9 个最佳 WooCommerce 运费计算器插件
已发表: 2021-02-24
最后更新 - 2022 年 3 月 1 日
影响电子商务购买决策的最重要方面之一是运输成本。 因此,作为店主,您可能希望根据产品和目的地计算准确的运费。 您可能还有不同的运输承运商选项来将产品发送给客户。 但是,当您可以选择多个运营商时,您将如何确定最佳选择。 在本文中,我们将向您展示一些最好的 WooCommerce 运费计算器插件,这些插件将帮助您更准确地确定运费。
ELEX WooCommerce 运输计算器,为客户购买运输标签和跟踪
此插件可帮助您根据包裹以及发件人和买家的位置无缝计算不同可用承运人的运费。 客户和店主将能够从可用的运输承运商服务和他们的交付估计中选择他们的首选选项。 此外,该插件提供预定义的包裹以及根据订单中物品的重量和尺寸创建自定义包裹的选项。
此外,您可以为服务添加手续费,并生成运输标签和跟踪链接。 该插件还允许商店所有者批量生成包裹并自定义运输计算器的外观。 该插件的另一个突出功能是,您可以根据您的商店策略将运输计算器的访问权限限制为仅某些用户角色。

特征
- 根据来自多个可用运输承运商的包裹和目的地轻松计算运费。
- 通过 EasyPost API 访问 FedEx、UPS、USPS 和加拿大邮政的服务。
- 从预定义的包中选择或创建自定义包。
- 生成运输标签和跟踪链接。
- 向运输服务添加手续费。
- 同时创建多个包。
- 仅限特定用户角色访问承运商。
- 自定义运费计算器的外观。
单个站点许可证的插件成本为 79 美元。
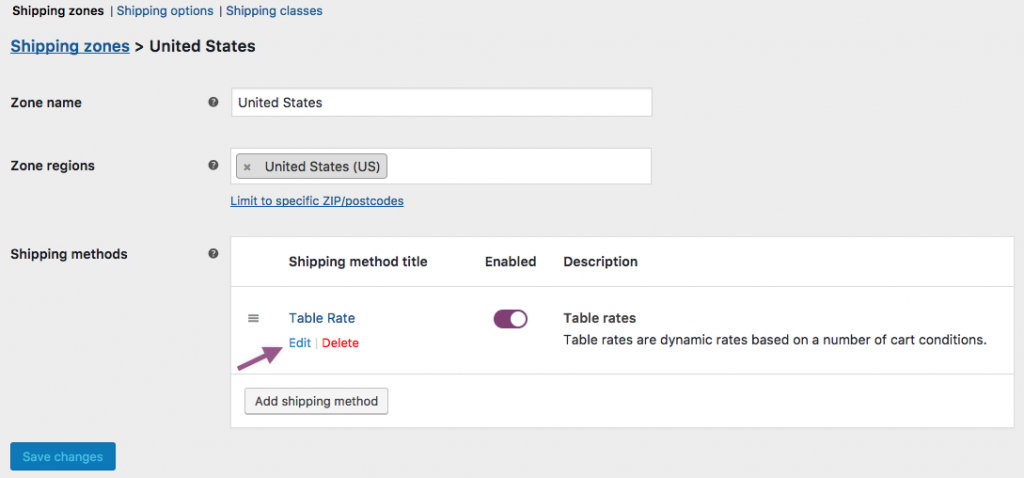
WooCommerce 表费率运输
尽管此插件不会提供显示运费计算器的选项,但它可以帮助您根据大量参数计算运费。 您可以根据订单、商品、线路和运输类别计算运费。 此外,您将能够根据重量、物品数量、价格等定义规则。此外,该插件允许您添加每行成本、每件商品成本或每个重量单位的成本。 它具有直观的界面,将帮助您设置复杂的运费计算规则。

特征
- 每个运输区域创建多个表费率。
- 根据不同的参数计算运费。
- 定义规则以根据产品重量、物品数量、运输类别等计算运输成本。
- 通过设置百分比值或按项目、行或重量单位添加额外费用。
该插件的价格为 99 美元。
成本计算器生成器
成本计算器生成器是一个方便且高效的工具。 它将帮助您轻松地为您的网站构建成本估算计算器。 您的客户将能够快速了解您的产品的成本估算,而无需太多麻烦。 成本计算器生成器使您能够在几分钟内创建任何类型的估算表格。 该插件有一个拖放式计算表单构建器。 您还可以构建无穷无尽的计算表格并将它们放置在任何网页上。

