Peste 10 tutoriale minunate pentru modulul Optin Email pentru Divi
Publicat: 2022-04-03Modulul de optiune pentru e-mail al Divi este un modul simplu care afișează un formular de e-mail. Formularul poate fi stilizat ca orice modul Divi. Deși este simplu, are multe opțiuni de control și aspect. Aceste opțiuni funcționează împreună pentru a crea câteva modele interesante. De asemenea, funcționează bine cu alte module pentru a crea modele și mai unice. În această postare, vom analiza peste 10 tutoriale minunate pentru modulul de optare pentru e-mail pentru Divi, pentru a vă ajuta să profitați la maximum de modulul dvs. de optare pentru e-mail.
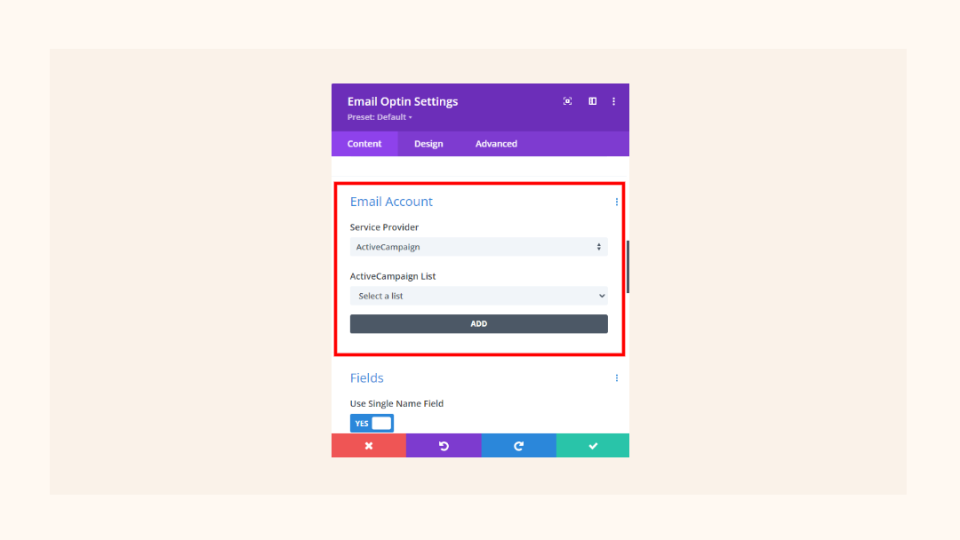
1. Configurați contul dvs. de e-mail în Modulul Optin e-mail al Divi

Primul nostru tutorial arată că a trebuit să obțineți un API de la furnizorul dvs. de cont de e-mail pentru a vă configura contul în modulul de optare pentru e-mail al Divi. Acesta discută opțiunile contului de înscriere prin e-mail, scopul unei chei API și cum să obțineți una. De asemenea, arată trei exemple de utilizare a furnizorilor de e-mail reali, arătând pas cu pas cum să le configurați cu modulul de optiune pentru e-mail al Divi.
Vezi tutorialul
2. Cum să utilizați un serviciu de protecție împotriva spamului

