Kinsta ve WP Rocket Sitenizi Nasıl Hızlandırabilir?
Yayınlanan: 2021-09-29Kinsta ve WP Rocket'in sitenizi nasıl hızlandırabileceğini bilmek ister misiniz? Doğru barındırma ve önbelleğe alma eklentisi ile sadece birkaç dakika içinde muazzam bir performans artışı elde edebilirsiniz. Bu hizmetlerin her ikisiyle birlikte gelen harika özelliklerden bazıları, sitenizi neredeyse kutudan daha hızlı hale getirecektir.
Kinsta ile birlikte WP Rocket kullanmanın potansiyelini keşfedelim.
Neden Hızlı Hosting Kullanmalısınız?
Barındırma sağlayıcınızın hızının web sitenizin performansı üzerinde doğrudan bir etkisi olduğu bir sır değil. Sitenizin hızını optimize etmiyorsanız, trafikte, dönüşümlerde ve gelirde önemli bir düşüş göreceksiniz.
İyi performansa sahip bir web sitesinin bir şirket için birçok faydası olabilir. İlk olarak, site, yüksek kaliteli hizmetler veya ürünler sunan güvenilir bir işletme gibi görünmesini sağlayarak her türlü rekabeti artırmaya yardımcı olur. Bir barındırma sağlayıcısı marka güvenilirliğini etkiler. Ziyaretçiler web sayfalarınızın yüklenmesinin sonsuza kadar sürdüğünü algılarsa, bu satışlarınıza yansıyacaktır. Siteniz yavaşsa, insanlar gezinmekte ve doğrudan rekabete geçmekte sorun yaşayacaklardır.

Dahası, bir web sitesinin performansı, arama motorlarındaki sıralamasını etkiler. İyi yükleme hızları, arama sonuçlarında Google'da ne kadar üst sıralarda görüneceğinizi etkileyen ziyaretçi deneyimi metriklerini ölçmek için önemlidir.
Dünyanın her yerindeki müşterilere etkin bir şekilde hizmet vermek için bir web sitesinin barındırma hizmetinin hızlı olması gerekir. Barındırma, sitenizde depolanan verilere, insanların nereden baktığına bakılmaksızın erişilebilir olmasını sağlamaktan sorumludur.
Kinsta Nedir (Ve Ne Kadar Hızlıdır)
Kinsta, WordPress kullanıcılarına web siteleri için güvenli, hızlı ve güvenilir barındırma sağlayan bir barındırma şirketidir. WordPress'i hızlı hale getirmek 2013'ten beri Kinsta'nın DNA'sında var. Premium fiyatlarıyla tanınırlar, ancak aldığınız kalite her kuruşuna değer.

Kinsta, WordPress sitenizi hızlandırmak için harika bir seçimdir. Sadece süper hızlı olmakla kalmayacak, aynı zamanda Kinsta, web sitenizin veya blog sayfanızın saldırıya uğramaması için ihtiyacınız olan tüm araçları ve güvenlik özelliklerini de sağlar. Bahse girerim, onlarla kaydolurken tam olarak ne alacağınızı merak ediyorsunuzdur? Ana özelliklerini gözden geçirelim.
1. Google Cloud'un C2 VM'lerine ve Premium Katman Ağına Erişim Sağlayın
Kinsta, WordPress sitenizi doğrudan Google tarafından oluşturulan ve sürdürülen bir altyapı olan Google Cloud Platform'da barındırır. Spotify, Coca-Cola, Snapchat ile aynı yerde ağırlanıyorsunuz… Harika, değil mi?
Kinsta, halka açık İnternet boru hatlarından mümkün olduğunca kaçınarak düşük gecikme süresi ve %30-50 daha hızlı trafik yönlendirmesi sunan Google'ın C2 VMS ve Premium Katman ağını kullanır. Kinsta, tüm planlarda C2 makineleri sağlayan piyasadaki tek sunucudur.
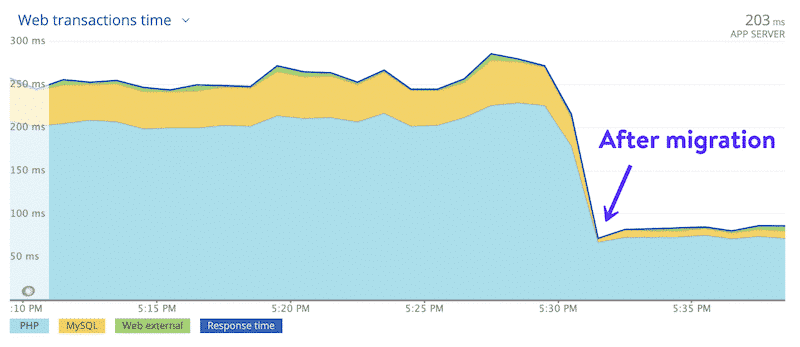
C2 makinelerine geçişin etkisini göstermek için aşağıdaki görseli paylaşıyorum. Sitenin ortalama yanıt süresinin 250 ms'den 80 ms'ye çıktığını görebilirsiniz. Bu, performansta %212,5'lik bir artış.

2. Google Cloud Veri Merkezi Konumunuzu Seçin
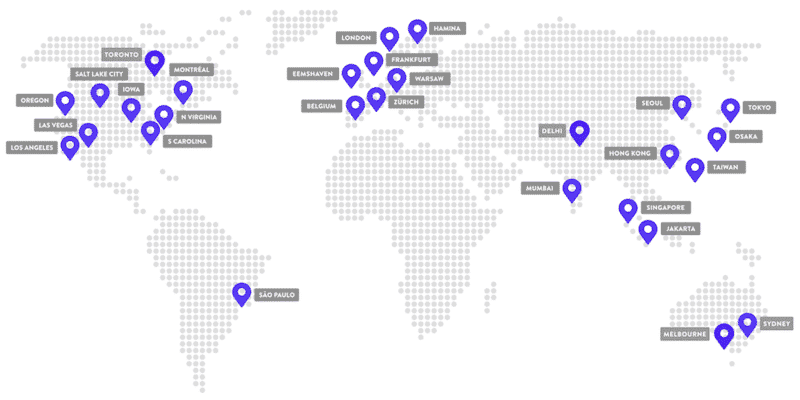
Kinsta, Google Cloud Platform'un çok bölgeli dağıtım modunu kullanır. Bu, WordPress sitenizi ziyaretçilerinize en yakın konuma yerleştirmeyi seçebileceğiniz anlamına gelir.

