5 个 WordPress 页面构建器,可以帮助您构建令人惊叹的网站
已发表: 2022-03-10WordPress 是最著名的内容管理系统,它支持的网站数量比其他一些阶段更多。 通过这种方式,您热衷于使用 WordPress 来制作您的企业网站是一个好主意。 如今,网站所有者在网站开发过程中面临着许多困难。 站长需要找一个有能力的后端工程师,拖到创作完成,贡献很大。 为了应对这些困难,WordPress CMS 提供了不同的直观 WordPress 页面构建器。
尽管 WordPress 已经执行了一个框架,例如使用 Gutenberg 块进行简化更改,但它并没有提供与页面制造商相似程度的适应性。 假设您需要在没有任何准备的情况下开始从编码到实际计划和上线前的最后格式,那么规划网站可能是一个测试。 如果我们看到网站开发人员,您无需经历漫长而昂贵的网站规划。 它使各种网站的规划变得更加容易。
什么是 WordPress 页面构建器?
WordPress 页面构建器,您可以制作、更改和修改网站的格式,而无需编码信息。 今天,这些页面构建器的大部分都带有一个直观的组件,这将简化您的网站开发。
今天的 WordPress 页面开发模块完全适合传送堆,它们真正为您提供了您想要的所有计划工具。 在网络上可以访问许多优质的页面制造商选择,但是,您也可以在选择购买之前使用免费表格进行尝试。
选择 WordPress Page Builder 插件时要考虑的几点?
- 界面:交互点应该是简单和直觉的。
- 响应式设计:页面开发人员的计划应该对所有小工具都做出响应。
- 格式:它应该有基本的组件来增加额外的计划有用性。
- 定制选项:应该有可适应的计划和定制选择。
前 5 名 WordPress 页面构建器
以下是交互式和直观网站的顶级 WordPress 页面构建器列表:
1.元素

Elementor 一直是发展最快的页面构建器之一。 这个 WordPress 页面构建器在 WordPress 上拥有 500 万个动态机构,并且拥有超过 5 星的调查。 它有一个快速、无错误且易于使用的界面,这让这个页面开发人员做出了一个众所周知的决定。 它伴随着大量预先引入的服务。 虽然有些伴随付费版本,但也有大量的小部件伴随免费版本。
2. Divi Builder

Divi Builder 与此纲要中的不同开发人员基本相同,但是有一些对比。 关键的对比是 UI 的组织方式。 它不是给你一个审查板和一个侧边栏来改变细节,而是将整个窗口转换为实时视图,并将每个选项覆盖在它上面。
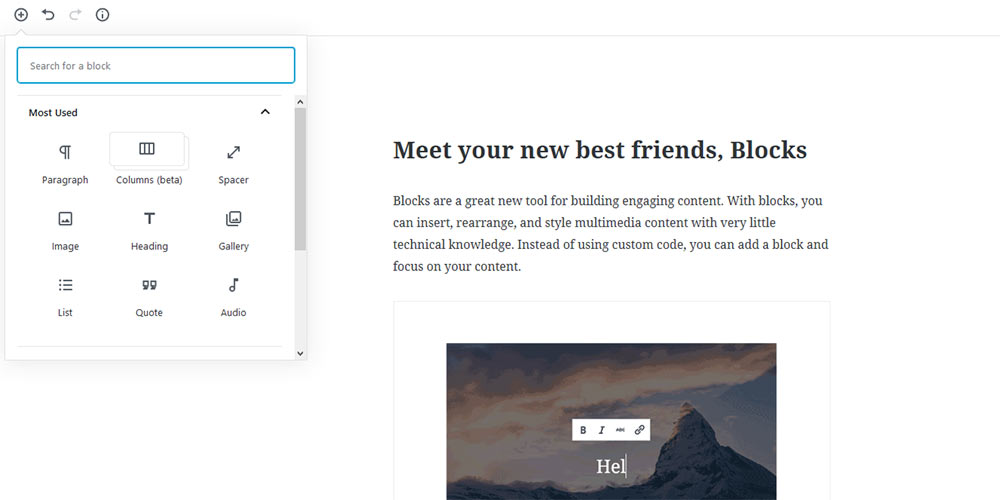
3. 古腾堡