Următorul nostru tutorial discută despre reCAPTCHA v3 și despre cum să îl utilizați cu modulul de optiune pentru e-mail al Divi. Compară reCAPTCHA v3 cu versiunile anterioare și discută de ce v3 este o opțiune excelentă. Acesta arată cum să configurați un cont reCAPTCHA și să îl conectați la modulul de optare pentru e-mail și să ajustați setările de scor minim pentru a reduce numărul de abonați spam.
Vezi tutorialul
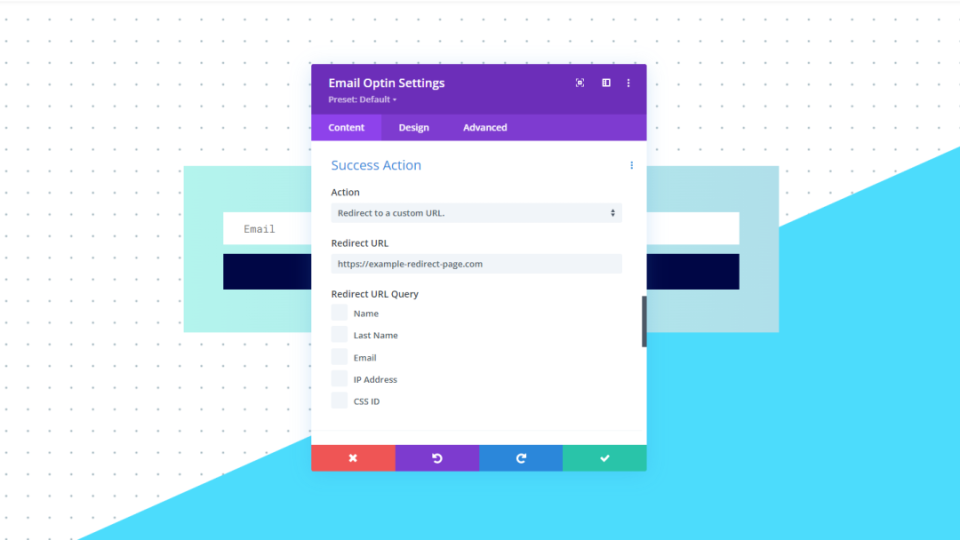
3. Cum să redirecționați după completarea unui formular de optiune pentru e-mail

Acest tutorial arată cum să utilizați setările modulului de e-mail pentru a redirecționa utilizatorul către o altă pagină odată ce a apăsat butonul de trimitere. Acesta discută tipurile de pagini către care le-ați putea folosi redirecționarea. Tutorialul arată, de asemenea, pas cu pas, cum să creați o pagină cu un mesaj despre ce să vă așteptați în continuare și un buton către pagina de pornire. Sunt incluse instrucțiuni despre cum să stilați pagina de redirecționare pentru a se potrivi cu unul dintre aspectele Divi.
Vezi tutorialul
4. Cum să personalizați acțiunea de succes

Acest tutorial discută acțiunile de succes care au loc atunci când utilizatorul își trimite e-mailul în modulul de optare pentru e-mail. Acoperă mesajul de succes și opțiunile de redirecționare. Acesta arată în detaliu cum să creați mesajul de succes și să îl stilați pentru a se potrivi cu aspectul Divi. O secțiune despre sfaturi despre mesajele de succes arată cum să creați un mesaj de mare succes.
Vezi tutorialul
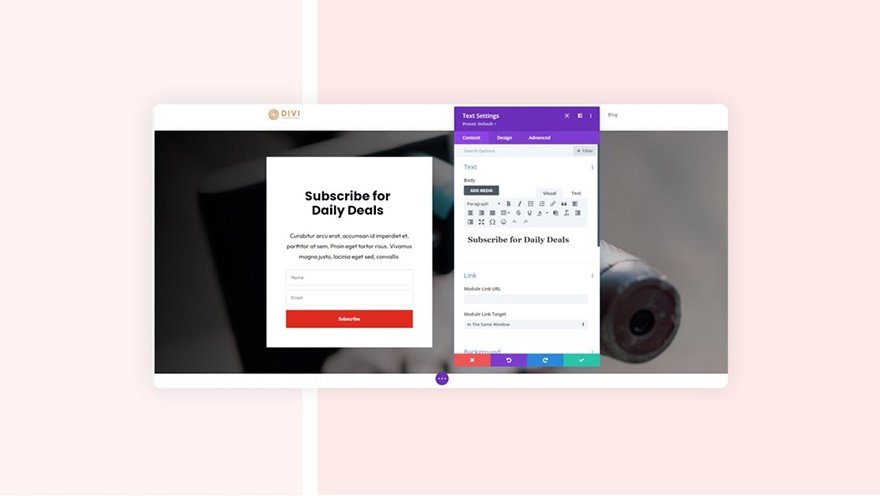
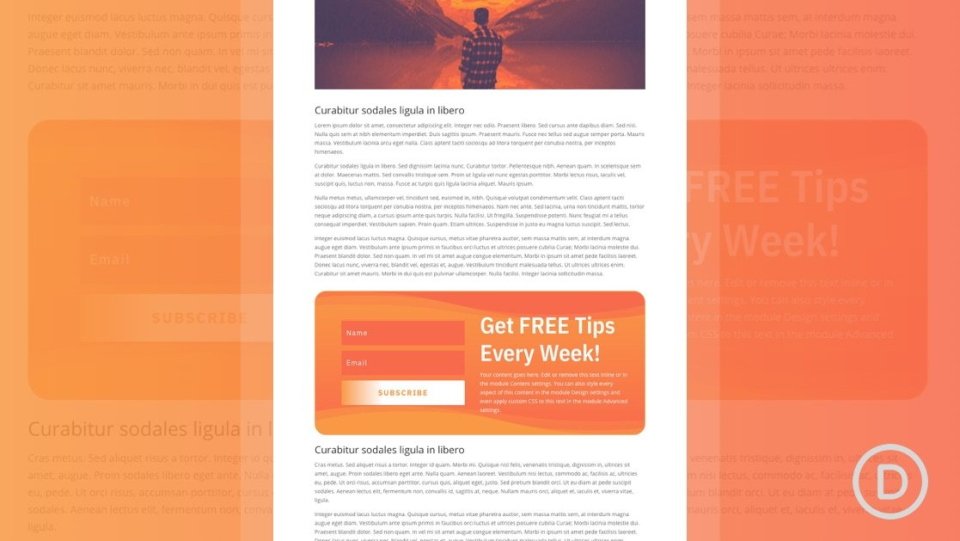
5. Conținutul modulului Optin e-mail inline vs. combinarea cu modulul text