这个计算器最好的部分是它不限于一种服务。 您可以将此插件用于各种服务。 从托管服务到货运和汽车租赁服务,此插件可用于各种成本估算。 当您安装成本计算器生成器时,您可以导入一些演示计算器。 这些将使您对元素的工作方式有所了解。
特征
- 有下拉菜单、复选框、切换字段和单选字段可供选择。
- 范围滑块、多范围字段(专业功能)和数量字段将允许客户选择产品的范围或数量。
- Total Description 将允许管理员根据需要设置计算。
- HTML 代码有一个选项可以对计算器进行分区。 另一个元素是文本框,客户可以在其中写下他们的要求。
- 专业版带有日期选择器。 这允许客户选择服务日期。 日期可以在范围内或不范围内选择。
- 专业版还具有带价格的图像下拉菜单和文件上传管理器,客户可以在其中上传文件。
- 也可以在专业版中设置成本估算条件。
- 在高级版本中可以集成 Contact Form 7。
- 使用专业版,管理员可以设置多个支付网关,如 Stripe、PayPal 和 WooCommerce 支付集成。
此插件的单站点许可证成本为 29.99 美元。
表费率运输专业版
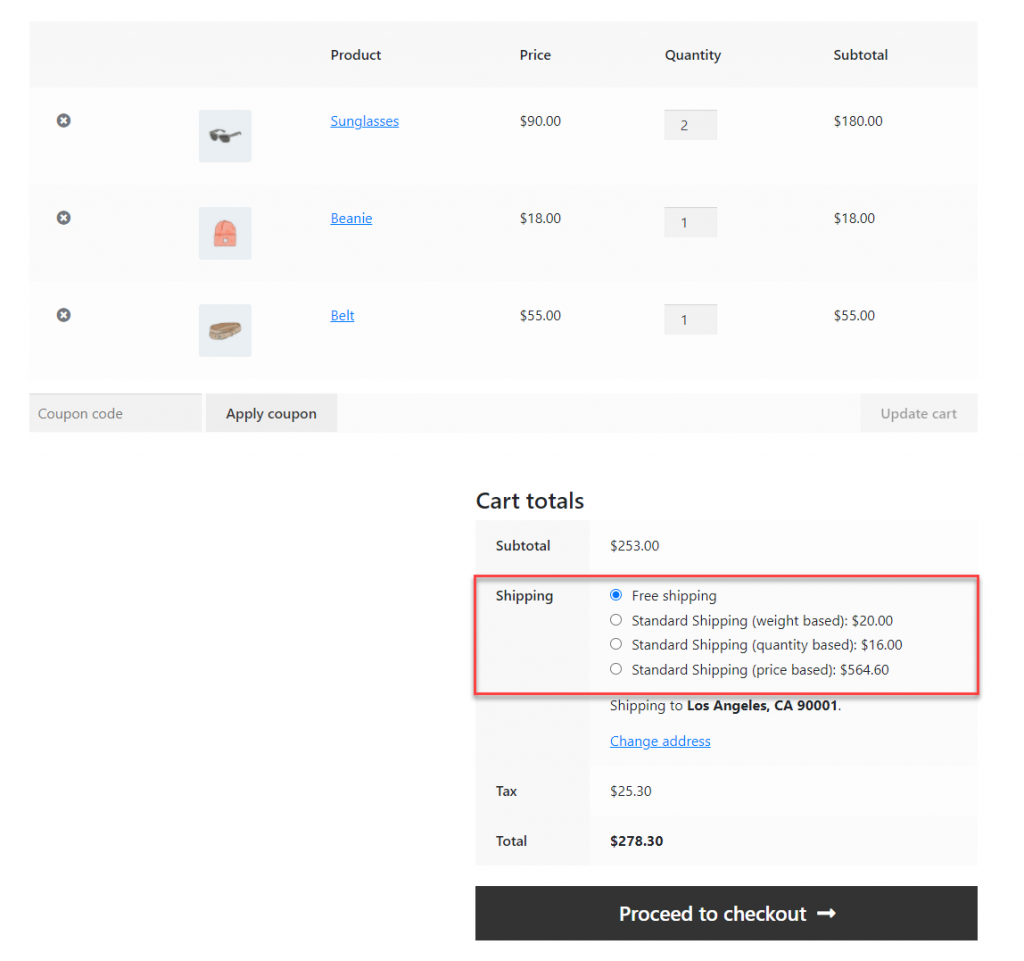
您可以使用此插件根据各种条件计算商店的运费。 一些条件是产品重量、订单总重量、类别、购物车总价值、运输类别、目的地等。此外,在免费插件的帮助下,插件有助于按产品运输和捆绑运费。