Gutenberg 不是类似于此纲要中不同部分的 WordPress 页面构建器。 这里的区别是页面开发人员通常允许个人更改他们的整个站点,而不仅仅是页面上的内容。 对于某些人来说,无论如何,结果都会很好。 考虑到所有因素,它是一个基于视觉方块的主管,考虑到制作媒体丰富的内容页面。
4.页面构建器

Site Origin 的 PageBuilder 是免费的,可以作为一个完全实用的模块访问。 目前,已有超过 100 万条动态引入。 显然,这个模块在其免费级别上完全实用的方式有助于这个数字,但它同样可以归功于它实际上是最令人惊叹的 WordPress 页面制造商模块之一,并带有评级。 它既简单又简单,它附带了自己的 WordPress 小工具,但您也可以介绍自己的小工具。

5. 主题生成器

它是一个基本的、可靠的、免费的 WordPress 拖放页面开发人员,您可以使用它来构建简单的页面。 还有一个附加包,价格不菲。 这个著名的 WordPress 页面构建器附带 60 多个预构建的设计和活动影响,以及一些可以添加到页面和帖子的准备使用的模块。
您想有效地构建一个 WordPress。
您可以利用页面开发人员模块快速重新定位和制作、更改和重做页面格式,而无需使用任何代码。 WordPress 页面制造商是 WordPress 客户的绝佳选择,尤其是需要避免编码的新手。
您最终选择使用的 WordPress 页面构建器插件将取决于您想要它的原因。 如果您不关注配置,您无疑需要与拥有多种格式的页面制造商保持联系。
如果支出计划是您的核心考虑因素,那么 Thrive 设计和 Elementor 肯定会物超所值。 完整的演示页面格式非同寻常。
但是,允许使用模块和区域布局可以真正改变您使用这些编辑器构建页面的方式。 这些页面制造商允许客户移动段以完全修改 WordPress 网站的每一部分。
一些 WordPress 客户在重做 WordPress 页面时遇到了挑战,但是,有一些模块可以解决这个问题。
如何选择 WordPress 页面构建器插件
页面开发人员已经存在了一段时间,因此您有很多选择。 从长远来看,选择一个您会满意的答案至关重要。
从一页制造商开始改变然后到下一个制造商可能是不稳定的,因为每个人都有不同的亮点。 许多 WordPress 客户将依赖于他们心爱的设备,这些设备可以选择测试。
1. 响应能力
站点的响应能力表征了它在各个阶段的显示方式。 响应式模块可以根据屏幕大小进行更改,从而提供持续的阅读体验。
2. 对 SEO 友好
确实,一些 WordPress 主题对 Google 或 Bing 等网络索引没有增强功能。 假设您选择了这样一个主题,那么您推动网站在线发展的努力将是徒劳的,两个客户和基于网络的排名跟踪器将看不到它。
3.反应灵敏
手机负责比工作区域更多的网络流量。 几年前,响应式计划是一个全新的元素。 目前,这是必需品。 这是一个基准。 绝对最好的 WordPress 主题提供开箱即用的响应能力,并包含调整配置设备,允许您重做您的网站在不同小工具上的显示方式。
4. 可用性
就像在其他一些工具中一样,首要关注的一个问题是毫无问题地使用它。 帮助您组织网站的页面开发人员模块应该不难使用。 一个基本的、自然的交互点,一尘不染,直截了当,加上基本的简化亮点,是一个理想的印版制造商模块。
结论:
'WordPress'最佳网页设计师'的称号有很多竞争。 虽然品种繁多,难以挑选,但您同样会有许多顶级选择。
通过了解每个模块的优势,您可以为您的站点选择合适的模块。 有许多令人难以置信的网站建设选择,从更多的 DIY 参与,类似于自我促进的 WordPress 介绍,到快速和简单地利用基于布局的选择,这些选择与问候页面制造商共享大量的所有意图和目的。
如果您没有最佳选择,网站规划并不太简单。 要制作可认证的网站,您将需要自定义帖子类型、内容组件来满足您的需要。
WordPress 页面开发人员是惊人的资产。 稍有接触,您就可以选择在没有任何准备的情况下在很短的时间内制作漂亮实用的网站。 例如,Uncode 结合了它自己的页面开发设备,以及一些您可以用来获得早期优势的布局。
阅读更多:如果您是新手,如何创建网站 - 详细指南