Acest tutorial arată mai multe moduri de a crea un formular de e-mail. Acesta acoperă modul de utilizare doar a modulului de optare prin e-mail cu titlul, descrierea, formularul și subsolul acestuia. De asemenea, arată cum să utilizați modulele de conținut de suport pentru a înlocui totul, cu excepția formularului și a butonului. Ambele versiuni sunt comparate cu avantajele și dezavantajele fiecăreia. Sunt oferite câteva exemple pentru a demonstra avantajele utilizării modulelor de text împreună cu modulul de optare pentru e-mail.
Vezi tutorialul
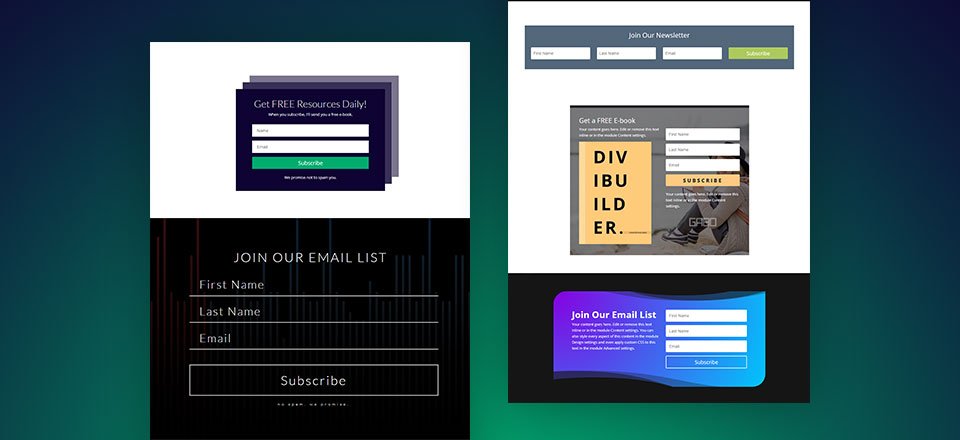
6. 5 modele de înscriere prin e-mail pe care le puteți crea