特征
- 根据大量参数定义商店的运费。
- 根据规则设置手续费。
- 根据 WooCommerce 运输区域轻松配置运费。
- 多种计算选项,例如基于单位的百分比。
- 与 WooCommerce 测量价格计算器的平滑集成。
- 内置德语翻译,支持 WPML。
对于单个站点,您可以以 69 美元的价格获得此插件。
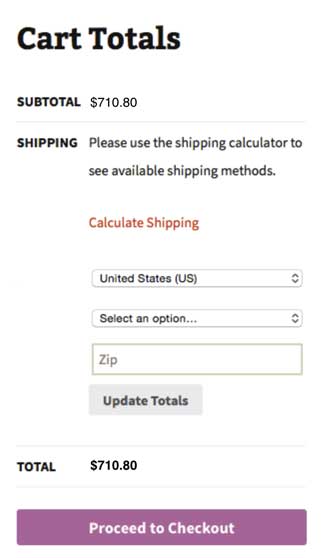
WooCommerce 助推器 – 运费计算器定制器
这个带有 Booster for WooCommerce 插件的模块将帮助您自定义 WooCommerce 购物车页面上的默认运费计算器。 您可以启用或禁用城市、州和邮政编码字段。 使用高级插件包,您可以自定义计算总计和更新总计按钮。

特征
- 自定义默认 WooCommerce 运费计算器。
- 启用或禁用不同的字段,例如城市、州和邮政编码。
- 启用强制块打开。
- 自定义按钮标签。
您可以以 99.99 美元的价格获得单个站点的插件。
统一运费方式 WooCommerce
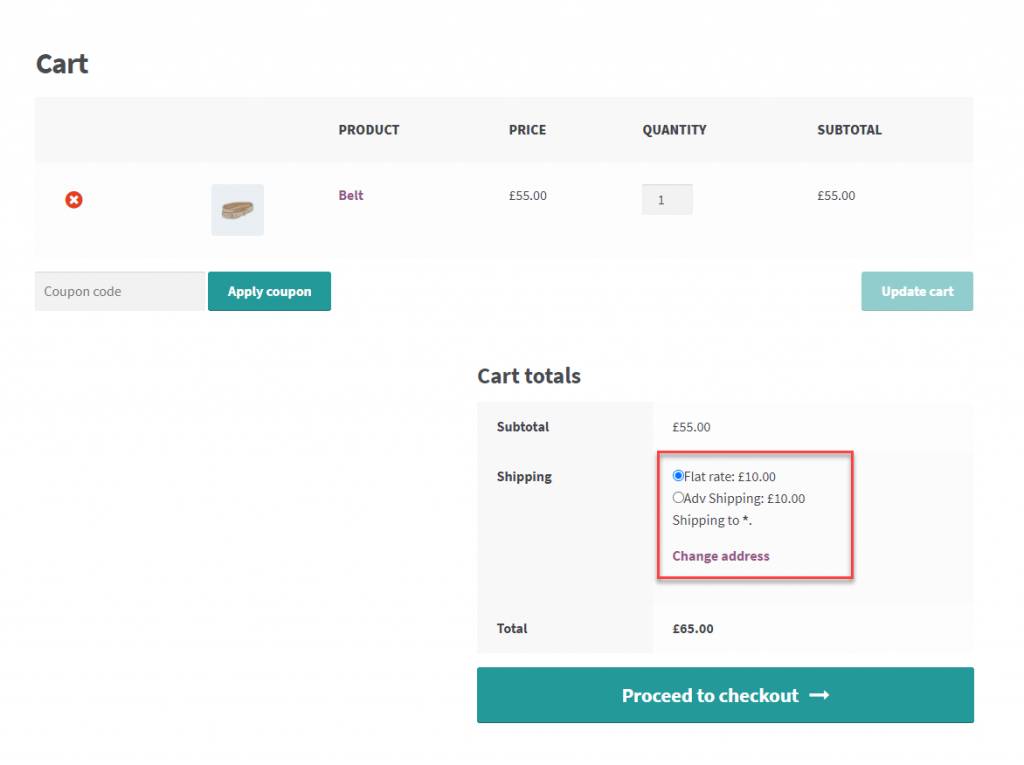
使用此插件,您将能够在配置运输方式和费率方面获得很大的灵活性。 它将帮助您在设置运输成本时应用各种动态变量。 此外,您可以根据位置修复运输方式,或根据付款选项或其他可用运输方式启用或禁用它们。 总体而言,根据您的策略,您可以根据产品、用户或购物车提供运费。