3. Kinsta'nın CDN'sini kullanın (Cloudflare tarafından desteklenir)
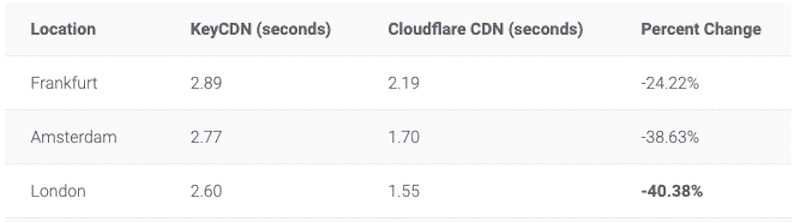
Bu yıldan bu yana, Kinsta'nın CDN'si öncekinden %40'a kadar daha hızlı oldu. Ağ 200'den fazla şehre yayılıyor! Bu yeni güncelleme ile tüm verileriniz ziyaretçilerinize kesinlikle daha yakın olacak. Kinsta, yeni CDN'lerinin site hızını %44'e kadar artırabileceğini söylüyor. Aşağıda görebileceğiniz gibi, yeni Cloudflare CDN ile yükleme süresi daha iyi:

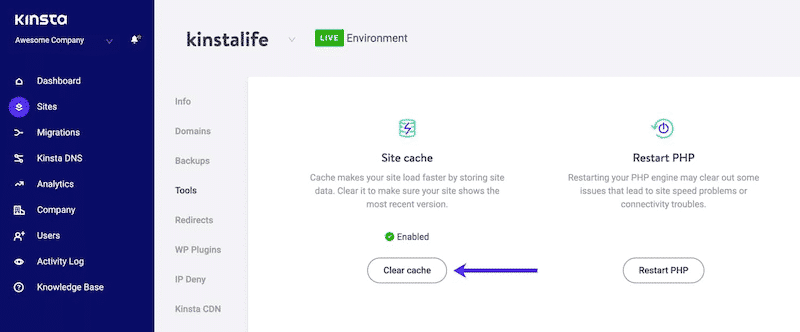
4. Kinsta'nın Önbelleğini Kullanın
önbelleğe alma nedir? Sayfa görünümü oluşturmak için gereken iş miktarını azaltır.
Neden önbellek kullanmalısınız? Çok basit: önbelleğe alma, WordPress web sitelerini daha hızlı hale getirir ve web sunucunuzdaki yükü azaltır. Kinsta'da barındırılan her site, Bytecode, Object, Page ve CDN önbelleği olmak üzere dört farklı türde otomatik olarak uygulanan önbellek kullanır.

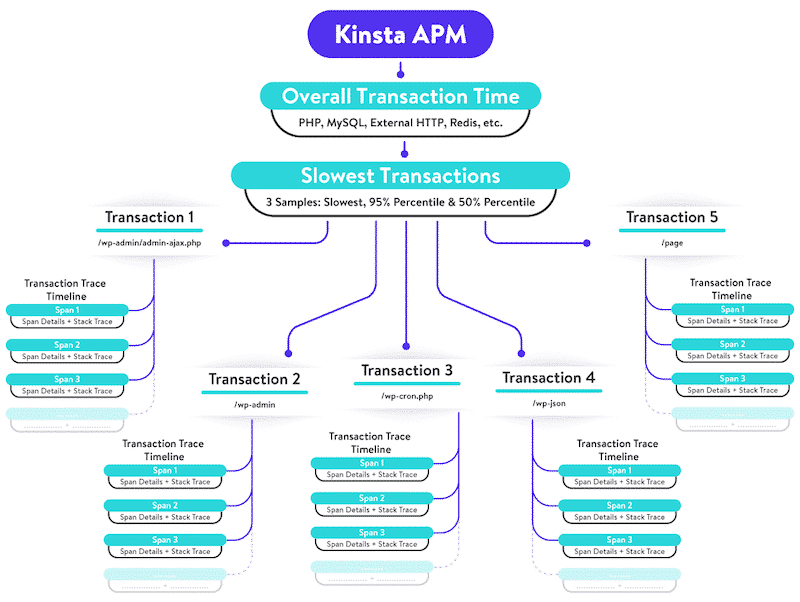
5. Kinsta'nın Yerleşik Uygulama Performans İzlemesinden (APM) Yararlanın
WordPress sitelerini izlemek ve optimize etmek için Kinsta'nın APM aracını kullanarak her zaman sorunsuz çalıştıklarından emin olabilirsiniz. Ayrıca, sorunun nereden geldiğini tam olarak belirleyebileceğiniz için web sitenizde çok daha hızlı hata ayıklamanıza olanak tanır:

6. WordPress İçin Tasarlanmış Sezgisel Bir Platformdan Yararlanın
Kinsta'nın misyonunun WordPress kullanıcılarına performans odaklı bir barındırma deneyimi sunmak olduğunu gördük. Ancak Kinsta'nın başka faydaları da vardır: aynı zamanda tek bir tıklamayla WordPress'i kurmanıza, basit hazırlama alanlarına erişmenize ve örneğin en son PHP sürümüne kolayca yükseltme yapmanıza olanak tanıyan ergonomik bir platform sağlar.

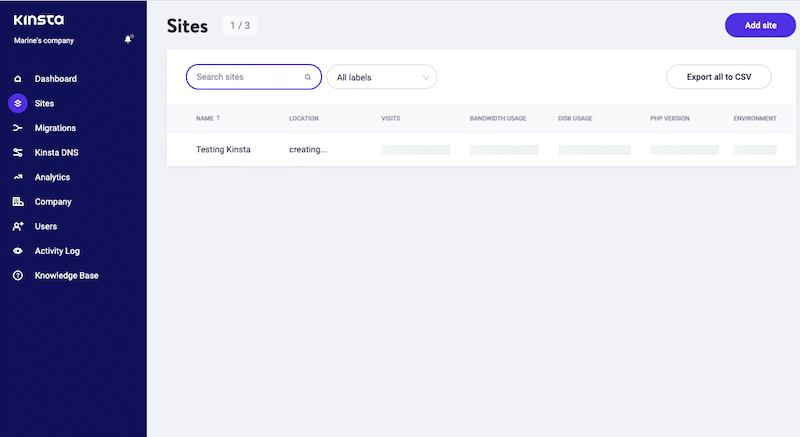
Tüm WordPress sitelerim aynı arayüzde toplanabilir, bu çok yardımcı olur:

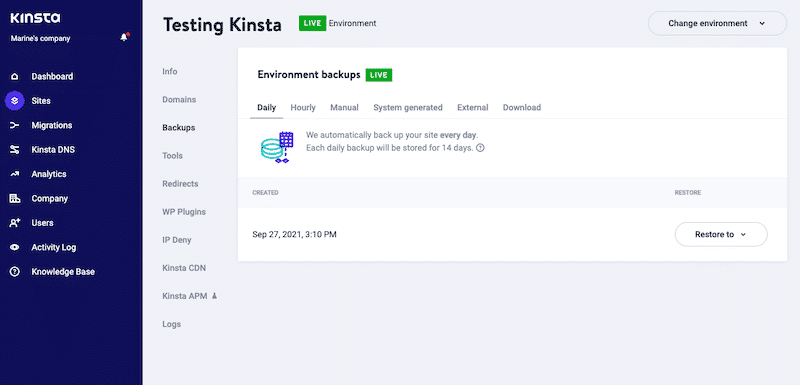
Son olarak, 7/24 desteğe, günlük yedeklemelere ve ultra güvenli sunuculara erişebilirsiniz. Kinsta, web sitenizin durumunu her iki dakikada bir kontrol eder; bu, bir sorun ortaya çıktığında desteğin proaktif olabileceği anlamına gelir.