Acest tutorial arată cum să utilizați setările de optiune pentru e-mail ale Divi pentru a crea 5 modele de formulare diferite. Modelele includ o umbră stivuită, o formă optin mare și minimă, o formă subțire, o opțiune pentru oferta de carte și o opțiune pentru cadru decupat. Două dintre modele includ o cantitate mică de CSS, care este furnizată. Acesta include, de asemenea, un tutorial video pentru a vă ghida prin fiecare design.
Vezi tutorialul
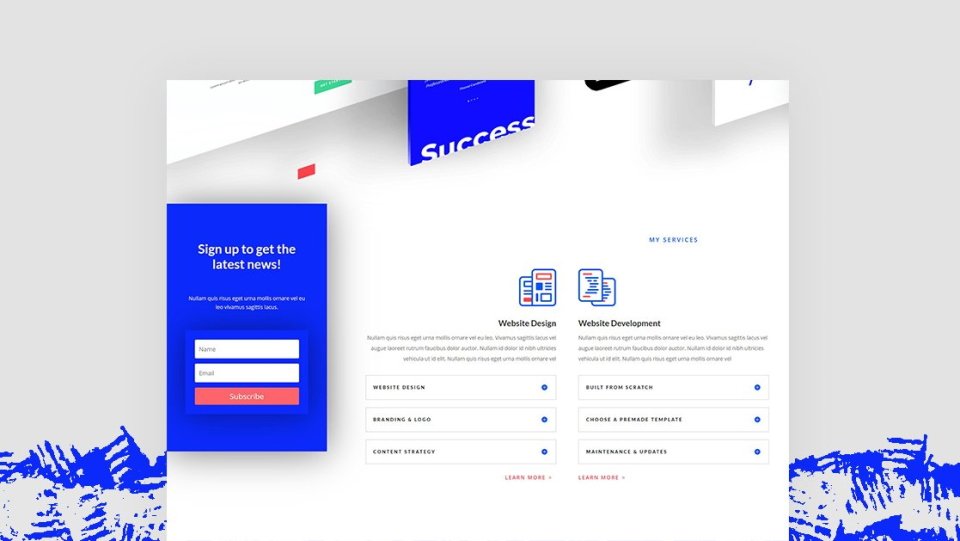
7. Declanșați un formular Optin după anumite vizite de pagină

Acesta arată cum să utilizați opțiunile condiționate ale Divi pentru a declanșa formularul de înscriere prin e-mail. Acesta acoperă modul de a crea un șablon de postare și de a utiliza conținut dinamic de postare pentru a crea pagina de postare de blog. Include opțiuni de animație și, de asemenea, arată cum să faceți formularul să stea într-o poziție fixă, dacă doriți.

Vezi tutorialul
8. Eliminați câmpurile de nume ale modulului Divi Email Optin

Acest tutorial arată cum să eliminați câmpurile de nume din formularul de înscriere pentru e-mail Divi. Acesta discută de ce ați dori să le eliminați și include câteva avantaje. Tutorialul include CSS și jQuery cu informații despre unde să îl adăugați la o anumită pagină sau întregul site web. Acesta include și un videoclip cu instrucțiuni pas cu pas.
Vezi tutorialul
9. Adăugați o opțiune de e-mail Divi la postarea dvs. de blog Gutenberg

Acest tutorial arată cum să adăugați un modul de optiune pentru e-mail Divi la o postare de blog creată cu editorul Gutenberg. De asemenea, arată cum să creați formularul de înscriere pentru e-mail cu setările Divi și include formularul ca fișier JSON descărcabil. Acesta este un tutorial excelent pentru a învăța cum să utilizați orice aspect Divi într-o pagină sau postare Gutenberg.
Vezi tutorialul
10. Adăugați o casetă de opțiune pentru e-mail cu glisare în mișcare

