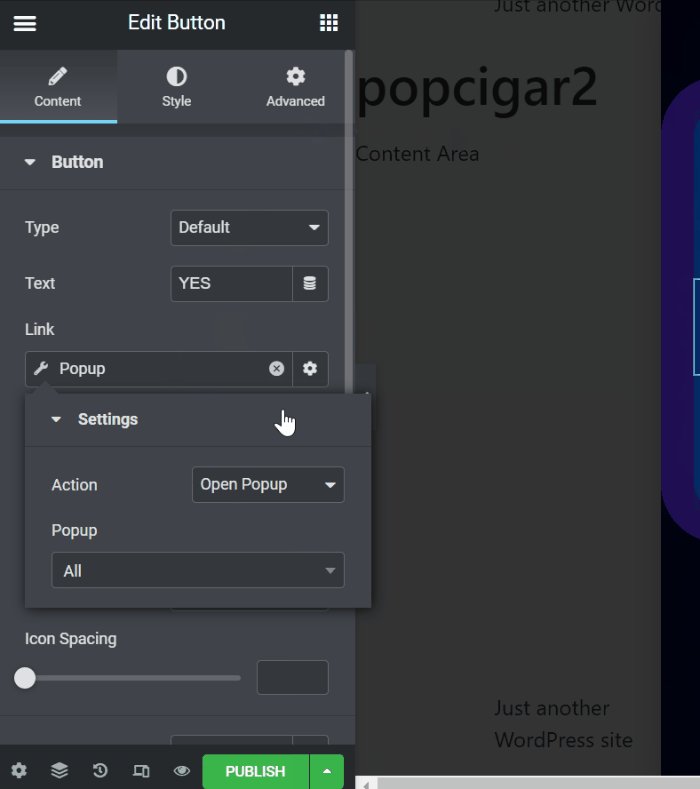
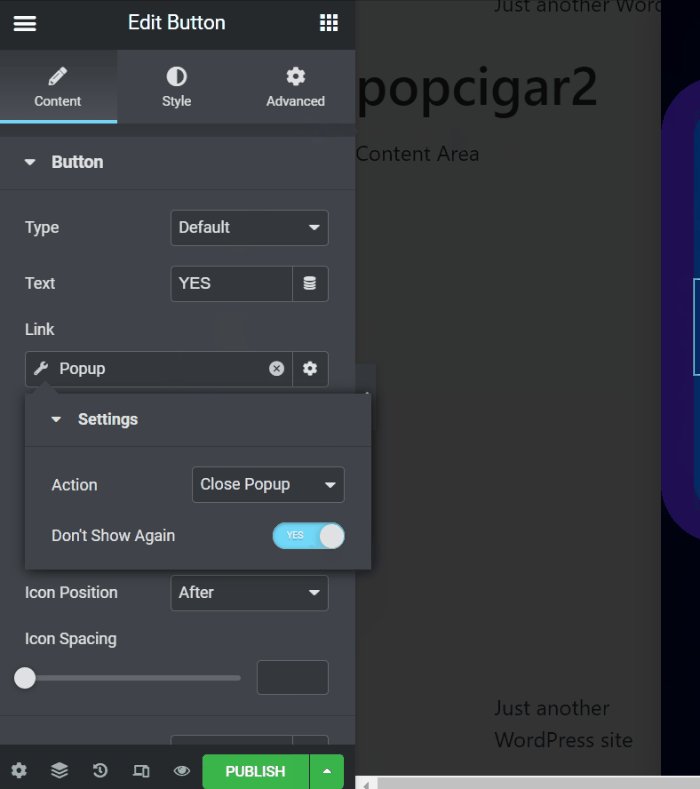
Następnie wycelujemy w przyciski. Zaczynamy od przycisku TAK ; chcemy uruchomić ten przycisk, aby zamknąć wyskakujące okienko. Przejdź do opcji Link , następnie kliknij ikonę Tagi dynamiczne . Poniżej wybierz opcję Popup , a następnie kliknij ikonę klucza, aby wyświetlić niektóre ustawienia . W opcji Akcja ustaw ją na Zamknij wyskakujące okienko . Następnie w opcji Nie pokazuj ponownie ustaw ją na TAK , przesuwając przełącznik w prawo.

