あなたが素晴らしいウェブサイトを構築するのを助けることができる5つのWordPressページビルダー
公開: 2022-03-10WordPressは最もよく知られているコンテンツ管理システムであり、他のいくつかの段階よりも多くのWebサイトをサポートしています。 このように、あなたがあなたのビジネスのウェブサイトを作るためにワードプレスを利用することに熱心であることは良い考えです。 今日、ウェブサイトの所有者はウェブサイトの開発中に多くの困難に直面しています。 ウェブサイトの所有者は、適性のあるバックエンドエンジニアを探し、作成作業が完了するまで遅らせ、多大な貢献をする必要があります。 これらの問題に対処するために、WordPressCMSはさまざまな直感的なWordPressページビルダーを提供しています。
WordPressがGutenbergブロックを使用した簡略化された変更のようなフレームワークを実行したにもかかわらず、ページメーカーと同程度の適応性はありません。 Webサイトの計画は、コーディングから実際の計画および最後の形式に至るまでの準備をせずに開始してから公開する必要があることを前提として、すべてをテストすることができます。 ウェブサイトの開発者に会ったら、ウェブサイトの長くて費用のかかる計画を立てる必要はありません。 さまざまなウェブサイトの計画が簡単になります。
WordPressページビルダーとは何ですか?
WordPressページビルダーを使用すると、情報をコーディングせずにWebサイトの形式を作成、変更、および変更できます。 現在、これらのページビルダーの大部分は直感的なコンポーネントを備えており、Webサイトの開発を簡素化します。
今日のWordPressページ開発者モジュールは、ヒープの伝達に完全に適合しており、必要なすべてのプラン装置を提供します。 多数の優れたページメーカーの選択肢がWebでアクセスできますが、購入を選択する前に、同様に無料のフォームを利用して試すことができます。
WordPressページビルダープラグインを選択する際に考慮すべきポイントは?
- インターフェース:相互作用のポイントは、シンプルで本能的でなければなりません。
- レスポンシブデザイン:ページ開発者の計画は、すべてのガジェットでレスポンシブである必要があります。
- フォーマット:プランの有用性を追加するための基本的なコンポーネントが必要です。
- カスタマイズオプション:適応可能な計画とカスタマイズの選択肢が必要です。
トップ5のWordPressページビルダー
インタラクティブで直感的なウェブサイト向けのトップWordPressページビルダーのリストは次のとおりです。
1.Elementor

Elementorは、最も急速に発展しているページビルダーの1つです。 このWordPressページビルダーは、WordPress上に500万の動的な施設を持ち、5つ星の調査を超えています。 これは、高速で、間違いがなく、使いやすいインターフェースを備えており、このページの開発者はよく知られた決定を下しました。 それは多くの事前に導入されたサービスを伴います。 有料のレンディションに付随するものもありますが、無料のレンディションにも付随するウィジェットがたくさんあります。
2. Divi Builder

Divi Builderは、基本的にこの要約のさまざまな開発者と同じですが、いくつかの対照があります。 主な対照は、UIの編成方法です。 微妙な点を変更するためのレビューボードとサイドバーを提供するのではなく、ウィンドウ全体をライブビューに変換し、その上に各選択肢をオーバーレイします。
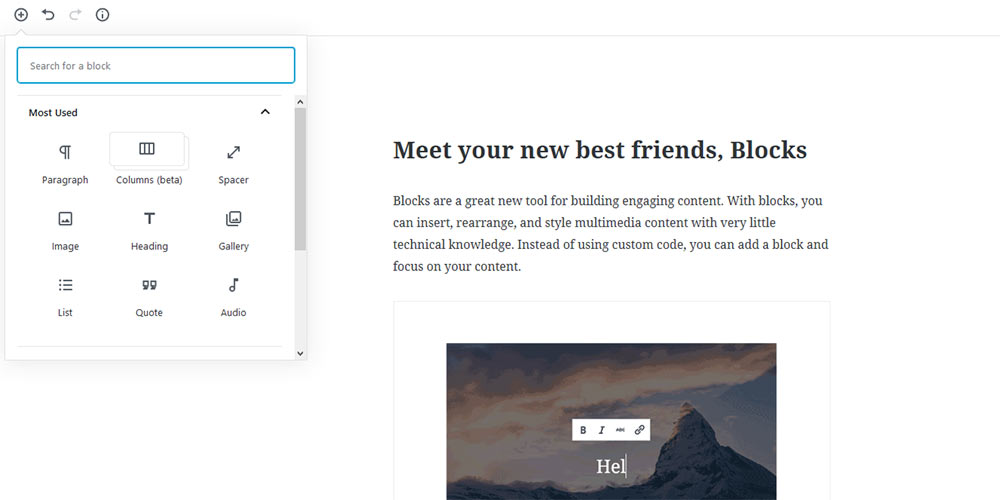
3.グーテンベルク

グーテンベルクは、この要約のさまざまなセクションに似たWordPressページビルダーではありません。 ここでの違いは、ページ開発者は通常、個人がページ上の内容だけでなくサイト全体を変更することを許可していることです。 一部の個人にとっては、いずれにせよ、それは素晴らしい結果になるでしょう。 すべてを考慮すると、メディアが豊富な実体ページの作成を考慮したのは、視覚的な正方形ベースのスーパーバイザーです。
4. PageBuilder