Acesta arată cum să utilizați efectele de defilare ale Divi pentru a crea o casetă de optin glisantă. Efectul de mișcare este creat complet cu setările de poziție și animație ale Divi. Tutorialul arată, de asemenea, cum să stilați caseta de optiune de e-mail pentru a se potrivi cu un aspect Divi. Designul casetei glisante este disponibil și pentru descărcare ca fișier JSON.
Vezi tutorialul
11. Creați o opțiune de e-mail lipicioasă

Acest tutorial arată cum să utilizați setările Divi pentru a face ca modulul de optare pentru e-mail să se lipească de partea de jos a ecranului atunci când utilizatorul derulează. Creează mai multe versiuni ale modulului de optiune pentru e-mail care funcționează diferit. Primul modul rămâne pe ecran până când utilizatorul ajunge la rândul său și apoi urmează ecranul. Al doilea modul își schimbă culoarea când se ajunge la rând. Al treilea modul adaugă o casetă mică care se extinde atunci când utilizatorul trece cu mouse-ul peste ea. Modulele sunt disponibile pentru descărcare ca fișier JSON.
Vezi tutorialul
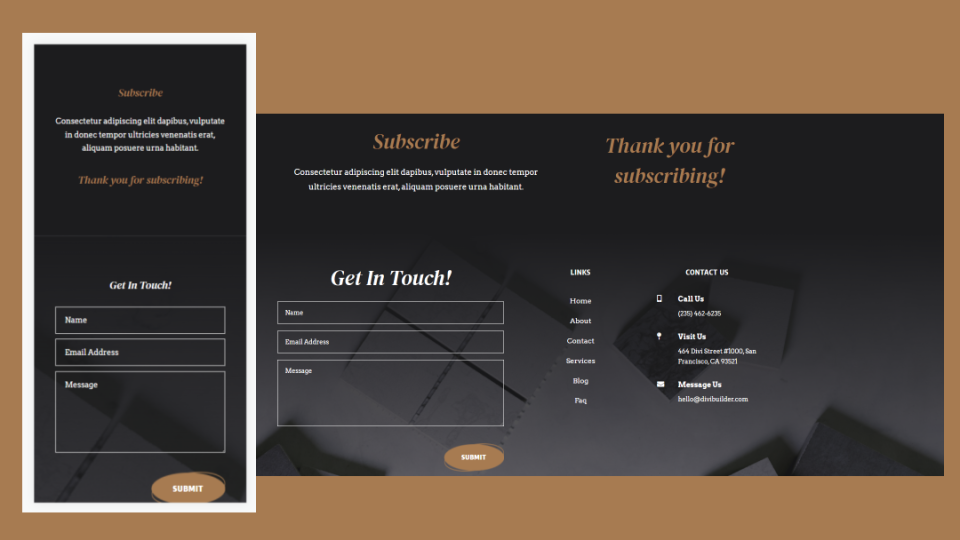
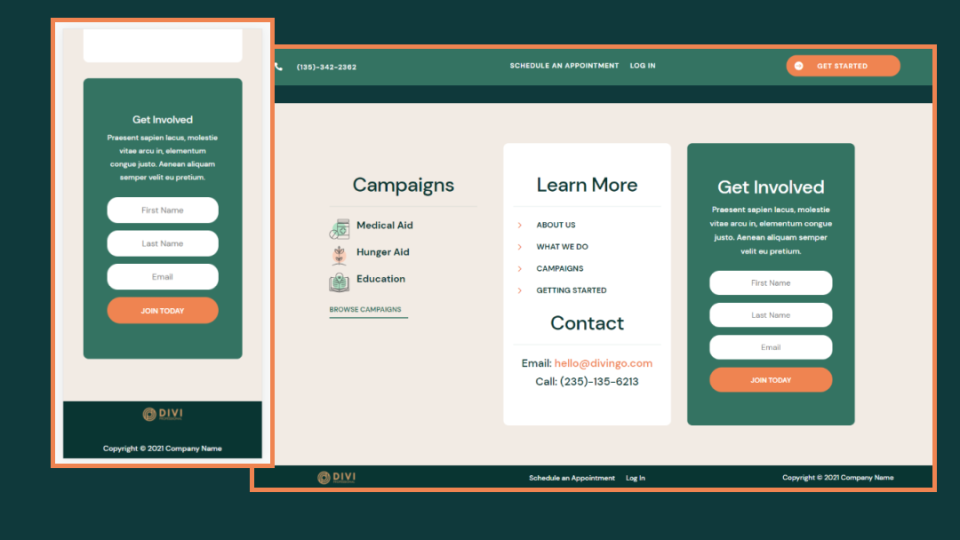
12. Includeți o opțiune de e-mail în subsolul dvs. Divi