特征
- 配置运费的灵活选项。
- 设置条件规则来确定运费。
- 根据位置、产品、用户或购物车创建规则。
- 达到免费送货阈值时覆盖送货规则。
- 轻松导入或导出航运区。
- 支持 WPML。
您可以以 119 美元的价格获得此插件的单站点许可证。
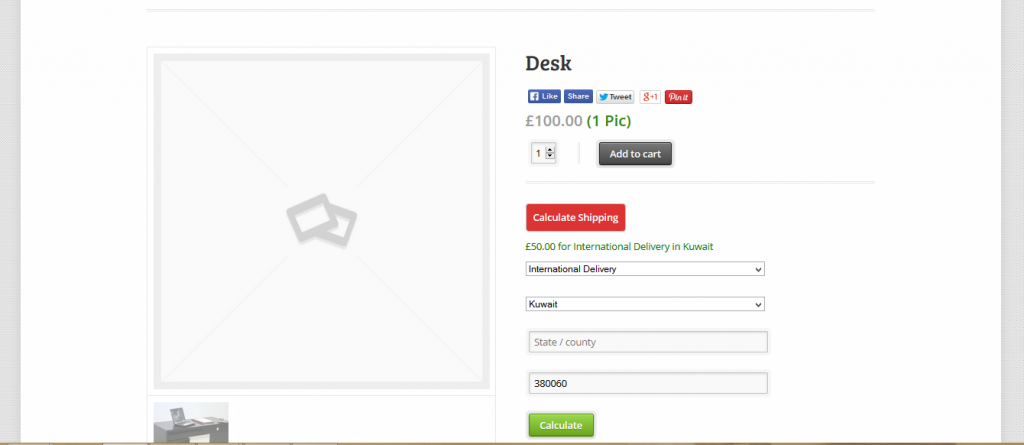
产品页面上的 WooCommerce 运费计算器
此插件可让您在产品页面上显示运费计算器,以便您的客户能够在将产品添加到购物车之前进行检查。 借助简码支持,您可以将运费计算器放置在您网站上的任何位置。 此外,该插件可让您自定义显示文本以及计算器的外观。

特征
- 在产品页面上显示运费计算器。
- 基于 Ajax 的更好的客户体验。
- 使用简码在任何地方显示计算器。
- 隐藏特定产品的运费计算器。
- 广泛的自定义选项,包括自定义 CSS。
此插件的常规许可证费用为 27 美元。

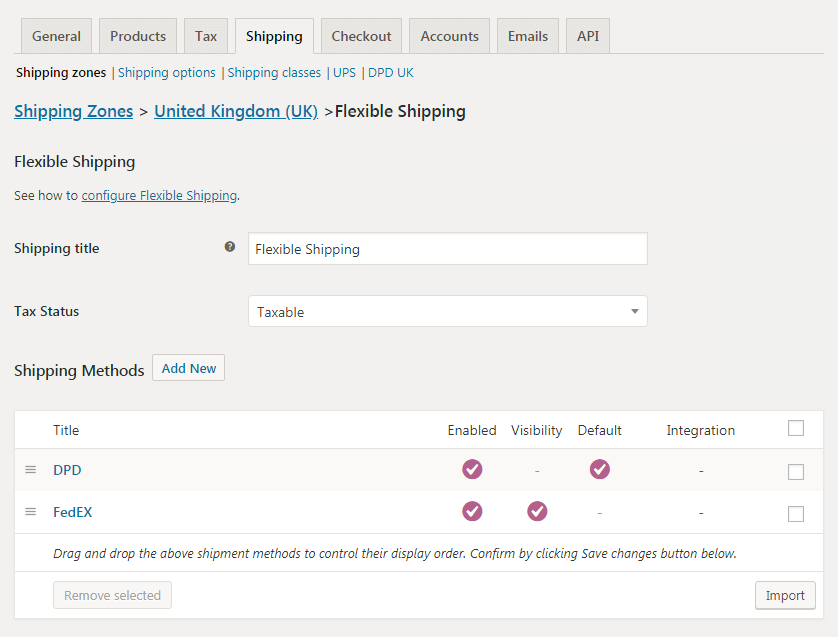
灵活的运输 PRO WooCommerce
这是另一个流行的选项,它提供了广泛的选项来计算您的 WooCommerce 商店的运费。 您可以根据产品重量、购物车中产品的总价格、物品数量、运输类别等创建运输规则。此外,该插件允许您覆盖计算以允许超过一定订单金额的免费送货。 此外,您可以根据用户角色排除运输方式。

特征
- 为您的每个运输区域创建无限的运输方式和规则。
- 根据重量、购物车行项目、运输类别等多个参数定义规则。
- 客户可以导入的详细文档和现成的用例。
- 支持货币切换器和翻译插件。
您可以以 89 美元的价格为单个站点购买该插件。
WooCommerce 的基于距离的运输计算器
如果您想纯粹根据商店仓库(起始地址)和客户位置之间的距离来计算商店的运费,那么这非常适合您。 当您不想显示热门运营商的实时运费时,您可以采用这种方法。 该插件允许您指定一个费率,该费率将乘以到客户输入的位置的距离。 此外,对于您创建的每个运输资料,您可以使用不同的来源地址。 当有多个地址可用时,插件会自动选择最近的源地址。