7. Hız Testi: (Gerçekten) Kinsta Ne Kadar Hızlı?
Kinsta'da barındırılan WordPress sitemin performansını test etmek için Google PageSpeed Insight'ı kullanacağız. "Tam yükleme süresi" metriğini ölçmek için WebPageTest'i de kullanacağız. Her iki test de mobil cihazlardan simüle edilecektir.
İki senaryo olacak:
- Senaryo #1 : Mobil sitemin performansını birkaç paragrafla (resimsiz) ve yüklü 2021 temasıyla ölçmek.
- Senaryo #2 : Astra ve Elementor (metinler ve resimler içeren gerçekçi bir ana sayfa) kullanarak mobil sitemin performansını ölçmek.
1. Senaryo:
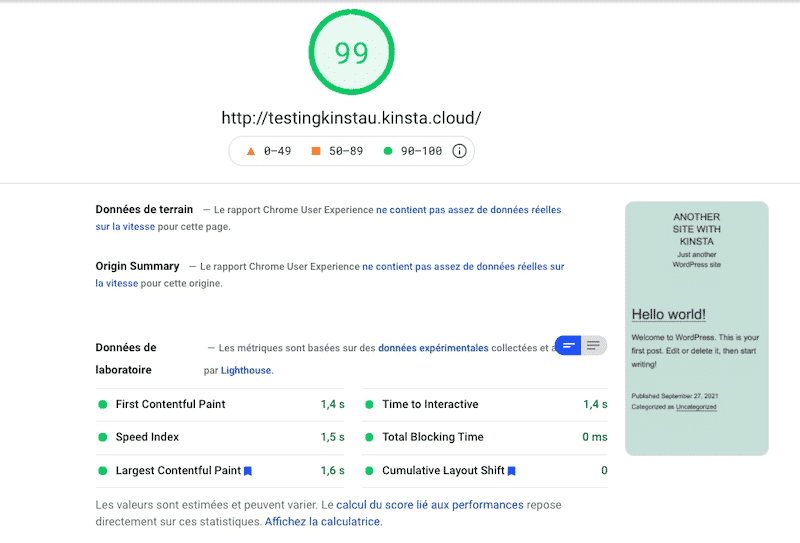
Mobil puanım 99/100 (masaüstünde 100/100). Web sitem oldukça boş, bu yüzden Kinsta'dan daha iyisini beklemiyordum.

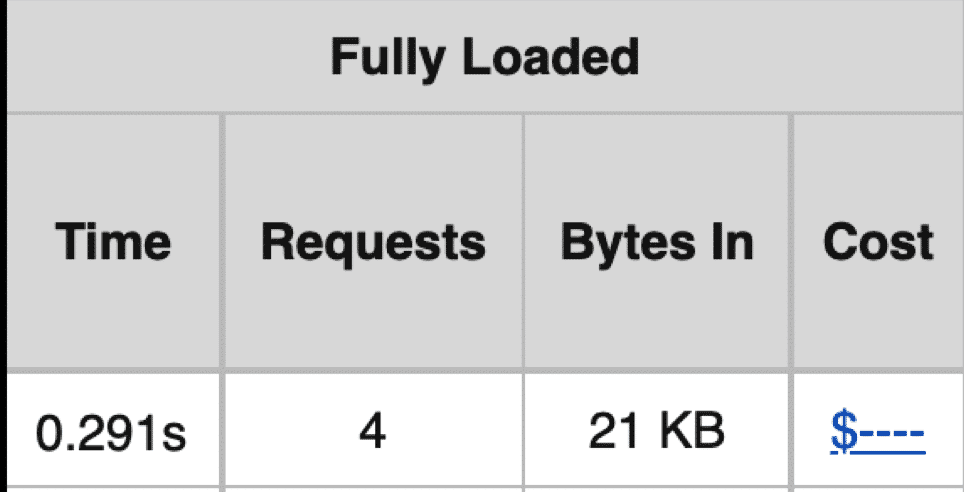
Tam yüklenen süre ve HTTP istekleri metrikleri de çok iyi, sayfam neredeyse boş olduğu için mantıklı.

Elementor yüklenmiş ve sayfama daha fazla içerik eklenmiş olarak 2. senaryoya geçelim.
Senaryo #2 :
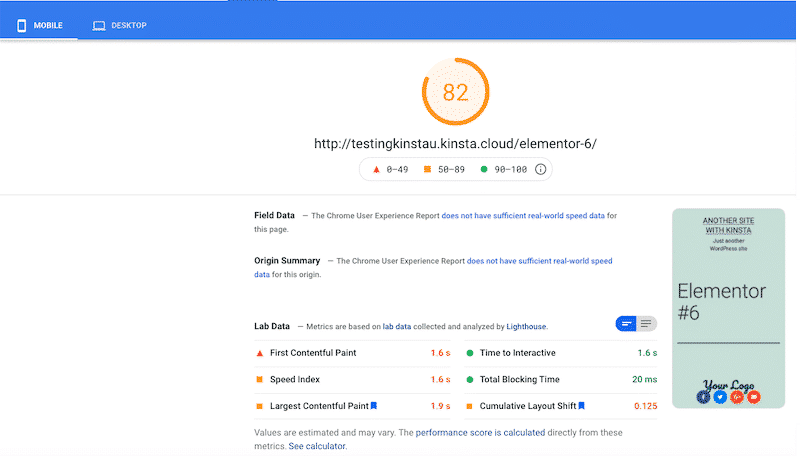
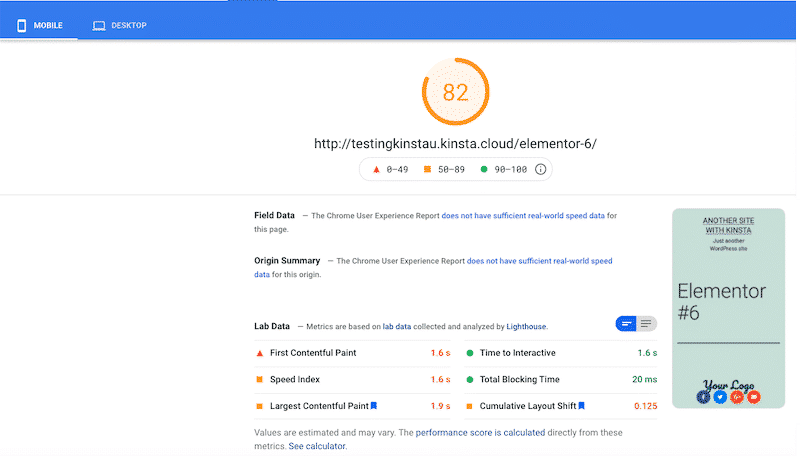
Artık Elementor, YouTube'dan gelen videolar, resimler, simgeler ve eskisinden çok daha fazla içerik kullanıyoruz. Sonuç olarak, mobilde puanım 99'dan 82/100'e çıktı (bu, içeriği optimize etmeden eklediğimiz için tahmin edilebilirdi).
Önemli not: Kinsta, çok sayıda içerik ekledikten sonra bile masaüstünde yeşil puanını (91/100) korur.