Acesta arată cum să adăugați modulul optin pentru e-mail la subsolul dvs. Divi. Folosește unul dintre șabloanele de subsol Divi din formele gratuite de antet și subsol, care sunt disponibile gratuit aici, pe blogul ET. Acesta arată cum să înlocuiți unul dintre elementele de subsol cu modulul de optare pentru e-mail. Instrucțiunile arată cum să stilați modulul pentru a se potrivi cu aspectul. Include, de asemenea, câteva opțiuni alternative de design de layout pentru modul. Este inclus un tutorial video.
Vezi tutorialul
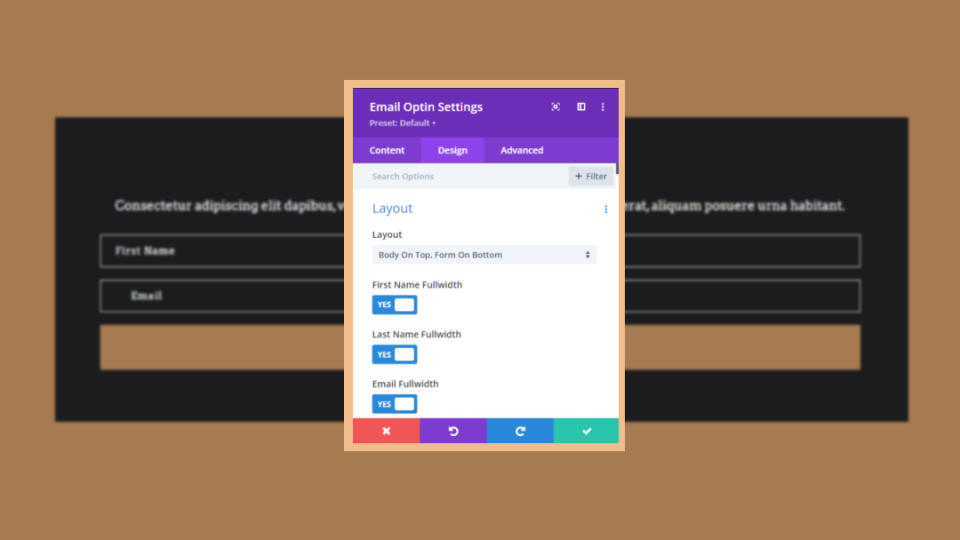
13. 8 posibilități de aspect încorporate

În cele din urmă, ultimul nostru tutorial se concentrează pe diferitele opțiuni ale modulului de optare pentru e-mail. Acesta arată care sunt opțiunile, cum funcționează și cum pot fi utilizate împreună pentru a crea mai multe posibilități de aspect. Afișează 8 machete diferite folosind diferitele setări care sunt disponibile în filele de conținut și design ale modulului.
Vezi tutorialul
Gânduri de sfârșit
Aceasta este privirea noastră asupra celor peste 10 tutoriale minunate ale modulelor de optare pentru e-mail pentru Divi. Aceste tutoriale variază de la simplu la complex și folosesc foarte bine setările Divi. Fiecare dintre tutorialele modulului de optare pentru e-mail Divi oferă informații excelente despre obținerea la maximum de formularele de e-mail. Unele includ și fișiere JSON!
Vrem sa auzim de la tine. Ați folosit vreunul dintre aceste peste 10 tutoriale pentru modulul de optare pentru e-mail pentru site-ul dvs. Divi? Spune-ne despre experiența ta în comentarii.