特征
- 根据原产地地址和送货地点之间的距离计算运费。
- 创建具有不同来源地址的不同运输资料。
- 在每个运输资料下定义多个运输区域。
- 配置每个项目或运输来源的运费计算。
- 支持英里或公里。
- 可以在所有国家使用。
您可以通过免费试用开始使用此插件。 试用后,您可以注册各种定价计划,每月 5 美元起。
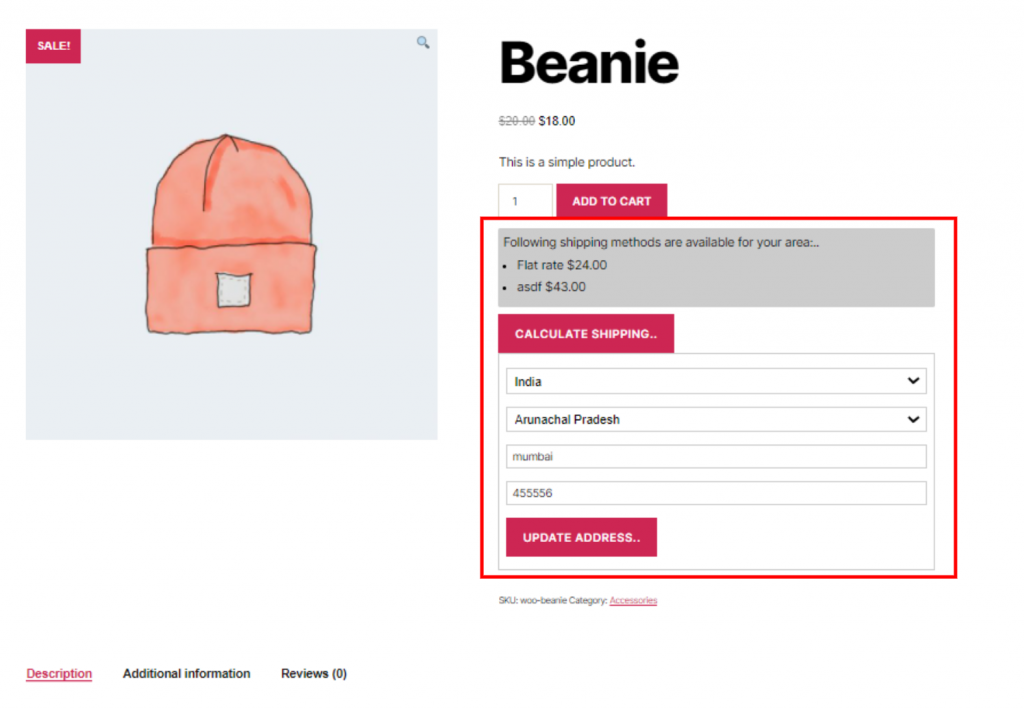
WooCommerce 的产品页面运费计算器
此插件可让您为客户提供一个选项,以检查他们所在地区的可用运输选项,并做出明智的购买决定。 根据客户输入的地址,插件将显示更新的运输方式和费用。 更重要的是,您可以将运费计算器放在产品页面上。

特征
- 通过在产品页面上显示运输计算器,让客户在购买前检查可用的运输选项。
- 启用 Ajax 以加快页面加载速度。
- 修改商品页面页面运费计算器的位置。
- 支持翻译插件。
您可以从 WordPress 存储库免费下载此插件。
如何使用运费计算器插件?

我们将演示如何在网站前端使用运费计算器。 我们将使用 ELEX 插件进行演示。 成功设置此插件后,我们可以继续了解如何计算运费和打印运输标签。
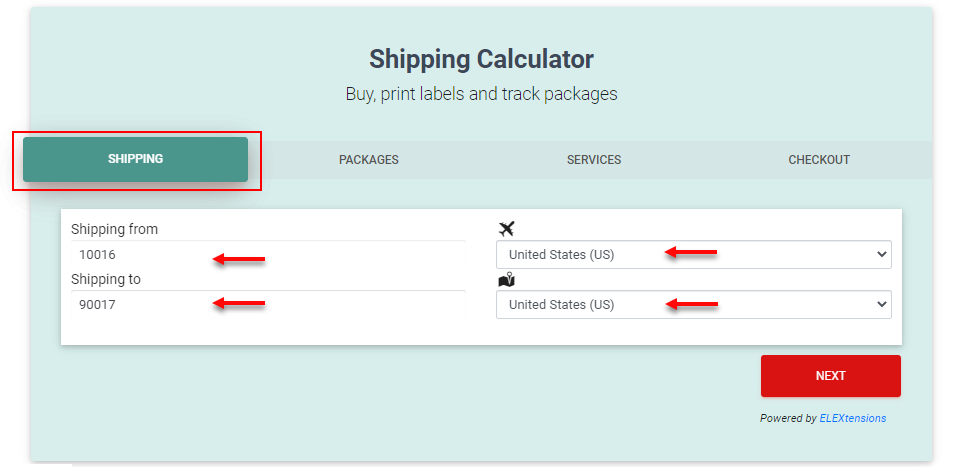
打开 ELEX 运费计算器的专用页面或链接,然后转到运费选项卡。 
您可以在此处填写必要的详细信息。 在“发件人”部分输入发件人详细信息, “收件人”部分需要填写收件人详细信息。 交叉检查您输入的详细信息是否正确,然后单击Next按钮并继续到Packages选项卡。