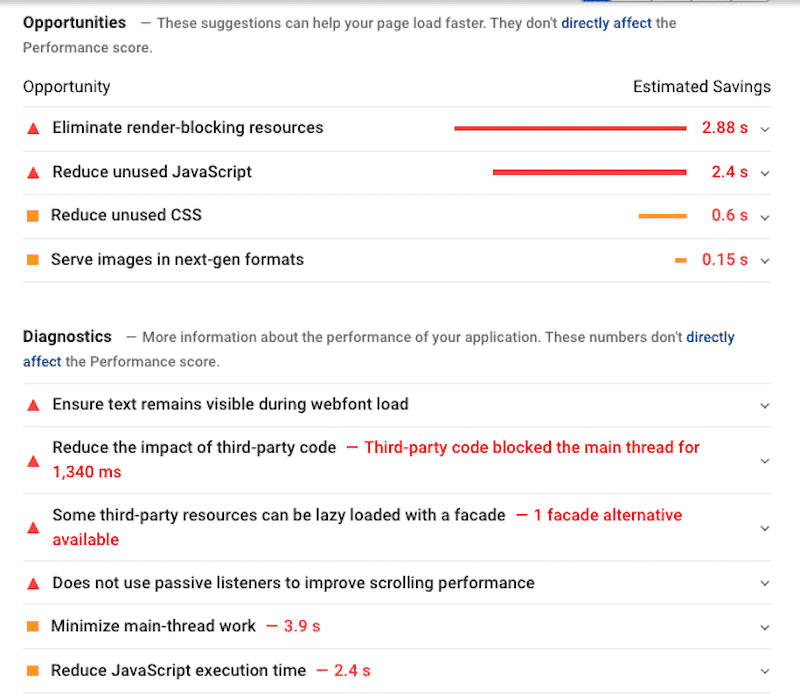
Google PageSpeed Insights'a göre, sorunların çoğu optimize edilmemiş JS ve CSS'den ve bazı üçüncü taraf kodlarından kaynaklanıyor:

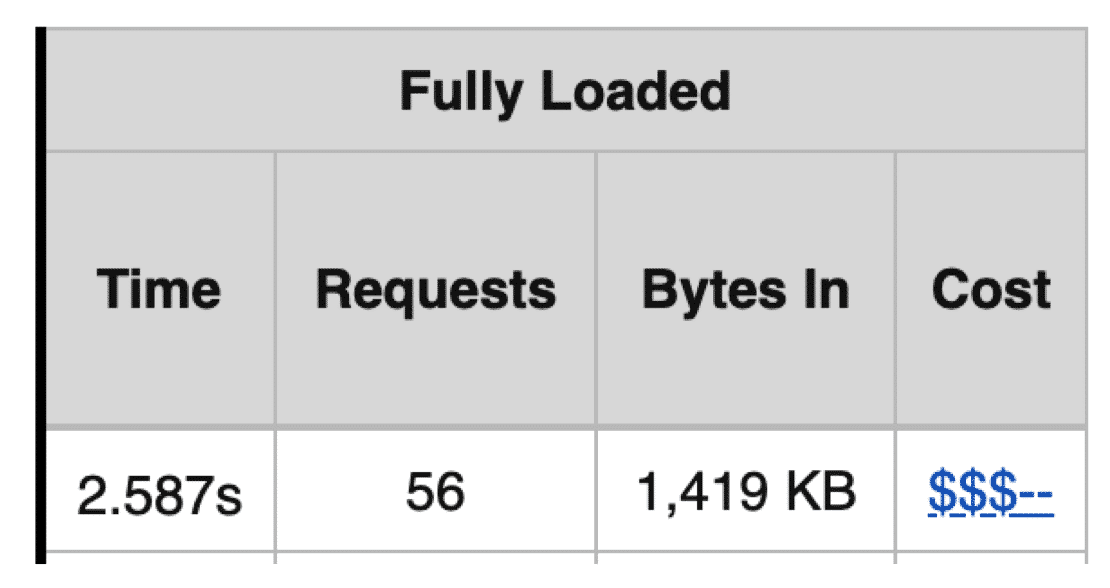
Web sitenizin üç saniye içinde yüklenmesini istiyorsunuz; Kinsta tam da bu sınırda (2.587s). HTTP isteklerinin sayısı 56'dır, bu sağlıklı bir sayıdır - internetteki ortalama 70'tir.
Önerilen HTTP isteği miktarı hakkında daha fazla bilgiyi özel kılavuzumuzda okuyabilirsiniz .

Kinsta ile WordPress sitem masaüstünde harika bir performans sergiledi ancak mobilde etkilendi. Barındırma sağlayıcısı kesinlikle hızlı ve güçlüdür. Ancak, üçüncü taraf koduyla veya oluşturmayı engelleyen kaynakların ortadan kaldırılmasıyla ilgili sorunlar Kinsta tarafından tam olarak ele alınmadı. WP Rocket'in büyüsü burada devreye giriyor!
Bu bizi bir sonraki bölüme götürüyor: Kinsta ve WP Rocket, mobil cihazlarda 100/100 puan elde etmeye nasıl yardımcı olabilir.
WP Rocket Neden Performans İçin Harika Bir Eşleşiyor?
WP Rocket eklentisi, Kinsta'nın barındırma ortamıyla tamamen uyumludur. Mesele şu ki, Kinsta zaten önbelleğe alma özelliği ile geliyor. Sonuç olarak, içeriğinizi önbelleğe almak için WP Rocket'e gerek kalmayacak, ancak kodunuzu optimize etmek ve Önemli Web Verilerinizi yeşil bölgede tutmak için gerekli olacak.
WP Rocket'in WordPress sitenizin performansını artırmaya nasıl yardımcı olabileceğini görelim.
1. Kinsta ve WP Roketini Kullanırken Neleri Akılda Tutmalı
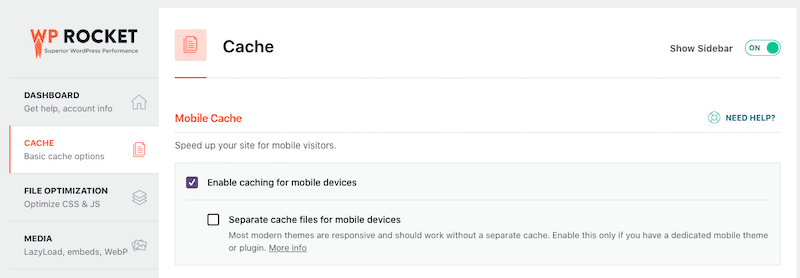
Hatırlanması gereken ilk şey , WP Rocket'in sayfa önbelleğe alma özelliğinin, Kinsta'nın önbelleğe alma özelliğiyle çakışmayı önlemek için otomatik olarak devre dışı bırakılmasıdır . Bununla birlikte, Kinsta (ve biz) yine de "mobil önbelleğe alma" kutusunu işaretli tutmanızı öneririz:

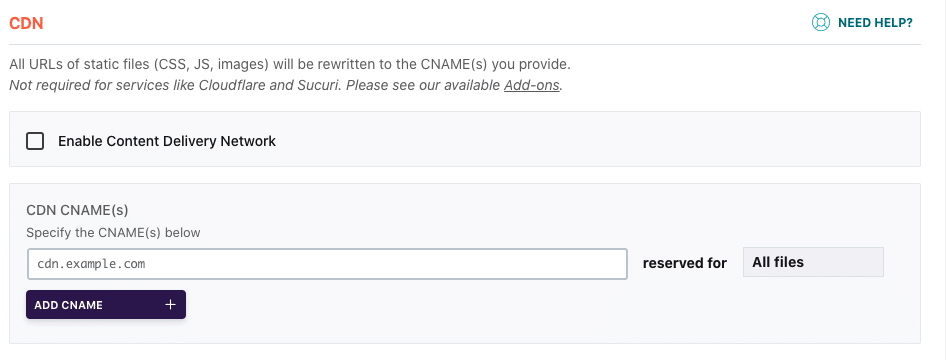
Kinsta'nın CDN'si Cloudflare tarafından desteklenmektedir, bu nedenle WP Rocket ile otomatik olarak çalışacaktır – etkinleştirme seçeneği yoktur . “İçerik Dağıtım Ağını Etkinleştir” seçeneğinin işaretlenmesi artık gerekli değildir.

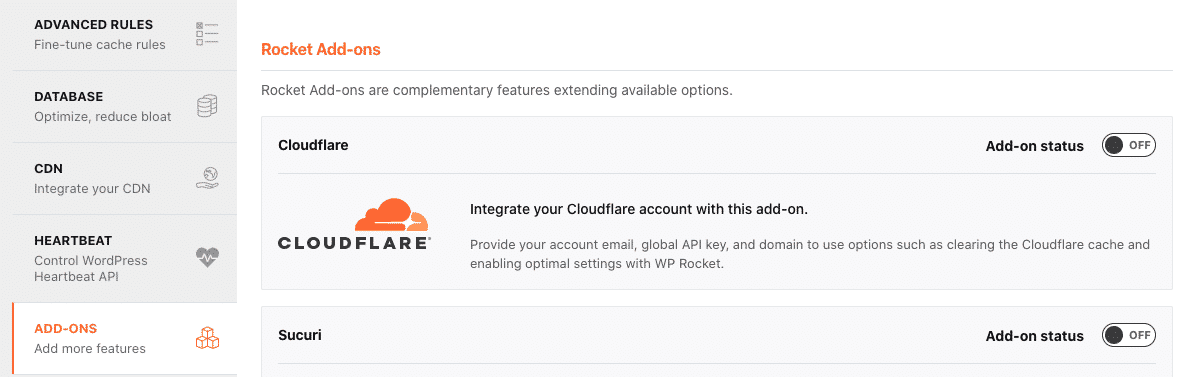
Dahası, Kinsta, Cloudflare ile tamamen entegre olduğundan, eklentiyi hesabınıza bağlamanız gerekmez.

Artık WP Rocket'i Kinsta ile kullanmadan önce ince ayar yapabileceğiniz birkaç seçeneği bildiğinize göre, WP Rocket'in nasıl çalıştığını ve performans hedefimize ulaşmamıza nasıl kolayca yardımcı olabileceğini açıklayabiliriz.

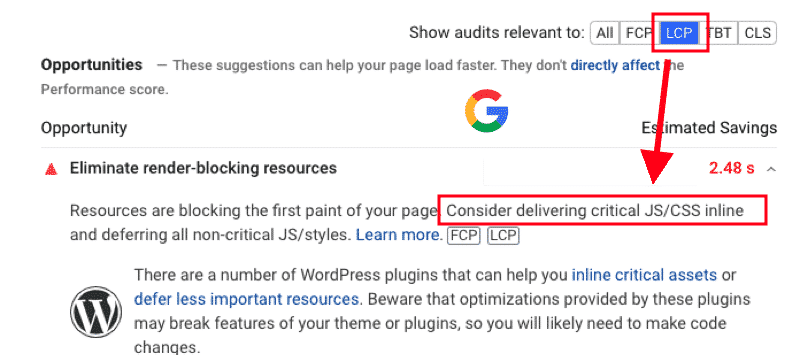
Google PageSpeed Insights performansı ölçer (Önemli Web Verileri dahil) ve sıklıkla şu önerileri görürsünüz: "Kritik JS/CCSS'yi aynı hizada sunarak ve tüm kritik olmayan JS'leri erteleyerek oluşturmayı engelleyen kaynakları ortadan kaldırın", "Kullanılmayanları azaltın JS ve CSS” ve benzeri.
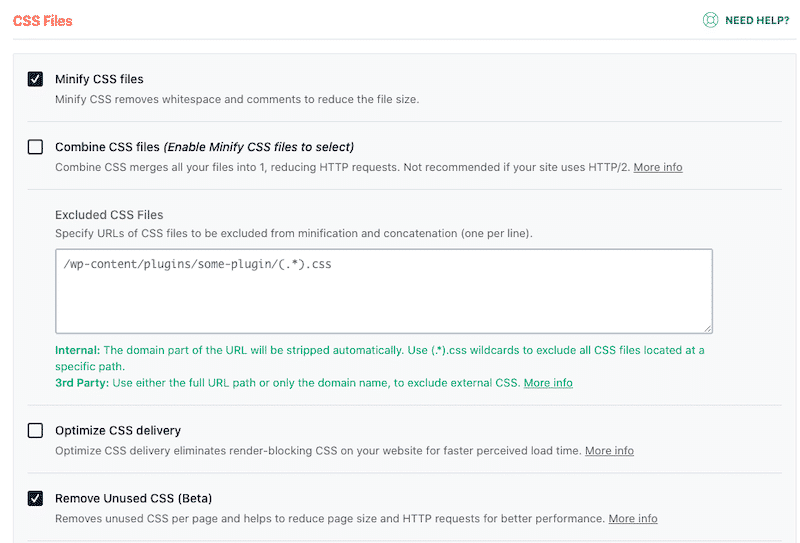
Kodunuzu temizlemeye ve dosyalarınızı optimize etmeye yönelik birçok iyileştirme var. WP Rocket, WordPress kontrol panelinizden doğrudan erişilebilen özel “Dosya Optimizasyonu” sekmesi sayesinde birkaç tıklamayla bunu yapmanıza yardımcı olur:

Kinsta ve WP Rocket'in birbirini nasıl tamamladığını görebilmeniz için her bölümün üzerinden geçelim.
2. Kullanılmayan CSS'yi Azaltın
Stil sayfalarından kullanılmayan kuralları azaltmak ve ekranın üst kısmındaki içerik için kullanılmayan CSS'yi ertelemek, ağ bayt tüketimini azaltacak ve site hızınızı artıracaktır.

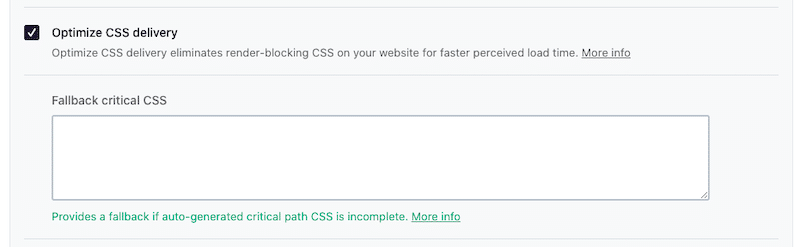
3. CSS Teslimatını Optimize Edin
Oluşturmayı engelleyen CSS'yi ortadan kaldırmanın başka bir yolu da CSS dağıtımını optimize etmektir. Bu, kullanıcılarınız için algılanan yükleme süresini iyileştirecektir.

CSS Dağıtımıyla ilgili önemli not: Optimize CSS dağıtımı, yalnızca Kullanılmayan CSS'yi Kaldır seçeneği kullanıcı için çalışmıyorsa kullanılmalıdır. Kullanılmayan CSS'yi Kaldır her zaman ilk tercih olmalıdır.
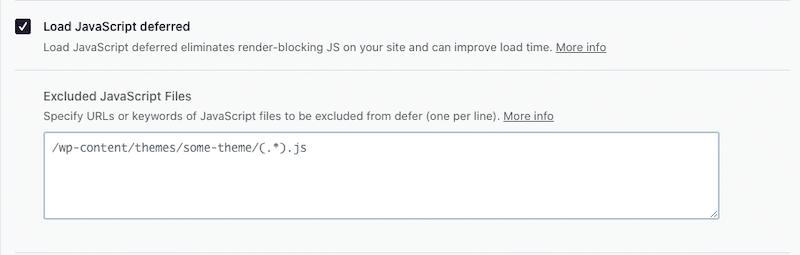
4. JS Ertelenmiş Yükle
Yavaş web sayfalarının başlıca nedenlerinden biri, sözde "engelleme komut dosyası"dır. JS'yi ertelenmiş olarak yüklerseniz, yükleme süresini iyileştirirsiniz. WP Rocket, tek tıklamayla bunu yapmanıza yardımcı olabilir:

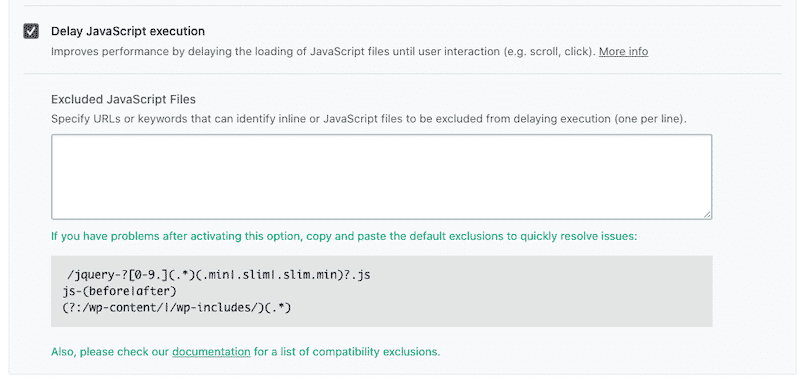
5. JS Yürütmeyi Geciktirme
WP Rocket ile WordPress sitenizi hızlandırmanın başka bir yolu da JavaScript'in yürütülmesini geciktirmektir. JS yürütme süresini azaltmak, Önemli Web Verilerinizi sağlıklı tutmak için de çok önemlidir.

WP Rocket, Temel Web Verilerinizi optimize ederek Lighthouse performans puanınızı iyileştirir. WordPress sitenizin JS ve CSS'sini ertelemeyi ve optimize etmeyi seçerseniz, En Büyük İçerikli Boyama (LCP) KPI'si doğrudan etkilenir.

Daha az önemli içeriği ertelemenin başka bir yolu, üzerine tembel bir yükleme komut dosyası uygulamaktır. Yine, WP Rocket bunu yapmanıza kolayca yardımcı olabilir. Nasıl olduğunu görelim.
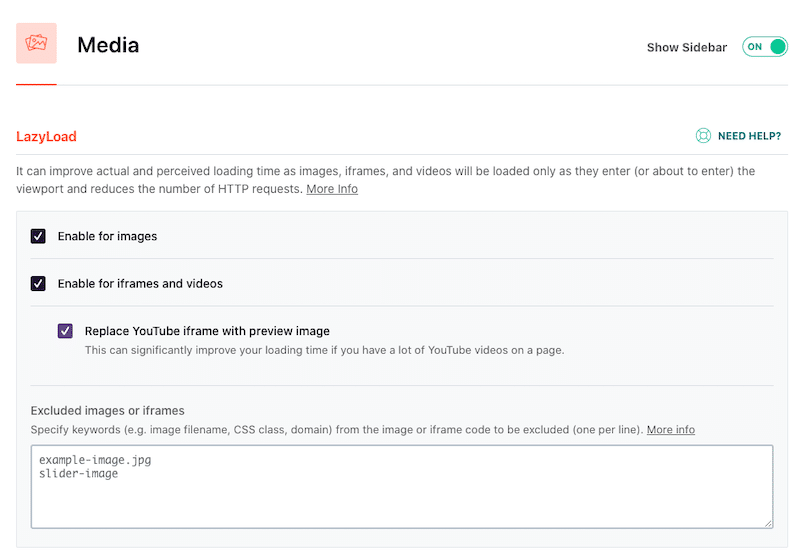
6. Tembel Yüklemeyi Uygulayın
Tembel yüklemenin temel fikri, görüntüleri veya iframe'leri yalnızca kullanıcılar içeriğe ihtiyaç duyduğunda yüklemektir: tüm öğelerin yüklenmesini beklemek zorunda kalmayacaklardır. Geç yüklemeyi manuel olarak etkinleştirmek ve devre dışı bırakmak zaman alan bir iş olabilir. WP Rocket, zamandan tasarruf etmenize ve gerektiğinde otomatik olarak tembel yükleme komut dosyasını uygulamanıza yardımcı olabilir.