Ustawimy przycisk NIE jako nawigację do witryny odpowiedniej dla wieku. Przejdź do pola Link i dodaj dowolny link.

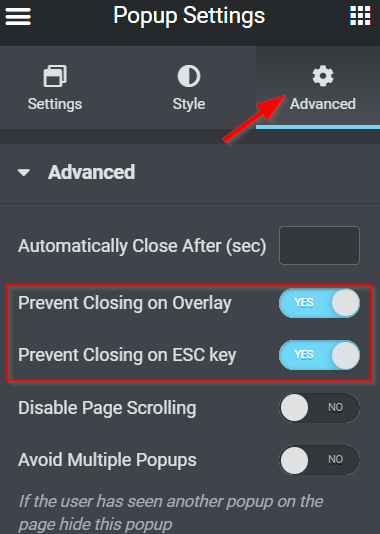
Musimy się upewnić, że Twoi goście zareagują na Twoje wyskakujące okienko. Wróć do Ustawień wyskakujących, a następnie kliknij kartę Zaawansowane . Jest tu wiele opcji, ale mamy tylko dwie opcje, które musimy zmienić. W opcjach Zapobiegaj klikaniu nakładki i Zapobiegaj klikaniu klawiszy ESC ustaw te opcje na TAK , przesuwając przełącznik w prawo.

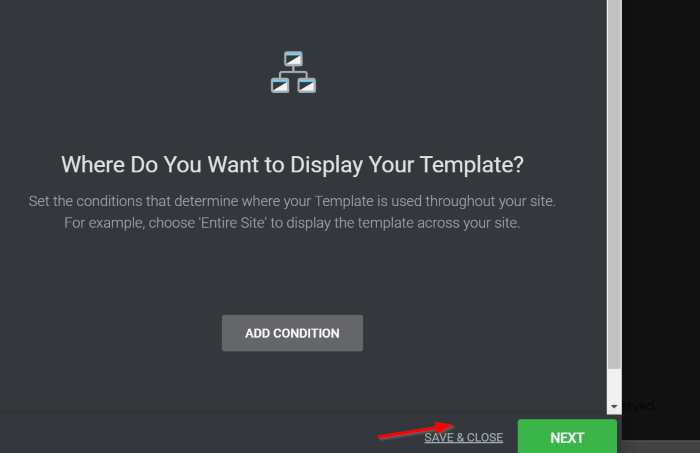
Ponieważ to wyskakujące okienko jest wyświetlane po kliknięciu przycisku, możesz je opublikować bez ustawiania żadnych warunków, wyzwalaczy ani reguł zaawansowanych — kliknij OPUBLIKUJ , a następnie przycisk ZAPISZ I ZAMKNIJ .

Jak zastosować wyskakujące okienko weryfikacji wieku na stronie?
Edytuj swoją istniejącą stronę lub nową stronę za pomocą Elementora. Po wejściu do edytora Elementor dodaj widżet przycisku z panelu widżetów do obszaru płótna. Jeśli masz już przycisk wcześniej, możesz bezpośrednio przejść do ustawień przycisku. W opcji Połącz kliknij ikonę Tagi dynamiczne, a następnie wybierz wyskakujące okienko . Następnie kliknij pole Popup , aby znaleźć niektóre ustawienia. Ustaw akcję na Open Popup , a następnie wpisz nazwę wyskakującego okienka, które właśnie utworzyłeś powyżej.

Voila. Zobaczmy to w akcji.

Dolna linia
Weryfikacja wieku jest koniecznością, jeśli działasz w wrażliwej na wiek. Dzięki temu Twoja witryna jest zgodna z przepisami ustawowymi i wykonawczymi wydanymi przez instytucję prawną w Twoim kraju — wyskakujące okienko z weryfikacją wieku służy do ograniczania dostępu niepełnoletnich użytkowników do Twojej witryny. Dzięki Elementor Pro możesz łatwo utworzyć wyskakujące okienko weryfikacji wieku i zapewnić Ci kreatywność w projektowaniu.