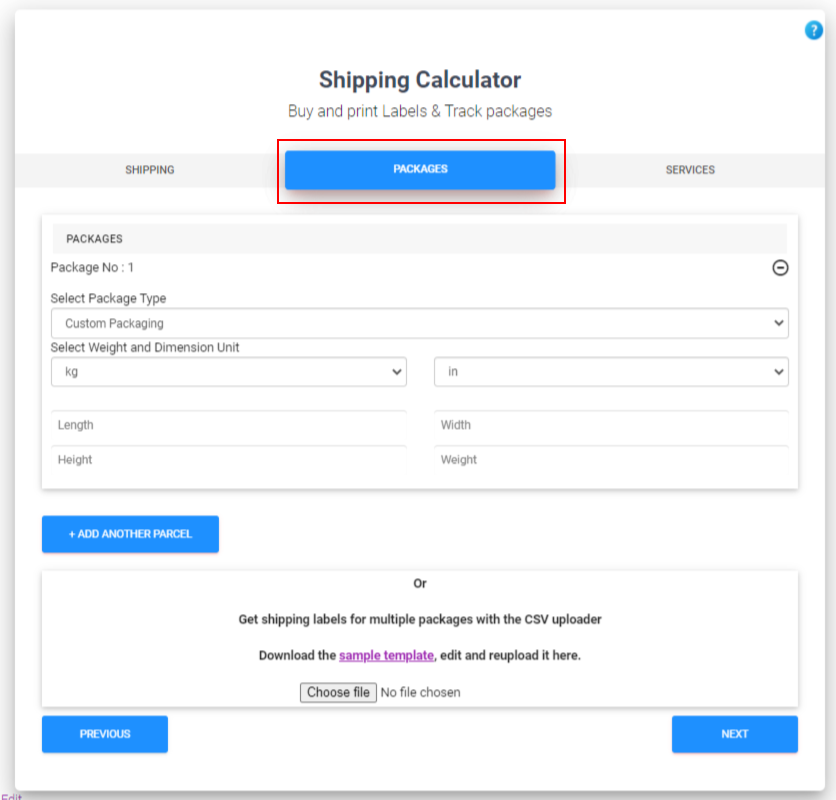
在承运人包装或定制包装选项之间进行选择,然后在这些支持的数字中输入包裹重量和尺寸; 英寸、厘米、米和毫米。
您甚至可以通过简单地将产品特定的详细信息输入 CSV 文件并使用“选择文件”选项上传它来创建批量包装。 为方便起见,您可以下载示例模板并使用产品的重量和尺寸编辑文件。 要包含其他产品,请使用+Add Another Parcel选项。 在包选项卡中填写详细信息后,您可以进入“服务”部分。

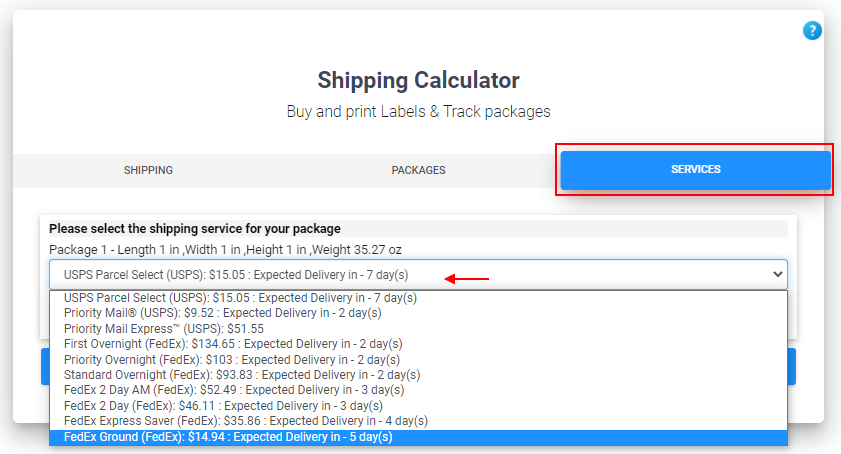
这是有趣的部分,只需在探索可用的运费和预计交货时间后选择所需的运输服务。 您将看到 USPS、FedEx、UPS 和加拿大邮政的运费。 选择所需的运输选项后,您可以直接进入结帐页面。