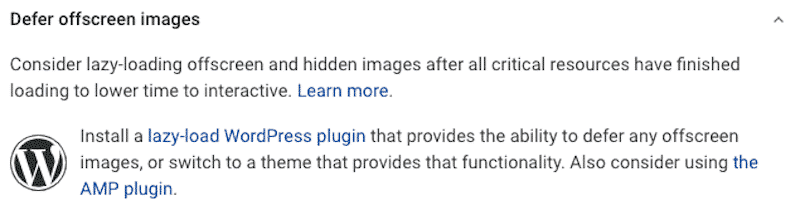
Bir kez daha, WP Rocket, Önemli Web Verilerini iyileştirmeye yardımcı olur ve PageSpeed Insights önerilerine göre iyi bir puan alır. PSI, ekranın üst kısmındaki görüntülere yer açmak için tembel yükleme kullanmamızı ve ekran dışı görüntüleri ertelememizi tavsiye ediyor.

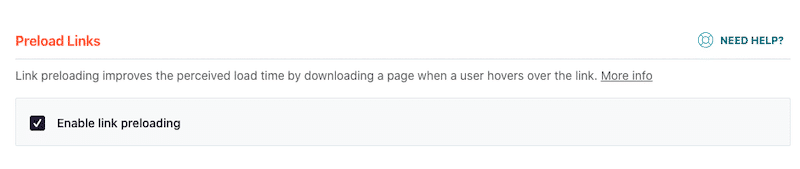
7. Önceden Yükle ve Önceden Bağla
“Ön Yükle” menüsü altında, WP Rocket size dört ön yükleme seçeneği sunar: ön yükleme önbelleği, ön yükleme bağlantıları, önceden getirme DNS istekleri ve ön yükleme yazı tipleri. Bazıları Kinsta ile kullanmak yararlı olmayacak, bu yüzden seçeneklerden en iyi şekilde yararlanalım:
Önbelleği önceden yükle : bu seçeneği işaretlemeyin. Performansı azaltabilir.

Bağlantı önceden yükleme : Bu seçenek, bir kullanıcı bağlantının üzerine geldiğinde bir sayfayı indirmeye başlar. Bu, kullanıcı tarafından algılanan yükleme süresini artırır.

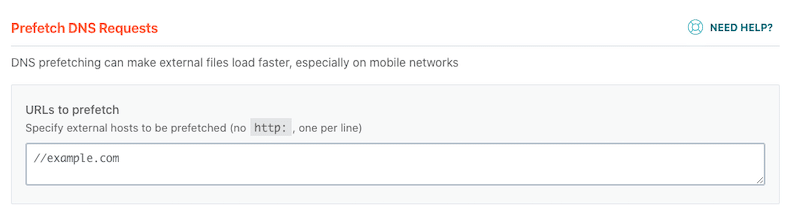
DNS isteklerini önceden getir : Bu özellik, mobil web sitenize biraz destek sağlayacaktır. DNS önceden getirme, kullanıcılar herhangi bir şeye tıklamadan önce alan adlarını arka planda çözerek web sitenizin performansını iyileştirmenin harika bir yoludur.

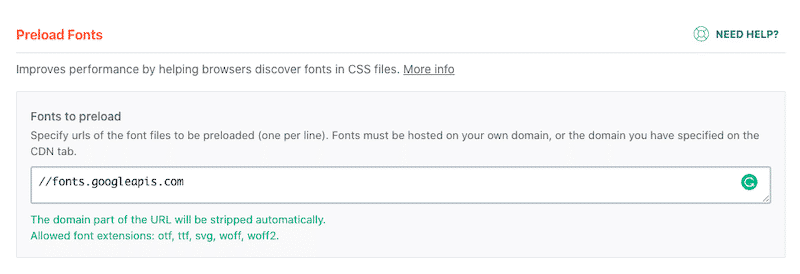
Yazı tiplerini önceden yükle : bu seçenek, web tarayıcılarının yazı tipini CSS dosyanızda keşfedilmeden önce bulmasını sağlar.

WP Rocket, aşağıda görüldüğü gibi sağlıklı bir FCP ve LCP sağlamak için PageSpeed Insights'ın başka bir önerisi olan rel=”preload” özniteliğini uygular:

8. Veritabanı Optimizasyonu
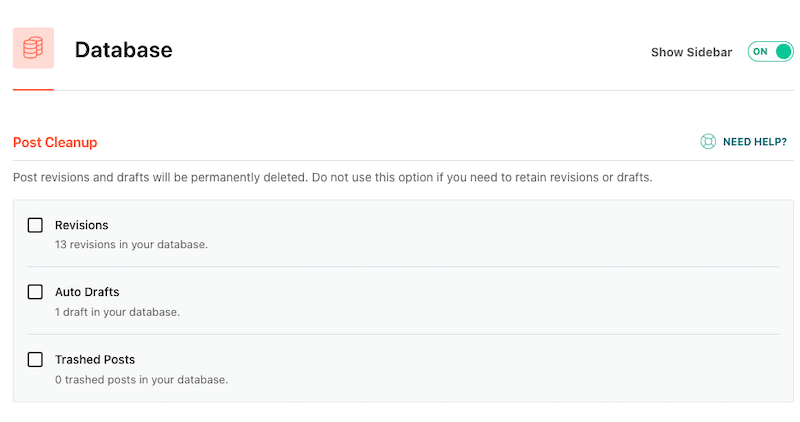
"Veritabanı" menüsü altında, WP Rocket, gönderilerinizi ve yorumlarınızı en iyi şekilde tutmanız için size tüm araçları sunar. Gönderiler, yorumlar, geçici olaylar ve veritabanı tablonuz için temizleme yapmayı seçebilirsiniz. İsterseniz bir temizlik de planlayabilirsiniz.