Site OriginのPageBuilderは無料で、完全に実用的なモジュールとしてアクセスできます。 現在、100万を超えるダイナミクスが導入されています。 明らかに、このモジュールが無料レベルで完全に実用的である方法は、この数を助けますが、それでも同様に、評価のある最も驚くべきWordPressページメーカーモジュールの1つであると信じることができます。 基本的で簡単で、独自のWordPressガジェットが付属していますが、同様に独自のガジェットを紹介することもできます。

5. Themify Builder

これは、WordPress用の基本的で堅実な無料のドラッグアンドドロップページ開発者であり、簡単なページを作成するために使用できます。 さらに、手頃な価格でアクセスできるアドオンパックがあります。 この有名なWordPressページビルダーには、60を超える構築済みのデザインとアクティビティへの影響に加えて、ページや投稿に追加できる、すぐに利用できるいくつかのモジュールが付属しています。
WordPressを効果的に構築しますか?
ページ開発者モジュールを利用すると、コードを使用せずに、ページの形式をすばやく再配置、作成、変更、およびやり直すことができます。 WordPressページのメーカーは、コーディングを控える必要のあるWordPressクライアント、特に駆け出しのクライアントにとって素晴らしい選択肢です。
あなたが最終的に一緒に行くことを選択するWordPressページビルダープラグインは、あなたがそれを望む理由に依存します。 構成に目がない場合は、間違いなく、さまざまな形式のページメーカーにとどまる必要があります。
支出計画があなたの中心的な考慮事項であるという偶然の機会に、ThrivedesignとElementorは間違いなくあなたのお金に最高の価値を持っています。 完全なプレゼンテーションページのフォーマットは並外れています。
ただし、モジュールとエリアのレイアウトを許可すると、これらのエディターを使用してページを作成する方法が実際に変わる可能性があります。 これらのページメーカーは、クライアントがセグメントを移動するだけで、WordPressサイトの各部分を完全に変更することを許可しています。
一部のWordPressクライアントでは、WordPressページのやり直しで問題が発生しますが、そのためのモジュールがあります。
WordPressページビルダープラグインを選択する方法
ページ開発者はしばらく前から存在しているので、多くのオプションがあります。 長期にわたって満足できる答えを選ぶことが不可欠です。
あるページのメーカーから次のメーカーに変更することは、誰もがさまざまなハイライトを持っているため、不安定になる可能性があります。 多くのWordPressクライアントは、選択テストに落ち着くことができる彼らの最愛のデバイスに依存します。
1.応答性
サイトの応答性は、さまざまな段階でサイトがどのように表示されるかを特徴づけます。 レスポンシブモジュールは、画面サイズによって示されるように変化する可能性があり、その結果、継続的な閲覧体験を提供します。
2.SEOにやさしい
実際、一部のWordPressサブジェクトには、GoogleやBingなどのWebインデックスの拡張機能がありません。 あなたがそのような主題を選んだと仮定すると、オンラインでサイトを進めるあなたの努力は無駄になり、2人のクライアントとウェブベースのランクトラッカーはそれを見ることはありません。
3.レスポンシブ
携帯電話は、作業領域よりも多くのWebトラフィックに対応できます。 数年前、レスポンシブプランはまったく新しい要素でした。 現在、それは必需品です。 それはベンチマークです。 最高のWordPressテーマは、すぐに使用できる応答性を提供するだけでなく、さまざまなガジェットでのサイトの表示方法をやり直すことができる微調整構成デバイスを組み込んでいます。
4.使いやすさ
他のいくつかのツールと同様に、最初の懸念事項の1つは、問題なく使用することです。 サイトの整理を支援するページ開発者モジュールは、利用するのが難しくないはずです。 基本的な単純化されたハイライトとともに、スポットレスでわかりやすい基本的で自然な相互作用のポイントは、理想的なプラージュメーカーモジュールになります。
結論:
「WordPress」の「最高のウェブデザイナー」の称号をめぐって多くの競争があります。 多様性があると選ぶのが難しくなりますが、同様に多くのトップレベルの選択肢があります。
各モジュールの利点を理解することで、サイトに適したモジュールを選択できます。 自己促進型のWordPressの紹介に似た、DIYに従事するものから、グリーティングページのメーカーとすべての目的と目的のためにトンを共有するレイアウトベースの選択肢を迅速かつ簡単に利用できるものまで、信じられないほどのWebサイト構築の選択肢がたくさんあります。
あなたが最良の選択を持っていない場合に備えて、ウェブサイトの計画は過度に単純ではありません。 認定可能なサイトを作成するには、必要に応じてカスタム投稿タイプ、コンテンツコンポーネントが必要になります。
WordPressページの開発者は素晴らしい資産です。 少しの出会いで、準備なしでサイトを育成するのにかかるわずかな時間で、洗練された実用的なサイトを作成するオプションがあります。 たとえば、Uncodeには、初期の利点を得るために使用できるいくつかのレイアウトに加えて、独自のページ開発者デバイスが組み込まれています。
続きを読む:初心者の場合にウェブサイトを開始する方法–詳細ガイド