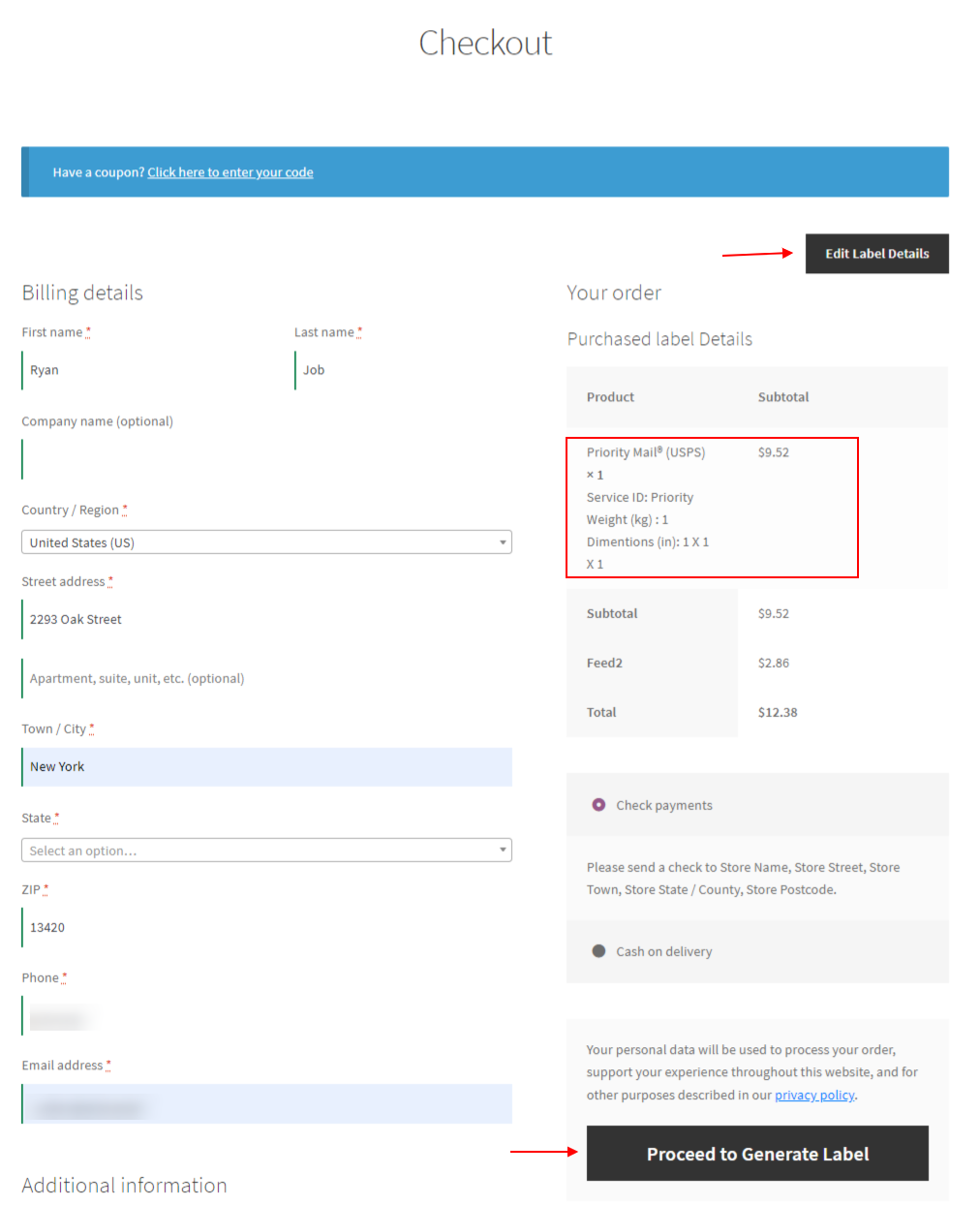
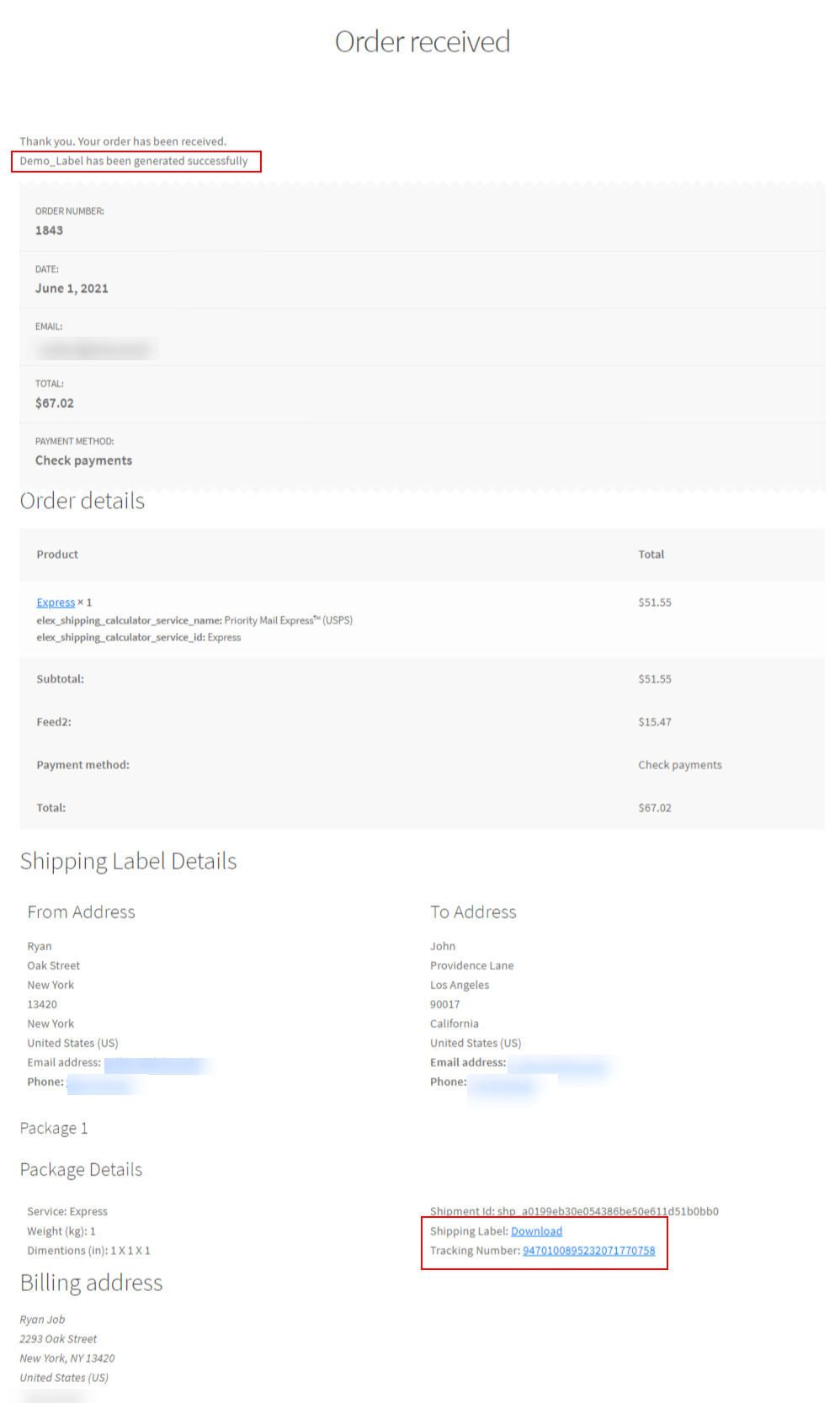
在结帐页面上,您可以下订单并为订购的商品创建运输标签。 单击编辑标签详细信息按钮以对运输标签进行必要的更改,完成后单击继续生成标签按钮。