Tüm Veritabanı optimizasyon seçenekleri Kinsta ile iyi çalışır ve bu özelliği Innodb kullanarak da sağlarlar.
9. Ek Optimizasyon Özellikleri
Fazlası var. WP Rocket, web sitenizin hızını artırmak için birçok başka özellikle birlikte gelir. WP Rocket'i etkinleştirdikten sonra WordPress sitenize olan budur:
- GZIP sıkıştırması etkinleştirilir, bu da dosyalarınızın boyutunun küçülmesi ve ziyaretçilerinizin içeriğinize daha hızlı erişmesi anlamına gelir.
- HTTP isteklerinin sayısı azalır, bu da sitenizin daha hızlı yüklenmesini sağlar.
- Medya dosyalarınız yalnızca bant genişliğinden tasarruf etmek için gerektiğinde yüklenir
- Resimlere eksik genişlik ve yükseklik özellikleri eklendi. Bu, düzen kaymalarını önlemeye, CLS puanınızı iyileştirmeye ve daha iyi bir kullanıcı deneyimi sağlamaya yardımcı olur. .
- Ve WordPress için çok daha fazla hız optimizasyonu.
Kinsta + WP Rocket ile Sitenizi Nasıl Hızlandırırsınız?
WordPress siteniz WP Rocket etkinleştirilmiş olarak Kinsta'da barındırılıyorsa, web sitenizi ışık hızına çıkarma şansınızı artırıyorsunuz demektir.
Bir performans denetimi yapalım.
Mobil performansı ölçmek için Google PageSpeed Insights ve WebPageTest'i kullanacağız. Test sitem, Elementor ve Astra ile oluşturulmuş bir seyahat acentesidir.
1. Senaryo – Kinsta'da barındırılan test sitem – WP Roketi Yok
Google PageSpeed Insights'ı kullanma (mobil performans)
Herhangi bir optimizasyon yapmadan, Kinsta tarafından barındırılan test sitem mobilde oldukça hızlı kalıyor (82/100). Ancak, Önemli Web Verilerimden bazıları turuncu renge taşındı.

Tam yükleme süresi ve istek sayısı kabul edilebilir, bu da Kinsta'nın hızlı bir barındırma sağlayıcısı olduğunu doğrular.

| KPI'lar (Mobil performans) | Skor (WP Roketi Yok) |
| Genel not | 82/100 |
| Tam yükleme süresi | 2.587 sn |
| HTTP istekleri | 56 |
| FCP | 1,6 sn |
| Sİ | 1,6 sn |
| LCP | 1,9 sn |
| TTI | 1,6 sn |
| TBT | 20 ms |
| CLS | 0.125 |
Senaryo #2 – Kinsta'da barındırılan test sitem – WP Rocket ile
Google PageSpeed Insights'ı kullanma (mobil performans)
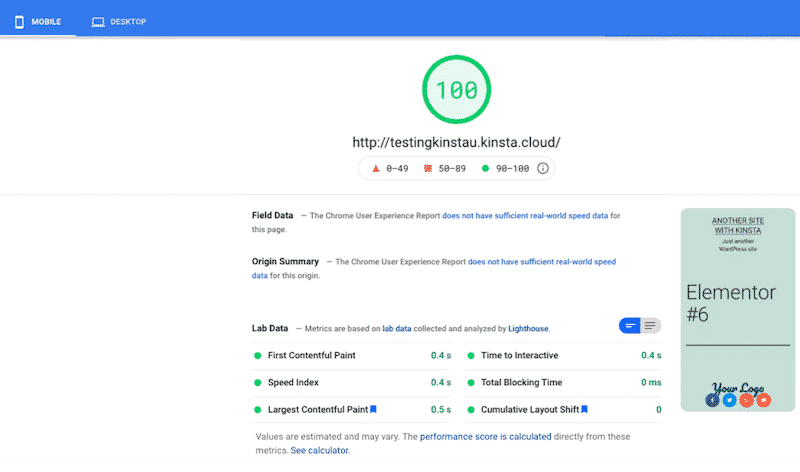
Sonuçlar etkileyici: Lighthouse'da 100/100 alıyoruz! Tüm Önemli Web Verilerim yeşil, Kümülatif Düzen Kayması ve Toplam Engelleme Süresi 0'a düşürüldü.

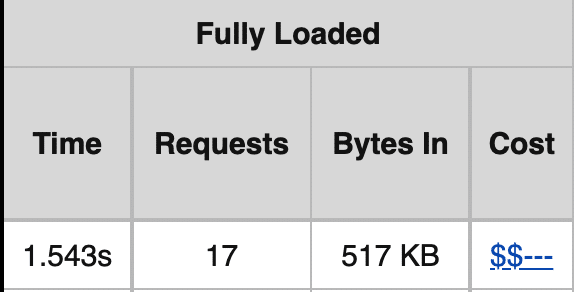
WP Rocket sayesinde diğer iki ölçüm (HTTP istekleri ve tam yükleme süresi) de önemli ölçüde azaltıldı (3,5 sn'den 1,5 sn'ye ve 56 istekten 17'ye).

Ve işte bir tabloda özetlediğimiz performansa genel bakış:
| KPI'lar (mobil performans) | Skor (WP Roketi yok) | Skor (WP Roketi ile) |
| Genel not | 82/100 | 100/100 |
| Tam yükleme süresi | 2.587 sn | 1.543 sn |
| HTTP istekleri | 56 | 17 |
| FCP | 1,6 sn | 0,4 sn |
| Sİ | 1,6 sn | 0,4 sn |
| LCP | 1,9 sn | 0,5 sn |
| TTI | 1,6 sn | 0,4 sn |
| TBT | 20 ms | 0 ms |
| CLS | 0.125 | 0 |
toparlamak
Kinsta, yalnızca dünya çapında bulunan premium veri merkezlerini kullanan işletmelere birinci sınıf yönetilen WordPress barındırma hizmetleri sağlar. Bu, müşteri sitelerini DDoS saldırılarından veya yoğun kullanım saatlerindeki diğer kesintilerden korurken optimum çalışma süresi sağlar.
Kinsta'yı WP Rocket ile birleştirirseniz, her iki dünyanın da en iyisini elde edersiniz : yerleşik bir önbellek çözümü ile hızlı barındırma ve sitenizin performansını artıran ve Önemli Web Verilerinizi yeşile çeviren bir WordPress eklentisi (Lighthouse tarafından 100/100) )!
| Kinsta ile mobil cihazlarda 82/100 alma | Kinsta ve WP Rocket ile mobilde 100/100 alma |
Performans denetimimizde gördüğümüz gibi, WP Rocket, PageSpeed Insights puanınızı yükseltmenin en kolay yollarından biridir.
İşin güzel yanı, risk almıyorsunuz: WP Rocket satın aldığınızda 14 günlük para iade garantiniz var.
Kinsta ve WP Rocket kullanıcısı mısınız? Aşağıdaki yorumlarda bize işlerin sizin için nasıl gittiğini anlatın.