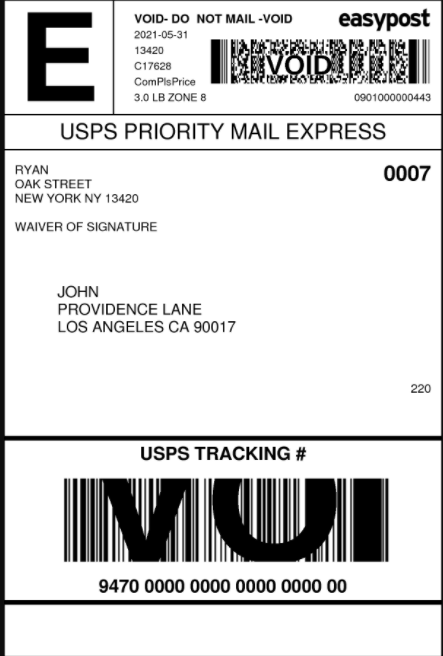
您可以看到运输标签选项显示了一个下载链接,并且还生成了一个跟踪号。 单击运输标签下载链接,该链接将引导您到一个新页面以显示您的运输标签。

管理员可以浏览我的帐户 > 订单部分以重新检查或自定义标签相关详细信息并访问跟踪链接。
希望这些 WooCommerce Shipping Calculator 插件将帮助您提高商店的运营效率和客户体验。 如果您有任何疑问,请随时给我们留言。
进一步阅读
- WooCommerce 运输插件可打印发票和其他文件。
- 最佳 WooCommerce 有条件运输插件。
- 最佳距离运费插件。
